If your business has a physical location, you’ll have to make sure that your customers can easily locate it. For doing that, you can embed Google Maps and it can give your visitors a birds-ey view of your business location. Now let me ensure you that embedding Google Map is not difficult anymore, nor does it require any coding skills. In this blog, we will show you how to embed Google Maps easily on your website and make it interactive for a better user experience.
When was the last time you used Google Maps? According to a report, there are more than a billion active users of Google Maps every month. Google Maps currently has 20+ petabytes of aerial and Street View imagery combined. This is equivalent to 266 years of HD video. Starting from finding the direction to an unknown location to finding the shortest route to a location people use Google Maps for a variety of reasons.
Embed Google Maps in WordPress
Apart from serving the general user, Google Maps also lets businesses get listed on the platform. Once you get your business listed on Google Maps, you will become visible and searchable on Google Maps. If you want to embed your business location on your WordPress website you are at the right place. In this blog, you will learn how to embed Google Maps both in Gutenberg Editor and Elementor Editor.
Embed Google Maps inside Gutenberg Editor
With EmbedPress, you can add Google Maps embeds to WordPress, using just a URL.
Get Your Google Map URL
Install & activate EmbedPress plugin [If you need help, check this step-by-step guide).
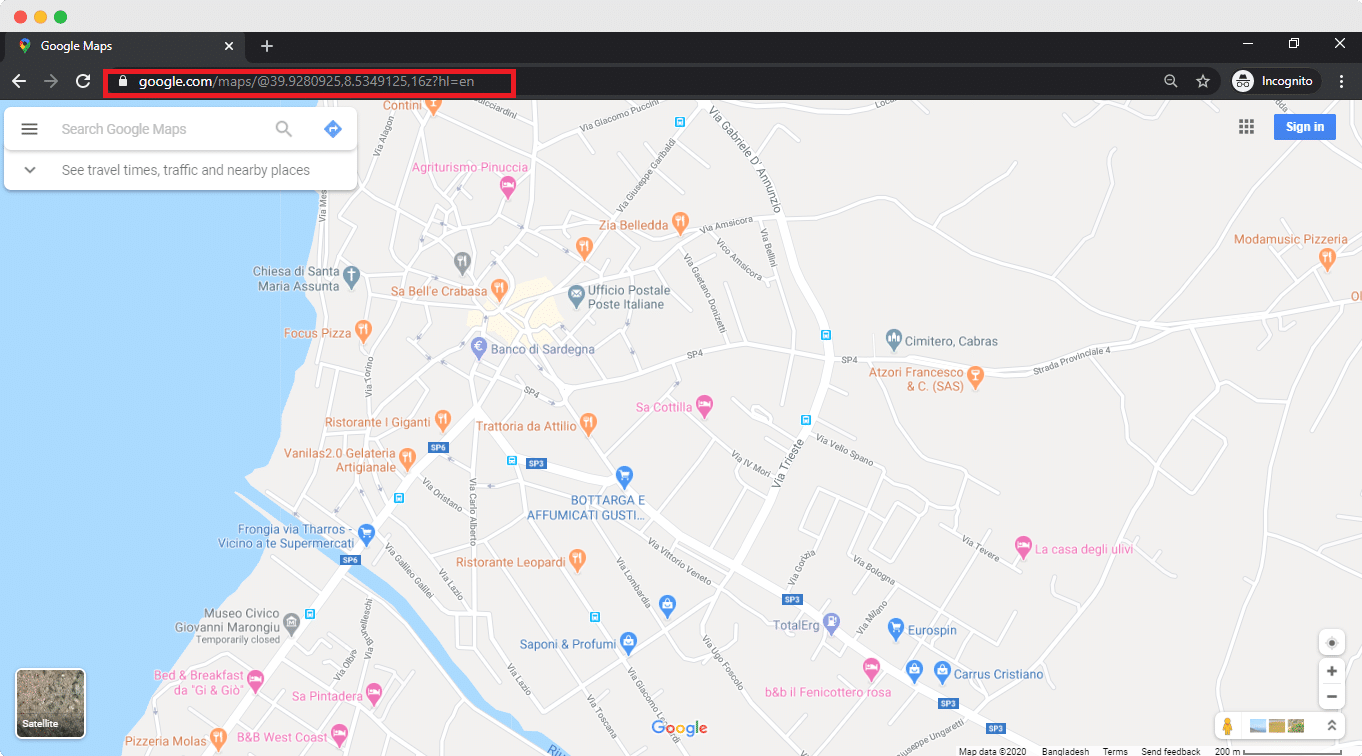
Once you are done, go to Google Maps and find the map location that you want to embed, as in the image below. Copy the URL of your desired map location. Remember, you need the long URL in your browser bar.

