Do you know what is the central part of your web design? Adding a custom font to a WordPress website is the ultimate step that you can take to keep your website visitors on your site and enhance website readability. The font you choose for the website represents your brand image. Let’s dive in to learn about custom fonts with ins and outs.

Even though you will find free fonts online, you will be limited to using them based on your theme compatibility. That’s why we are going to explain how to add custom fonts in WordPress using manual ways and WordPress plugins.
Why Use Custom Fonts And Where To Find Them?
As mentioned above, you will find numerous sites from where you can easily download fonts. For example, Font Squirrel comes with up to three free fonts that you can use. Google Fonts is another amazing option where you will find more than 900 fonts to choose from. Other than that, Edge Web Fonts can offer you a huge variety of fonts as well. For personal use, you can opt for Fonts.com or 1001 Free Fonts.
DaFont is the oldest font library that has over 60,000 typefaces from which you can filter the fonts you want. You need to download the chosen fonts and are not like Google Font integration. A similar kind of font library is UrbanFont with a huge range of creative and lucrative fonts.

Adobe Fonts or Typekit is a very handy font library for all web designers because it has 1900+ fonts available. Even if you subscribe to the free account, it still offers 200+ web fonts.
If you want to rent fonts on a monthly basis and pay a subscription fee, you can go for Fontstand. It offers around 2000 amazing fonts and charges you on a monthly basis. Just like this Type Network is another self-hosted font library where you will get more than 400 font families at a time and explore with ease.
How To Choose The Best Custom Font For A Website?
As you already know the resources of finding the desirable custom fonts for WordPress, you need to know how to choose the best fonts now. Filtering out random fonts will make your selection process lengthy and clumsy. Instead, you can try the following steps while choosing the best custom font for a WordPress website. In this blog, we will explore Google Fonts to choose the best fonts and see the best practices while filtering through all the fonts.

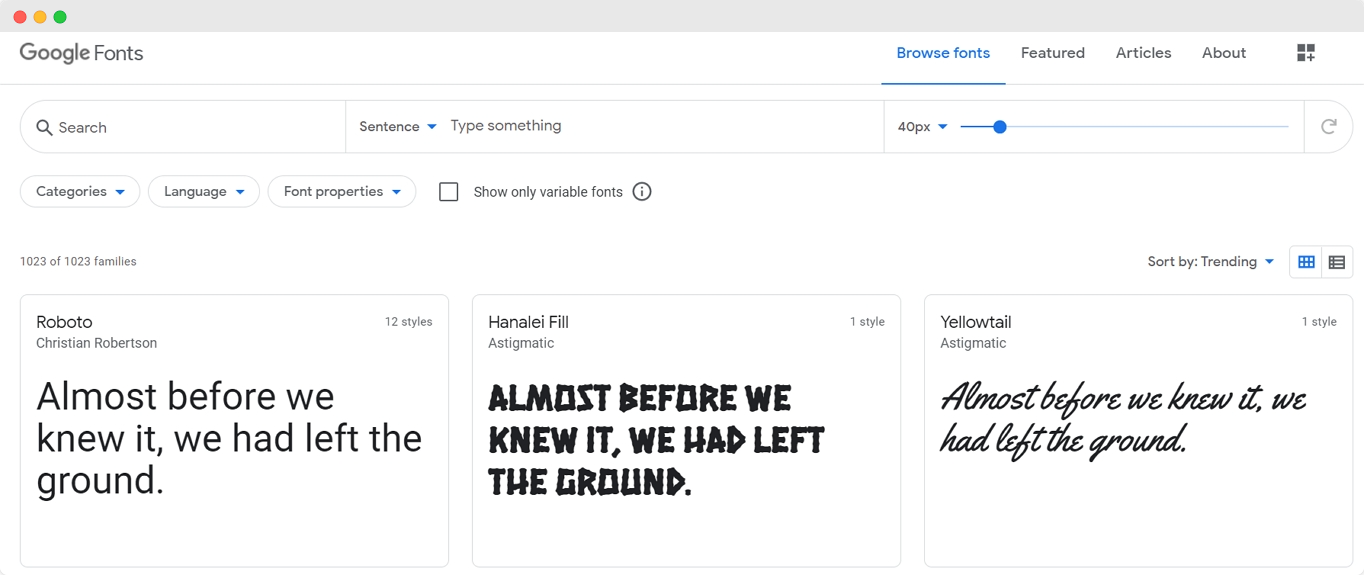
Shortlist Fonts You Like– In Google font you can easily search the desired font in the search box and set the category. The search result will be changed according to your adjustment. You can see the fonts in alphabets, numeric numbers, and other formats.
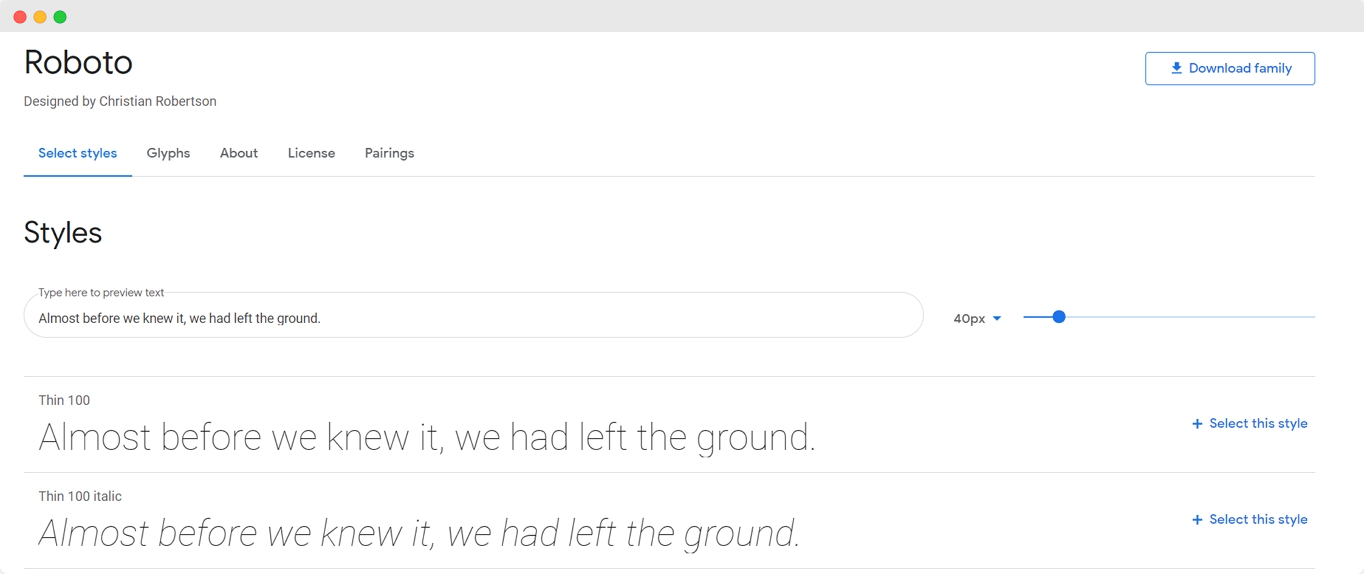
Check Font Details- Checking out the font details is important because you will see all the available styles and font sizes at one glance. An amazing perk you will find with Google Fonts is that it displays popular pairings with that font.

