Are you tired of spending countless hours designing your WordPress website from scratch? Well, you’re in luck! With the help of template kits, you can have a stunning and professional-looking website in no time. In this article, you will find some simple steps to install template kits in WordPress.

Why Should You Choose To Install Template Kits In WordPress?
WordPress template kits offer a convenient and efficient way to build a stunning website without the need for coding expertise. These kits consist of pre-designed templates, layouts, and other elements that enable you to create a professional-looking site effortlessly. By installing a template kit, you gain access to a cohesive set of designs that can be applied across your entire website, ensuring a consistent and visually appealing look and feel.
Moreover, you don’t have to worry about coding or creating your website from scratch when you use ready templates. Below are some of the main reasons why most web creators choose to install template kits in WordPress when creating their next website.
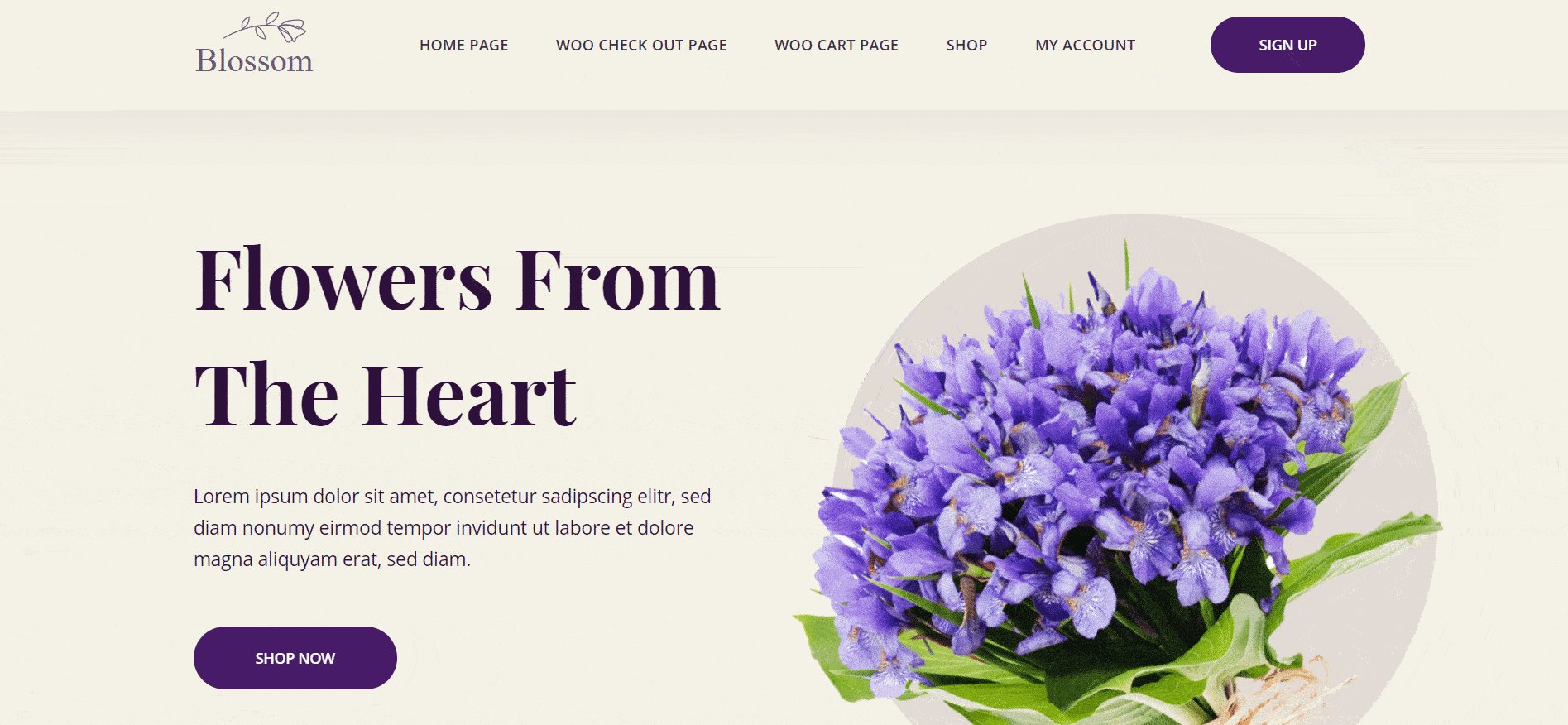
Attractive and Professional-Looking Website: Designing a visually appealing website can be challenging, especially for those without coding skills or design expertise. Ready templates provide a solution by offering pre-designed layouts and structures that are aesthetically pleasing. These templates are often created by professional designers, ensuring a polished and professional look for your website.
Engaging User Experience: Templates are designed with user experience in mind, incorporating best practices to engage and retain visitors. They often feature intuitive navigation menus, clear calls to action, and visually appealing elements that enhance user engagement. By utilizing these pre-designed elements, you can provide a seamless and enjoyable browsing experience for your site visitors.
Time-Saving Efficiency: Building a website from scratch can be a time-consuming process. Ready templates significantly reduce the time and effort required to design and develop a website. Instead of starting from a blank canvas, you can leverage the structure and design of a template, saving you valuable time. This is particularly advantageous for seasoned professionals looking to streamline their workflow and individuals new to web design.
Customization Flexibility: While templates provide a foundation for your website, they also offer flexibility for customization. Most templates allow you to modify colors, fonts, images, and other visual elements to match your brand identity. This means you can personalize the template to suit your specific needs and create a unique website that reflects your business or personal style.
Responsive & Mobile-Friendly Designs: With the increasing number of users accessing websites on mobile devices, having a responsive and mobile-friendly design is crucial. Many ready templates are built with responsive design principles in mind, ensuring that your website adapts and displays correctly on various screen sizes and devices. This allows you to cater to a wider audience and provide an optimal user experience across different platforms.
How To Choose The Best WordPress Template Kits
When it comes to selecting the ideal WordPress template kit for your website, there are a few key factors to consider. Look at the below to see some tips that may help you make an informed decision.
Determine Your Website’s Purpose: You need to start by identifying the purpose and goals of your website. You need to consider the industry or niche you’re in, the type of content you’ll be sharing, and the overall design aesthetic you want to achieve. This clarity will guide your search for the right template pack.
Choose Which Editor You Want To Use: You can look for a drag-and-drop page builder plugin to simplify the installation and customization process of template kits. You can choose to create their websites with Gutenberg, which is WordPress’s default editor, or Elementor, which is one of the most popular drag-and-drop web builders. Both of these platforms offer a vast amount of plugins of template kits that seamlessly integrate with your WordPress site.
See Customization Potential: You need to assess the customization potential of the template kits. First, you can determine whether they provide flexibility in terms of layout, color schemes, fonts, and other design elements. This ensures you can tailor the templates to match your branding and create a unique website.
Confirm Responsiveness: With the increasing use of mobile devices, choosing template kits that offer responsive design is crucial. You need to confirm that the templates automatically adjust and look great on different screen sizes, ensuring a seamless user experience across devices.
Templately: Most Popular Library For WordPress Template Kits

Templately is a popular library for WordPress template packs. It offers a wide range of professionally designed templates that can be imported and customized to create stunning websites. With Templately, users can easily find templates for various purposes and industries. This powerful plugin simplifies the process of designing and customizing websites, saving users time and effort in creating visually appealing and functional web pages.
Templately has emerged as a powerful force in the web design industry, empowering over 200,000 websites worldwide. With a vast collection of nearly 4000 ready-to-use templates, Templately offers an extensive range of options to cater to diverse website needs. What sets Templately apart is its strong focus on compatibility with Gutenberg and Elementor.
Guide: Step-By-Step Tutorial Of Using Template
To use a template kit, first, you need a template plugin in WordPress. Here, we’re going to use Templately, the ultimate templates cloud for WordPress. Have a look below for the step-by-step tutorial for using Templately templates on the website.
Step 1. Install A WordPress Template Plugin
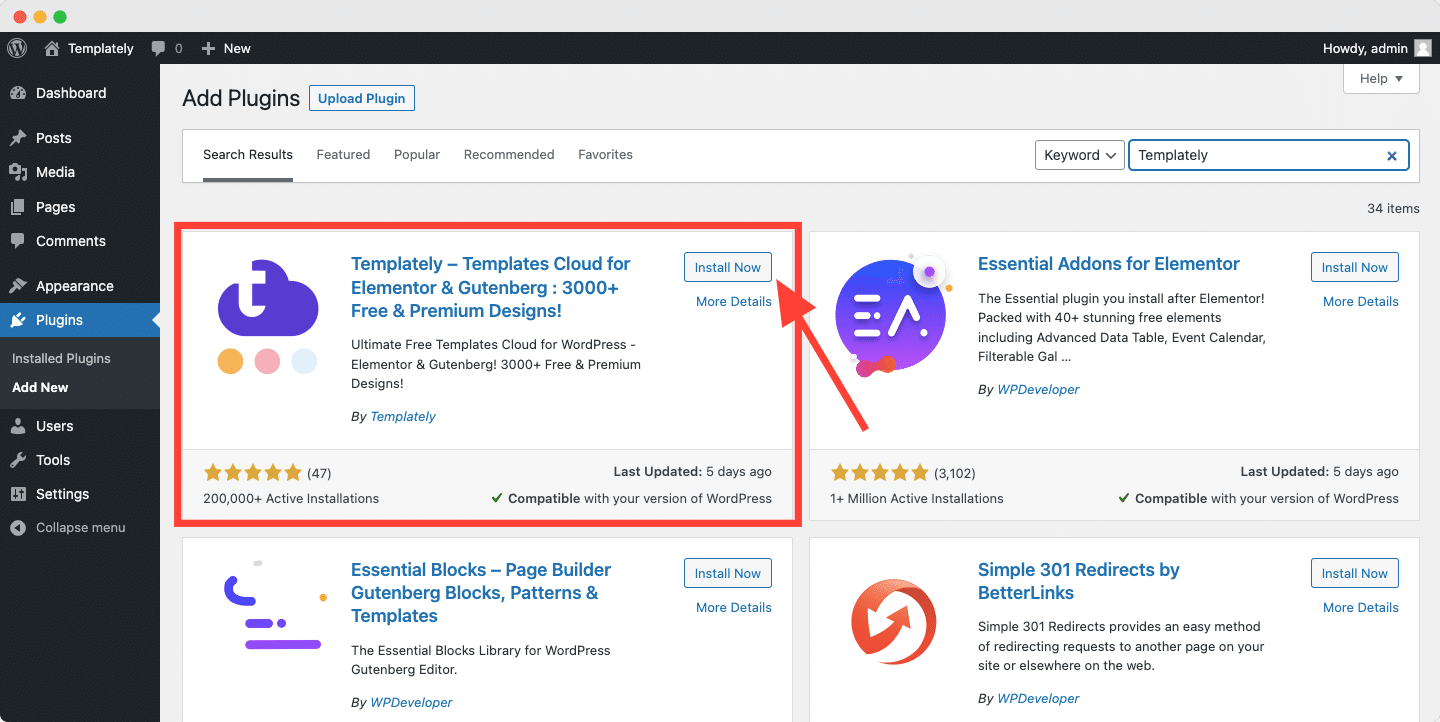
From the dashboard, go to the ‘Plugins’ tab. Now click on ‘Add Plugins’ and search for Templately. Now, click on ‘Install Now’ button on the Templately plugin, and after successful installation, ‘Activate’ the plugin.

