Having secondary content displayed at all times, is not favorable for your site’s performance. Why? Because it clutters up your Web-Pages with big paragraphs, that could have been displayed in other manners.

What is this Secondary Content? Imagine the Documentation Page of your Website, it contains all necessary information regarding a certain topic. But not all of them are necessary for the general users.
For example if you are selling WordPress plugins, your regular user might not need to know how to activate it for multiple sites. But that doesn’t mean that information isn’t necessary.
Moreover, what about different modes of delivering content. Refer back to the previous example, how about making a text version and a video version of your Doc. That way you are serving both types of users, first who feel comfortable reading text and second who are comfortable with video content.
How can you present all these information variations without overwhelming your users? This is where EA Interactive Card for Elementor comes in.
Content For the EA Interactive Card
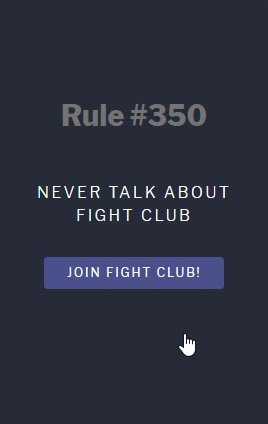
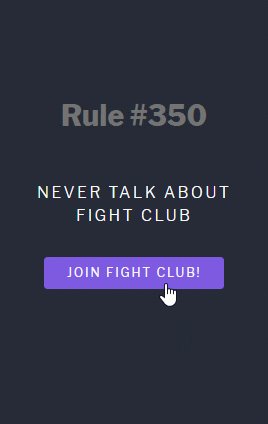
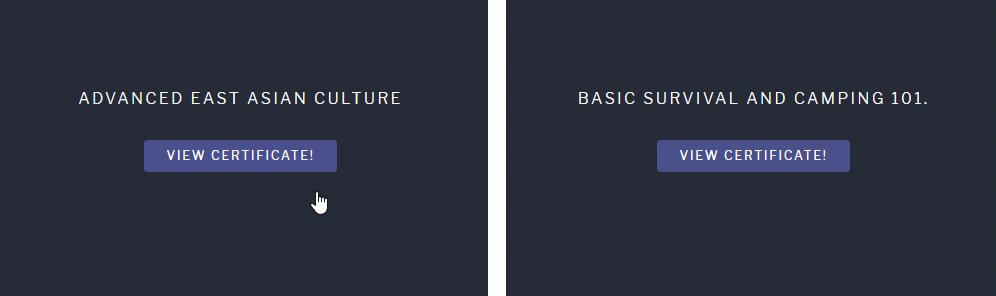
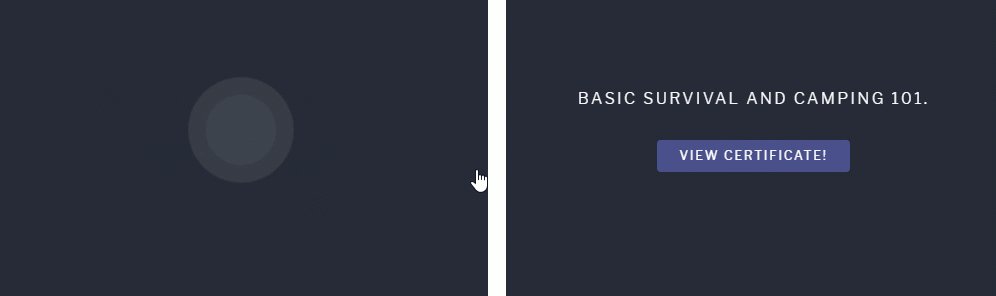
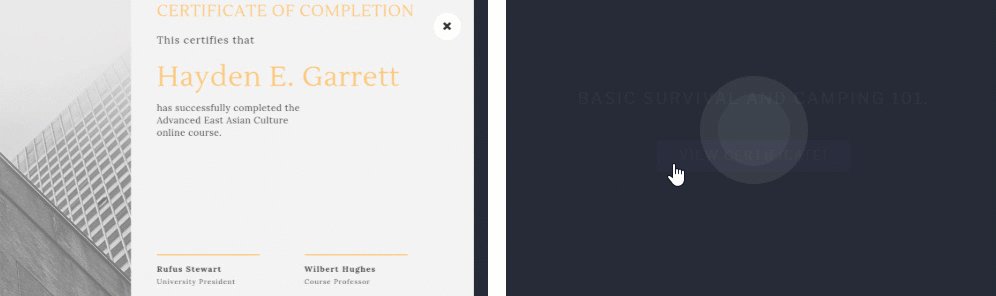
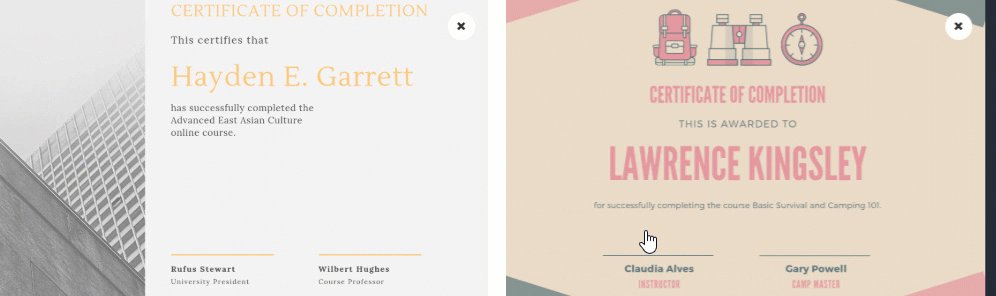
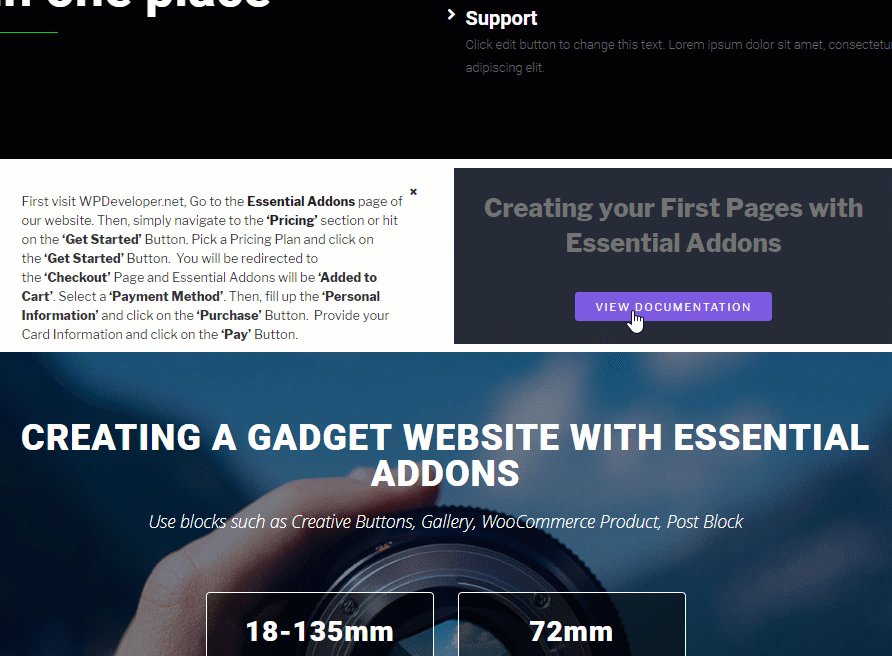
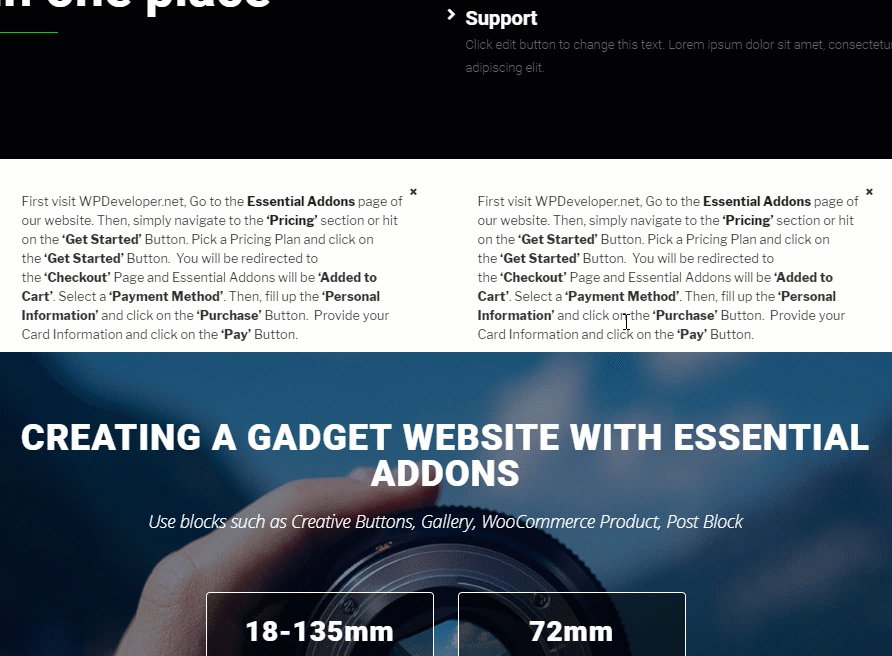
The Content for the EA Interactive Card are literally two-fold, one sits at the front-end and the other at the rear-end. The front end content is visible until users click on the element. Once they click on it, the front-end flips 180 Degrees and the rear-end content is displayed.
Interactive Card for your Personal Website
You can use EA Interactive Card for your Personal Website. You can display your certifications using this element. Add as many EA Interactive Cards as you want. As the EA Interactive Card does not hold more than one content-set at a time, you might need to add this element multiple times and place them inside different columns/sections.

