If you’re using Elementor to build your website, you must already be aware of the conveniences that the website builder brings with its Elementor form widget for a wide range of uses. And you can start collecting any kind of payment you desire using that form — how good is it? Would you like to know all the steps involved in converting an Elementor form into a payment form? Then this blog is for you; start reading.

Why Should You Design Payment Form Using Elementor Form Widget?
At present, Elementor is the most popular website builder serving 10 million+ users worldwide. Designing a payment form using the Elementor Form Widget offers several advantages that make it an excellent choice for many website owners and businesses. Must say, there are some form builder plugins for WordPress, when building with Elementor, the dedicated Elementor form widget is the best option. Let’s take a glance at why you should design payment forms using the Elementor form widget. Here’s why:
1. User-Friendly Interface
Elementor is known for its drag-and-drop builder, which makes form creation accessible to both beginners and professionals. You don’t need to have any coding skills to design an appealing and functional payment form.
2. Seamless Integration with Payment Plugins
Elementor’s form widget can easily integrate with payment gateways using plugins like Better Payment, Stripe, or PayPal, allowing you to collect payments directly from your website without complex setups.
3. Responsive & Customizable Form Fields
Your payment forms will be flawlessly functional on desktops, tablets and smartphones thanks to Elementor’s automatic responsive design. Elementor lets you easily add, remove and rearrange form fields. This allows you to tailor your payment form to your specific needs, whether you’re accepting donations, product purchases or service payments.
4. Integration with Email Marketing and CRM Tools
Your payment form can be integrated with popular CRM systems and email marketing tools, such as Mailchimp or ActiveCampaign. This enables you to capture customer data and create automated workflows for post-purchase follow-ups or future marketing efforts.
5. Security and Trust
A payment form built using Elementor can be configured to work with secure payment gateways, ensuring that transactions are encrypted and trustworthy. This is essential for protecting your users’ sensitive payment data.
In short, designing a payment form using Elementor’s Form Widget gives you complete control over the design, functionality and integration, making it a powerful yet simple solution for handling payments on your website.
Best Solution to Turn Elementor Form into a Payment Form: Better Payment
If you got a chance to explore Elementor Form widget, then you have seen that it provides integration with so many third-party payment platforms. Then why should you integrate Better Payment plugin with Elementor form? Here you will find out the answer.
First, let’s have a glance at what Better Payment is. If you’re setting up your payment gateway and looking for something easy and reliable, the Better Payment plugin is designed just for you. It simplifies the process of integrating secure and smooth transactions into your website, offering all the essential features in an intuitive interface.

Whether you’re a business owner, freelancer, or developer, this plugin makes accepting payments hassle-free. With a straightforward setup, you can focus on your business while Better Payment handles your transactions efficiently and safely. It’s perfect for those new to payment systems but looking for a professional solution.
✅ Seamless Payment Integration: Better Payment allows you to easily convert Elementor forms into functional payment forms, streamlining transactions directly through your website.
✅ Multiple Payment Gateways: It supports various payment gateways like PayPal, Stripe, etc., giving your users flexible payment options. What is exclusive in Better Payment that you can enable all payment gateways at the same time.
✅ User-Friendly Setup: The integration process is straightforward, requiring no complex coding. Just a few clicks and your Elementor form is ready to accept payments.
✅ Advanced Customization Options: With Elementor’s design flexibility and Better Payment’s functionalities, you can fully customize the appearance and fields of the payment form to suit your brand.
✅ Real-Time Payment Tracking: The plugin offers features like real-time payment updates and reporting, making it easy to monitor and manage transactions from your Elementor form.
✅ Compatibility with All Elementor Forms: Better Payment integrates smoothly with all forms created through Elementor, whether for donations, services or product payments.
Step-by-Step Guideline: How to Configure Payment Form Using Elementor Form Widget
The process of creating Elementor form with Better Payment is super easy. Using Better Payment WordPress payment plugin, you can save your payment history and analyze it from your dashboard. Follow this step-by-step guide below to find out how to configure Elementor Form with Better Payment:
Note: Elementor form comes with Elementor Pro, so you have to install and activate it as well as Better Payment on your WordPress website.
Step 1: Integrate Elementor Form With Better Payment
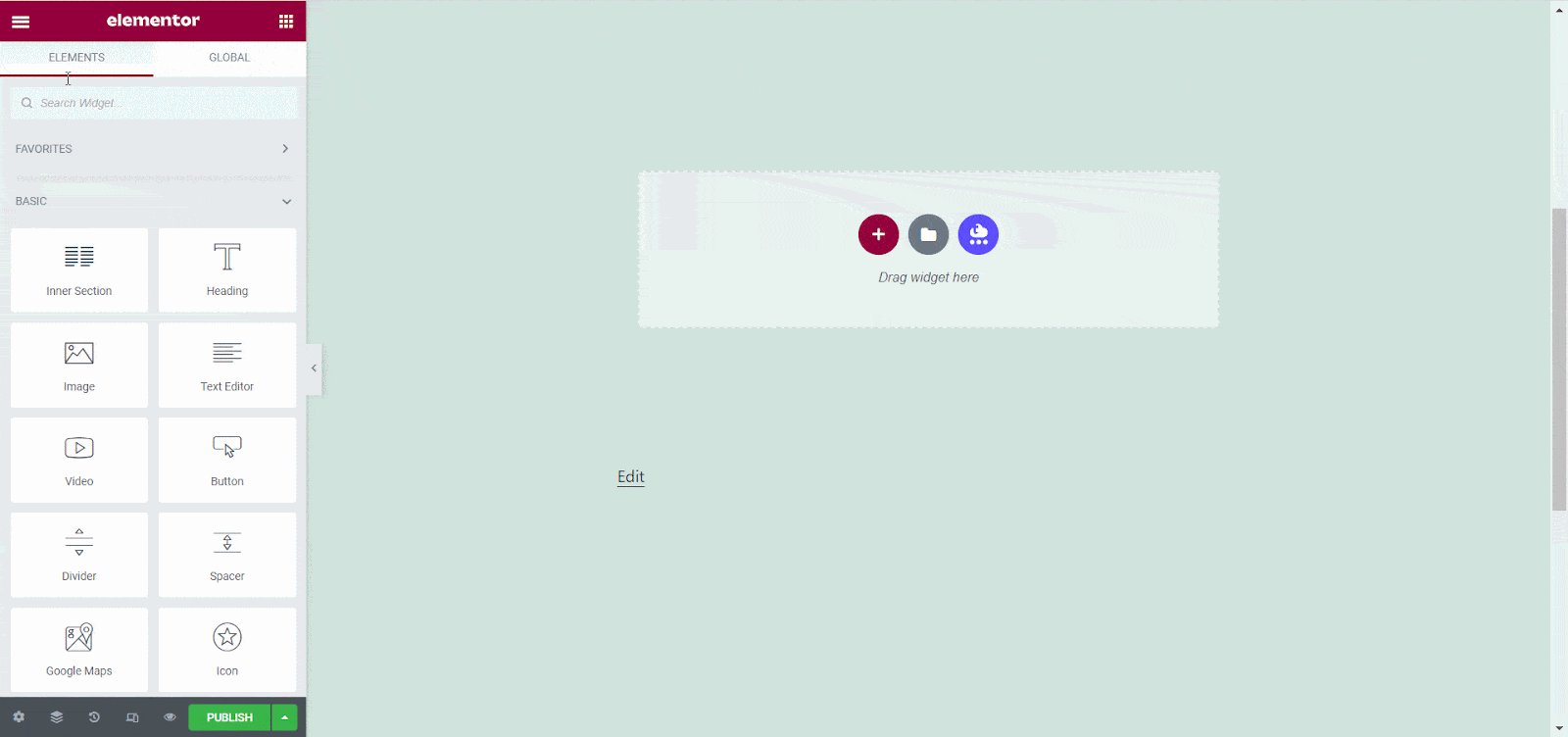
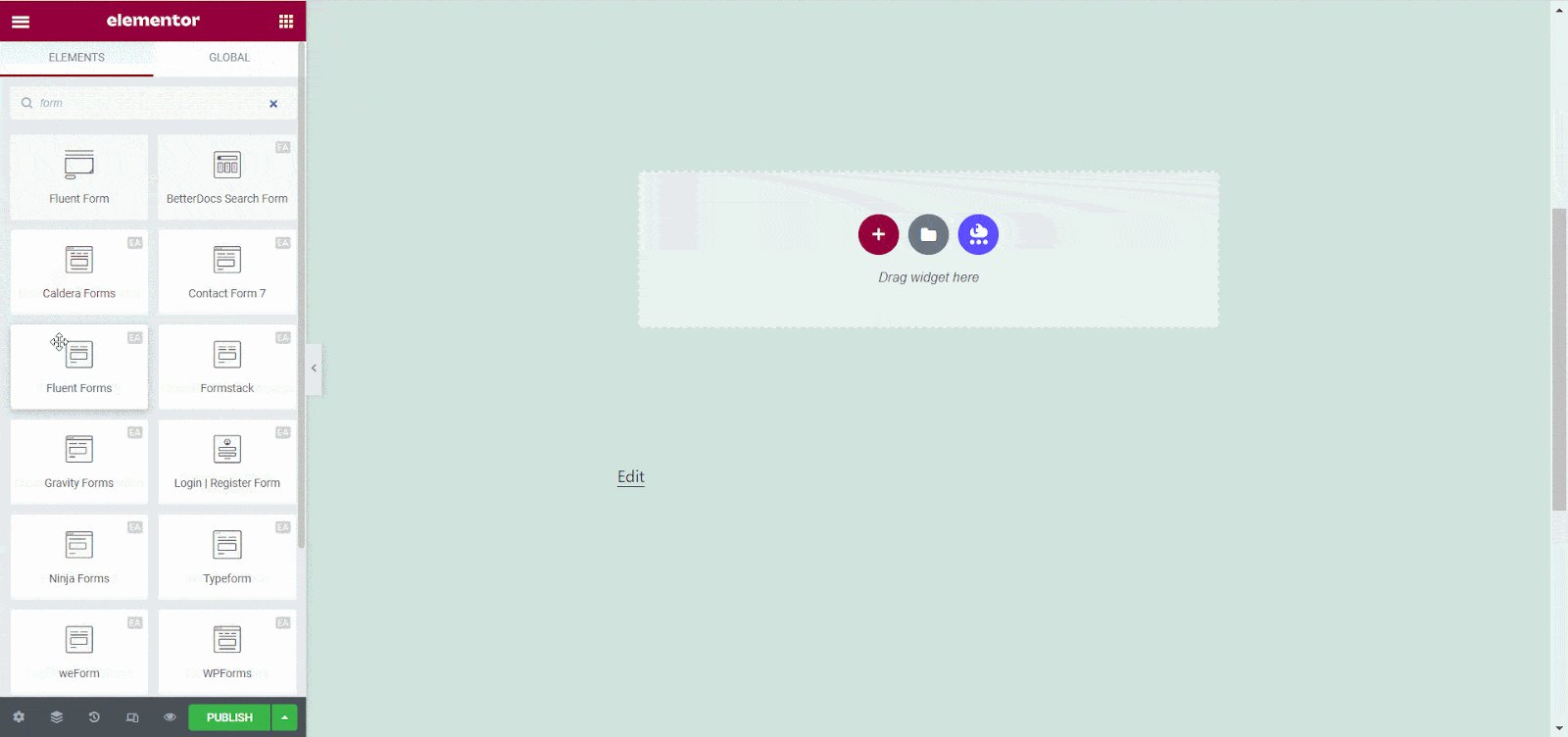
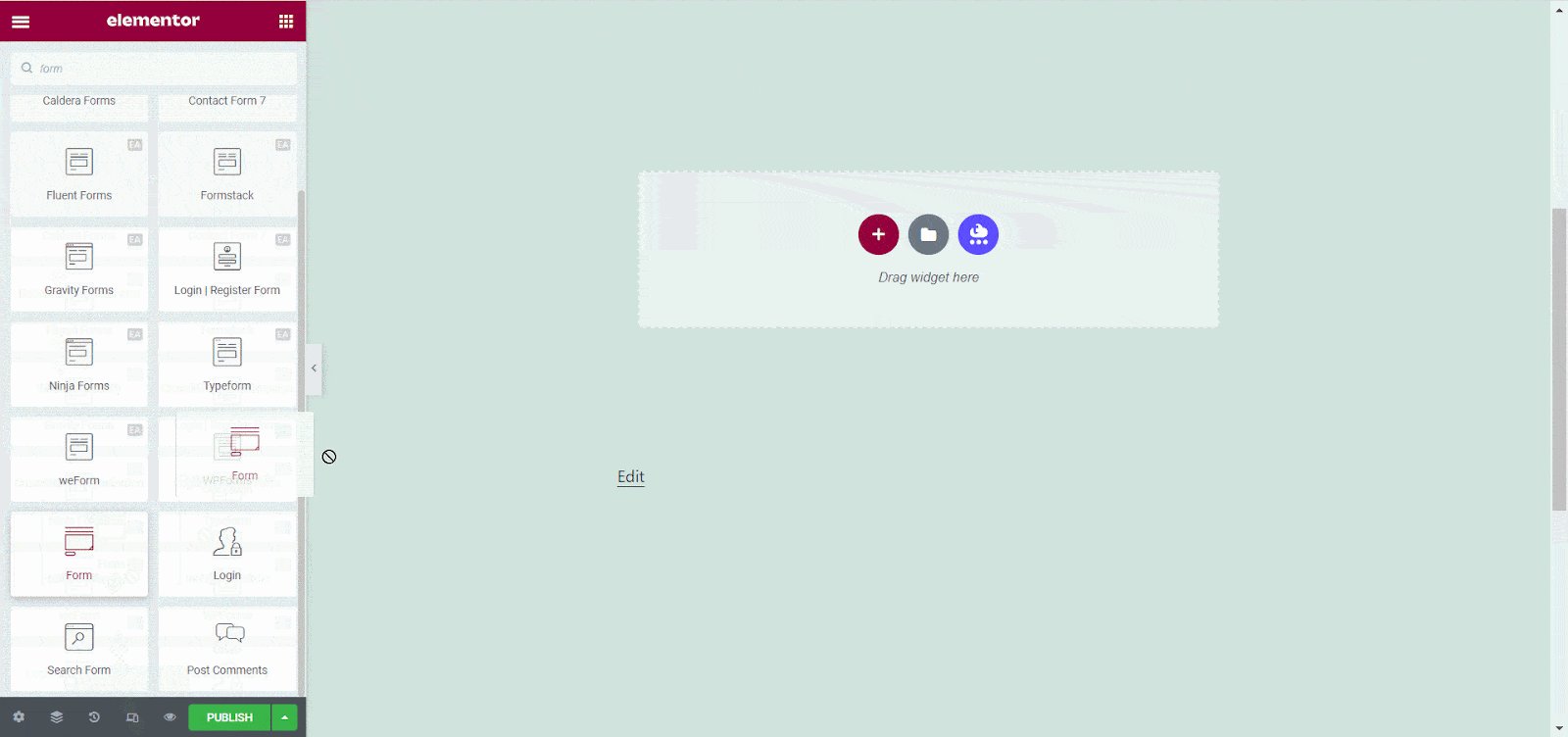
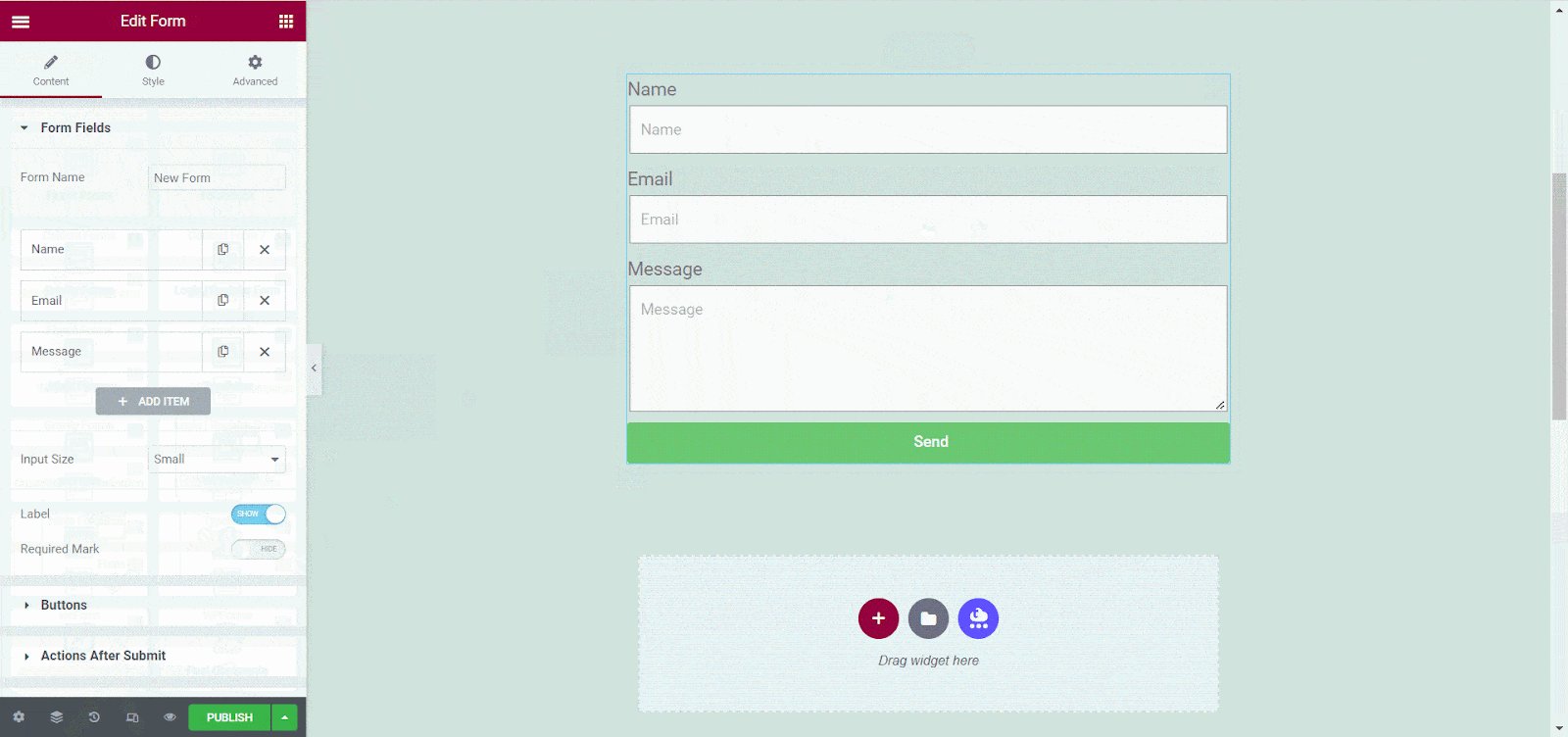
First of all, you have to open a page in Elementor where you want to add the Form widget. Now, find the ‘Form’ widget from the search option, then drag & drop this widget on any section. For tutorial purpose, we are using a blank page.