Step 2. Choose A Template Pack For Your Website
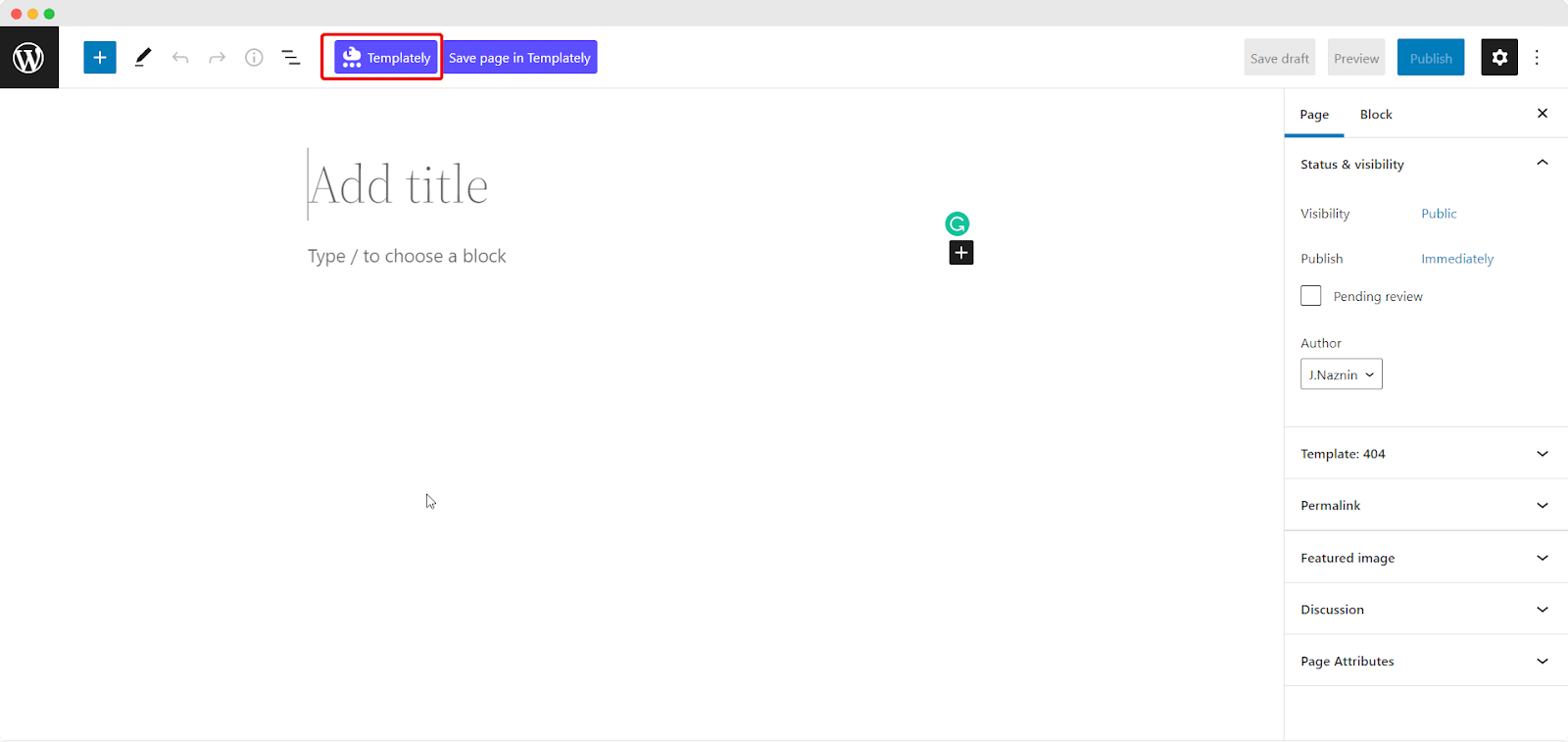
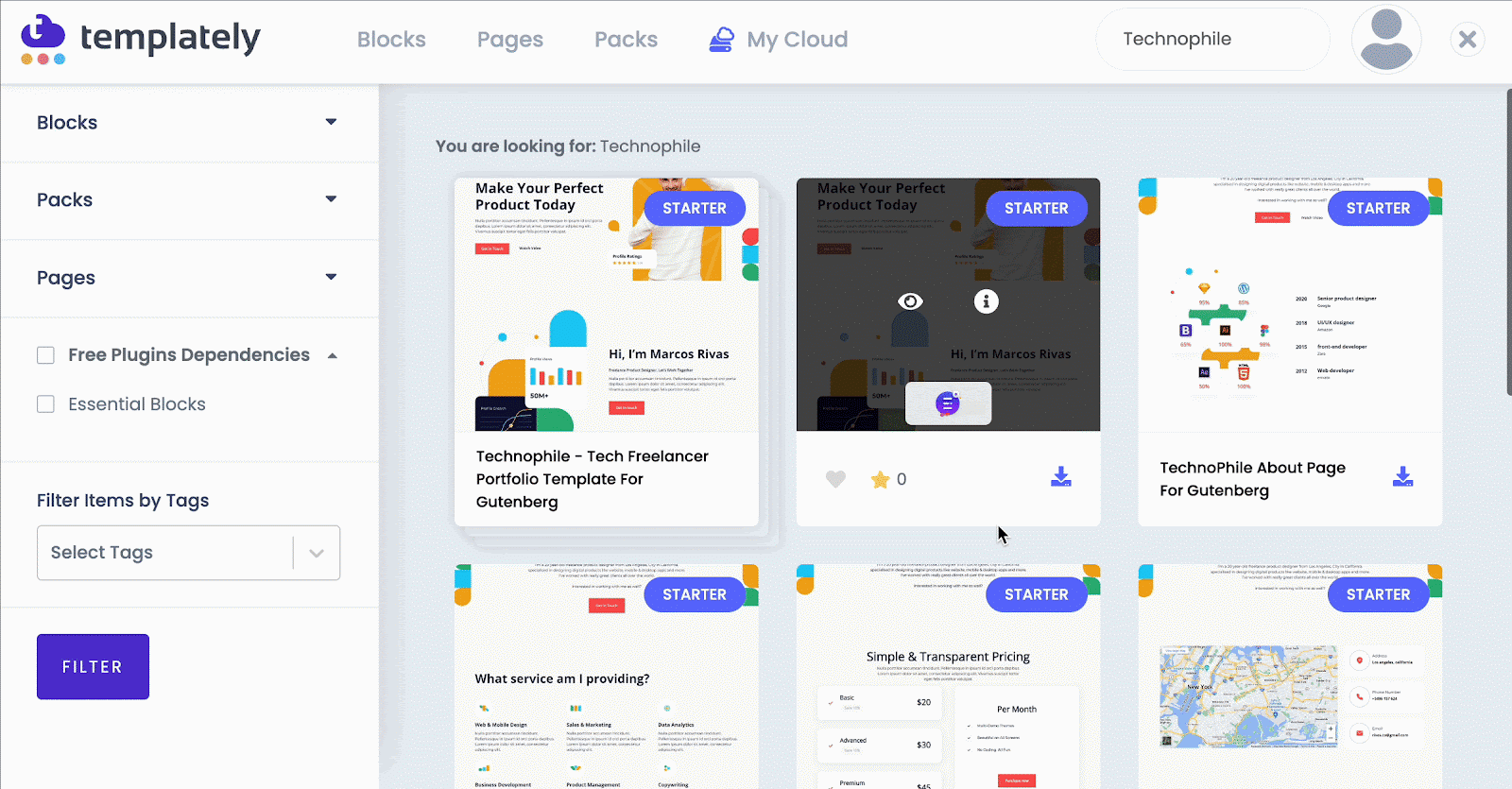
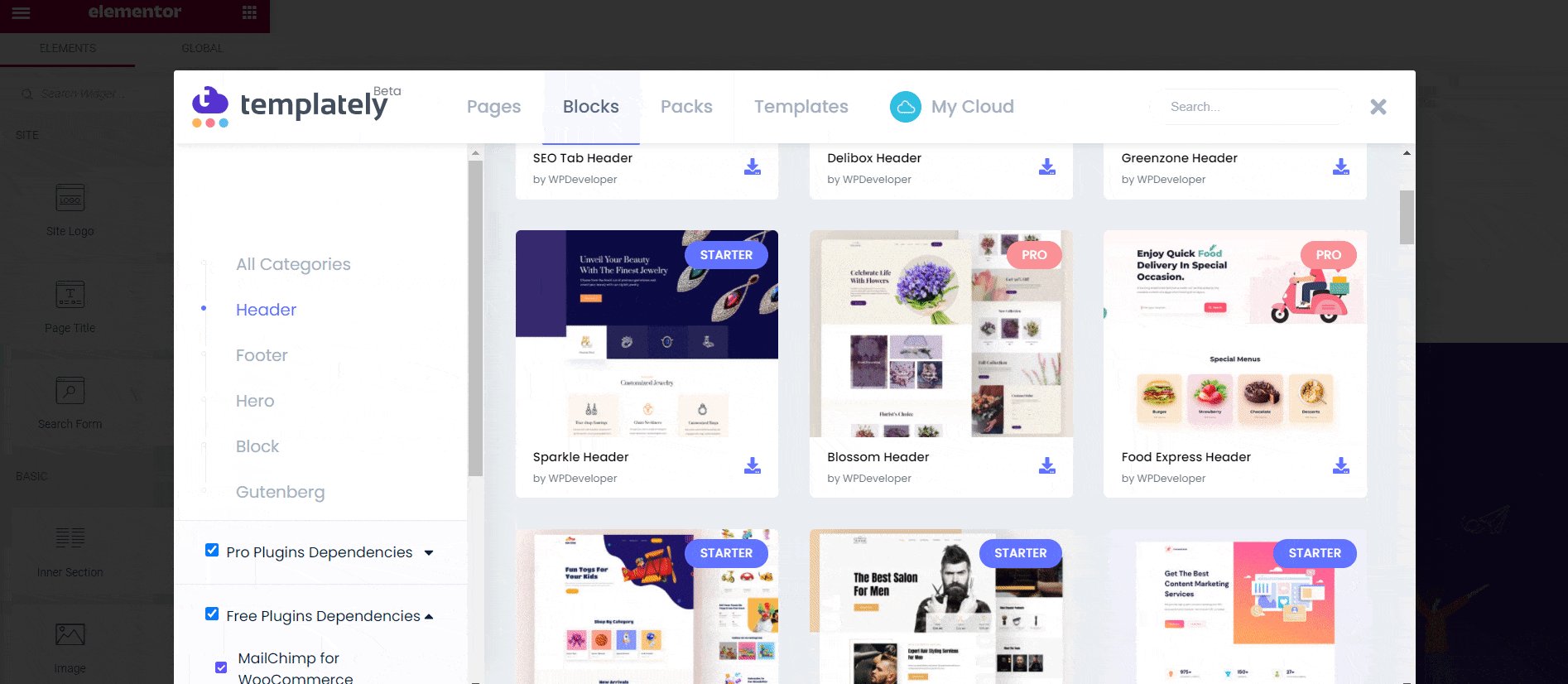
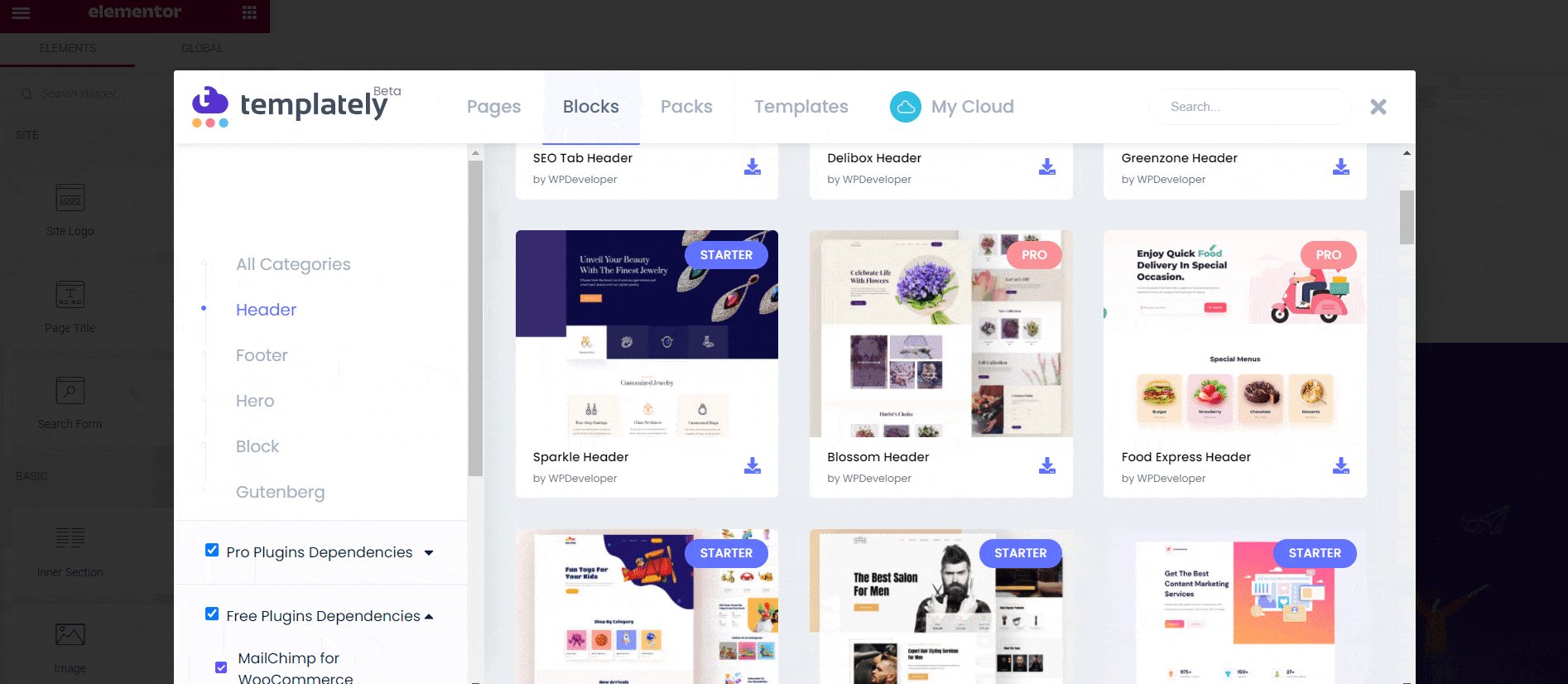
Open a new page and click on the ‘Templately’ button. Go to ‘Packs’ tab and choose a template pack. You can filter a category from the left side ‘Category’ panel.

