When you are designing a WooCommerce store website with an effective product hierarchy, alignment, and consistency, a grid layout can be the best option for you. Also, it’s more than important to showcase your products in an organized and thoughtful way. That’s why Essential Blocks has brought you WooCommerce Product Grid block to help showcase your products beautifully in Gutenberg. Let’s explore how to use it in your WordPress.
Why Showcase WooCommerce Products In Grid Layout?
Your WooCommerce store products are solely dependent on how you display and promote your products on your website. That’s why choosing the perfect layout for all your products is important. Let’s explore some of the more important benefits you can get by presenting WooCommerce products in a stunning grid layout. If you are using the default page builder for WordPress called Gutenberg, you can get the best out of it.
Help Customers Find Their Product
The first and foremost purpose of using grid layouts in your WooCommerce website is to make visible all your products or content to your customers. It sets a consistency and helps your customers to follow the categories and find their desired products easily. It will make your product library look organized and sorted.
Make Interactive WooCommerce Website Design
Grid layouts are necessary if you want your website to appear interactive. Because the desktop experience of your landing page may feature many columns to accommodate text and images, the design must be adaptive enough to fit into 3–4 columns on a table and 1 column on a mobile device. When it comes to device compatibility, you should consider building an interactive WooCommerce website design.
How To Use WooCommerce Product Grid Block In Gutenberg?
As mentioned before, Essential Blocks has already introduced its Woo Product Grid block that can help you to make an interactive website design. Let’s explore what you need to do to get on this below:
When you are going to get started with it, you need to install and activate some essential WordPress plugins first. Such as-
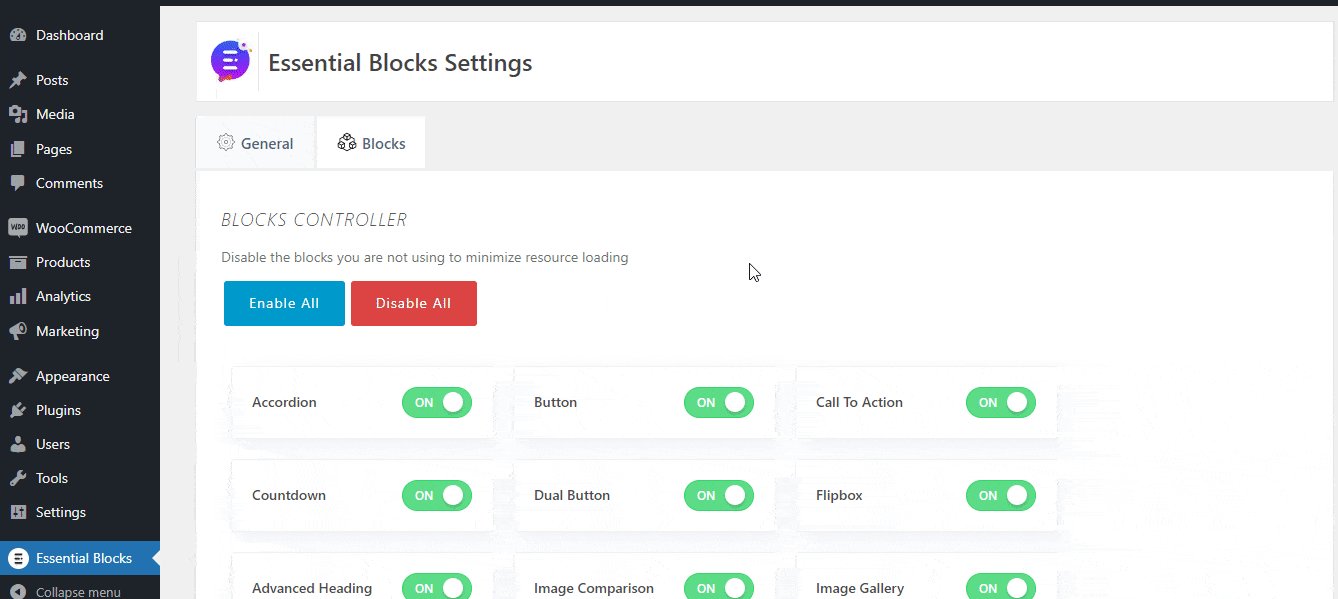
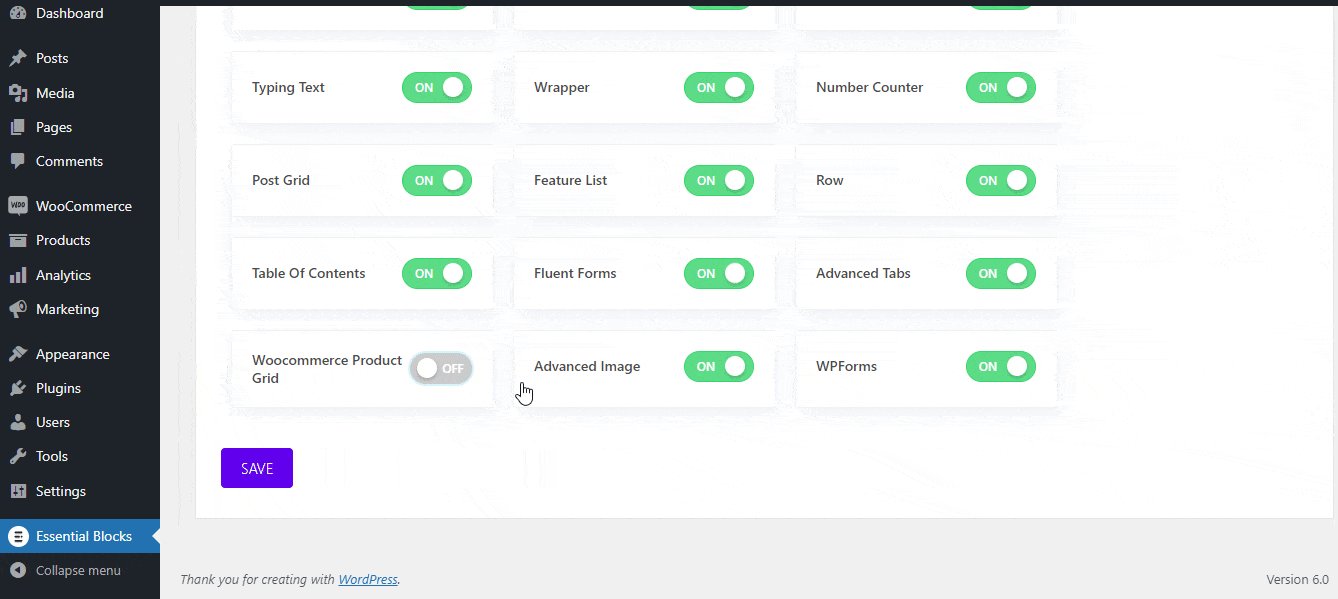
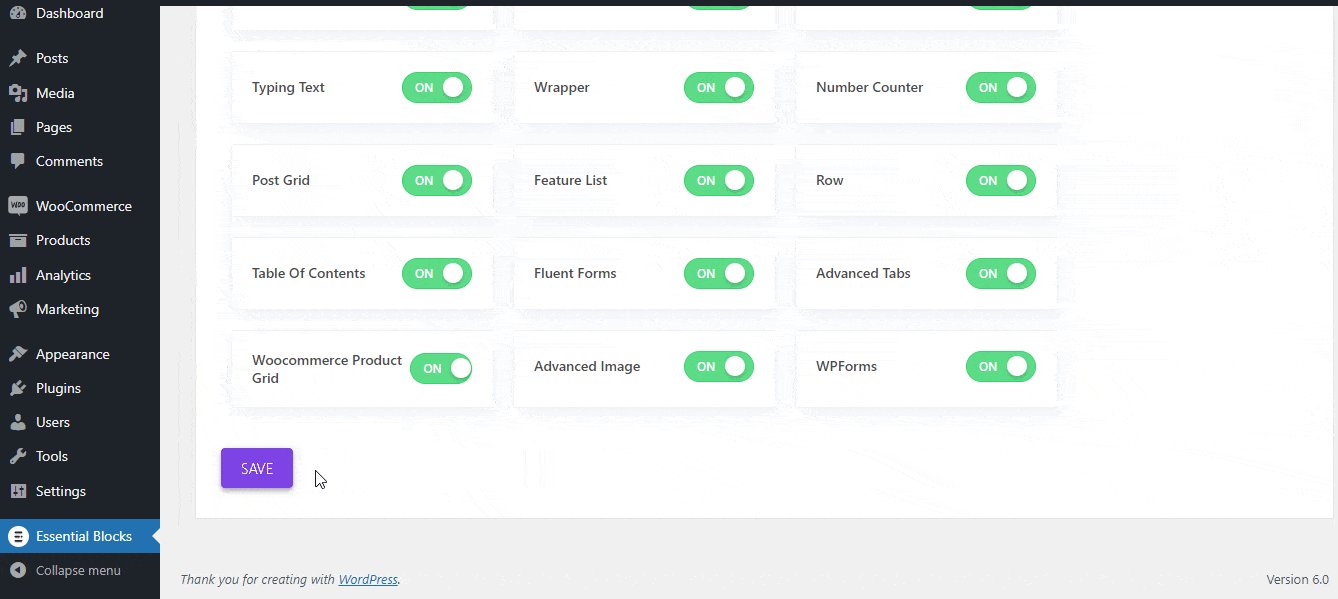
As you are done with installing these plugins already, now you need to add and save your store products on your WordPress website. Next, you need to navigate to ‘Essential Blocks’→ ‘Blocks‘ to enable the EB Woo Product Grid. Toggle this ‘Woo Product Grid‘ block to enable it. Then, click on the ‘Save’ option.

