Get All WPDeveloper Resources In One Place
WPDeveloper logo is an important symbol of our brand identity. Our company & products logo must be applied consistently; shouldn’t be changed, updated, or redrew. To achieve visual harmony, our brand assets have been thoughtfully crafted



WPDeveloper Logo Assets
Our official logo is available in four alternative versions. While promoting WPDeveloper brand, make sure these are the first choices
Official Logo

Download
Resources you will get in the form of
- png
- svg
- ai
Alternative Logo

Download
Resources you will get in the form of
- png
- svg
- ai
Black & White Logo


Download
Resources you will get in the form of
- png
- svg
- ai
Animated Logo

Download
Resources you will get in the form of
- GIF
WPDeveloper Logo Guidelines
WPDeveloper logo never be used in a way that implies endorsement or affiliation. Here are some dos and don’ts for using the WPDeveloper logo


WPDeveloper logo consists of symbol & wordmark and locked up together, use Clearspace between them

You can use the symbol & wordmark side by side or wordmark under symbol

You can’t use only the symbol as WPDeveloper logo, also don’t crop it

Don’t distort the logo or rotate it or use reflection in the logo

You can’t use the logo in a different color or change the opacity





-
 WPDeveloper logo consists of symbol & wordmark and locked up together, use Clearspace between them
WPDeveloper logo consists of symbol & wordmark and locked up together, use Clearspace between them
-
 You can use the symbol & wordmark side by side or wordmark under symbol
You can use the symbol & wordmark side by side or wordmark under symbol
-
 You can’t use only the symbol as WPDeveloper logo, also don’t crop it
You can’t use only the symbol as WPDeveloper logo, also don’t crop it
-
 Don’t distort the logo or rotate it or use reflection in the logo
Don’t distort the logo or rotate it or use reflection in the logo
-
 You can’t use the logo in a different color or change the opacity
You can’t use the logo in a different color or change the opacity
WPDeveloper Wordmark Guidelines
WPDeveloper wordmark has been designed to work across all media & channels. When using the company name in affiliate, blogs & posts, you must follow the rules

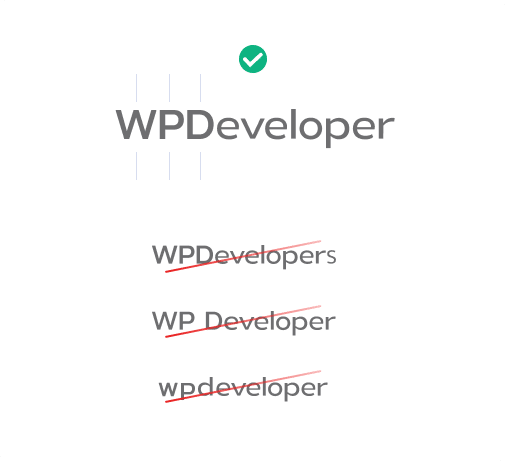
The first 3 letters of the wordmark should be in Capital. You can’t use the wordmark in plural

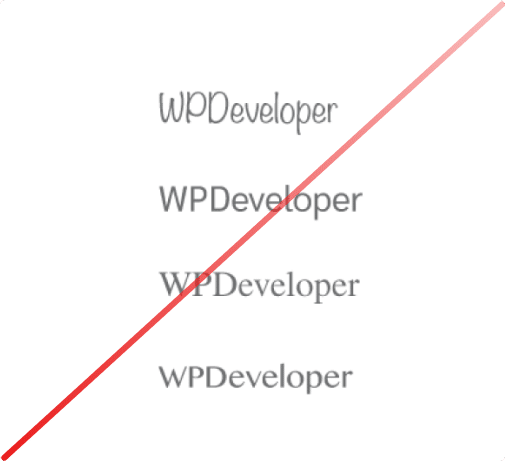
Don’t recreate using any other typeface, keep the typeface as it is

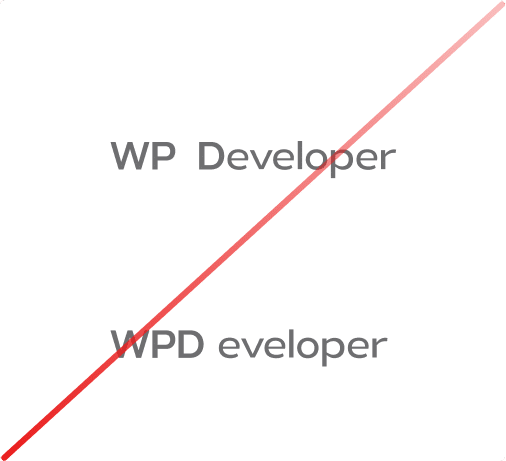
Don’t break the wordmark into two like WP Developer, it’s one word

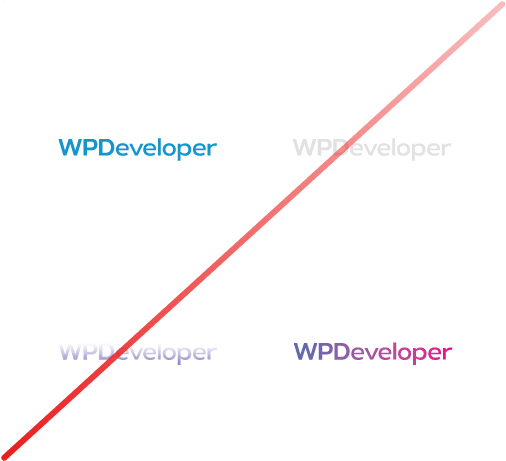
Do not apply gradients, shadows, or other effects






-
 The first 3 letters of the wordmark should be in Capital. You can’t use the wordmark in plural
The first 3 letters of the wordmark should be in Capital. You can’t use the wordmark in plural
-
 Don’t recreate using any other typeface, keep the typeface as it is
Don’t recreate using any other typeface, keep the typeface as it is
-
 Don’t break the wordmark into two like WP Developer, it’s one word
Don’t break the wordmark into two like WP Developer, it’s one word
-
 Do not apply gradients, shadows, or other effects
Do not apply gradients, shadows, or other effects
Get Access To Amazing WPDeveloper Products Assets
We are powering up WordPress for over 3 million users & providing innovative WordPress solutions. You may freely use our product’s logo and icons in your content