Now, you need to insert a page or block template. Click on the ‘insert’ button of a template and within a few seconds, your page will be ready to customize.

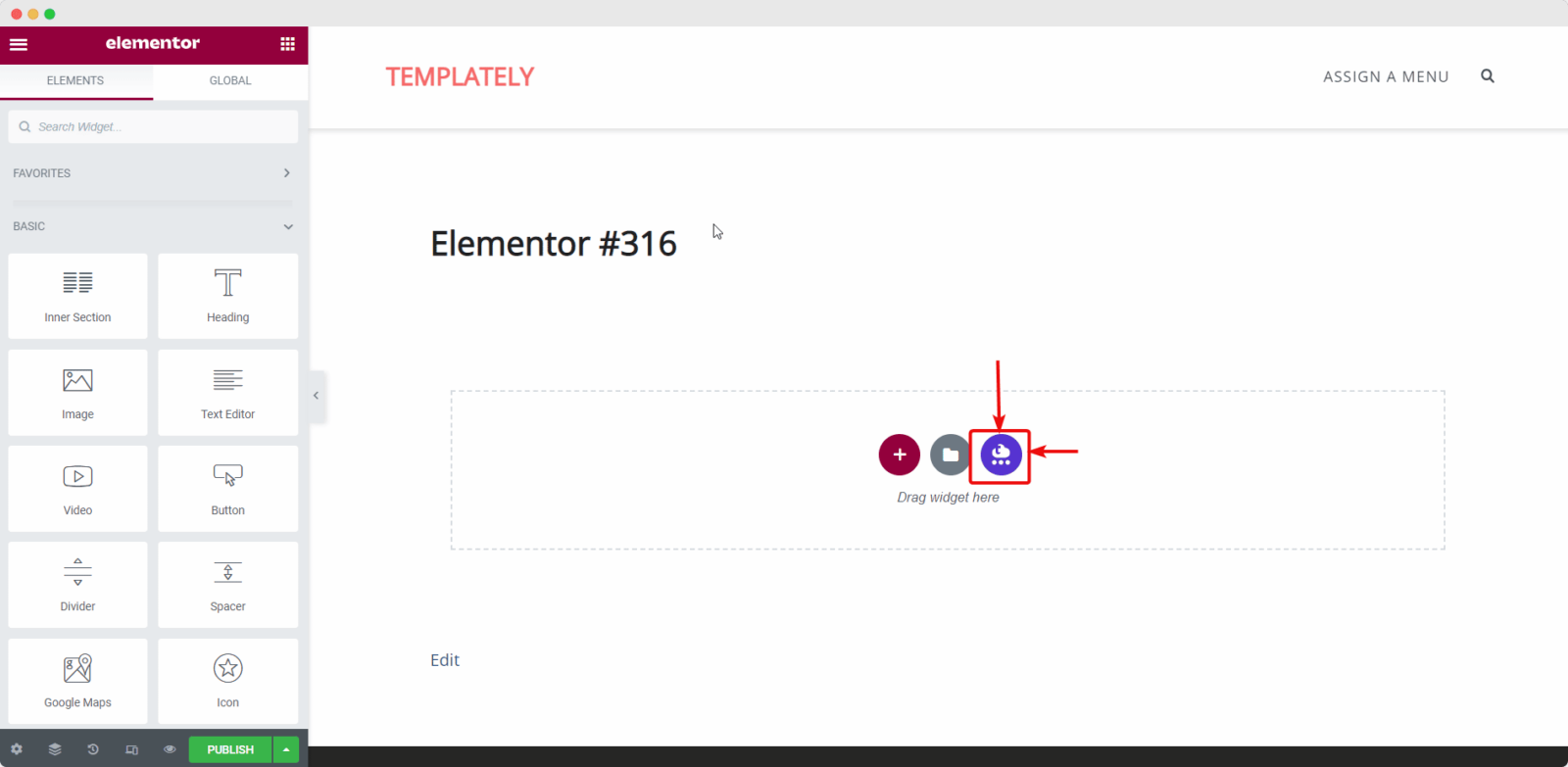
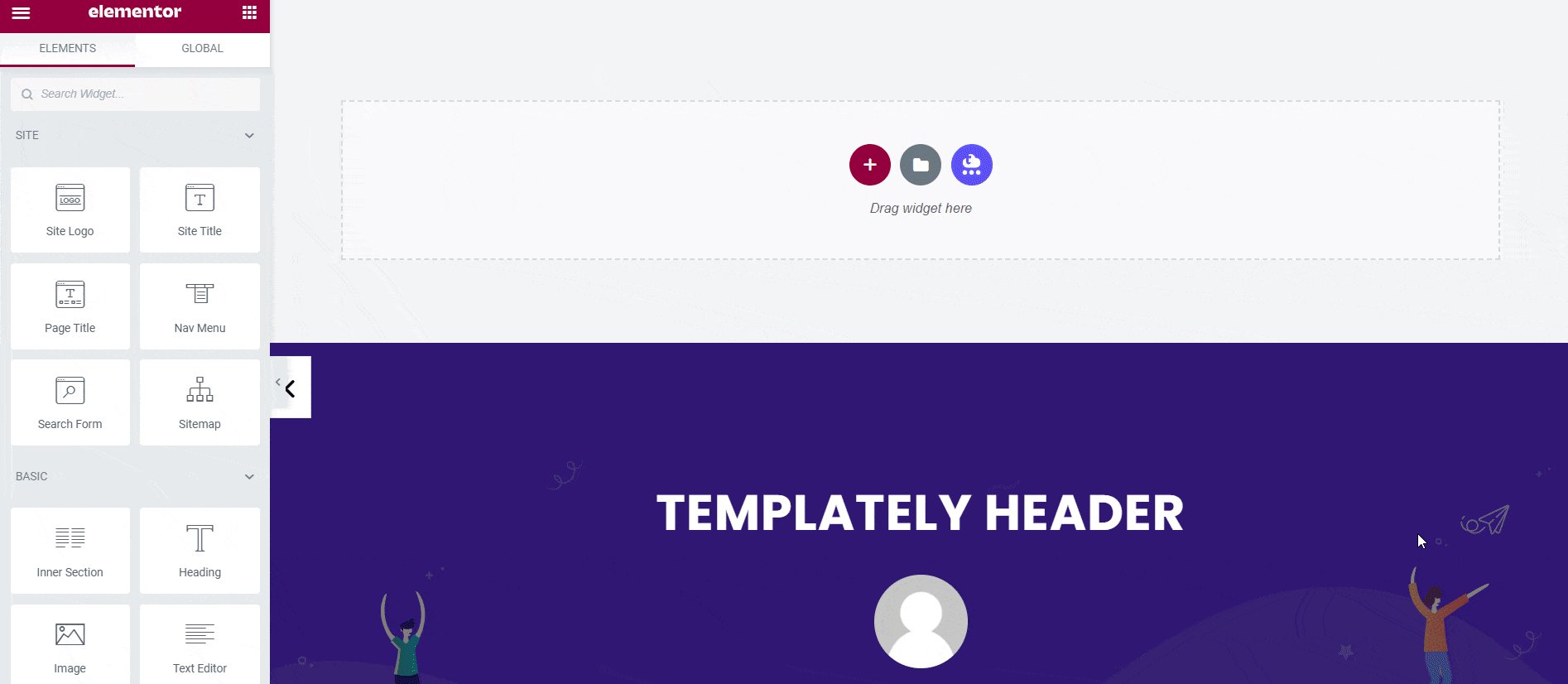
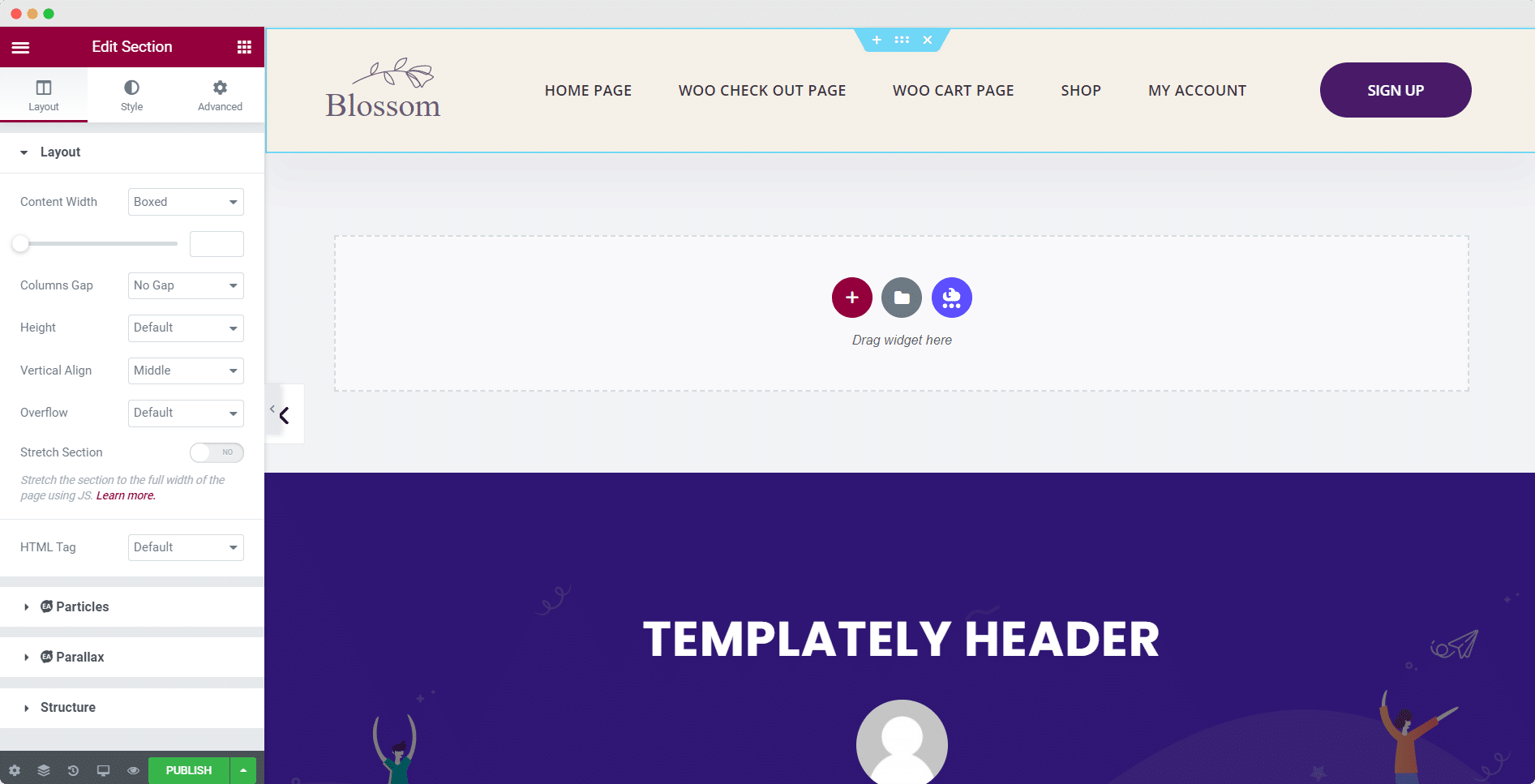
You can also use Templately with Elementor. For that, you must need the Elementor plugin installed and activated. Now click on ‘Edit With Elementor’. To navigate to the Templately templates library from your Elementor editor, click on the blue ‘Templately‘ icon that appears on your editor, as shown below.

