Say hello to WordPress’s newest version, WordPress 6.5 “Regina,” named after the dynamic versatility of the renowned violinist Regina Carter. Widely popular for her deep understanding of jazz and unmatched violin skills, Regina inspired WordPress 6.5, which is built with a deep focus on the details of web-building with Gutenberg in WordPress.
This is the first release of 2024, so it is jam-packed with major features, enhancements, and bug fixes – the list goes on. This new WordPress version has brought good news to site builders, designers, and developers – more improvements, more control and a promise to make website management and content creation better than ever.
Are you also excited like us to unwrap the newest updates of WordPress 6.5, Regina? Then, without any delay, let’s dive right in and check out what’s new.

WordPress 6.5 “Regina”: Touching Down Major WordPress Roadmap Milestones
According to the WordPress roadmap, as usual, there will be 3 major releases in 2024, and this is the first one. So it was a very special release, and the WordPress core team worked hard to include new features that would benefit all types of users – developers and non-developers alike.
700 amazing contributors from 57 different countries have contributed to this latest core version, WordPress 6.5. And among them, 150+ were first-time contributors!
Let’s check out what WordPress 6.5 offers for us, along with screenshots.
Introducing the WordPress Font Library
Let’s start with a site editor-exclusive, WordPress font library. The major new update allows font control – manage, install and smoothly use fonts – using the Styles interface.
The newly debuted WordPress Font Library lets you handle fonts in a manner similar to how you would manage media in the WordPress Media Library. It allows you to simply install/uninstall local fonts and Google Fonts and select the ones you want to activate/deactivate, regardless of the theme activated on your site. The ability to include custom typography collections expands site creators’ and publishers’ styling options, enabling greater customizations and website designs.
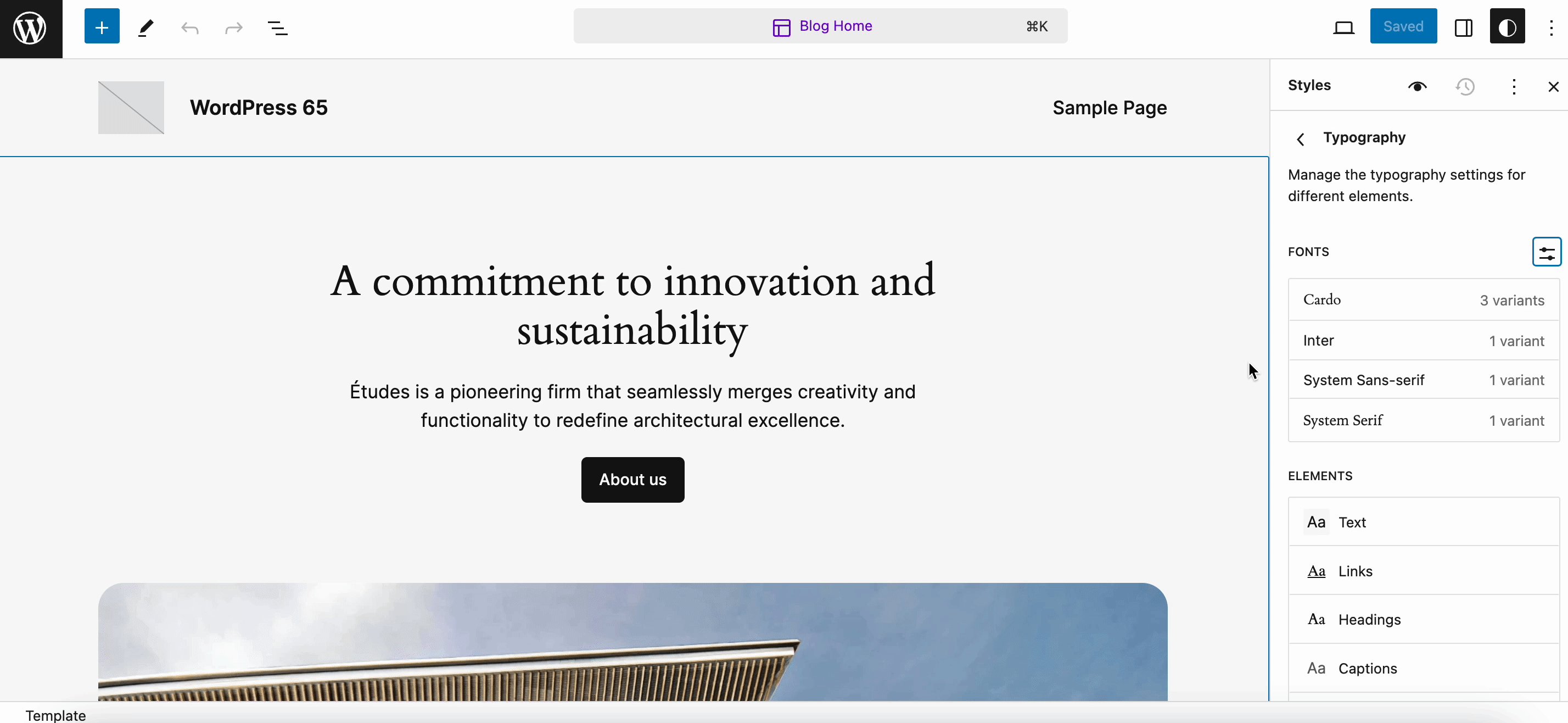
The font library can be managed by launching the Site Editor. How?
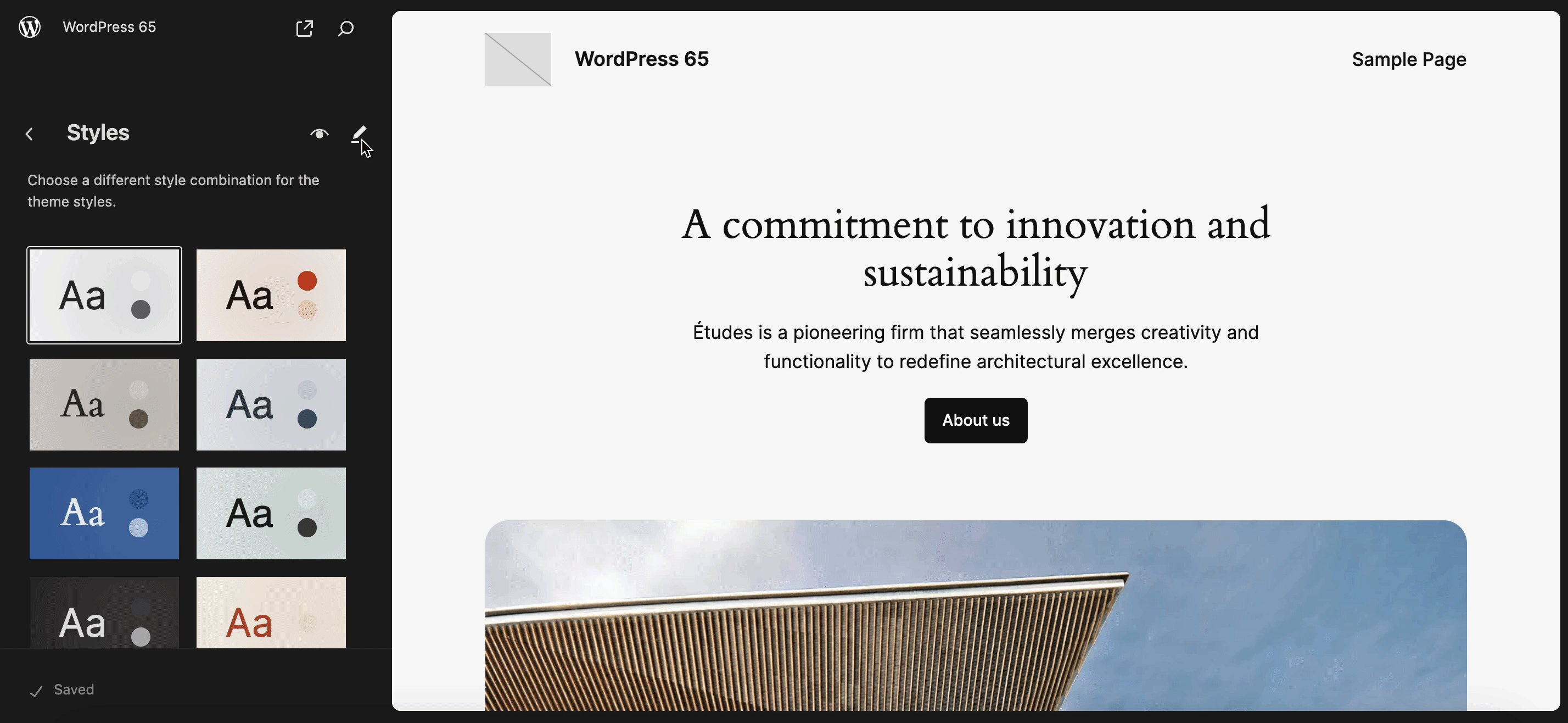
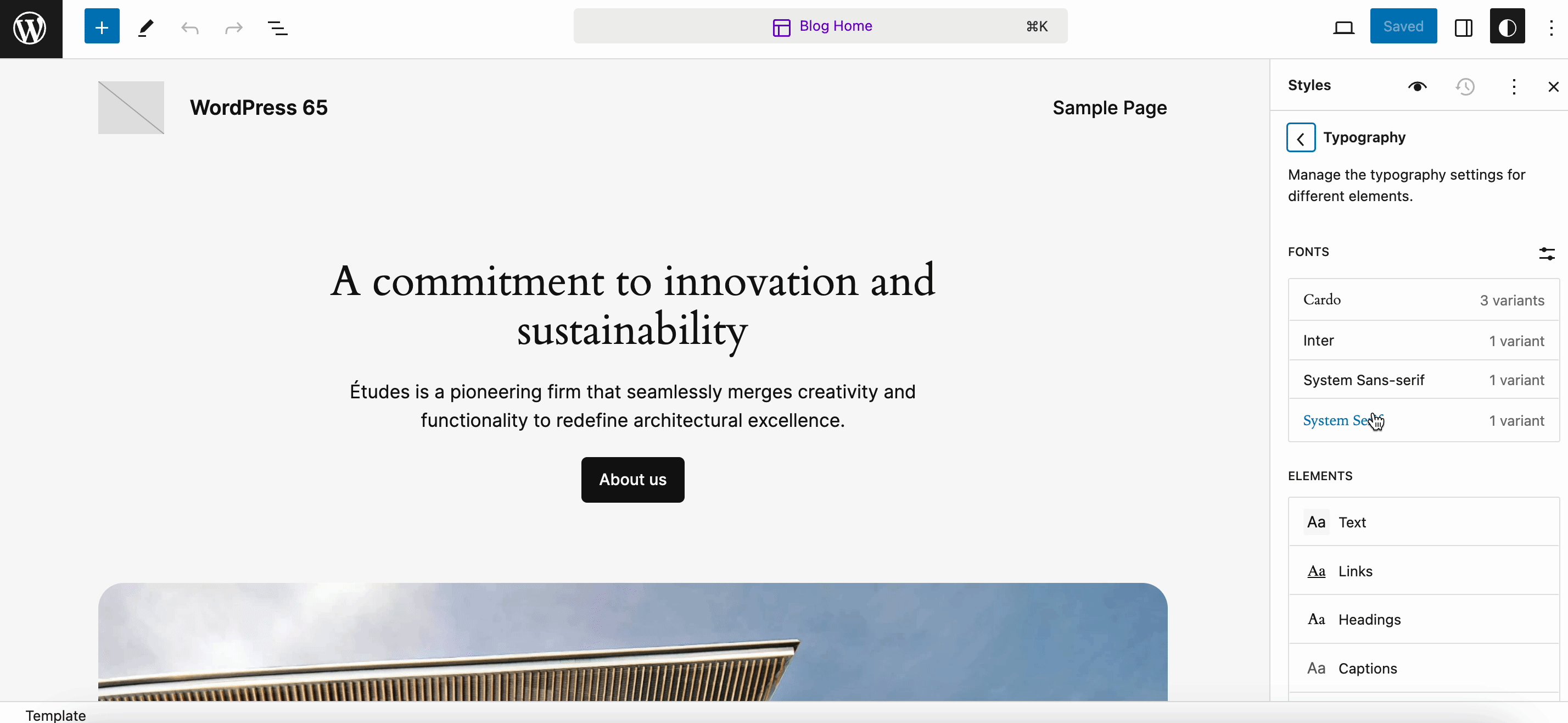
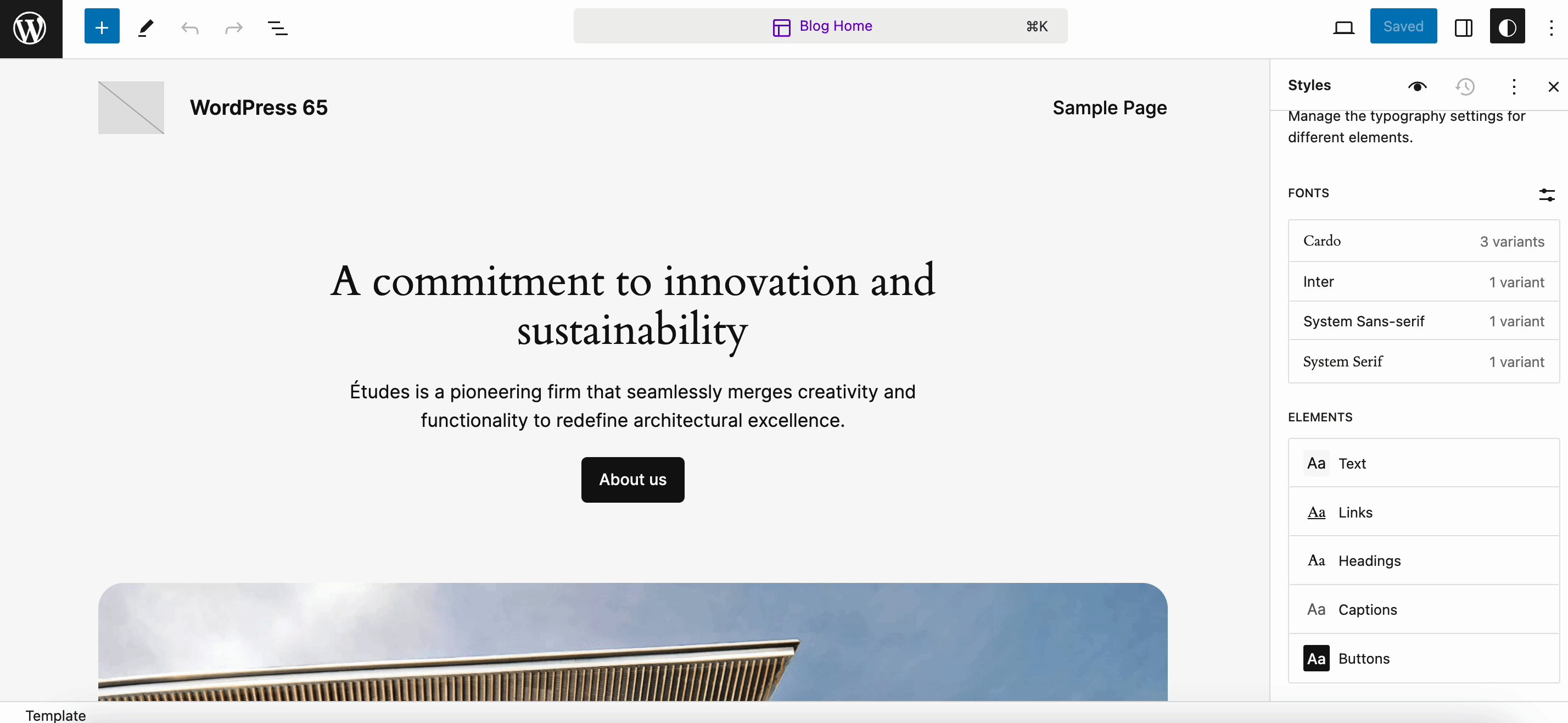
Go to Appearance → Editor and switch to the ‘Styles’ panel. After that, click on ‘Typography,’ and you will see the fonts currently available with your WordPress theme.

