If you are wondering how you can create your own WooCommerce product page, then you are in the right place. This comprehensive tutorial will help you learn everything you need to know about creating a stunning product page in Elementor. Don’t worry, you don’t need to have any coding experience or hire professional web designers to do this.

WooCommerce is one of the best platforms to create any and all kinds of e-Commerce websites. However, to get your products to sell, you need to create an attractive, eye-catching product page. Thankfully, Elementor’s easy-to-use drag and drop editor lets you do this in a matter of minutes. Read on below to find out how.
Table of Contents
Getting Started: How To Set Up Your Product Page Template In Elementor
Before we can begin, you will need to have installed Elementor on your WordPress website. You will also need to install WooCommerce, set up your online store and add your products. Since we are focusing only on customizing your product page, you can check out this amazing tutorial from Kinsta on how to set up your WooCommerce store.
Once you have everything ready, you can get started by creating a product page template in Elementor. By creating a basic product page template, you will be able to reuse the layout and design for each single page for your products without needing to design from scratch again.
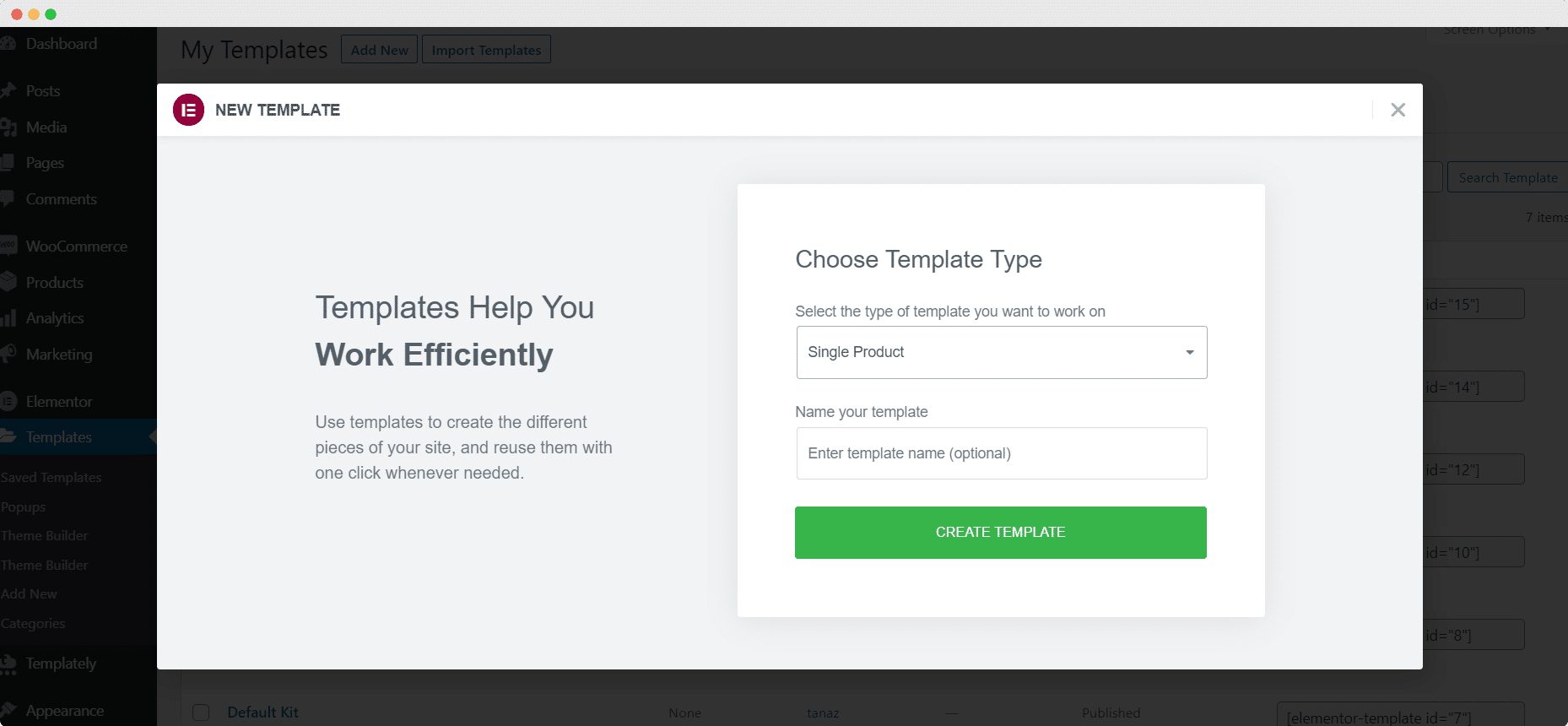
To do this, all you have to do is navigate to Elementor→ Templates→ Add New and create a new template. Set your template type to ‘Single’ and click on the ‘Create Template’ button.

Now, you can start creating the basic template for your product page by changing the page layout, adding page titles, and much more. When you are done, you are ready to start customizing your WooCommerce product page.
How To Design Your Product Page With Elementor WooCommerce Builder
Elementor comes with tons of elements designed specifically for WooCommerce. With such a huge number of elements, you will get complete freedom and flexibility when designing your WooCommerce product page. Follow these step-by-step guidelines below to get started.
Customize Your WooCommerce Product Title
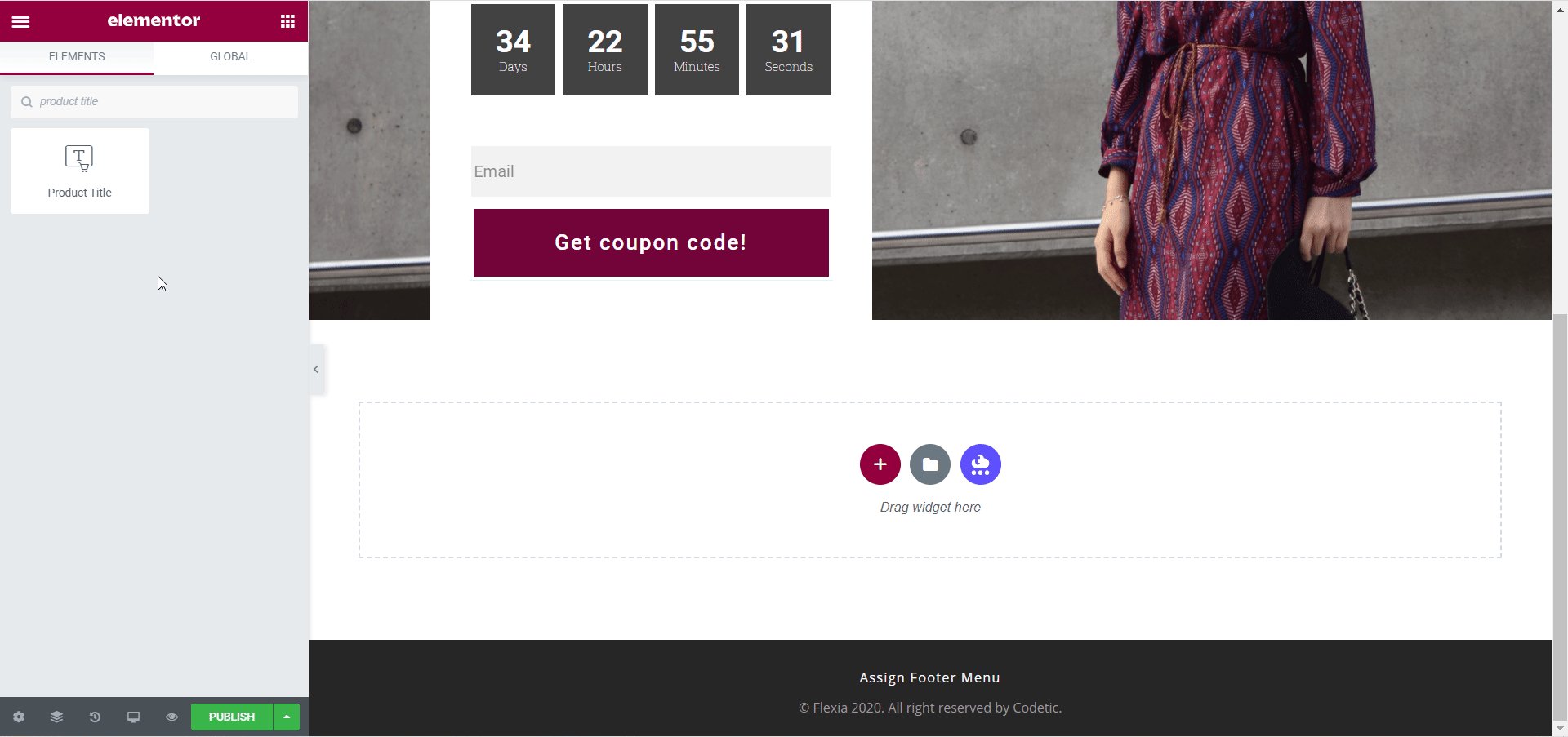
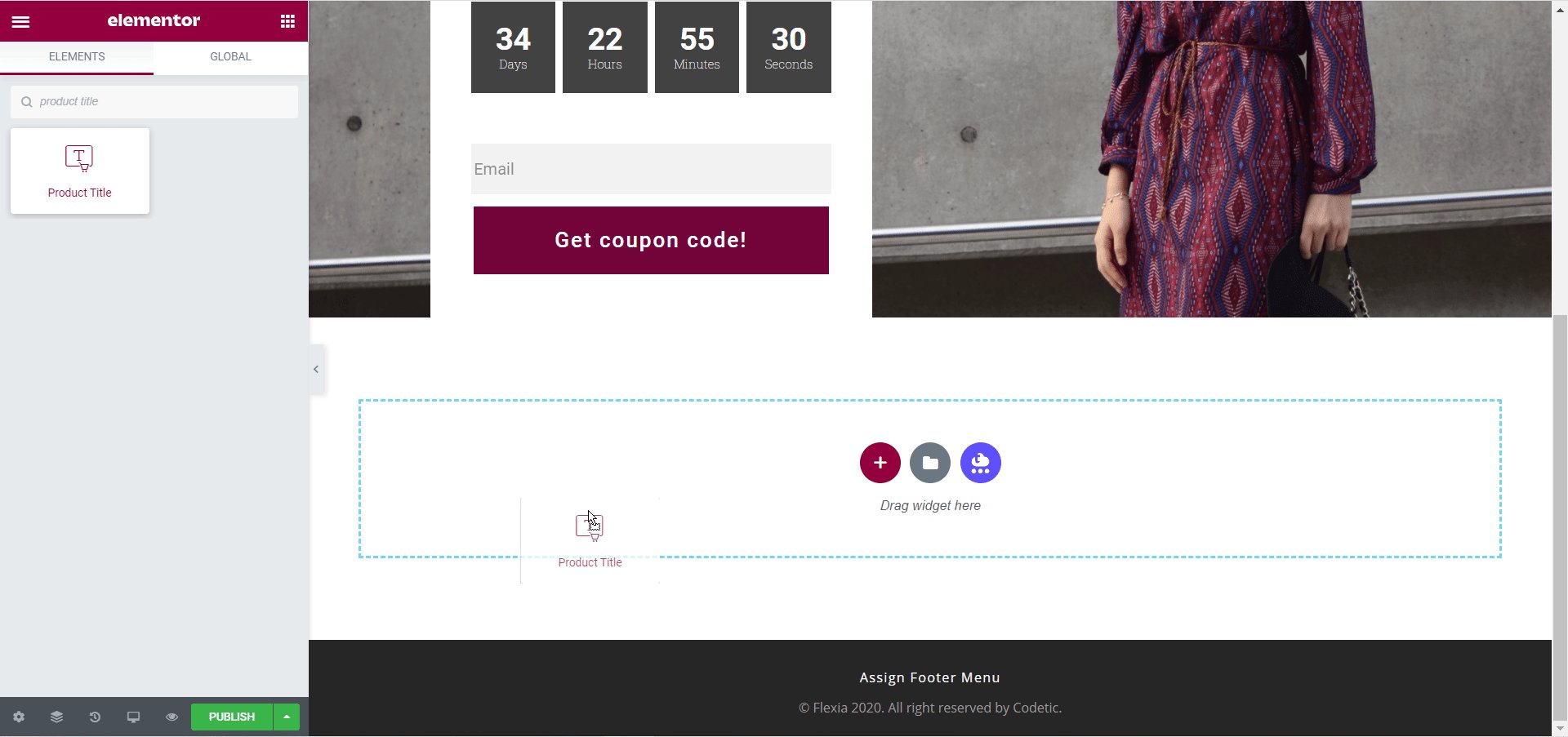
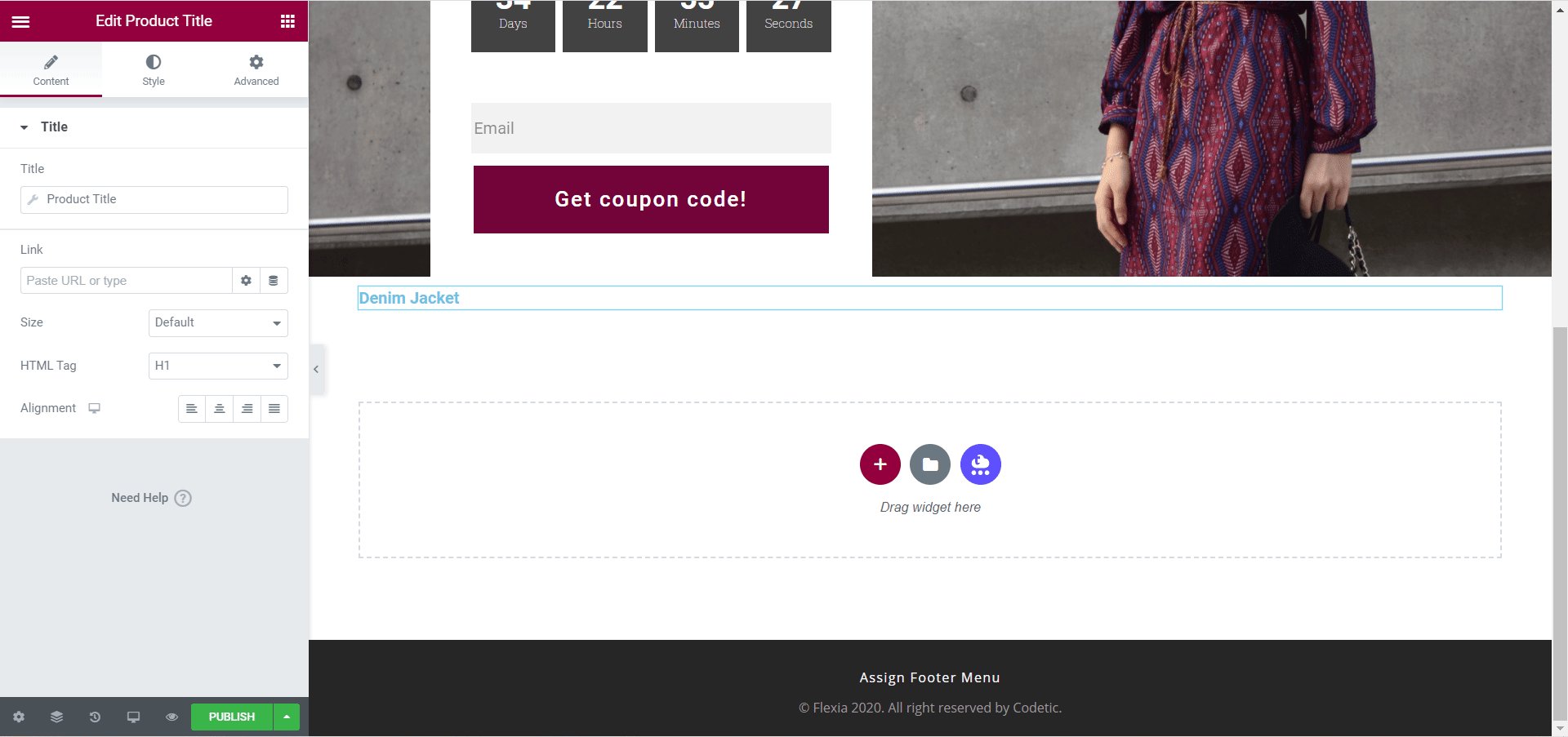
We will begin by customizing your WooCommerce product title. Go to the ‘ELEMENTS’ tab in Elementor Editor and search for ‘Product Title’. Drag and drop the element anywhere on your page to activate it.

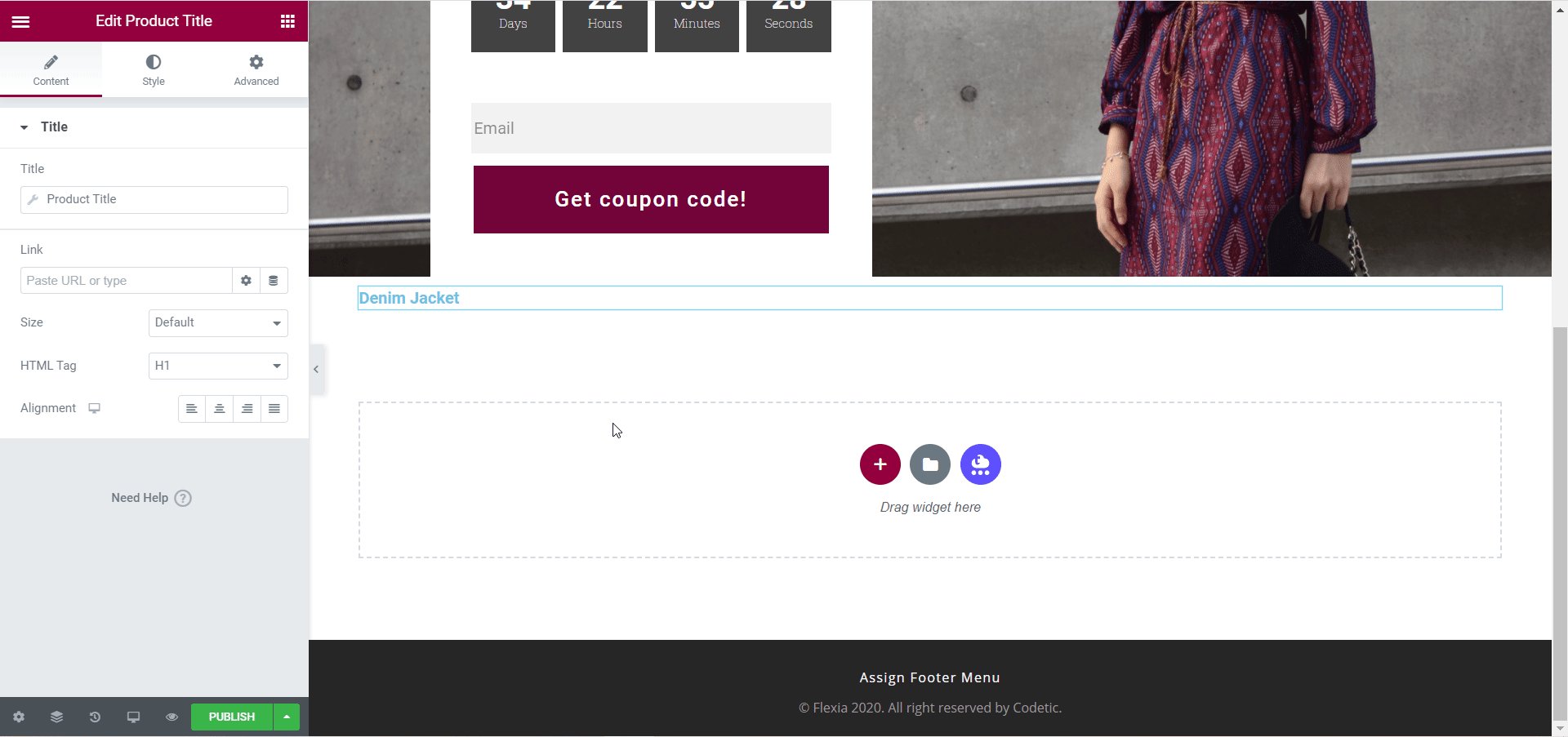
You will notice that the element will automatically display the title of your most recent published WooCommerce product. You can add a link to your product, change the heading tags, alignment and more from the options under the ‘Content’ tab.
From the ‘Style’ tab on the other hand, you can change the text color and typography for your WooCommerce product title and even add text shadow for a nicer effect.