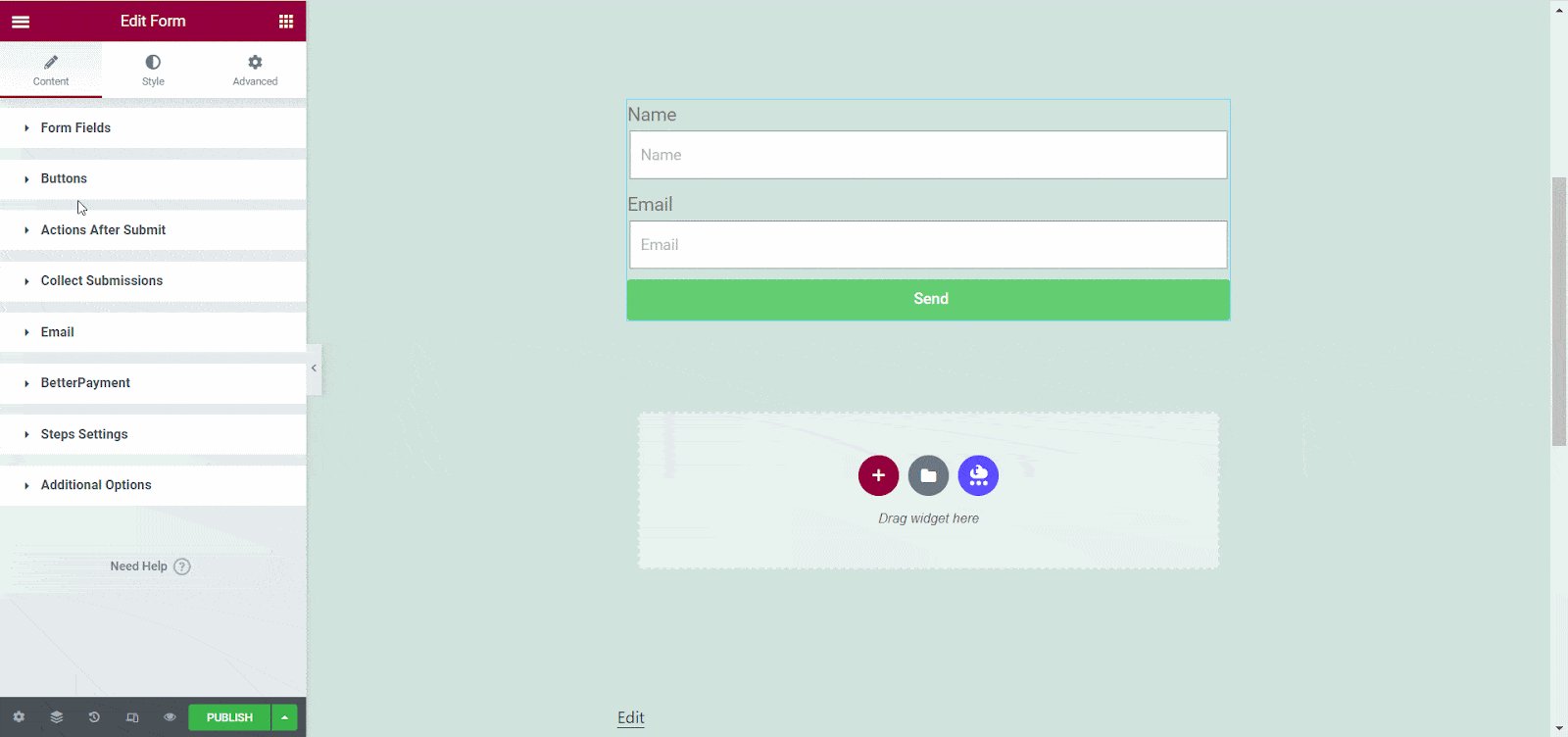
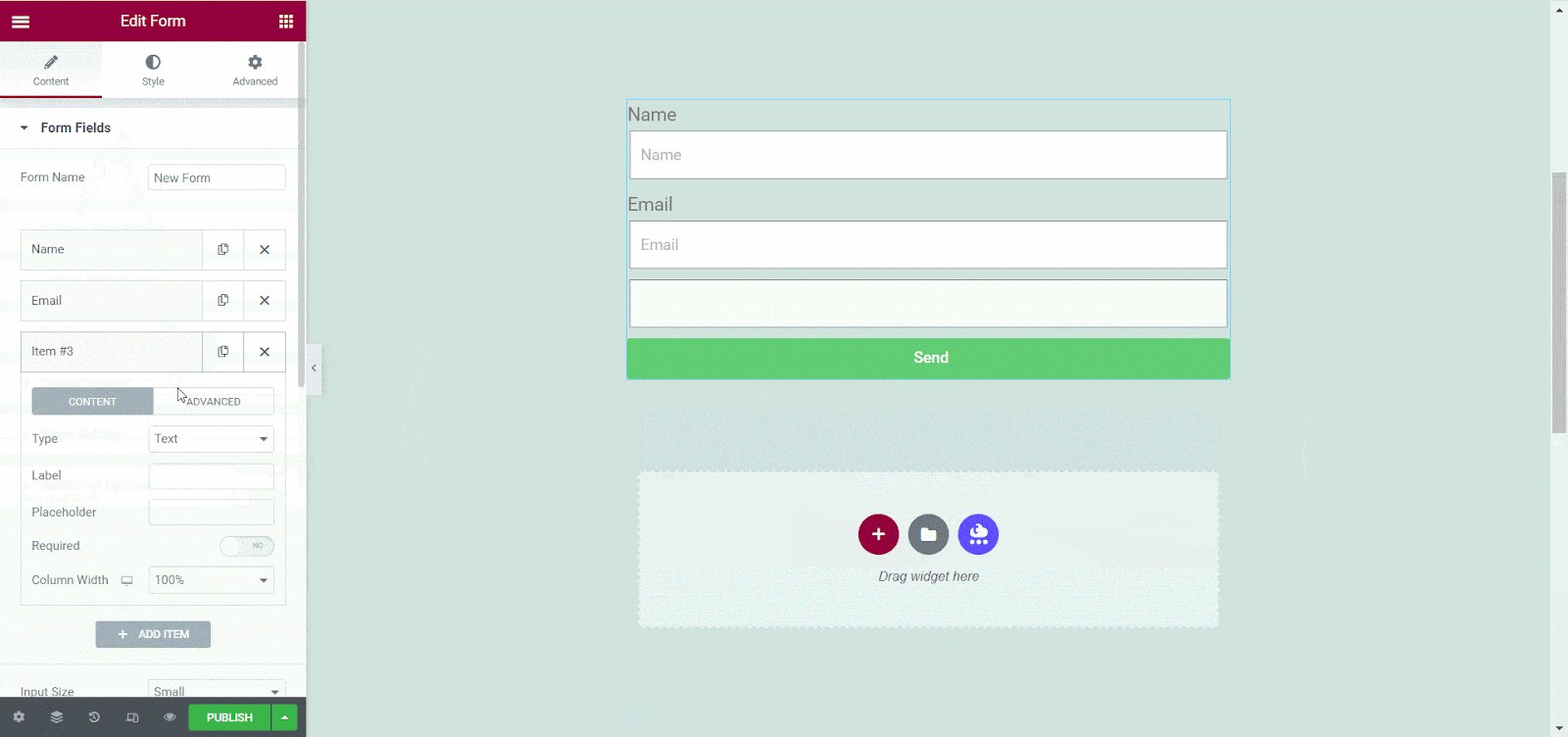
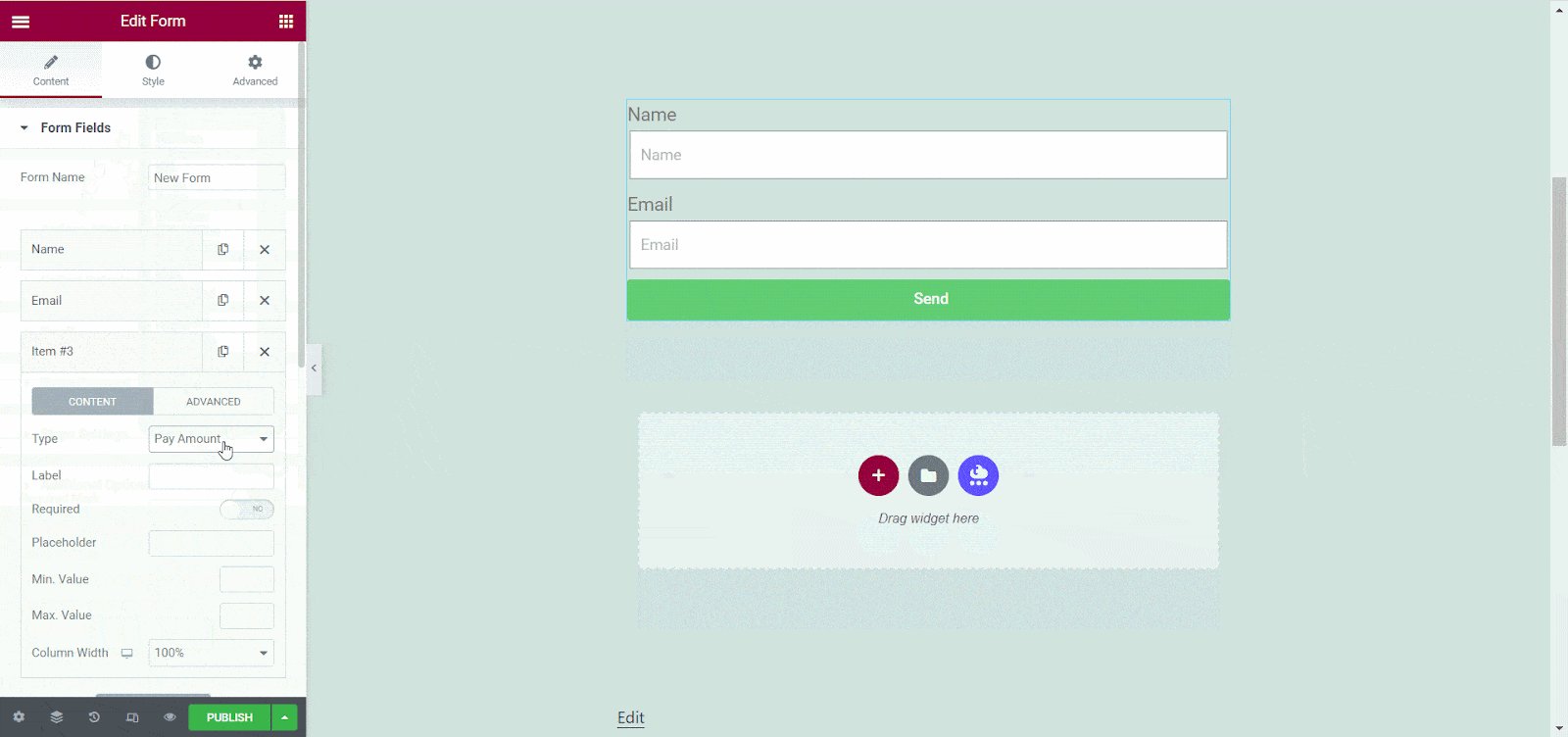
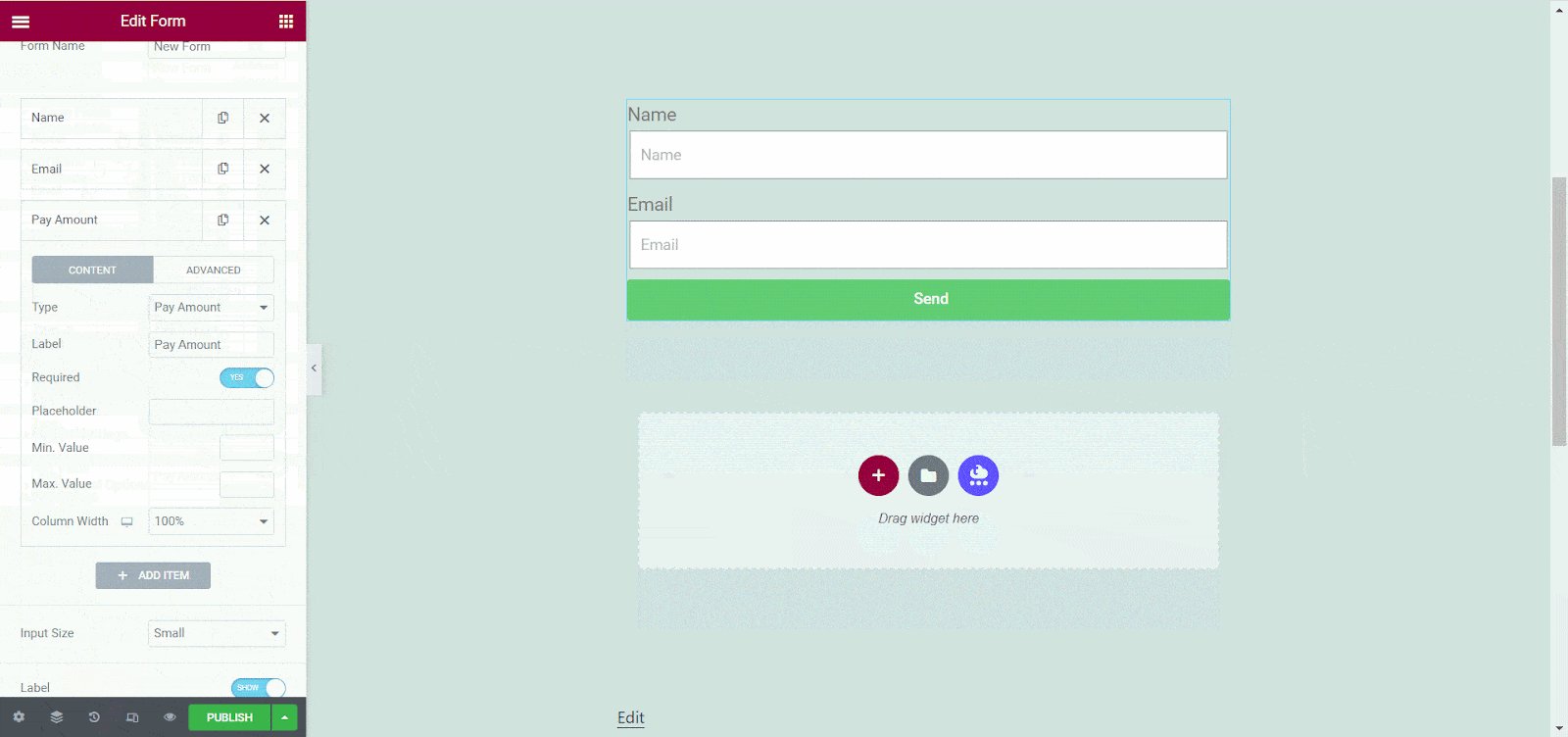
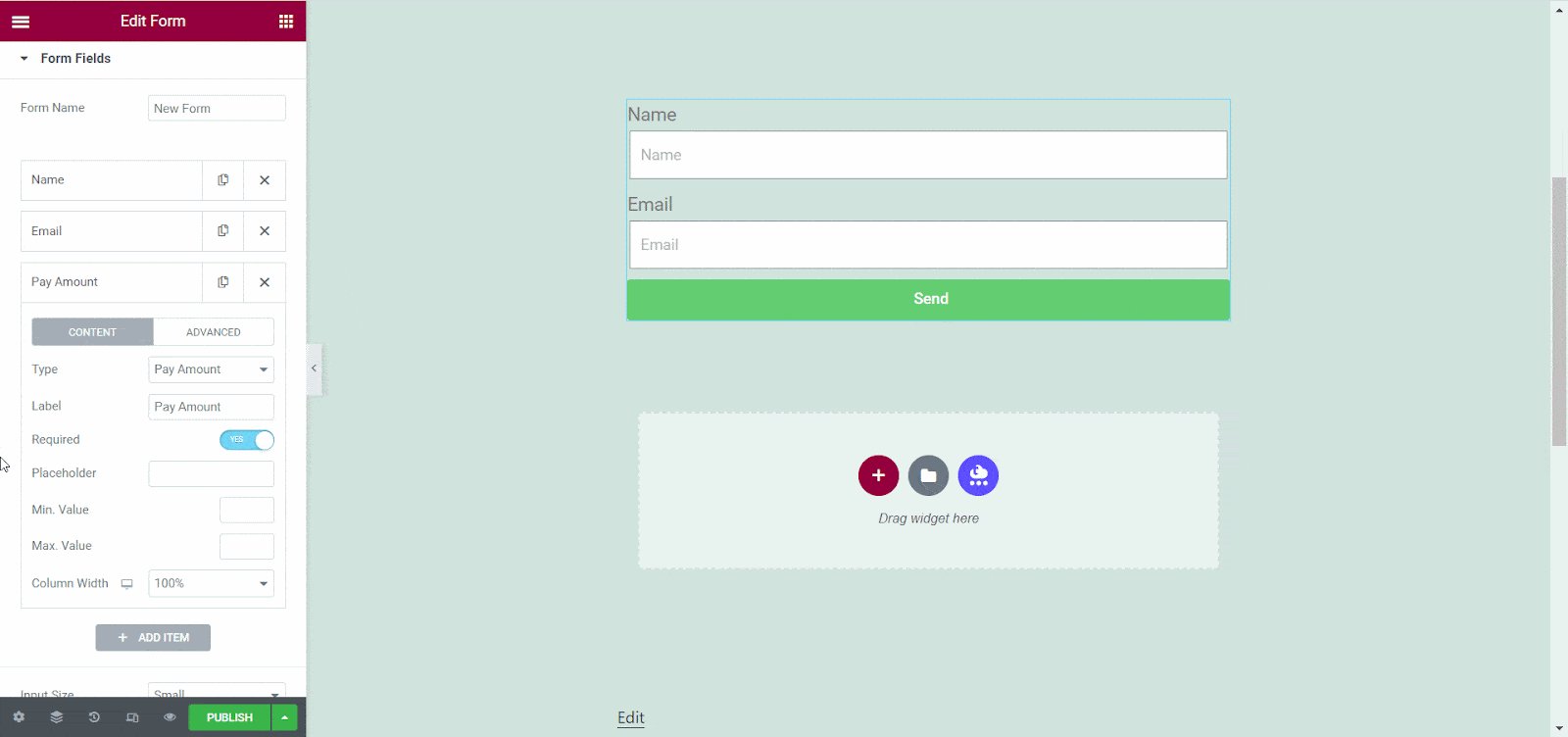
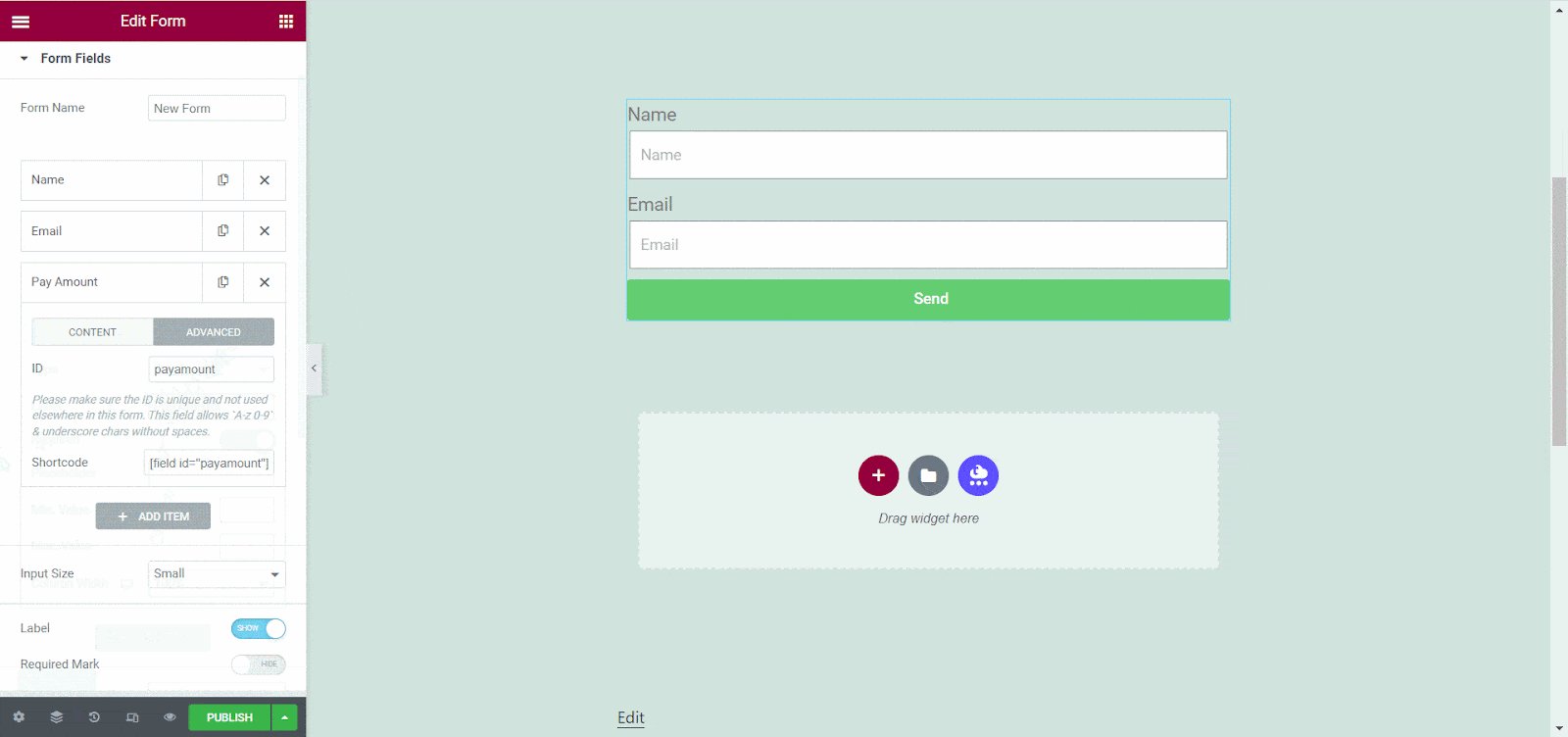
You can customize functionalities from the ‘Form Fields’ section. Click on the ‘Add Item’ then change