Step 3. Customize Your Template Kit In WordPress
Before launching your WordPress template pack, it’s crucial to replace the demo content and customize it to align with your business. This involves adding custom fonts, changing colors, incorporating your logo, and more.
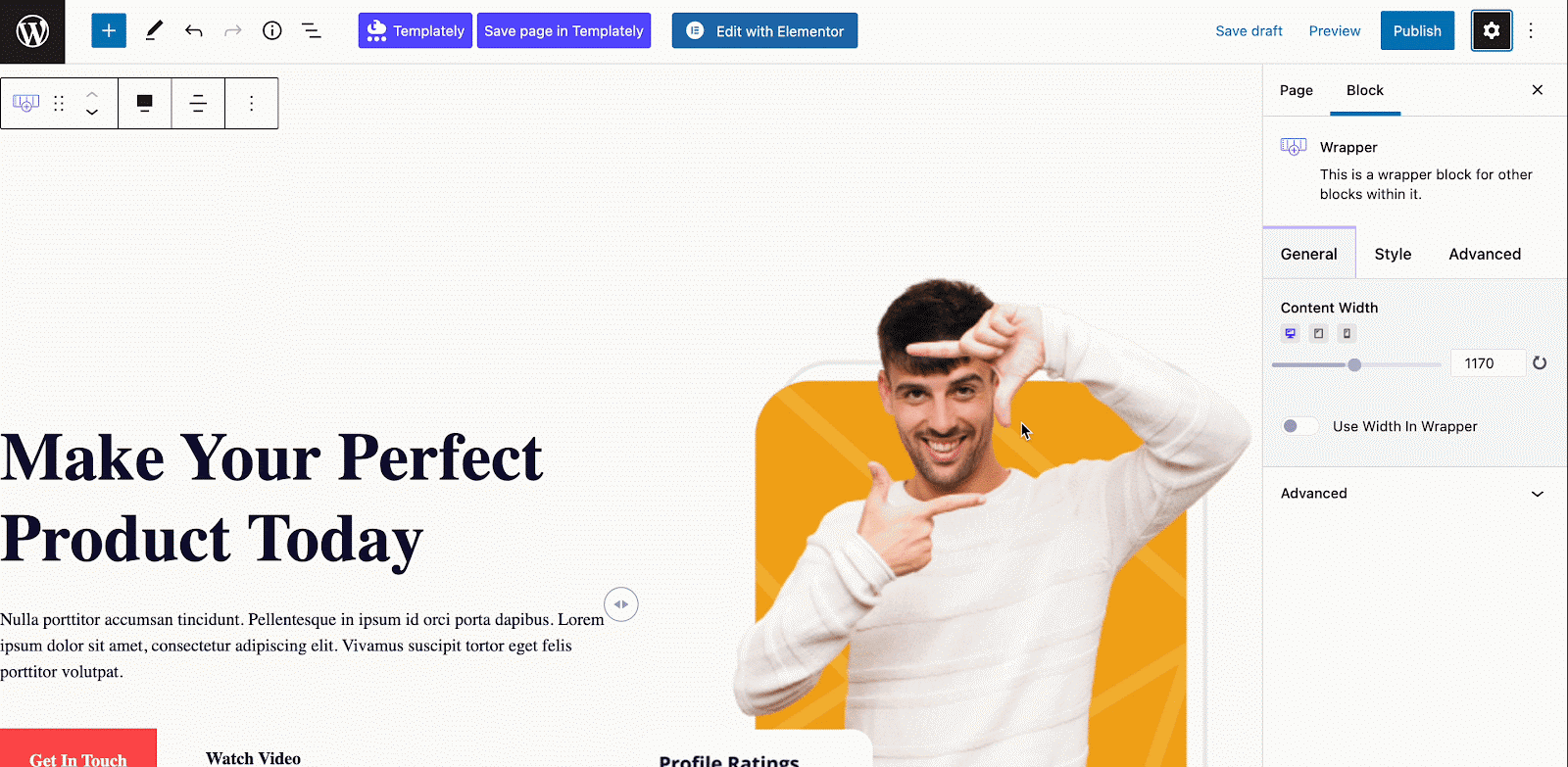
With Templately, you will get a huge range of customization options. On the Gutenberg editor, from the right side ‘Block’ panel, you can customize typography, color, image display style, buttons and many more. Just select a block, and modify it as much as you want.