Next, click the ‘Manage fonts’ button to bring up the font library in a popup. There you will find pre-installed WordPress fonts in the ‘Library’ tab.
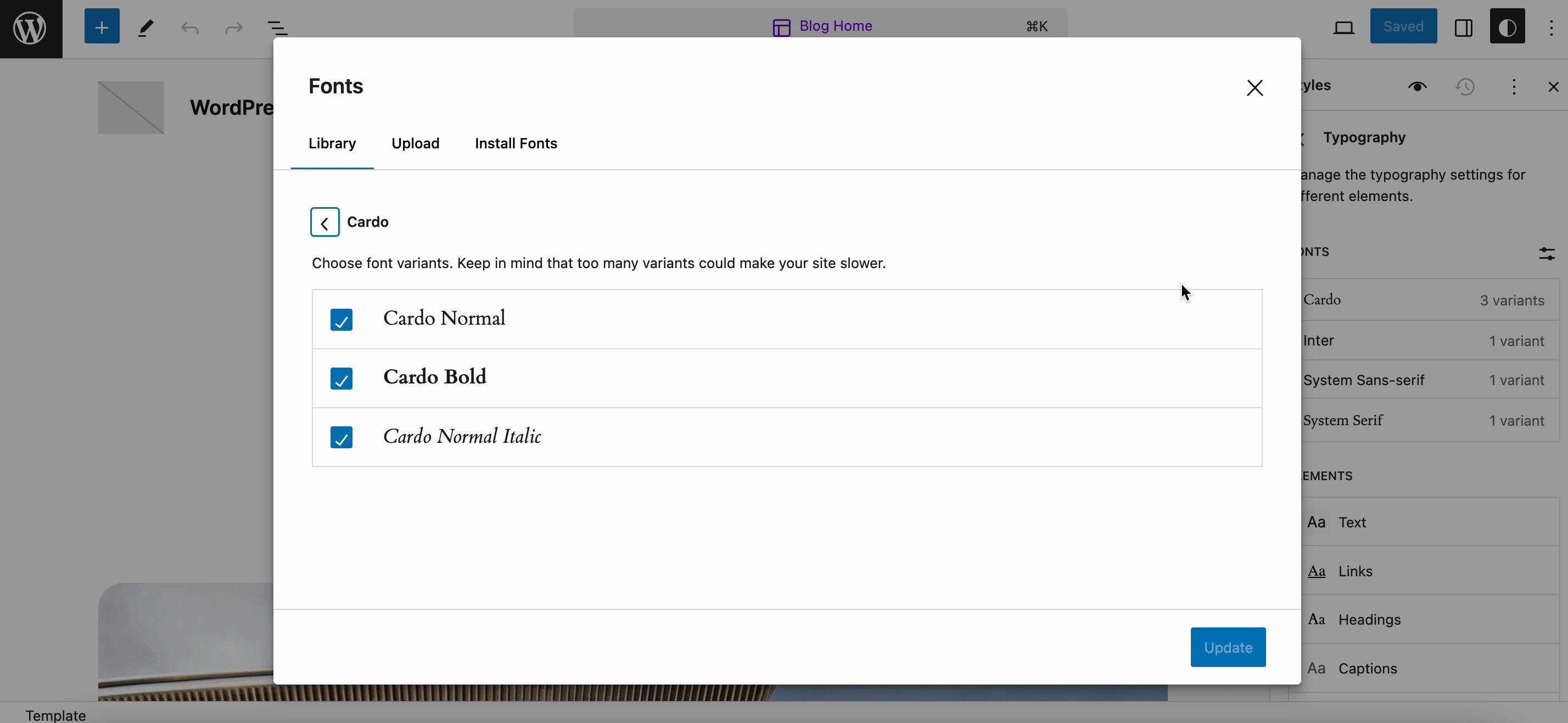
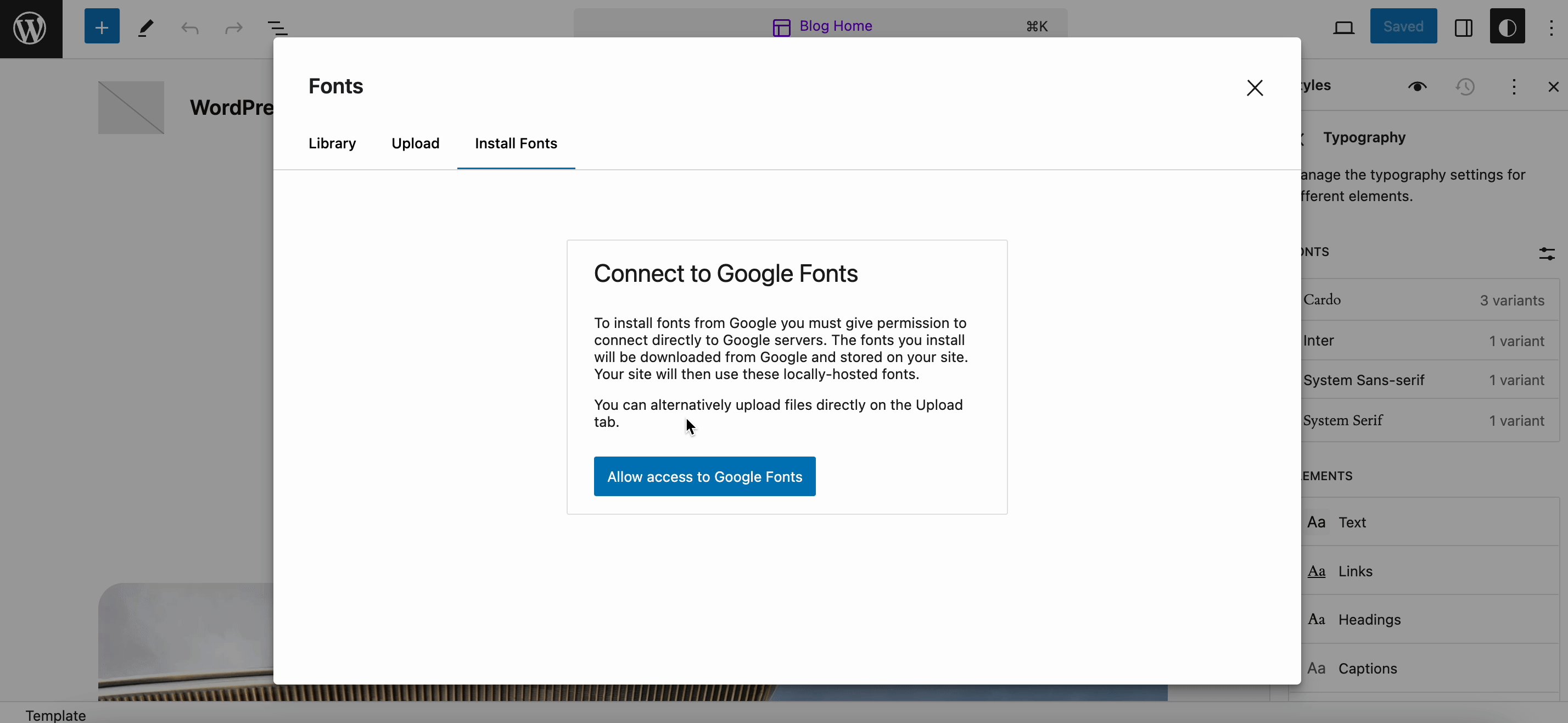
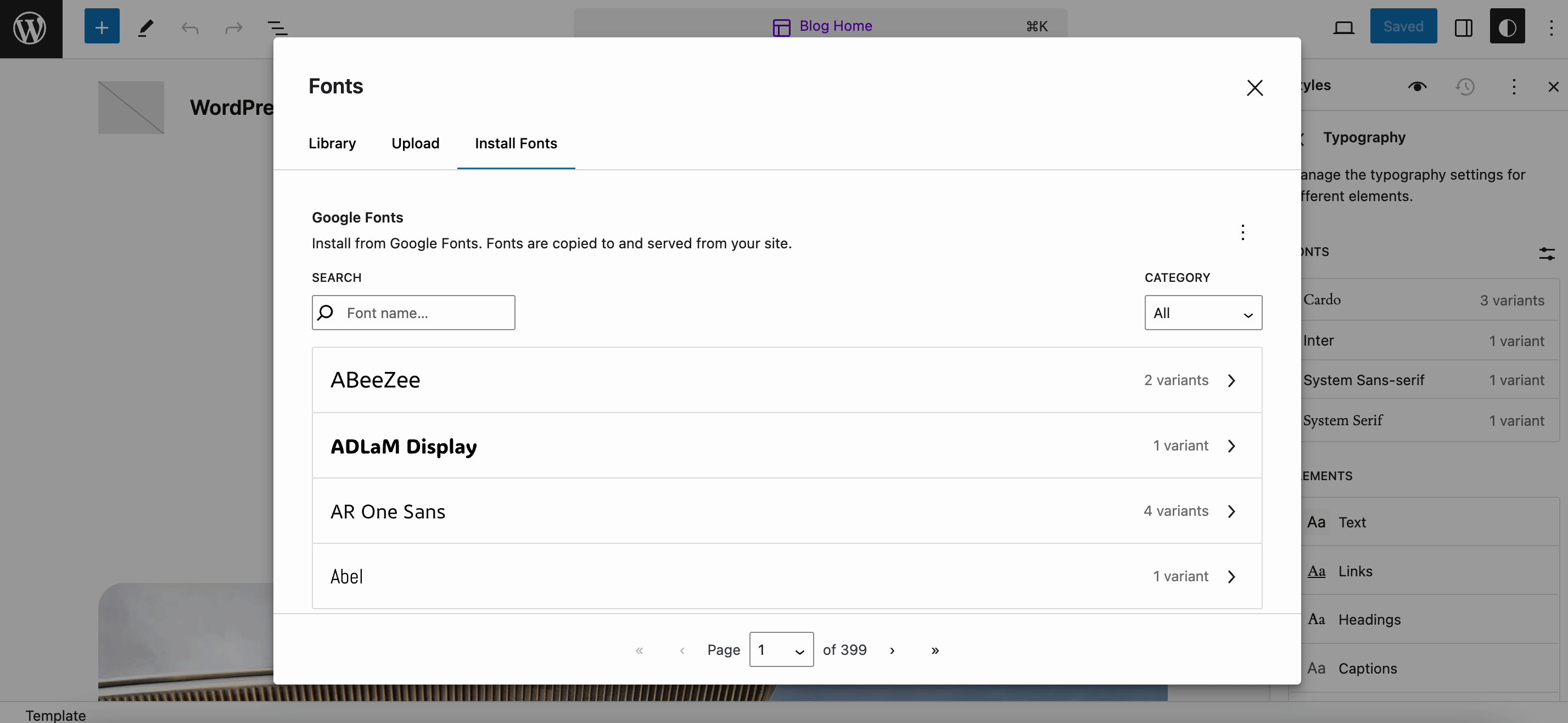
You can upload fonts locally from the ‘Upload’ tab or navigate to the ‘Install Fonts’ tab and connect to the Google Fonts library. You can then select fonts from the library by clicking on the ‘Update’ button or get your choice of Google Fonts by simply clicking the ‘Install’ button.

Not only these, but you can also use different fonts and styling for texts, headings, hyperlinks, and buttons. Now, you can customize your website font globally to the fullest. From font size, appearance, and line height to decoration (I, X, U, etc) – you can now gain complete control to make the font on your site match the exact style and aesthetics of your brand.