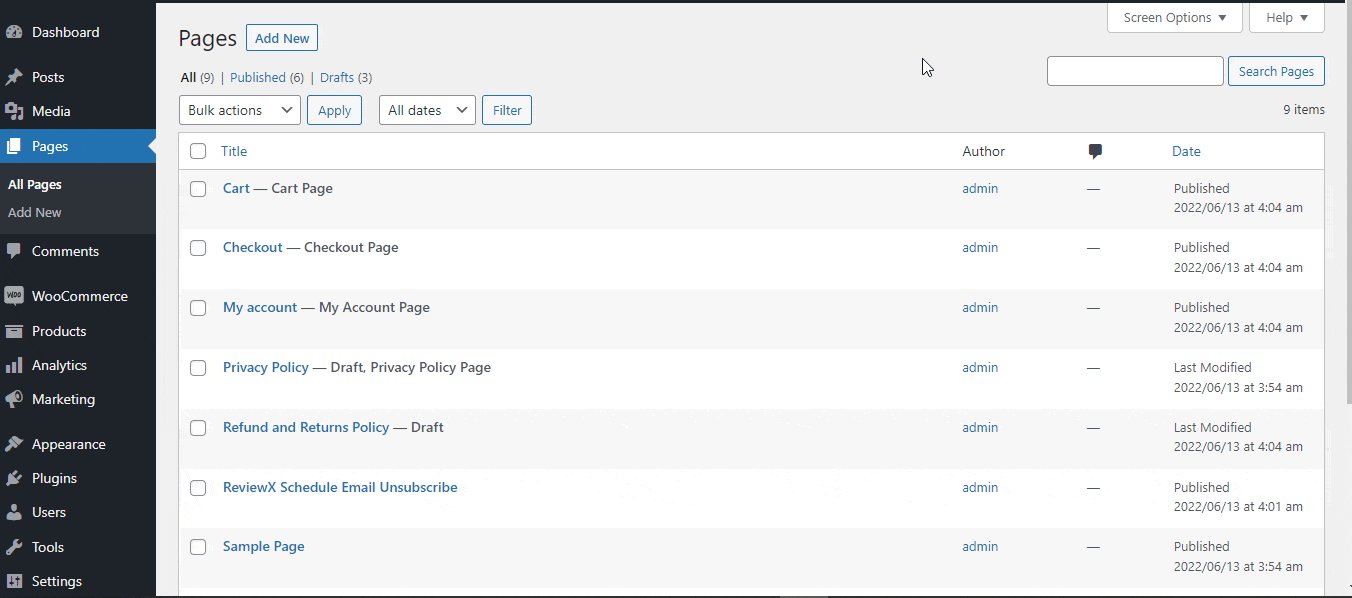
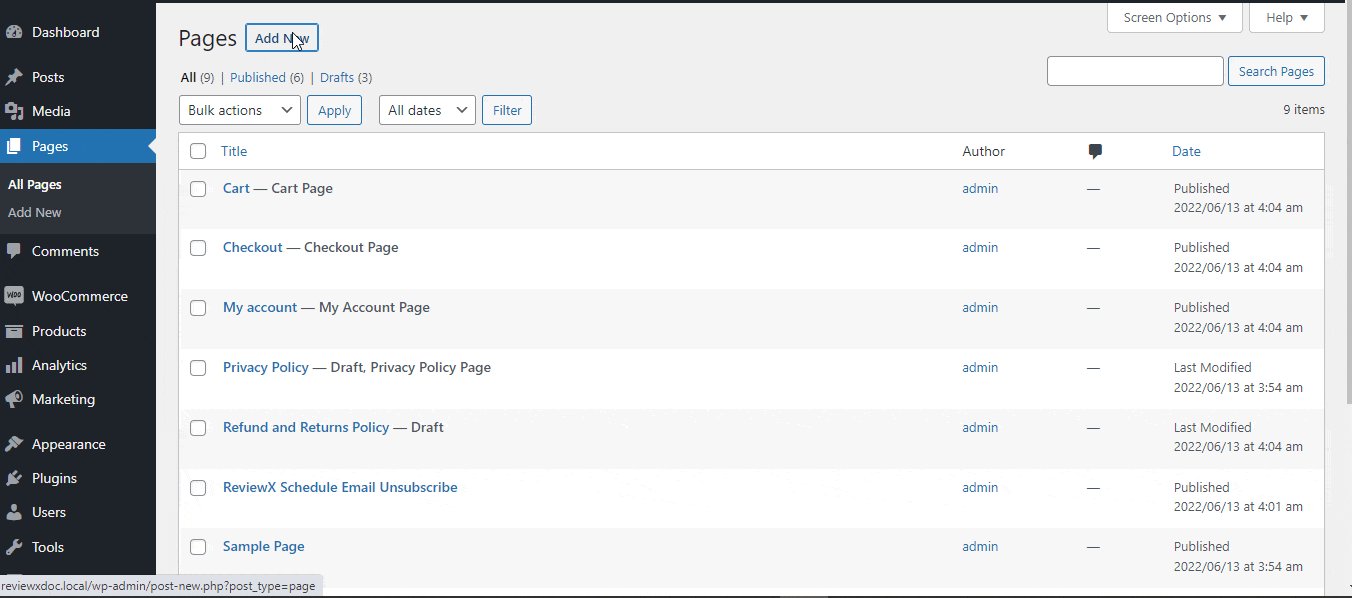
As you proceed to configure this block in your WordPress, go to your WordPress admin and click Page→Add New, then build a new page or select an existing one to which you want to add Woo Product Grid.

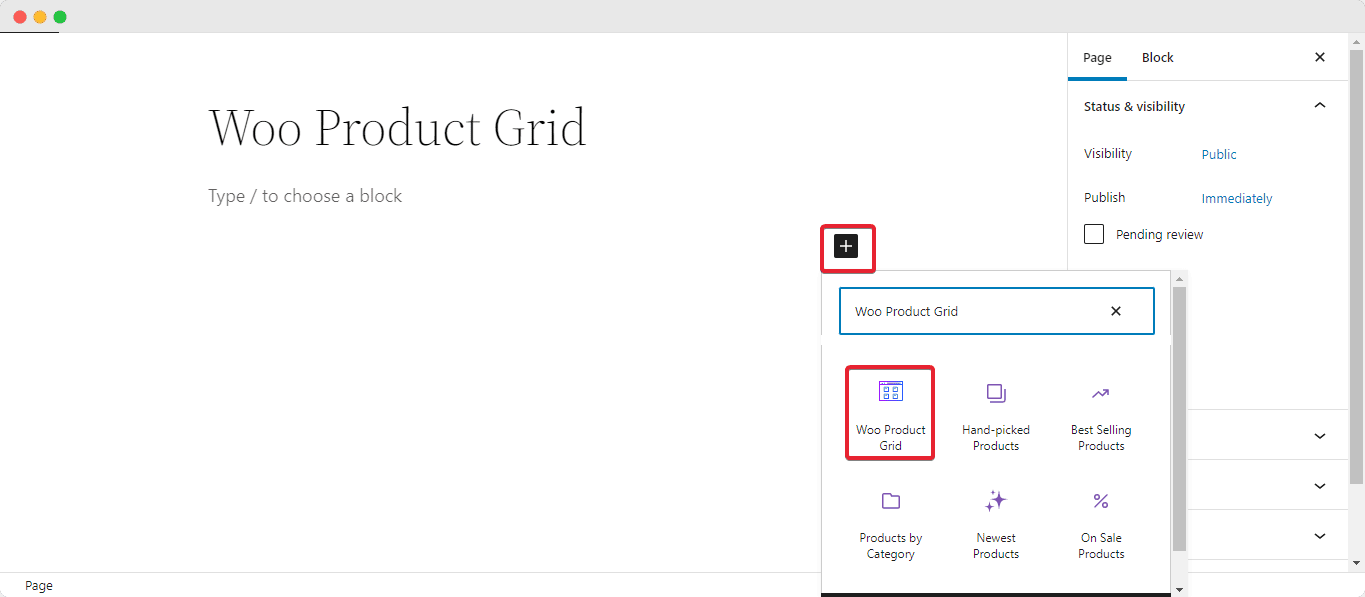
Click the ‘+‘ icon to add the Essential Blocks element. From the search bar, type ‘Woo Product Grid.’ It’s as simple as clicking on the block to add it.