its ‘Type’ to ‘Pay Amount’ and name the ‘Lebel’ before toggling the ‘Required’ option.

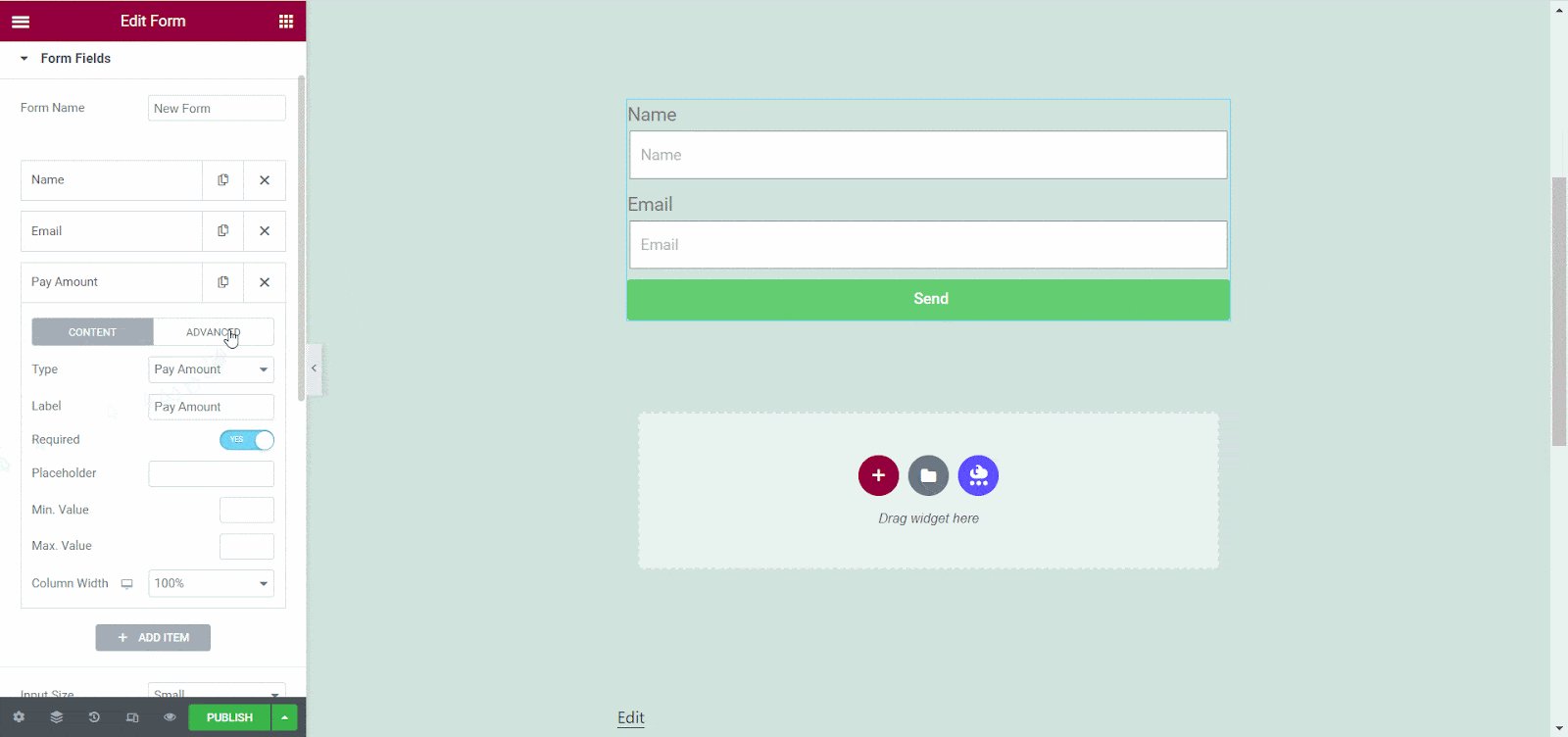
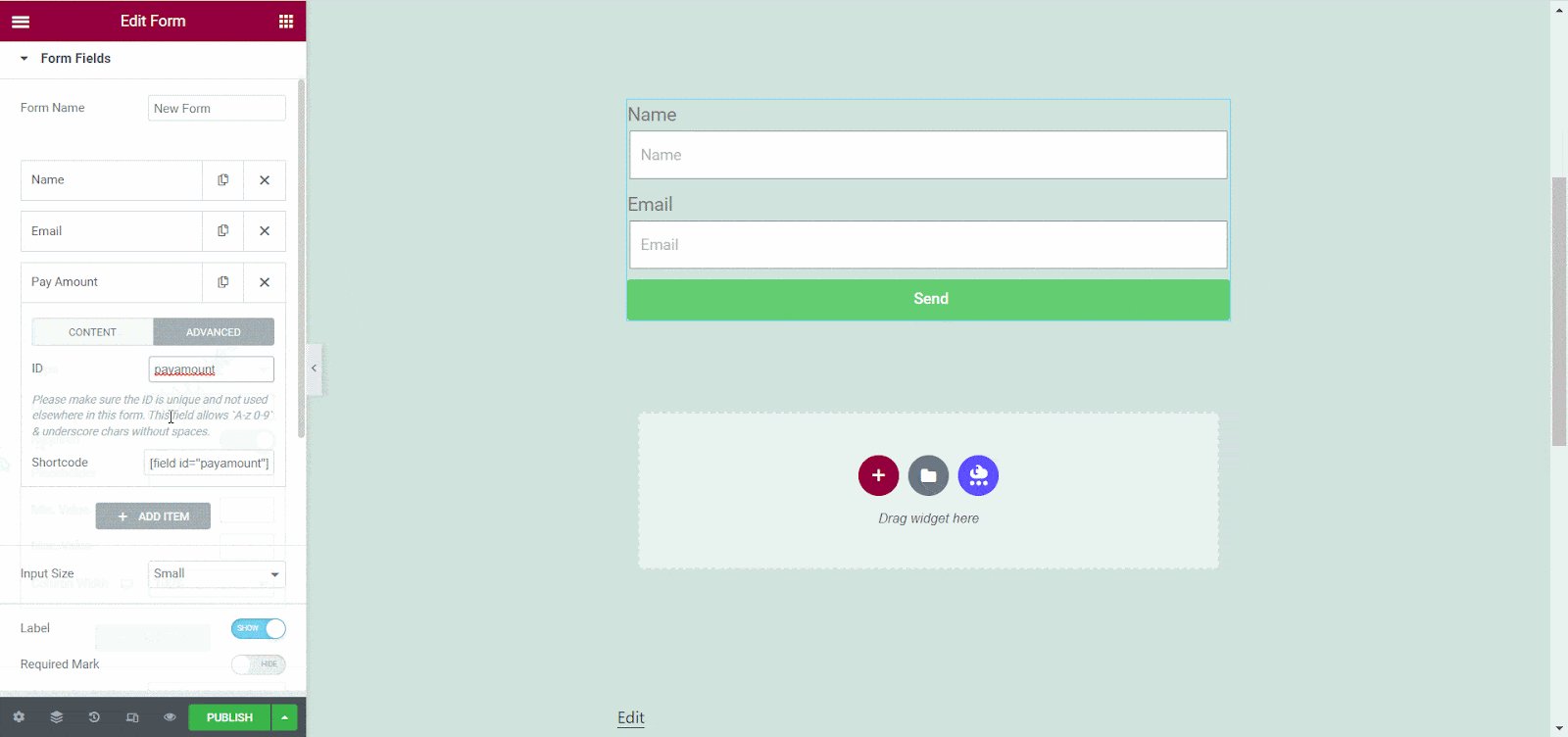
After that, go to the ‘Advanced’ tab. Here you need to give a unique ‘ID Name’ for this item. It will help you to identify the form from the dashboard and observe its performance.

