Imagine the possibilities if your website could surpass its current performance and achieve optimal speed with just a few tweaks. The solution lies in understanding the power of WordPress’s minify CSS technique that can work wonders for your site’s speed.
By embracing the concept of minification, you can minify CSS, HTML, and JavaScript files, thereby enhancing your website’s speed performance and, in turn, elevating your user experience. It is essential to note that website speed not only provides your visitors with unrivaled convenience but also plays a critical role in determining your search engine rankings.

What Is A CSS Minification?
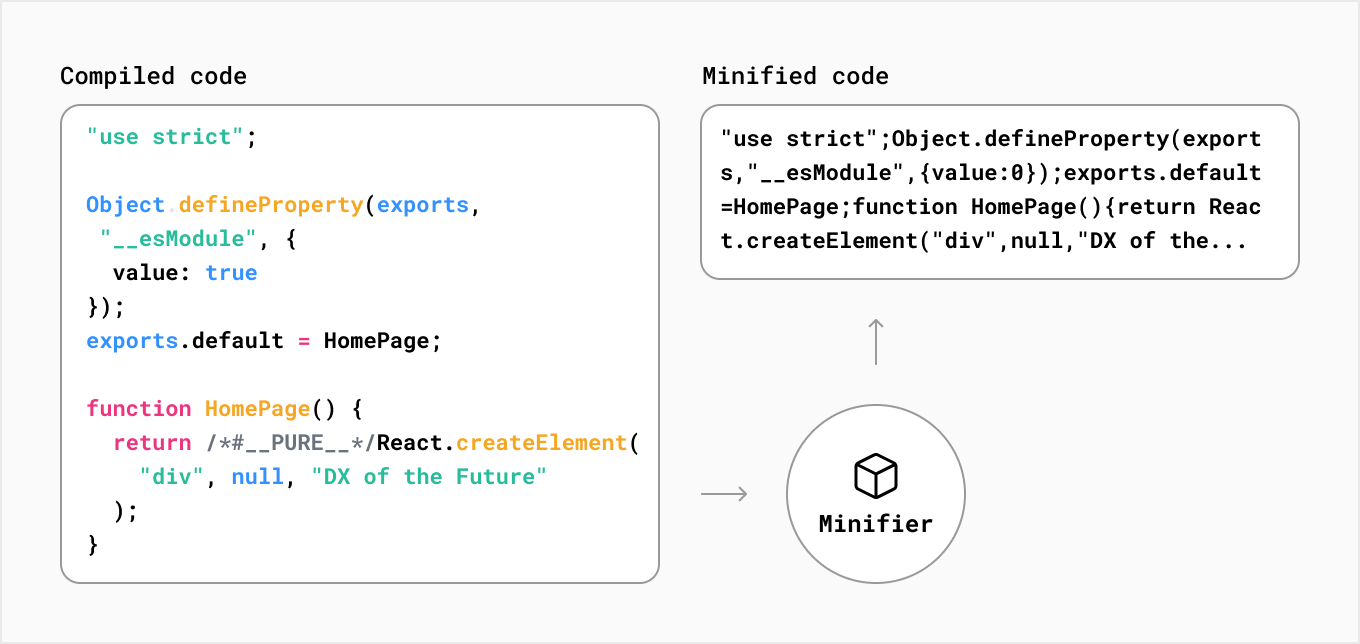
CSS minification means removing unnecessary code from CSS files, which makes the file smaller without affecting how it works in the browser. This process helps browsers to download and process CSS files faster, making web pages load quicker and giving users a better experience.
In the case of HTML, and JavaScript files, this means removing spaces, line breaks, and comments. Minification reduces the size of these files, making them faster to download and execute. By removing unnecessary data, minification makes it easier for browsers to process the files, which in turn improves the performance of your website.

Why Should You Minify CSS, HTML, & JavaScript In WordPress?
Minifying CSS, HTML, and JavaScript files have several benefits, including:
- Faster website speed: By minifying files, you reduce their size, which results in faster website speed.