Including Style Revisions for Templates & Template Parts
Remember that cool feature from the Classic Editor era; when you could check out all the revisions of our post? In WordPress 6.3, the view revision was added for styling as well to give users a similar experience of being able to see what changes were made.
Now you have that for templates and template parts in WordPress 6.5 but in a much more improved version. You can get details like quick summaries, time stamps, and a paginated list of all revisions.
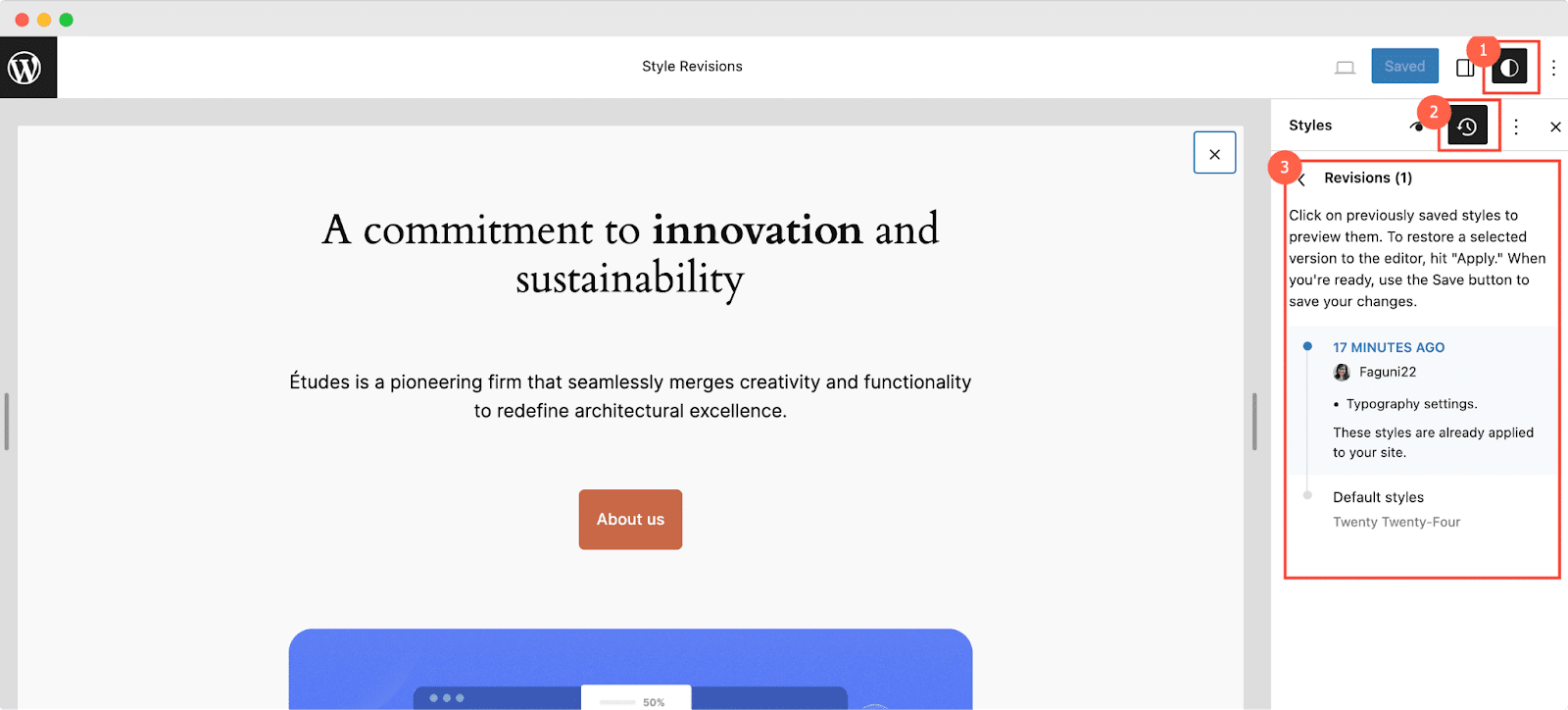
From where to view revisions? You can view revisions from the Style Book to see how changes impact every block, template, and template part. In your site editor, from the top bar, click on the ‘Styles’ icon. In the panel, you can find the ‘Revision’ icon. Click on it to preview all the changes you are making to your site styling.