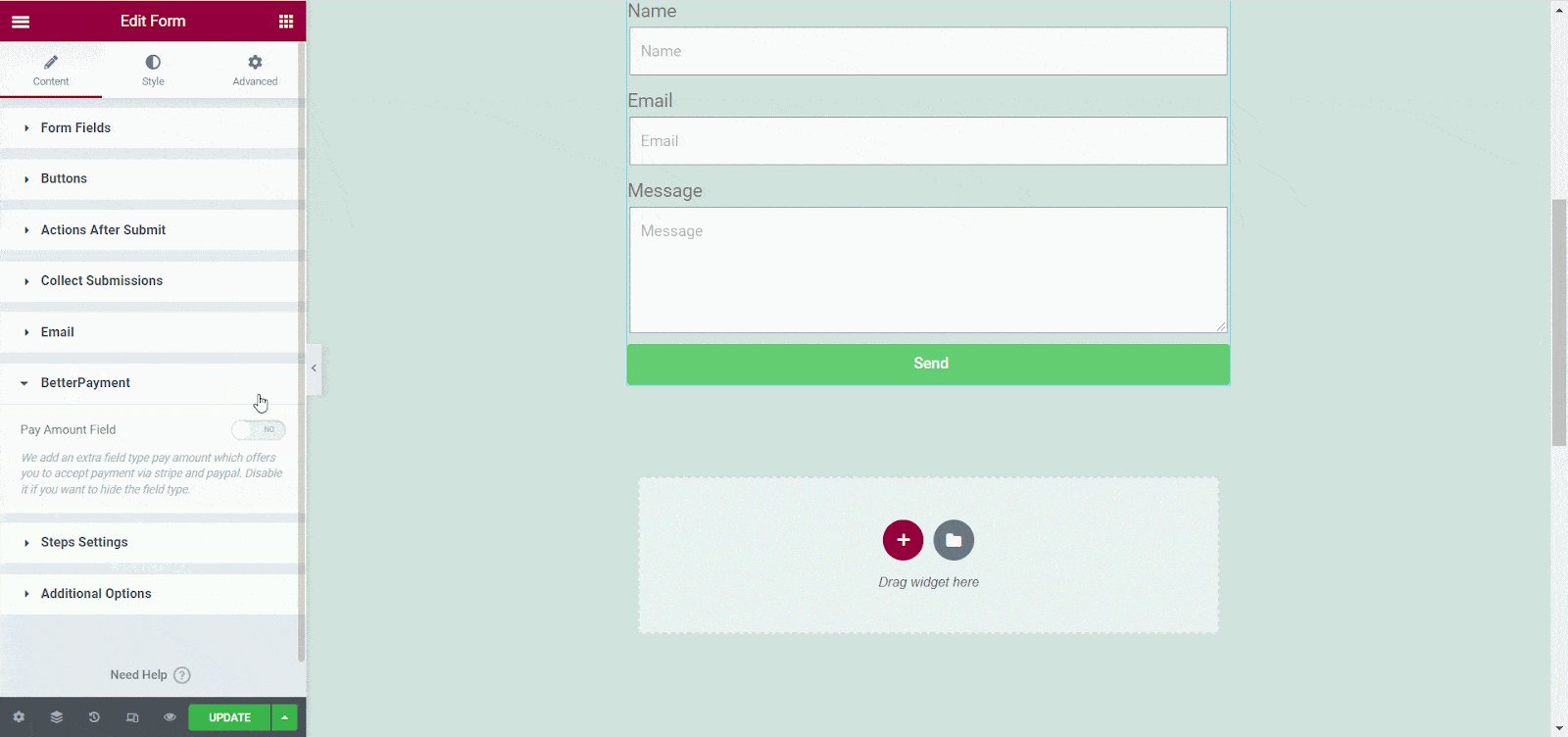
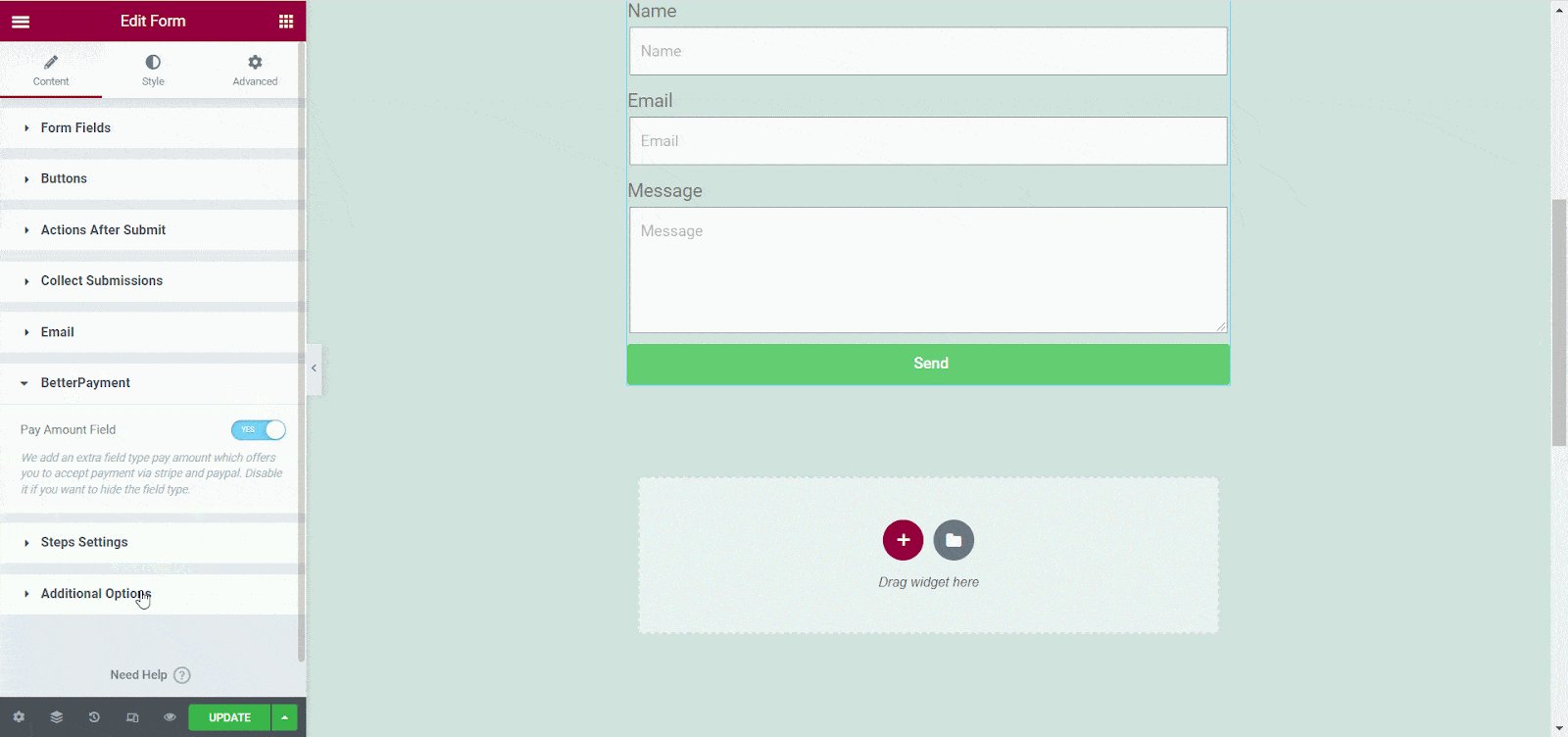
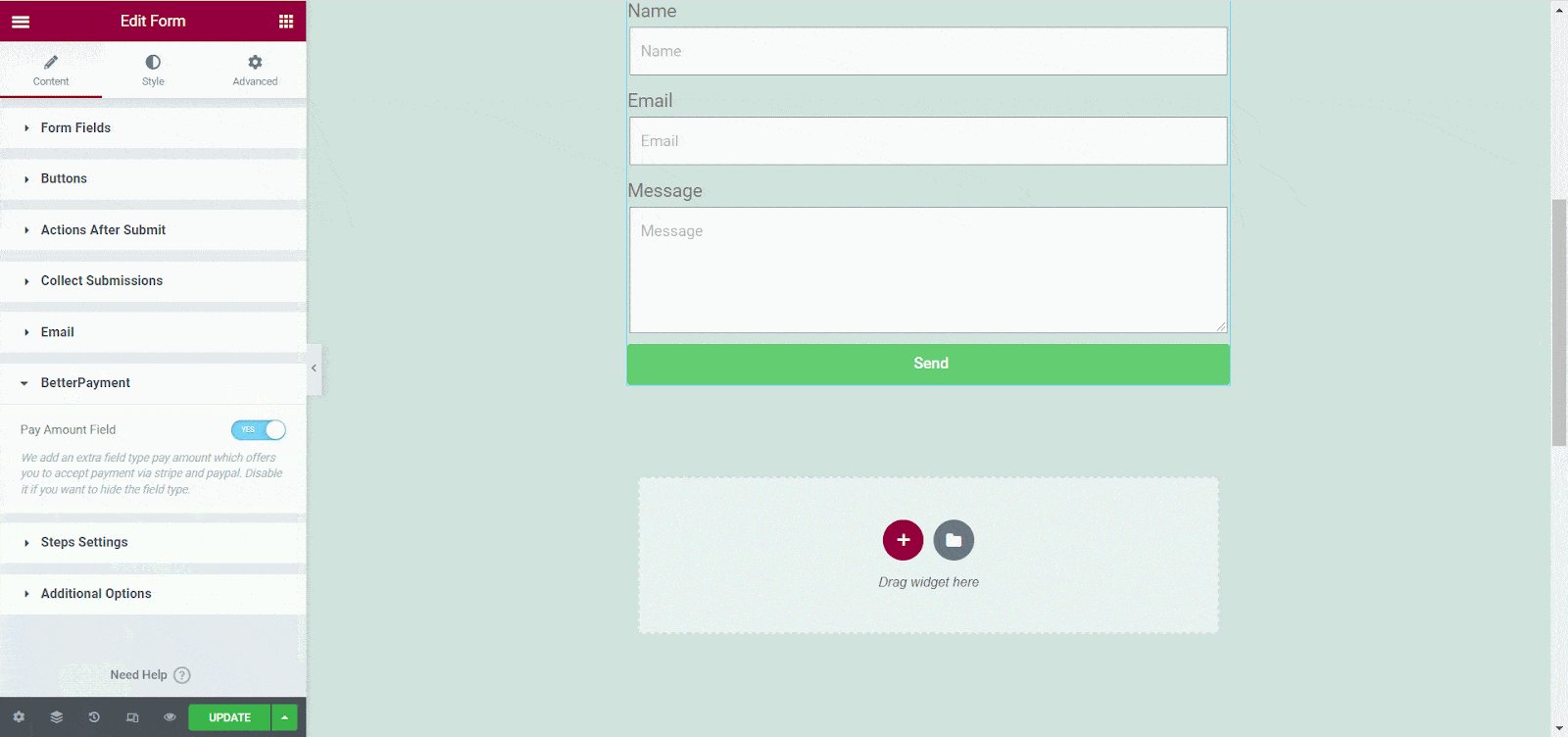
After finishing this step, navigate to the Better Payment section. Now, you should toggle the ‘Pay Amount Field’ button to configure Better Payment with the Elementor form. It will be integrated instantly like the below image.

