The best thing about Elementor is, you don’t require any knowledge on advanced HTML or CSS to operate the plugin. Anyone can learn to use this plugin over night. And that is why it is so popular among bloggers because it ensures their direct involvement in the designing process. The versatility of Elementor enables it to accomplish complicated tasks such as designing an entire Blog Homepage.
The Designing Process
Traditionally, after bloggers finish writing, they pass the content to the designers. The designers were responsible for adding the styling and other graphics. This way, ensuring the overall consistency of your website was easy, but maintaining a similar tone throughout the content and also the various graphical elements was difficult.
How Much Can You Accomplish with Elementor?
Every Elementor element comes with three broad customization panels. In the first section you can edit the text. Most of the designing part is done in the Style section. Most common of these options include alignment, text color. You can pick two different colors for a certain element, one for when the mouse is not over it and the other when it is. You can insert images as backgrounds for certain sections. Or even use gradient fill as background. In the Advanced section you will see advanced options like CSS ID, CSS Class names alongside simple customization options such as margin and padding.
And just to clarify, you will get 29 free elements with the free version of Elementor. Buying the premium version will add another 24 elements to the bundle. And luckily there are dozens of third party elements libraries for elementor. Some of them include more than 30 elements like- Essential Addons.
A Quick Hack
There are three virtual space blocks on the Elementor canvas. Section, column and the widget. It is a better option to first set up the Section. Then determine how many columns you want to have in your section. And lastly include the element you want.
And also remember you can only save a element as global widget. Sections and Columns will be saved as normal templates. You can access them from the Library later on.
Lets Look at Some Blog Homepage Examples First!
Takeaway!




Continue From Here
Okay, if you have visited those websites read the paragraph below and try to relate. See for yourself how many common elements you managed to identify.
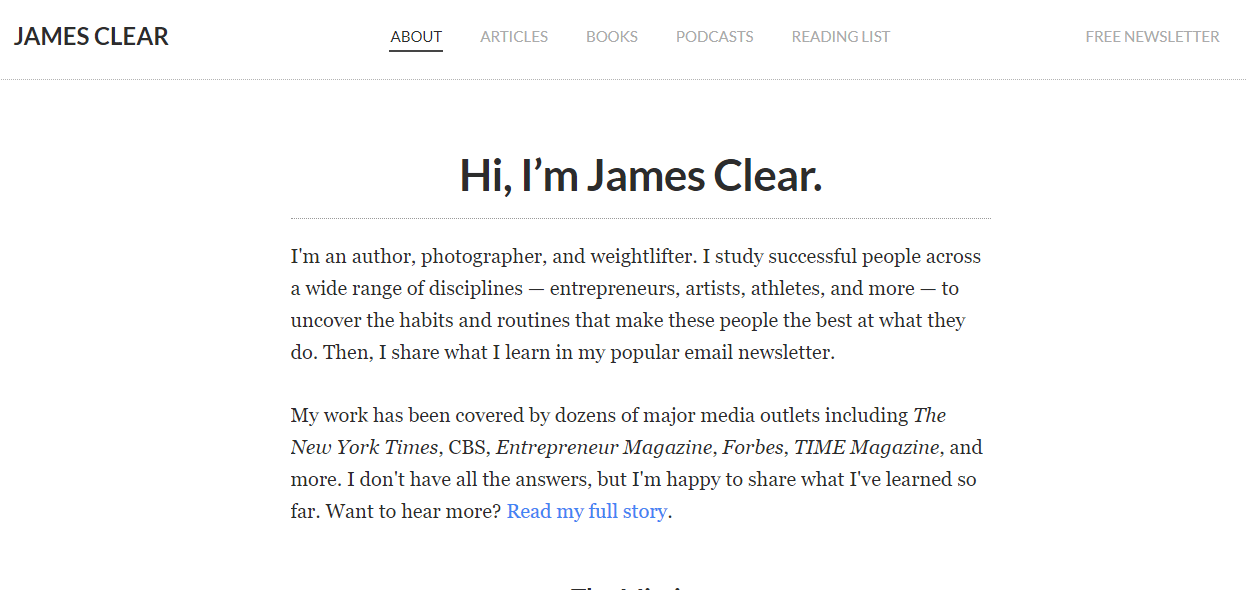