No Need to Create a Separate Pricing Page Anymore
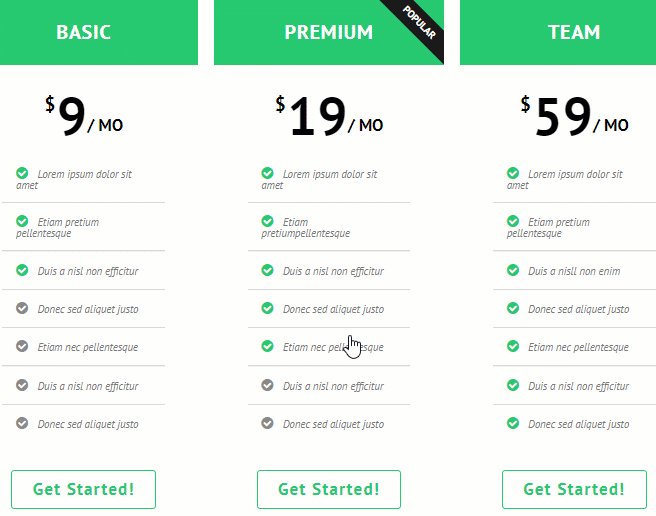
The EA Interactive Card can be used to display your pricing plans without having to create a separate Pricing Page. How come? This element lets you display any of your Saved Templates as the content for the rear-end.
To do so, insert EA Interactive Card into the Elementor Editor, navigate to Content>> Interactive Card>> content Type>> Saved Template.

Alternative to Toggle Bars and Accordions
EA Interactive Card can be used as a proper alternative to accordions and toggle bars. The ultimate utility of all of them are the same, reduce scroll time and only display content when the user performs a certain task.

Display About Us Section
As previously mentioned EA Interactive Card supports Elemntor Templates as its content, You have already seen an example of how we can include the Pricing section of your web-page as the content for the EA Interactive Promo rear-end content.