Style Your WooCommerce Breadcrumbs
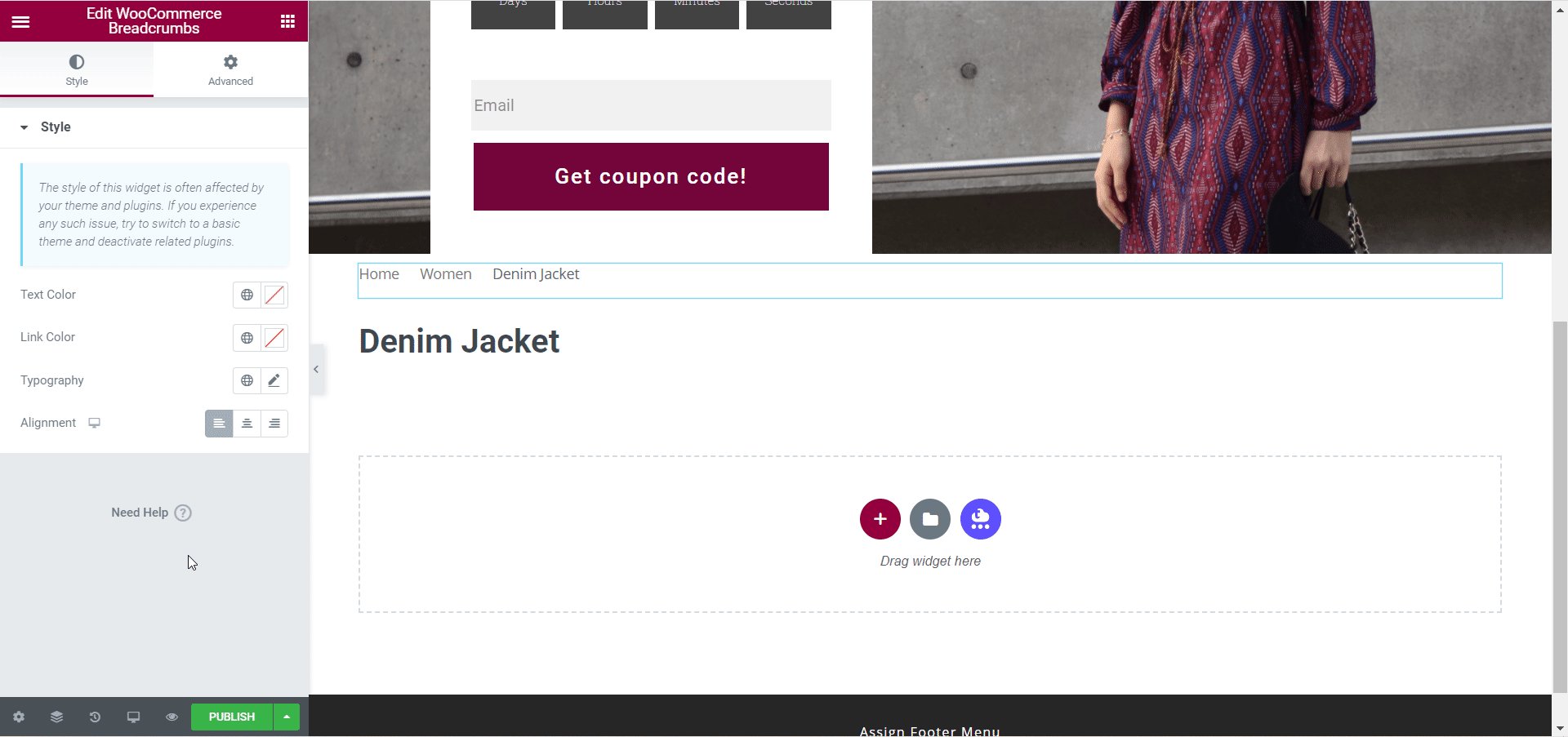
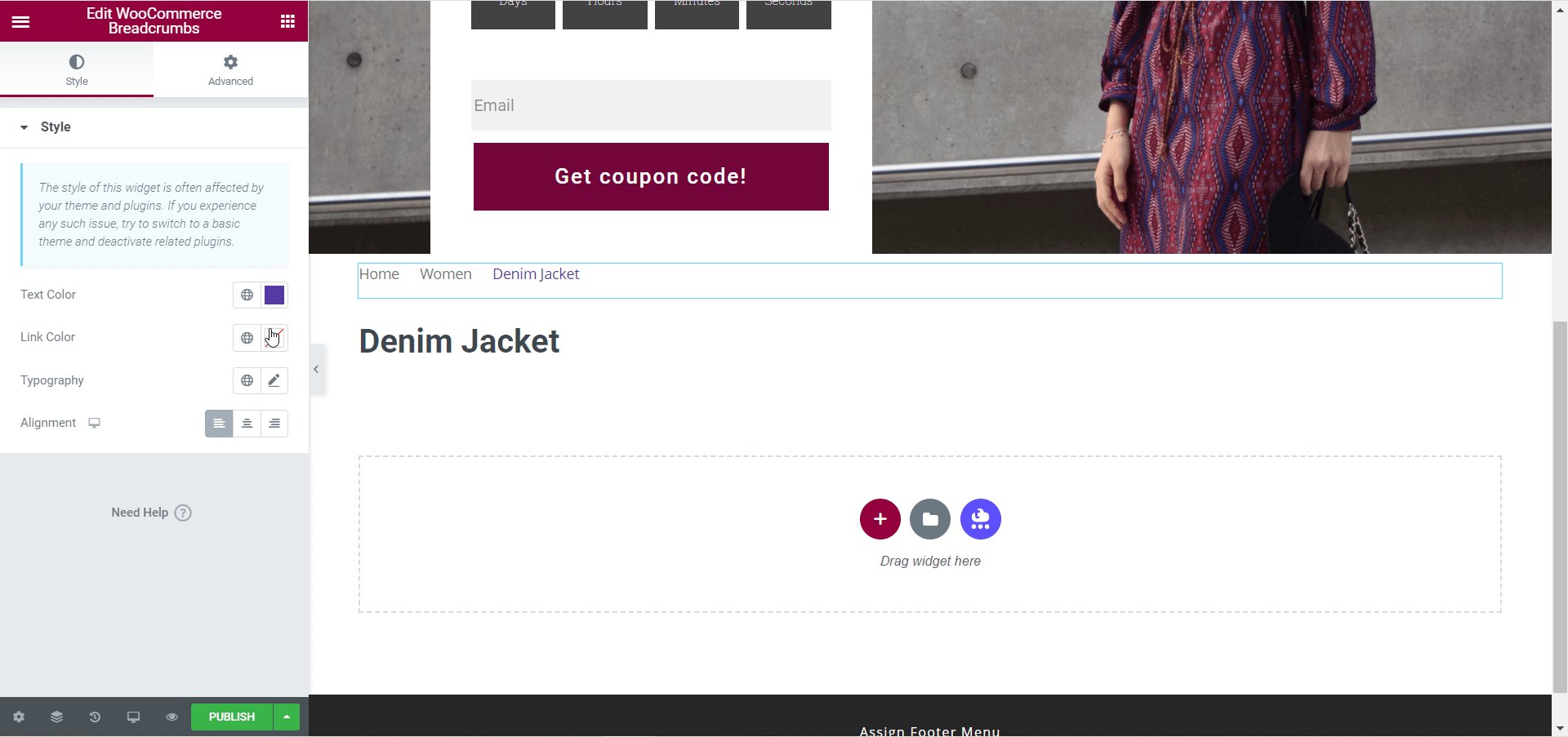
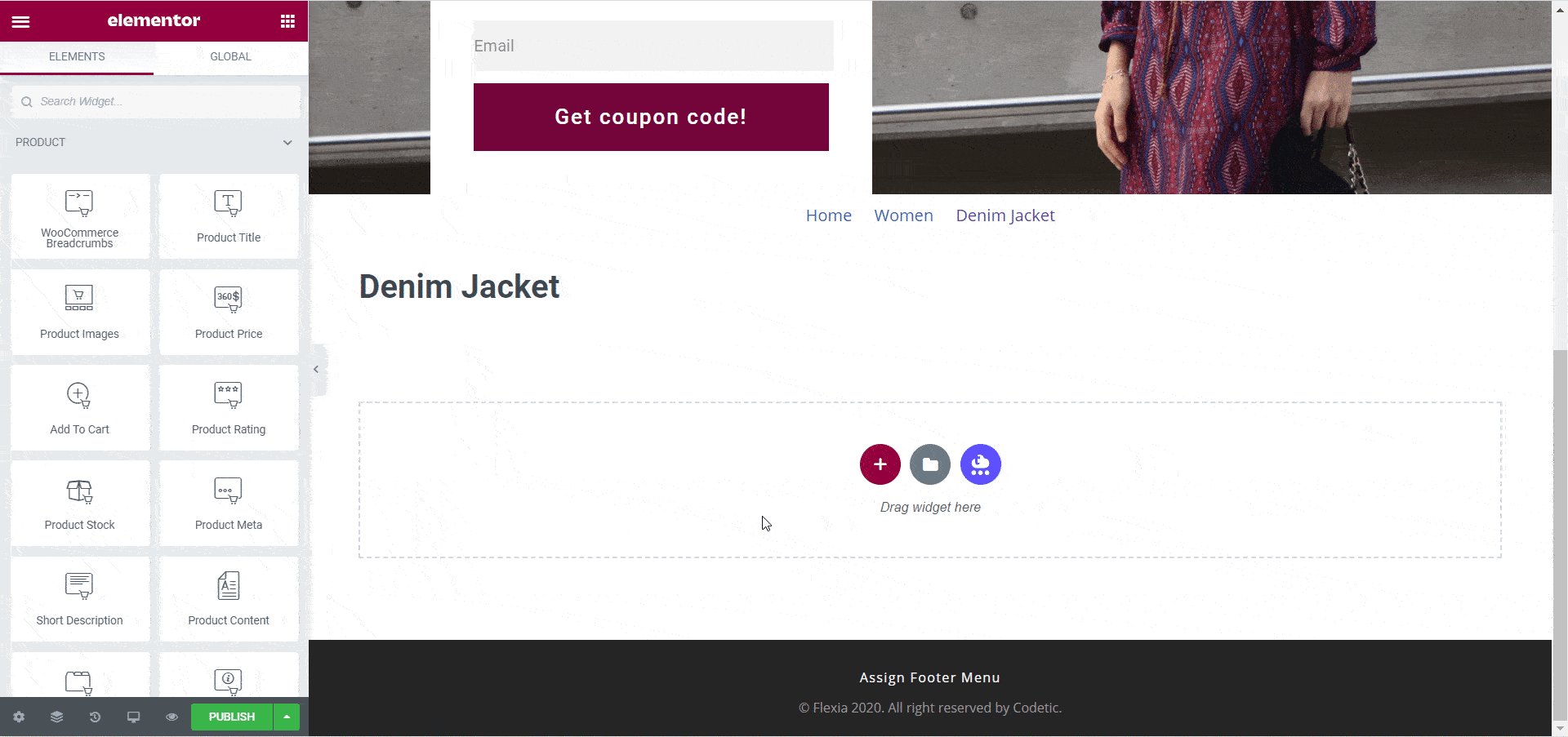
Next we will add the WooCommerce Breadcrumbs element to your WooCommerce product page. Breadcrumbs act as a sort of secondary navigation aid that will help your users keep track of where they are while browsing your site. They can also help you with your SEO and encourage users to browse more pages on your website.
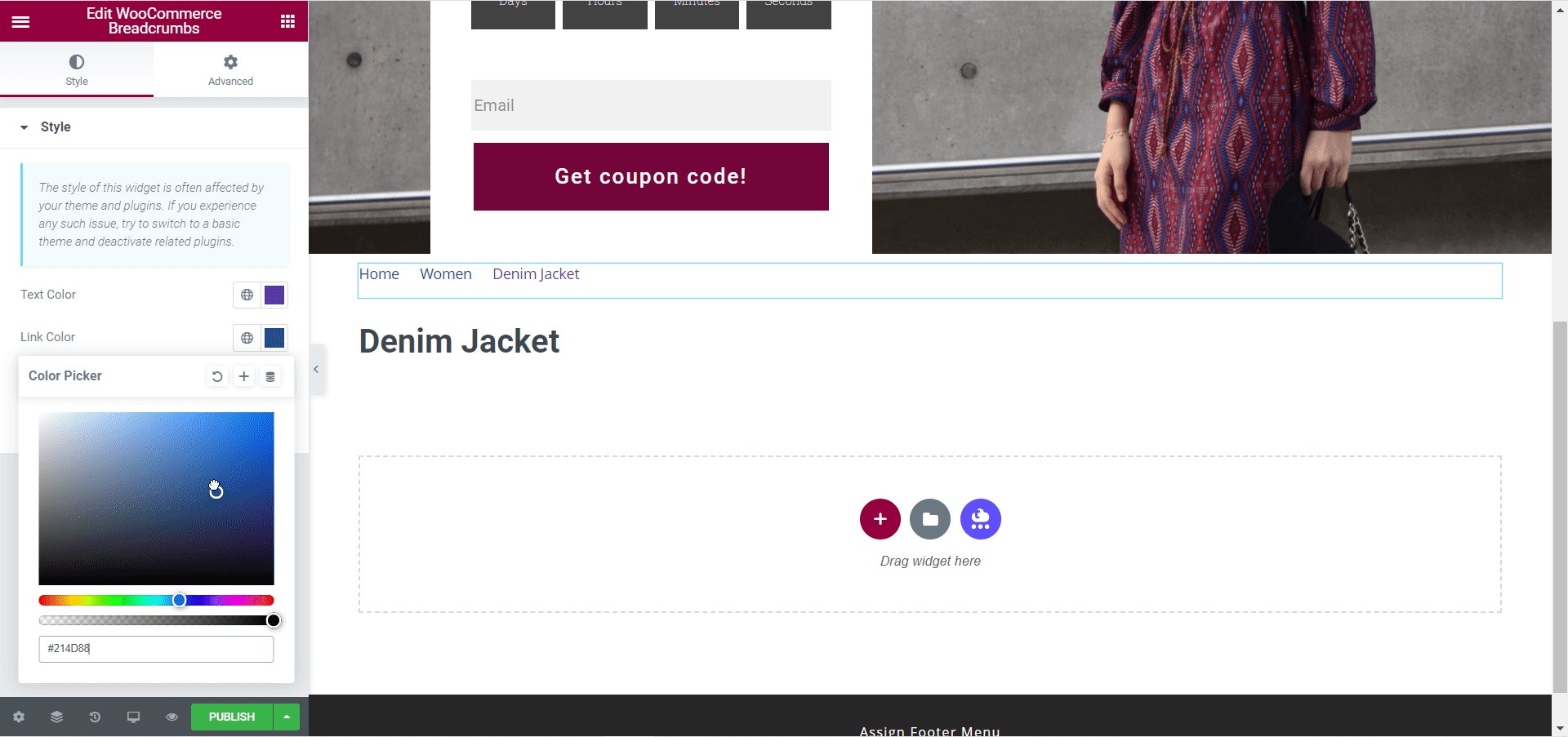
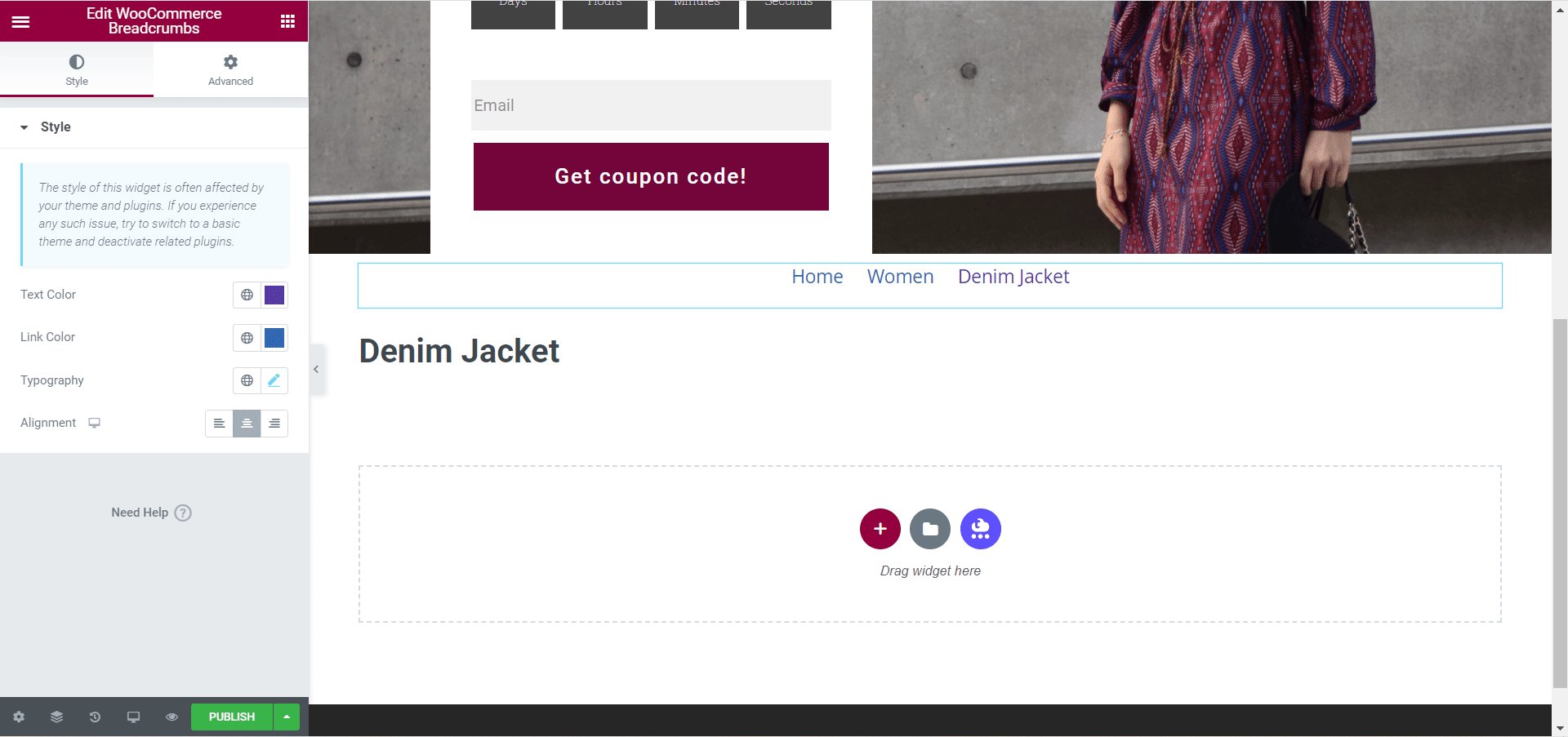
The WooCommerce Breadcrumbs element from Elementor lets you customize the text color, link color and typography of your breadcrumbs to make them look better. You can also change their alignment if needed as shown below.

Add Images For Your WooCommerce Products
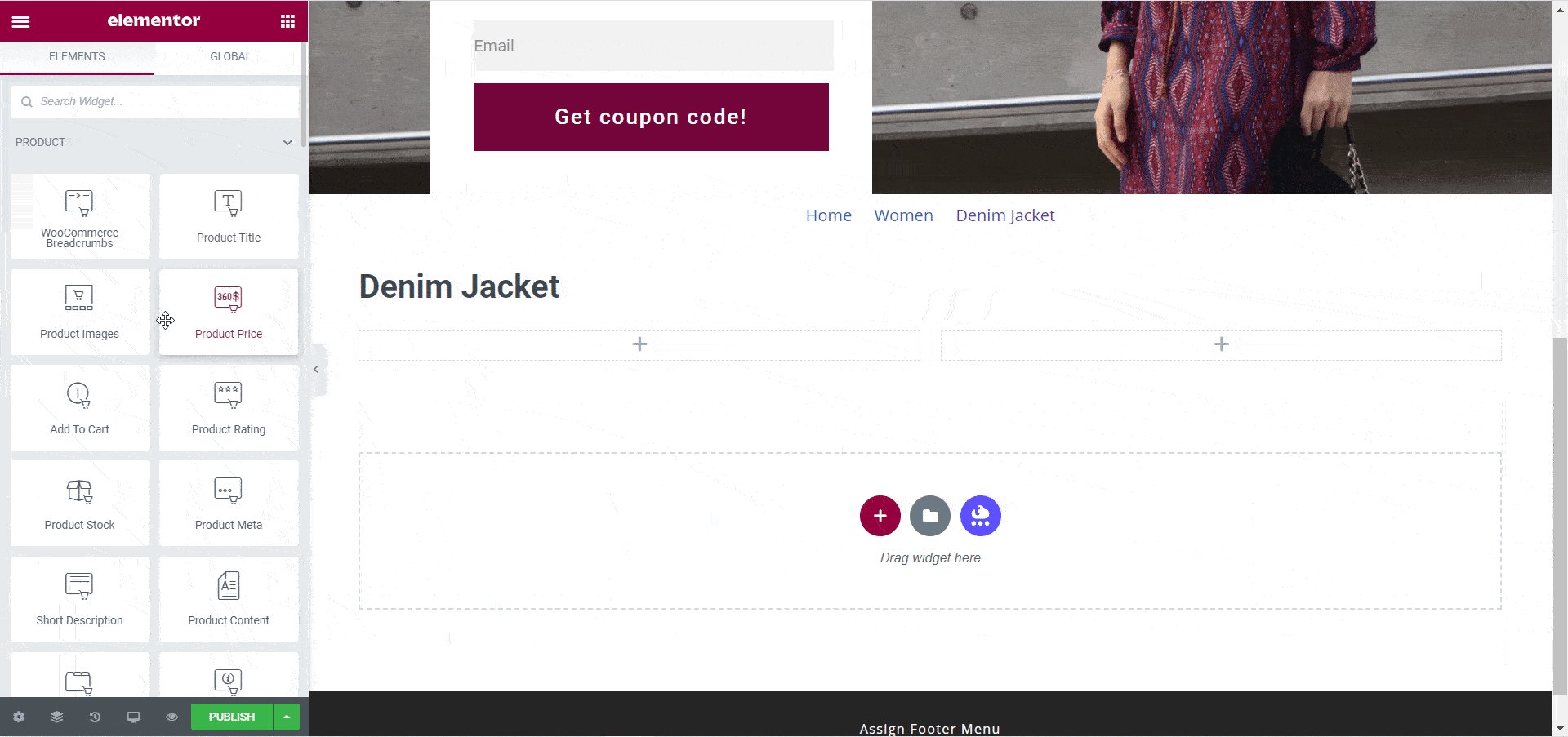
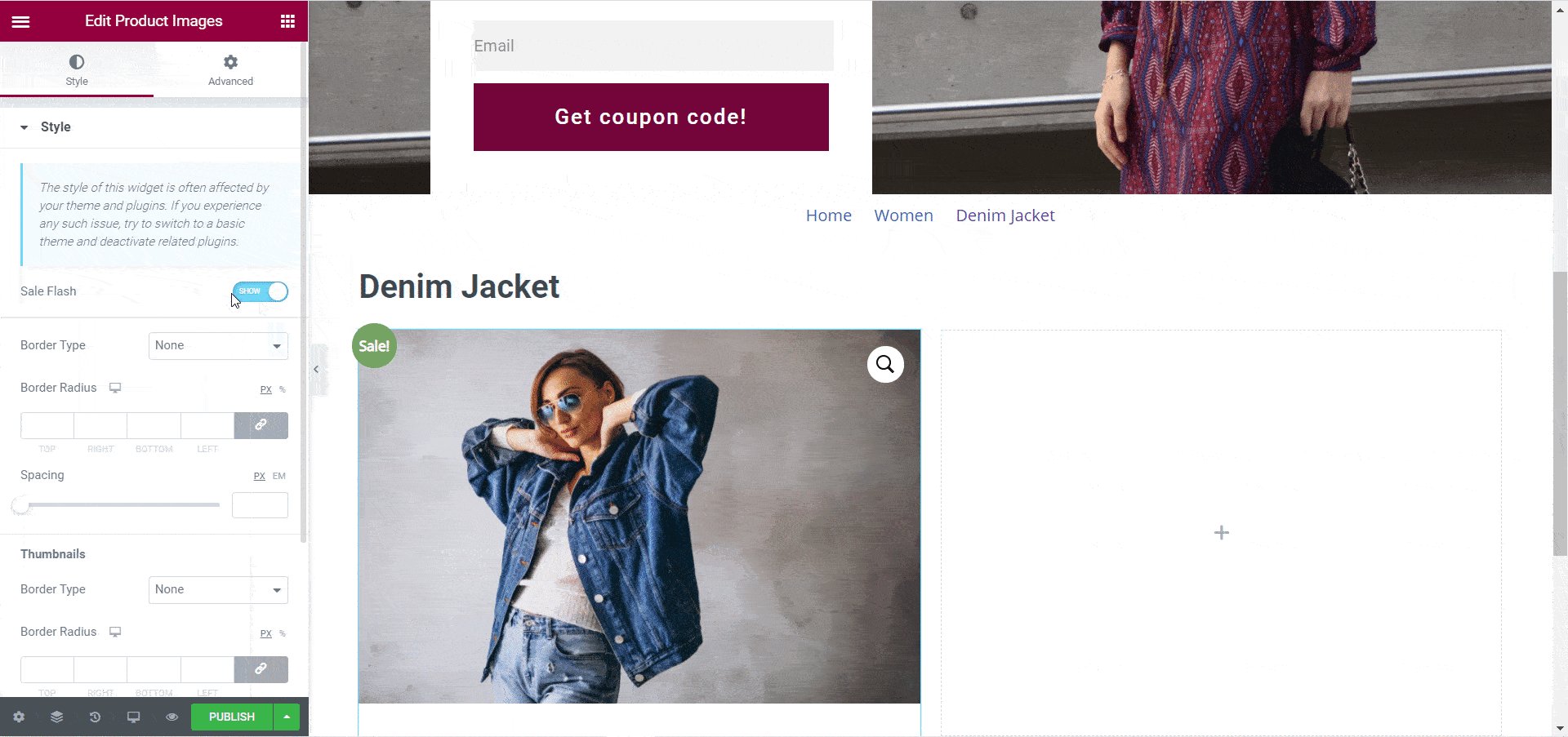
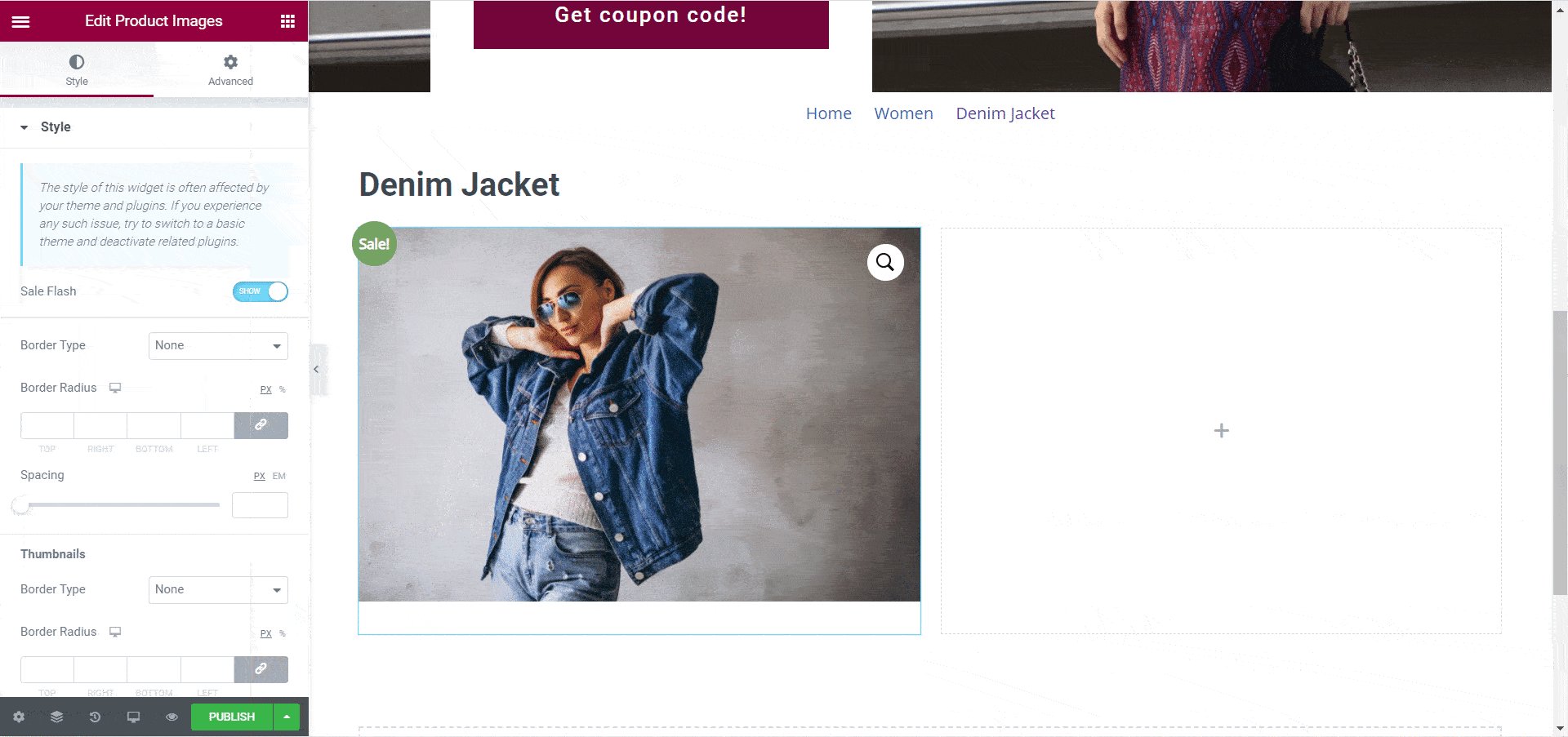
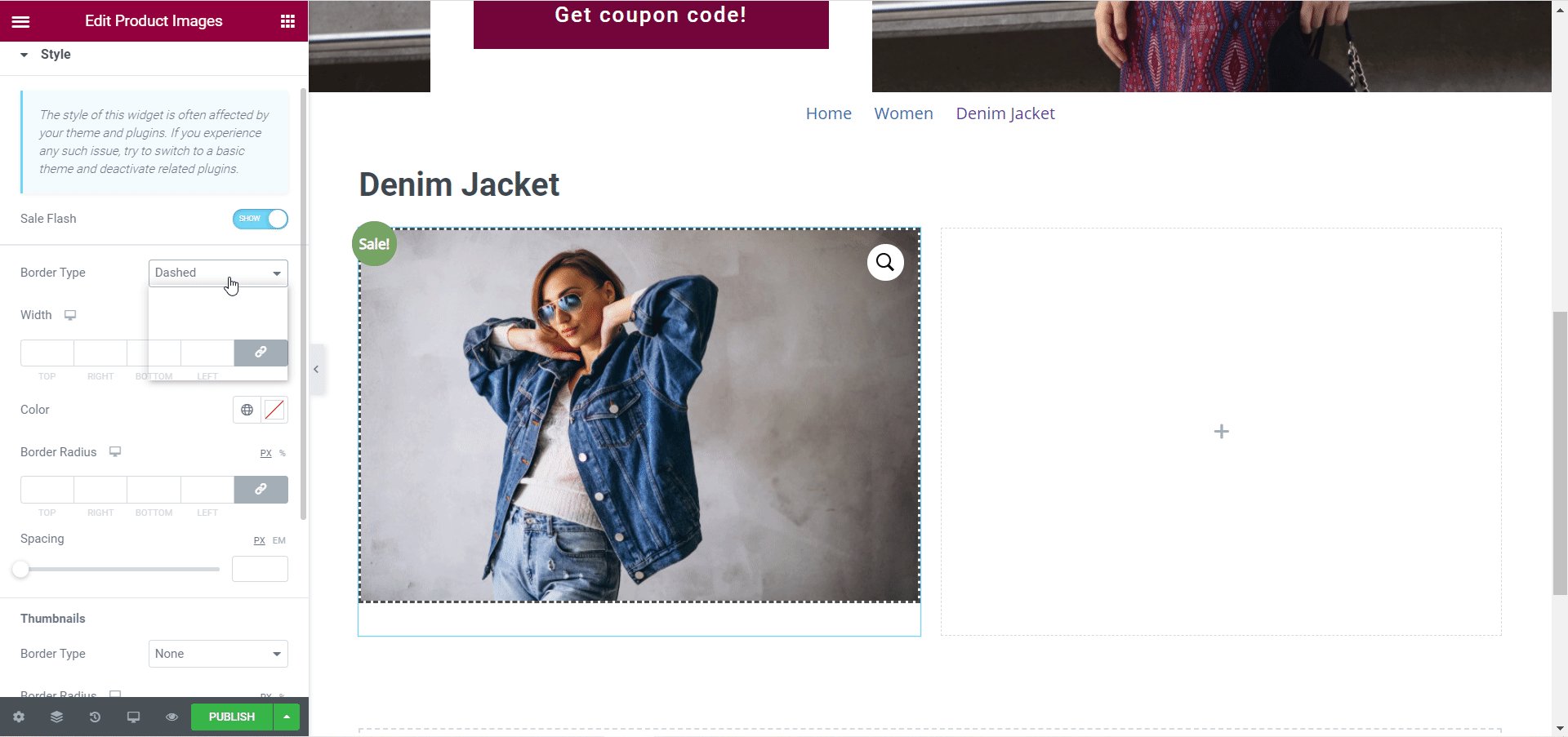
Next, look for the Product Image element and drag and drop it anywhere you like. For this tutorial, we are going to use a two-column structure and add the product image underneath the title.