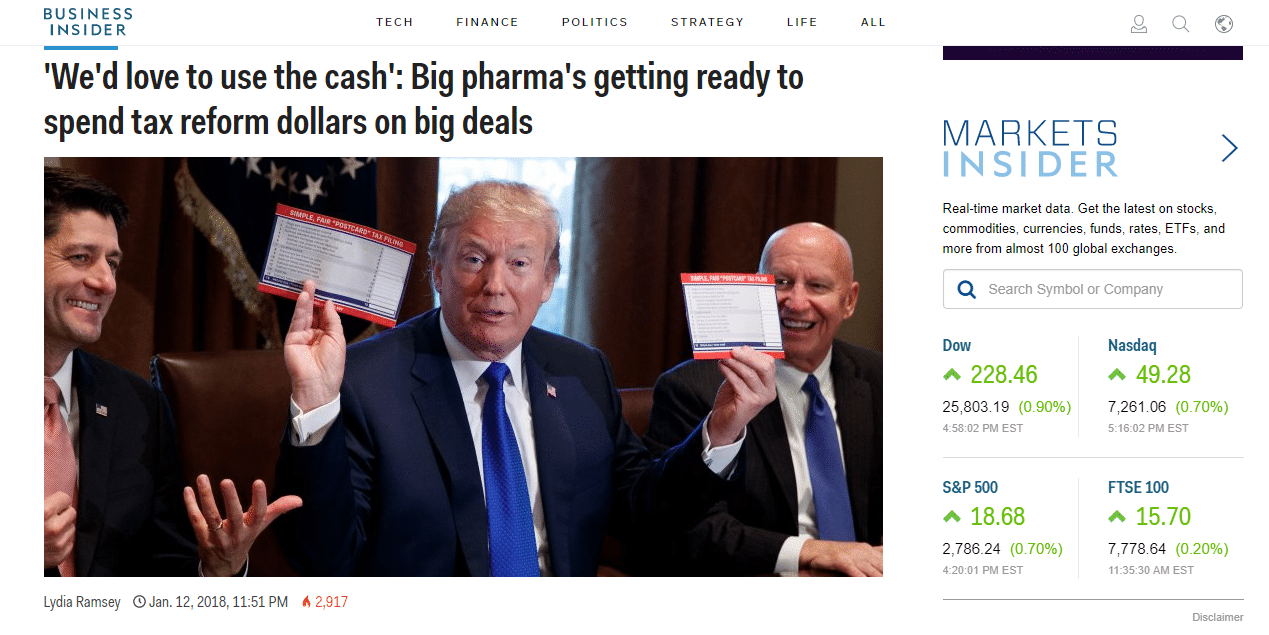
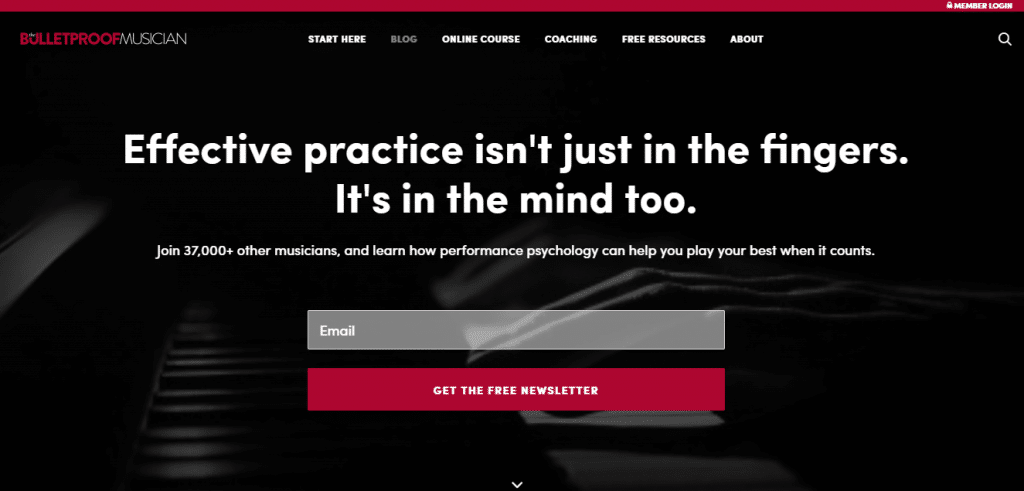
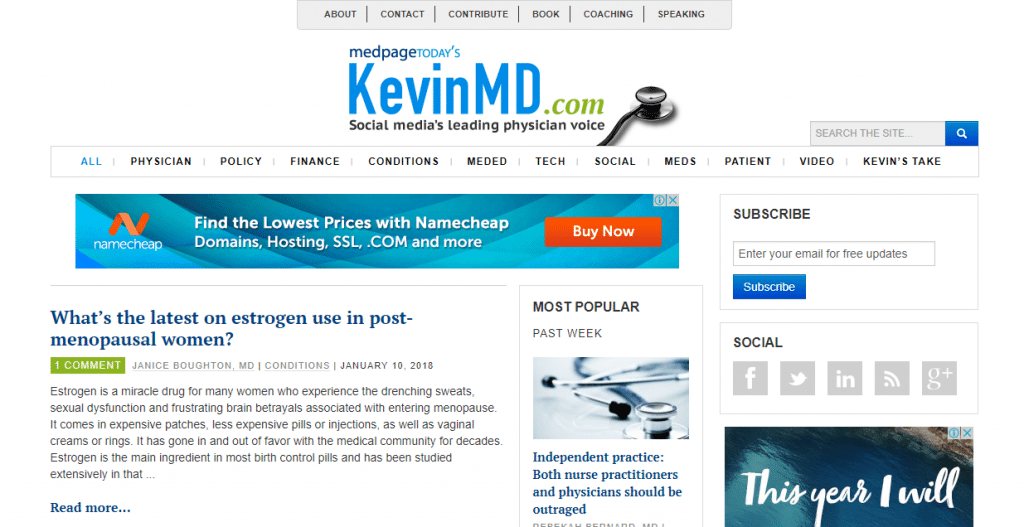
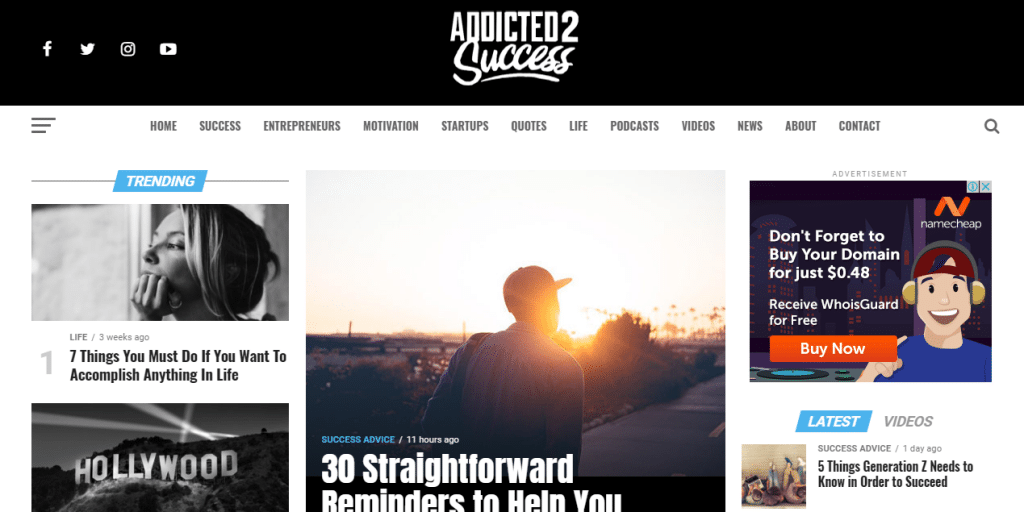
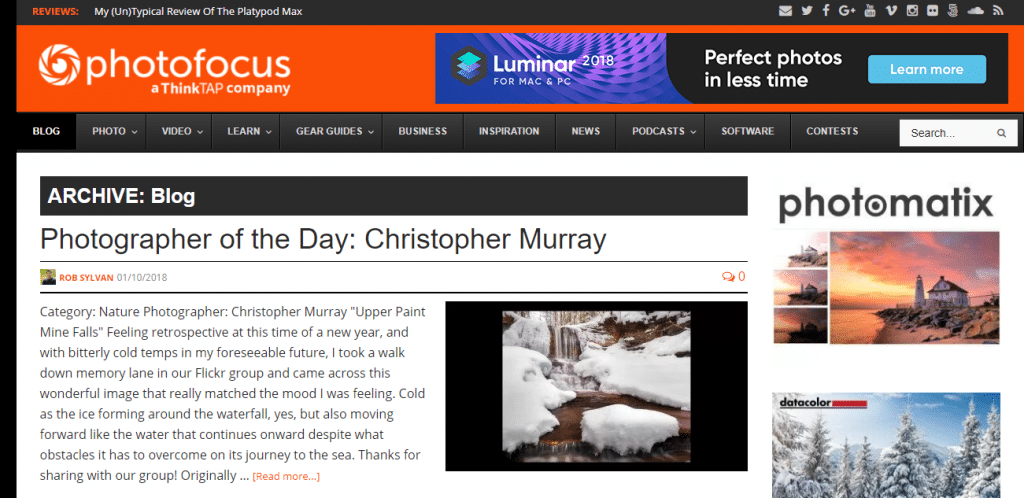
You can see screenshots taken of four Blog Homepages. The first one is a Music centered Website-bulletproofmusician.com. And whenever you visit their Blog Homepage, you will be greeted with a Newsletter Subscription. Secondly, you can see a Website which proudly uses the tagline- Social media’s leading physician voice. You have the social icons, the Newsletter Subscription form and also posts displayed in a grid layout on the website.Thirdly, you have website which provides Motivation content-addicted2success.com. The website has setup an effective pop-up box. Which will only trigger if you stay on the website for a certain time-frame. Fourthly you can see a photography website-photofocus.com. You can see a search bar, social icons and also the navigation bar. How many did you manage to identify?
Now lets try to answer the following question.
Is There an Absolute Formula for Creating an Effective Homepage?
No. There isn’t!
Although there are dozens of elements that you normally expect to see in a blog homepage. From the above analysis you could identify a bunch of them. Now you just need to pick up the most effective combination of these elements. In fact this is the only rule.
Are you a Beginner? Then skim through the according content below to get some idea about the elements of a blog homepage. But if you are an advanced user, feel free to skip and continue to the next section.
This Essentials of a Blog Homepage
This is very important for personal bloggers. Professional bloggers can also use this section to display the topics they cover. Team Member element is a great tool to display bio.
This is important for any kind of website. This is the tool that your readers will use to roam around on your Wesbite. It is important to have a Main menu for any website.
It is not a must but very important if you want to ensure a good customer experience. Readers can easily type in random keywords to search blogs on your website.
This is very important. We all have to acknowledge the power of Social Media. Social Media is a great way to keep in touch with your readers. Establishing a good presence on the basic Social Media’s is a good idea.