Step 4: Store Your Customized Designs In Templately MyCloud
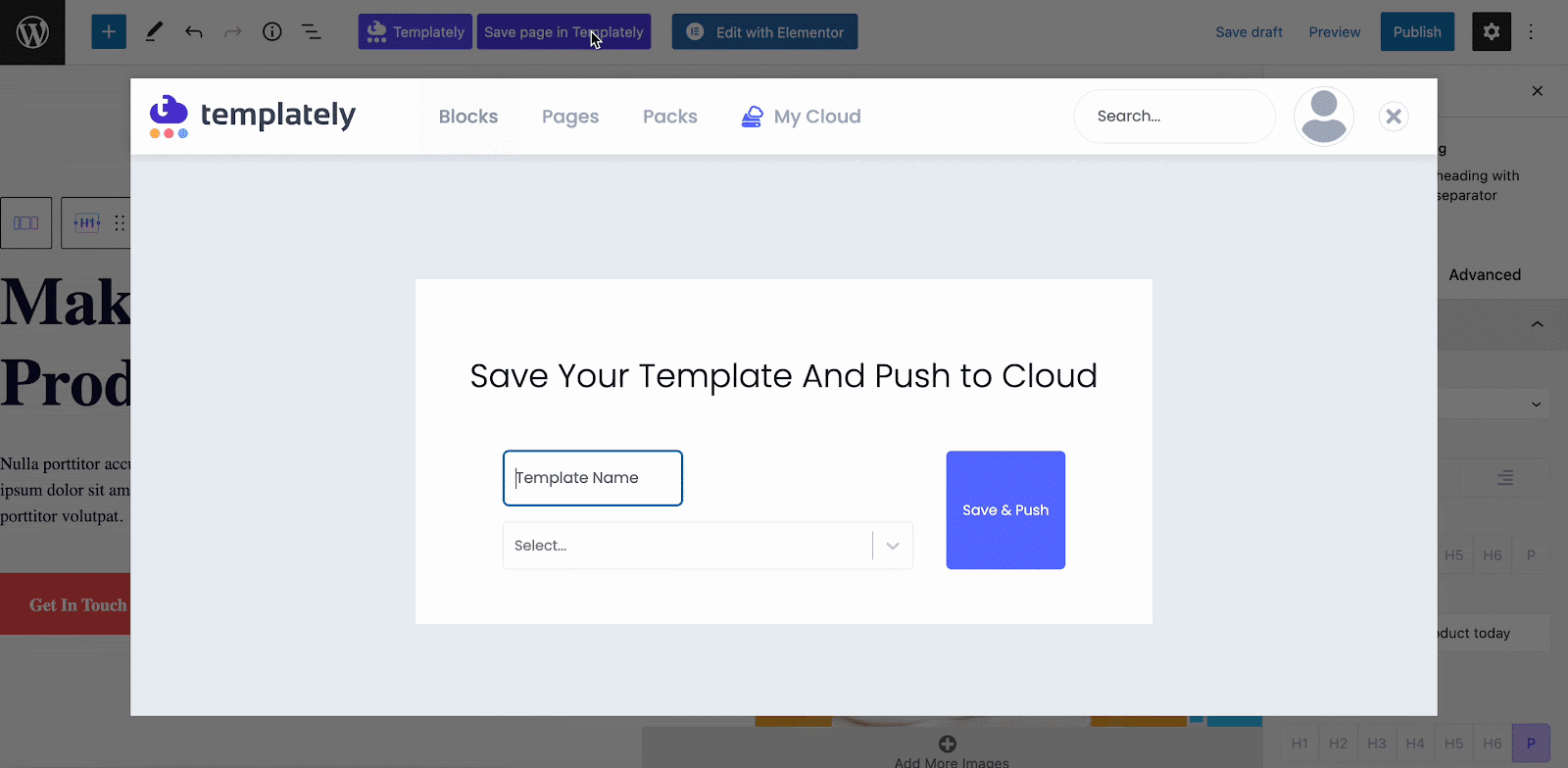
Templately has an amazing feature for storing your customized templates in Templately cloud storage ‘My Cloud‘. You can store the template there for further use. Right-click on the section you want to save and then click on the ‘Save Page To Templately’.

On top of that, if you want to share your saved items with others, then you can use Templately’s other exclusive and super helpful feature ‘WorkSpace’. This unique and compelling feature lets you directly collaborate with others and save a lot of time.
More Tips On Customizing Your WordPress Template Kits
Customizing a template is a fantastic way to make your website stand out and reflect your unique brand identity. To create a perfect website, you need to focus on defining your brand identity and selecting a flexible template that suits your customization needs.
Besides customizing the color scheme, typography, and other content to align with your branding, you need to give some extra effort into the header and footer sections. Here are some tips to help you take your template customization to the next level and create an outstanding website.
How To Customize The Header Template In WordPress
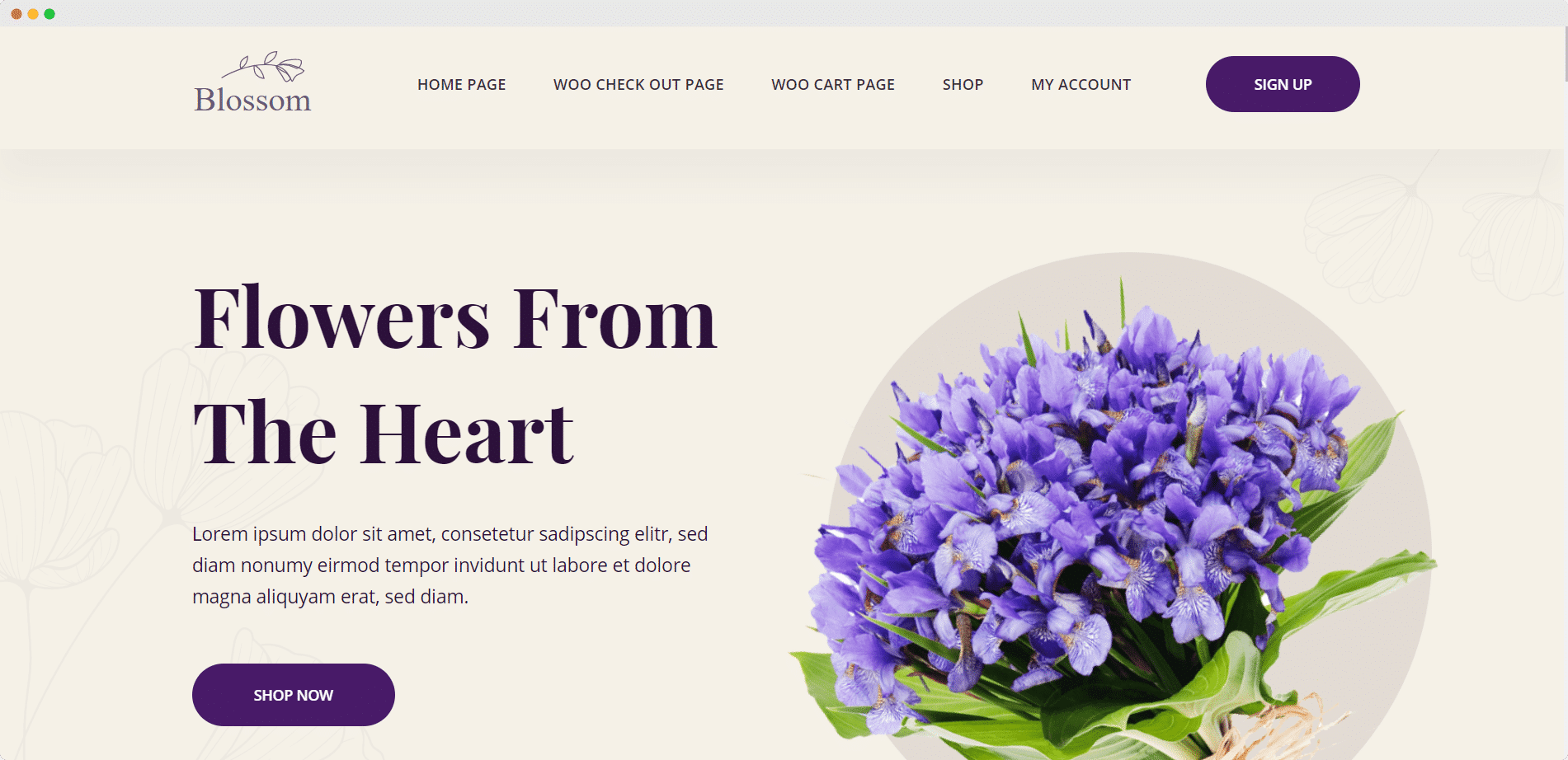
When visitors land on your website, the header is their initial point of contact. It serves as a gateway to your brand and plays a crucial role in guiding them to the most vital content on your site. The header holds immense significance, setting the tone and introducing your brand to visitors.
The header should be designed to leave a lasting impression and provide effortless access to key elements of your website. To create an impactful header, you should consider incorporating the following elements:

Branding: You can use the header to showcase your brand identity. You should incorporate your logo, tagline, or a visually appealing representation of your brand to establish recognition and foster a sense of trust.
Navigation: You can make it easy for visitors to navigate your website by including a clear and intuitive menu in your header. You need to organize your menu items strategically, ensuring important pages are readily accessible and prioritized.
Call to Action: You can easily engage visitors from the moment they arrive by incorporating a compelling call to action (CTA) in your header. Whether it’s encouraging them to sign up, explore your products, or take any desired action, a well-placed CTA can boost conversions.
Search Functionality: If your website includes a large amount of content, consider adding a search bar to your header. This empowers visitors to quickly find specific information or products, enhancing their user experience.
Contact Information: For businesses that rely on customer inquiries or have a physical presence, including contact information in the header can be invaluable. It allows visitors to easily reach out, fostering communication and trust.
How To Use Templately Header Blocks?
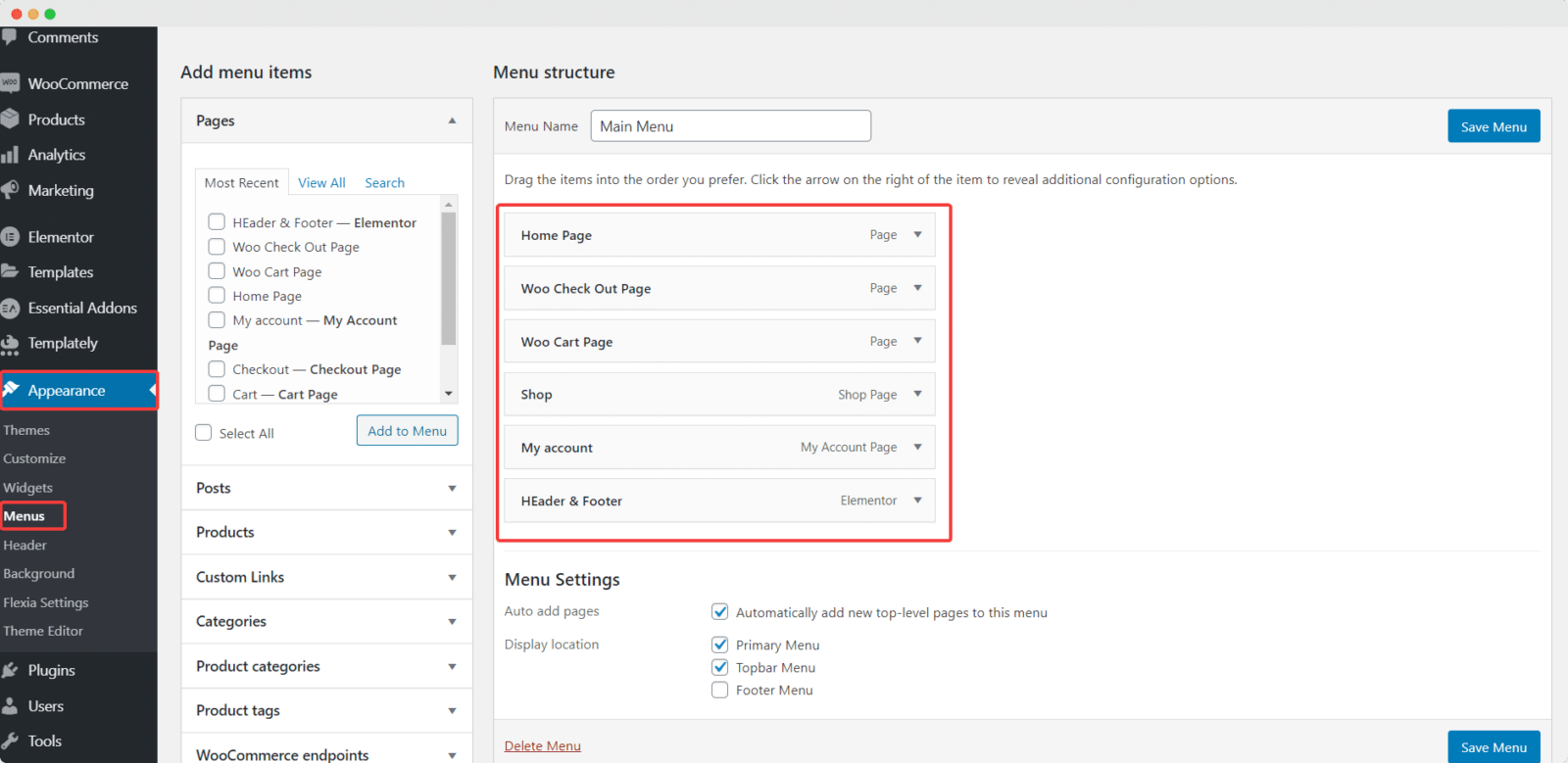
You can create a header for your webpage using the ready header blocks from Templately. But first, you will have to set up a menu in WordPress. You can do this by navigating to Appearance→ Themes→ Menus from your WordPress dashboard as shown below.