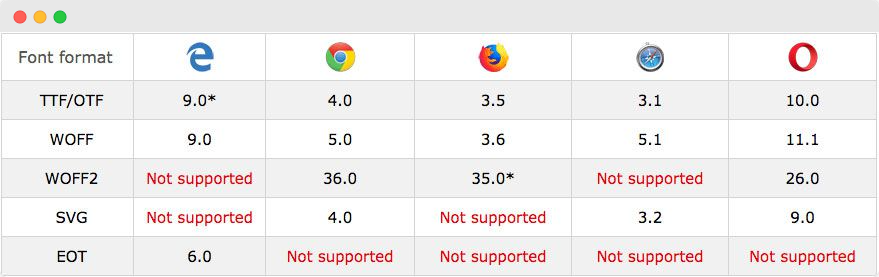
While checking the font details, keep an eye out for the font format as well. Because not all fonts support all browser systems. Here is the latest list of browsers and the supported font format list.

Source – https://www.w3schools.com/Css/css3_fonts.asp
Enrich Your Font Collection- When you are done with filtering the right fonts, you can add these fonts to your collection just by clicking on the ‘Select This Font’ button.
Easy Methods To Add Custom Font To WordPress Website
We have gathered some of the easiest ways of adding custom fonts to your website in a step-by-step format. Let’s dive in and see how to do it.
How To Manually Add Custom Font In WordPress
Adding custom fonts manually is the wisest way of not making your website go slow. As you have already explored some of the font sizes to find the desired font, download the font first. Now you need to upload the font to your website hosting account. Check out which theme you are using for your WordPress website. Upload the CSS file of your font to your account. While downloading the font, remember to extract the files from the .zip file.
To upload your font file, go to the wp-content/themes/your-theme/fonts directory. You can create a separate fonts folder for your convenience. Upload the file using File Manager to hPanel. Now navigate to your WordPress account and click on the Appearance option. Choose the Theme Editor where you will be shown the style.css file. Add the following code at the bottom of the code.
@font-face {
font-family: Aguafina Script-Regular;
src: url(http://test-site.com/wp-content/themes/twentynineteen/fonts/AguafinaScript-Regular.ttf);
font-weight: normal;
}
Now click on the ‘Update File’ button to save the changes. Keep in mind that the font-face code loads the font each time a visitor comes to your site. The typeface, however, has yet to be applied to any element. You must change the very same style.css file to assign a font to a specific element. The following code, for example, would make our website’s headline use the font script.
.site-title {
font-family: “Aguafina Script-Regular”, Arial, sans-serif;
}
How To Set Custom Fonts Using WordPress Plugins
For all WordPress users, using font plugins is the easiest way to set custom fonts. Here we have presented some of the easiest and most useful font plugins to add custom fonts on the WordPress website.
WP Google Fonts

You can use custom fonts and apply them to certain CSS elements using WP Google Fonts plugin. Install the WP Google Fonts plugin from the WordPress plugin directory and use your WordPress dashboard to access the Google Font Control Panel. You may choose typefaces and adjust options such as font style, allocated elements, and more.
Fonts Plugin

Fonts Plugin is a freemium alternative to Easy Google Fonts that work in a similar way, allowing you to smoothly integrate Google Fonts into your pages without having to change your theme. It also works with the Customizer, allowing you to try out alternative font options before publishing them. Fonts Plugin also has Adobe Fonts integration, which is a bonus. Fonts Plugin allows you to use Adobe’s typeface library in your material as well.
Create Appealing Website Using Custom Fonts
The readability and elegance of your text have an impact on how much your visitors enjoy surfing your site. Anyone can now choose from a large number of typefaces to use on their website. There’s no reason why you’d use any old font on your website these days. Customizing your WordPress typography is now completely in your control.
If you find this blog engaging and helpful, subscribe to our blog to read more blogs like this. Join our community to share your thoughts as well.