This is a great Marketing tool. You can simply include a form with name and email field to gather basic information about your readers. This way you can send newsletters to your readers announcing the publishing of a new blog.
Personal Blog
Personal blogs can be as random as human imagination. But if it is for commercial purpose, you need to deploy some strong tools for effective online blogging.
Lets look at an example of Personal blog. Courtesy-Jamesclear.com
How can Elementor help you build a Personal Blog-Site
What elements do you have at your disposal
Subscription Form
Subscription forms are a great marketing tool. You can send emails to your readers informing them about new blog. Unfortunately, Elementor form Styler element comes with the paid version. The best idea is to use Essential Addon- Form Styler Bunlde. Essential Addon free version comes with 4 form Styler Elemets. You have Caldera Forms, Ninja Forms, weForms, Contact Form 7 and Gravity Forms.
Social Links
You may want to have two separate uses of social links on your blog homepage. One box including all the Social Media Profile links of your Website. And a second button for social sharing. No worries! Elementor has you covered. You will get Share buttons and Social Icons Widget with Elementor Pro.
Team Member
Essential Addon includes this element in the free version. Team member is a great element. You can introduce your team members with pictures, their social media profile links and also text. You can also use this element to introduce yourself in case you own a personal blog.
Along with the Team Member element you have Info Box element which can be used to display your bio. Info box comes with the free version of Essential Addon.
Navigation
Nav Menu widget lets you treat the menu on your website as just another Elementor element. And like any other Elementor element you get the same customization options.
Note
- On a Special Note these elements are equally suitable for usage in a Commercial Blog Website. Although then you may want to use customized designs. Whereas for Personal use, the default templates are really good.
- Another important thing to keep in mind is you can keep these elements as plane as you want, on the contrary you can also add appropriate styling.
Commercial Blog
How can Elementor help you build a Commercial Blog-Site
What elements do you have at your disposal
Whats the most visible difference between these two.The visuals. One of the websites doesn’t include much visual to complement the blog content. On the other hand the other website is visually rich. This accomplishes two things get the readers attention without much effort and make a good appearance.
Post Grid
You get this element free with Essential Addon. First of all you will have a dozen of customization options divided into two broad headers- Post Settings and Layout Settings. There isn’t much you will have to do manually. You can get much of the work done by tweaking some toggle bars and adjusting some numbers.
Post Block
You can accomplish similar tasks with this element as you can do with Post Grid. The very common fields you will have to deal with is, excerpt, title, image post date. You get this element free with Essential Addon.
Post Timeline
Post timeline lets you display your blogs vertically. You get this element free with Essential Addon
Lightbox and Modal
So, how do you get exactly what you want to show in the grid layout. First of all you will have a dozen of customization options divided into two broad headers- Post Settings and Layout Settings. There isn’t much you will have to do manually. You can get much of the work done by tweaking some toggle bars and adjusting some numbers. You get this element with the Pro version of Essential Addon.
Instagram Feed
You can display pictures uploaded on a public Instagram account using this element. You get this element free with Essential Addon
Bonus
Menu Anchor Widget
This widget can be used to automate the scrolling action inside a Webpage. Well in terms of traditional methods this element has not been used that much in Blog Homepage. But why not give it a try and figure out ways to actually use this element.Here is a cool idea, why not include a menu anchor at the top of the blog homepage that once triggered will take the reader to the xection where all the popular blogs are listed.
Stay Connected With Us.
The Blog Homepage works as a directory of all the blogs on your website. And unfortunately, it is often undervalued, whereas chances are it will be the most viewed page on your website-ever! Keeping that in mind, you are making a big mistake if you are listing only your most recent blog posts in your homepage. Your default blog homepage might be too generic and thus fail to gain the views it deserves.
We love to hear from you. Let us know what are the other elements you want to include in your Blog Homepage. And we will provide specific guidelines on the options you have to get it done.