
For any hospital, medical professional, or healthcare service provider, having an attractive and fully functional medical website is essential. This is especially true today, during this COVID-19 outbreak. With a medical website, your patients will be able to make appointments and receive diagnosis and treatment online.
You will not have to spend a fortune on hiring website designers to build your website. With the help of ready template packs from Templately, you can design your medical website without any coding in Elementor. Let’s dive into this tutorial on how you can create a stunning medical website using ready Elementor templates.
Table of Contents
What Makes A Good Medical Website?
A proper, fully-functional medical website should be user-friendly and have all the features necessary for patients to connect with their healthcare providers. To do this, there are some essential features that a good medical website must have. This includes:
✔️ An attractive Home Page that contains information about doctors, available departments, contact information, and more.
✔️ Testimonial widgets to showcase patient reviewsSince the healthcare sector depends greatly on recommendations, you also need to include a section to display patient testimonials.
✔️ A dedicated Services Page so that patients can learn more about your healthcare services.
✔️ A Contact Page for patients to quickly get in touch with you.
Introducing Medica: A Stunning Medical Website Template Pack From Templately
There are several medical website templates available online. But if you want to create a medical website without having to touch a line of code, then you can try the Medica Elementor template pack from Templately. This is the ultimate templates library for WordPress that comes with more than 400 ready Elementor templates, cloud storage to save your designs, and cloud collaboration to share your designs with your team.
With these ready templates like Medica, you can save time and money when designing your medical website. You won’t have to create a single web page from scratch. Medica comes with 4 ready-to-use pages and blocks. You simply have to insert them on your website, modify the content and style, and you are good to go.
See It In Action: Creating A Medical Website With Medica
Things You’ll Need To Design A Medical Website
The first thing you need to do to design a medical website is to sign up for an account on WordPress and get your own domain. Once you have your own domain on WordPress, install the following:
- Elementor: As mentioned earlier, Elementor is the best solution for those who don’t want to hire website designers or use coding. Install and activate this plugin.