As you can see, the Product Image element is interactive on hover. When your customers move their cursor over your product image, the photo will automatically zoom in to give them a better view of the product.
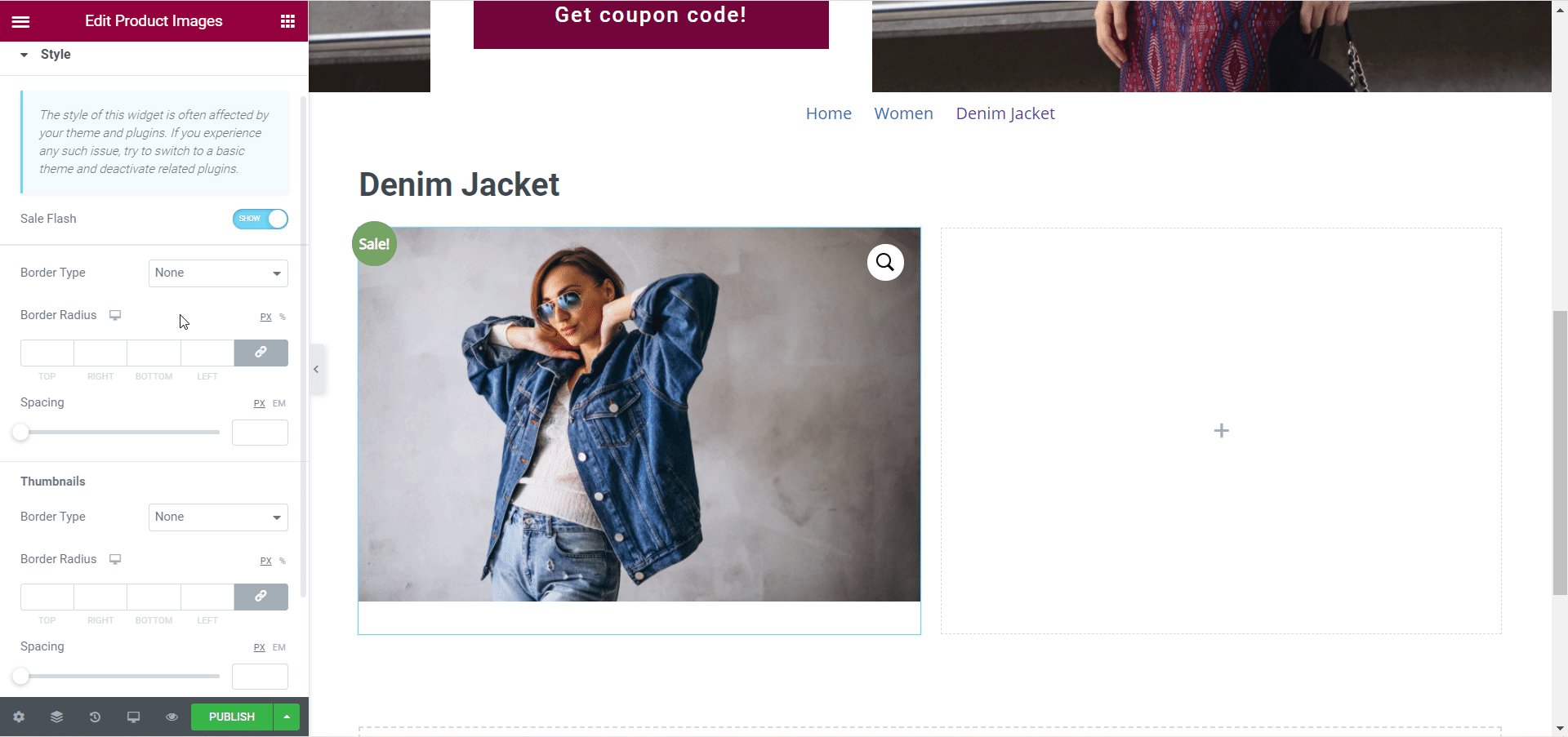
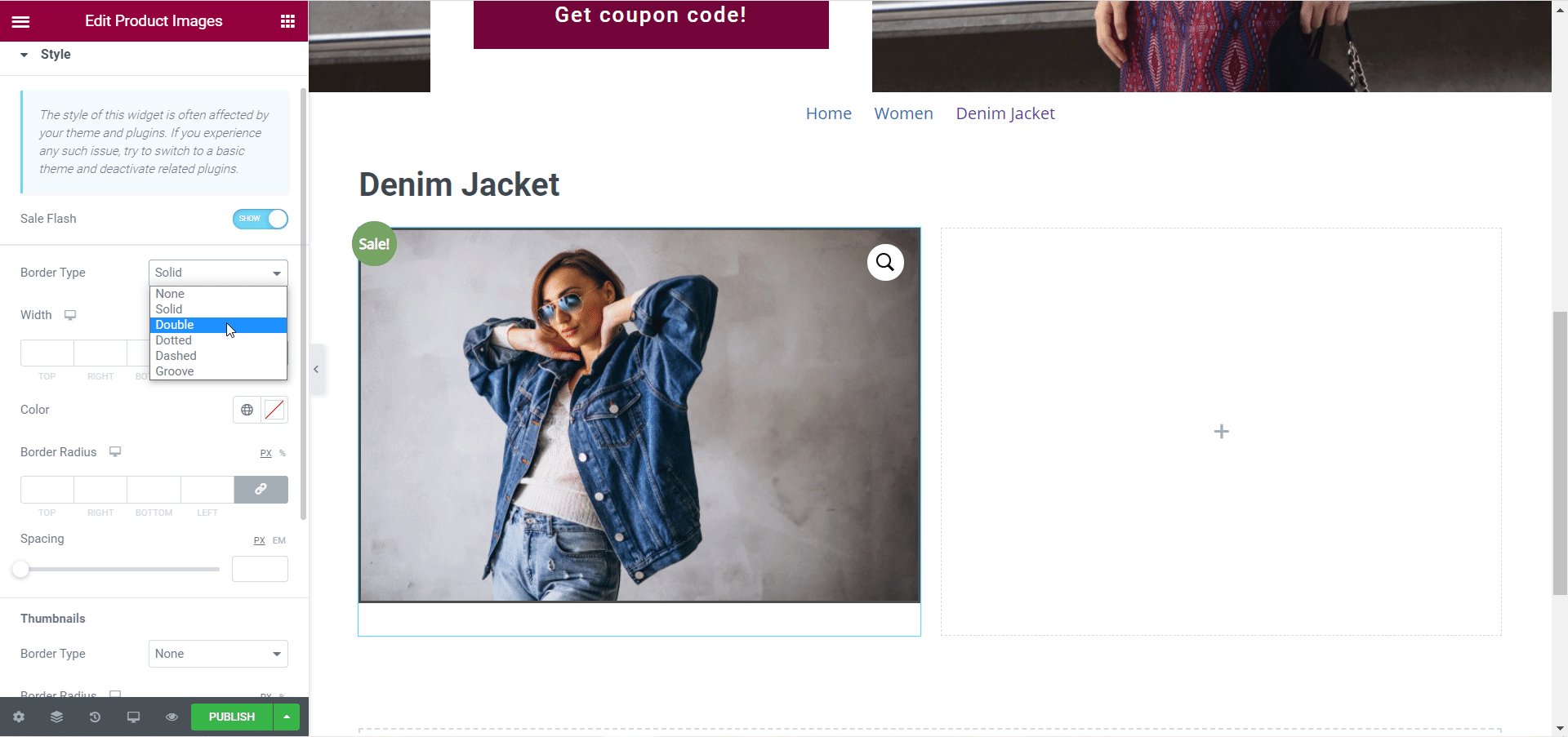
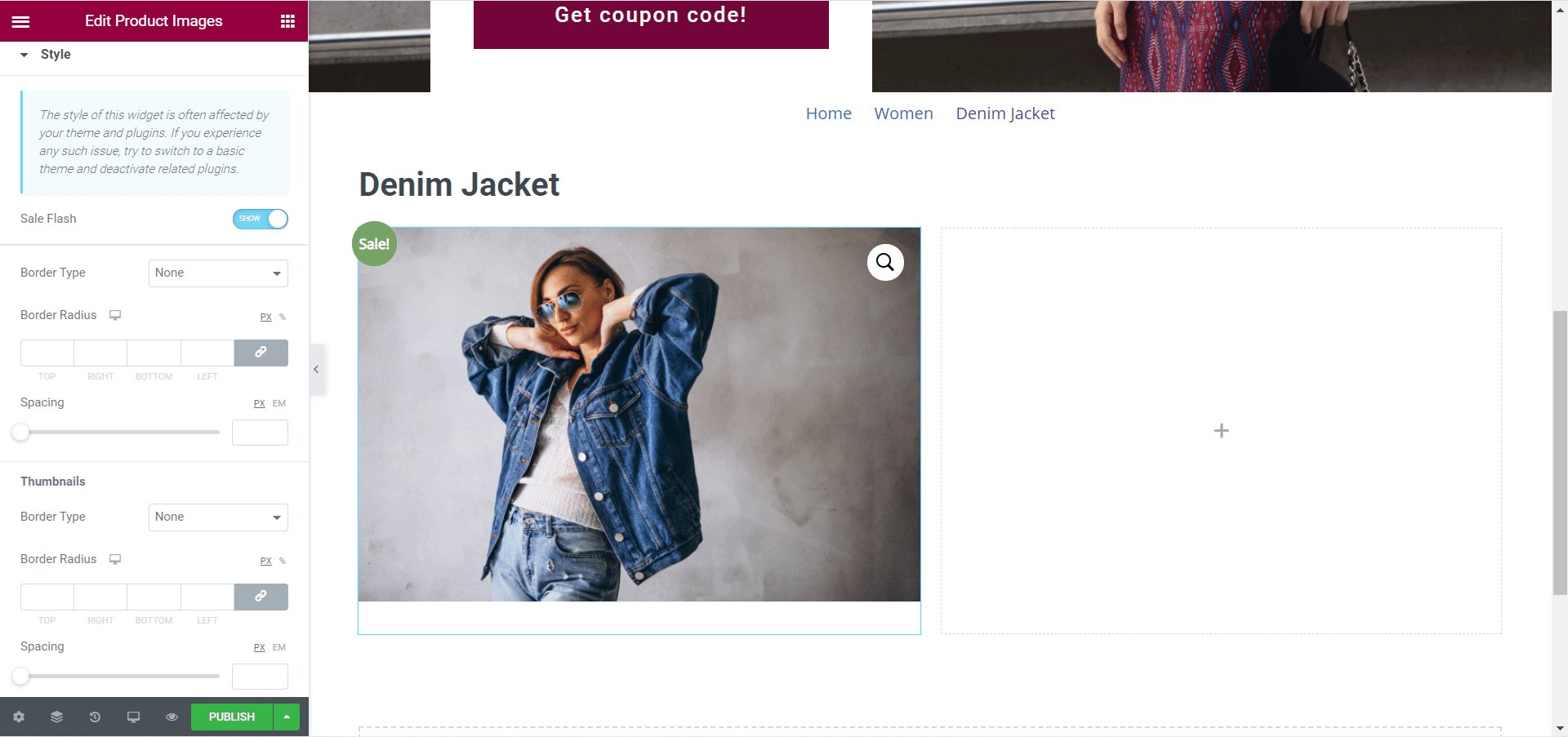
If you want, you can toggle to show or hide ‘Sales Flash’ for products that you have on sale. You can also add a border around your product image and thumbnails. From the ‘Border Type’ drop down menu, you get to choose from Solid, Dotted, Dashed, Grooved and more border types. You can also change the border color and radius too.

Display Product Price, Ratings And Number Of Stock
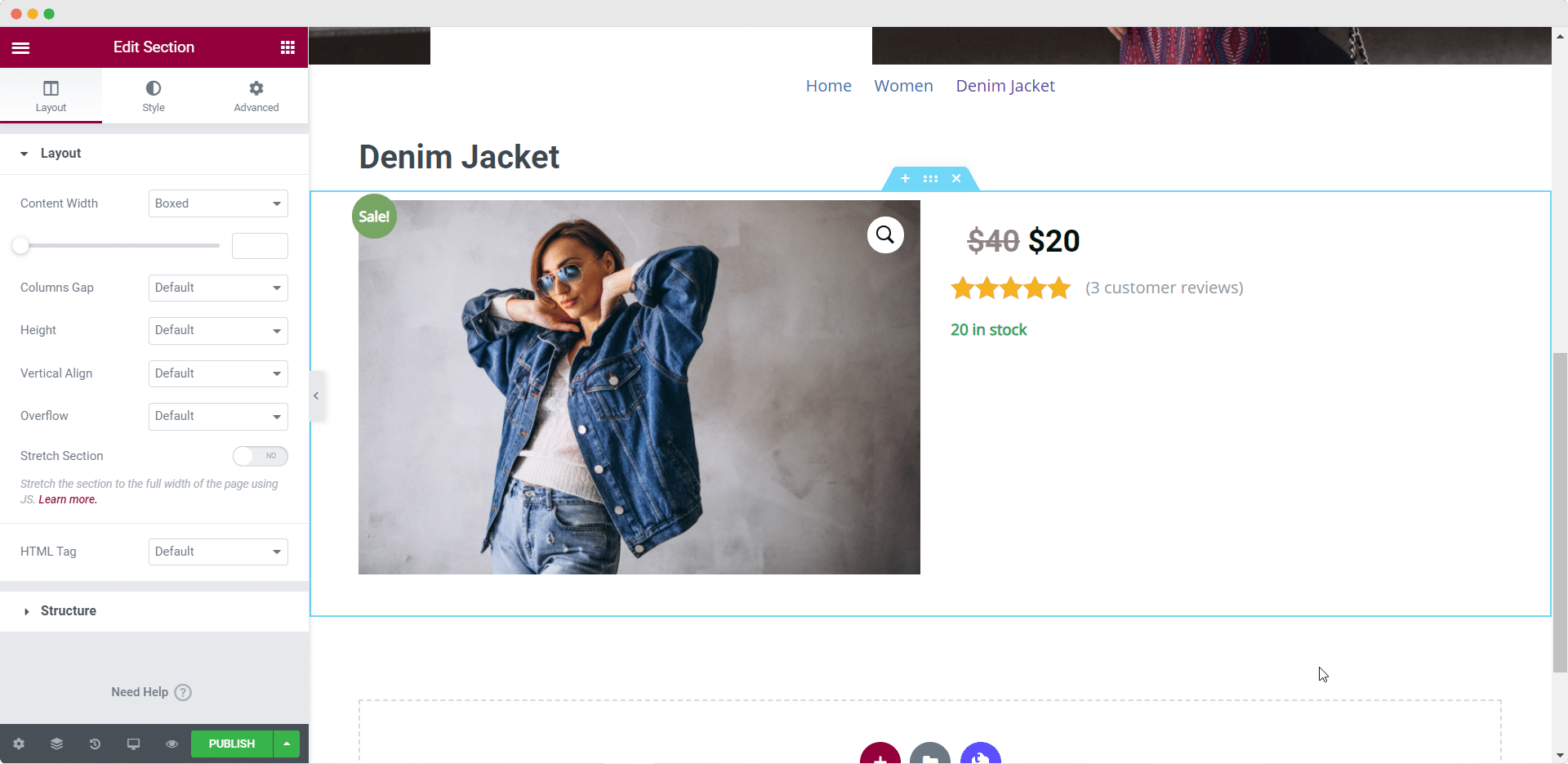
Now, we are going to start adding some essential elements for WooCommerce. These elements will display key information about your product such as product price, ratings and number of stocks.
To display your product’s price and star ratings, you can use the elements ‘Product Price’ and ‘Product Ratings’. Note that for the star ratings to show up you need to have customers who have reviewed and rated your product.
For displaying the number of stocks available for any particular product, you can use the ‘Product Stock’ element. When you are done, this information will be displayed nicely on your page as shown below.

Add A Menu Cart On Your WooCommerce Product Page
That’s not all. To make a fully functional WooCommerce product page in Elementor, you need to have options for your customers to be able to view their cart and add products to their cart. In this section, we’re going to show you how you can do that using Elementor’s WooCommerce elements.
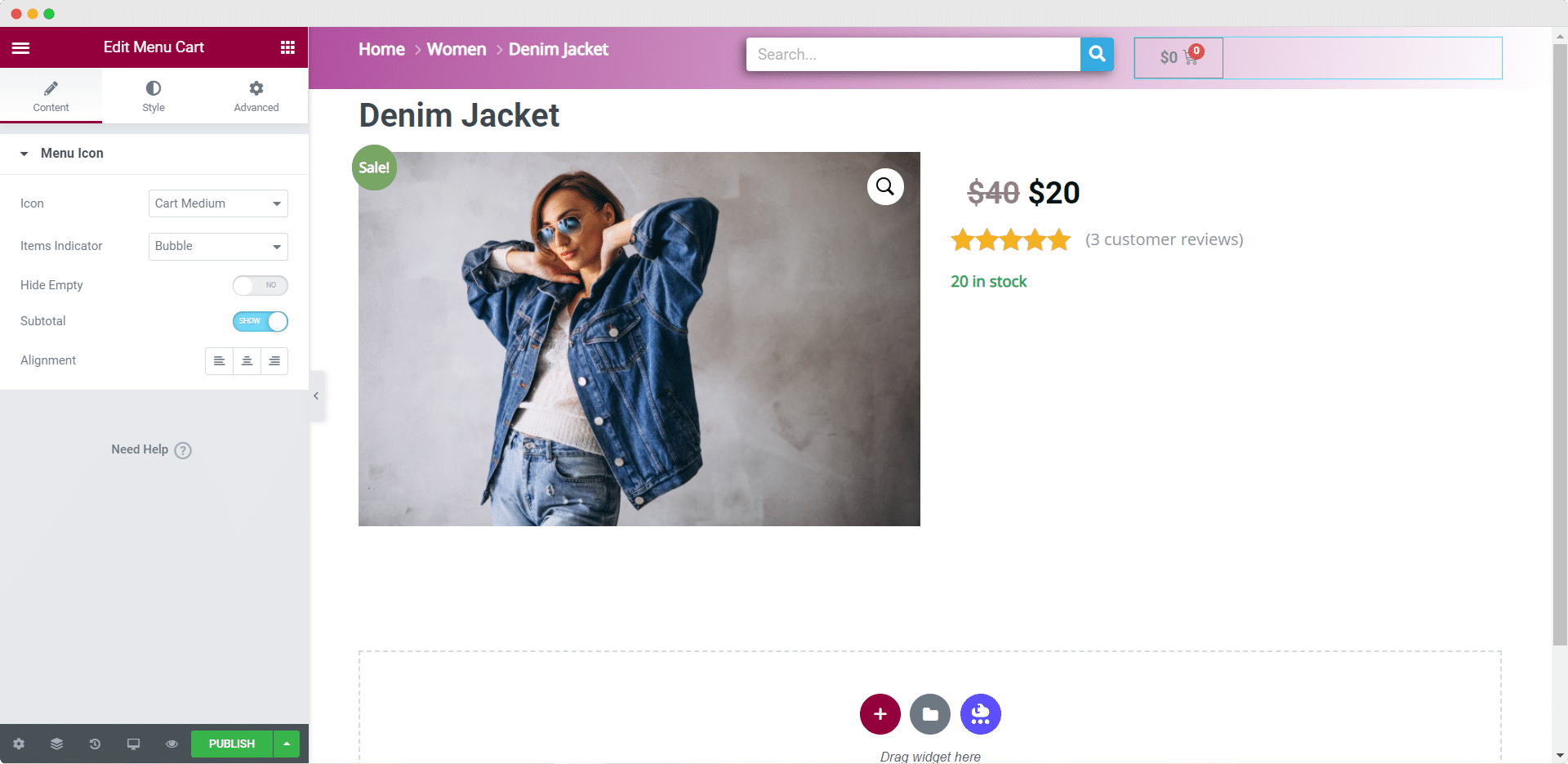
Search for the ‘Menu Cart’ element from the Elementor Editor and drag and drop it anywhere on your page. Next, from the ‘Content’ tab, you will see several options under the ‘Menu Section’.
From here you can choose how you want your menu cart icon to be displayed. You can choose from ‘Cart’, ‘Basket’ and ‘Bag’ icons and also decide whether they should be ‘Light’, ‘Medium’ or ‘Solid’.

For the item indicator, you choose to have a ‘Bubble’ indicator, a ‘Plain’ indicator, or none at all. You can also adjust the alignment, toggle to hide the indicator if the cart is empty, and display subtotal.
On the other hand, from the ‘Style’ tab, you can change the colors for your text, icons, backgrounds, and border. You can also change the typography, icon size and spacing and much more.

Display And Style ‘Add To Cart’ Button
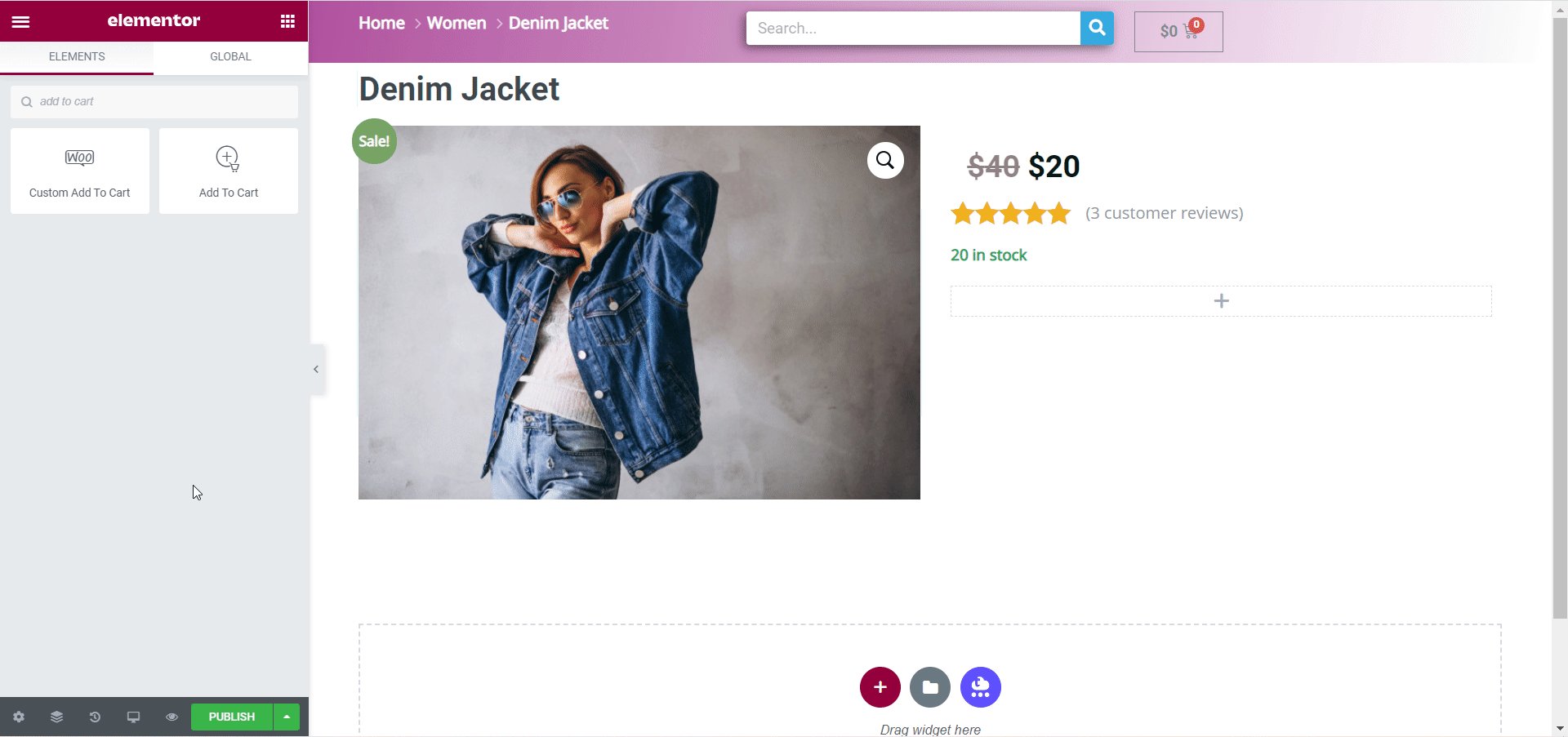
It goes without saying that an ‘Add To Cart’ button is a must-have for any WooCommerce product page. With this button, your site visitors will be able to make a purchase easily, and so it is important to display this button beautifully. Once again, you can do this instantly without coding with Elementor’s Custom Add To Cart element.
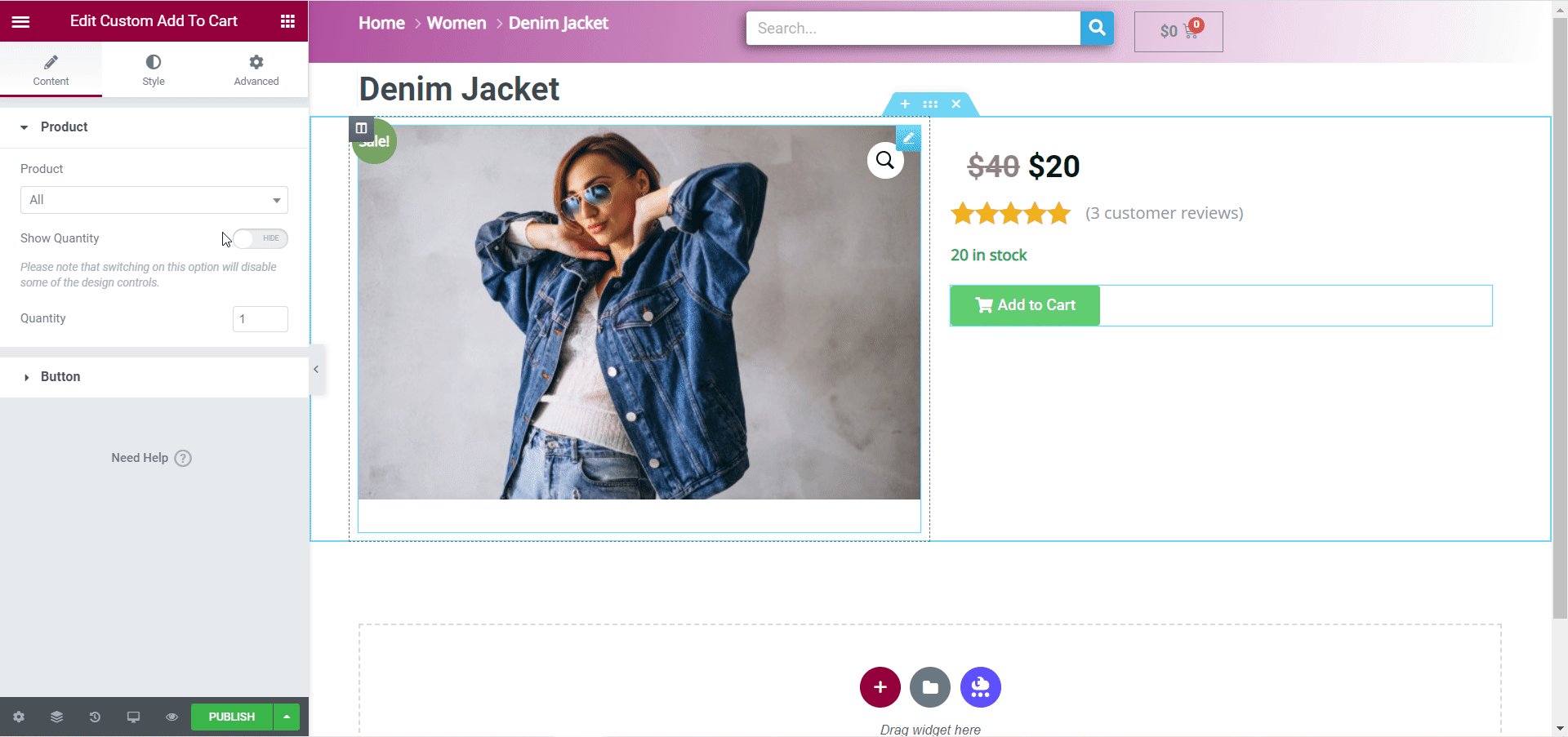
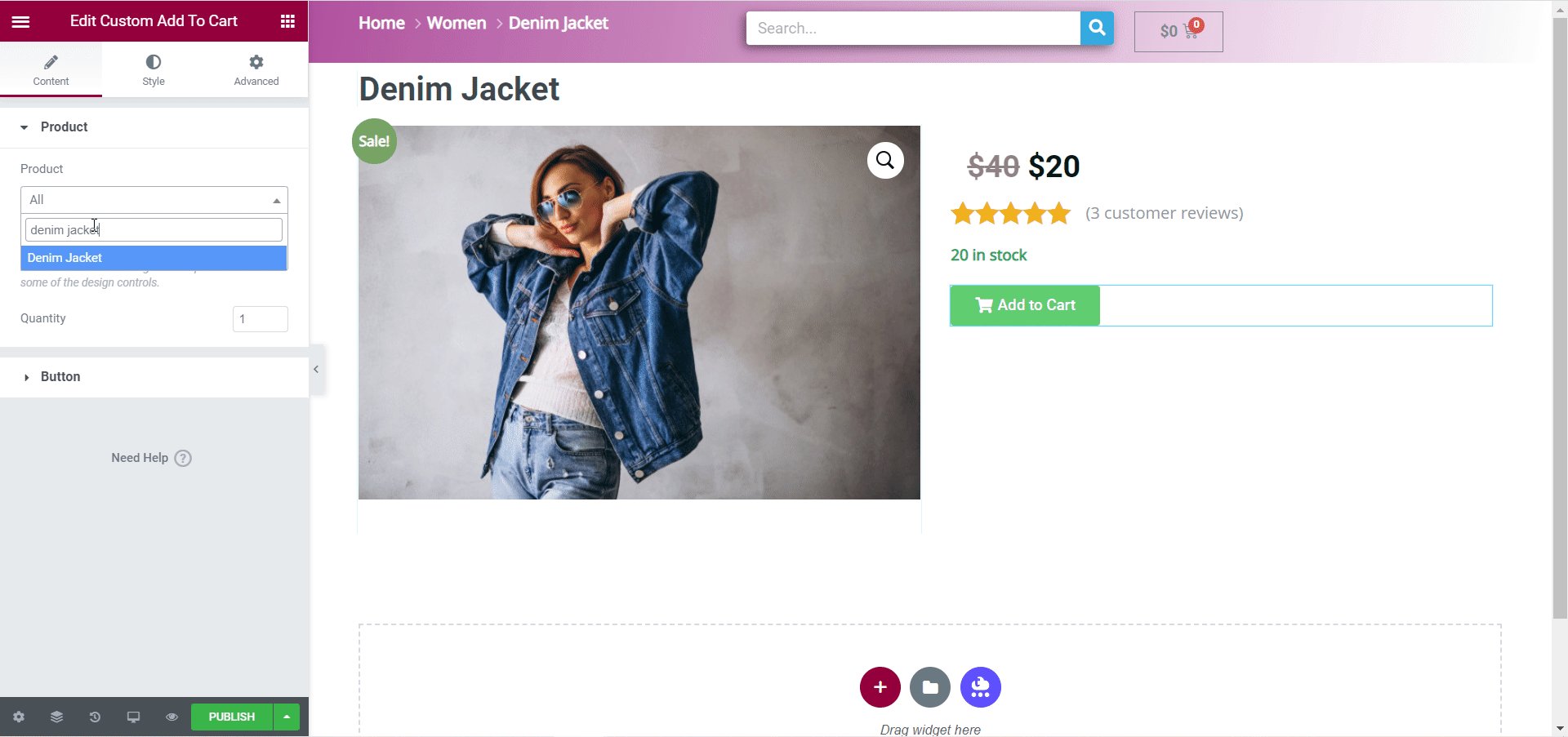
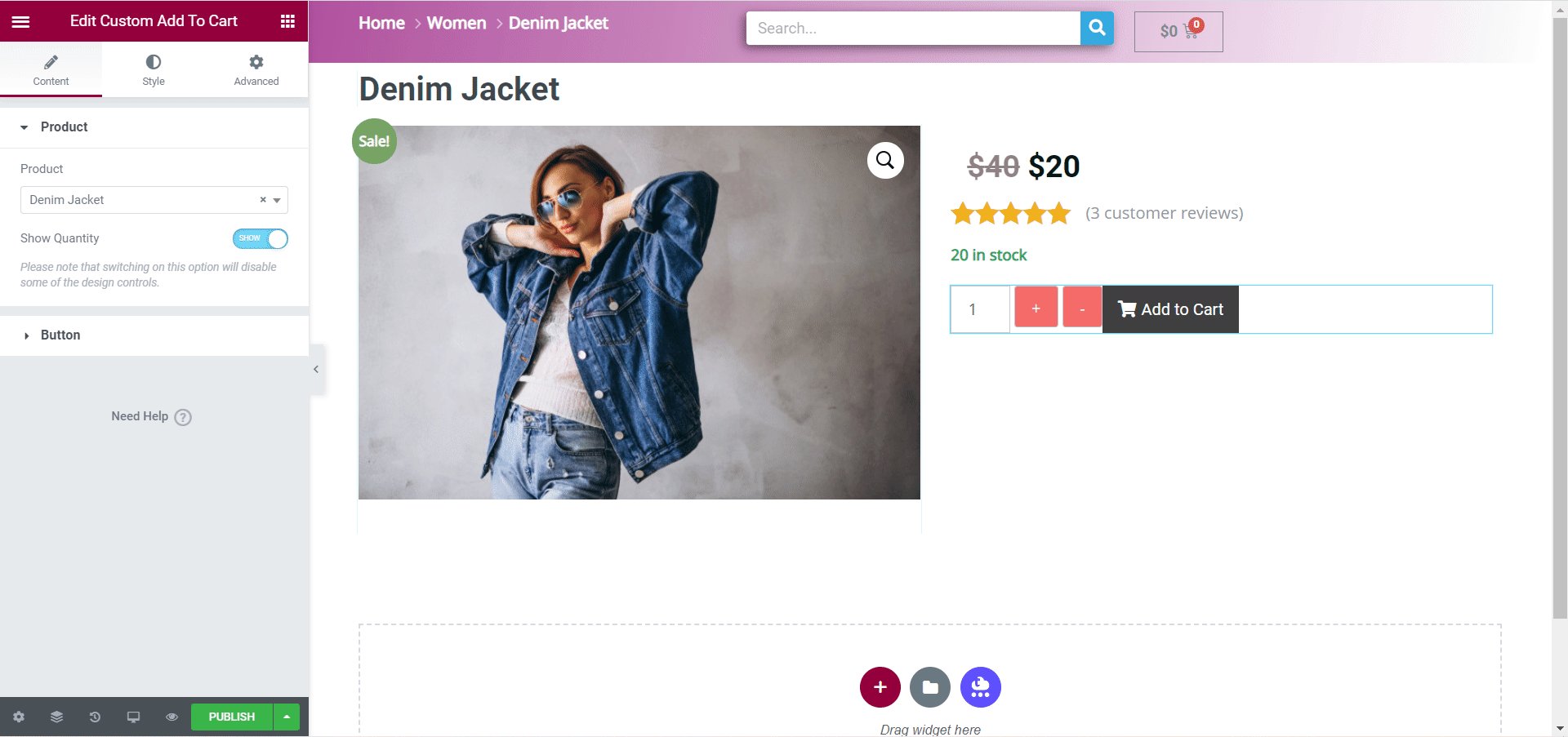
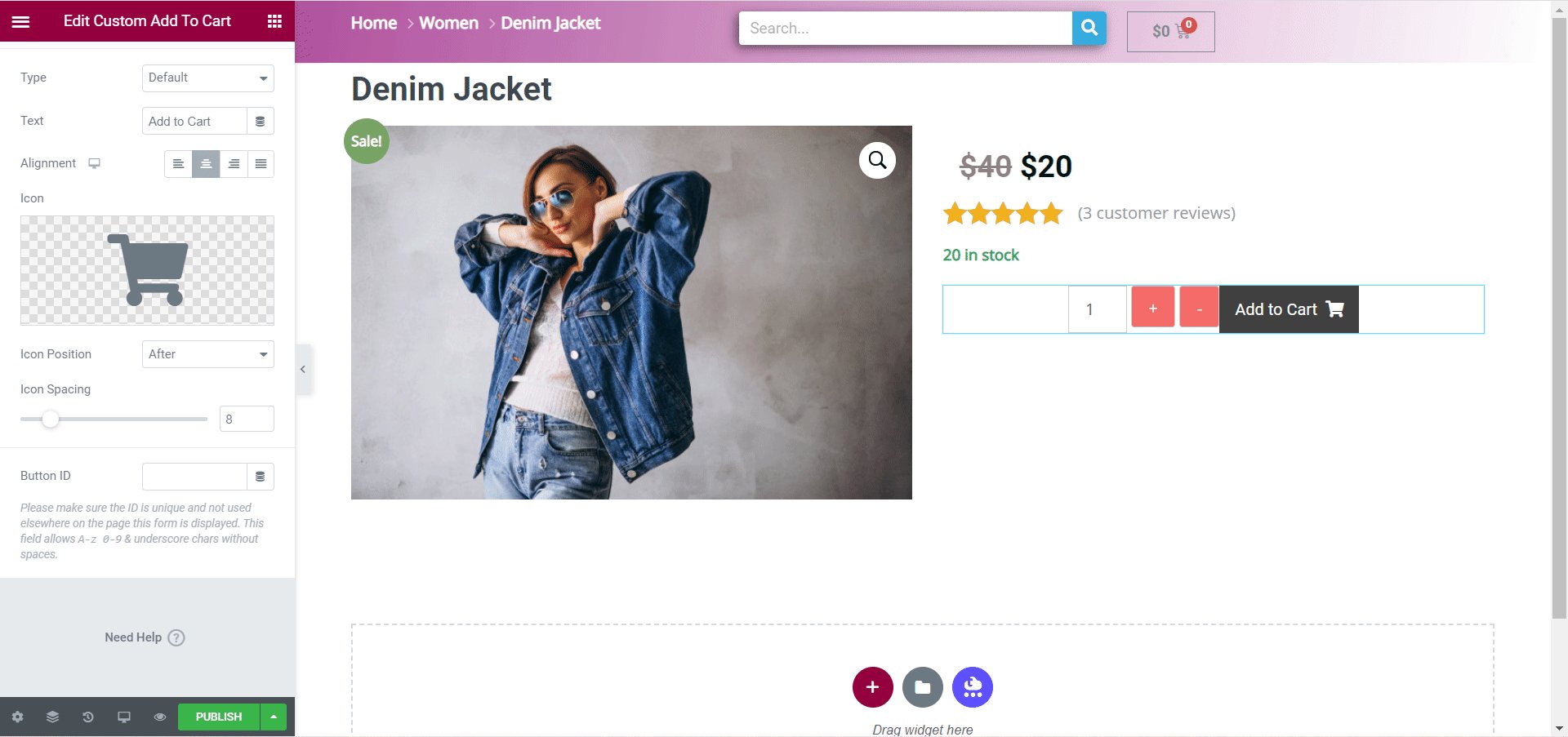
Simply drag and drop the element anywhere on your page. Next, from under the ‘Content’ tab, click on the ‘Product’ drop down menu and enter the characteristics you have set for the product you are displaying on this page. For this example, it will be ‘Denim Jacket’. You can then toggle to show product quantity as you can see below.