Instead, you can use the ‘+‘ icon to search for ‘Woo Product Grid‘ in the search field, and the block will appear. Simply drag and drop the block to the desired location.
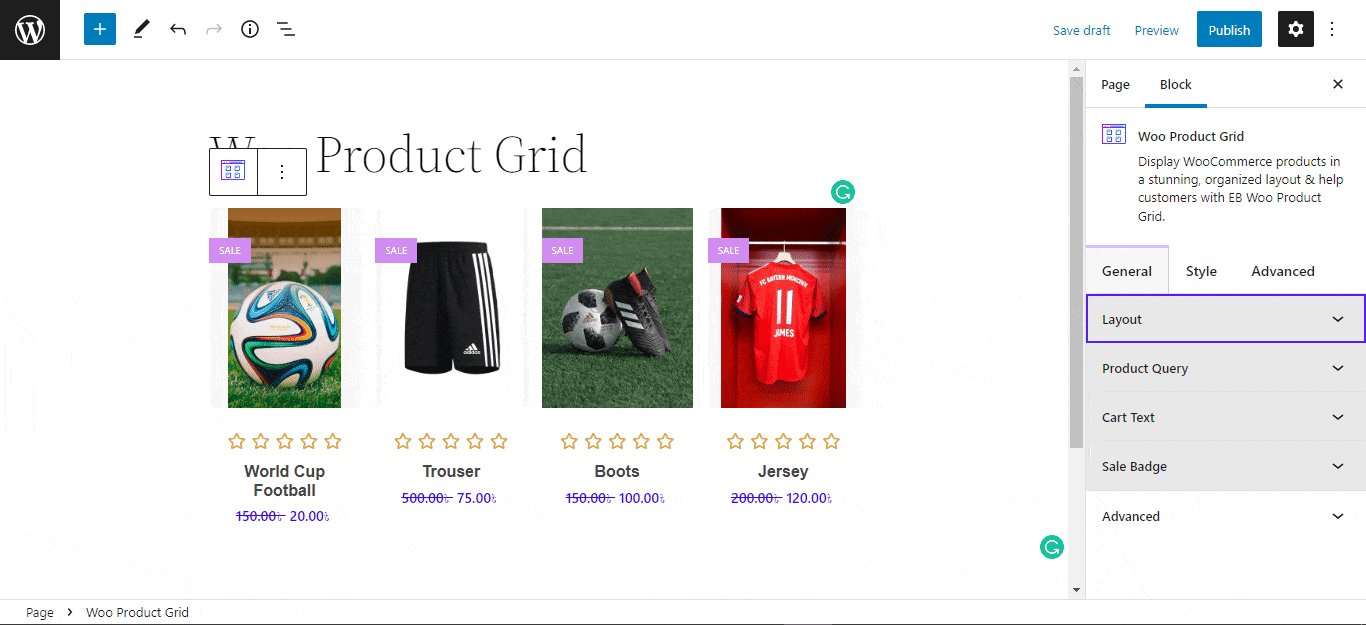
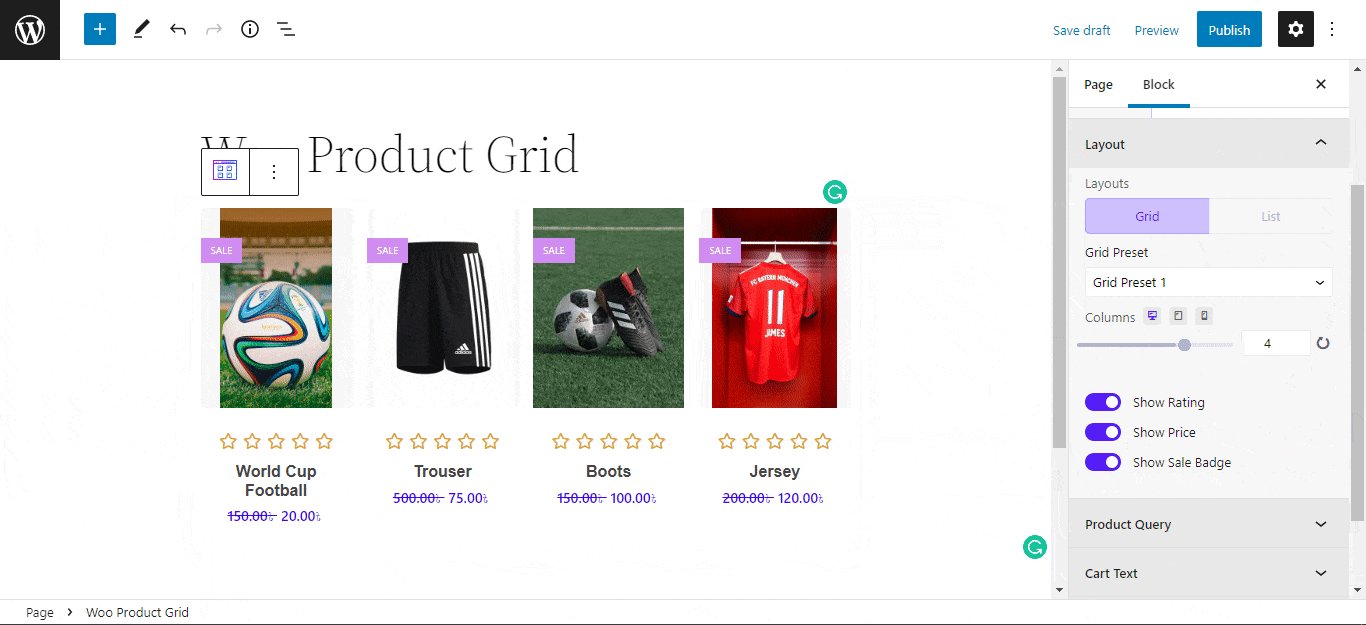
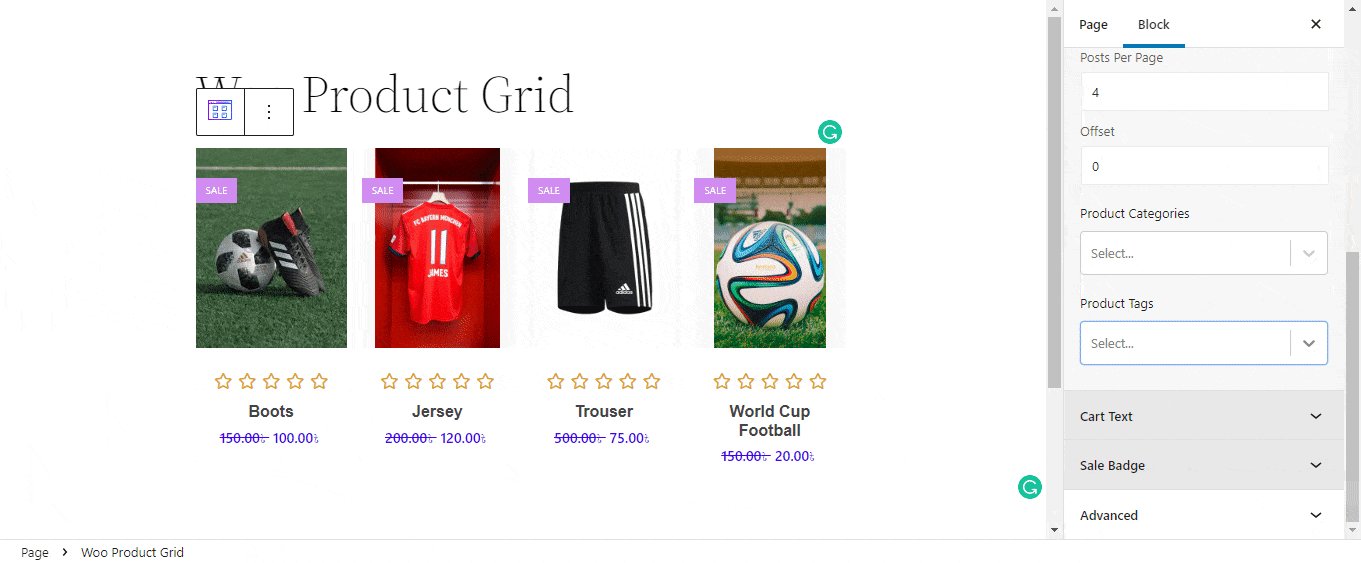
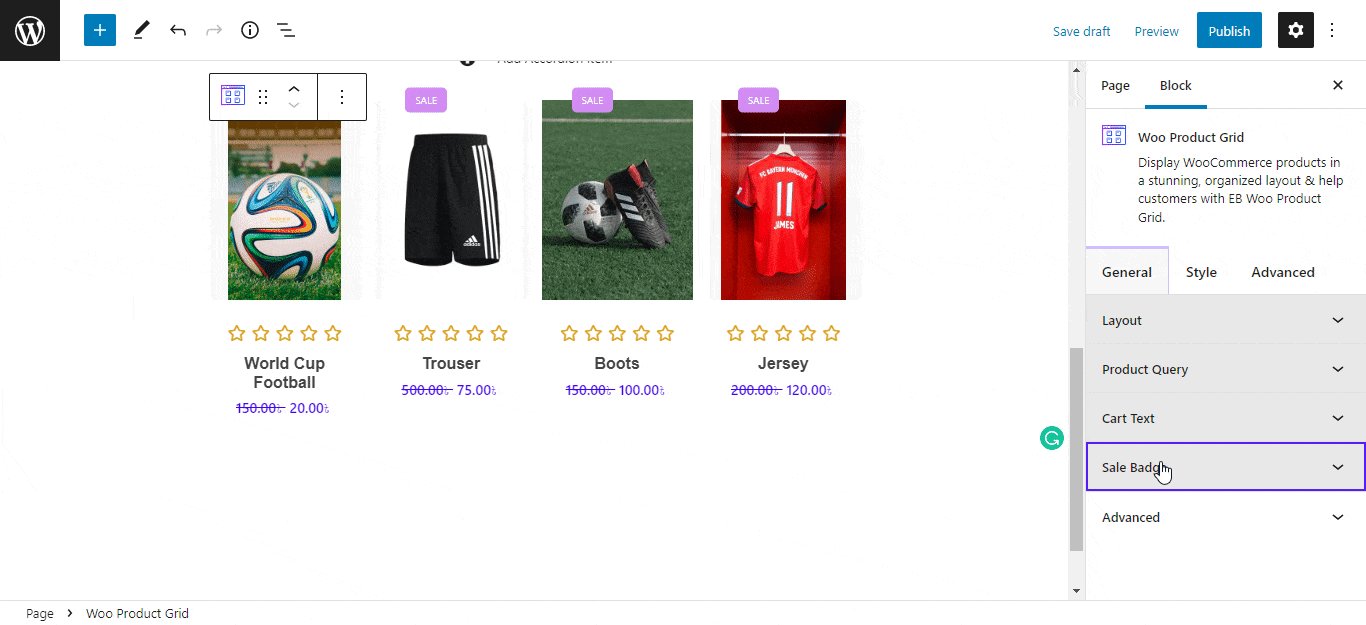
After that, select the settings icon. On the right side of your page, a side panel will emerge. You can customize the contents and style of the EB Woo Product Grid from this page.