- Essential Addons: The Medica medical website template pack, you need Essential Addons, one of the most popular elements library for Elementor. It has over 70+ cool elements and more than 800,000 happy users. So make sure to install and activate Essential Addons.
- Templately: To use the Medica medical website template pack, sign up for an account on Templately and install the WordPress plugin on your site. Signing up is completely free.
How To Create A Medical Website: A Step-By-Step Guide
Ready to start creating your medical website on WordPress? Then follow these step-by-step instructions below to find out how to use the Medica medical website template for Elementor.
Step 1: Select Medica Template From Templately
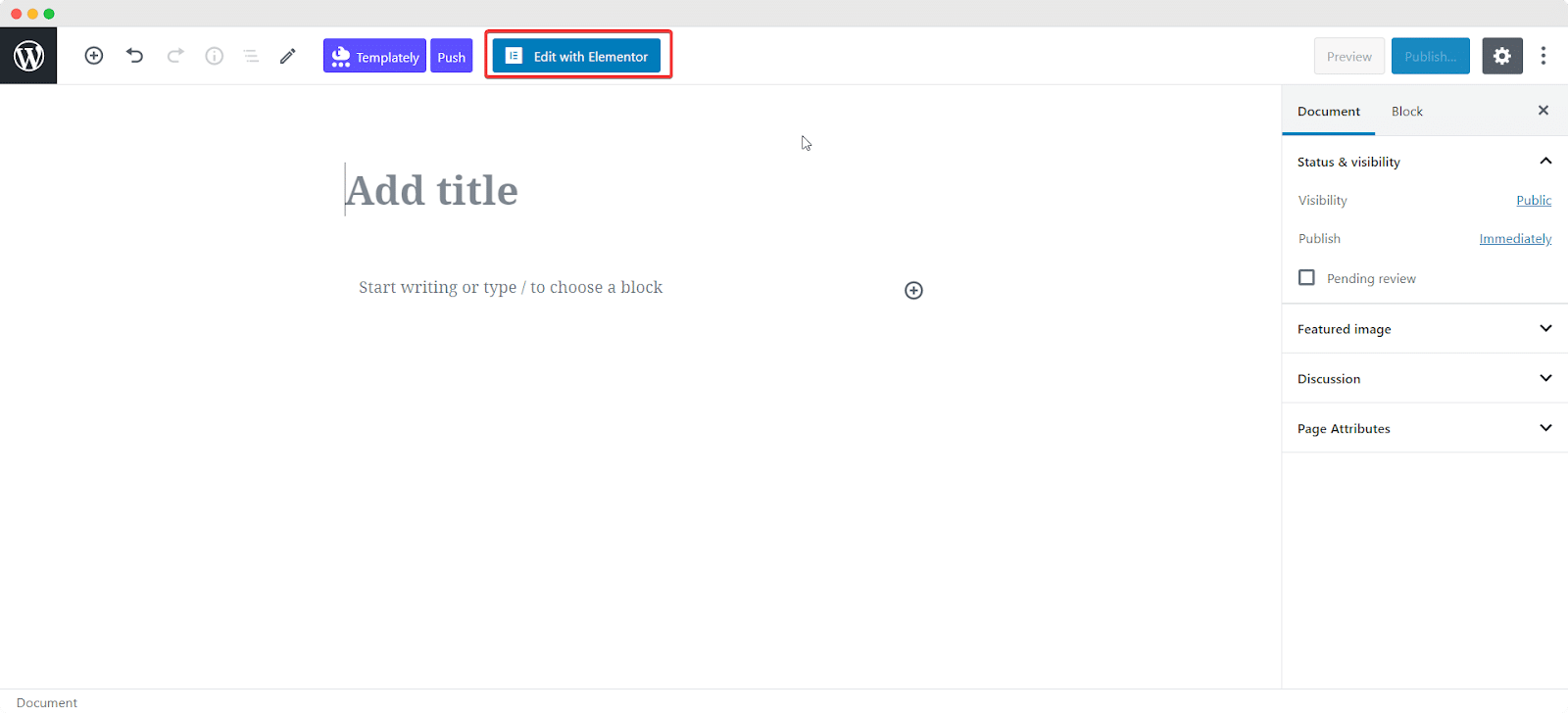
The first thing you need to do is create a new page in your WordPress dashboard and click ‘Edit with Elementor’. This will open up the Elementor Editor.

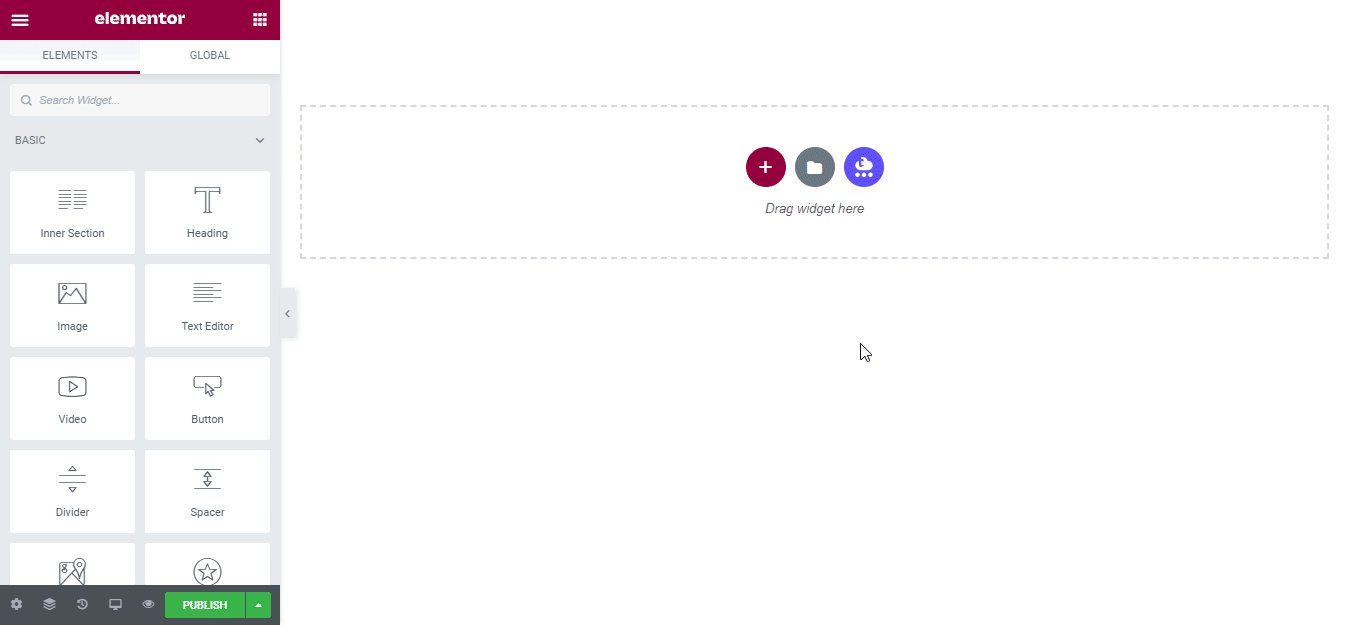
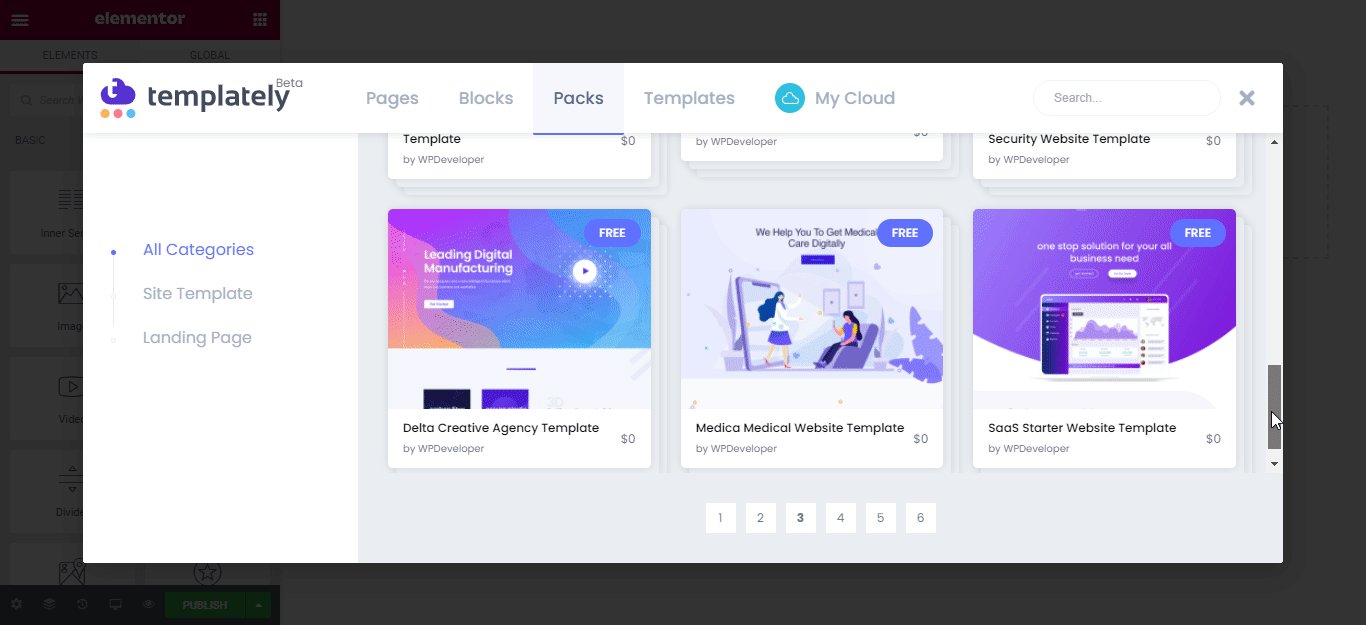
Now all you need to do is select and load the Medica medical website template into your page. All you have to do is click on the blue Templately icon and you should see a pop-up window displaying all the templates available with Templately. Simply search for and choose any of the Medica premade pages.