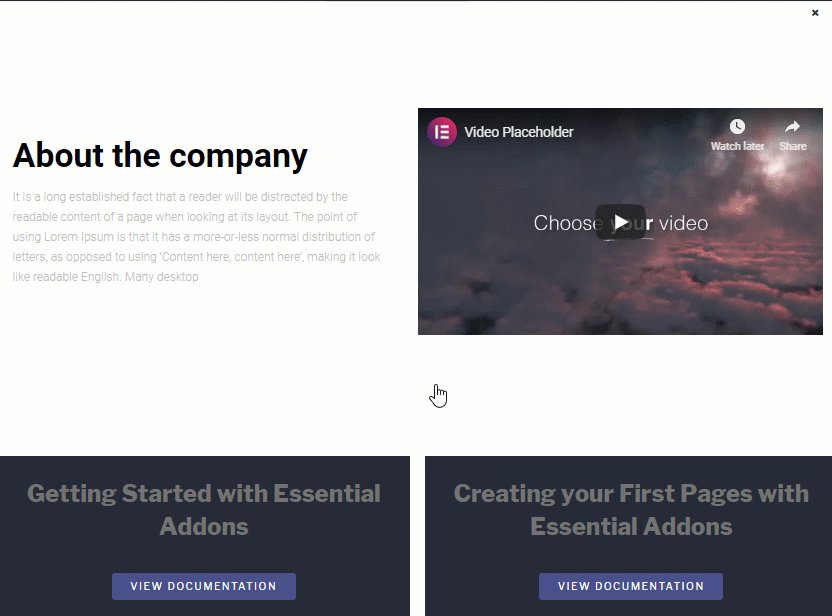
Another use of Elementor Templates as the rear-end content can be to display the About Us section.

Disclose Additional Information
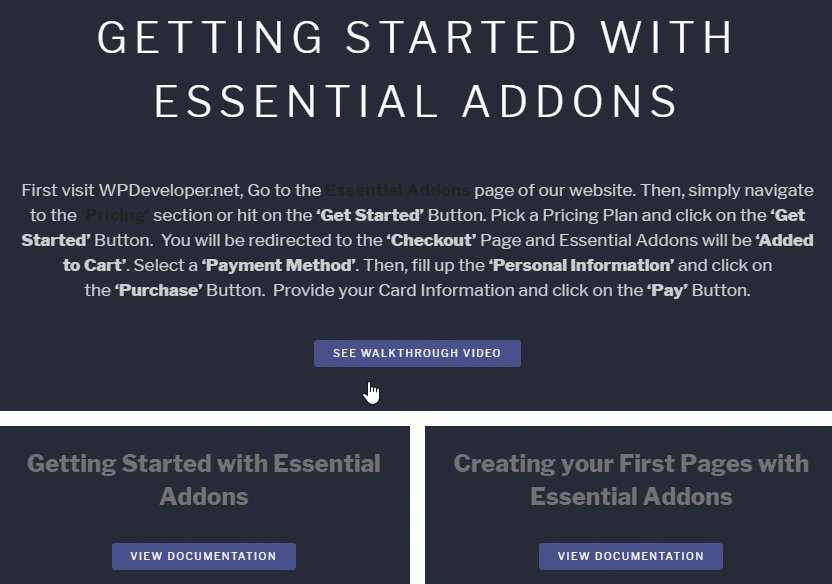
At often times you might need to use as less text as possible as well as keep your writing precise. For example in the Documentation Page.
But instead of omitting additional information that might help your users to better understand the situation, you can display them inside EA Interactive Card. The information can be in the form of a video walk-through. If that is so, use the Video Card Style for EA Interactive Card.

Wrap Up!
The possibilities are limitless when you have Essential Addons for Elementor. For example, how about you create a Digital Poster for your Favorite Movies, or a Player Card for the up-coming Copa America. Do let us know what ides you have regarding the use cases of EA Interactive Card.