Embed Google Maps & Publish
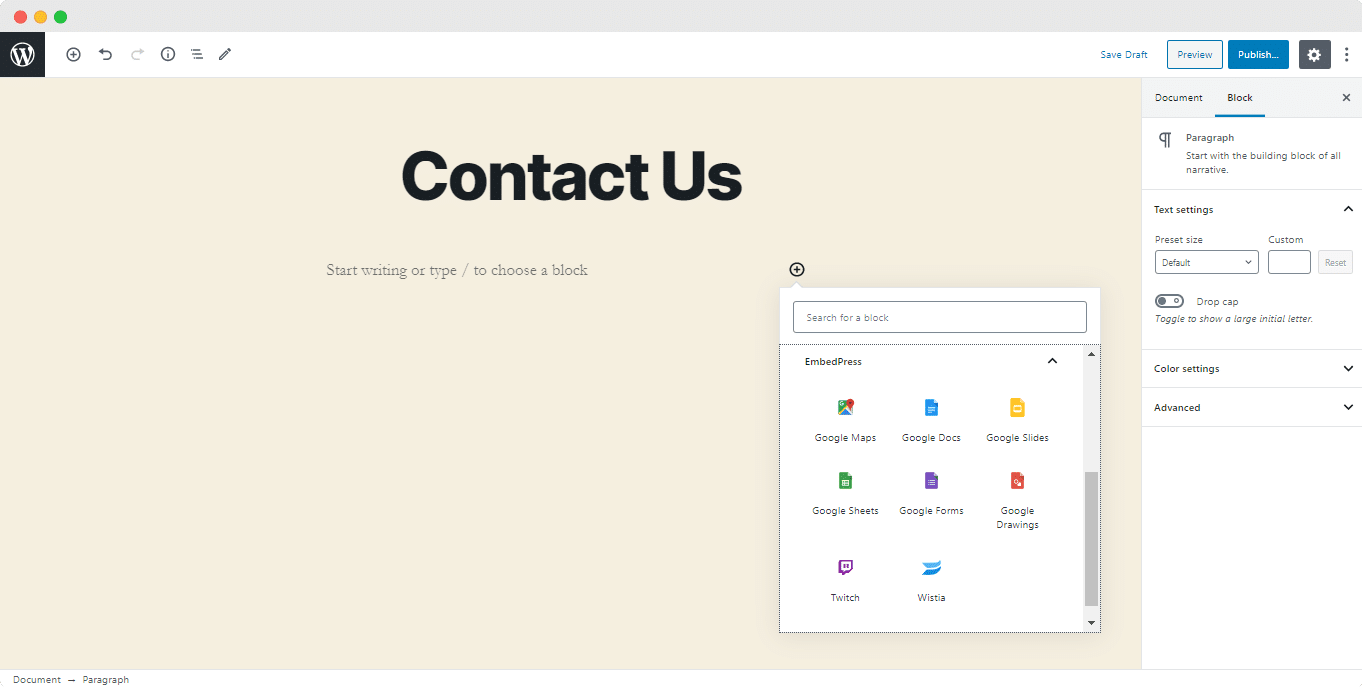
Now go to your WordPress site. Edit a post or page and launch the Gutenberg Editor. Click the + icon in the top-left corner of the editing area. Search for the “Google Maps” block in the “EmbedPress” area.

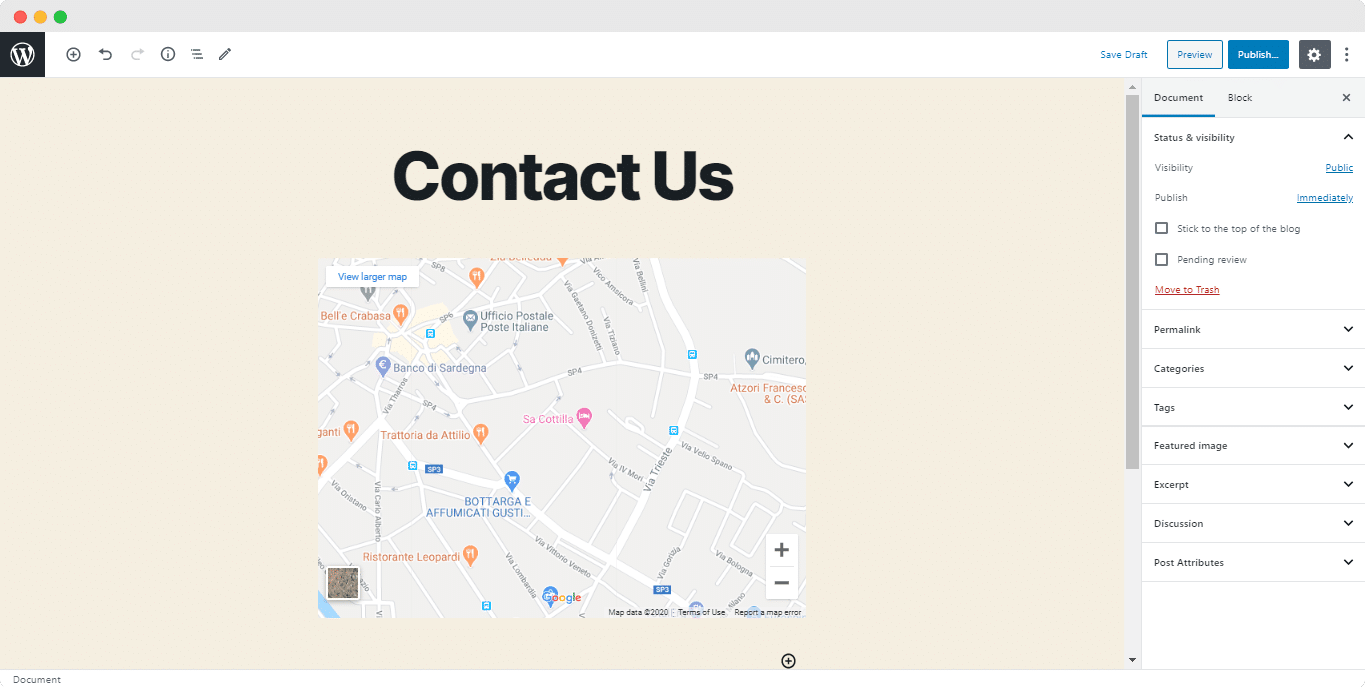
Enter the URL for your Google Map. Your URL will automatically be transformed into an embed of your Google map. Hover over the embed, and a pencil icon will appear. This icon will show “Edit URL” if you hover over it. Click the pencil and you will be able to edit your embed.