For this tutorial, we will be using the Medica Home Page.

Wait a few moments for the template to load. When it is done, you will see your inserted medical website template as shown below.

Step 2: Style Your Medical Website Pages
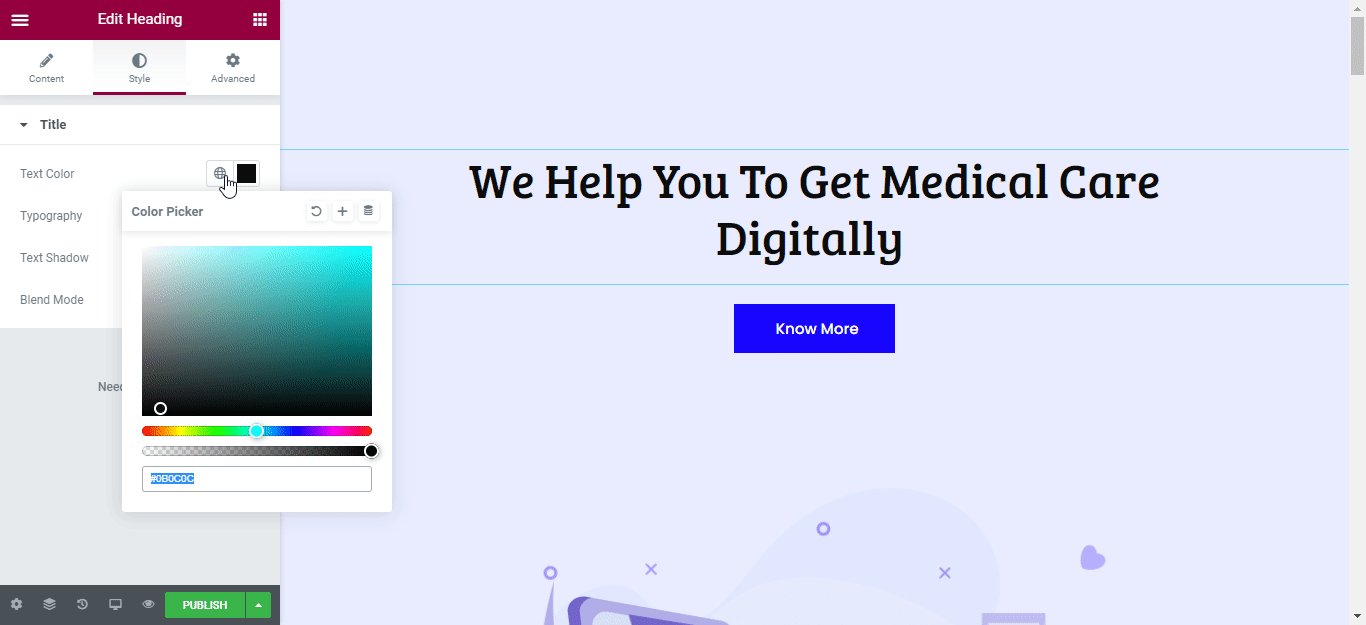