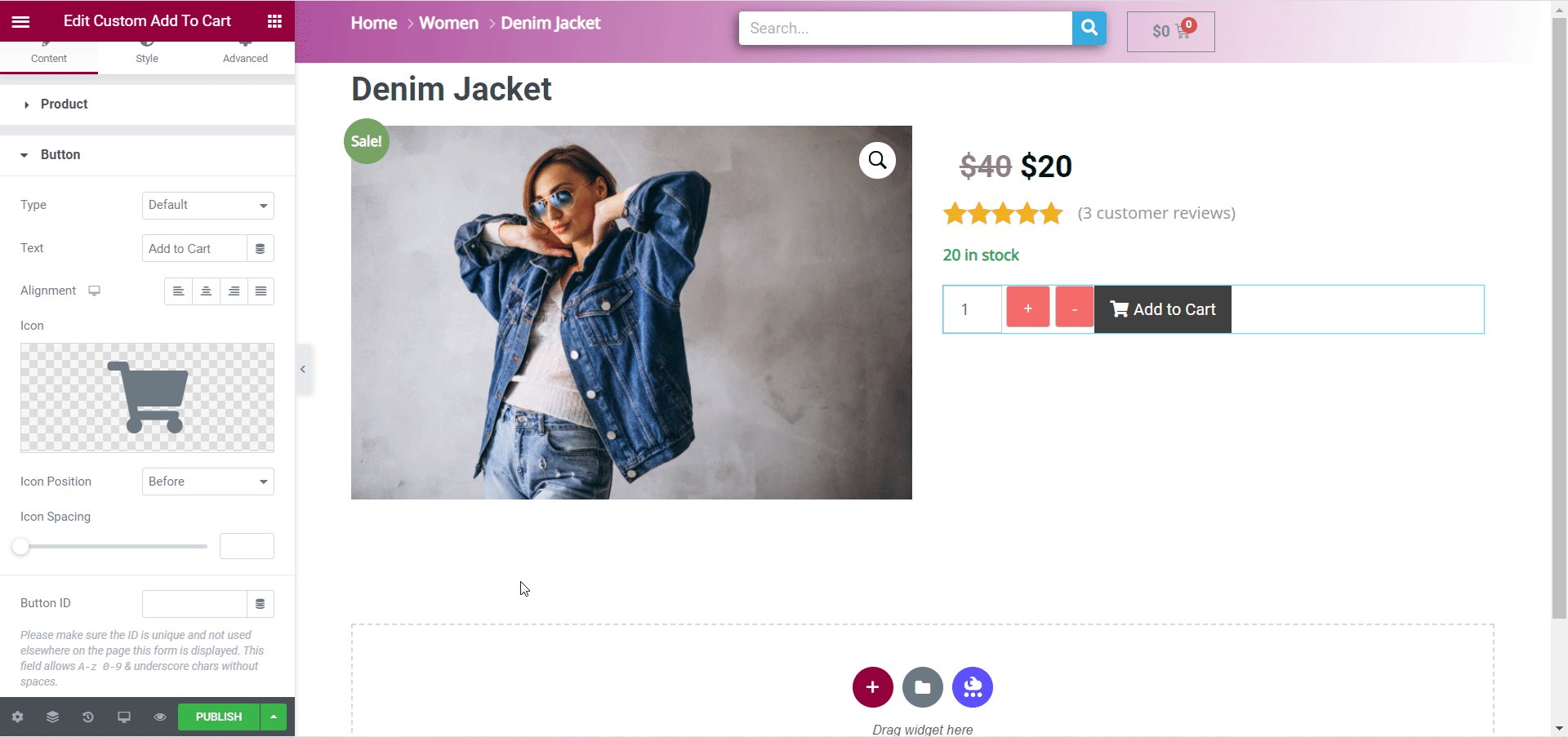
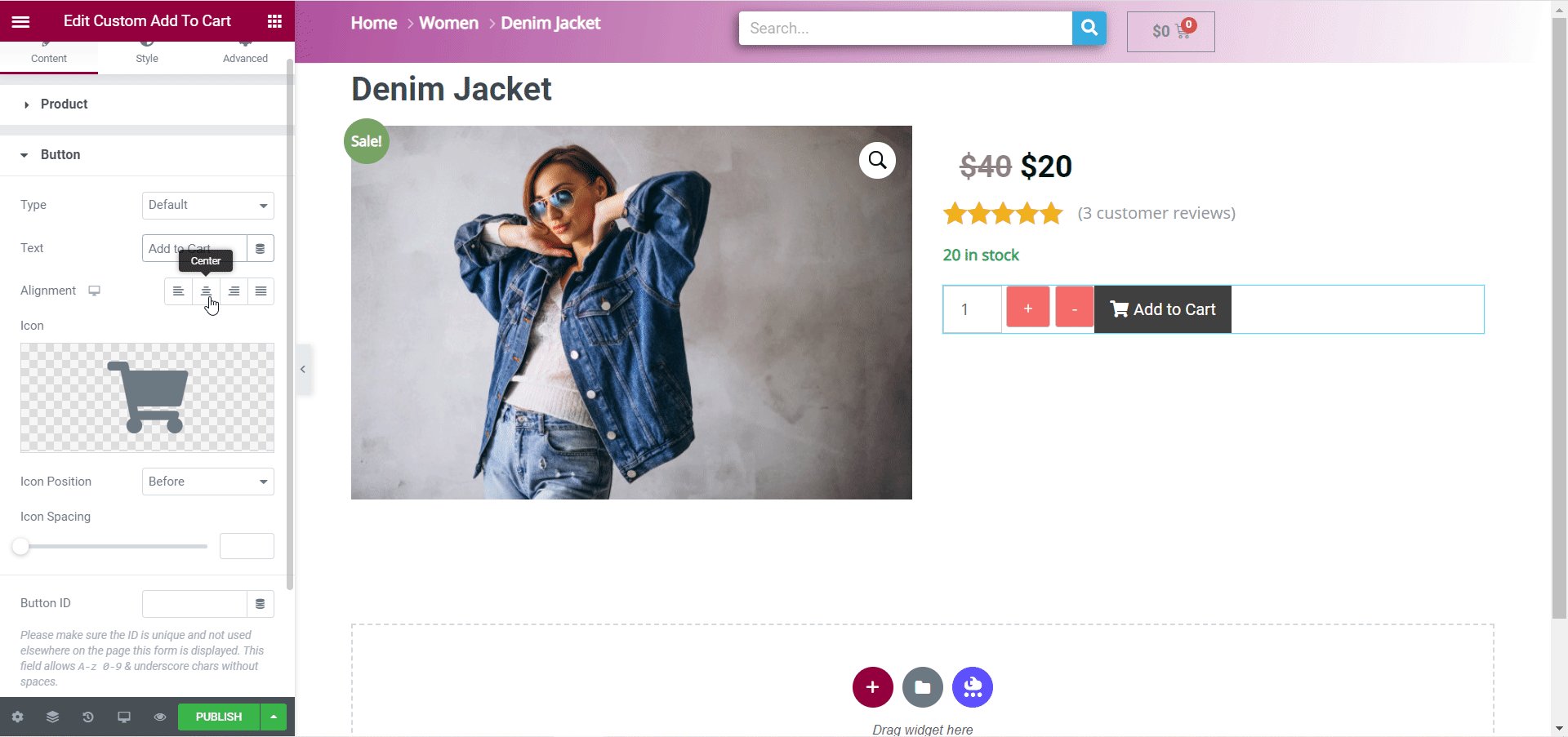
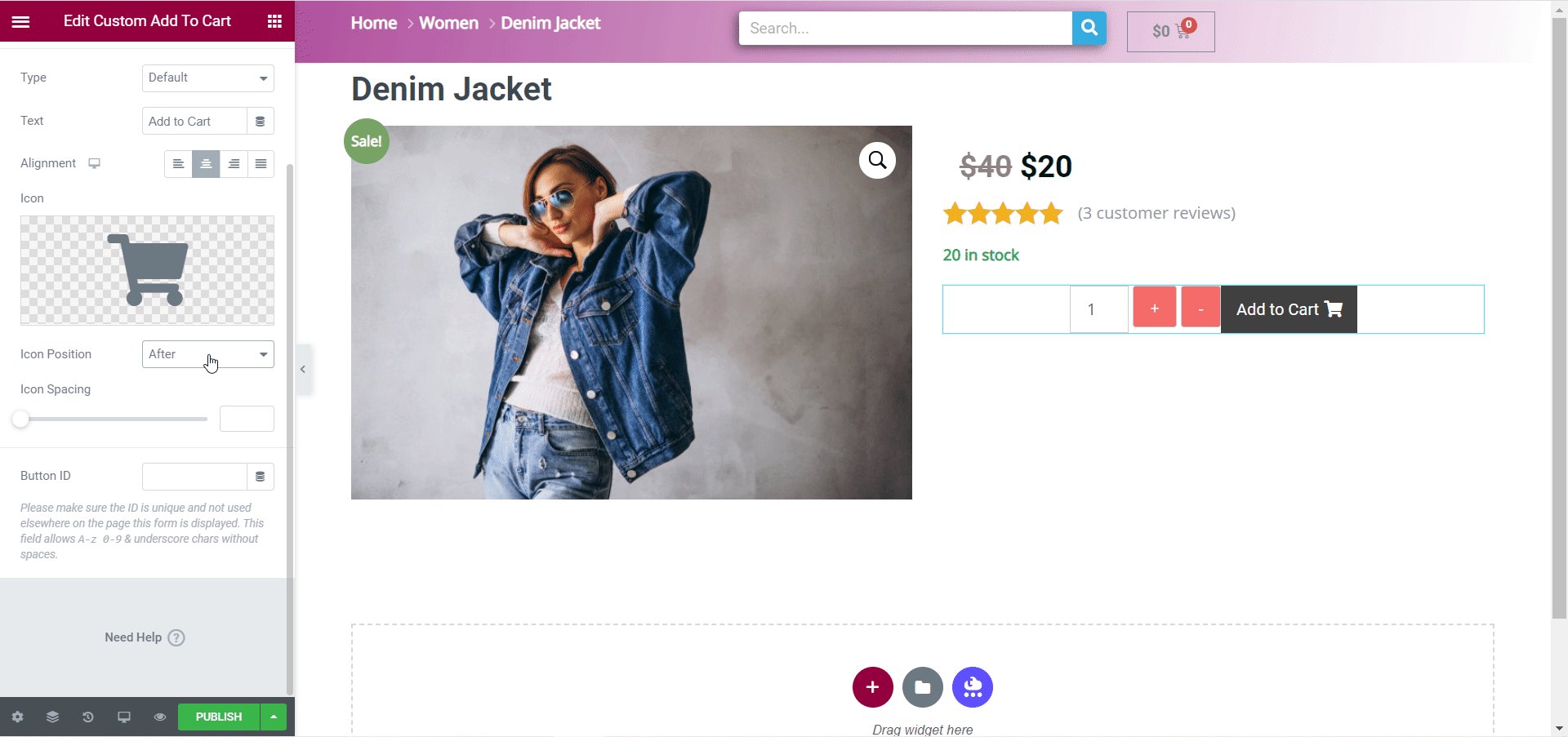
Once the above steps are done, we can focus on configuring the content for our ‘Add To Cart’ button. There are several button types that you can choose from. You can also change the icon for your ‘Add to Cart’ button, change the alignment, positioning and spacing to make the button look more aesthetically pleasing.

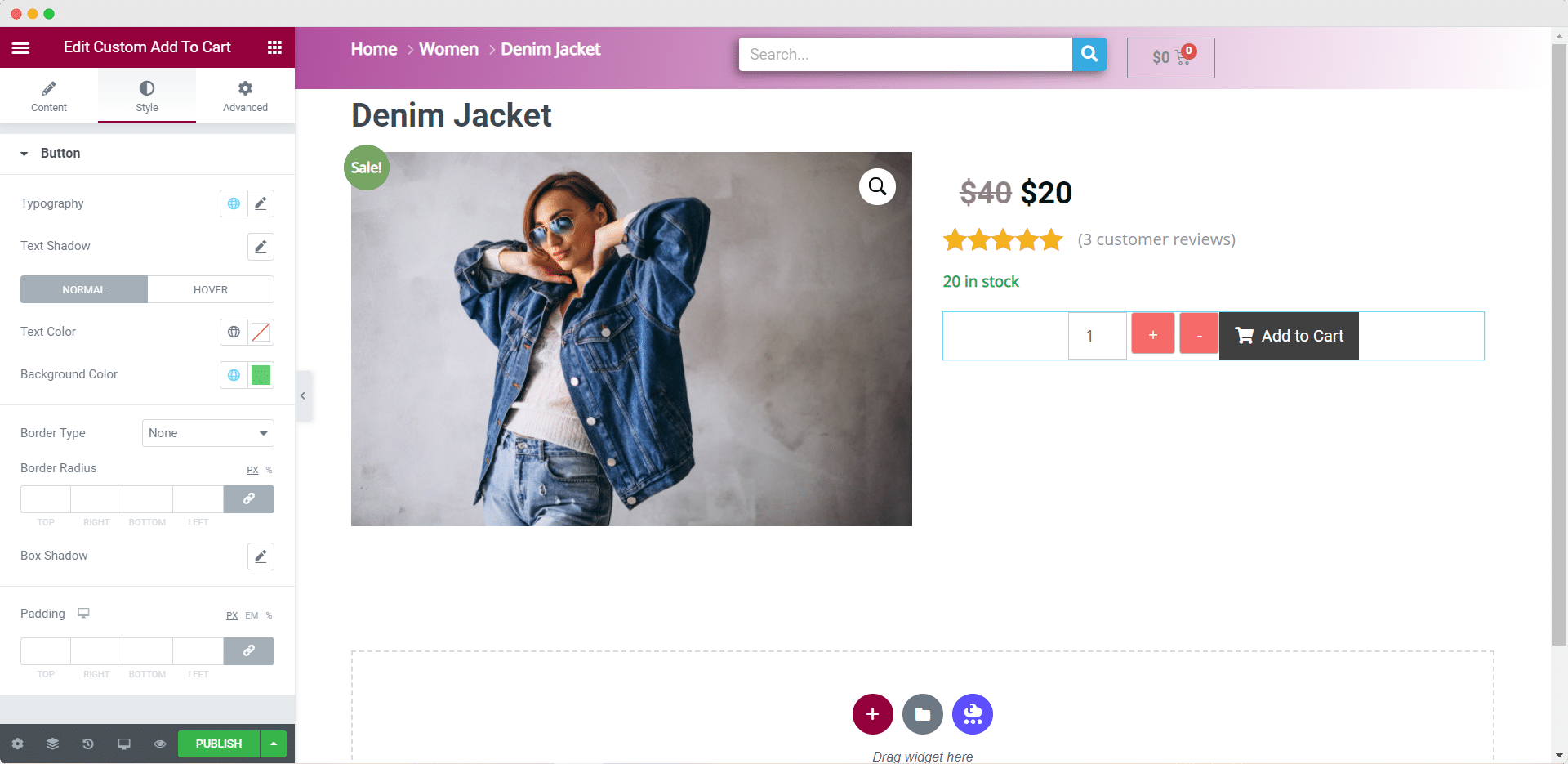
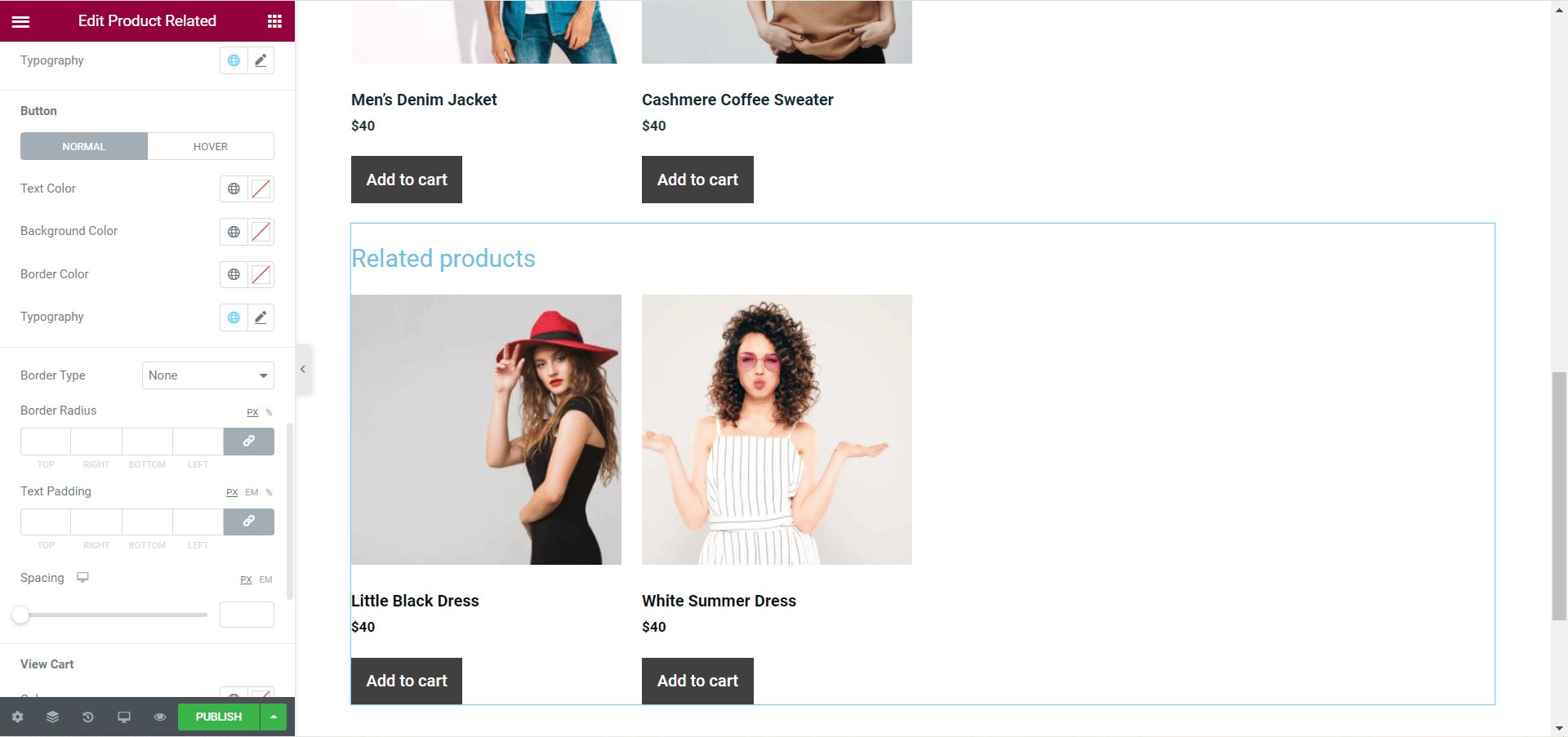
You can style your ‘Add To Cart’ button from the ‘Style’ tab where you will see options to change the typography, background colors, hover animation, border and spacing and more. Play around with these options until you are happy with how your ‘Add To Cart’ button looks.