Embed Google Map inside Elementor Editor
If you are using Elementor Editor, you can also easily embed Google Maps with drag & drop widget for EmbedPress. Elementor comes with its own native Google Maps element.

However, if you need advanced customization options you can use the EA Advanced Google Maps element that comes with the Essential Addons for Elementor.
Setup Advanced Google Maps Widget for Elementor
[Note: If you do not have Essential Addons for Elementor, read this documentation.]
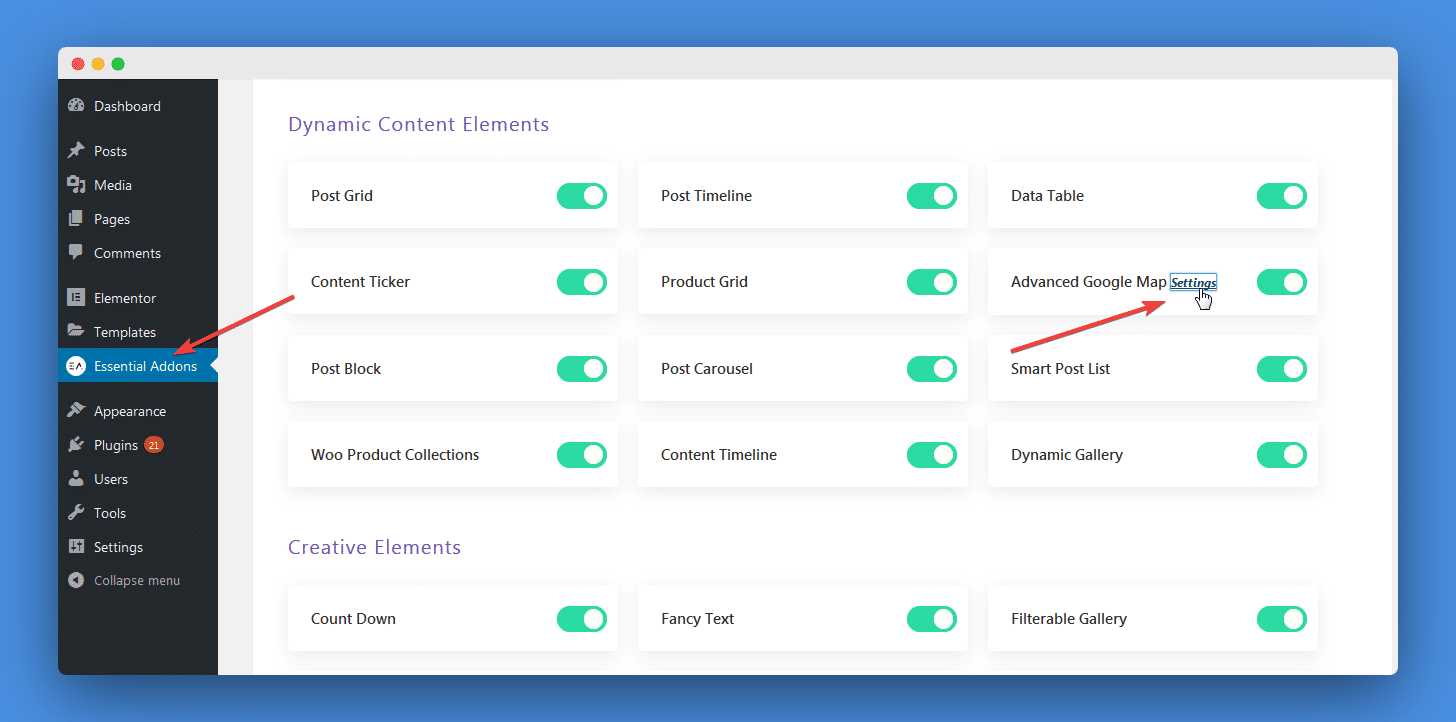
Open your WordPress Dashboard and navigate to WordPress Dashboard > Essential Addons. Inside the ‘Elements’ tab under the Dynamic Content Elements section, you will find the ‘Advanced Google Map’ option.