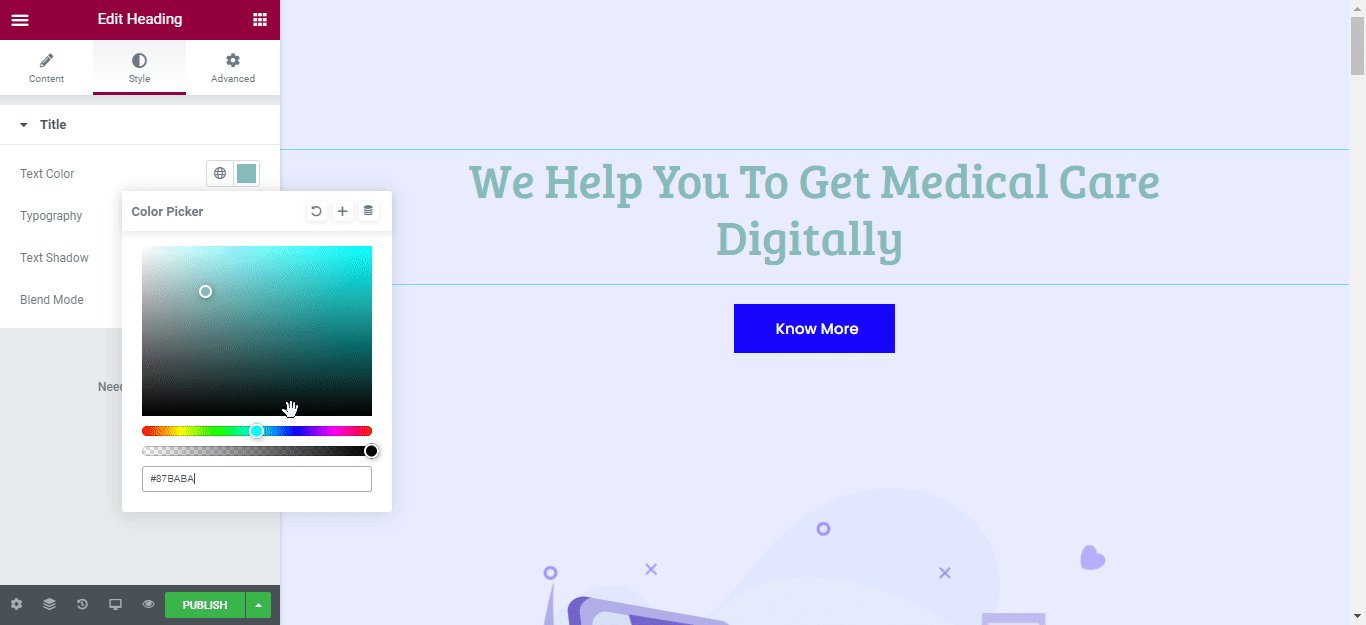
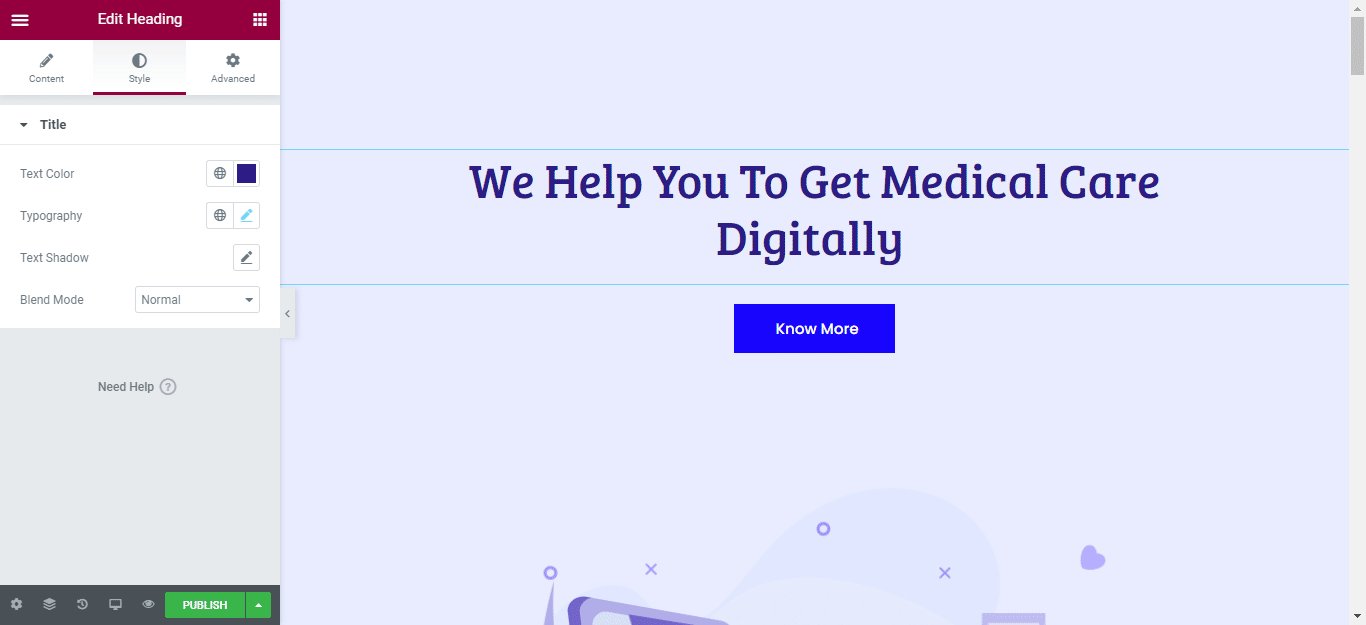
After you have inserted your desired pages, it’s time to style them. Simply click on any section of the page you want to customize and use the Elementor Editor on your left to style your page.
