A term buzzing around quite a bit lately is “Headless Architecture“. You might have heard it mentioned in tech discussions or read about it in articles, but what exactly is it, and will it generate enough hype in 2025? Well, don’t worry; we’re here to break it down for you in a user-friendly way.

Headless CMS or architecture is a new approach to building and managing websites and applications, causing a stir in the tech world for good reasons. It is a concept that’s changing the way we create and deliver online experiences, making them more flexible, scalable, and adaptable than ever before.
The Actual Basics Of Decoupled Architecture
Headless CMS is poised to revolutionize the digital landscape. Its ability to provide flexibility, scalability, and a future-proof tech stack is transforming the way businesses approach their online presence. Let us dive in further to understand this new approach.
What Is Headless Architecture?
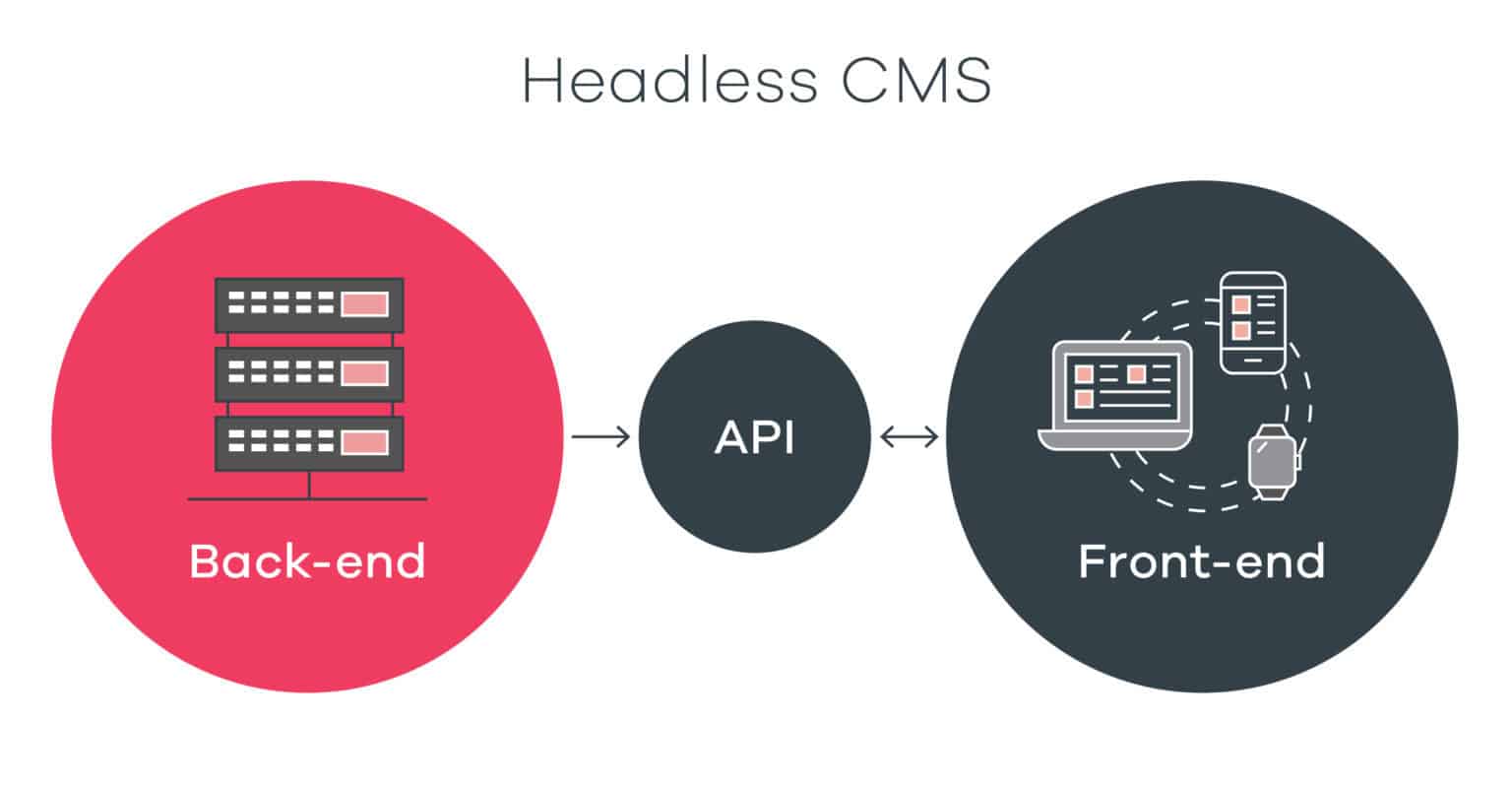
This term is a way of designing and managing websites and applications that decouples the front end (the “head”) from the back end. In simpler terms, it separates the part of a system that users interact with from the behind-the-scenes machinery that powers it.
How Does It Work?
Picture a traditional website – it has a front end, which you see and interact with, and a back end, where all the data and functionality reside. In this architecture, these two parts are untethered. This means you can change the front end without affecting the back end, and vice versa. It’s like having interchangeable building blocks, allowing for unprecedented flexibility and agility.