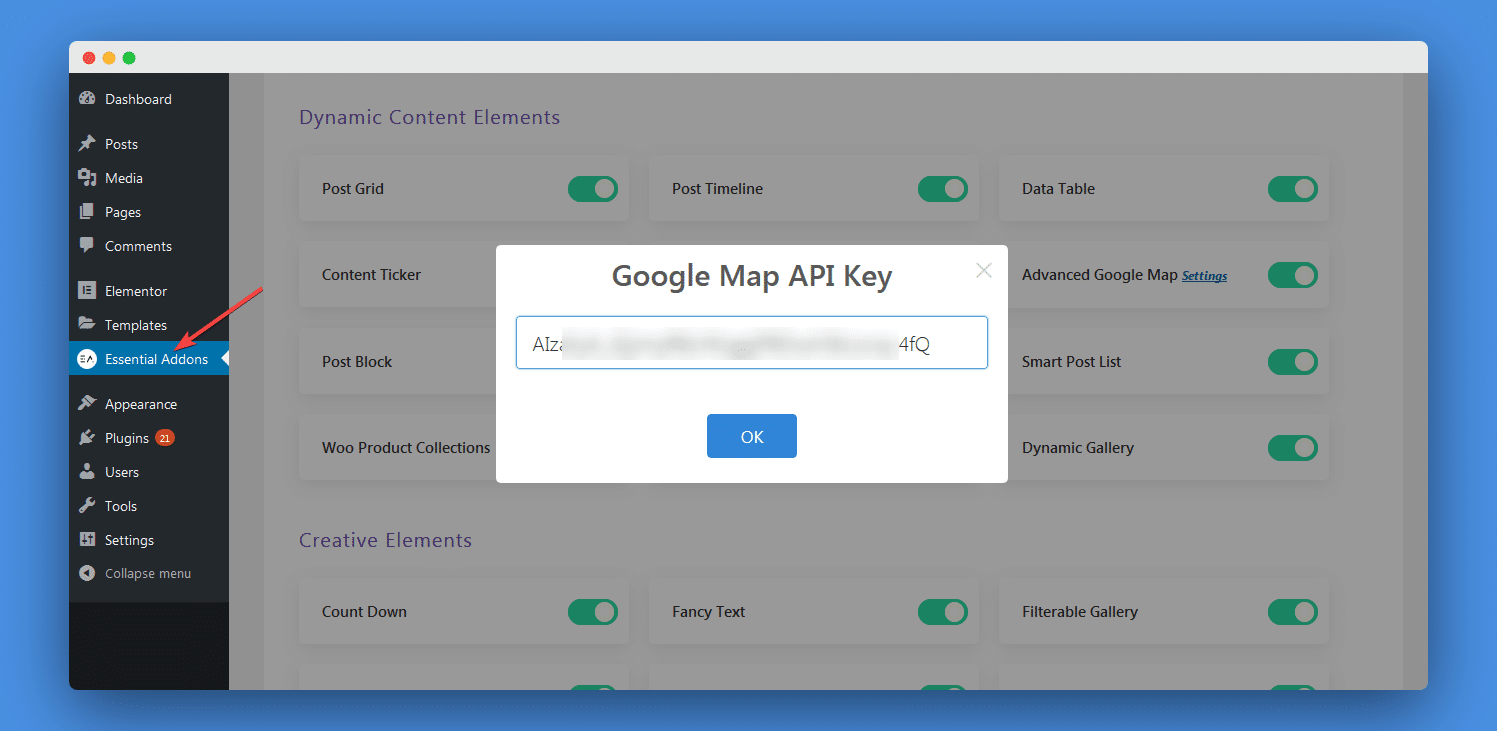
In order to use EA Advanced Google Maps, you need to insert your Google Map API Key. After you are done connecting your Google Maps with your WordPress Website, make sure to click on ‘Save Settings’ option.
If you do not know how to get your Google Maps API Key, check out this documentation to learn how to get map API key.