Get Enhanced Background & Shadow Tools
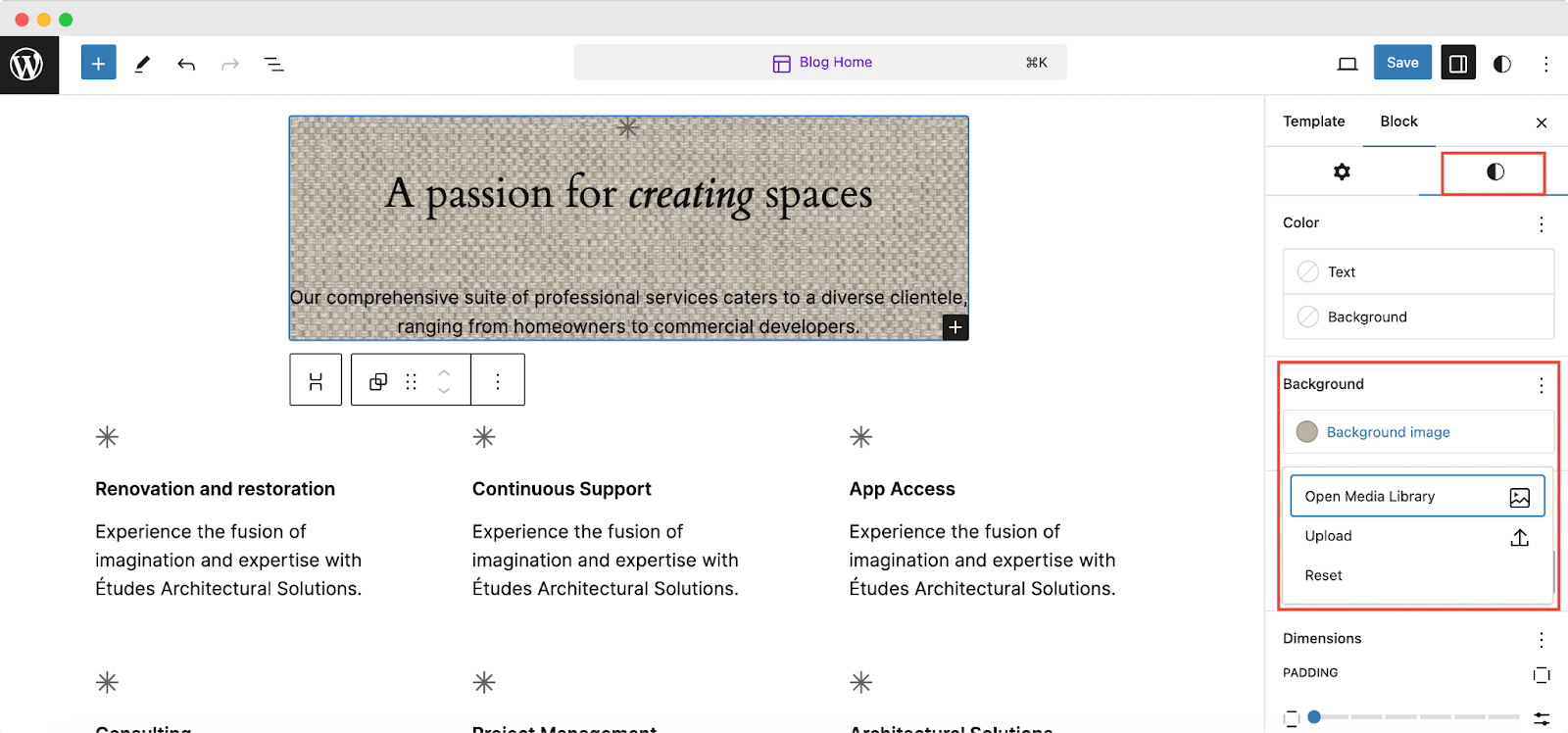
WordPress 6.5 brings many other handy styling and design enhancements too. One of them is to add a background image for Group Blocks and control their size, repetition, and focal point.
You can also change the aspect ratio of Cover block images and easily add color overlays that pull color from your selected image. You can also add box-shadow support to additional block types to create a visually rich layout to make elements look more prominent or inject some personality into your design.

That’s not all – WordPress 6.5 also brings you a drop shadow effect for the Image, Column(s), and Buttons blocks. Furthermore, you can select from a variety of available drop shadow designs.
Get New Data Views
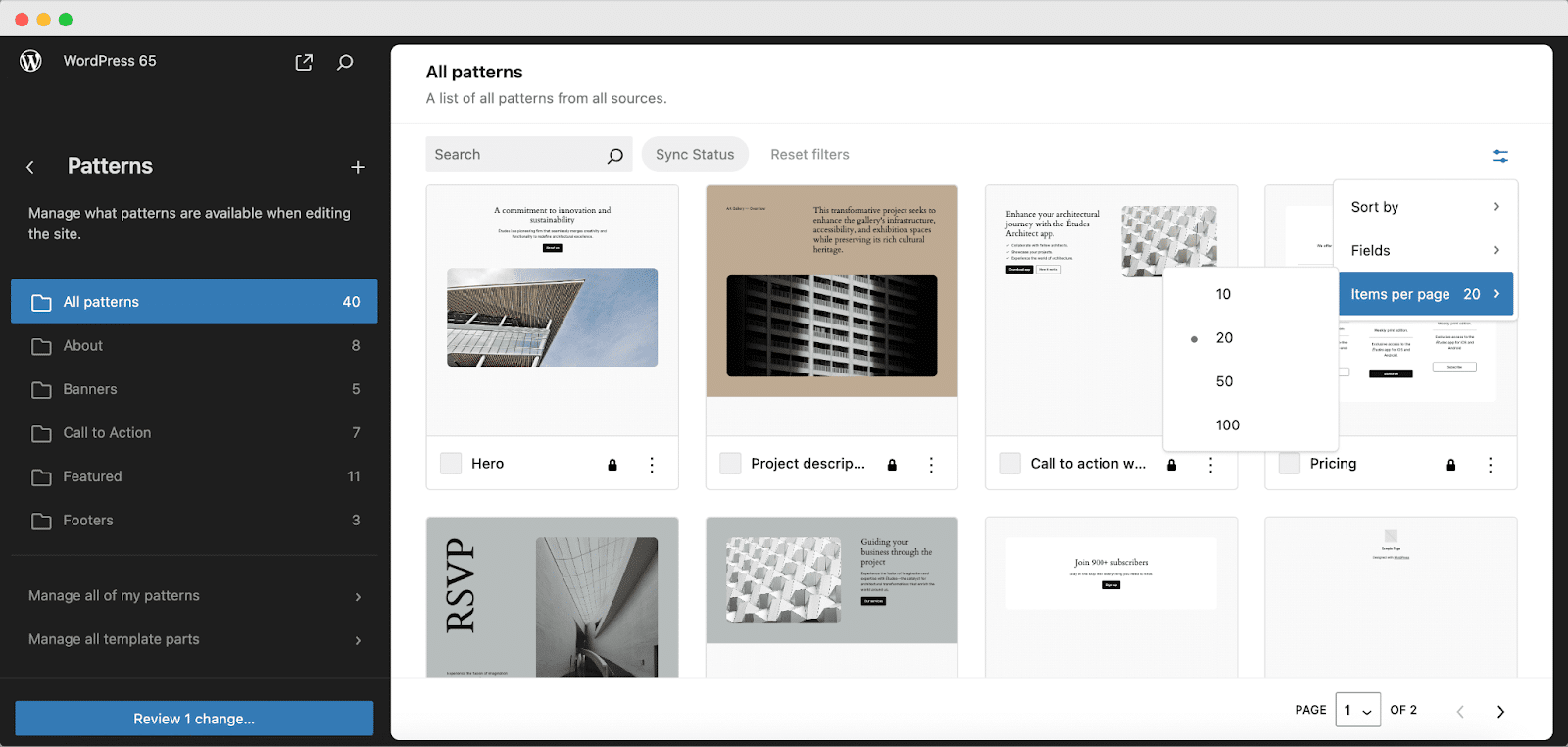
With WordPress 6.5’s Data View option, you can easily find what you are looking for and organize it however you want. You will receive data views for pages, templates, patterns, and template parts. This further allows you to view data in a table or grid format with the ability to toggle fields and perform bulk changes. Now every component of your site includes a library of information and data.