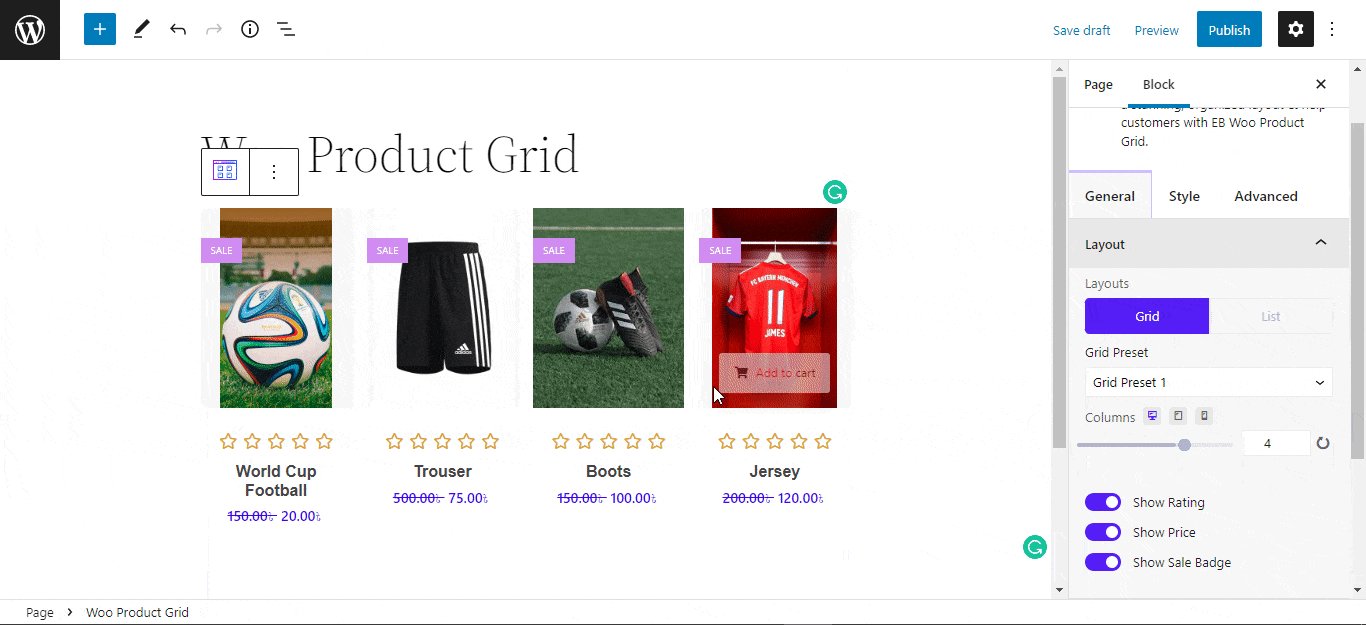
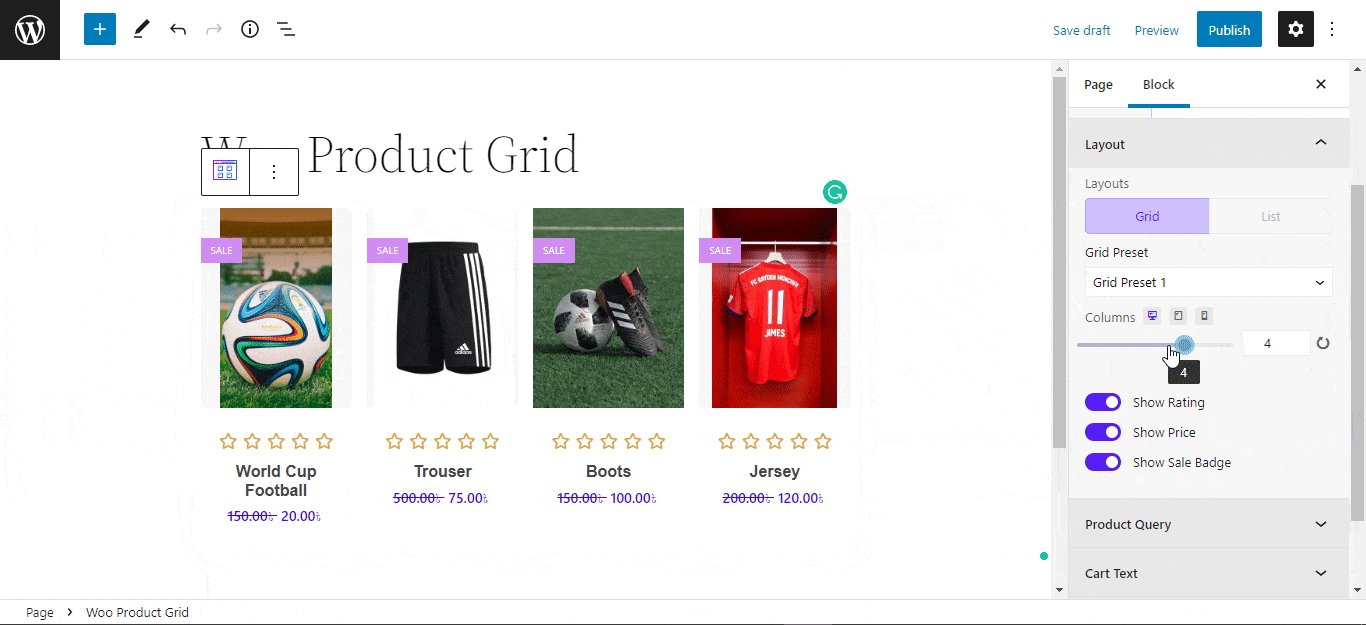
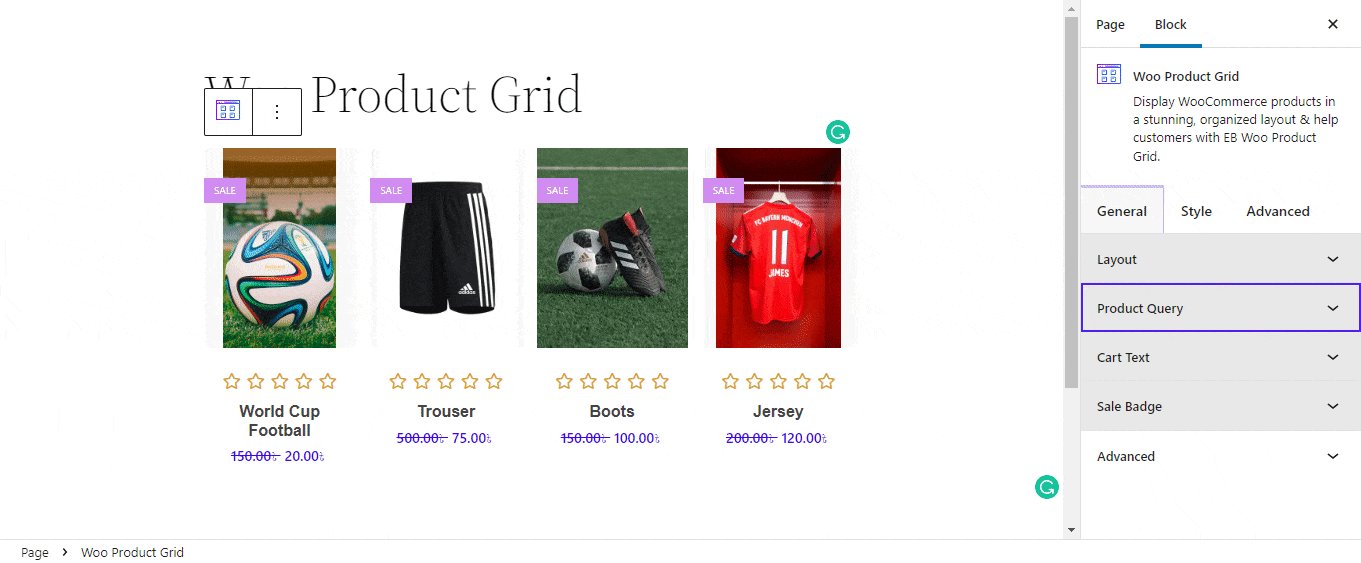
To change the content, go to the ‘General’ tab. Choose between the ‘Grid’ and ‘List’ layouts. Choose a WooCommerce Product Grid block layout from the three ‘Grid Presets‘ that are offered. You can also provide your product rating choices, pricing, and a sale badge, among other things. Also, make sure your ‘Columns’ are properly aligned. You can have up to 6 columns in your ‘Columns’ list.

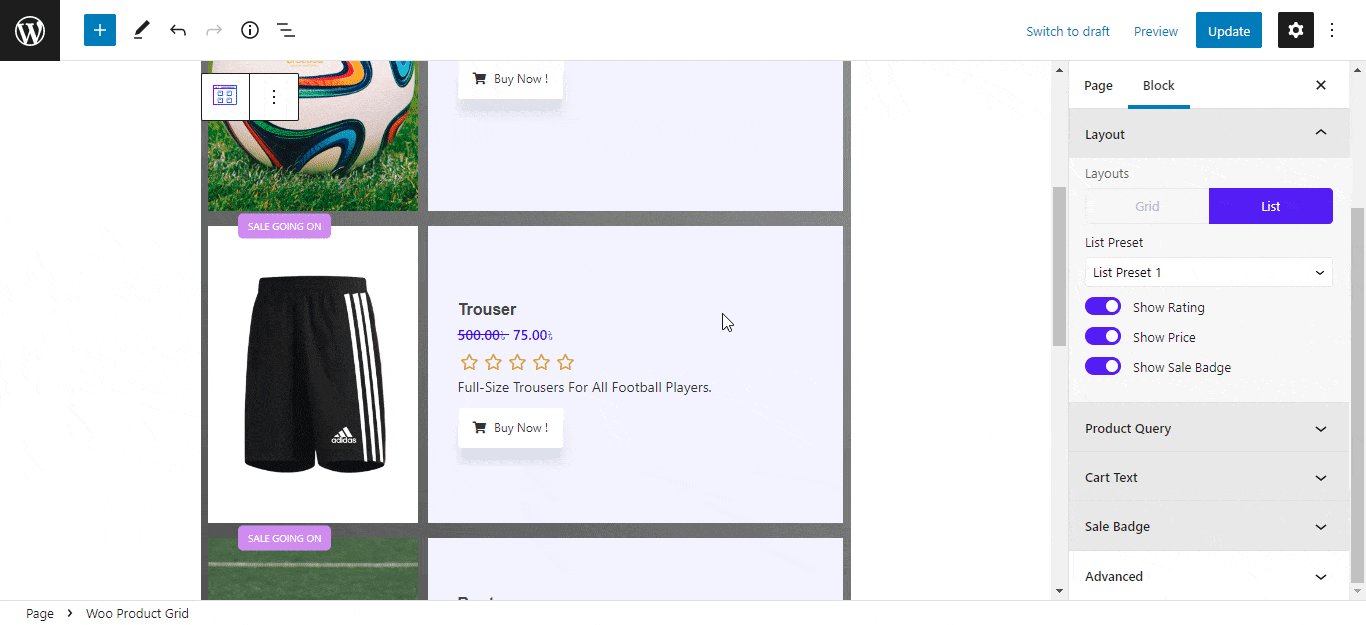