Step 2: Configure Elementor Form with Stripe, PayPal
Using the Elementor form, you can add one payment method at a time. So, if you want to add Stripe with Elementor form, follow the instructions below:
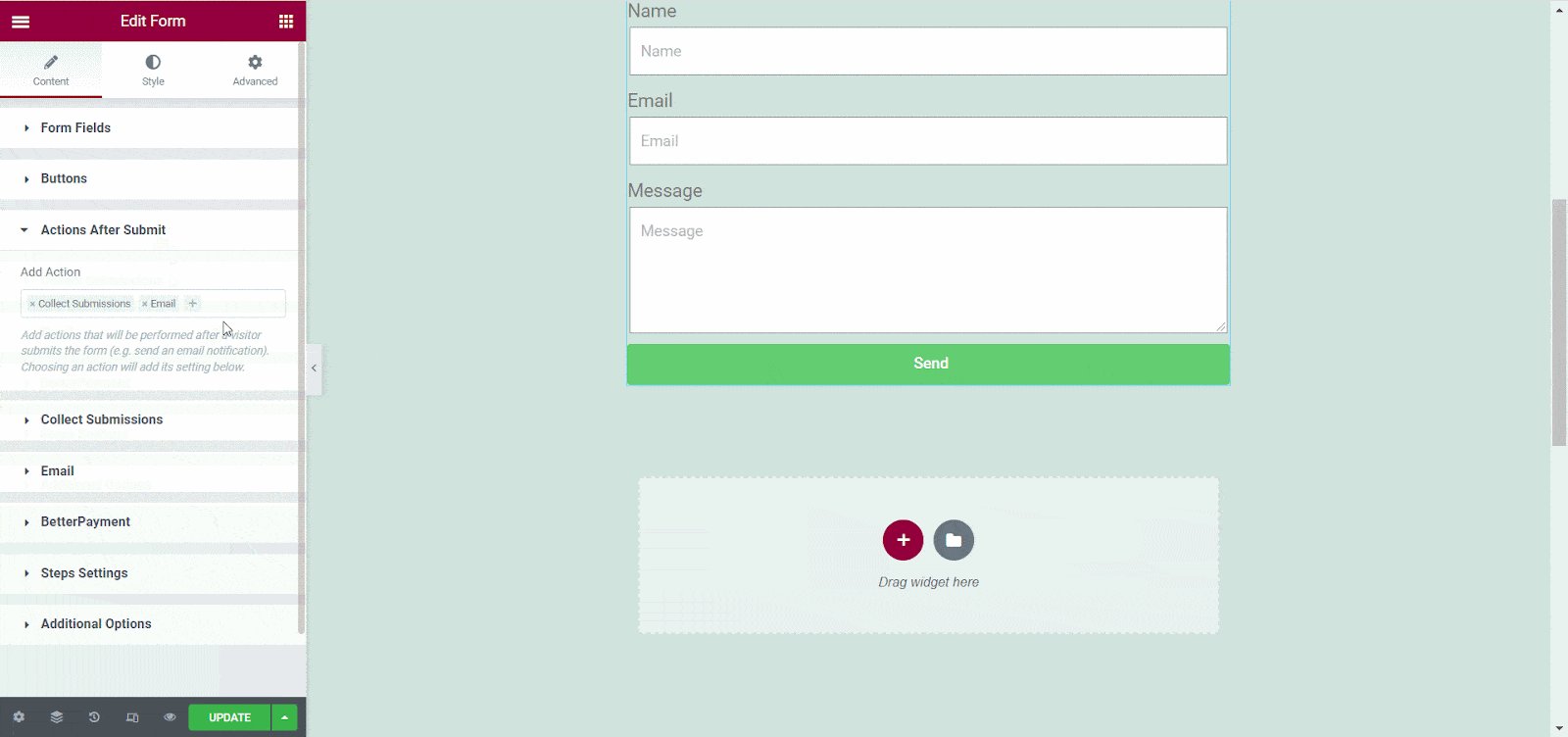
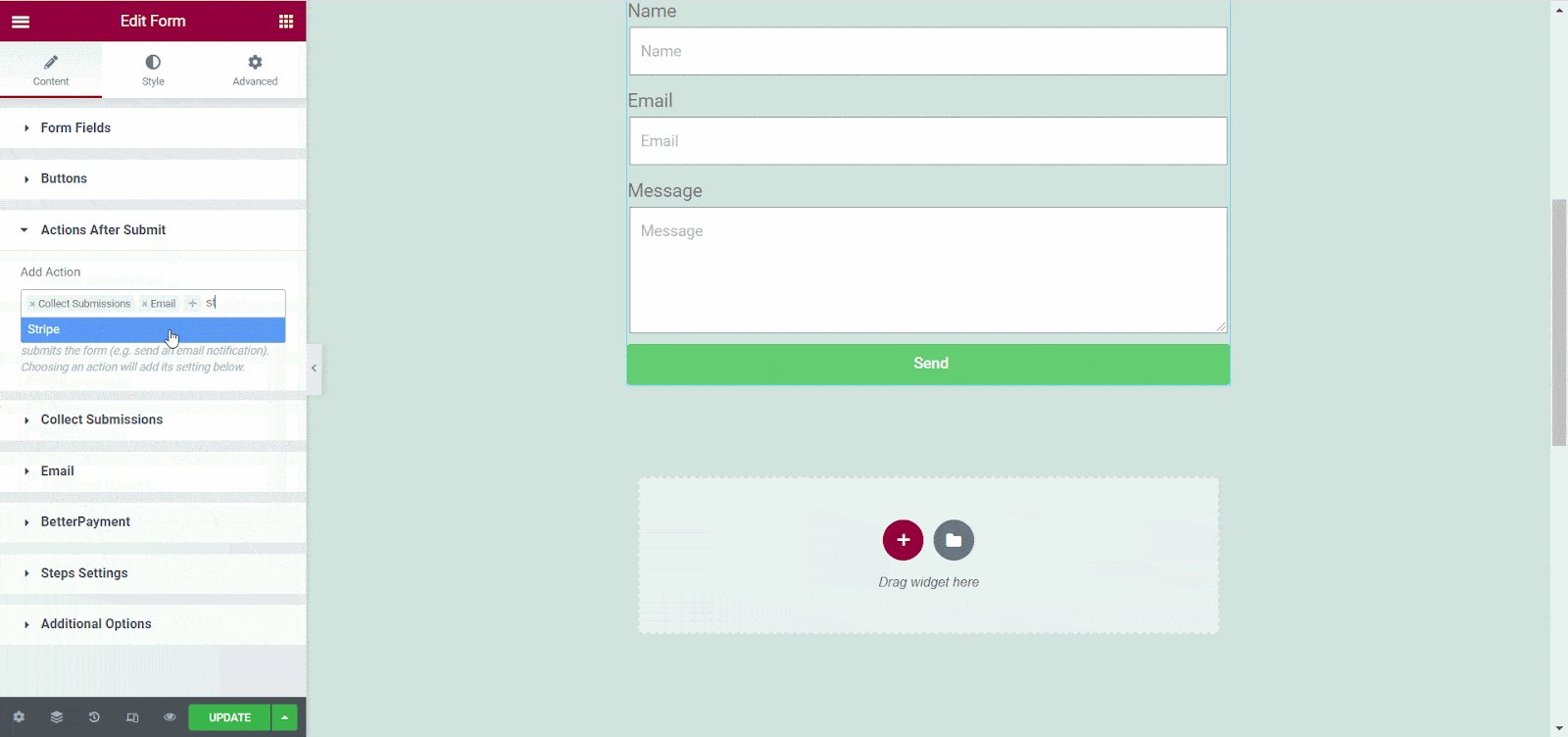
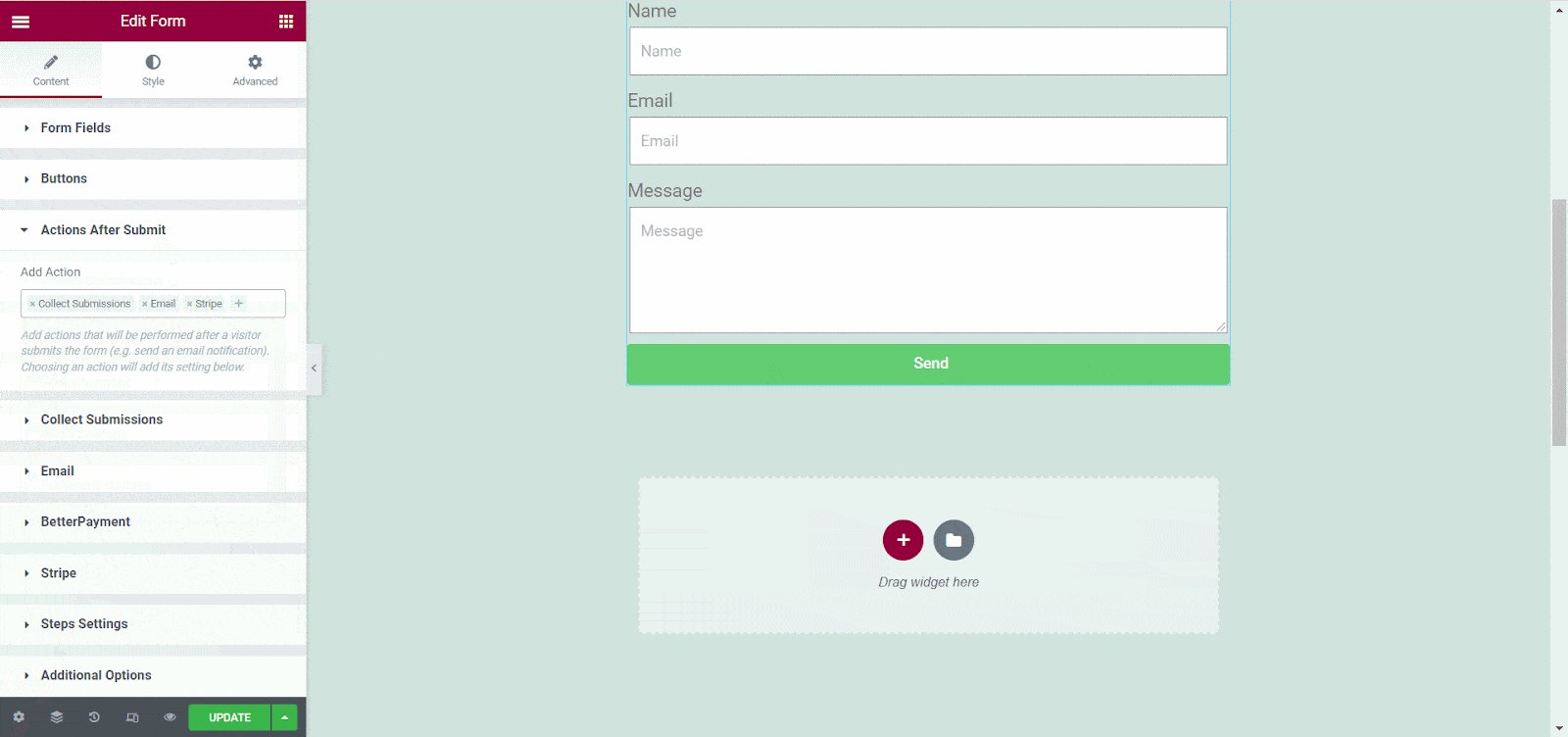
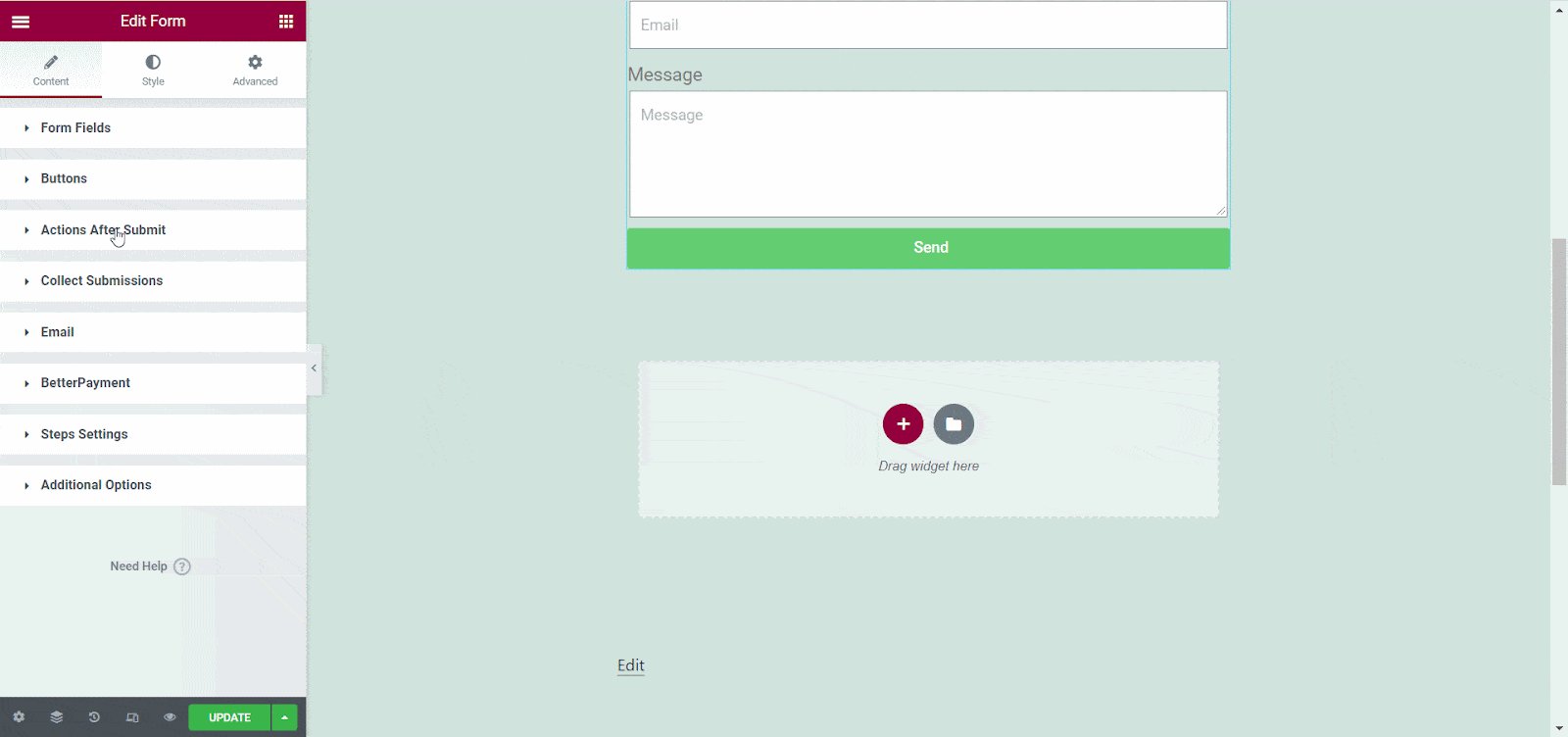
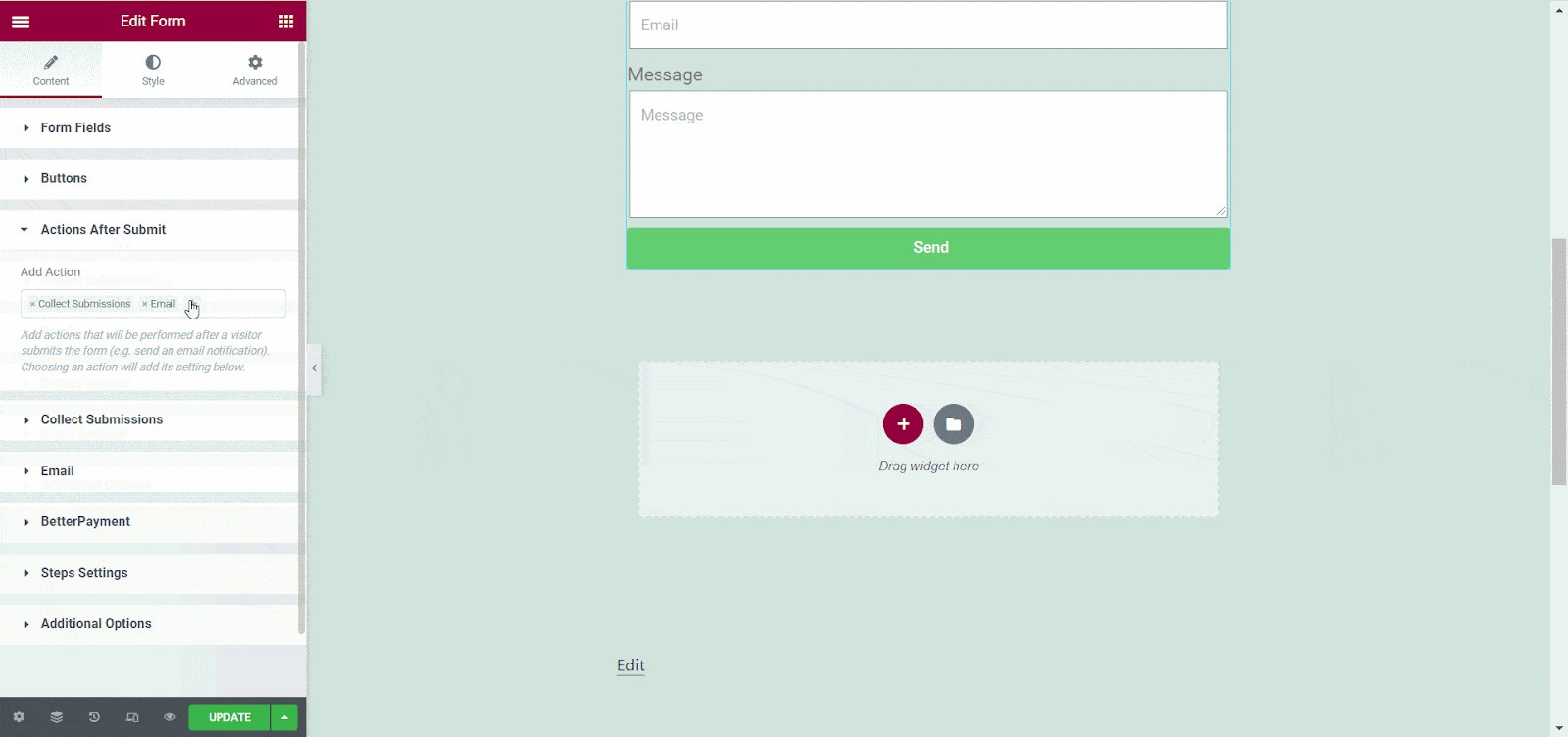
To configure Stripe with Elementor, go to the ‘Action After Submit’ section. Now, you need to find and add ‘Stripe’ as an action.