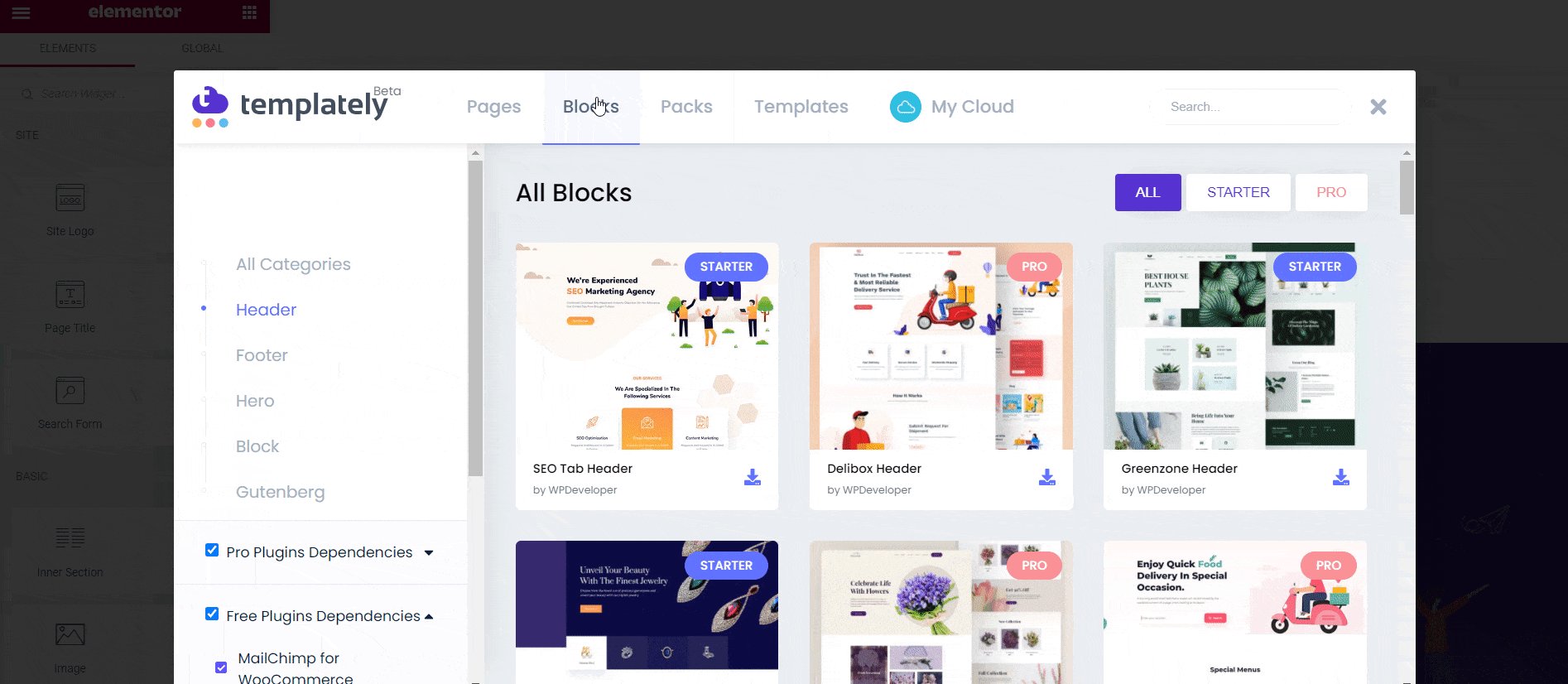
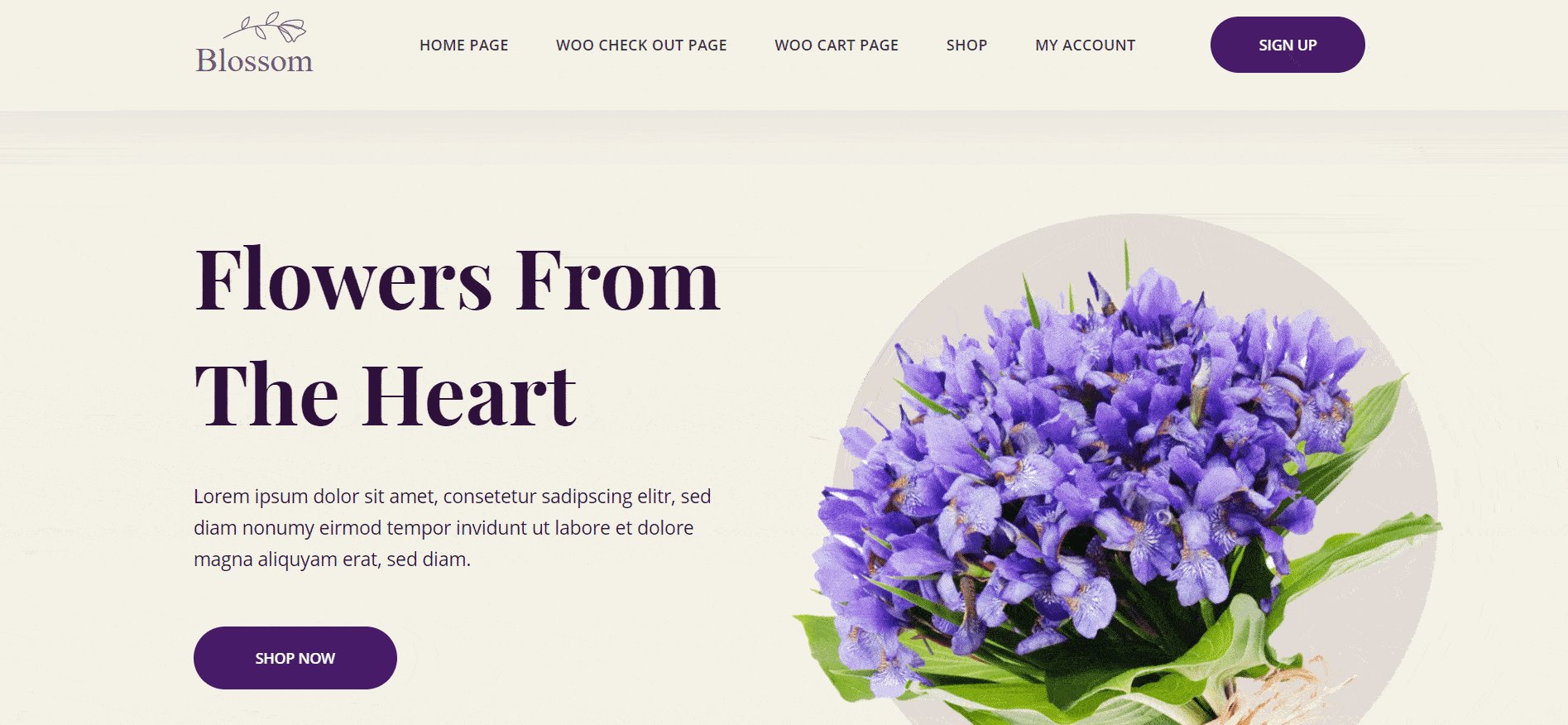
After completing this step, open the header page. Click on the blue ‘Templately’ icon. A popup window will appear displaying all the ready header and footer blocks from Templately. Pick any of the header blocks that you like and click on the ‘Insert’ button.

While customizing the Header section, remember that simplicity and clarity are key. A clutter-free and visually appealing header ensures a seamless user experience and encourages visitors to delve deeper into your site.