Display Product Description, Meta, Reviews And Product Data Tabs
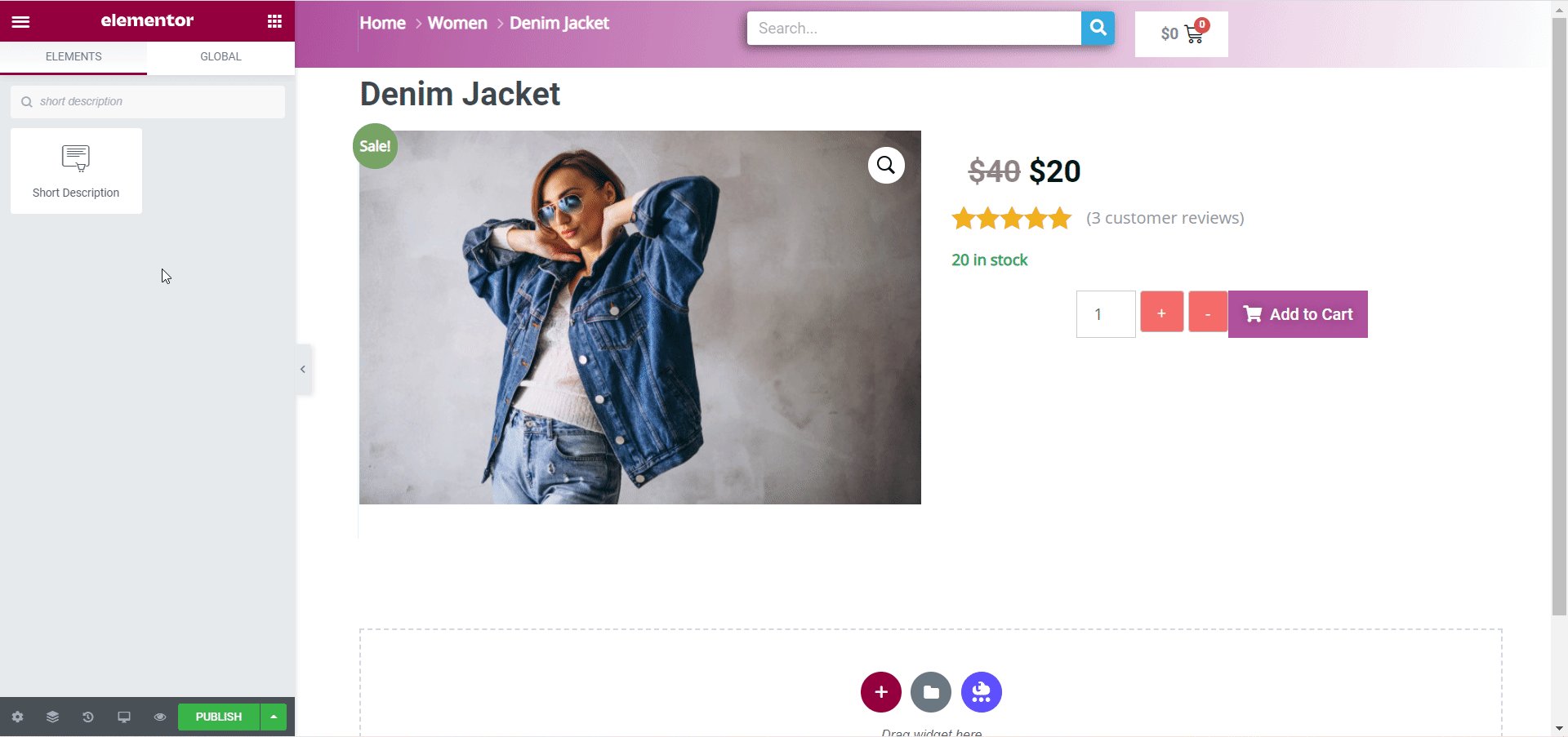
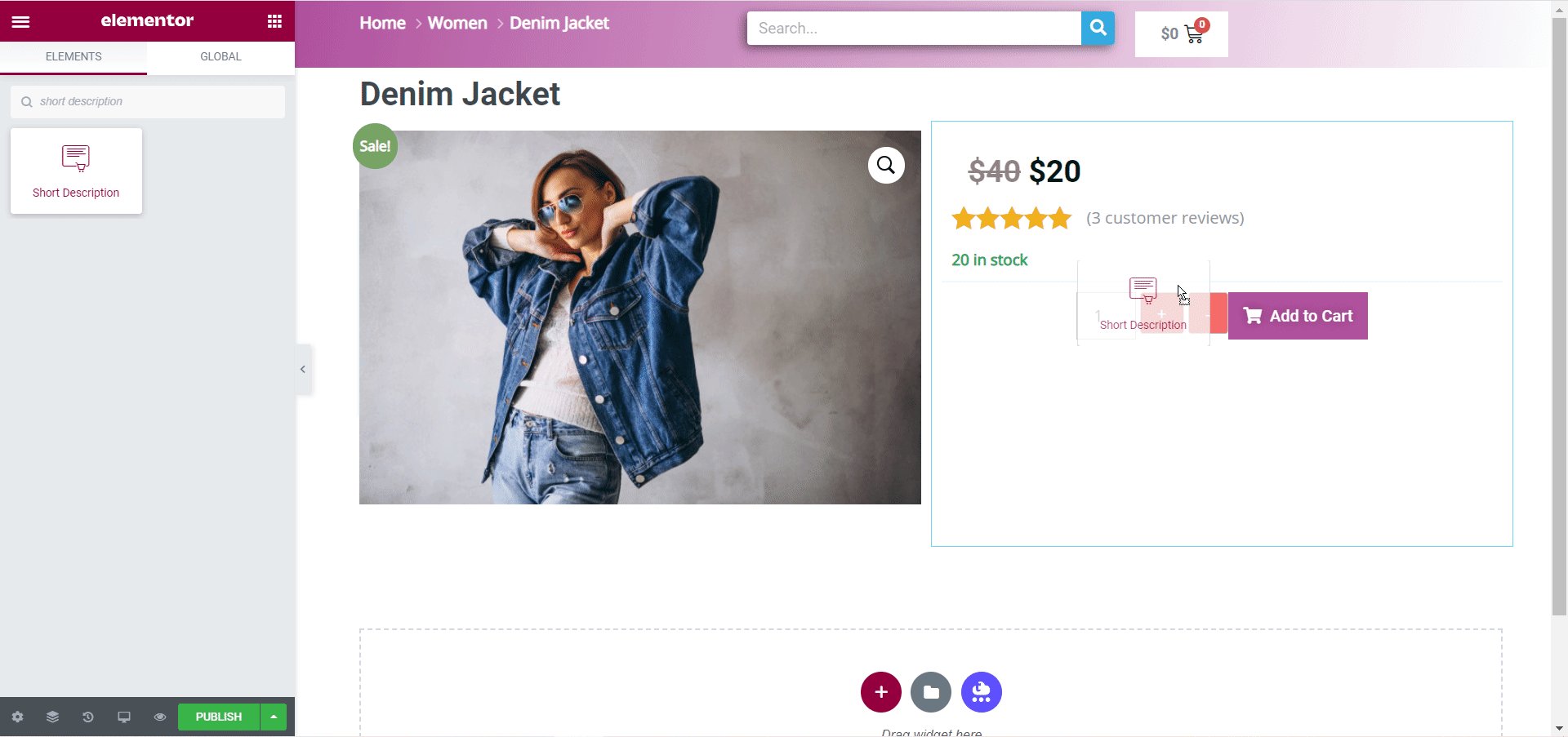
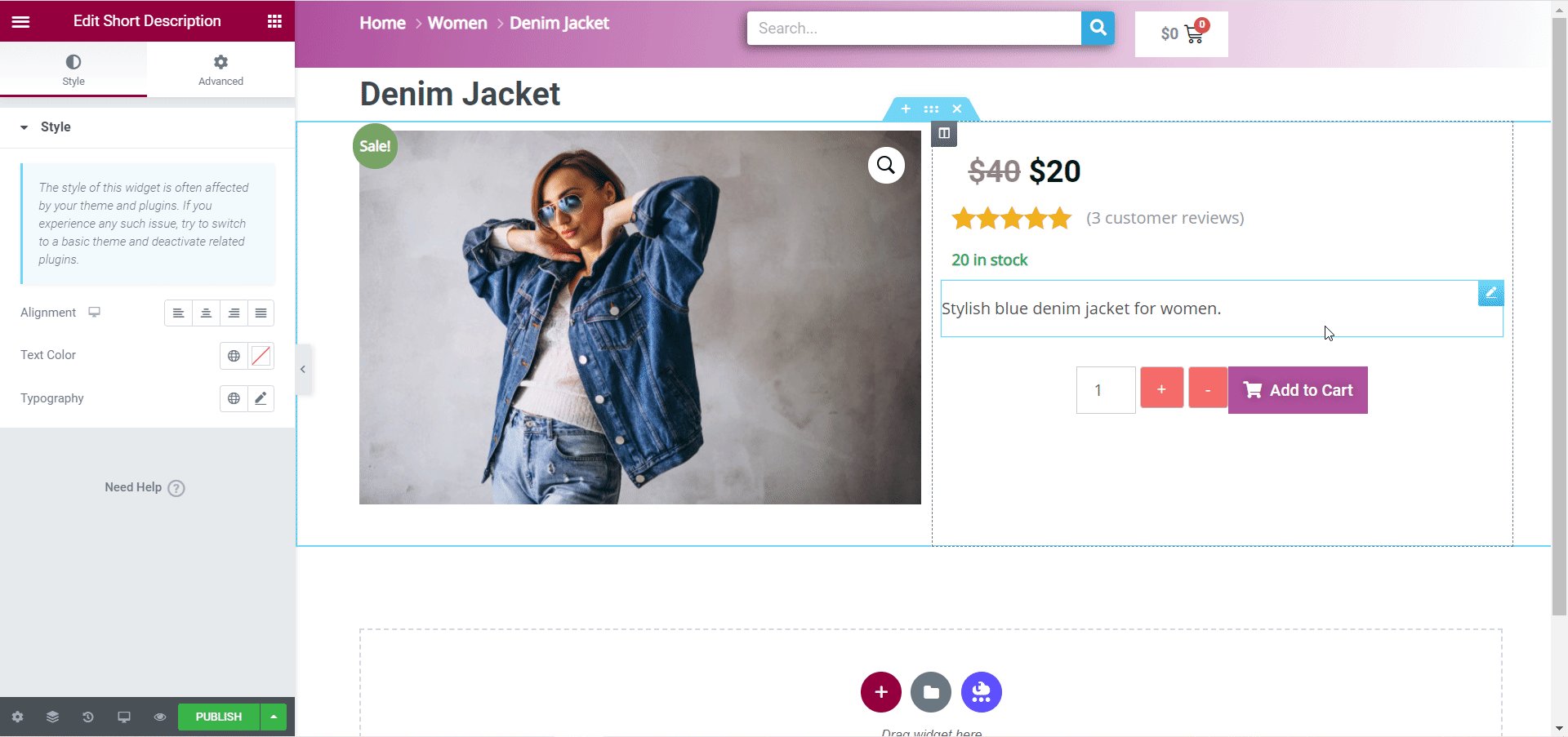
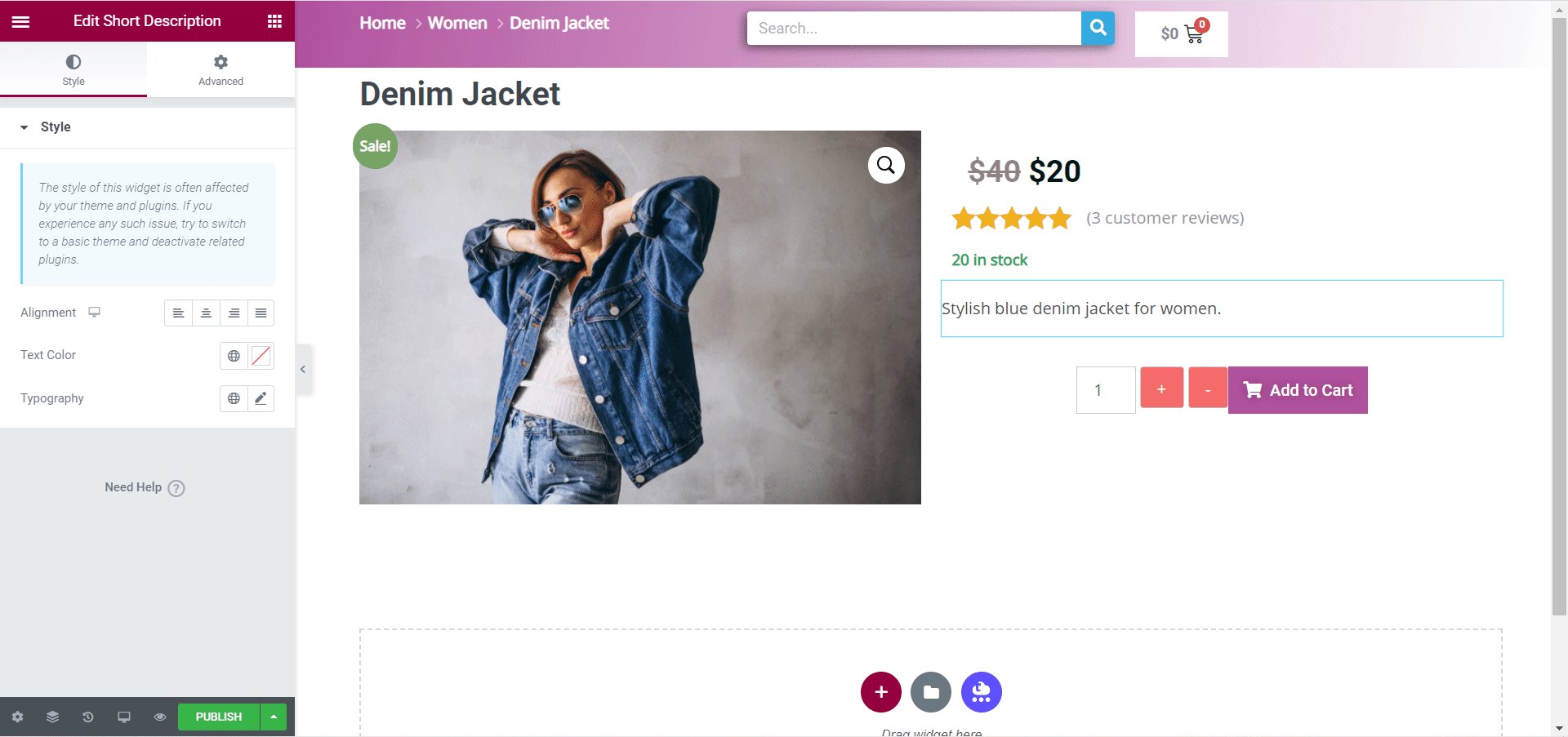
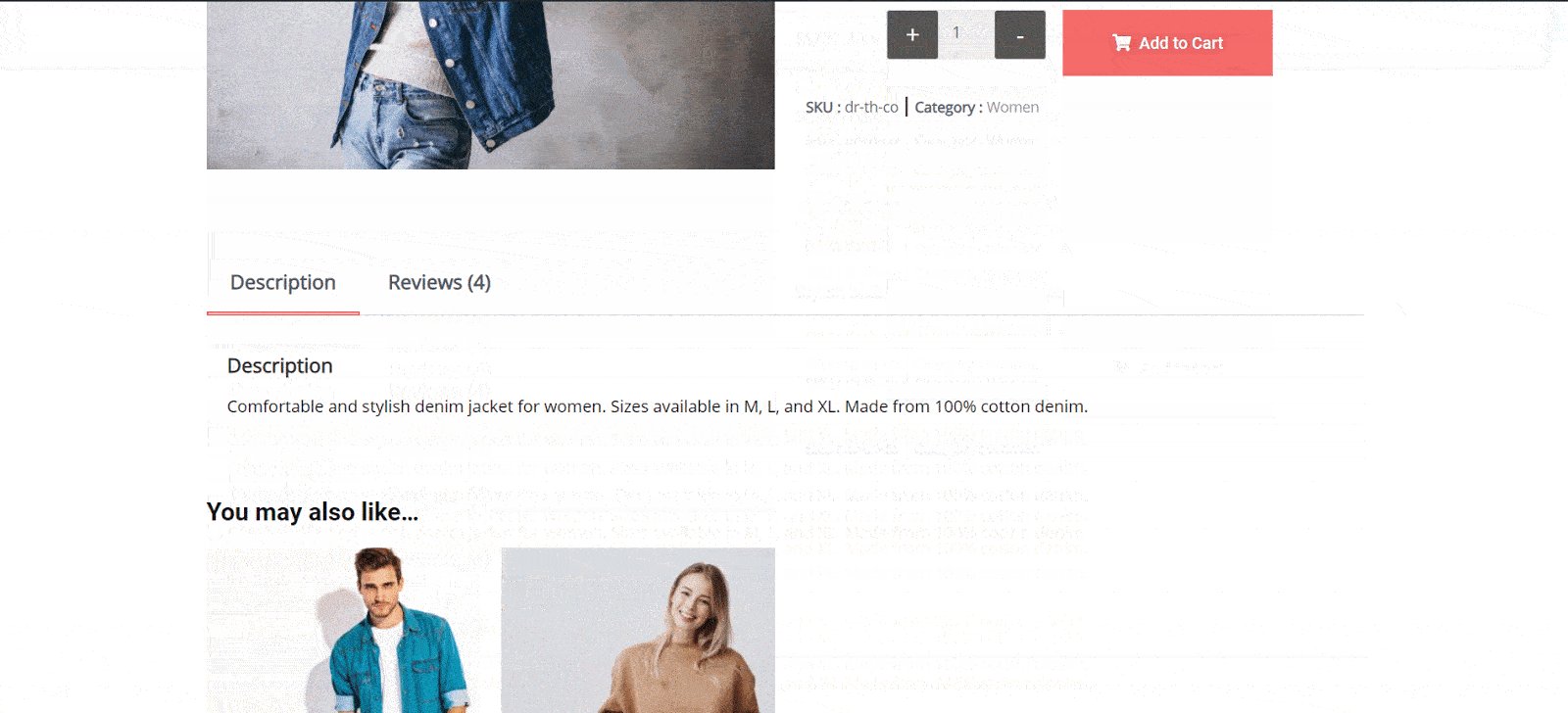
Next, you can use the ‘Short Description’ element to add a very brief description for your product on your WooCommerce website. Typically, this short description is placed below the star ratings of a product to give customers a quick idea of what the product is. When you drag and drop this element on your page, the product short description that you added when setting up your WooCommerce store will be automatically displayed here.

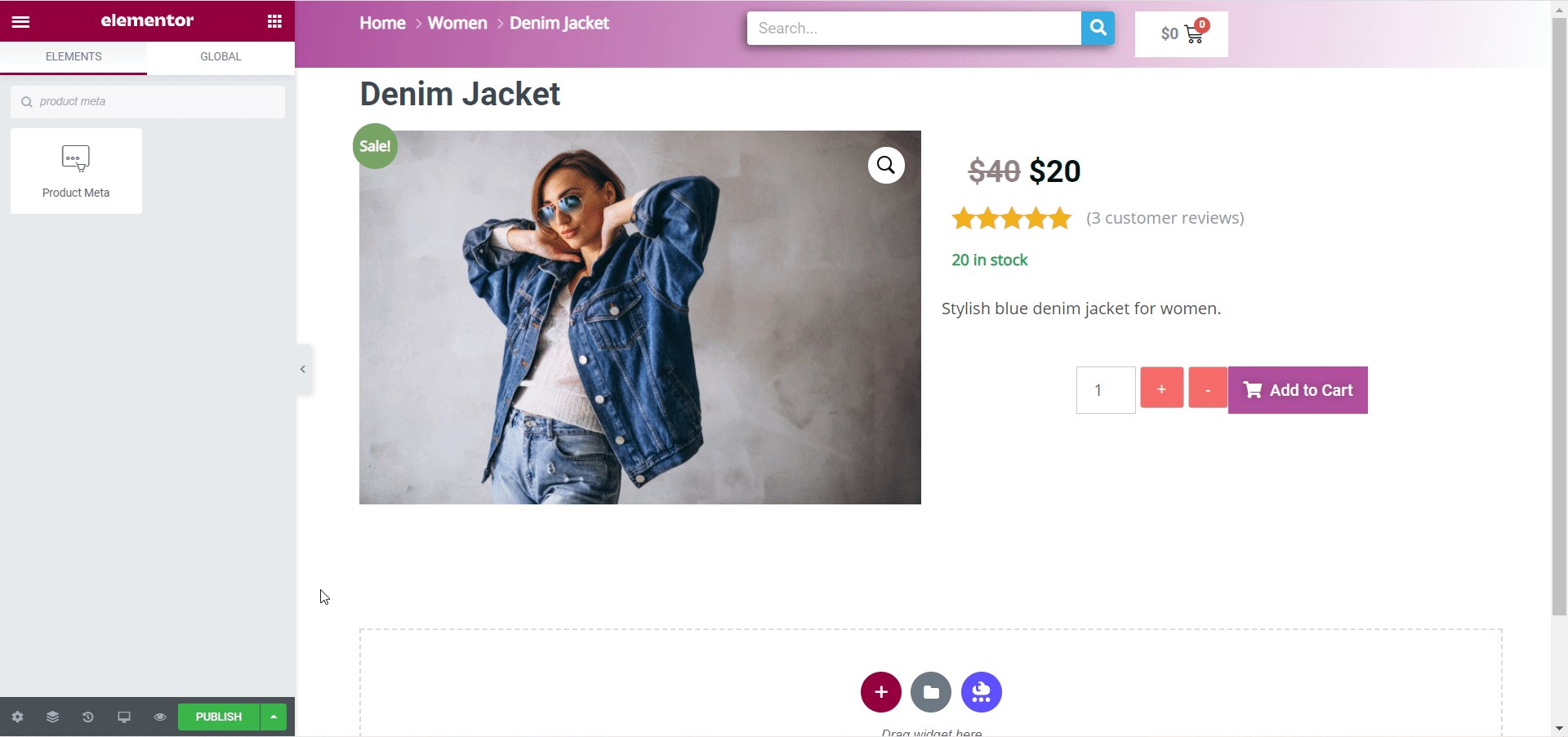
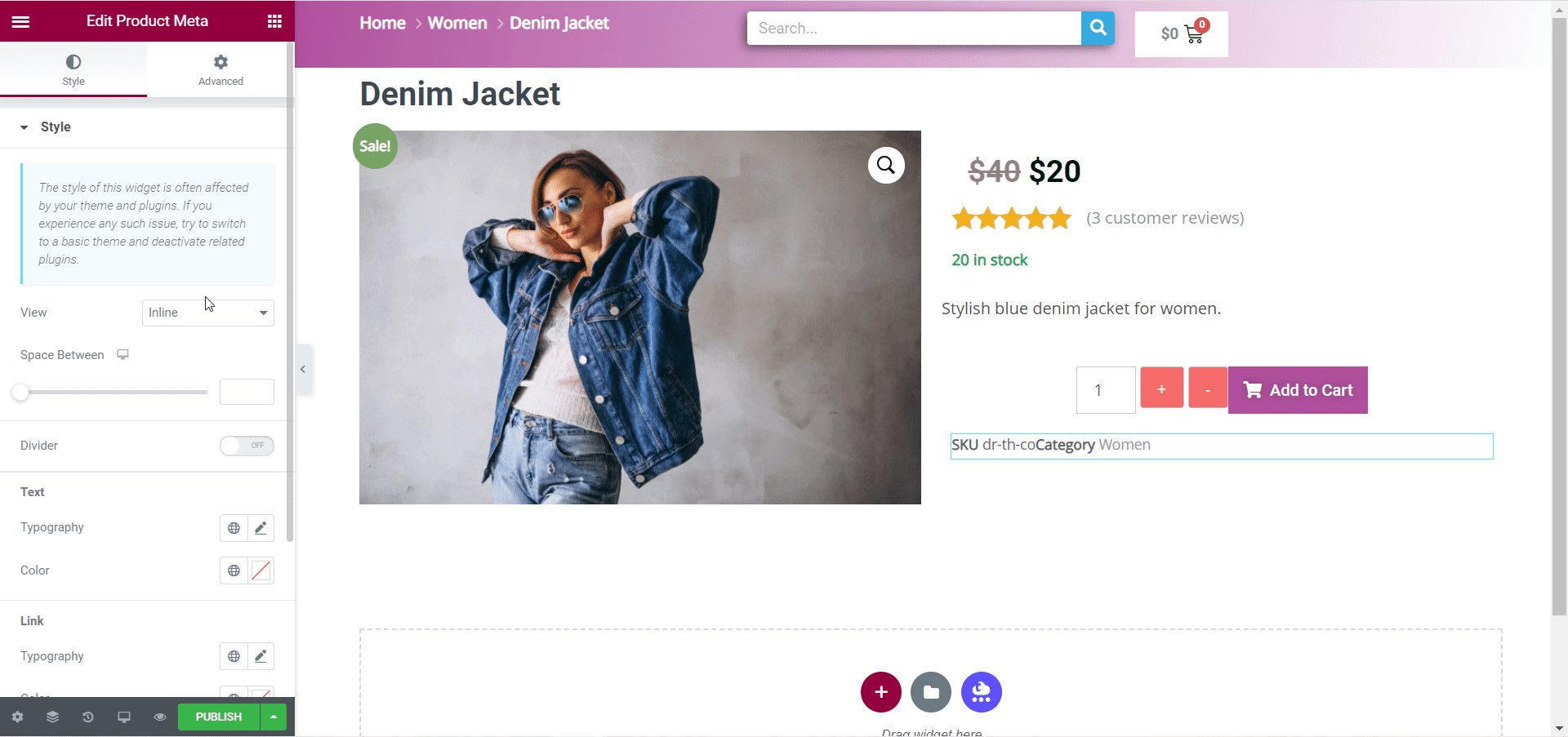
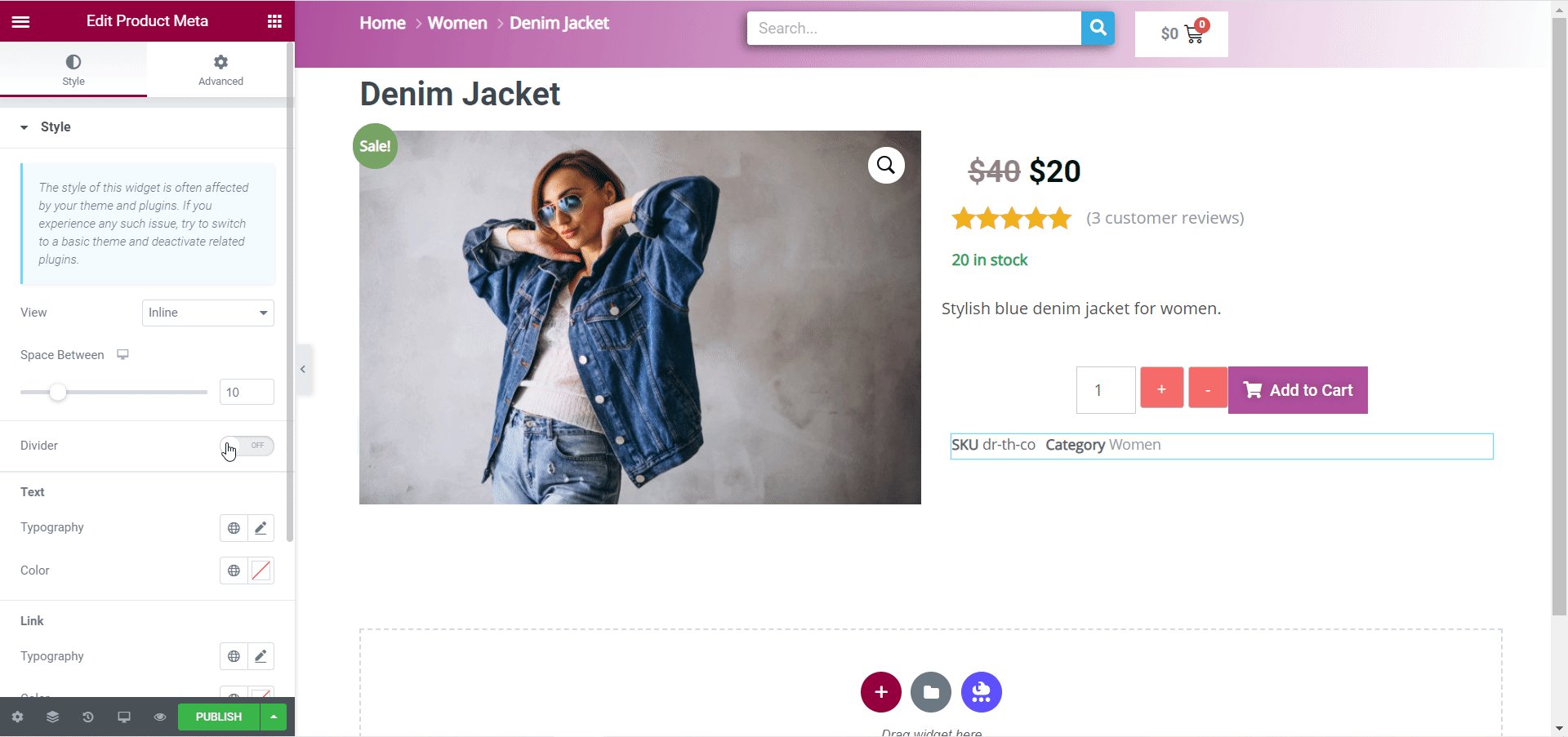
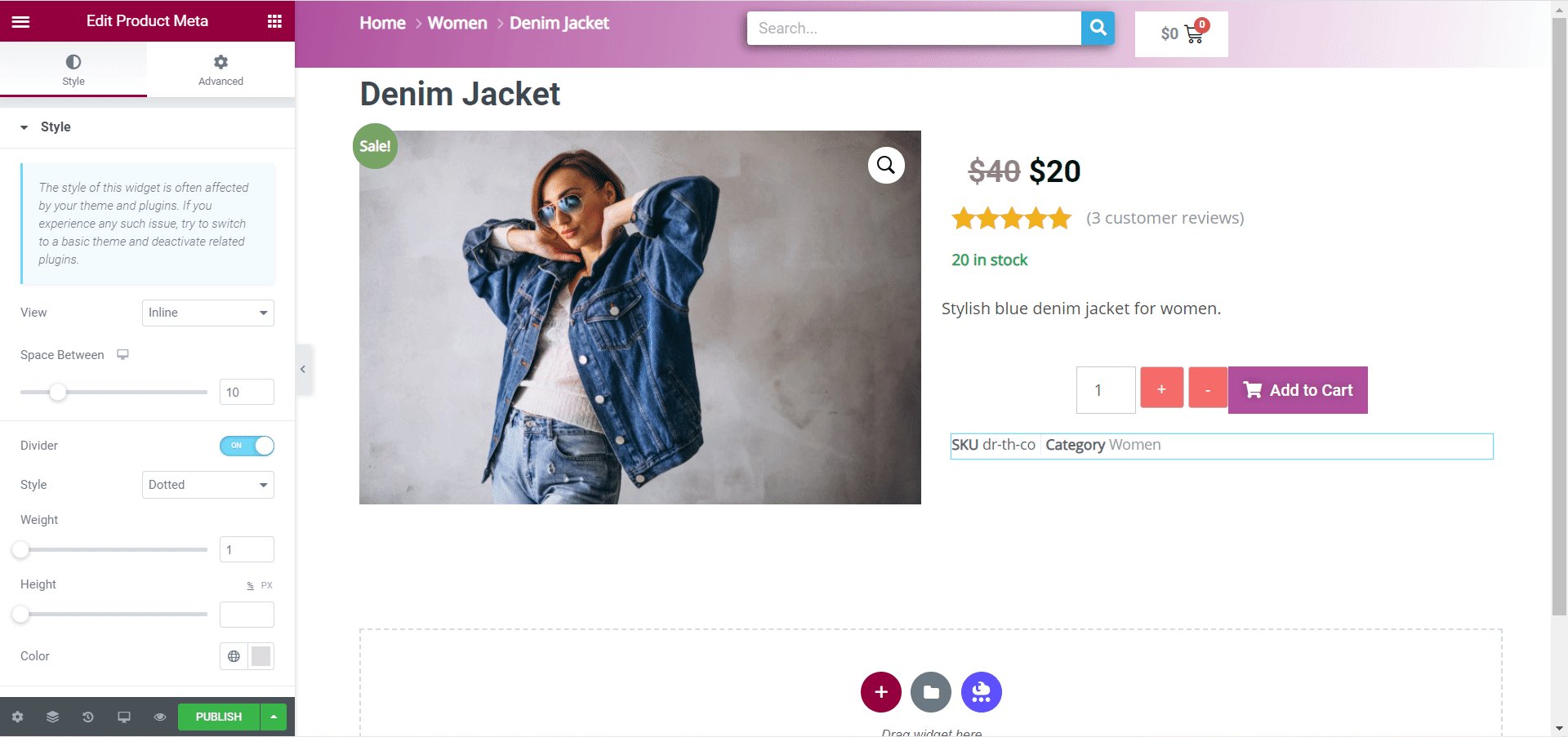
After adding the short description for your product, you can display some meta data on your WooCommerce product page. This step is completely optional. With the ‘Product Meta’ element you can add some extra information about your product such as its category, tags, and SKU number on your WooCommerce product page.