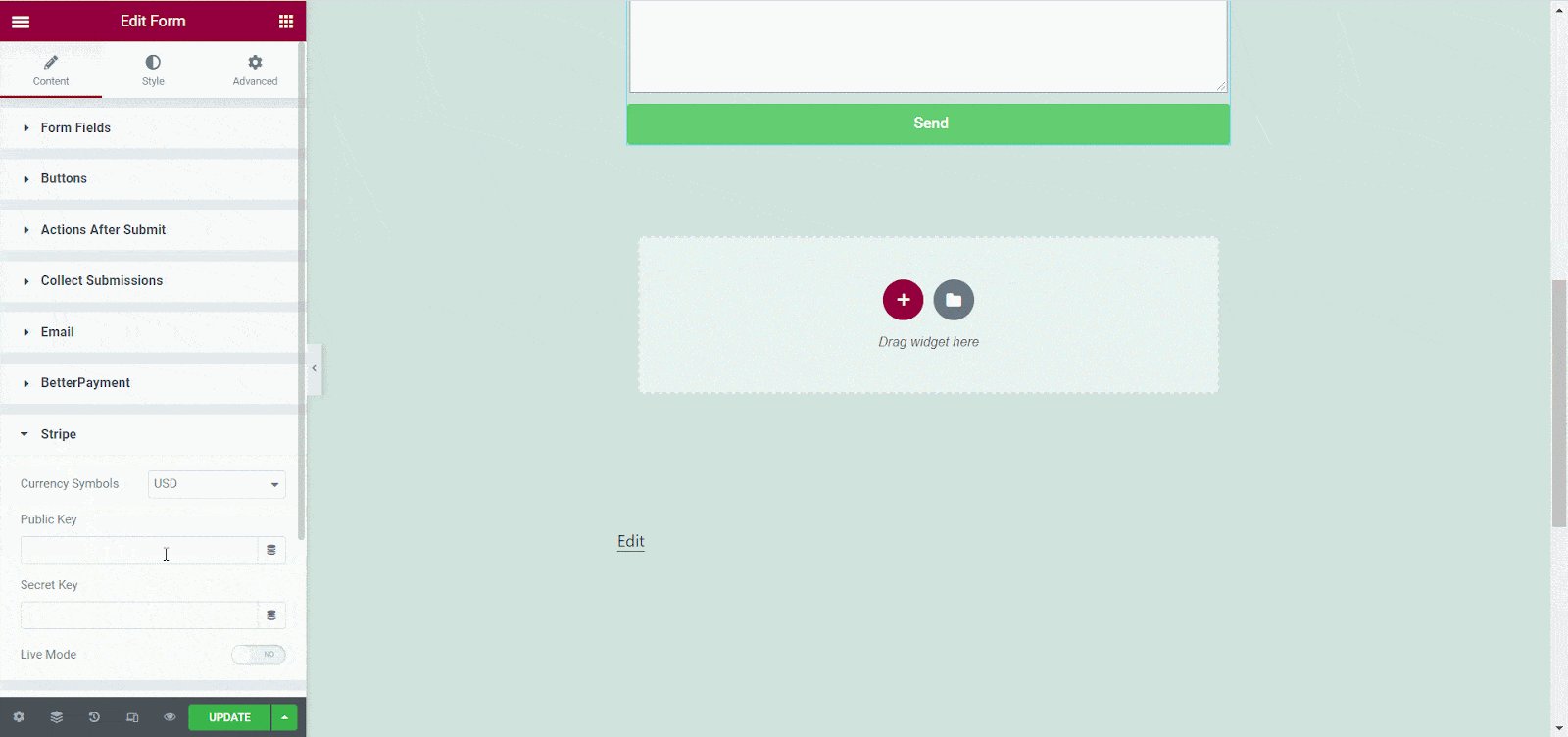
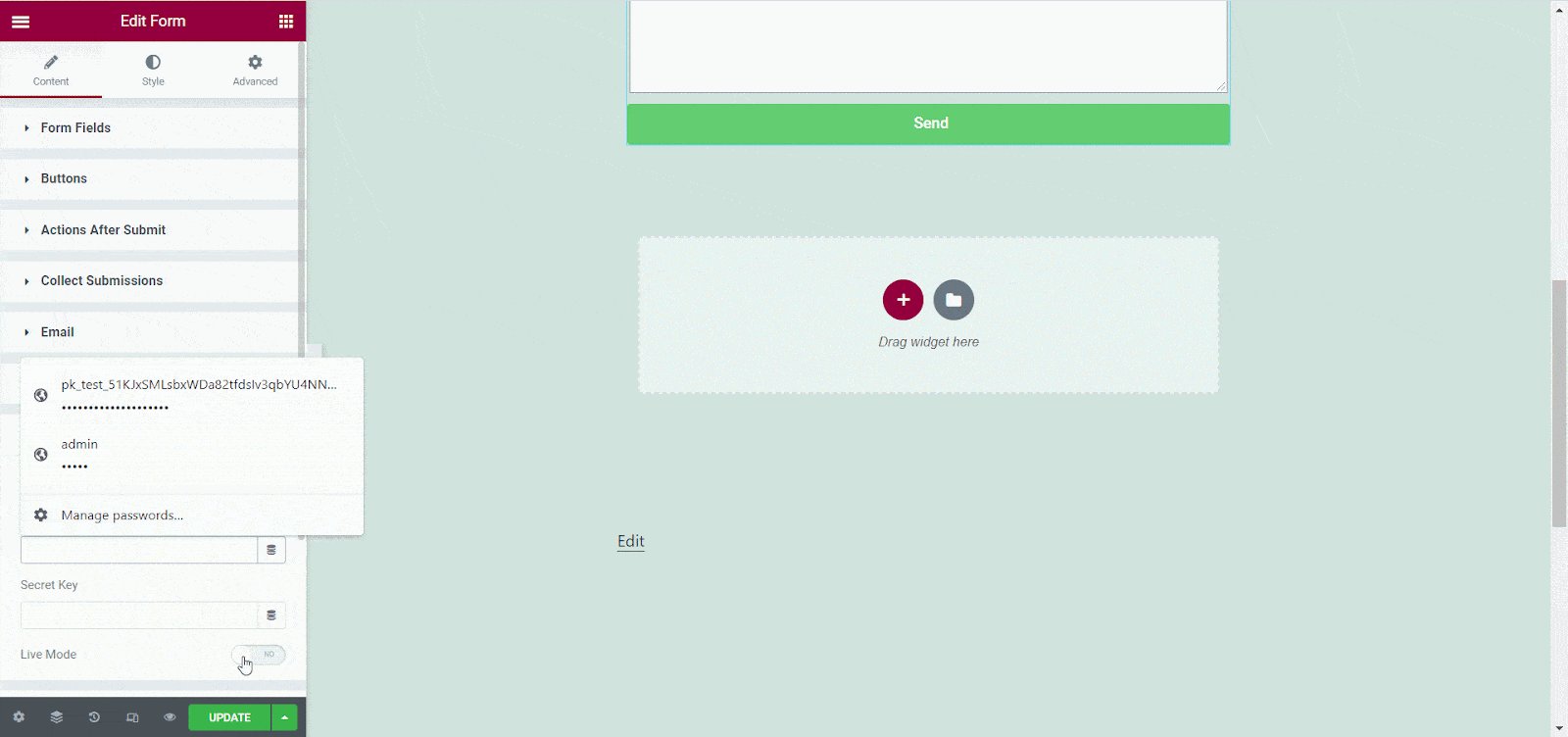
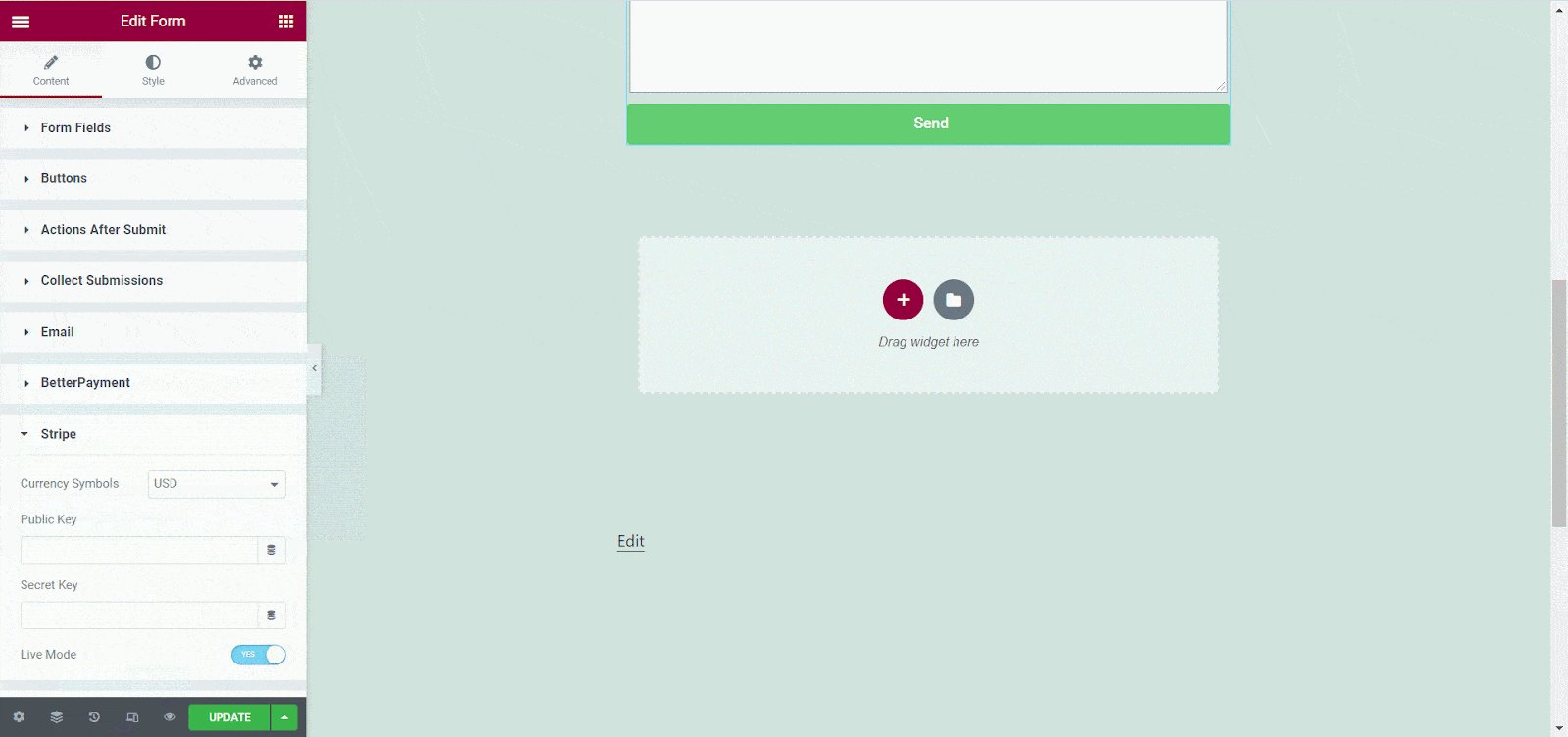
Now, head over to the ‘Stripe’ section and input your Stripe ‘Public Key’ & ‘Secret Key’ before clicking on the live mode. You can easily collect your Stripe ‘Public Key’ & ‘Secret Key’ from your Stripe Dashboard.

[Note: While adding PayPal as your payment method for the Elementor form, you can not add Stripe there.]
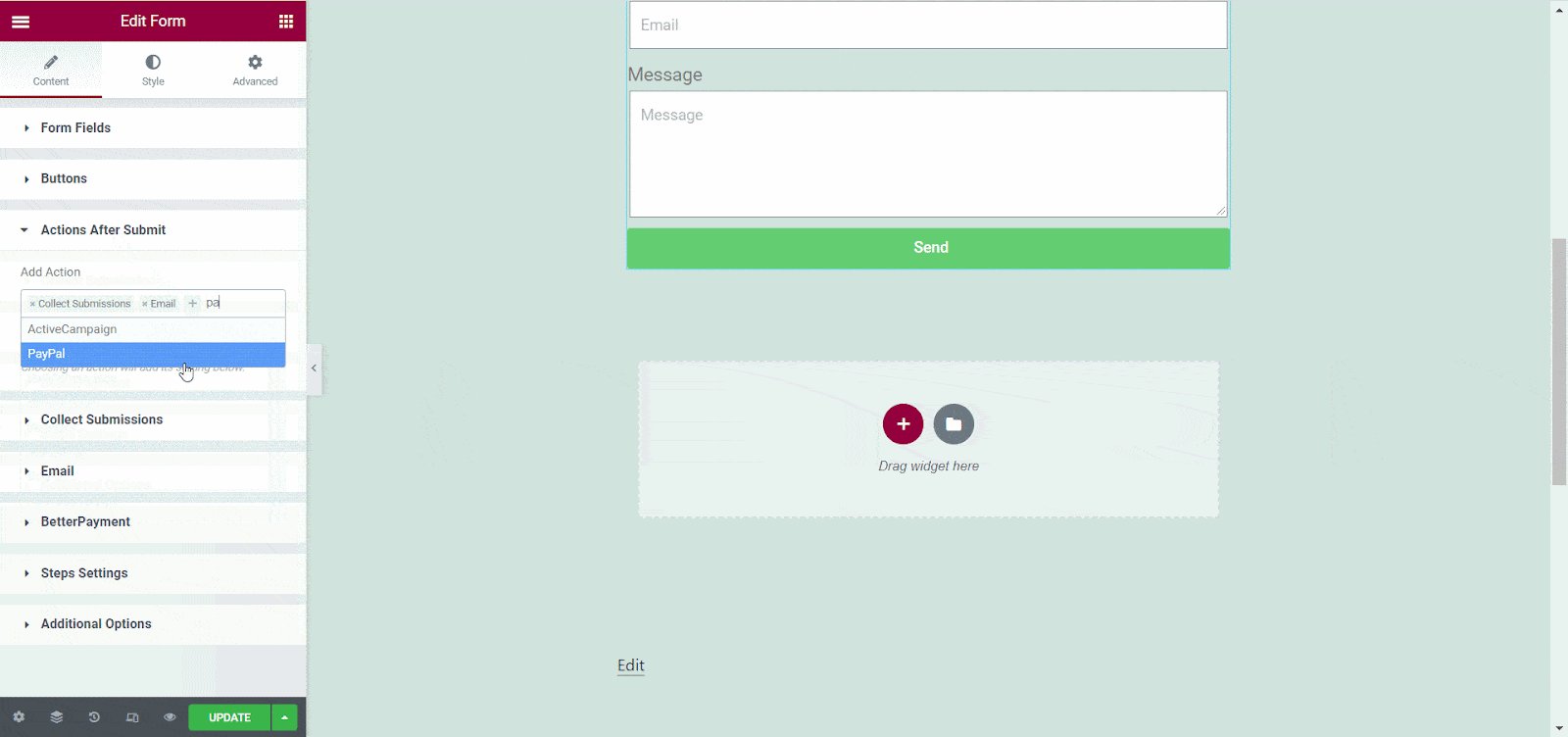