- Improved user experience: A faster website speed leads to a better user experience, which can result in increased engagement and conversion rates.
- Improved SEO: Website speed is a significant ranking factor for search engines, so a faster website can result in higher search engine rankings.
- Reduced bandwidth usage: By reducing file size, you reduce the amount of bandwidth used, which can result in reduced hosting costs.
3 Easy Methods To Minify CSS, HTML, & Javascript
There are several ways to minify CSS, HTML, and JavaScript in WordPress, including using plugins and manually editing files. Let’s discuss all the methods in detail.
Method 1: Using WordPress Plugins
There are several plugins available in the WordPress repository that can minify CSS, HTML, and JavaScript files. Some popular plugins are:
WP Fastest Cache

WP Fastest Cache is a popular caching plugin that can also minify CSS and JavaScript files. It automatically minifies files and creates a cached version of your website for faster loading. Follow these steps to minifying
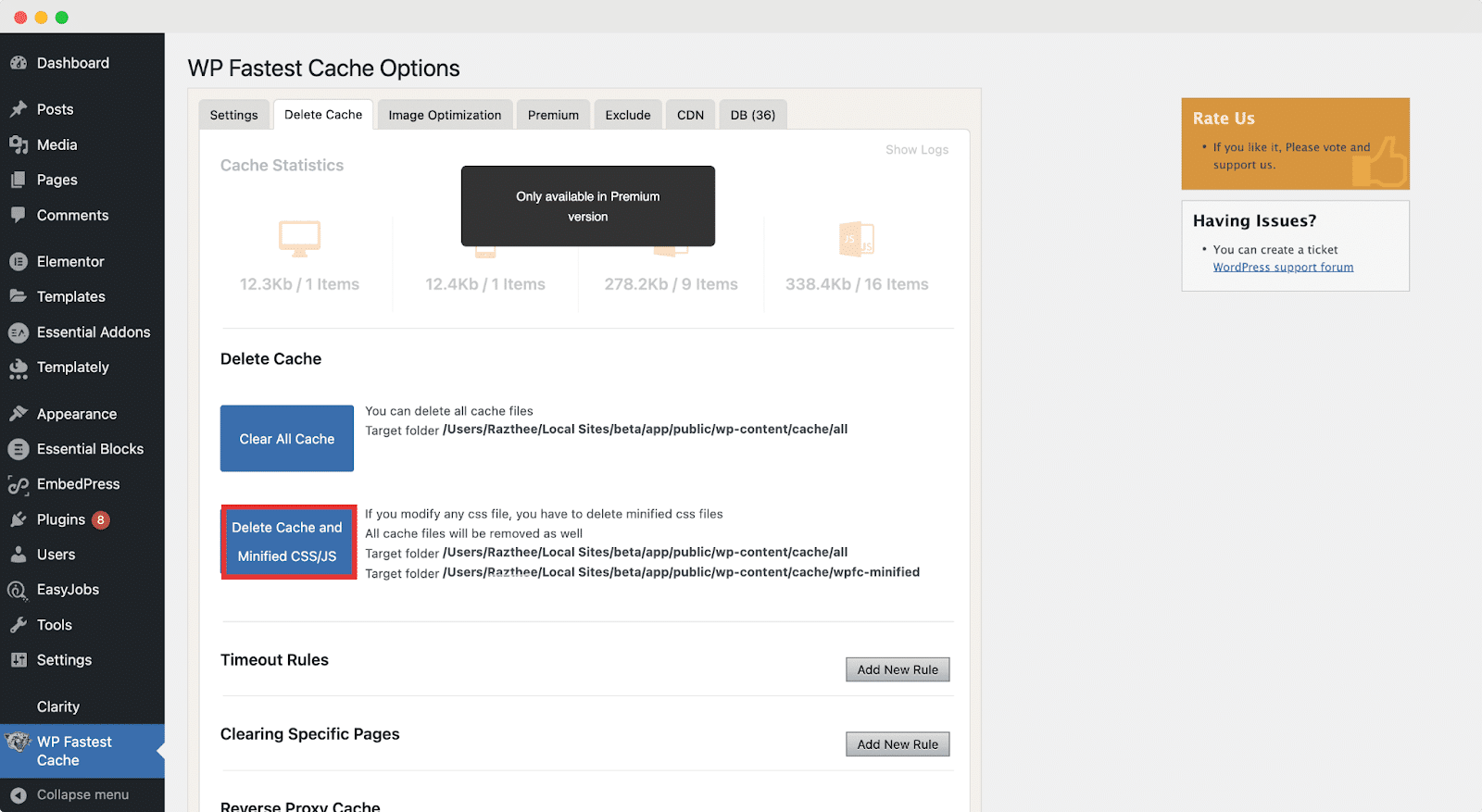
Step 1: Install and activate the WP Fastest Cache plugin on your WordPress site.