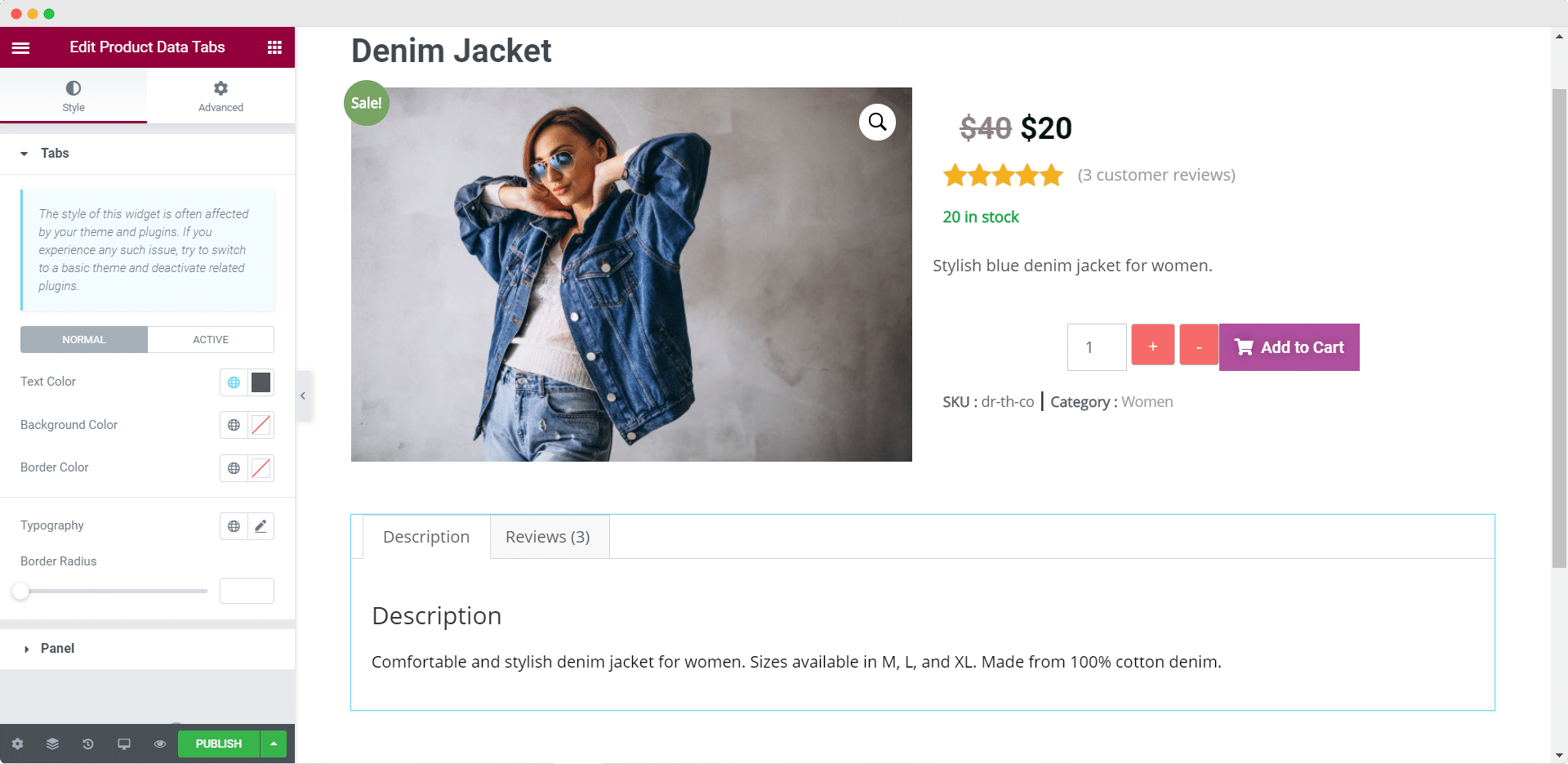
After this step is done, you can add the ‘Product Data Tabs’ element to display more relevant information about your product with attractive and interactive tabs. You can display customer reviews for your products, as well as a longer more detailed product description and even some more additional information for your WooCommerce product page.

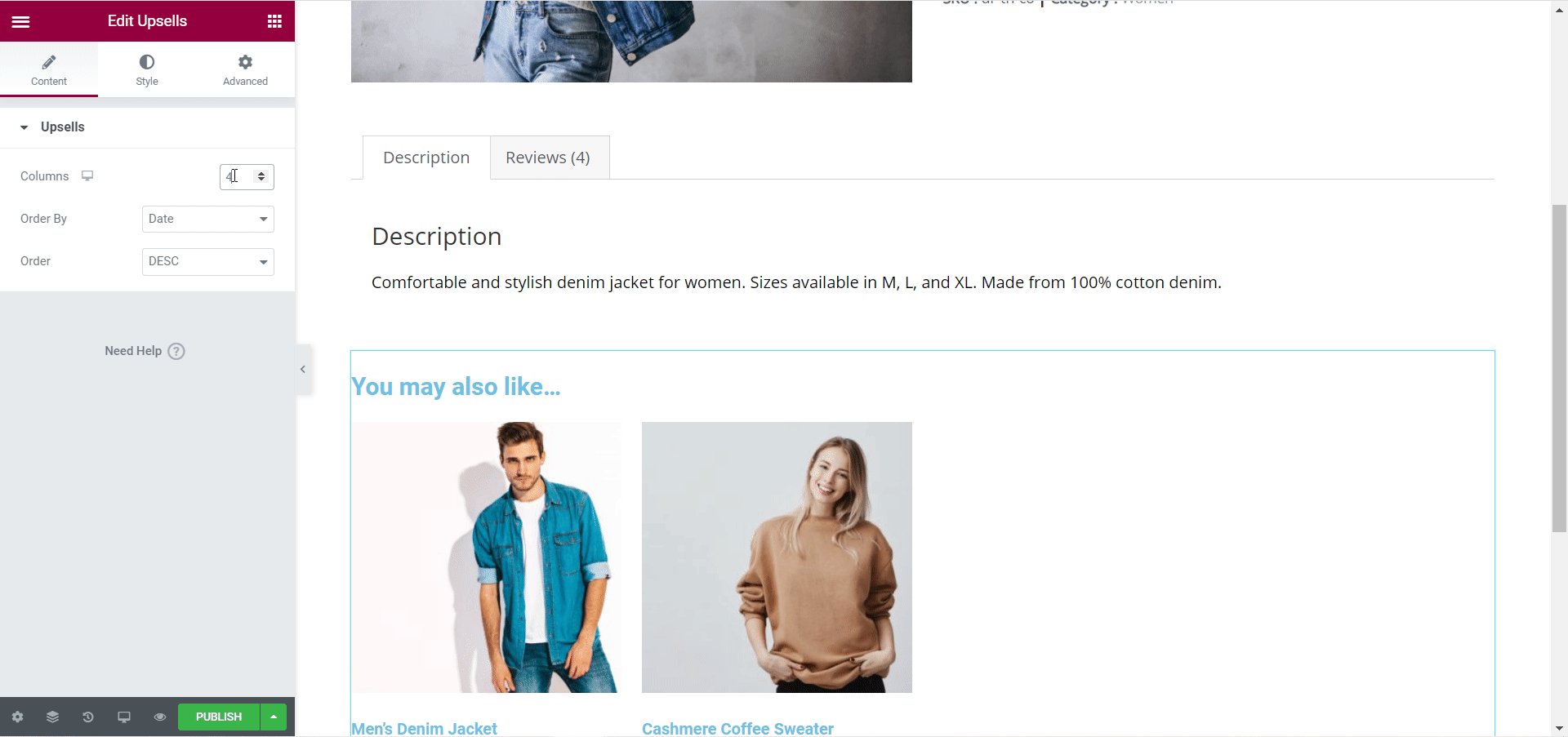
Add Upsell And Related Products Sections
Finally, you can influence your customers to browse through other products that you have by using elements like ‘Upsell’ and ‘Related Products’. To use both of these elements you will first need to set up your upsell and related products from WooCommerce settings.
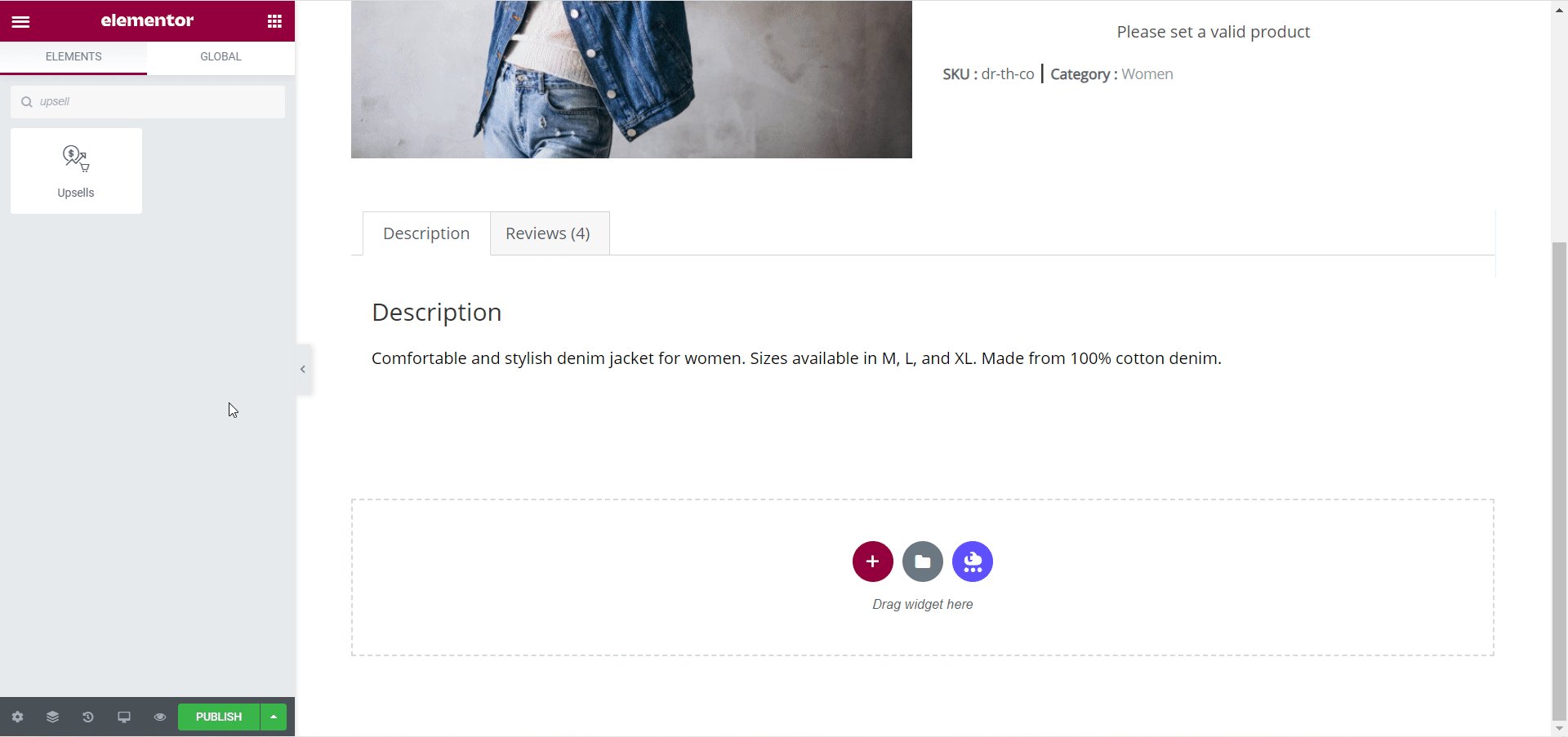
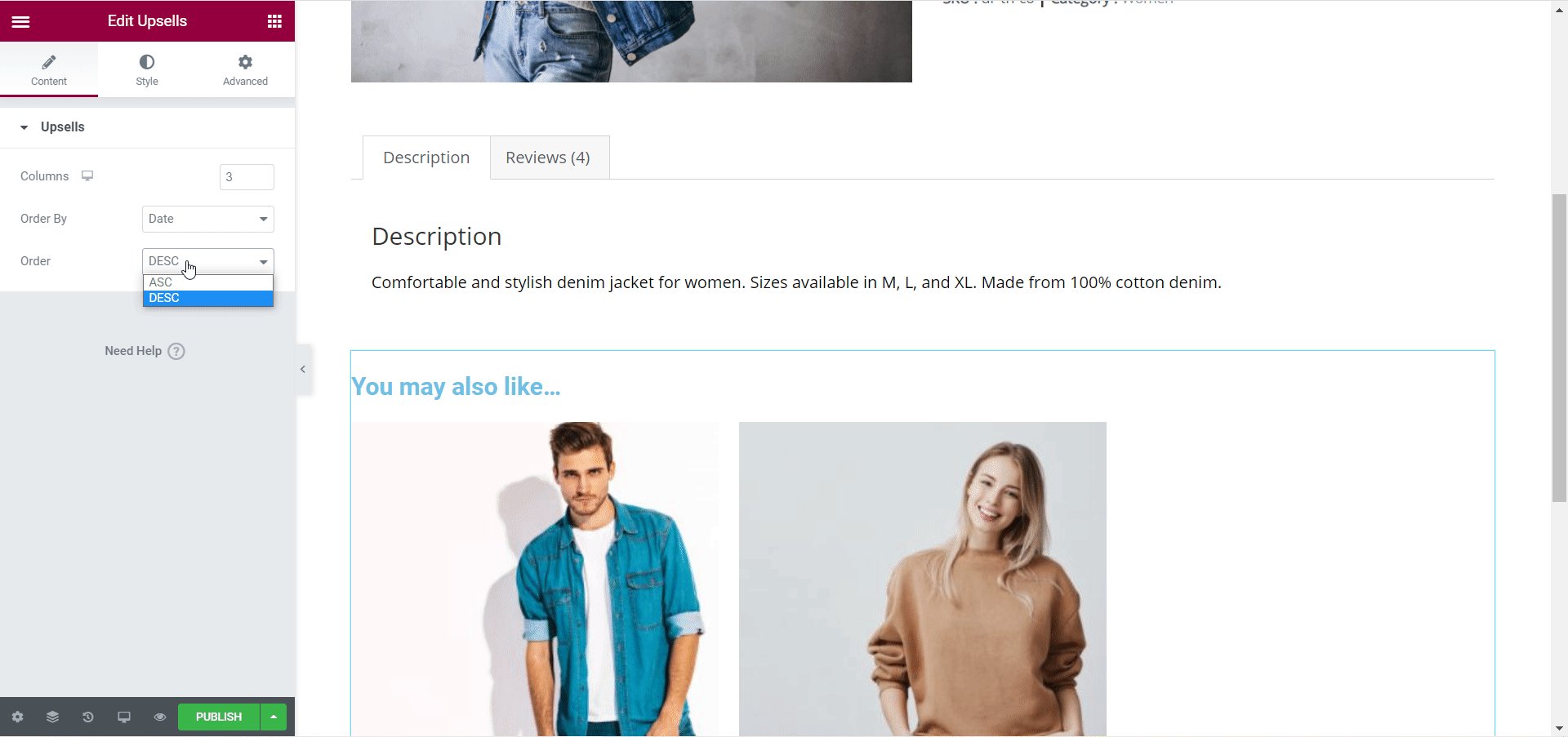
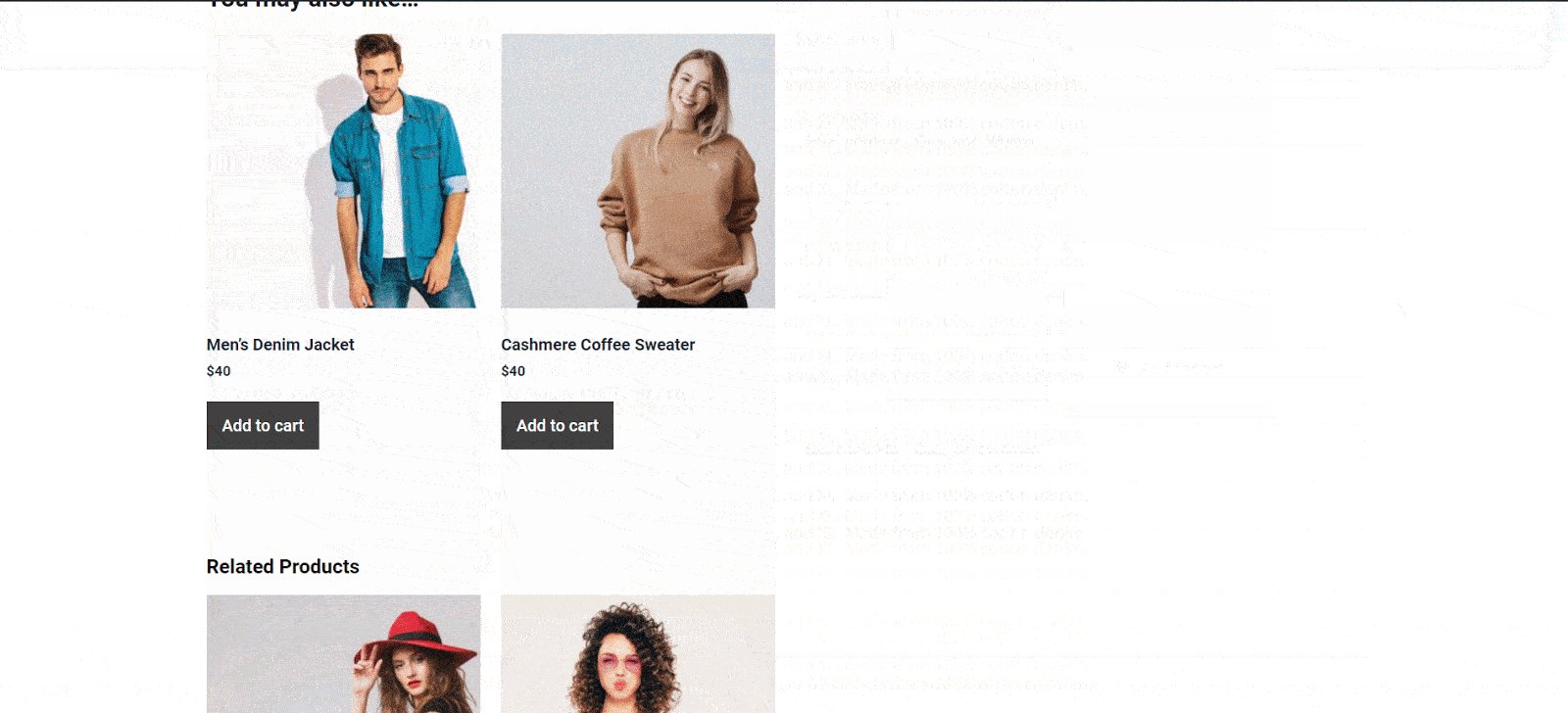
Upsell products are those that you would recommend to your customers instead of the one they are currency viewing on your WooCommerce product page. These are the ones that your customers may see as alternative products to the one they are browsing. Simply drag and drop the Upsell element anywhere on your page. You will notice that the products you have marked for upsell will automatically appear.