Change the font colors, typography, background colors, and add your own to make your medical website stand out. Don’t hesitate to tweak around with all the styling options to add your own personal touch to your web pages and grab your site visitor’s attention.

You can view all the changes you make to your page in real-time, and also have the option to preview your page before publishing by clicking on the ‘Preview Changes’ option. Make sure to save all your changes when you are done customizing your medical website.
Step 3: Save Your Design To Templately
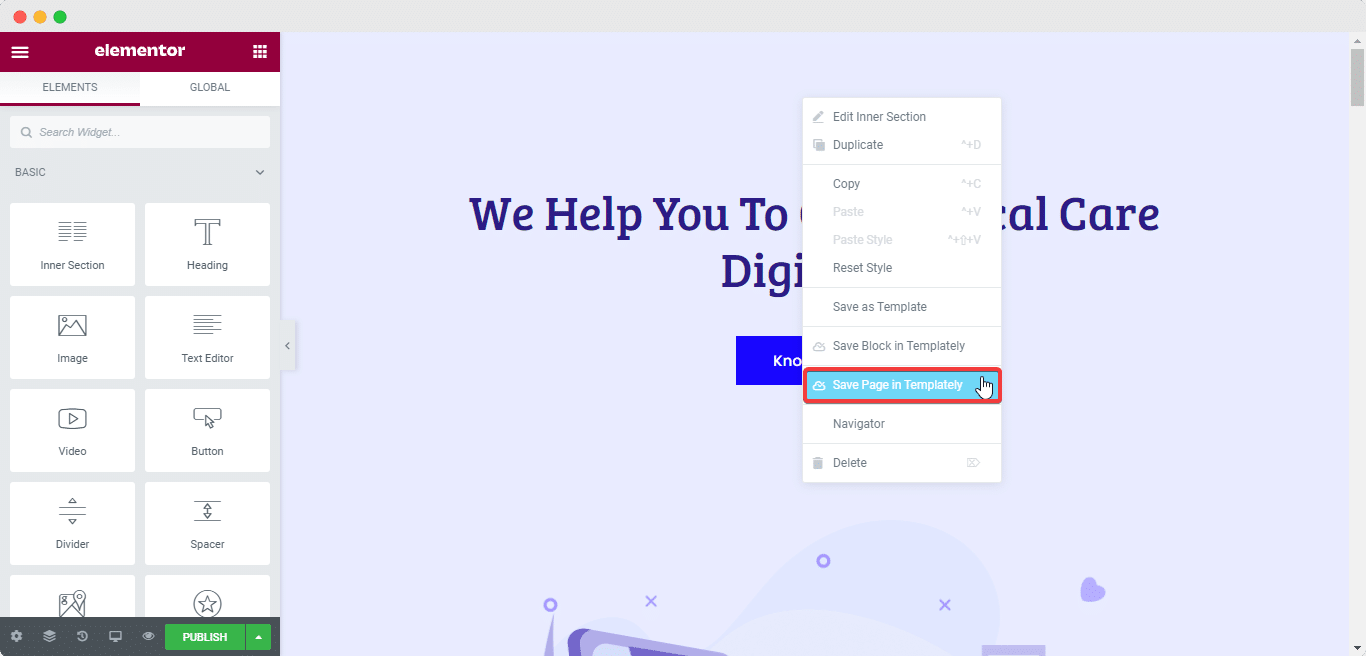
One of the most popular features of Templately is that it offers cloud storage for all of your designs. This means that if you want to reuse the design of your medical website or keep it somewhere safe as a backup, you can save your template to MyCloud. Just right click anywhere on your page and choose the ‘Save Page to Templately’ option.