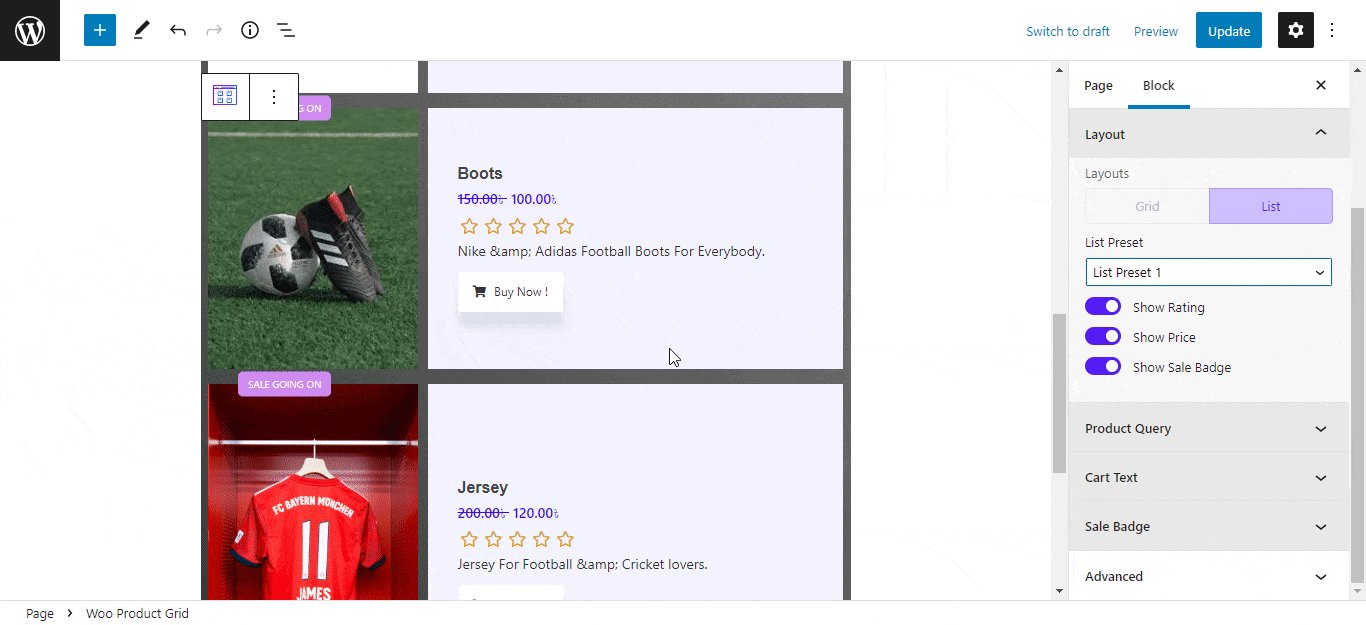
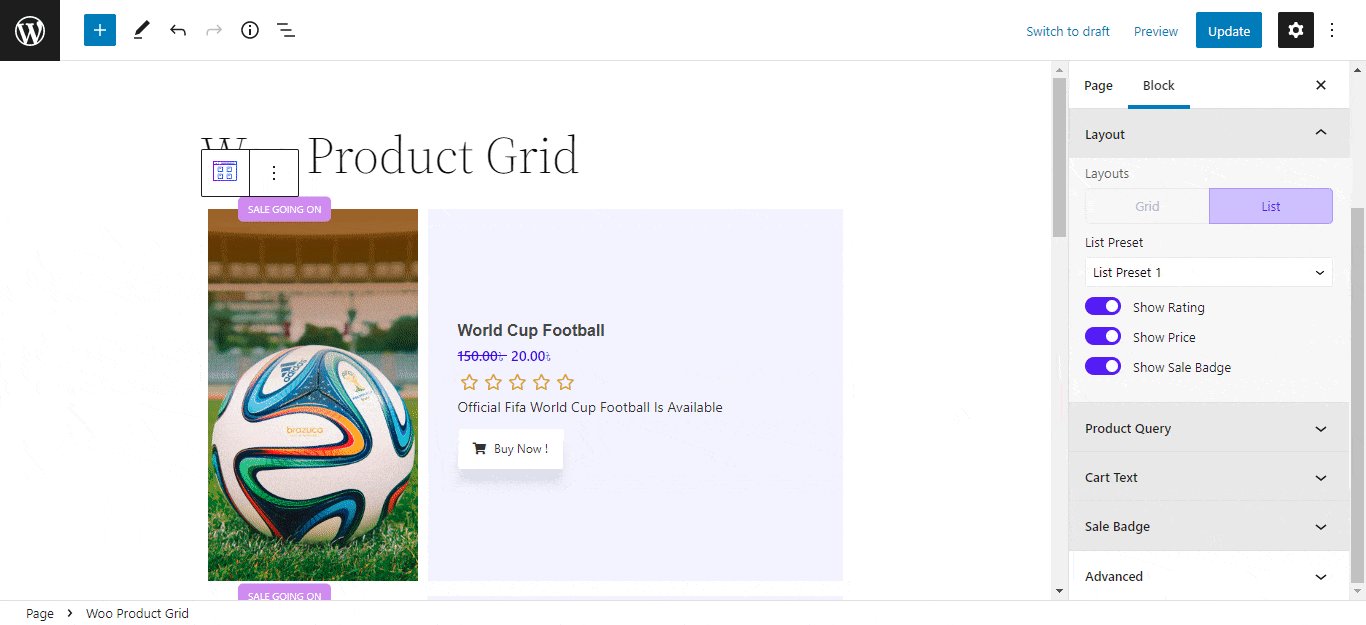
To make your products more detailed, you may use the ‘Woo Product Grid’ block as a ‘List’ layout. You’ll also be able to enable your ‘Product Rating‘ and ‘Product Price.’ You can quickly add your ongoing ‘Sale’ badge to the list preset.

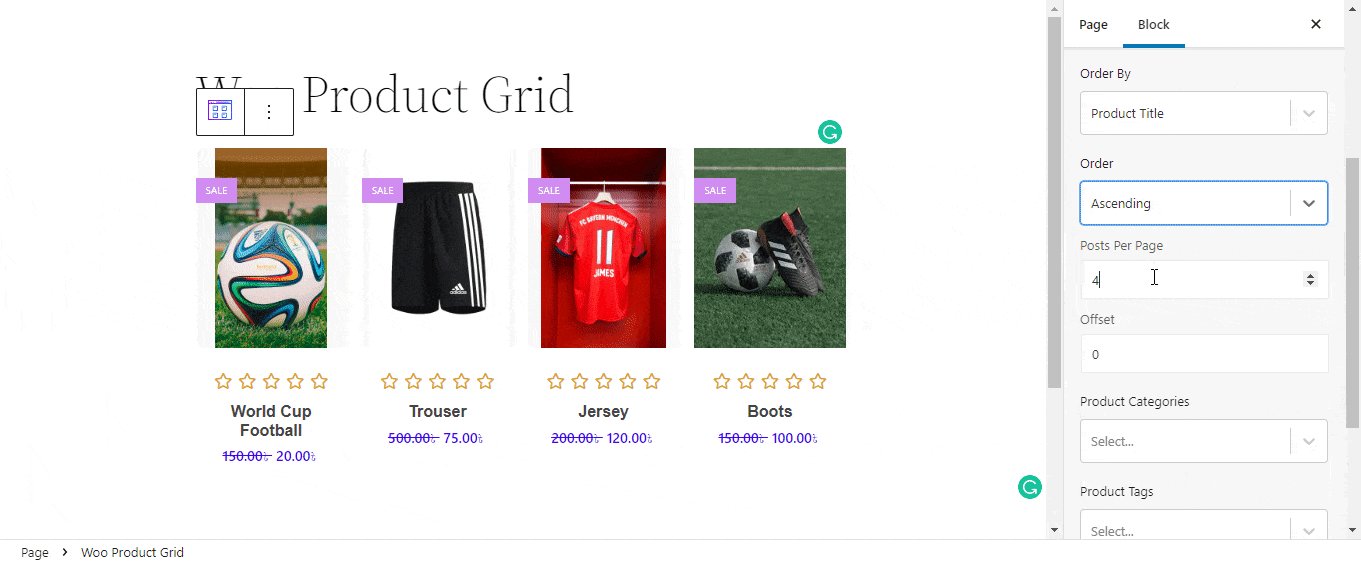
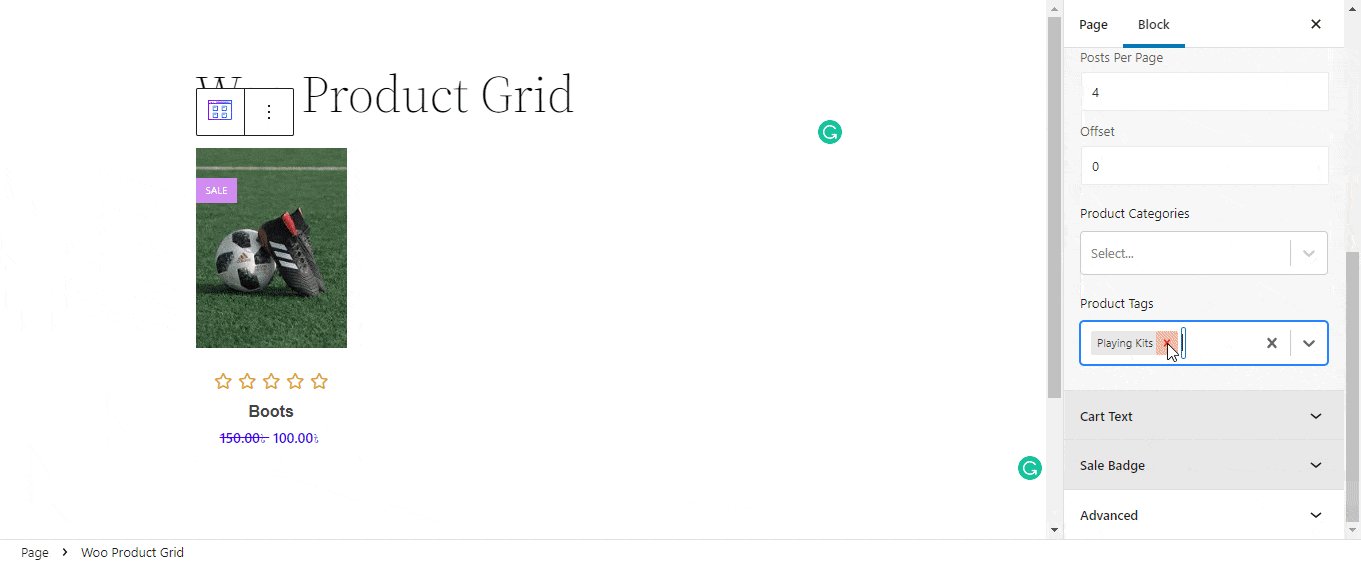
You can sort your items by ascending or descending, date, order, categories, tags, and more under the ‘Product Query‘ page.