Step 2: Go to the WP Fastest Cache settings page. This can be found in the WordPress dashboard by navigating to Settings → WP Fastest Cache.
Step 3: On the settings page, click on the “Minify” tab.
Step 4: Scroll down to the “CSS Minify Settings” section and turn on the “Minify CSS” option.
Step 5: You can customize the minification options by selecting the “Advanced Options” button.
Step 6: Save the changes by clicking on the “Submit” button at the bottom of the page.
Once you have enabled the CSS minification option in WP Fastest Cache, the plugin will automatically minify all the CSS files on your WordPress site.

W3 Total Cache

W3 Total Cache is another popular WordPress plugin that offers a simple and effective way to minify CSS files on your website. Here are the steps to minify CSS with W3 Total Cache:
Step 1: Install and activate the W3 Total Cache plugin on your WordPress site.
Step 2: Go to the W3 Total Cache settings page. This can be found in the WordPress dashboard by navigating to Performance → General Settings.
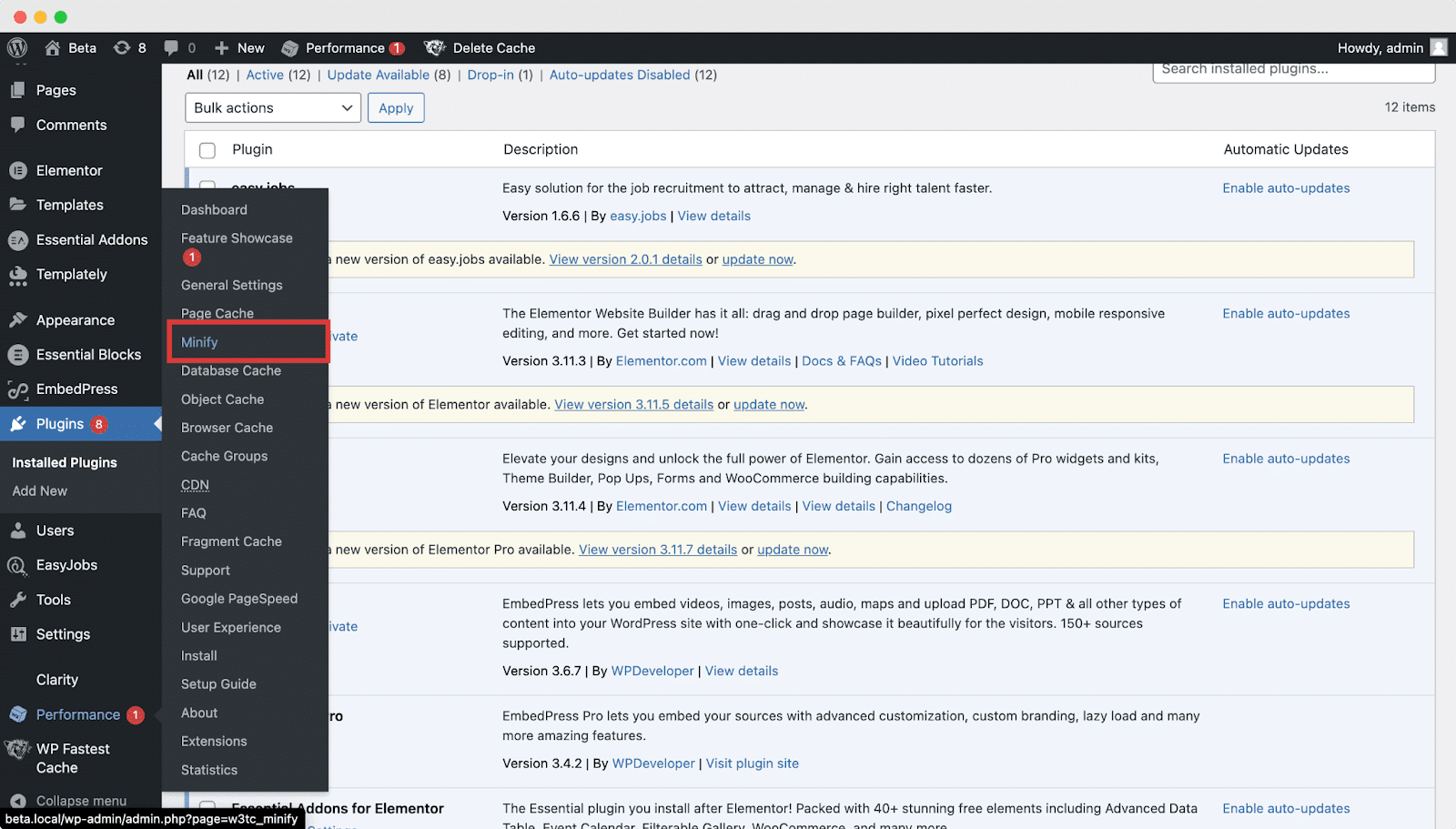
Step 3: Click on the “Minify” tab.

Step 4: Under “Minify mode“, select “Manual” and then click on the “Save Settings & Purge Caches” button.
