You should never portray your website as a faceless entity. More than often your clients want to interact with the people writing all the content on your website. And this interaction will help you go a long way!

Contact Form
Contact Forms are a great way to get in touch with your clients. Among the other alternatives, Contact Forms is the best. But why? Lets see a demo of Contact Form.
The first field, Name, helps to document and list your client information in your database. Moreover, while exchanging mails, you don’t want to address your clients by a generic term. Addressing individuals by their names helps to create a intimate relationship.
The second filed is necessary for responding to the clients. Otherwise how will you get back to them.
And the third filed is necessary so that the clients can narrow down their concern. This gives you the subject matter upon which you need to send back a response.
Now is it the perfect format? There is no perfect format. For example if you own a cosmetic store online for both male and females and you want to add a contact form on your website, you should consider adding a Gender field. This field will capture one of the most essential demographic information about your clients, which can later be used for sorting and filtering.
Why Contact Form
Contact forms is a better alternative than posting your email contact address, especially your mail ID, on your website. Lets learn the reasons behind it.
Spam Protection: Spam Bots search websites for such contact mail IDs, which they later target for spamming. So, unless you are OK with spam, which you should not be, using a contact form is the best option.
To the Point Communication: Suppose, you have given your phone number on your website and you have already started receiving phone calls from customers with various issues. Can you imagine how one of these conversations can unfold? Most importantly, can you imagine how random the conversation can be?
On the other hand, Forms let you limit the options for text and include only the required fields. This eliminates the inflow of unnecessary information from your clients.
Follow up: After your clients have submitted the form, you can include a message showing how many days they should expect to receive a reply. This message is usually sent automatically with a template. This template is sent to everyone who submits a form. This way you save a lot of time and the clients don’t feel ignored.
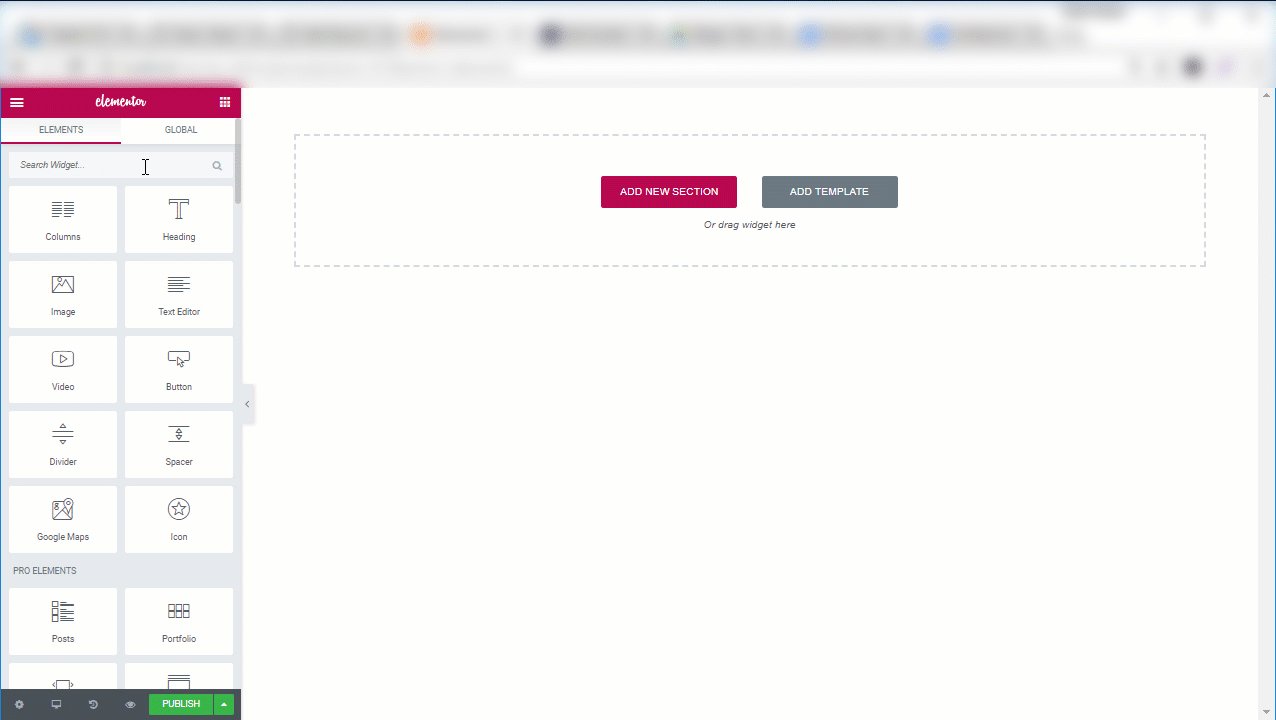
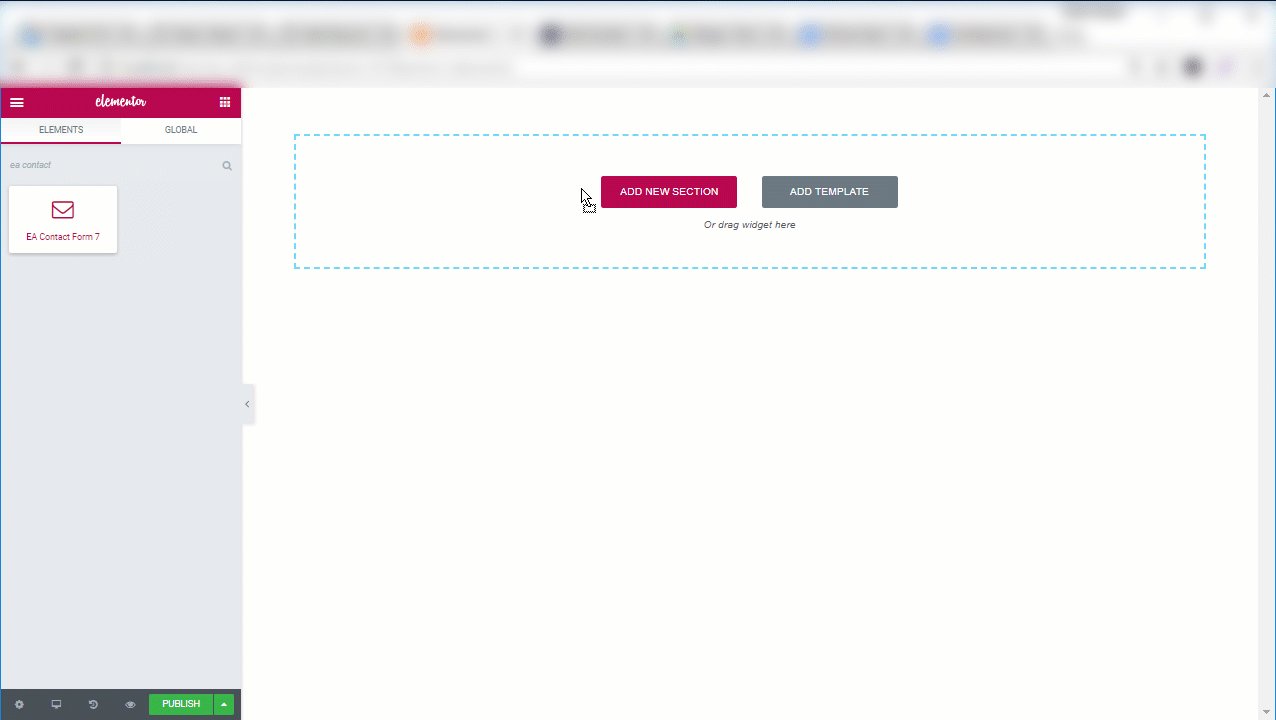
Add Contact Form with Elementor
Elementor has a Form element. The element is like any other Elementor element.