Now, if you want to configure the Elementor form with PayPal follow the guidelines below:
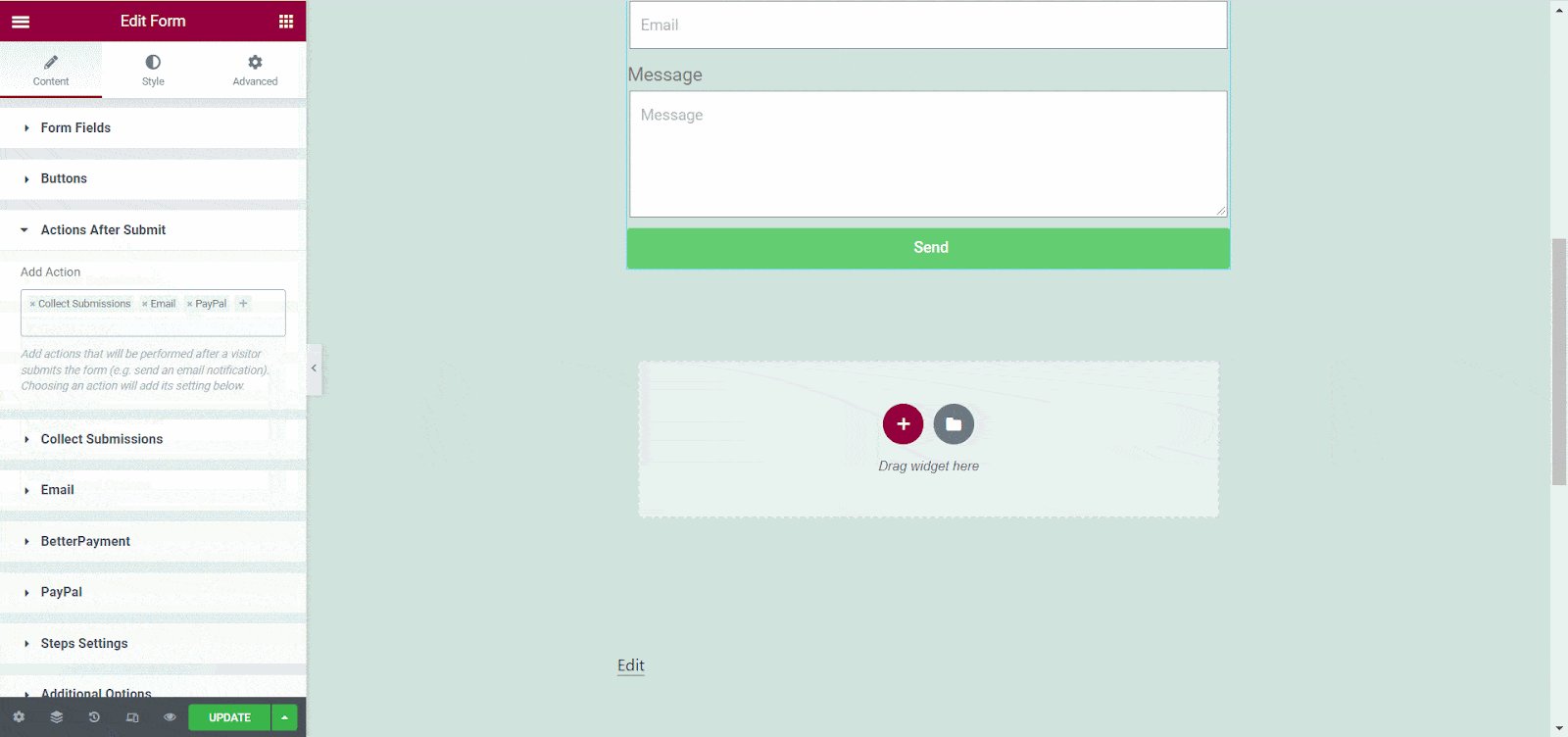
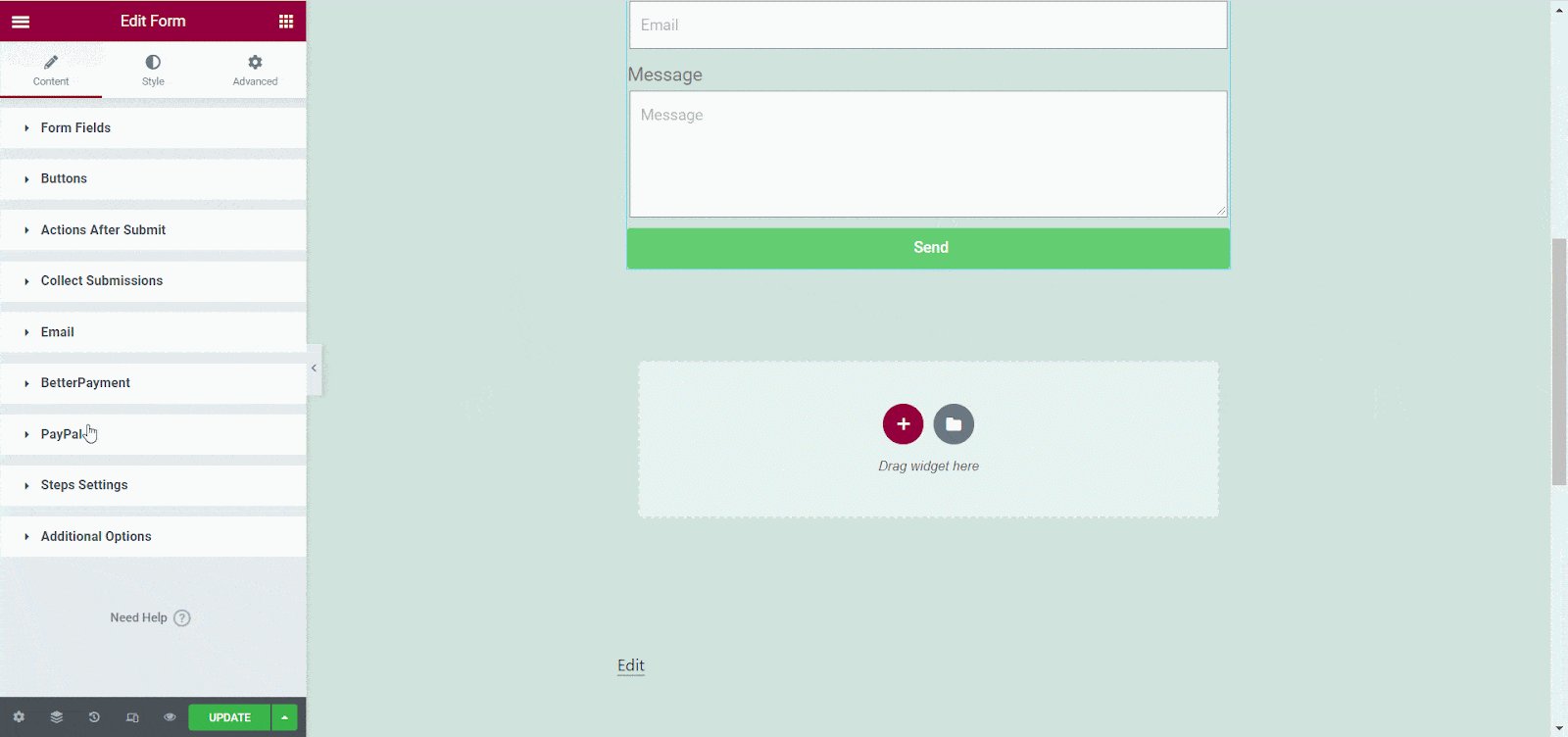
Like Stripe setup, you must go to the ‘Action After Submit’ section first. Now, find ‘PayPal’ and add it as an action.

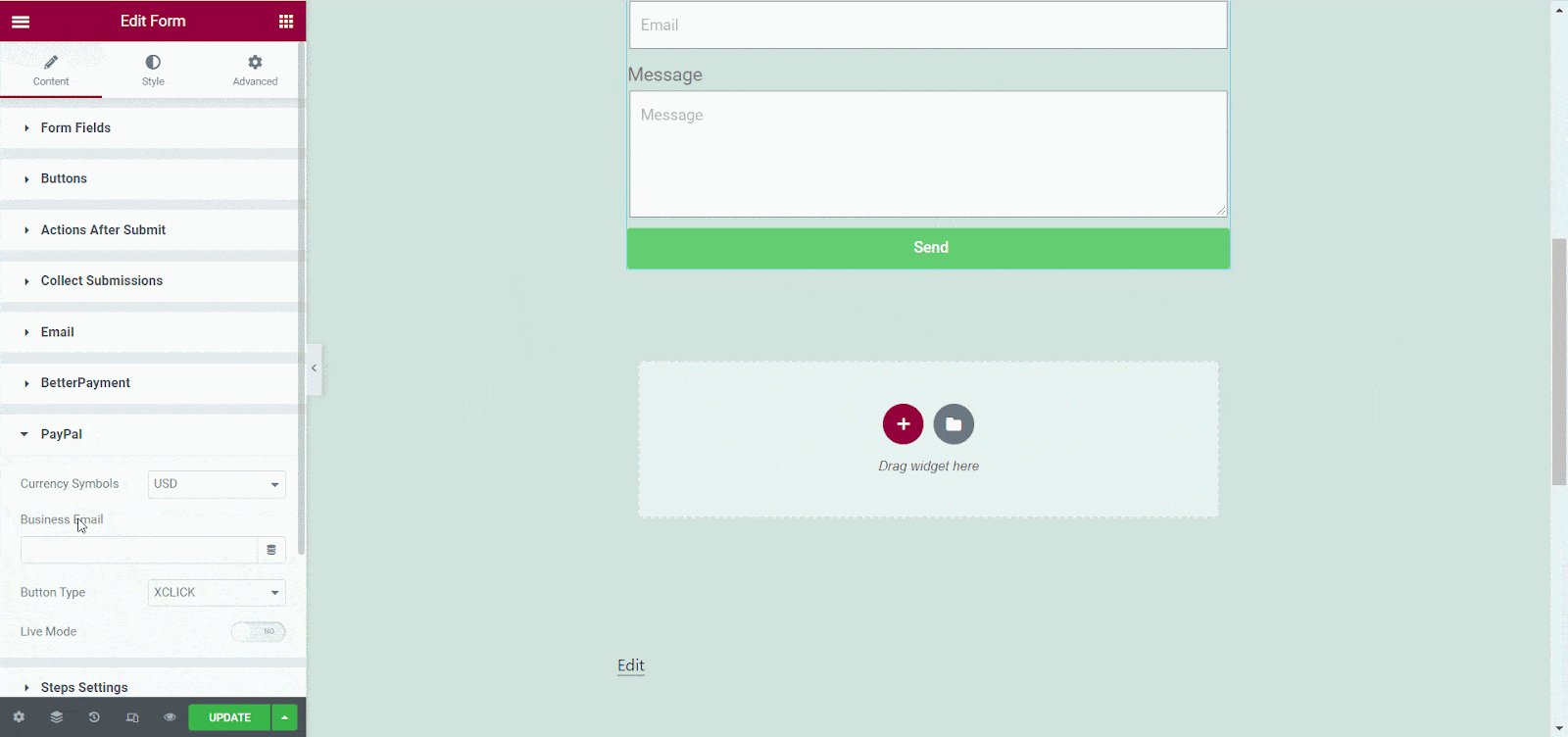
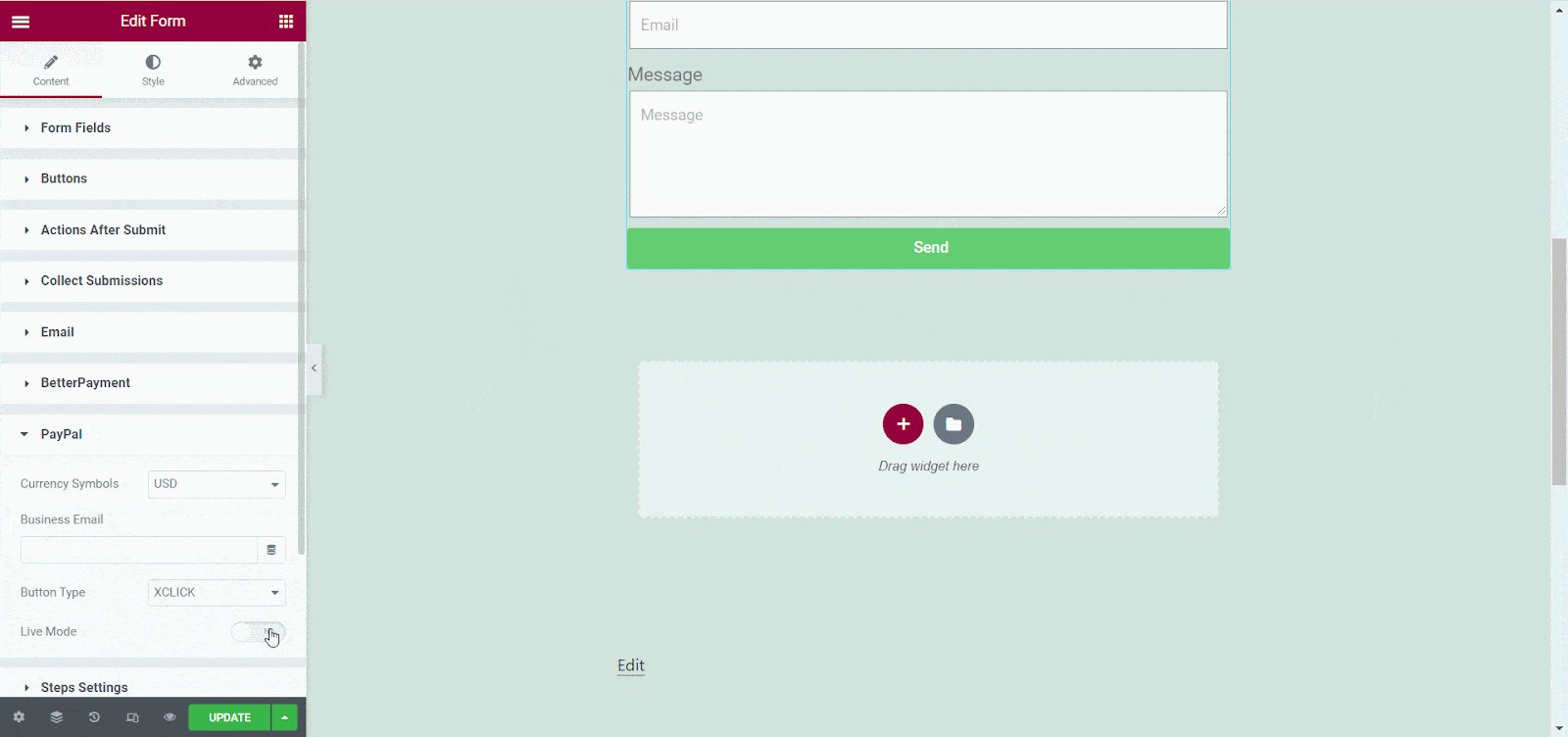
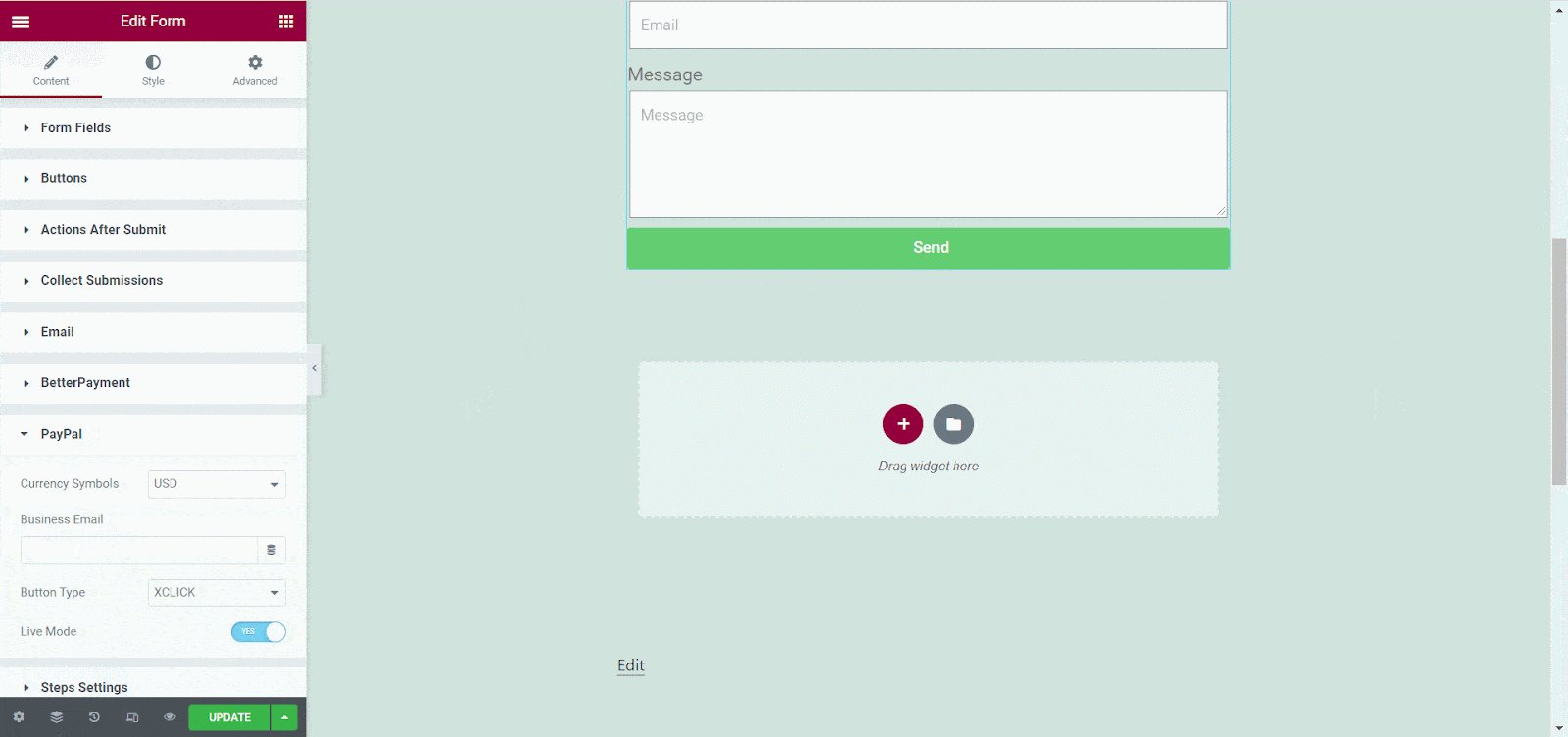
Now, click on the ‘PayPal’ section in your Elementor Form widget. There you have to add your business email before toggling the ‘Live Mode’.