Step 5: Scroll down to the “HTML & XML” section and enable the “Minify HTML markup” option.
Step 6: Next, scroll down to the “JS” section and enable the “Minify JS files” option.
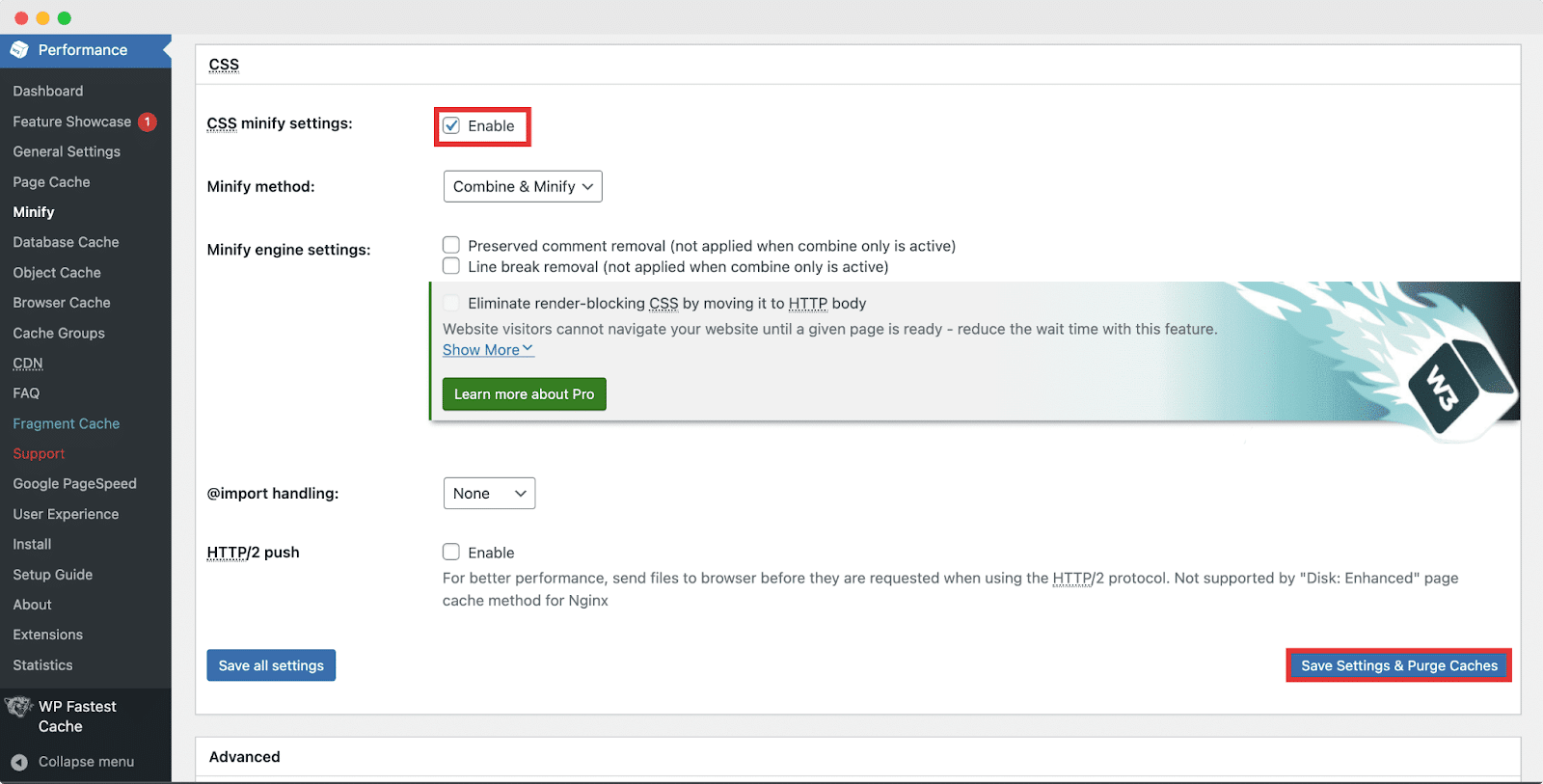
Step 7: Finally, scroll down to the “CSS” section and enable the “Minify CSS files” option.
Step 8: Click on the “Save Settings & Purge Caches” button at the bottom of the page.

Method 2: Manually Minify Files With Online Tools
There are several online tools available that can minify CSS, HTML, and JavaScript files. Some popular tools are
CSS Minifier: CSS Minifier is a simple tool that can minify CSS files. Simply copy and paste your CSS code into the tool, and it will minify it for you.
HTML Minifier: HTML Minifier is a free solution that can minify HTML files. You can copy and paste your HTML code into the minified advanced dashboard, and it will minify it for you.
JavaScript Minifier: This is the fan-favorite minifier that can minify CSS and JavaScript files. Filter the choice of your code minification and it will automatically do the rest.
Method 3: Minify Javascript Or HTML Files With Text Editor
If you prefer to minify files using text editors, you can use code editors such as Sublime Text or Atom. Let’s discuss how to minify files using Sublime Text.
To Minify CSS Files, follow the steps below.
Step 1: Open your CSS file in Sublime Text.
Step 2: Press Ctrl + A (Windows) or Command + A (Mac) to select all the code.
Step 3: Press Ctrl + Shift + P (Windows) or Command + Shift + P (Mac) to open the Command Palette.
Step 4: Type “Minify” and your preferred snippet will be minified.
Improve Your Website Performance By Minifying CSS, HTML & JavaScript Files
In conclusion, minifying CSS, HTML, and JavaScript files is an essential task for improving the performance and speed of your WordPress website. By reducing file size and removing unnecessary code, you can significantly improve page load times and provide a better user experience.
In this blog, we have discussed two popular WordPress plugins – WP Fastest Cache and W3 Total Cache – and how to use them to minify CSS files as well as clear the unnecessary cache on your website. Both plugins offer a user-friendly interface and options for customizing the minification settings.
Do you think this blog is helpful? Don’t forget to subscribe to our blog to read more blogs. We would love to have you in our Facebook community where you can share your knowledge and views with others.