Source: Sowley Consulting
Headless Architecture Vs. Headful Architecture: An In-Depth Comparison
But “Headless Architecture” is not the only term you need to understand to be on top of your website development and management game. In recent times, two terms have been making waves – “Headless Architecture” and “Headful Architecture.” But what do these terms mean, and how do they differ from each other? Let’s break it down:
Definition & Core Concepts
Headless architecture refers to a design approach where the front end (the “head”) is decoupled from the back end. In this setup, content and data are managed independently, allowing for greater flexibility and adaptability. This separation enables businesses to deliver content and experiences across various devices and platforms seamlessly.
In contrast, headful architecture maintains a tightly coupled connection between the front end and back end. Both the user interface and data presentation are tightly integrated. This traditional approach prioritizes simplicity but may limit flexibility.
Flexibility & Scalability
Headless architecture shines when it comes to flexibility. Since the front-end and back-end are separate, changes to one component don’t necessarily affect the other. This flexibility makes it easier to adapt to new technologies and deliver content to multiple channels simultaneously.
Headful architecture may struggle with flexibility, as changes to one aspect often require adjustments in the other. This can slow development and limit the ability to scale rapidly across various platforms.
User Experience
Headless architecture enables businesses to provide highly customized and consistent user experiences. Content can be tailored to individual preferences and delivered seamlessly across different devices and interfaces, enhancing user engagement and satisfaction.
While headful architecture can provide a consistent user experience, it may face challenges when trying to adapt to new devices or platforms. Maintaining a unified experience across various interfaces can be more challenging in this approach.
Content Management
Content management is streamlined in headless architecture. Content creators can create and edit content once and publish it across multiple channels effortlessly. This simplifies the content management process and reduces redundancy.
Headful architecture may involve more complex content management, as content updates often require changes to the front-end and back-end simultaneously. This can be time-consuming and may lead to inconsistencies in content presentation.
Time-To-Market
Headless architecture can accelerate time-to-market. Businesses can launch new features and products faster, seizing opportunities in the market more quickly. The decoupled nature of this approach allows for rapid development and deployment.
In contrast, headful architecture may have longer development cycles due to the interdependence of front-end and back-end components. This can hinder a business’s ability to respond swiftly to market changes.
What’s All The Hype On Headless Architecture?
Whether you’re a tech enthusiast or a business owner, keeping an eye on this architecture is a smart move. It’s not just a trend; it’s the future of digital innovation.
Unprecedented Flexibility
This architecture offers a level of flexibility that was previously unimaginable. By decoupling the front-end and back-end, businesses can adapt their digital experiences to changing needs and emerging technologies with ease. This flexibility enables them to stay agile and responsive in a rapidly evolving digital landscape.

Source: LinkedIn
Future-Proofing Your Digital Presence
In a world where technology evolves at breakneck speed, staying ahead of the curve is essential. Future-proofing your digital presence by allowing you to integrate new devices, platforms, and technologies is important. It’s like building a tech infrastructure that can adapt and thrive in any environment, no matter how the digital landscape changes.
Enhanced User Experiences
Users today expect personalized and consistent experiences across various platforms and devices. It empowers businesses to deliver just that. By tailoring content and functionality to individual preferences, businesses can increase user engagement and satisfaction, driving long-term loyalty.
Streamlined Content Management
Content management has never been easier. With this architecture, content creators can create and manage content once and publish it across multiple channels effortlessly. This not only saves time but also ensures content consistency and accuracy across the board.
Accelerated Time-To-Market
In today’s competitive business environment, speed is often the key to success. Headless CMS accelerates development cycles. Businesses can launch new features, products, and services faster, gaining a competitive edge and seizing opportunities in the market quickly. This increased agility is one of the primary drivers behind the hype surrounding headless architecture.
Making Informed Decisions When Selecting Your Architecture
Decoupled Architecture, with its decoupled front-end and back-end, provides unmatched flexibility, scalability, and adaptability. It empowers businesses to deliver personalized and consistent user experiences across a multitude of devices and platforms. Content management becomes a streamlined, efficient process, and time-to-market is significantly reduced.
If you found this article resourceful, then do share it with others. Also, don’t forget to subscribe to our blog and find more tips and tricks like these.