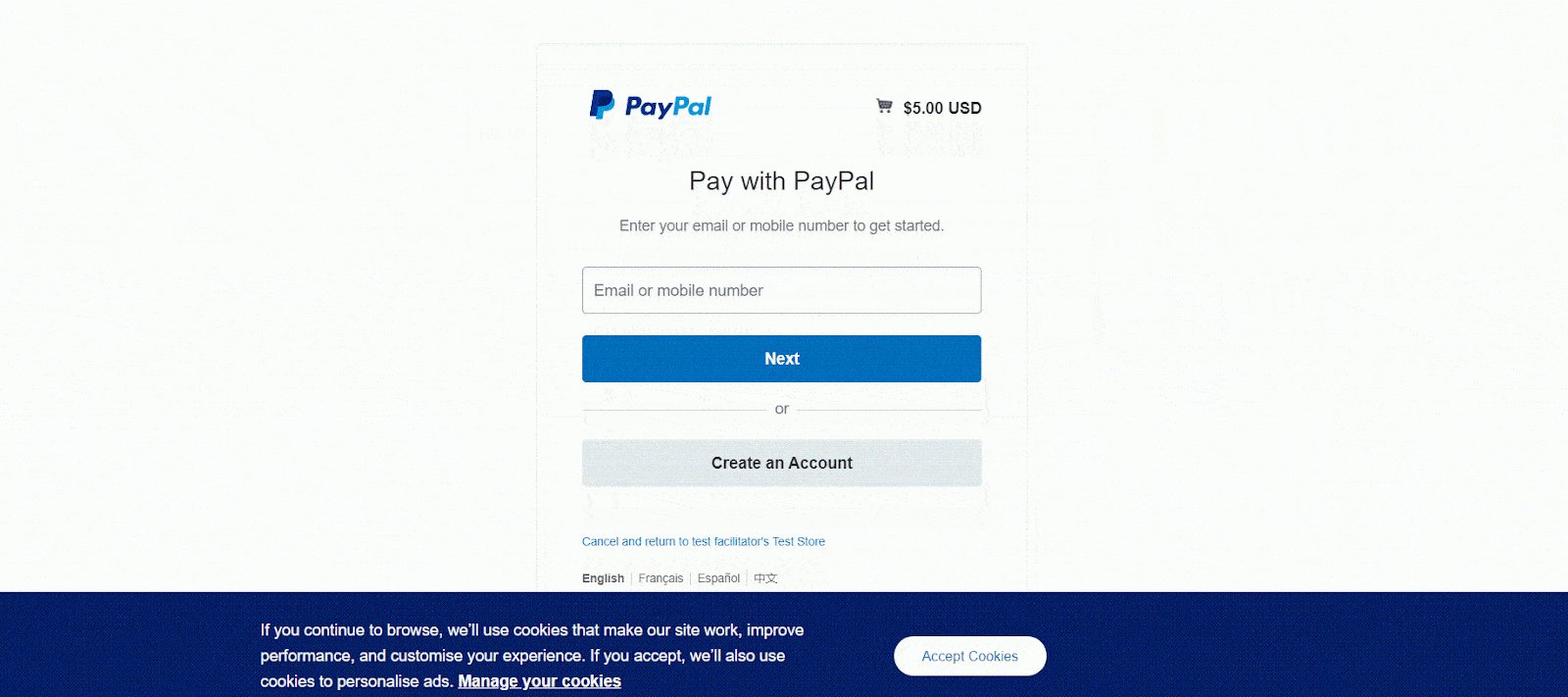
Here’s the Final Outcome
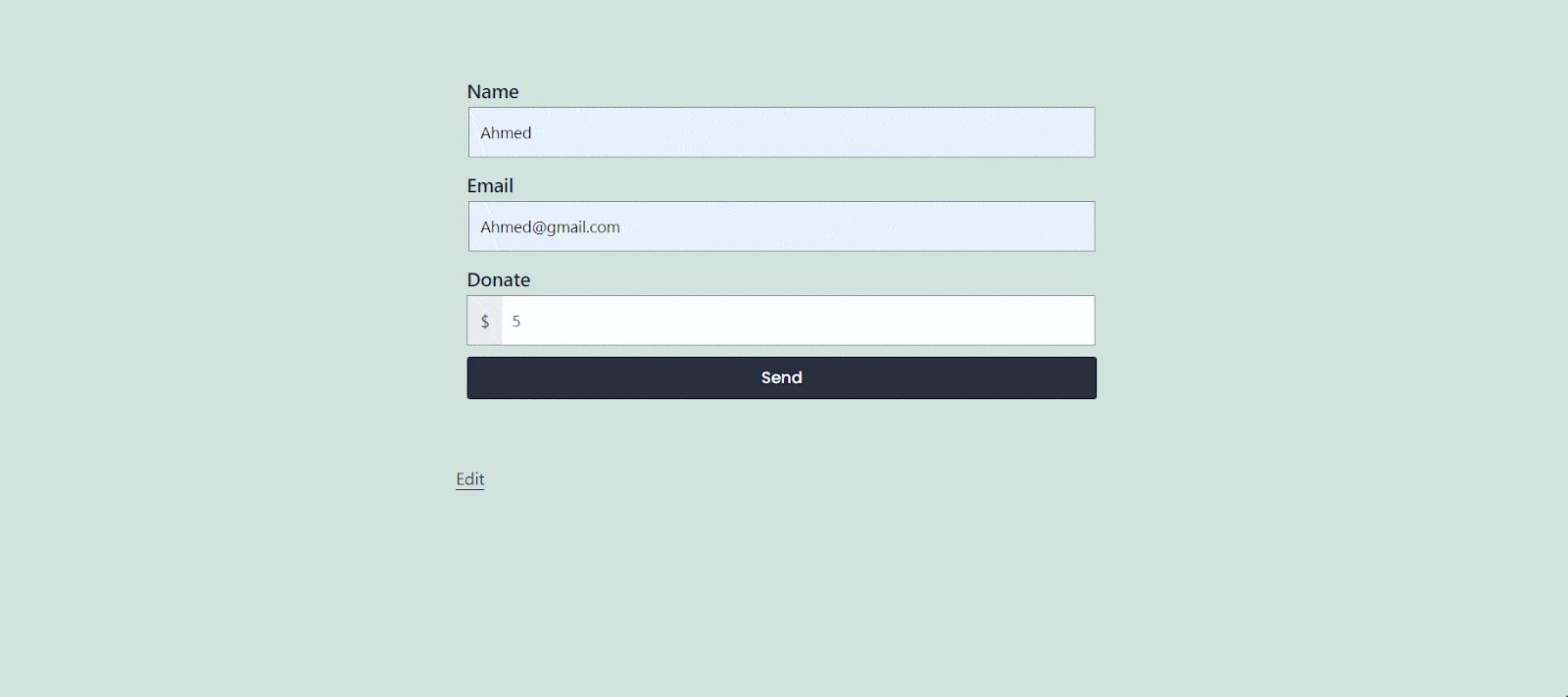
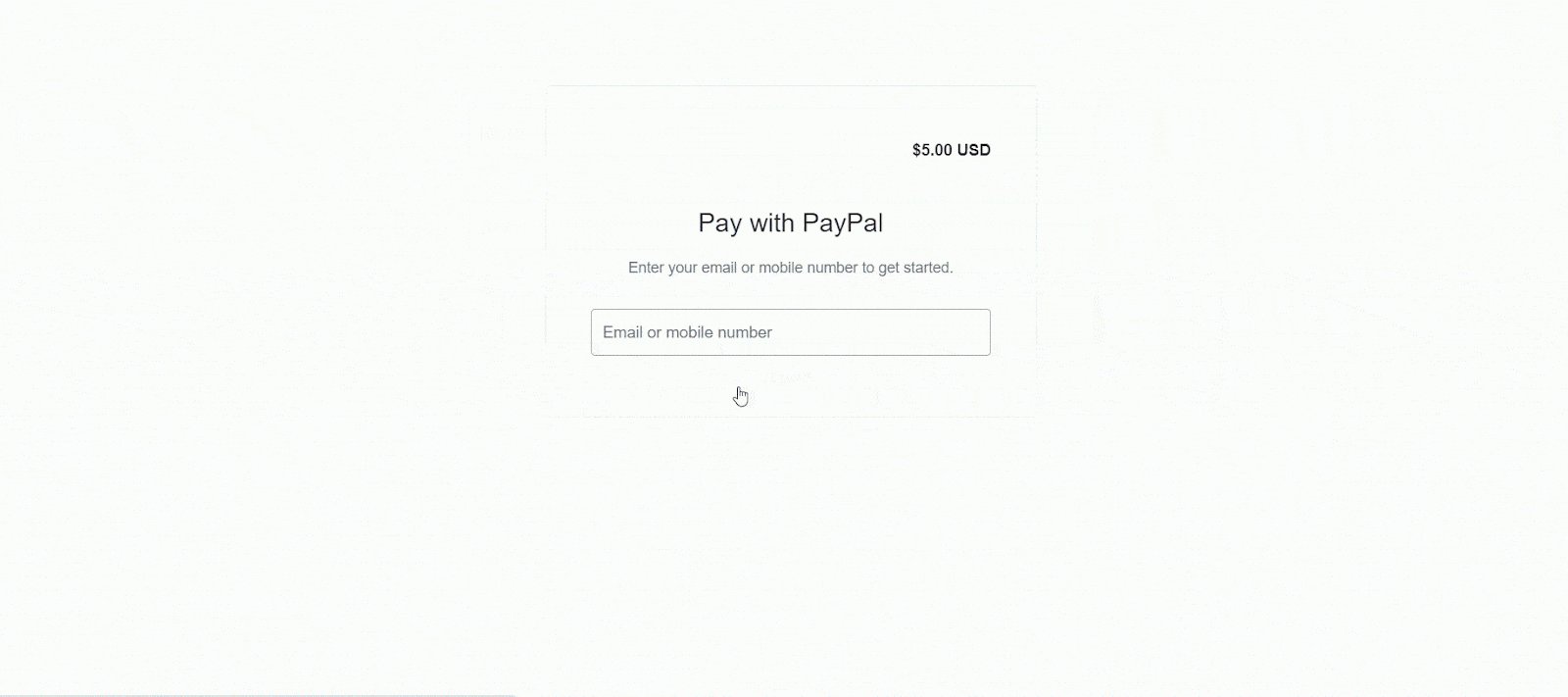
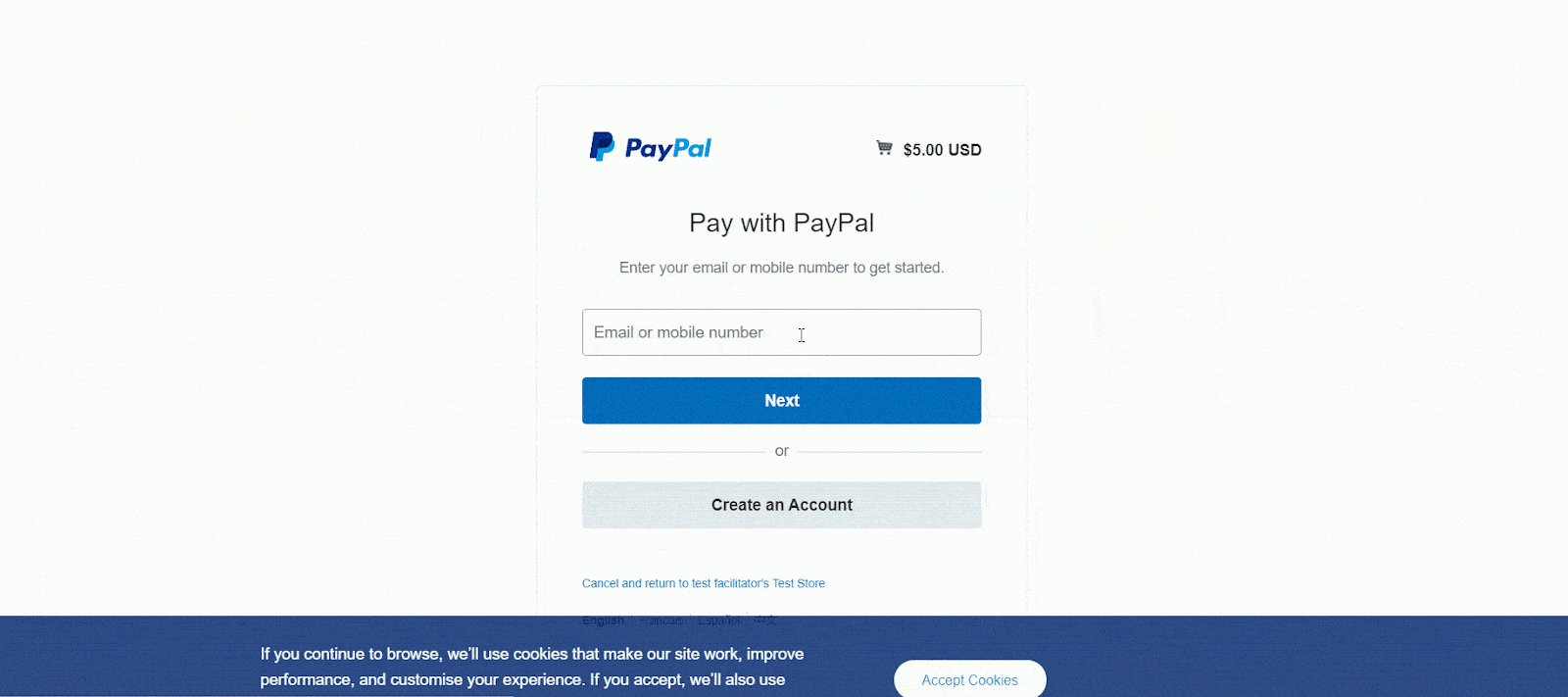
If you have followed these above steps, then it is time to publish the Elementor form. Here is the outcome if you configure the Elementor form with PayPal.

Skyrocket Sales with Elementor Forms & Better Payment
This is how easy it is to create payment forms using Elementor forms. It is necessary to design payment forms that offer clients a smooth and conversation-boosting experience; Elementor forms fulfill this requirement. So, you should give it a try if you have not used an Elementor form for payments. Also, don’t forget to share your experiences with us. Subscribe to our blog to get these tips and tricks and keep yourself updated with the latest trends.