To use this new feature, go to Patterns in your editor. There, you can experience detailed data views for all patterns, templates, pages, etc.

Improved Link Controls
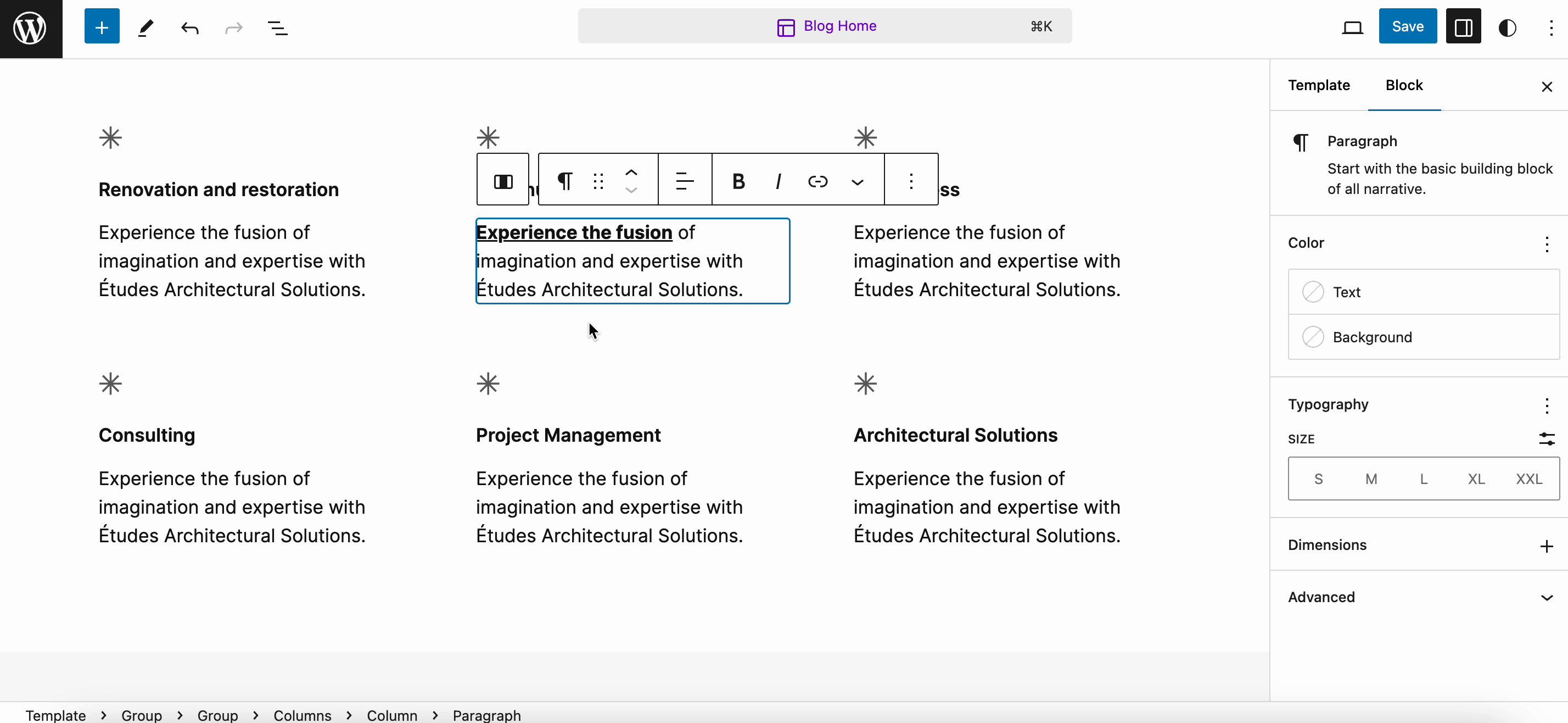
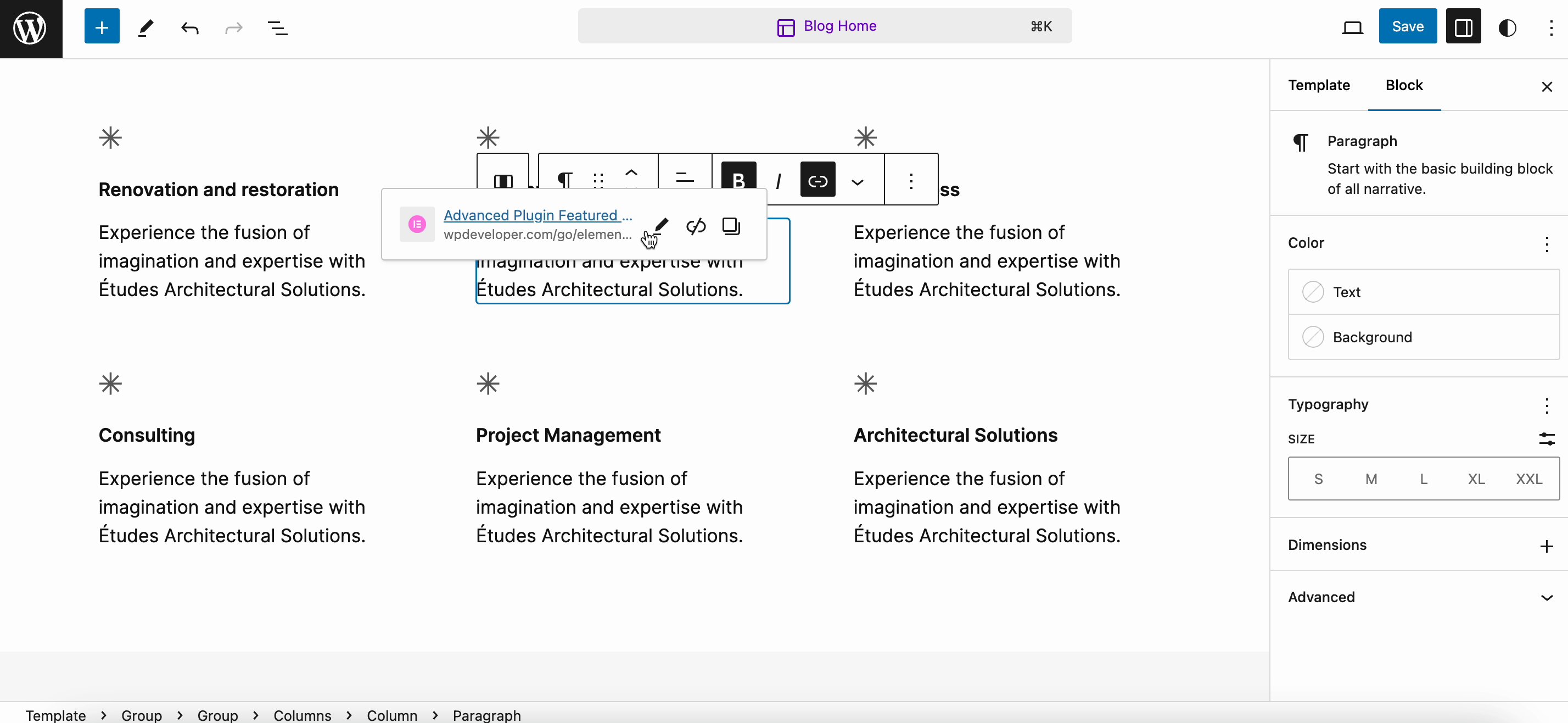
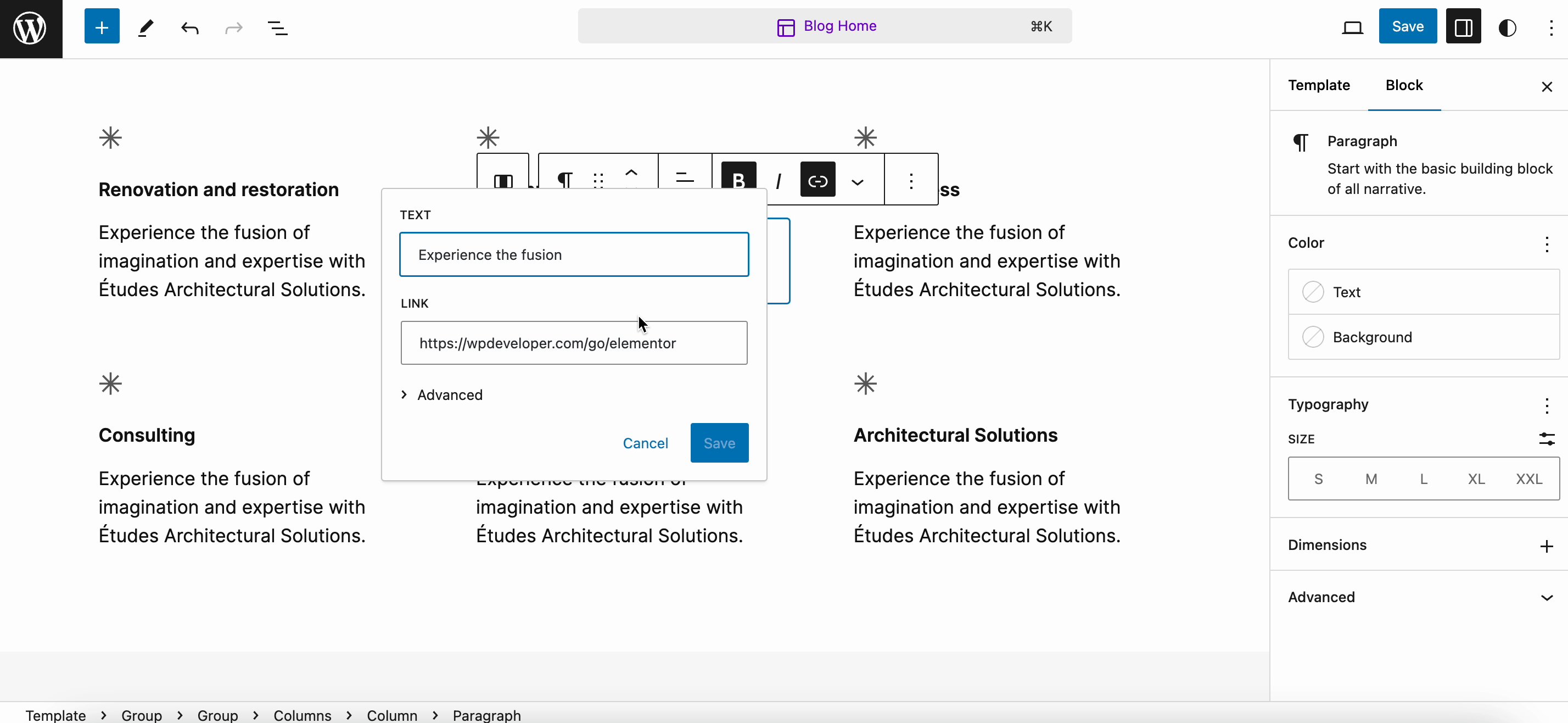