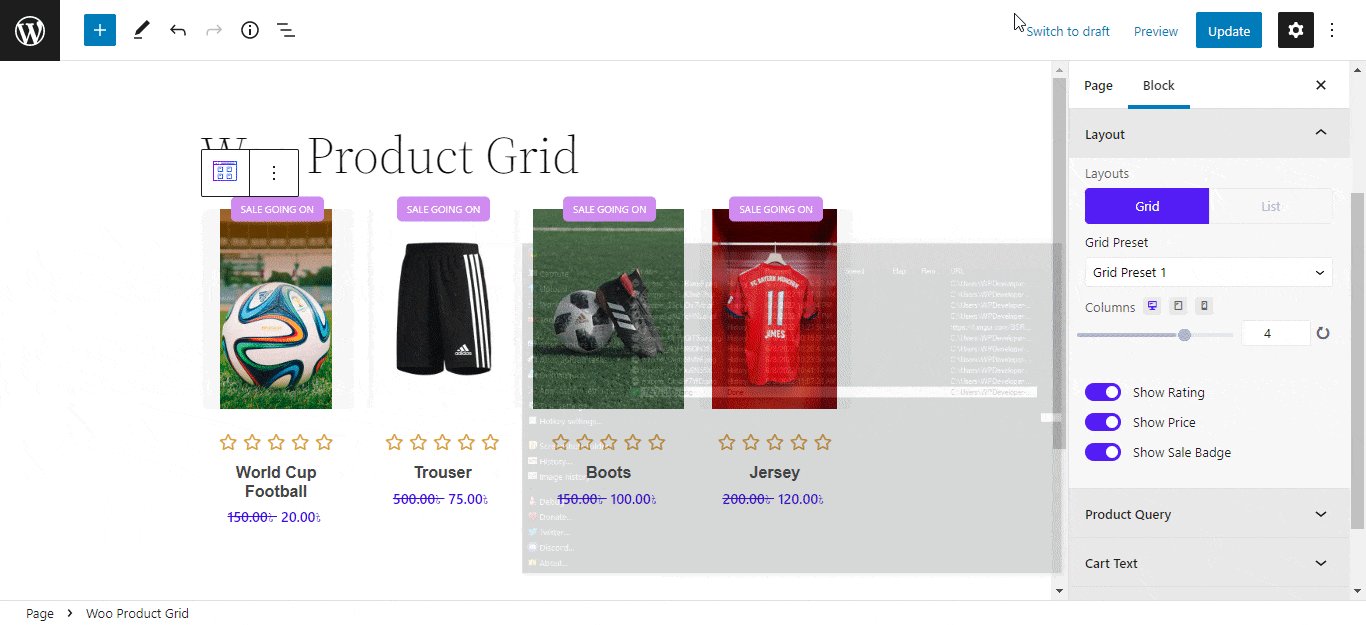
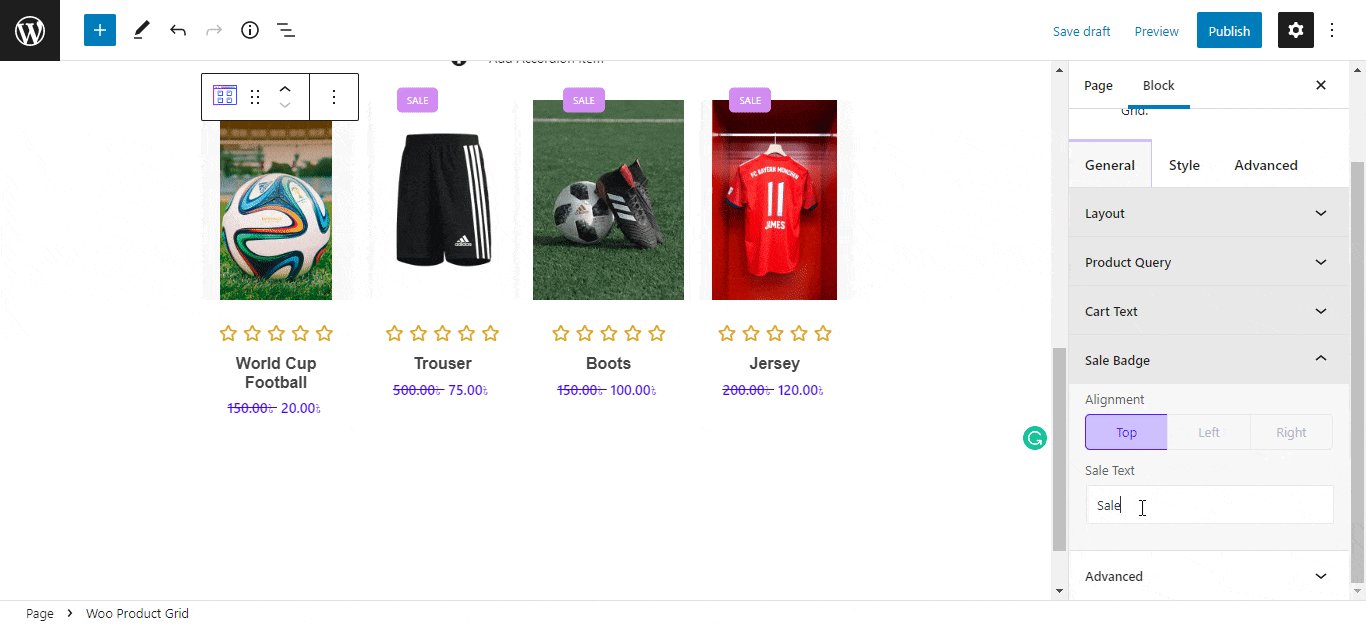
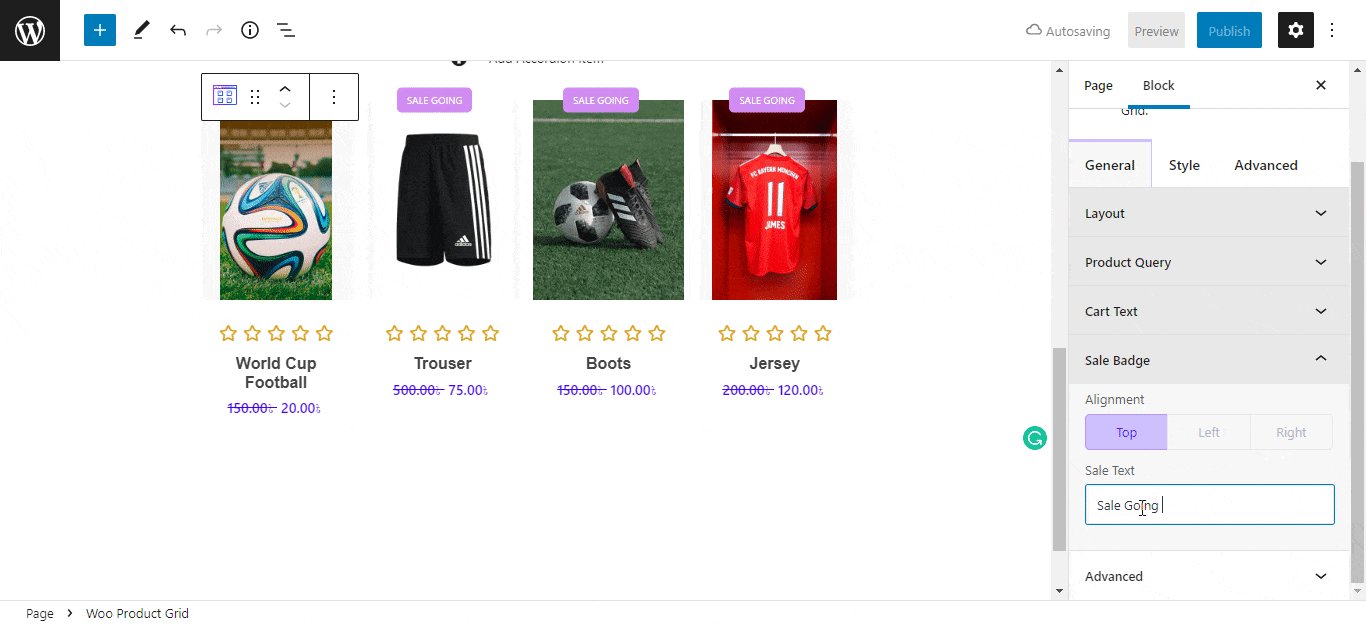
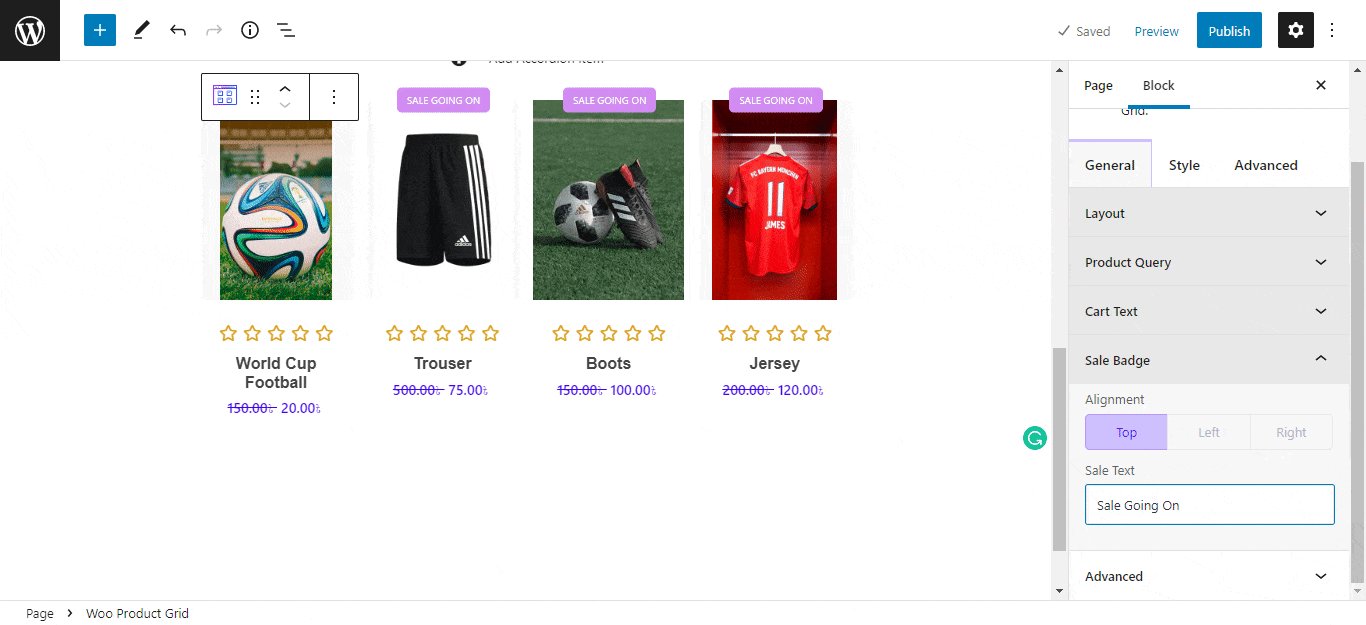
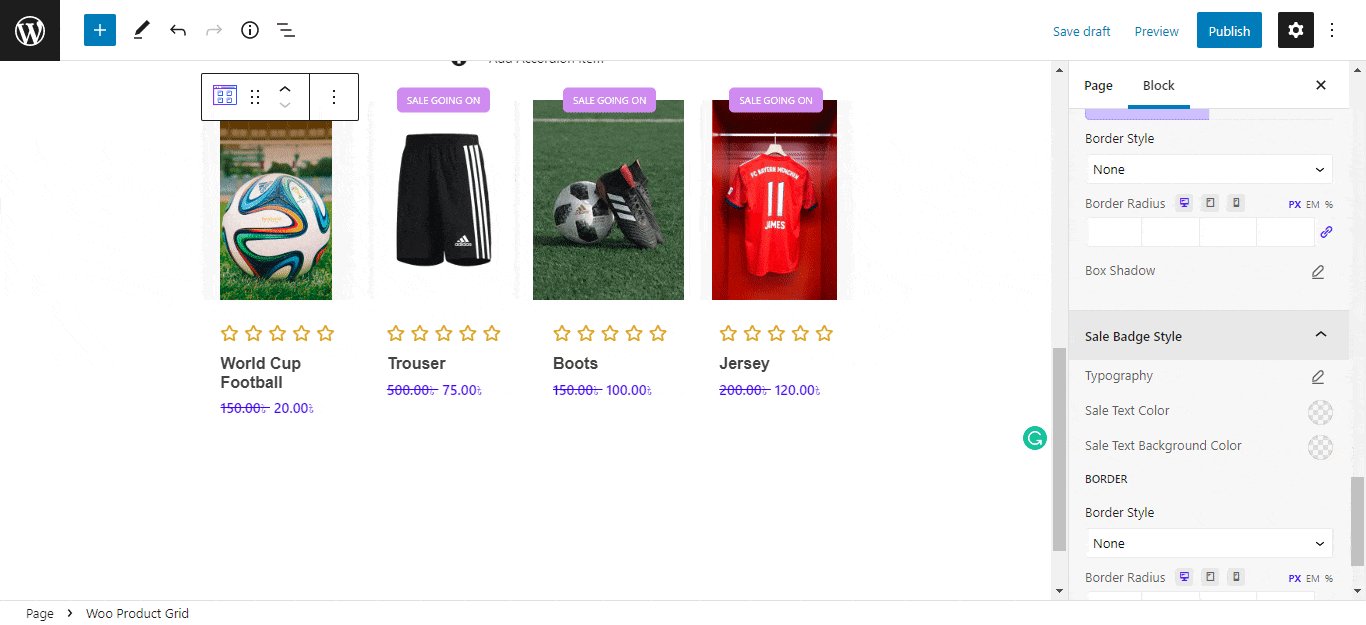
To write any customized text, go to the ‘Cart Text’ page and enable ‘Use Custom Cart Button Text.‘ To make the view more intriguing, properly align your ‘Sale Badge‘ on the merchandise. You can also customize the ‘Sale’ text with your own sales-related language.