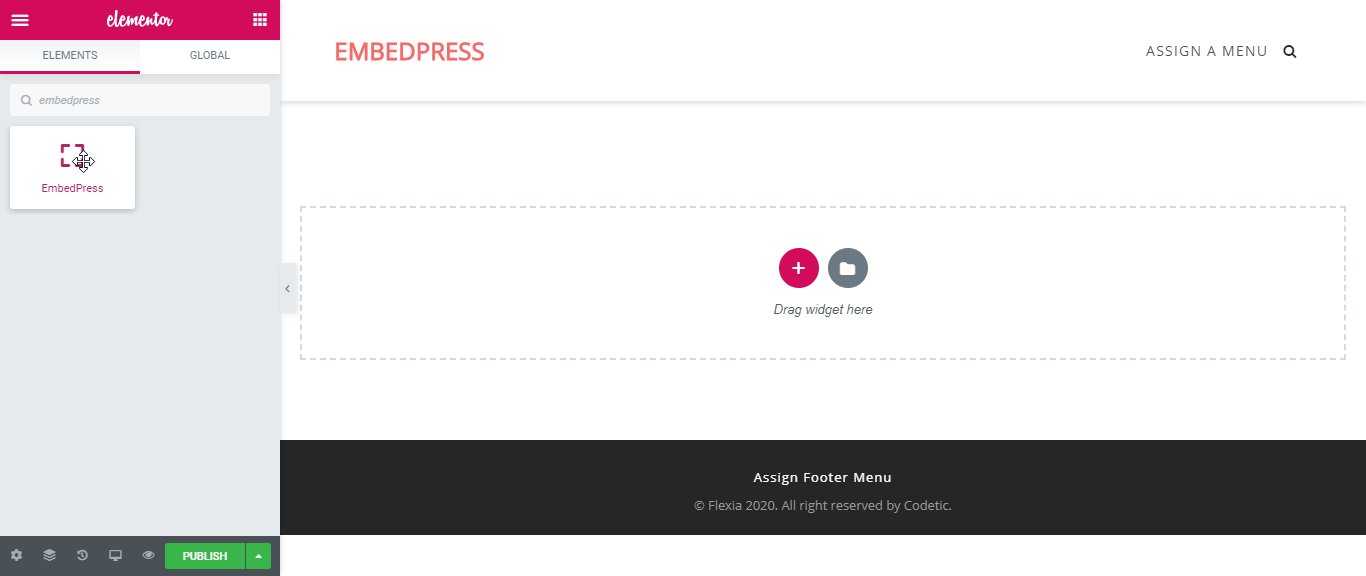
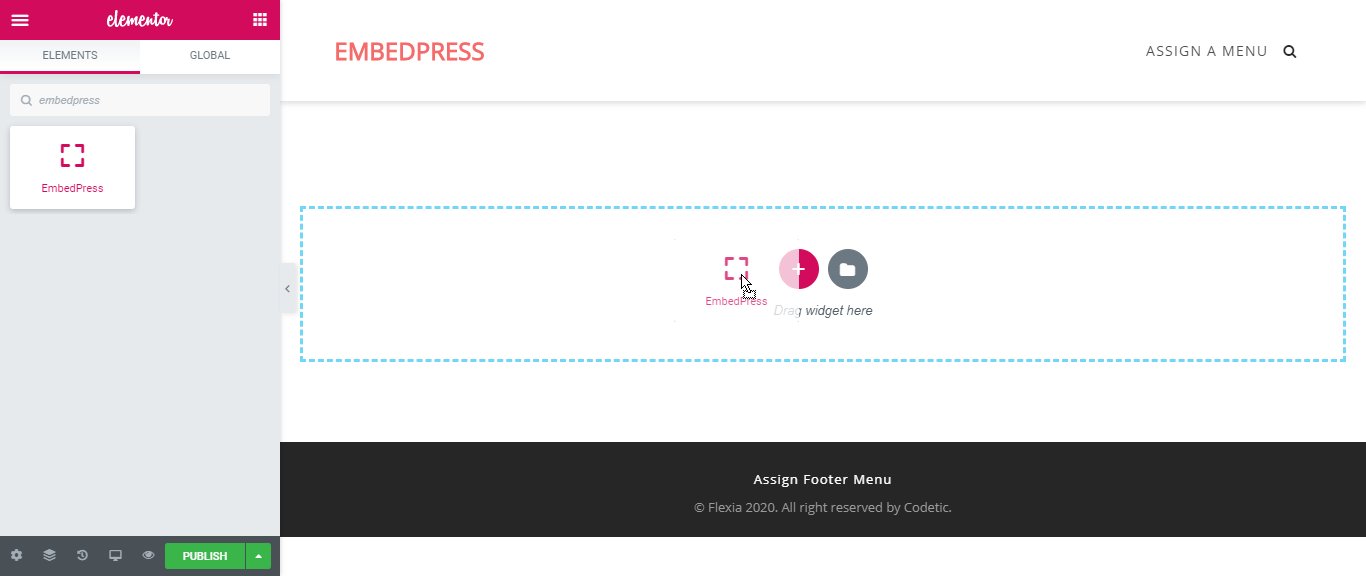
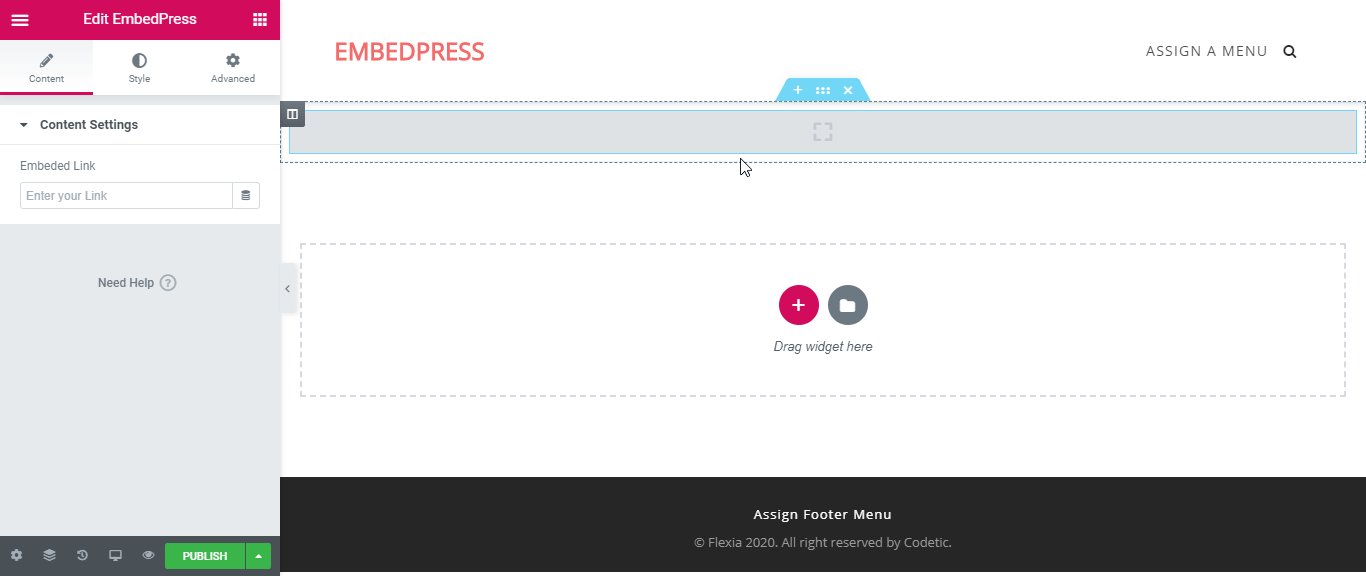
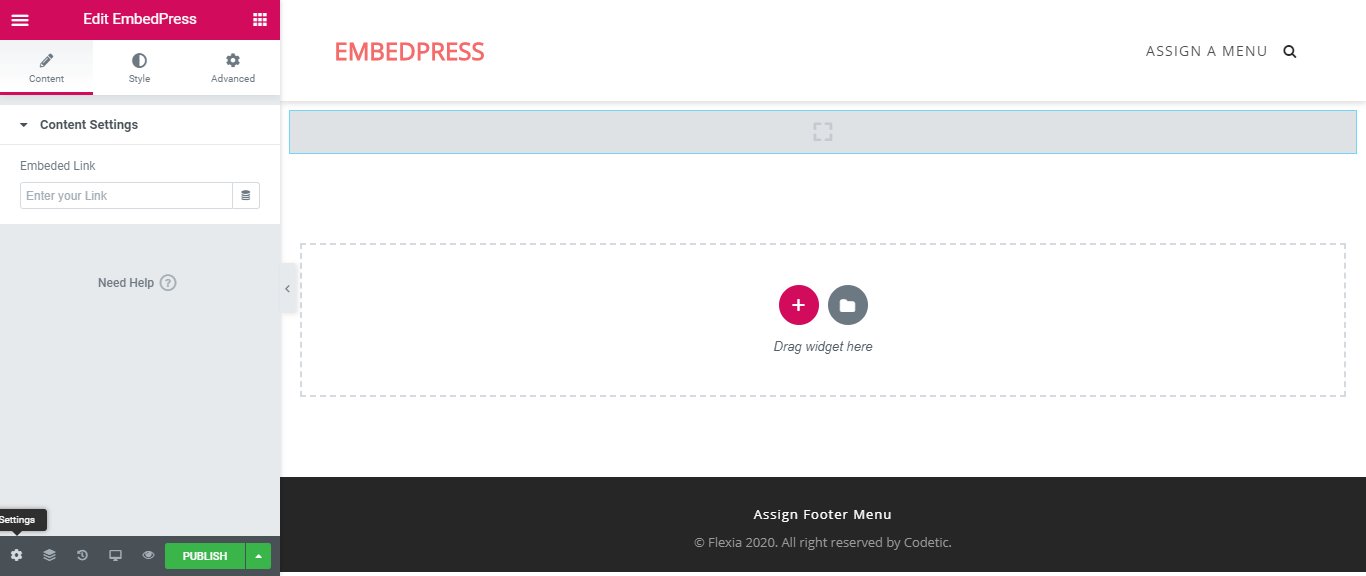
After you are done connecting your API Key, launch Elementor Editor and find the ‘EA Google Map‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Google Map’ into the ‘Drag widget here‘ or the ‘+’ section.