How To Customize The Footer Template In WordPress
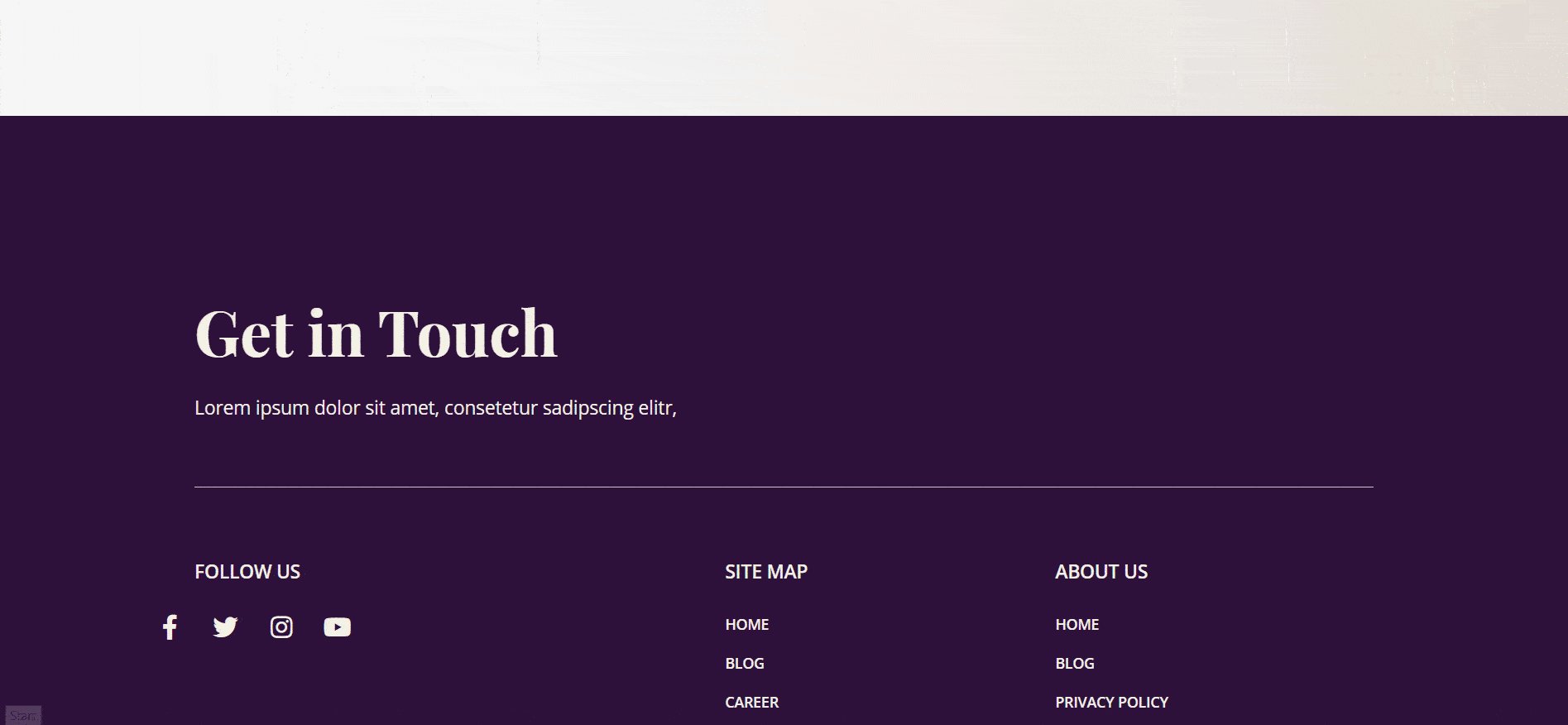
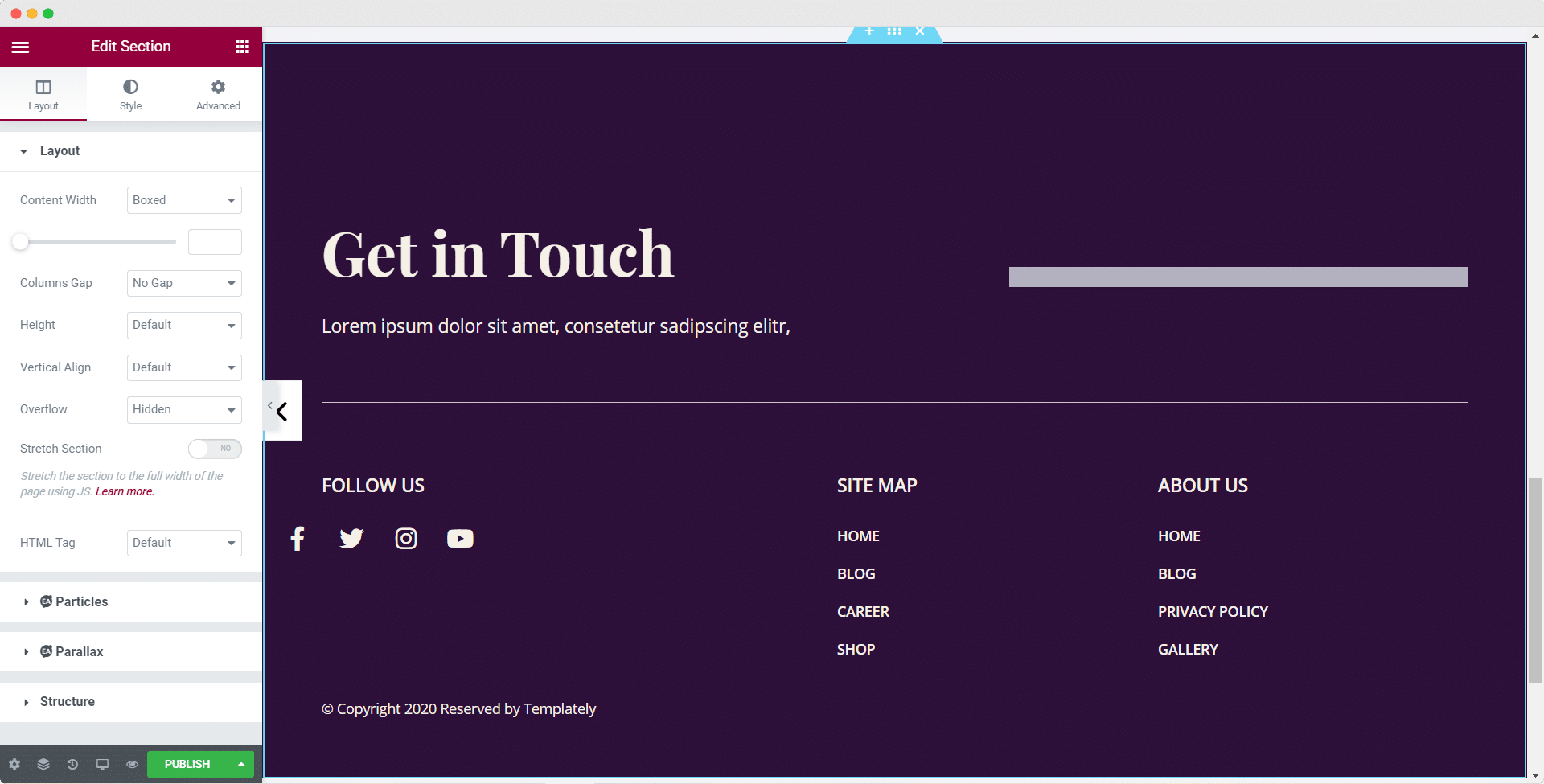
The footer section of your website holds significant potential for enhancing user experience and providing valuable information to your visitors. By optimizing and customizing the footer, you can create a perfect bottom section that offers essential functionality and reinforces your brand identity. Here’s a detailed guide on how to make the most of your footer:

Aesthetic Appeal: The footer can contribute to the overall visual appeal of your website, providing a balanced and cohesive design.
Navigation & Accessibility: Including important links in the footer ensures that users can easily navigate to key areas of your site, such as your contact form, blog, and social media profiles, without having to scroll back to the top.
Contact Information: You can place your phone number, email address, or physical address in the footer to make it readily accessible and allow visitors to contact you conveniently.
Copyright and Legal Information: By displaying the copyright notice and other legal disclaimers at the bottom of your site, you can establish ownership and protect your content.
Additional Content: You can use the footer to showcase additional content, such as popular blog posts, recent articles, or a newsletter sign-up form.
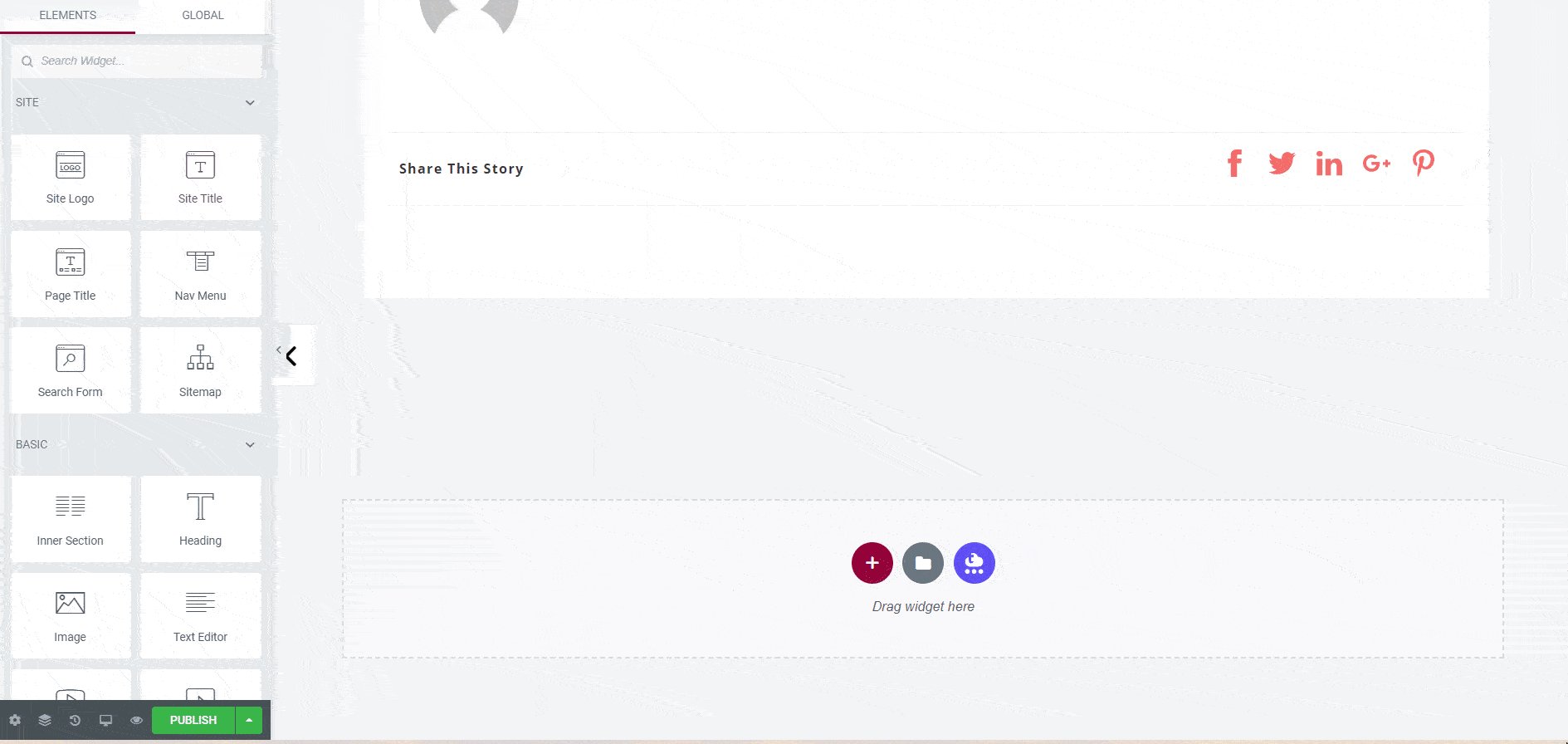
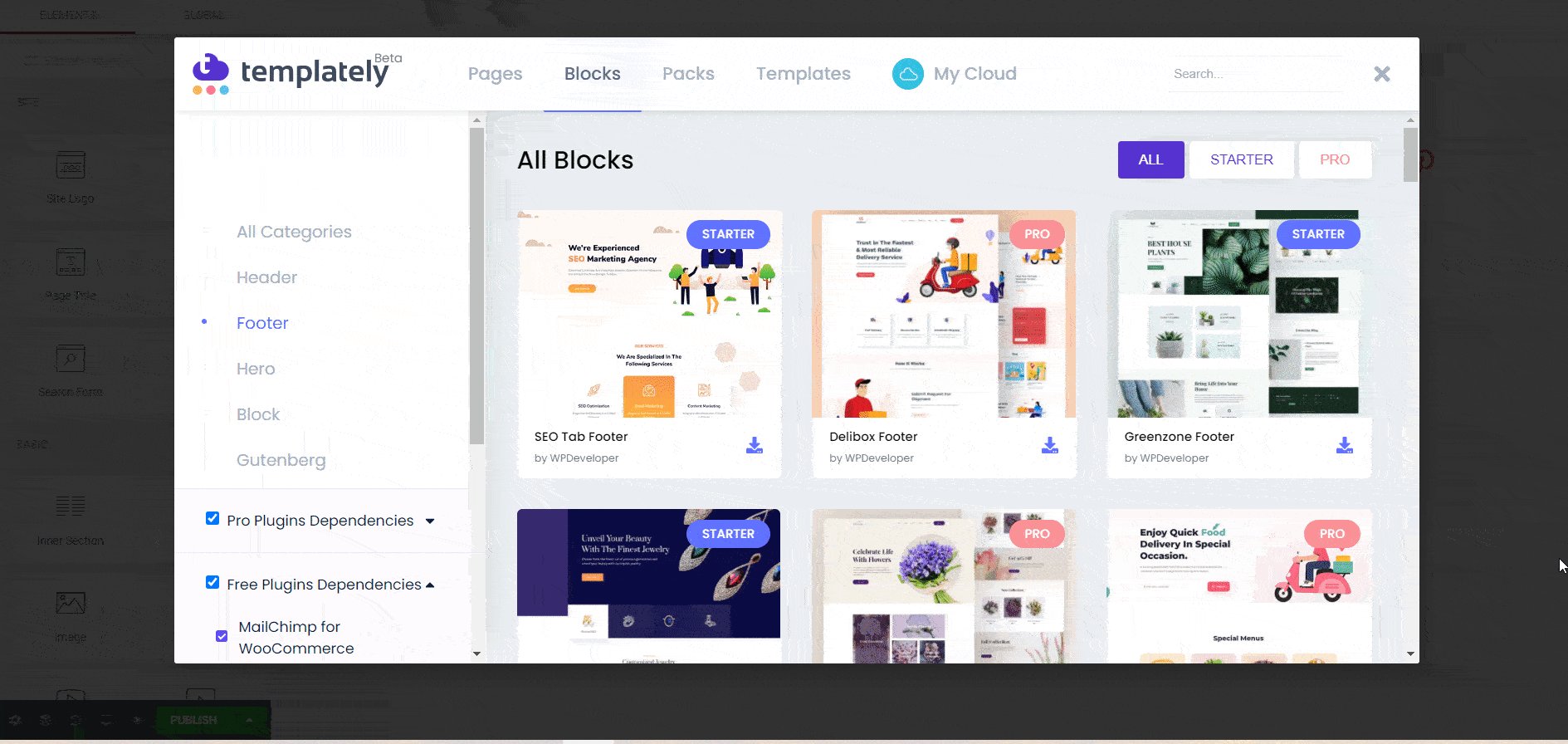
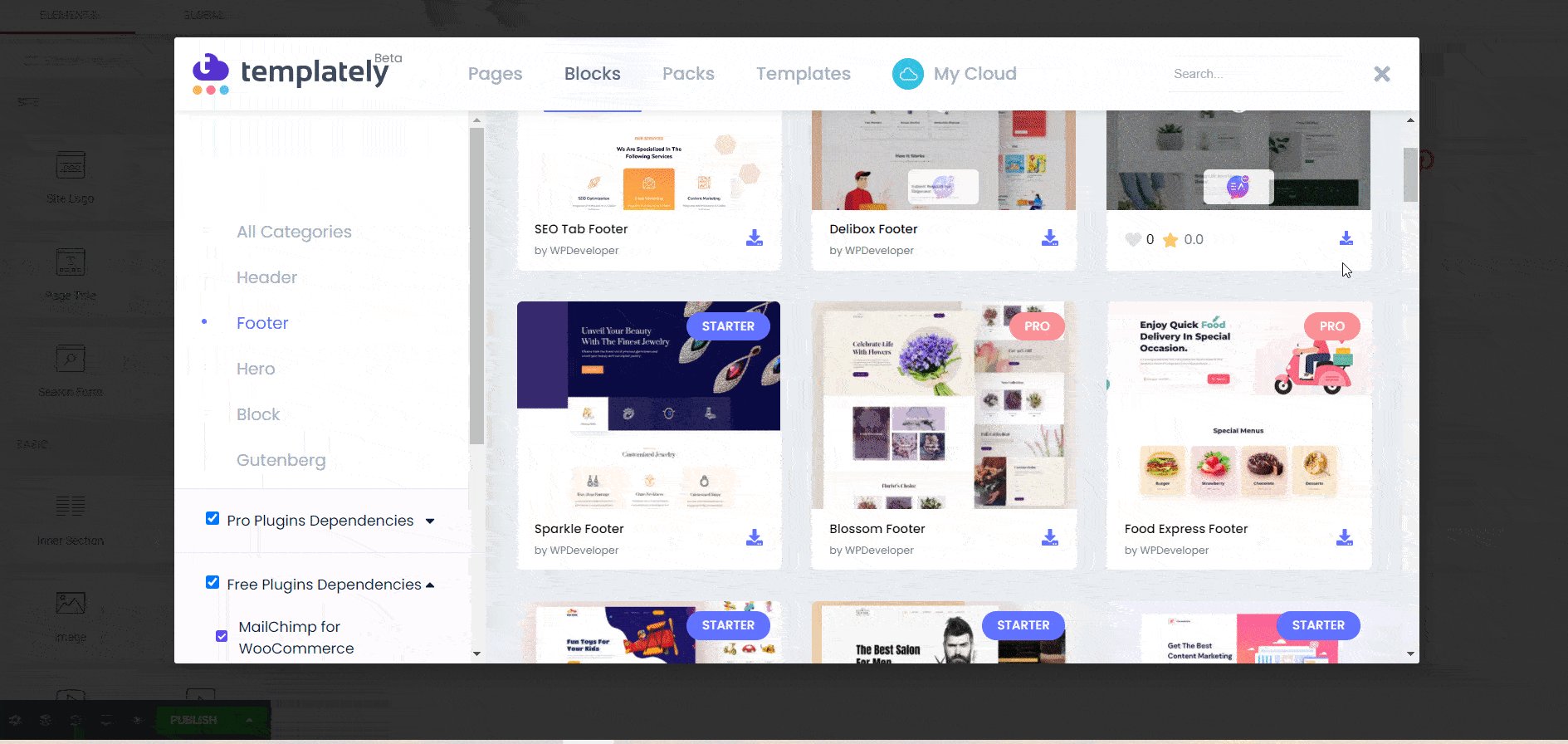
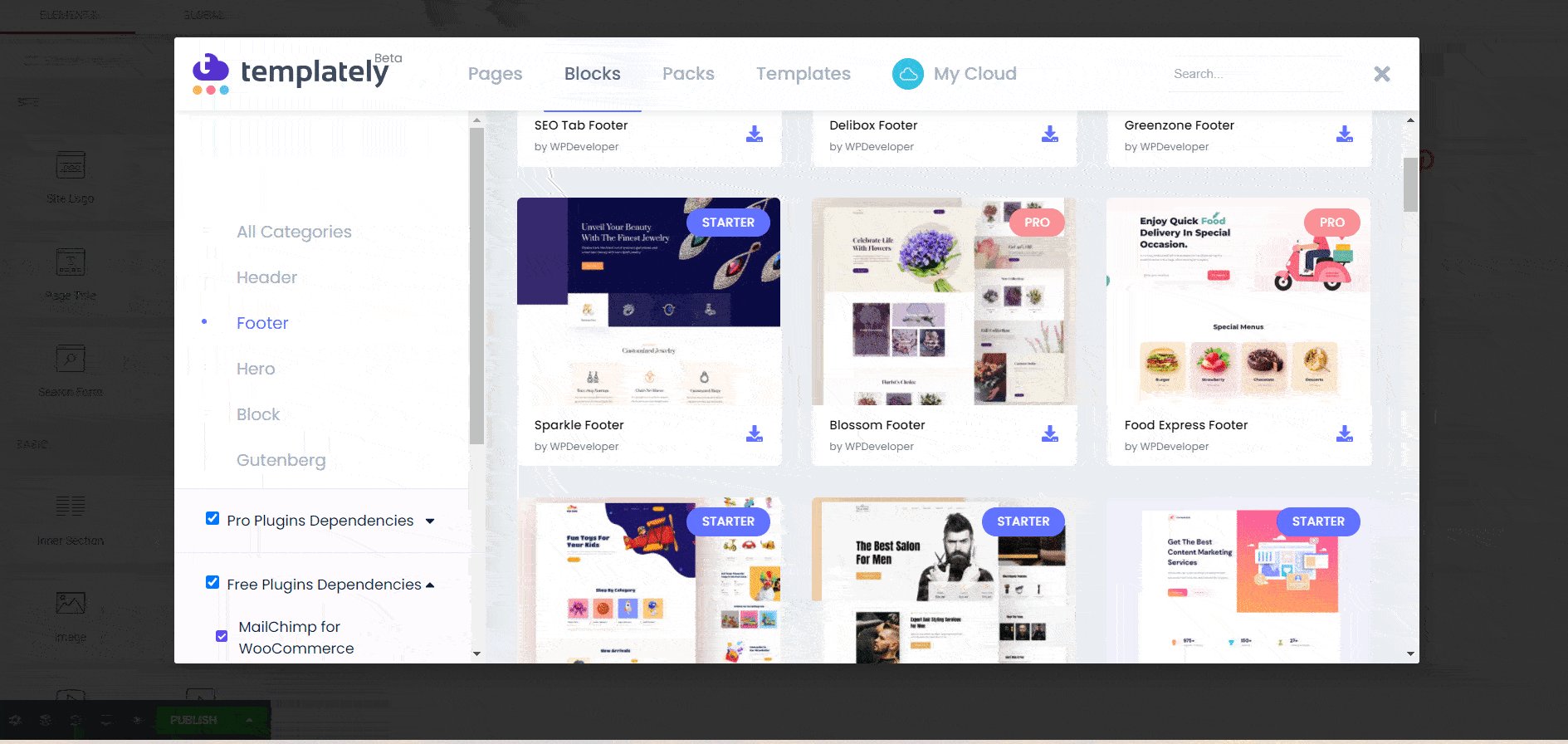
How To Use Templately Footer Blocks?
Open the Footer page from your dashboard. Click on the blue ‘Templately’ icon to insert any footer block. A popup window will appear displaying all the ready header and footer blocks available in Templately library. Choose any of the footer blocks that you like and click on the ‘Insert’ button.

By taking advantage of the power of the footer and customizing it effectively, you can optimize user experience, provide essential information, and reinforce your brand identity. You can create a perfect and informative bottom section for your website that complements the overall design and serves as a valuable resource for your visitors.

Get Ready To Transform Your Website Into Aesthetics
Template kits are like magic, helping you to build a nice stunning website in a few clicks. And as Templately offers templates for different industries, such as e-commerce, education, and health, you can choose the one that best suits your needs. You can save a significant amount of time and effort in designing your website with Templately templates that are suitable for various industries and purposes.
Do you think this article is helpful? If you like this, then subscribe to our blog for more articles. Also, join us on our Facebook community to interact with more people.