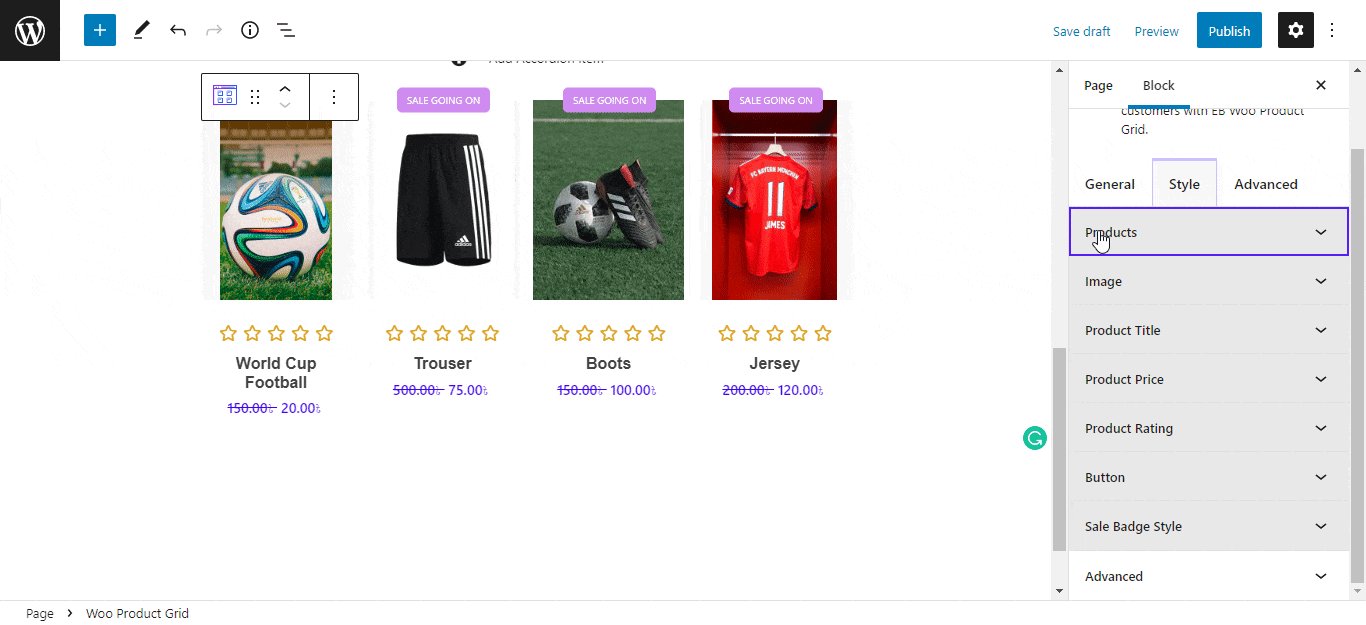
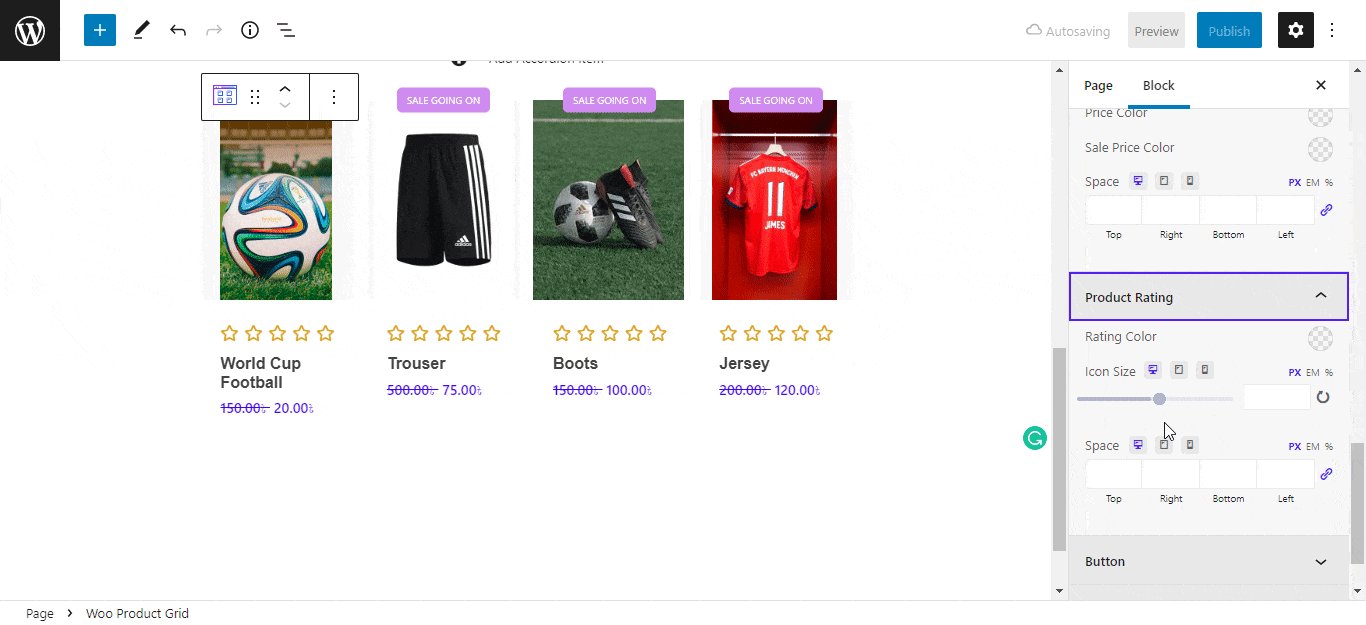
Are you already thinking about how you can make your WooCommerce product grid layout stand out? You can easily customize the appearance of the Woo Product Grid block from the ‘Styles’ menu. To give your website a beautiful look, use content alignment and image positioning. To attract more potential buyers, you can change the ‘Product Title Outlook’, ‘Price’, ‘Rating Color’ or ‘Spacing’, ‘Button’, ‘Sale Badge Style’, and so on. Keep all of these settings consistent with the tone and theme of your website.

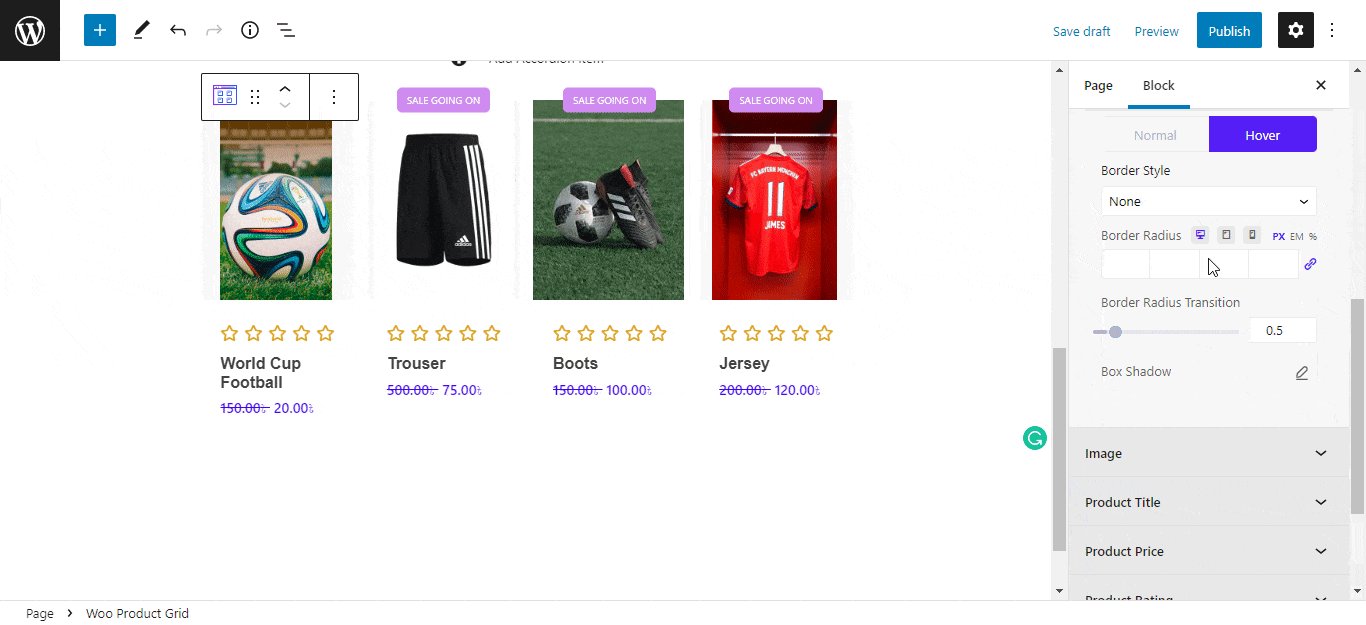
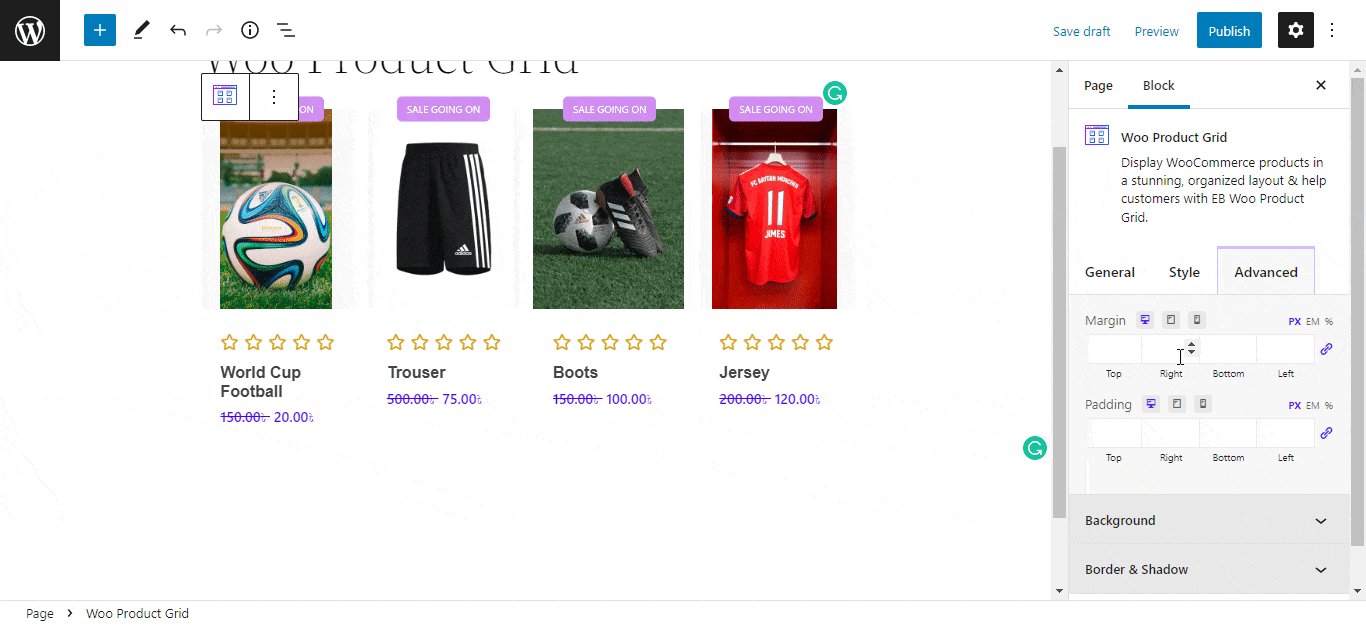