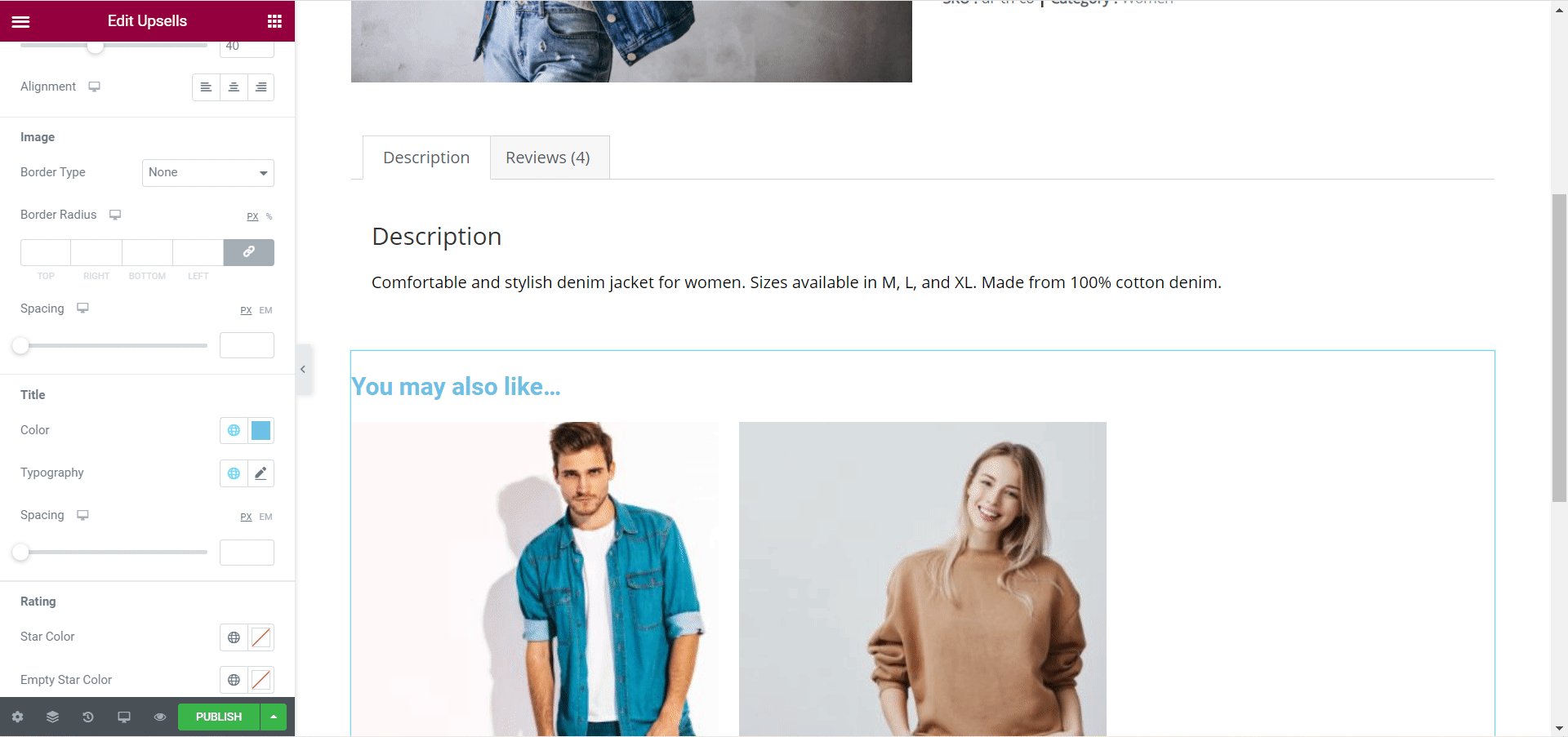
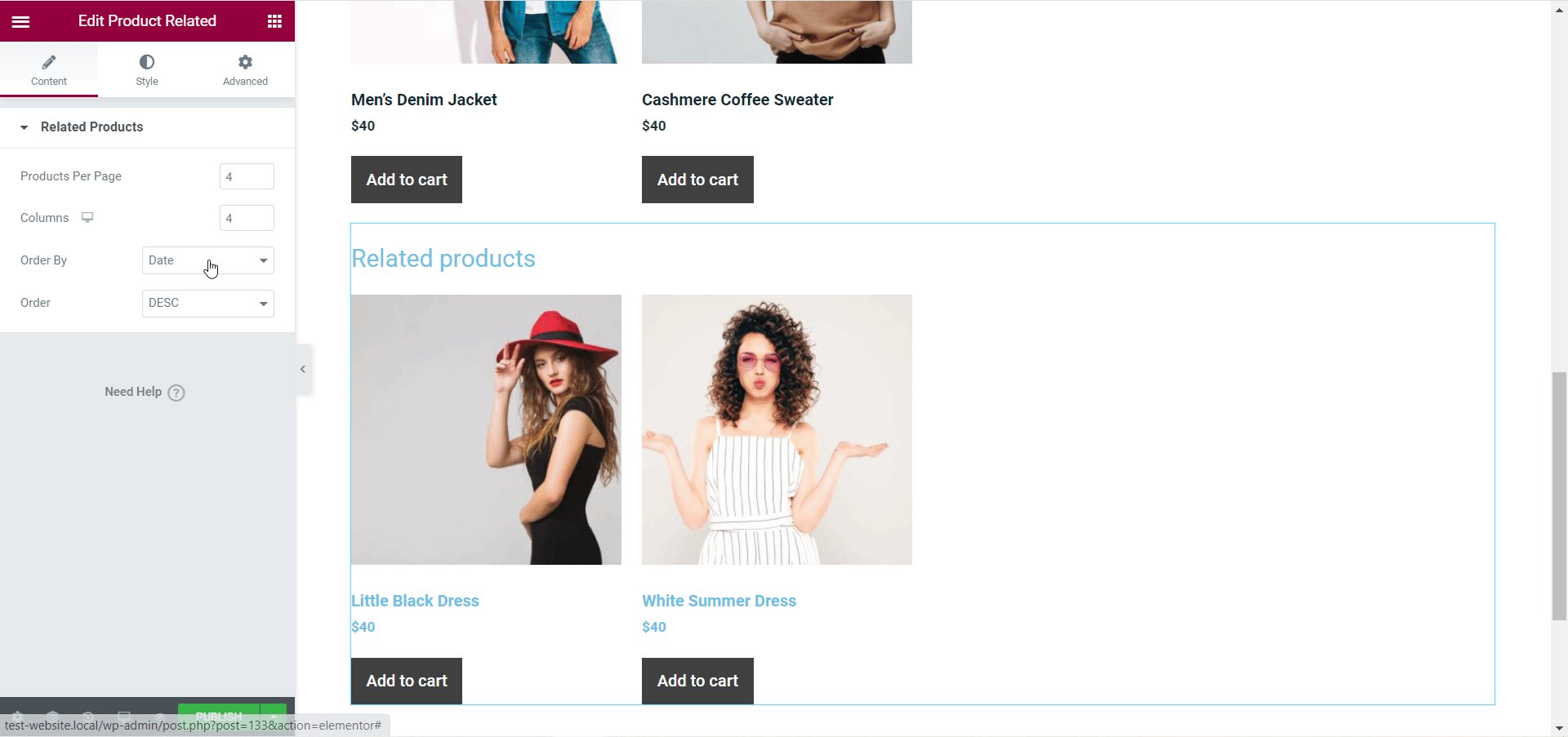
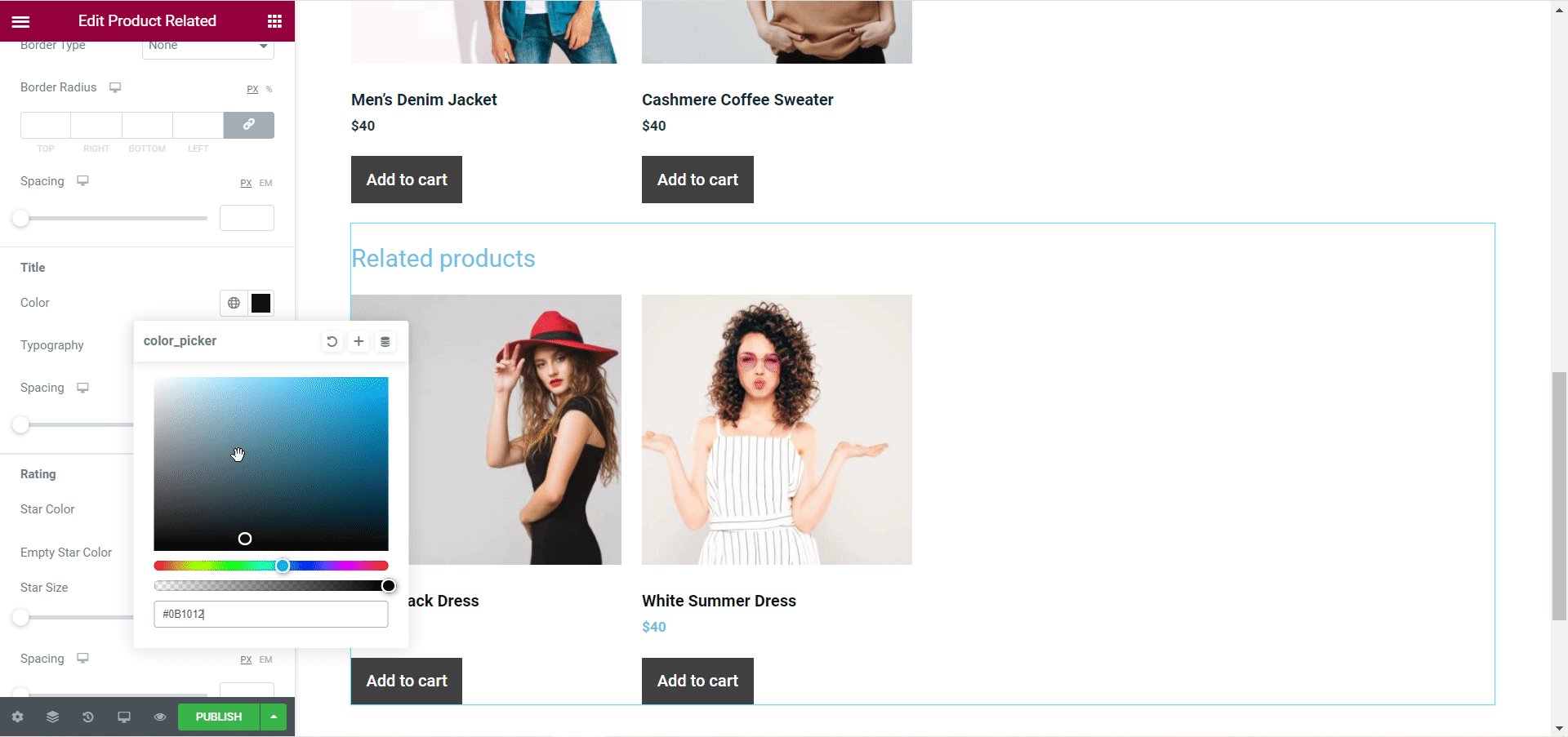
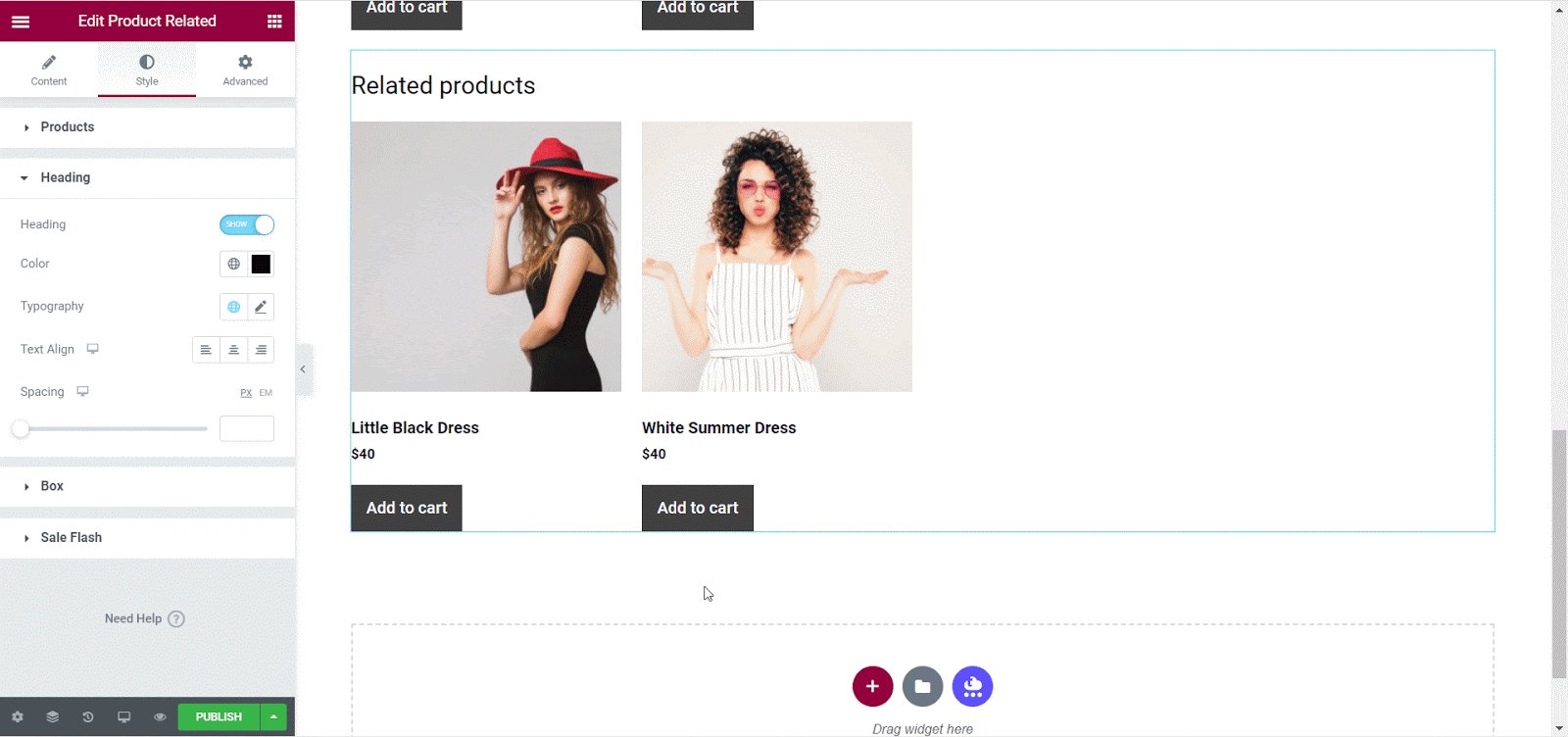
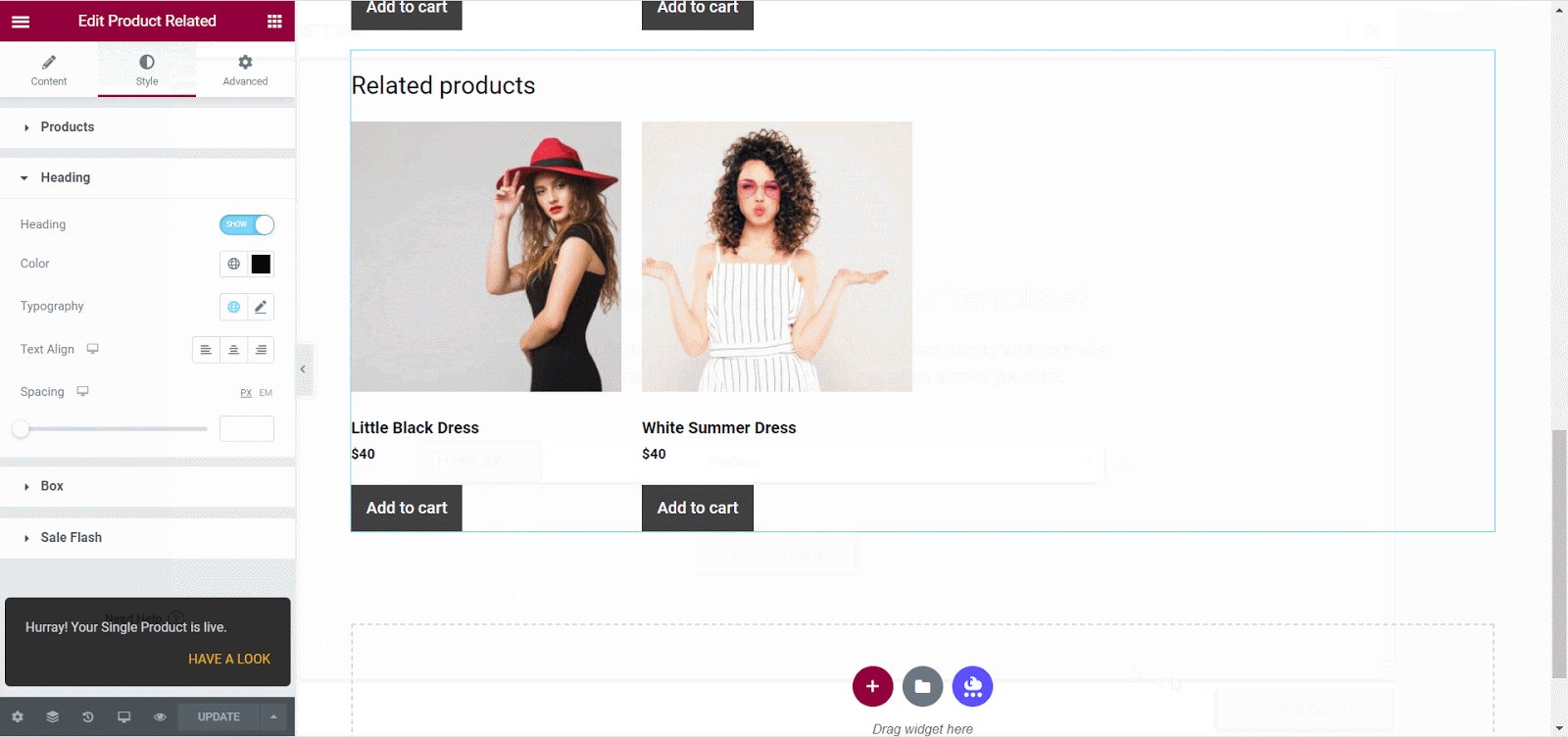
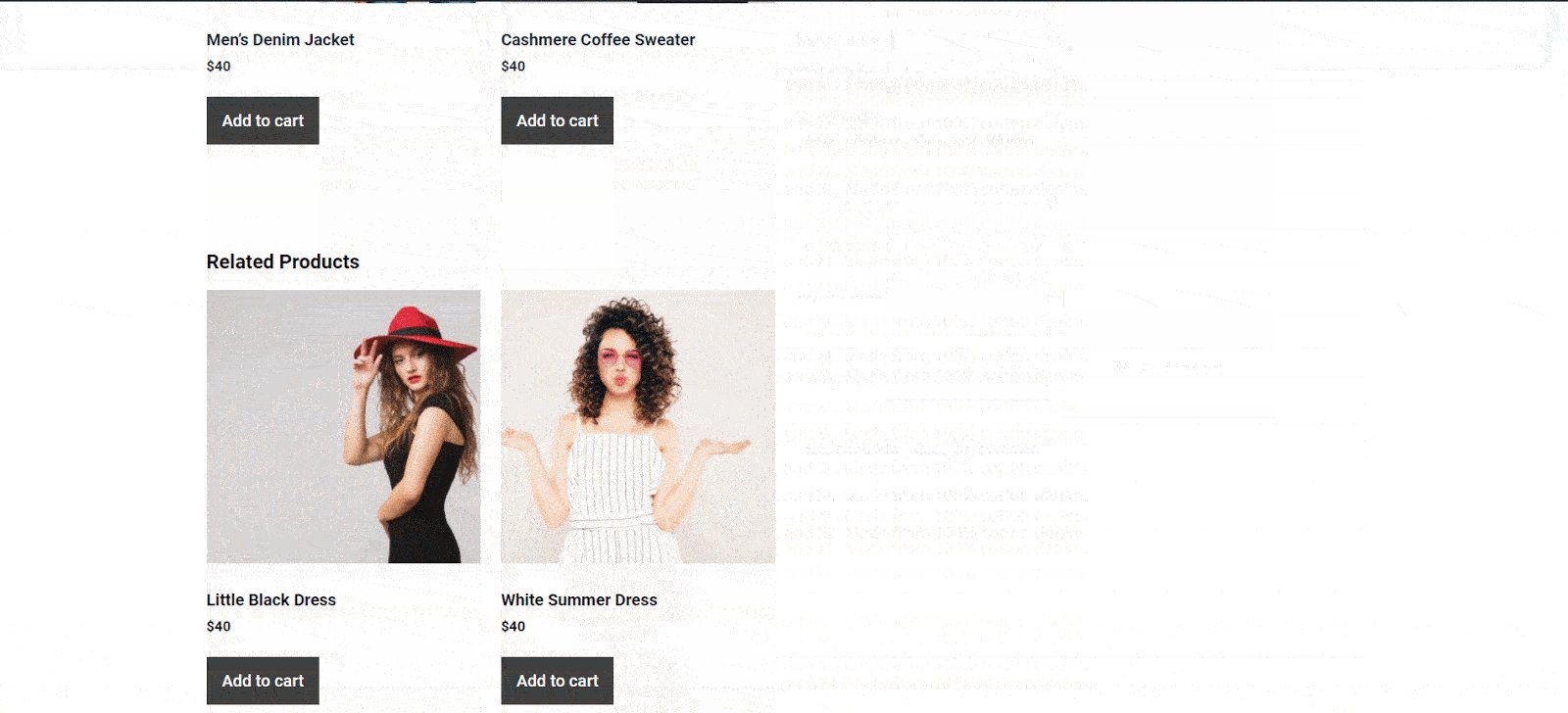
On the other hand, you can use the Related Products element to display products that customers may enjoy. These are the products that are not alternatives, but complements or enhances the customer’s experience. Drag and drop this element anywhere on your WooCommerce product page and then style it however you want to add your personal touch.

Publish Your Template And View Your WooCommerce Product Page
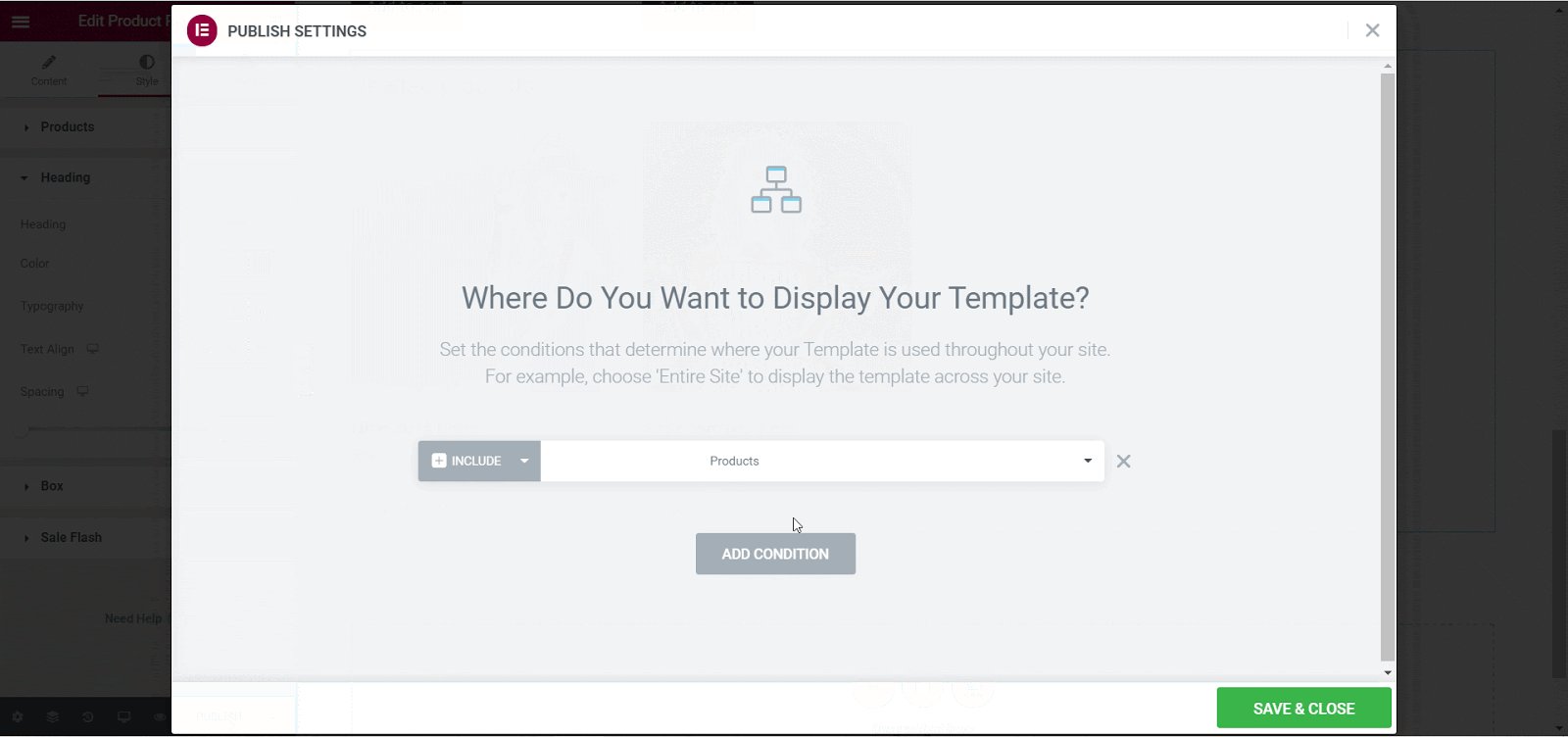
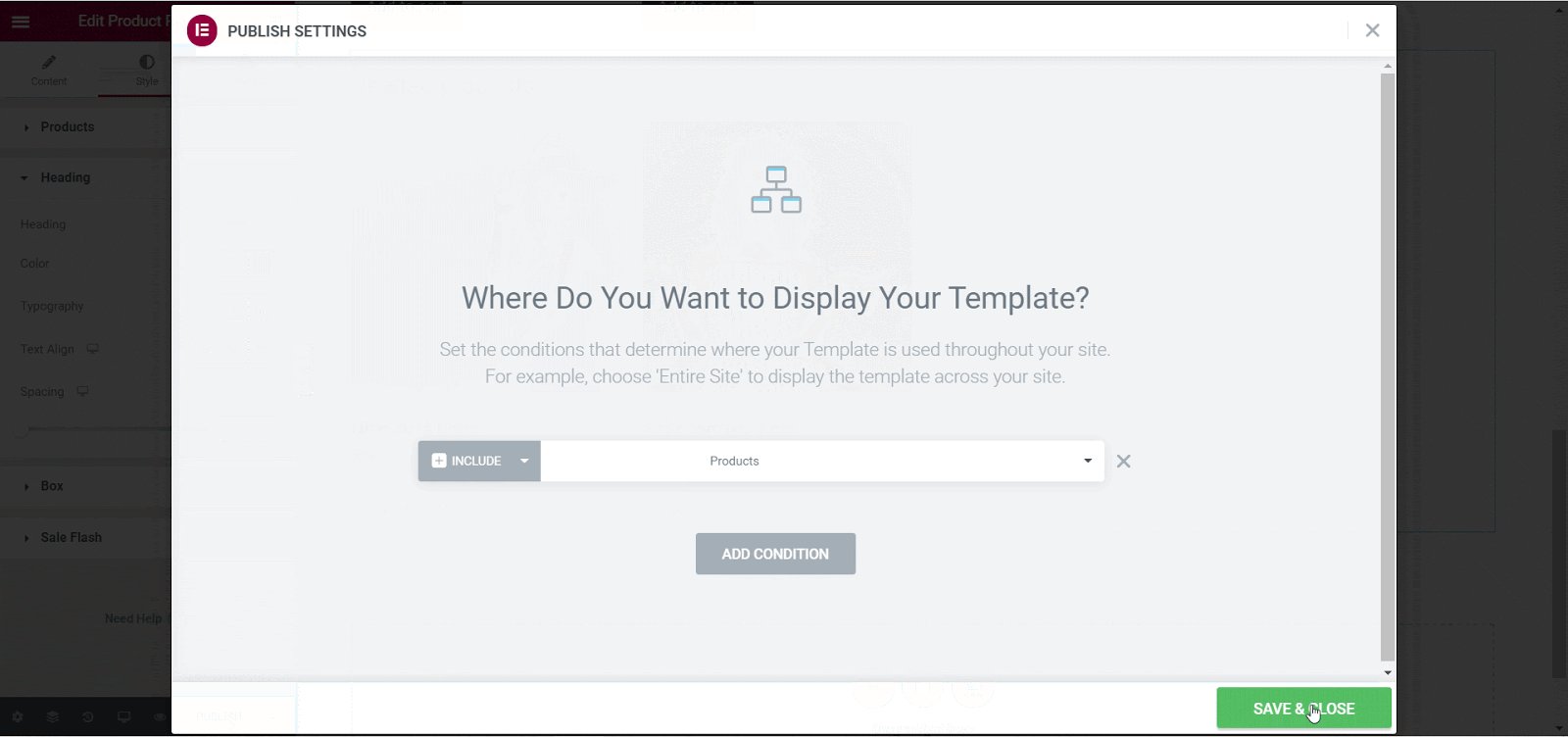
When you are done with the above steps and you are happy with how your WooCommerce product page looks, click on the ‘Publish’ button. A pop-up will appear asking you to set the conditions for your template. This step is optional, but there are several conditions you can apply if you want your product page to be displayed during specific occasions only.

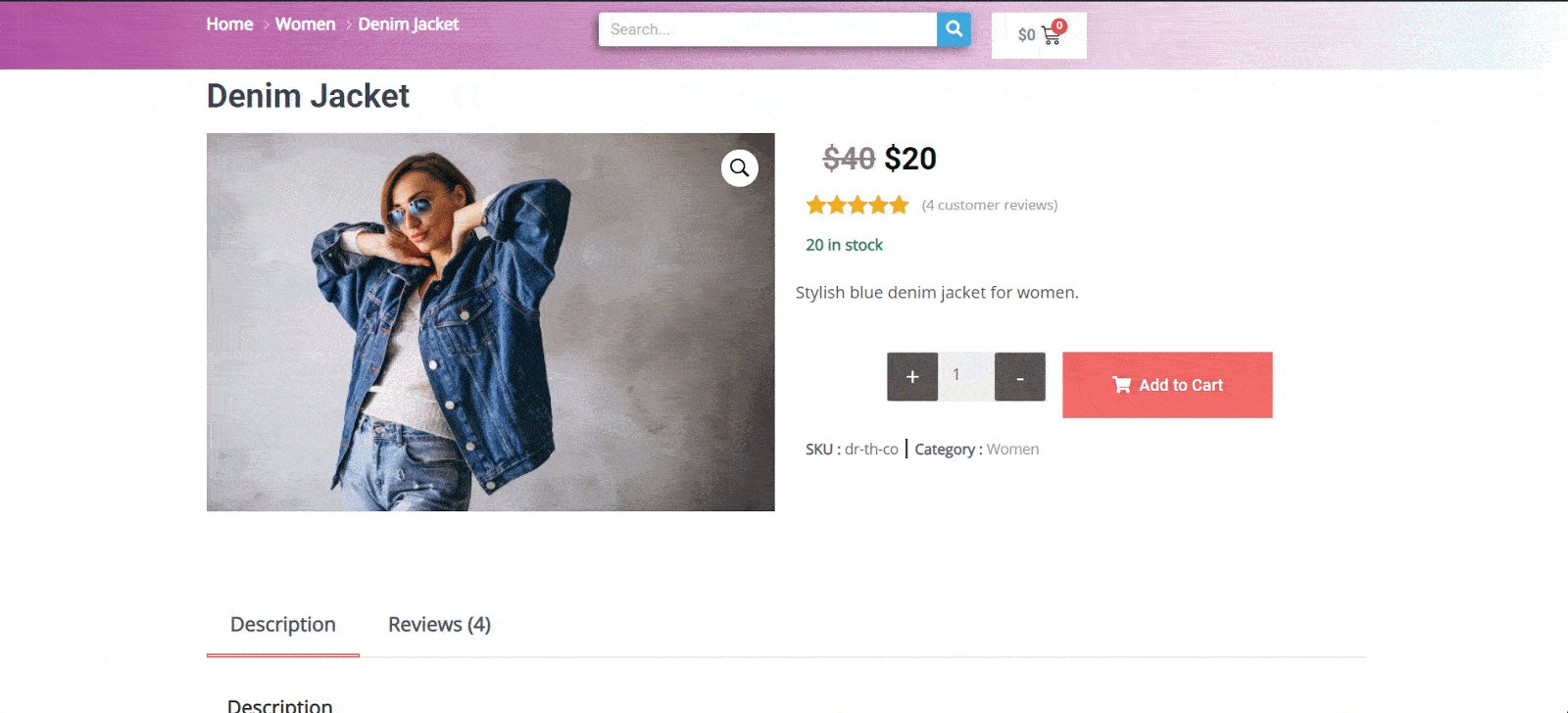
When you are done, you can view your customized WooCommerce product page by clicking on the product. If you want you can use this template for each and every of your product on your WooCommerce store.