Customize Advanced Google Map
Recommended Reading: Add & Style Your Google Maps Using EA For Elementor
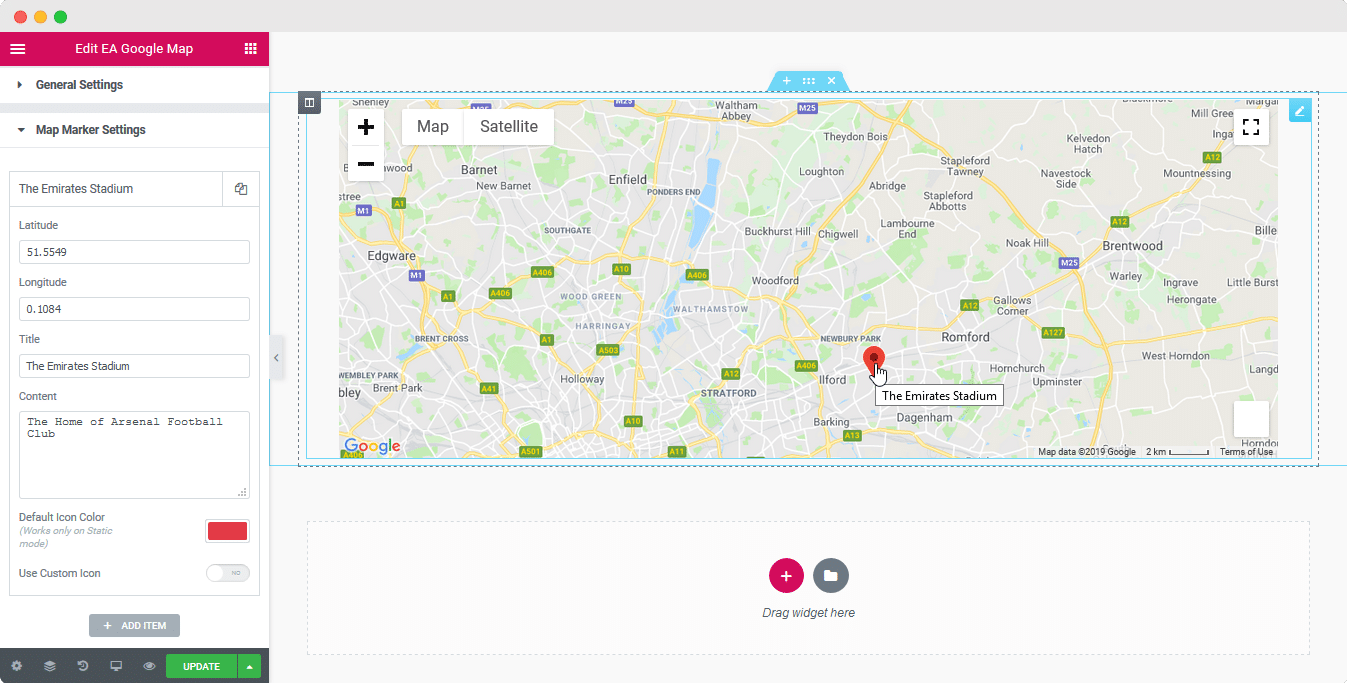
Once the element is active you will find its settings in the Elementor Sidebar. From the General Settings under the Content Tab, you can use the dropdown menu to choose your preferred Google Map type. There are 8 Map types to choose from. By default, it is set to ‘Basic’. In order to add a location, you can either add your physical location or add the ‘Coordinates’.

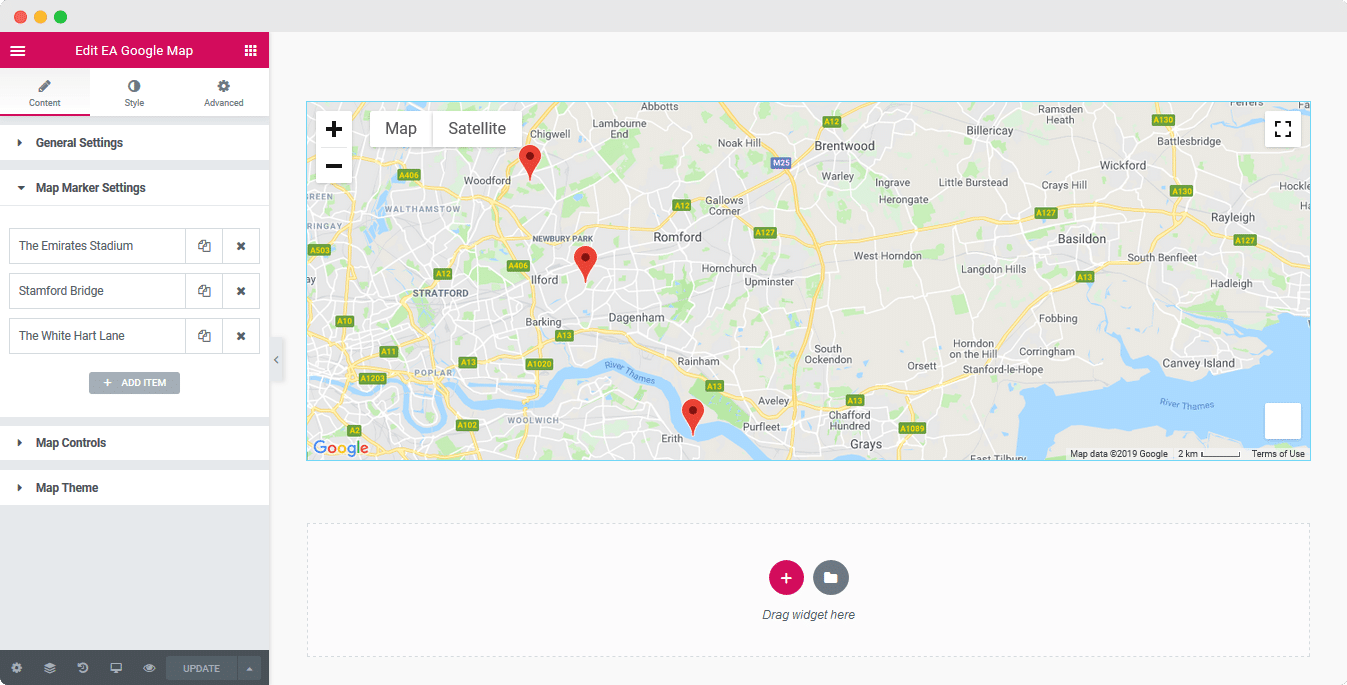
Moreover, you can also place multiple markers on your map. For ‘Multiple Marker’ Google Map type, you need to configure the ‘Map Marker’ settings first. You can add a location by inserting its Latitude, Longitude, Title & Content.