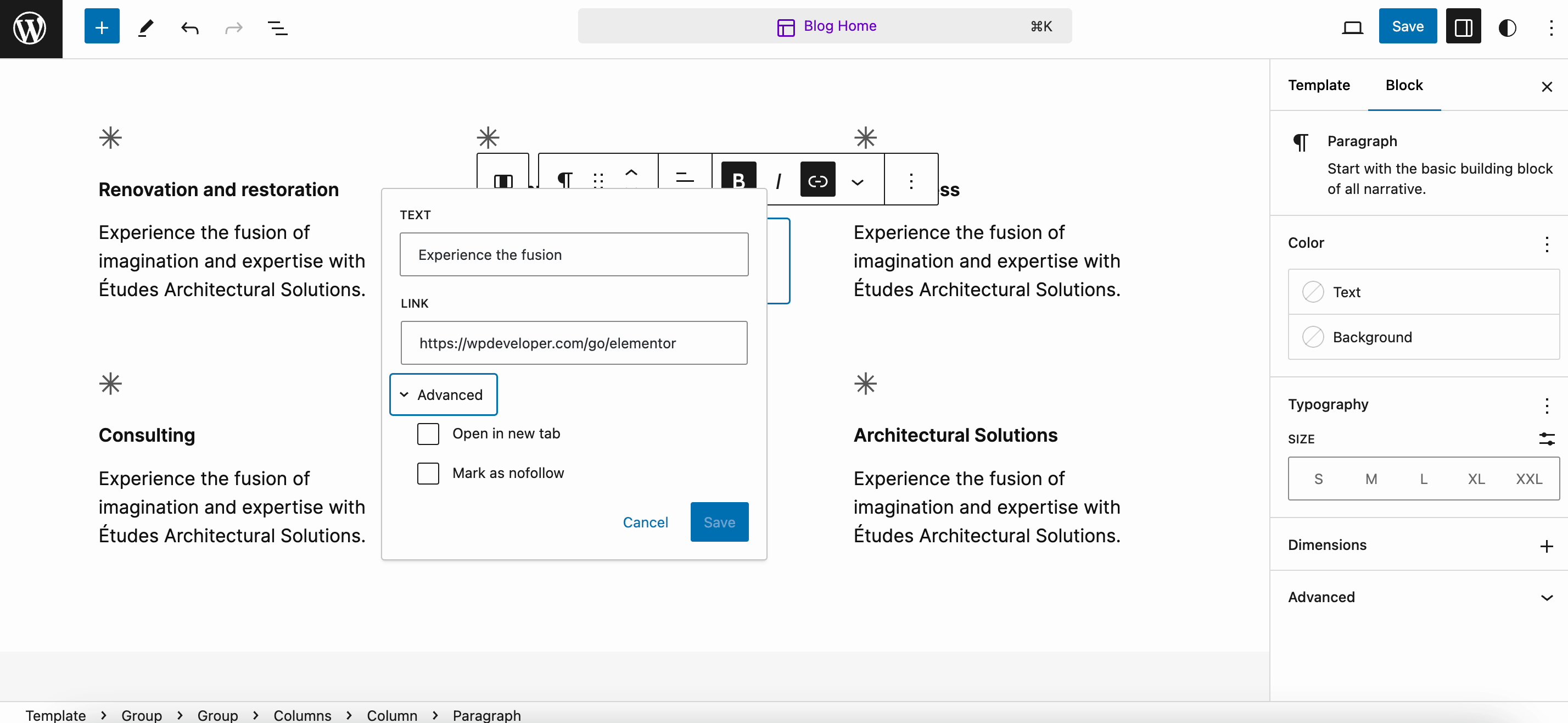
The UI for hyperlinked texts has been updated with an enhanced interface. You can now easily create and manage links thanks to a more intuitive link-building experience, a shortcut for copying links, and other features.