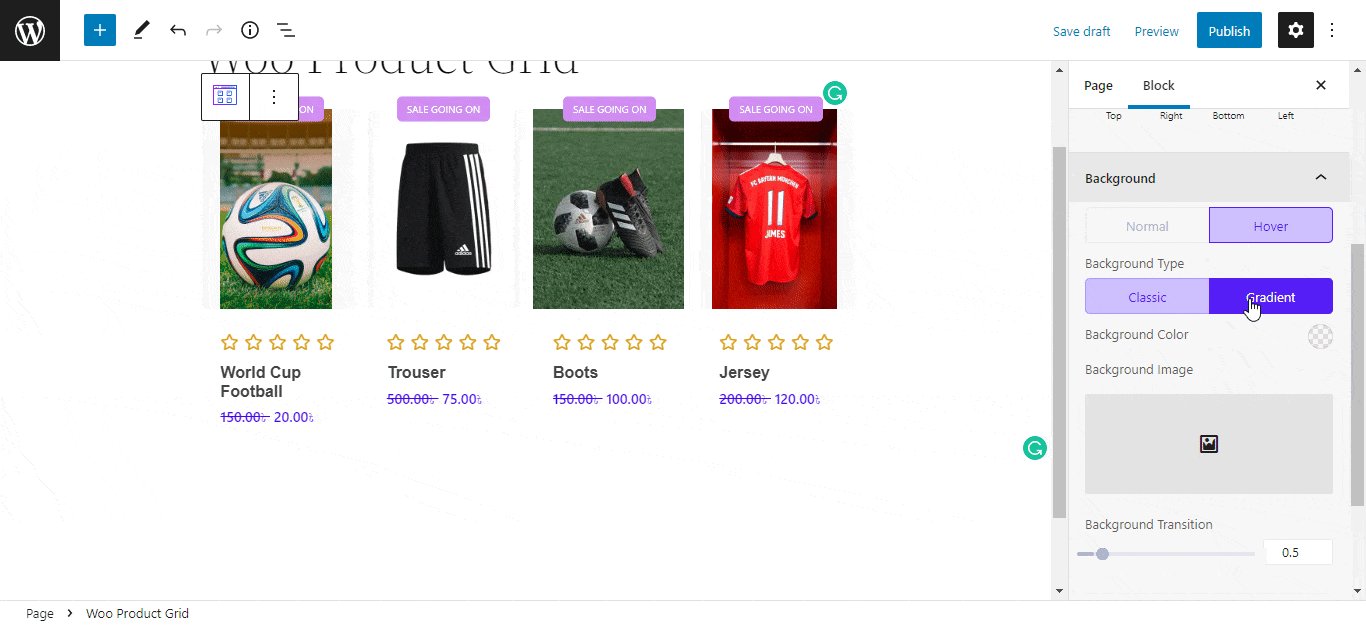
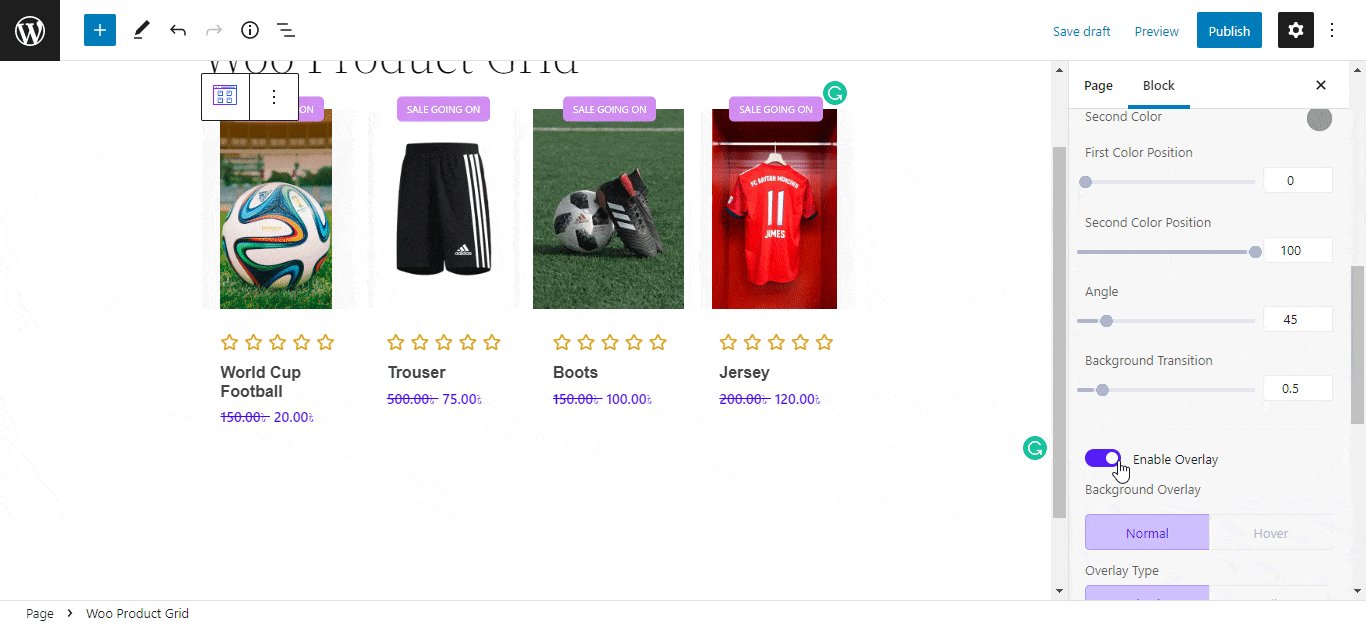
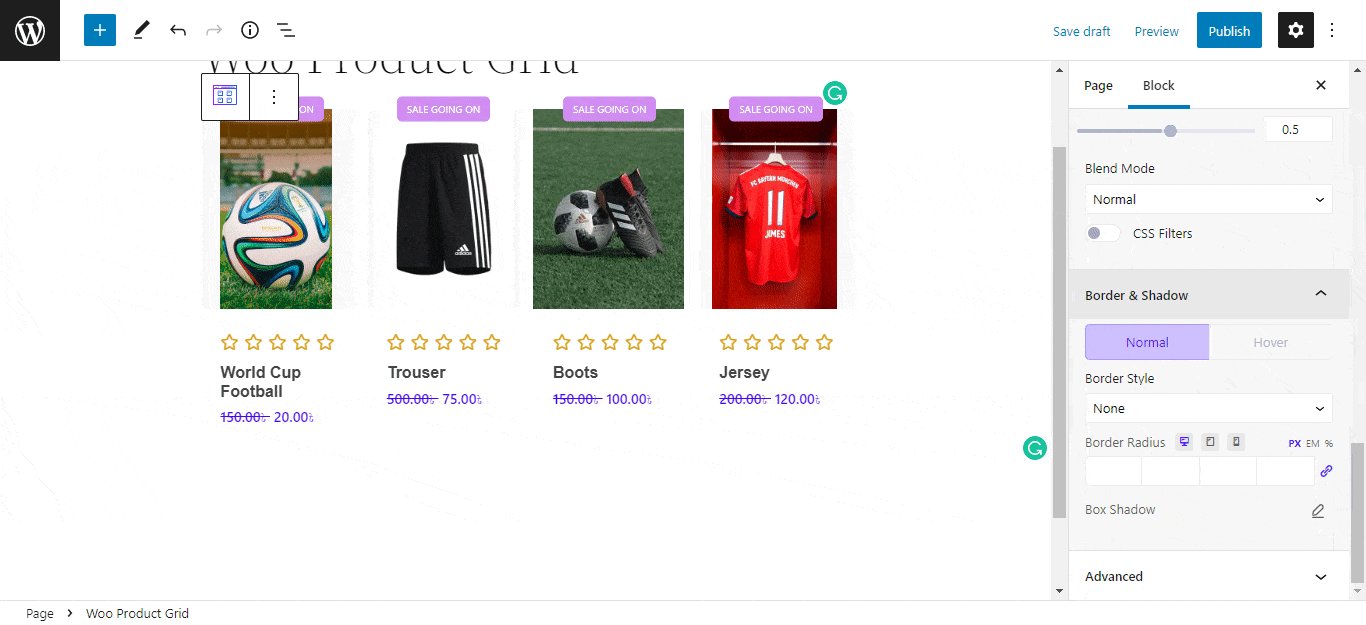
If you are also looking for a more advanced setup, this Gutenberg block also comes with more advanced features as well. Margin, Padding, Background type, color and image, Border & Shadow, and more options are available here. There are a variety of advanced block design modification choices available there.

This is how easily you can create a stunning WooCommerce Product Grid Layout in Gutenberg easily using Essential Blocks. If you find this blog helpful and want to read more like this, subscribe to our blog. Join our community and share your thoughts with others.