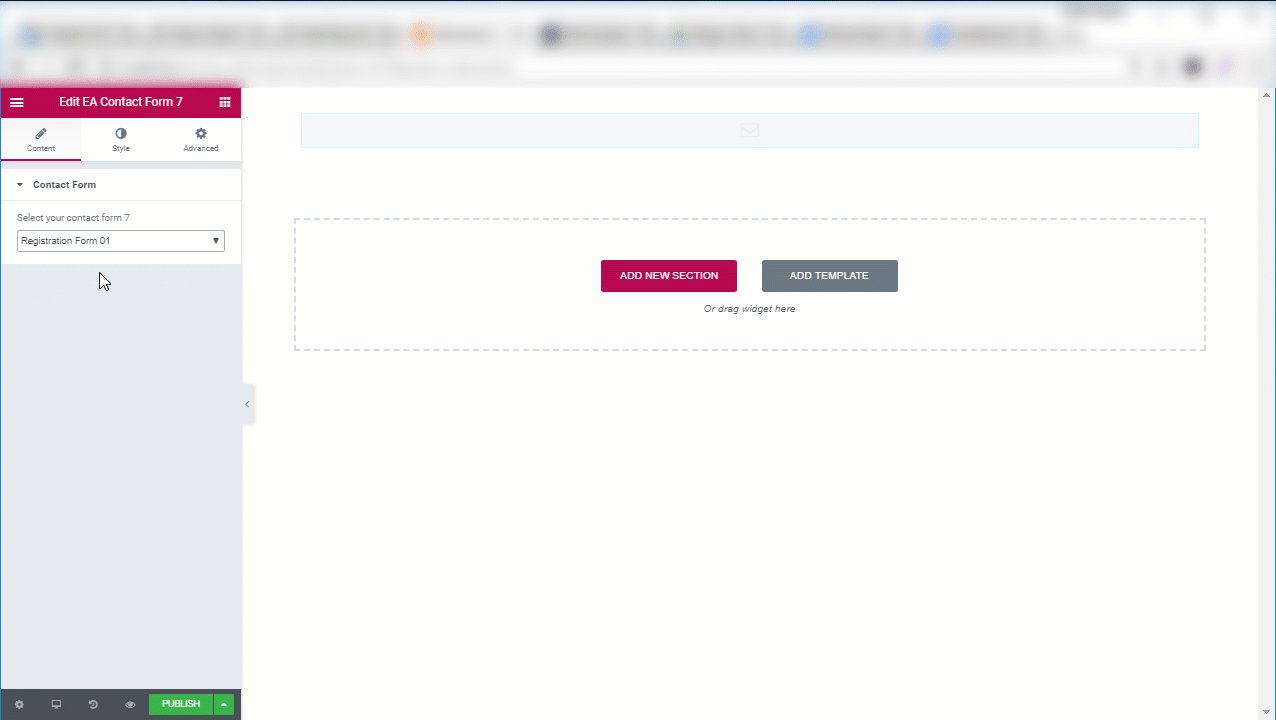
Under its Content settings, there are four sub-divisions. You can add content for your form fields, submit button. Similarly you can also add content for after-submission message.
You can add styling to the form, field and button separately. But there is a catch. The Form element comes with the PRO version.
How does Essential Addons help you with adding Contact Forms? Well if you don’t want the premium version of Elementor you can keep using the free version. But to add a contact form do make sure to install the addon Essential Addons for Elemetnor. Because it has five form styler.
Why Form Styler?
Essential Addons includes 5 elements in its Form Styler bundle.

Wrapping Up!
The above GIF shows how easily you can insert a pre-built form template inside the Elementor interface. Once you have inserted the template all you need to do is add styling to it. Which should not be a difficult task as the entire Elementor Interface is self-explanatory. Enough for now. Please leave a comment if you need assistance with anything. And Happy Elementoring!