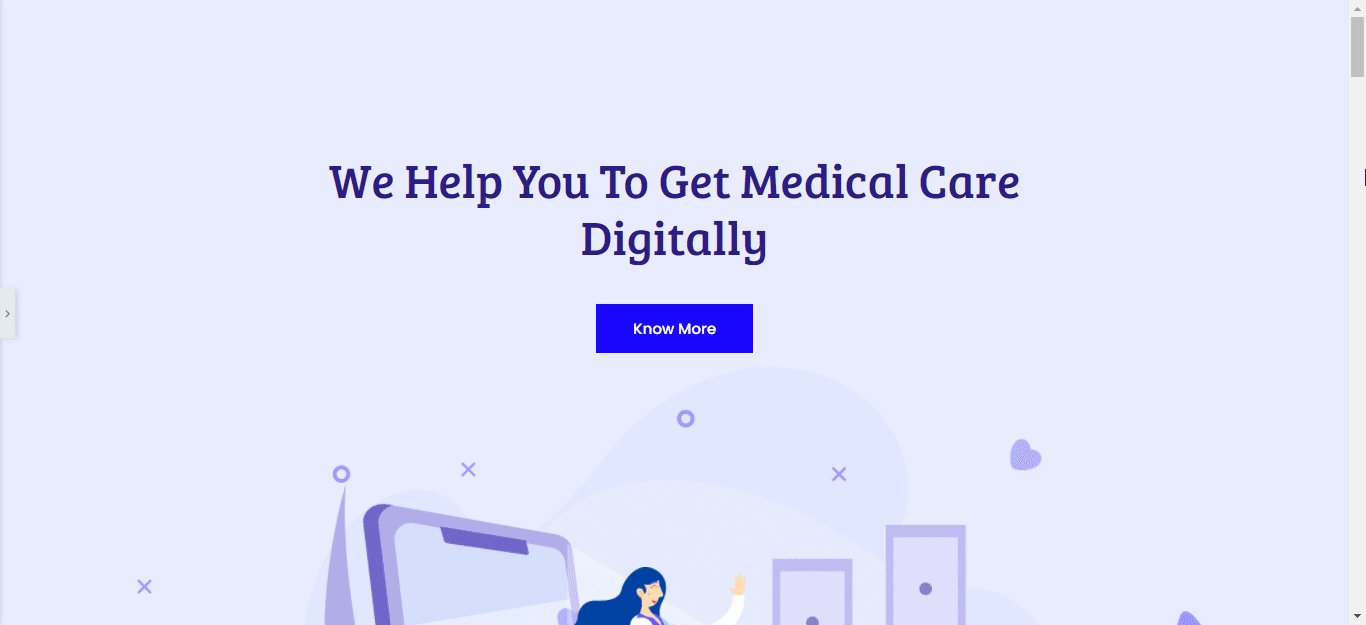
Final Outcome: Take A Look At Your Medical Website
If you have successfully completed all of the steps above, then congratulations! You’ve created your own medical website using Elementor in only a matter of minutes. Click on the ‘Publish’ button to share your beautiful website with the rest of the world if you are ready.

As you can see, it doesn’t matter if you don’t have any experience or knowledge about coding. You don’t even have to spend money hiring extra people to design your pages. By using the premade, ready-to-use pages from the Medica medical website template pack from Templately, you can quickly design a stunning medical website all by yourself.
So what are you waiting for? Sign up for Templately to get access to the Medica template and start designing your medical website without coding.
If you face any problems contact our support team for further assistance. Or, join our amazing, friendly community to connect with web creators like yourself.