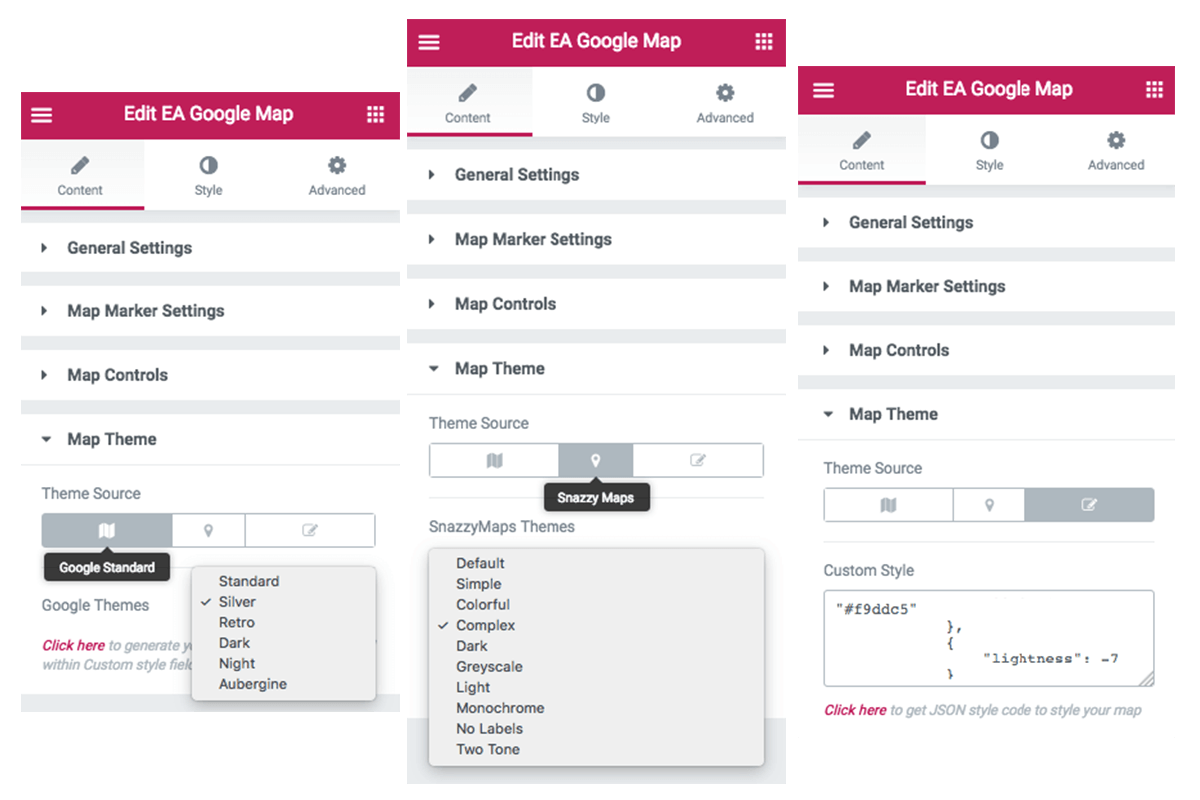
Moreover, using EA Advanced Google Maps you can pick a ‘Theme Source’ from 3 available options: Google Standard, Snazzy Maps & Custom.

Final Words!
Now you know how you can embed Google Maps both inside Gutenberg Editor and Elementor Editor. As soon as you embed Google Maps in your website, share your map view on social media to let everyone know, and feel free to tag us in your post to get featured on our social channels.