To explore the feature, click on a hyperlinked text and you will be able to see the link’s detailed preview, option to copy, no-follow checkbox, etc.

Now, let’s move on to some fresh picks and enhancements that were made specifically for core developers in WordPress 6.5. You will get 5x faster input processing to streamline the development experience from now on. Let’s check them out.
Introducing Interactivity API to Block Interactions
The Interactivity API provides a standardized method for developers to create interactive front-end experiences using blocks. It streamlines the process, reducing reliance on external tooling while maintaining peak performance.
You can use it to create memorable user experiences, such as allowing visitors to interact with content in real time or retrieving search results instantly. Hopefully, in the coming days, we will see some WordPress plugins utilizing the API to create some interesting things.
Connect Blocks to Custom Fields or Other Dynamic Content
Before the release of WordPress 6.5, it was impossible to inject custom field values into the content of core blocks. Developers could only construct custom blocks that displayed custom fields on the site.
WordPress’s custom fields allow you to add custom metadata to posts and pages. With WordPress 6.5, you can also link core block attributes to custom fields and use their values without having to create custom blocks. Developers can use the Block Bindings API to extend this capability even further, connecting blocks to any dynamic content, including custom fields. If data is stored somewhere else, you can easily point blocks to that new source with a few lines of code.
Add Appearance Tools to Classic Themes
You can provide designers and creators who use Classic themes with an enhanced design experience. Even if you do not use theme.json, you can enable spacing, border, typography, and color options. When support is enabled, additional tools will be added automatically as they become available.
Theme support has included these appearance tools as design features:
- Border
- Color
- Typography
- Spacing
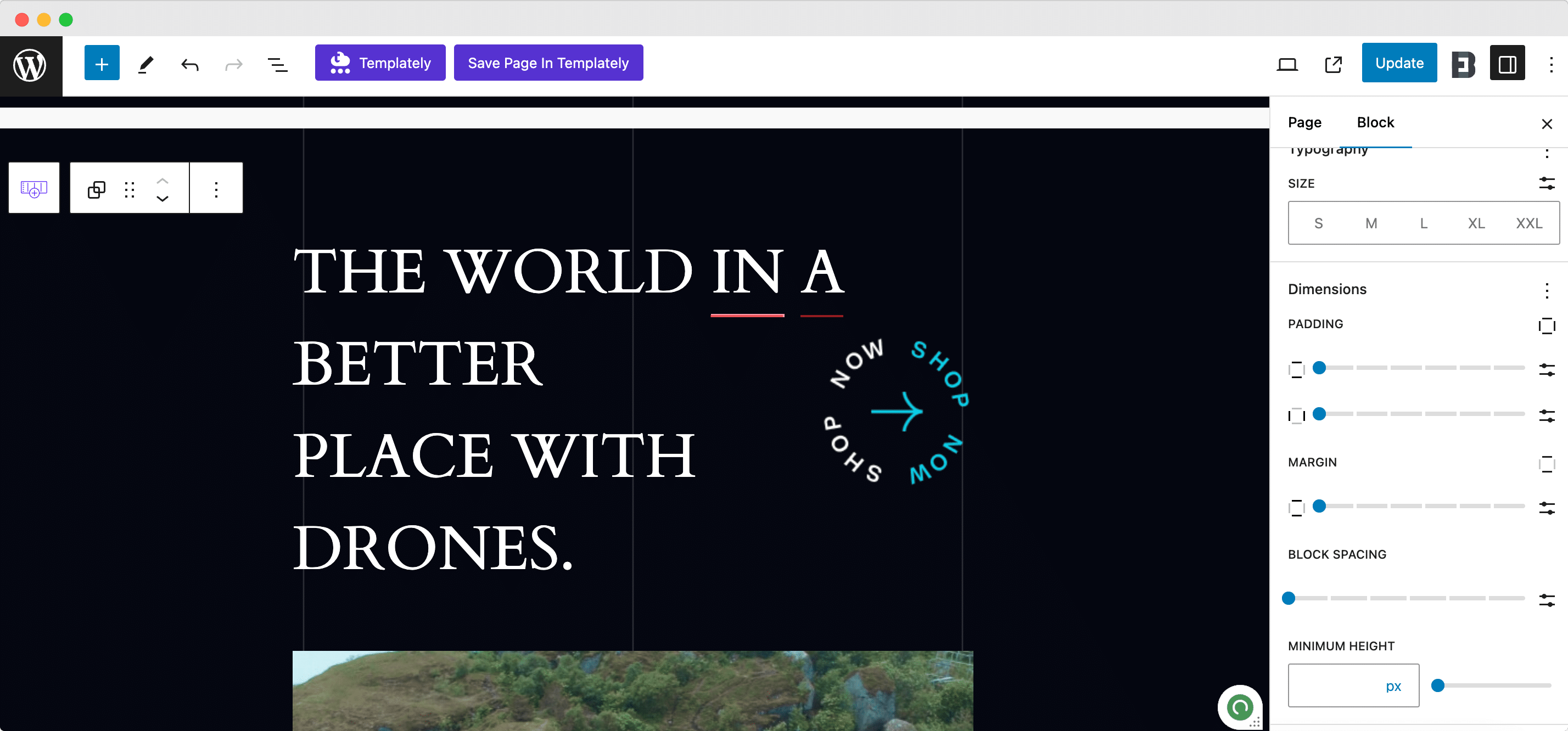
This can provide users of classic themes with a preview of the site editor’s capabilities while also streamlining the transition from classic to block themes. Here’s how you can experience them:
Open a page or post. Create a group block. Now click on Styles from the right panel. There, you can check out all the newly added appearance tools.

Improvements to the Plugin Experience
There is now a simpler way to handle plugin dependencies. Plugin writers can include a new Requires Plugins header with a comma-separated list of needed plugin slugs, along with links to install and activate those plugins first.
Performance Updates Become Fast to Faster
This release has 110+ performance enhancements, resulting in a significant gain in speed and efficiency in both the Post Editor and the Site Editor. Loading is more than twice as fast as in 6.4, and input processing is up to five times faster than in earlier releases.
Other Notable Feature Updates in WordPress 6.5
Here’s more. WordPress 6.5 also includes several other upgrades and additions that are worth noting. We have listed a few. Here are they:
- Block Editor Improvements
- Block Settings in List View
- Rename Blocks in List View
- Refreshed Preferences Panel
- Site Editor Changes
- Updates to the HTML API
- Site and post-editor unification
- Accessibility improvements
Update WordPress 6.5 & Avail All Outstanding Features
You’ll be delighted to learn that the most recent WordPress version has already received 15 million+ downloads. Update all your websites with WordPress 6.5 now and enjoy all the amazing features and enhancements. You can easily upgrade to the latest version with the WordPress beta tester plugin. If you find any bugs, you can also create a WordPress ticket.
Let us know what your favorite features are in this release. Also, subscribe to our blog to get these kinds of in-depth articles and guides straight to your inbox.