How To Customize WooCommerce Product Page With Ready Elementor Templates
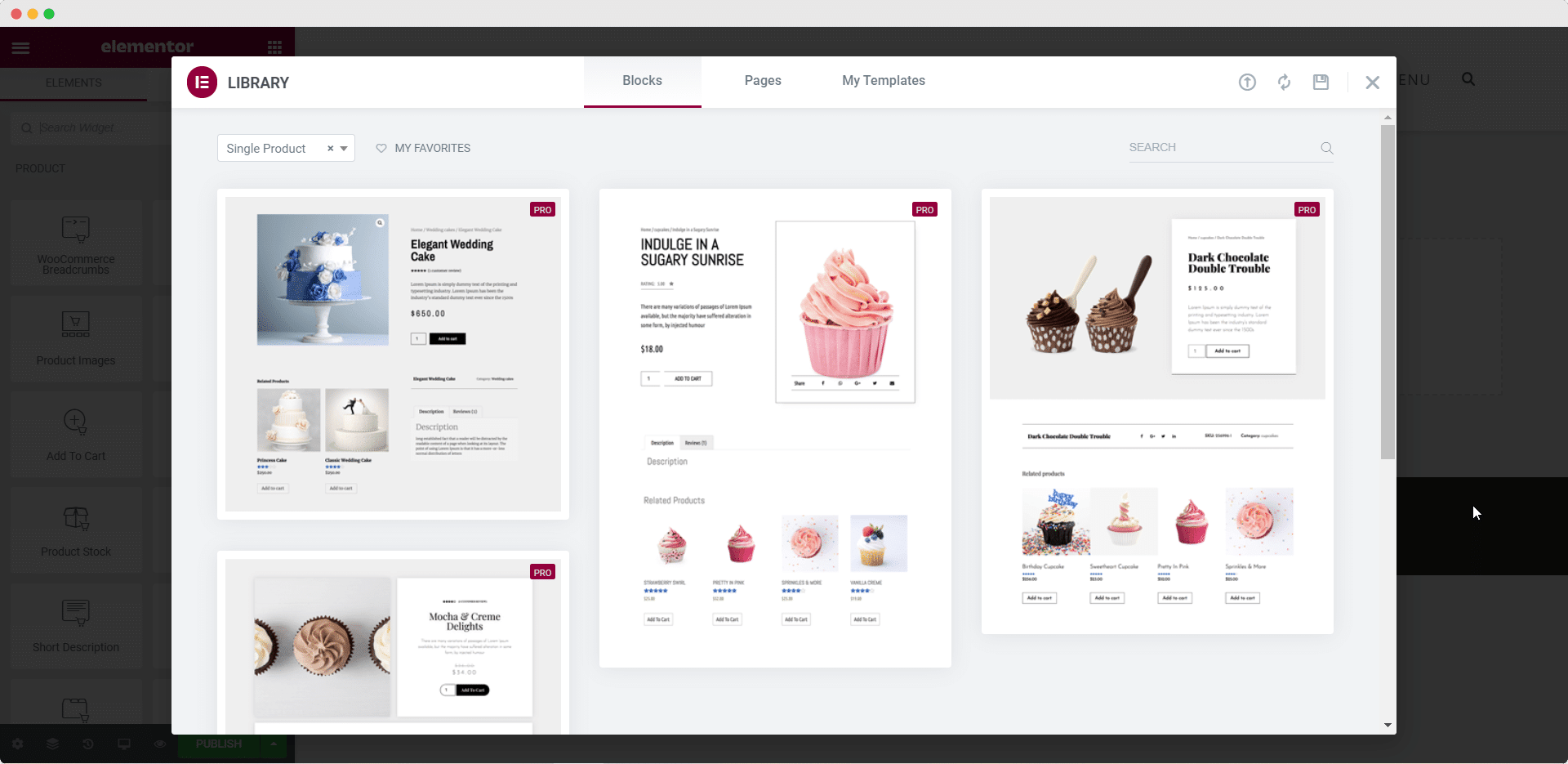
Alternatively, you can customize your WooCommerce product page with ready Elementor templates instead. When you first create a new single product page template in Elementor, you will see a popup appear where you can choose different ready templates from Elementor Templates Library for your WooCommerce product page.
All you have to do now is insert any of these templates into your WordPress website, and then customize it just the way you want in Elementor Editor.

This way, you can save even more time when customizing your WooCommerce product page in Elementor. This is because premade templates already have their design and layout ready; all you have to do is add some of your own content and a bit of your own personal touch.

WooCommerce Template for Elementor
Get FREEHow To Customize Your WooCommerce Product Page Using Elementor & Essential Addons
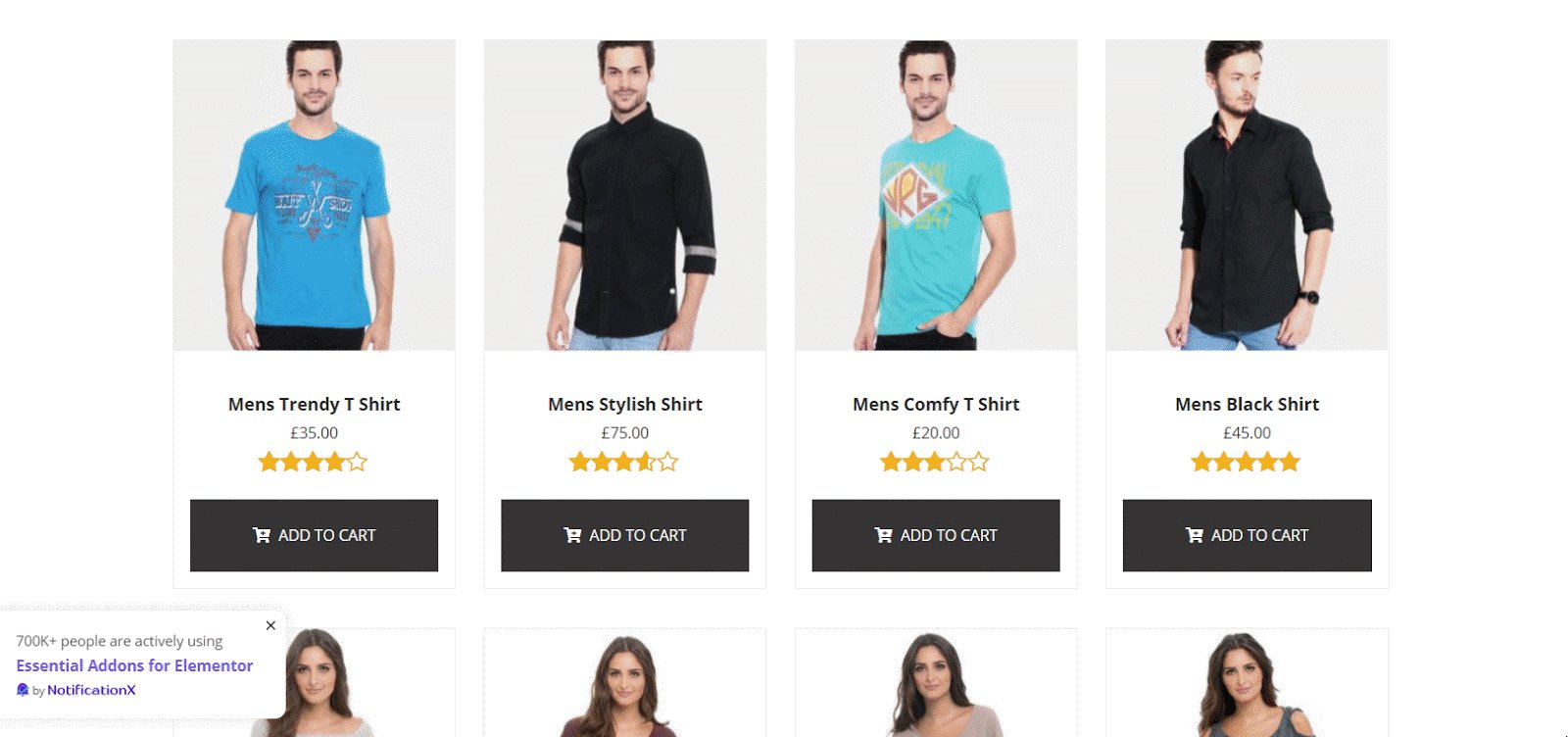
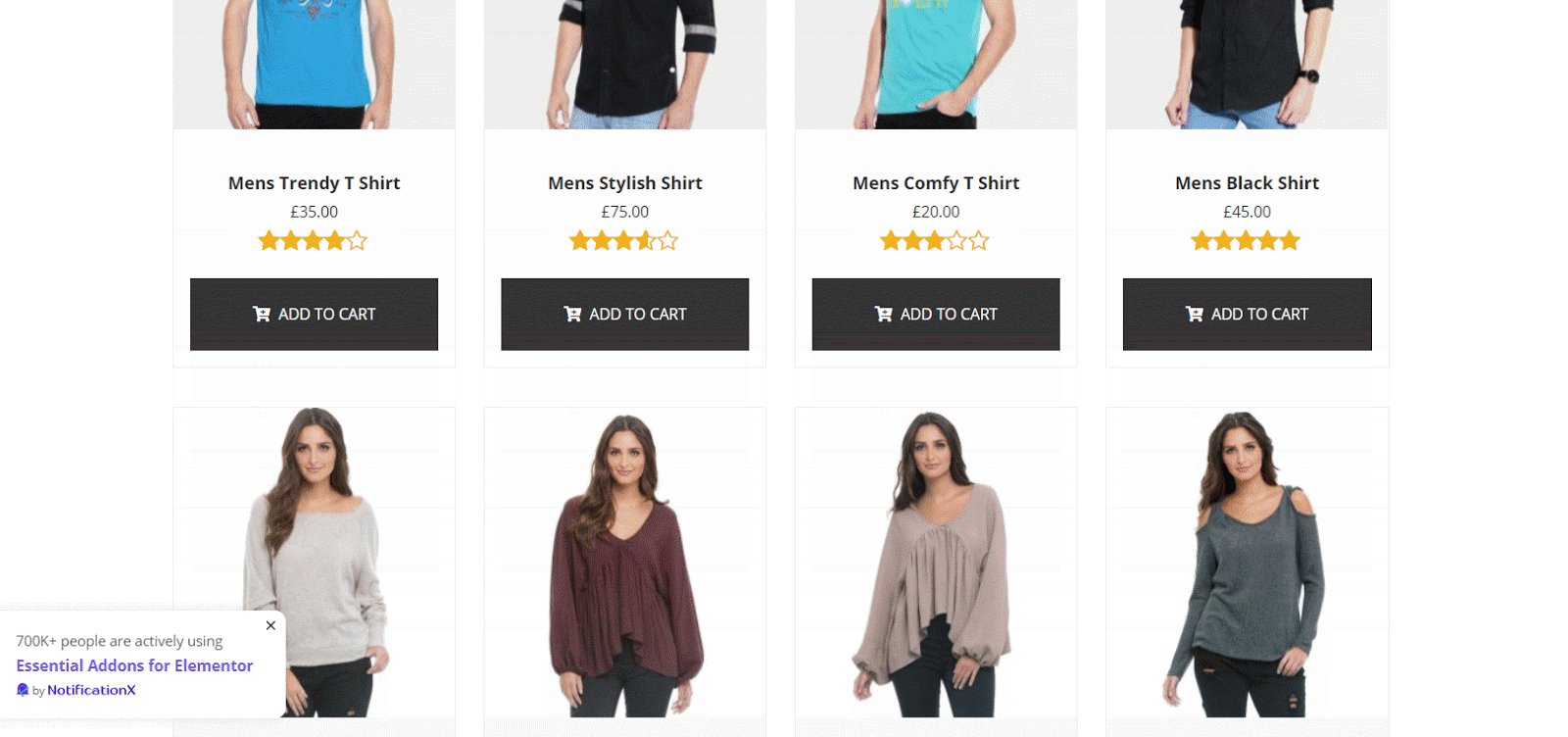
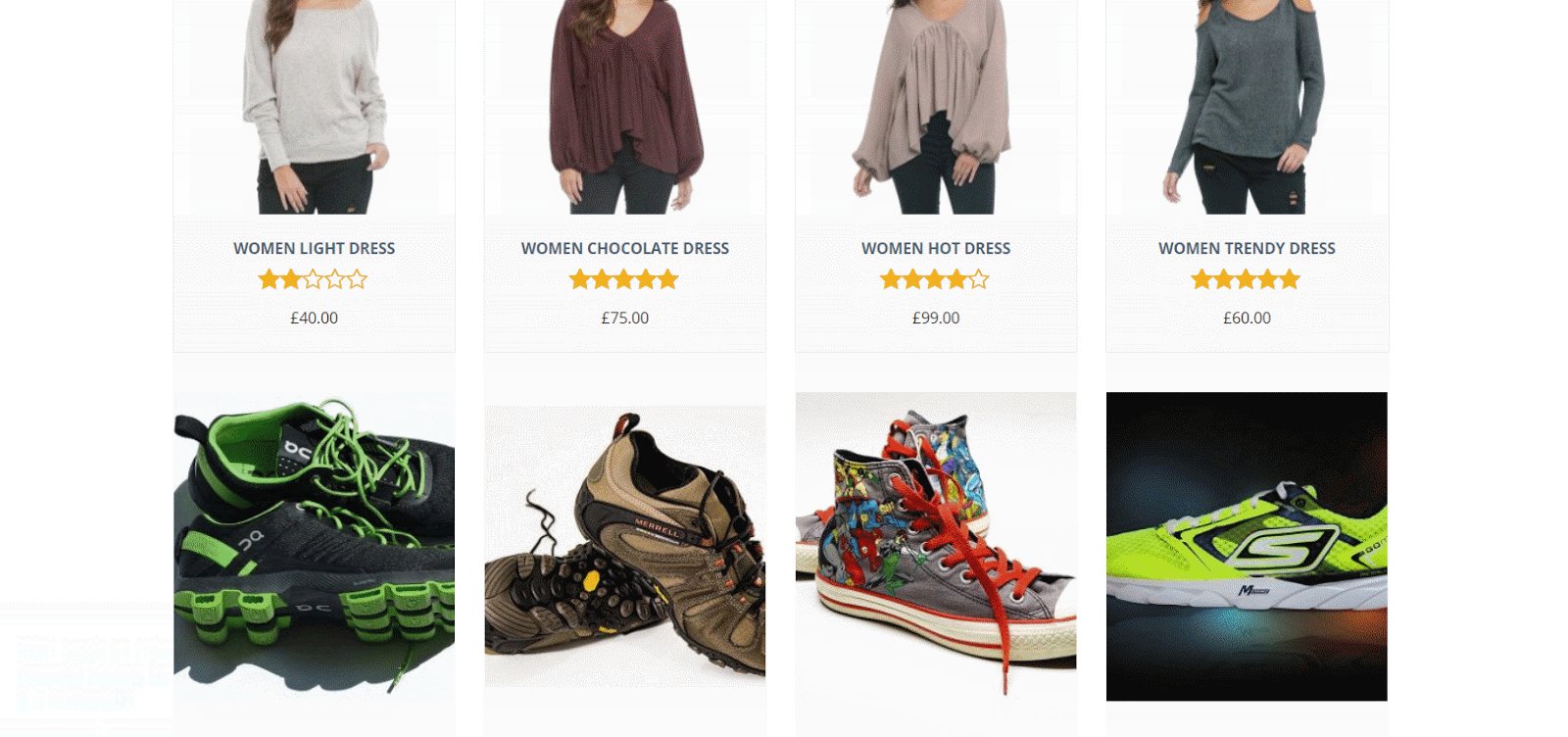
As you can see, you can create a stunning WooCommerce product page in Elementor without any coding, or hiring professionals. However, if you want to make your WooCommerce product page stand out even more with a stylish grid layout, you can try the Woo Product Grid widget for Elementor.

This amazing and easy to use element comes with Essential Addons For Elementor, the most popular elements library for Elementor. Essential Addons has over 700,000 active users who are using its 70+ cool elements to design stunning WooCommerce websites and pages without any coding.
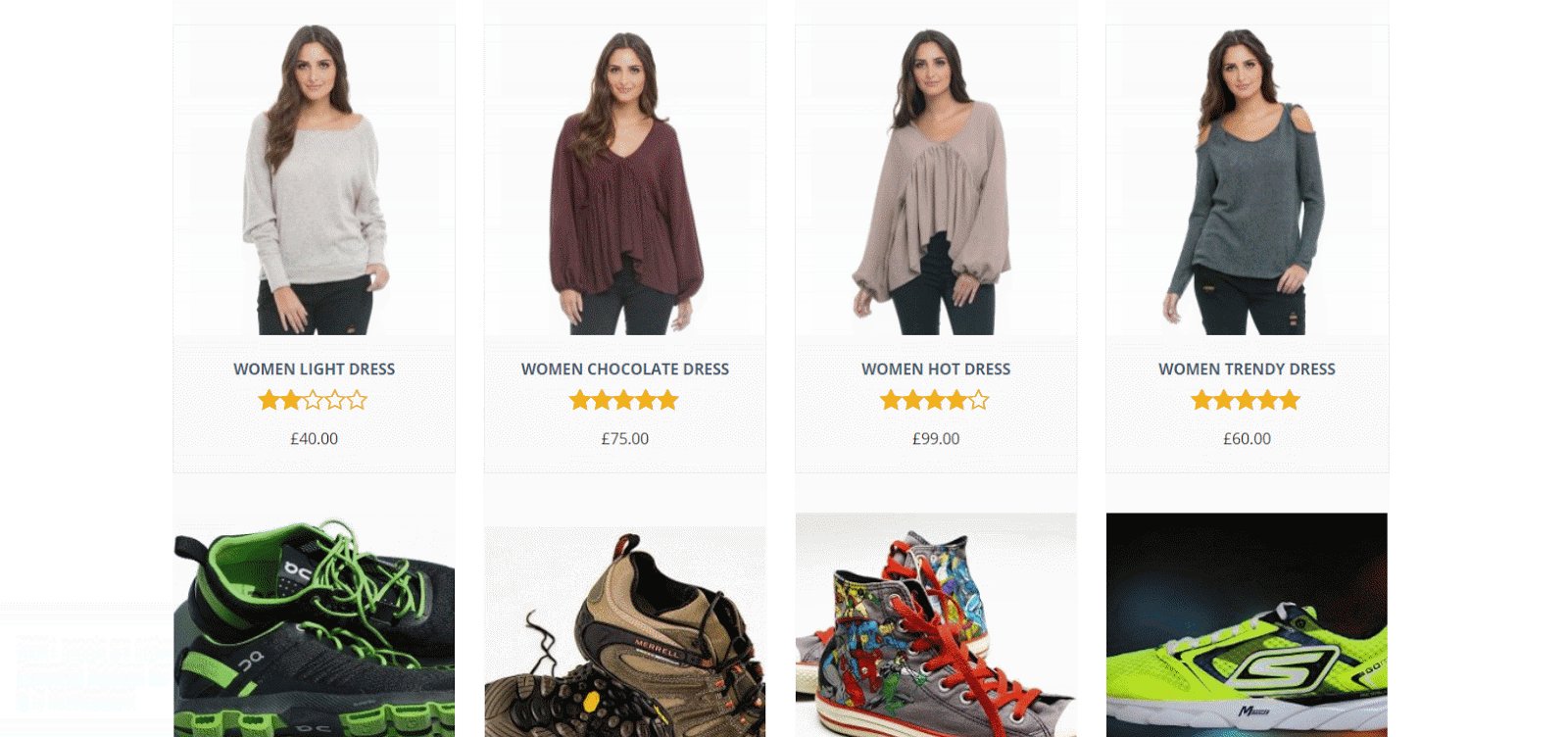
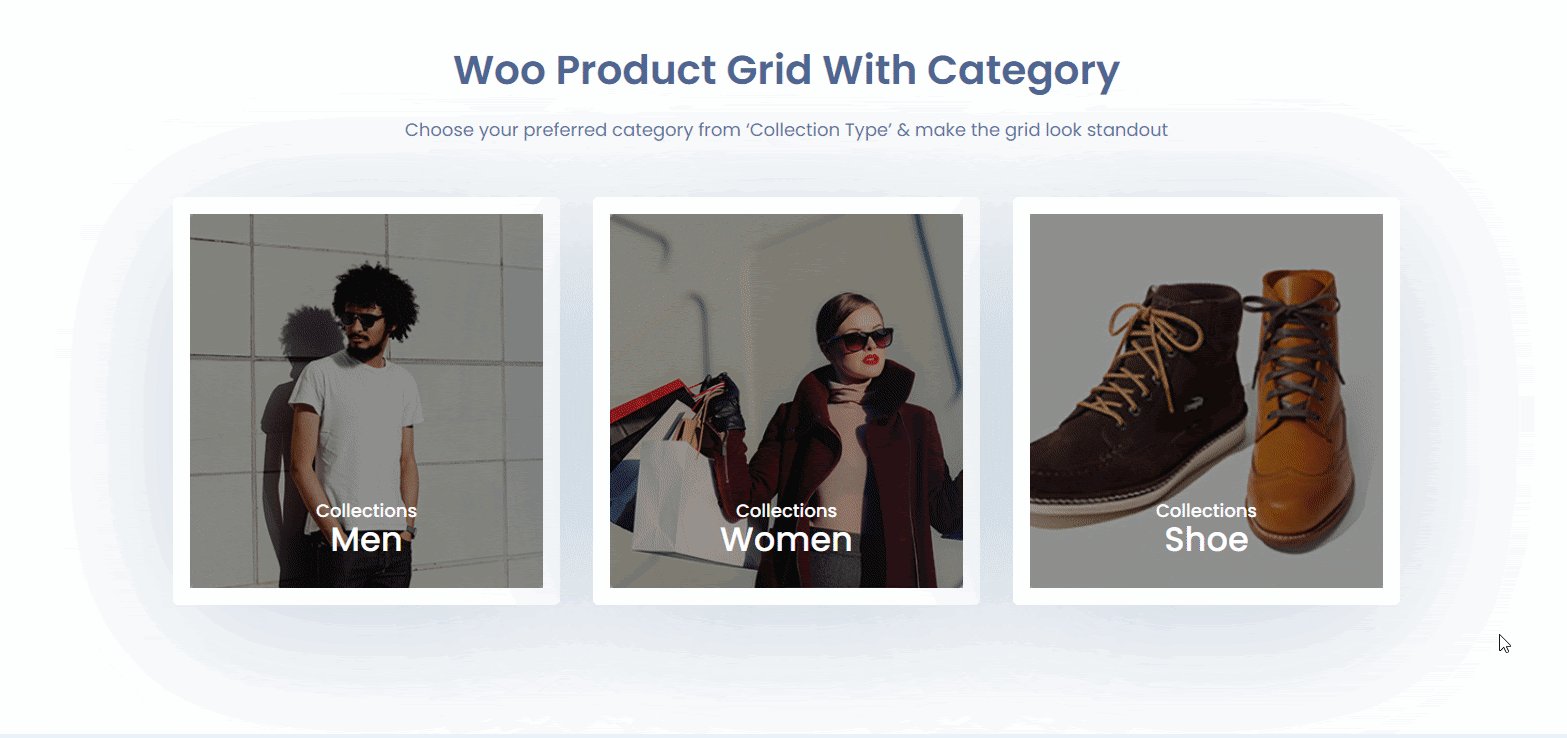
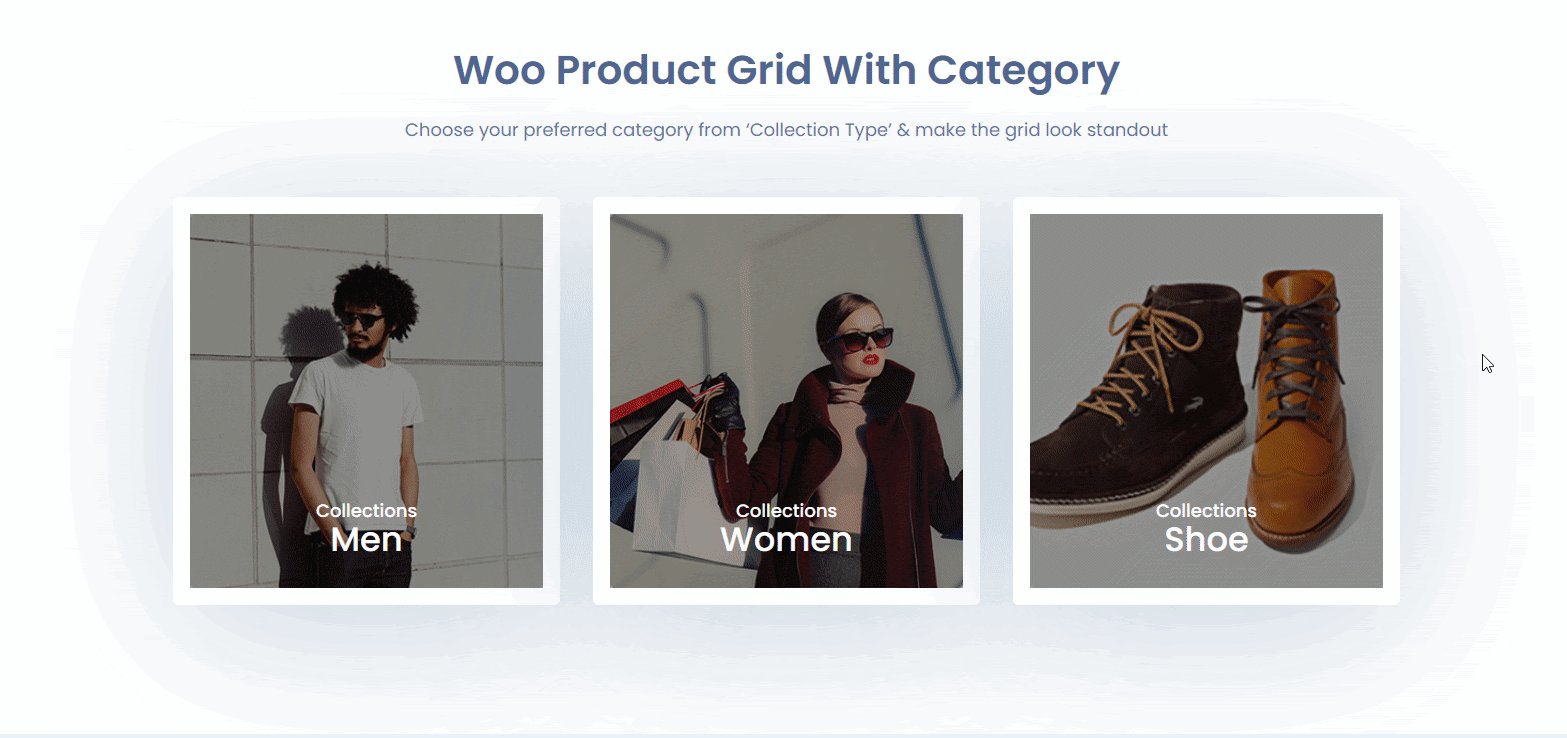
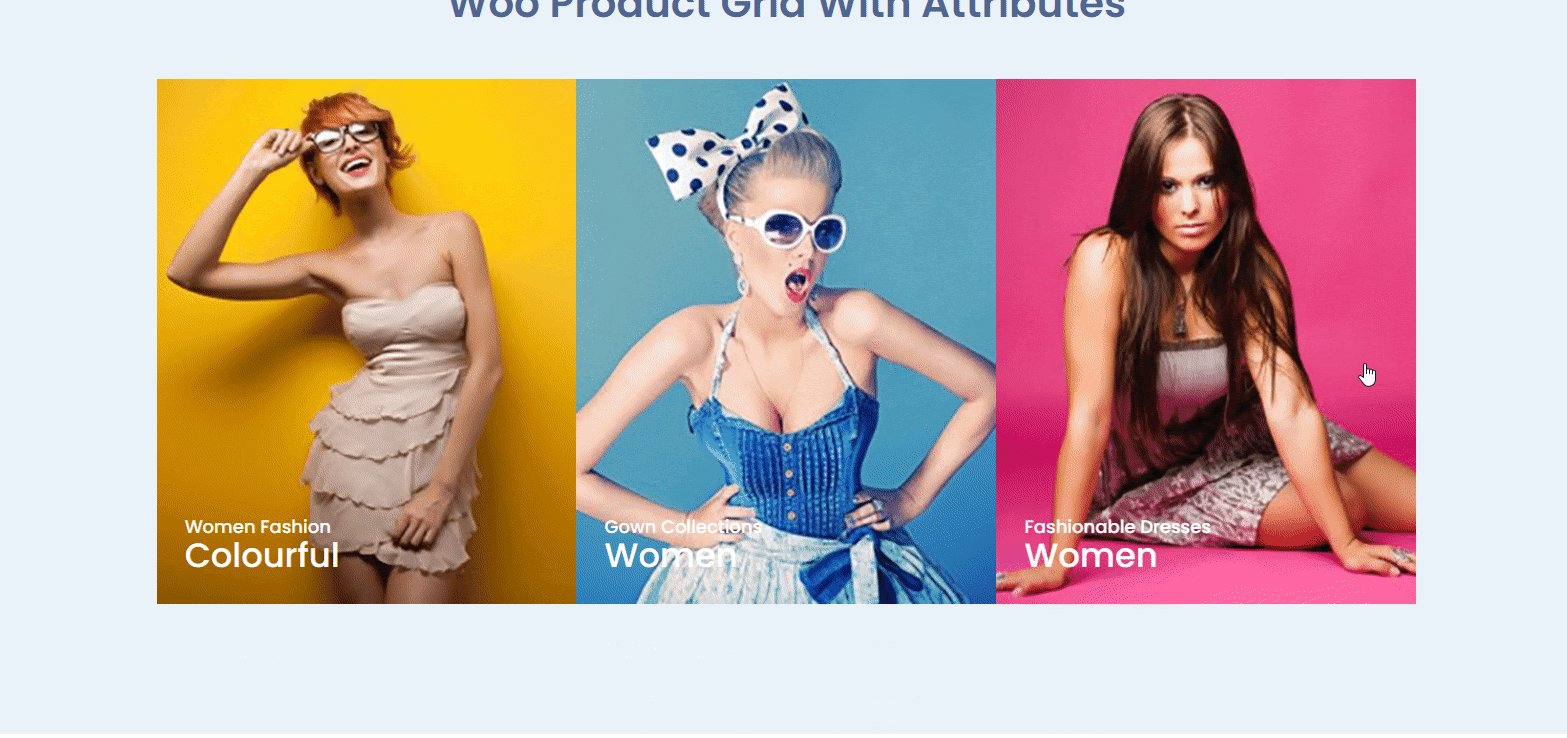
With Essential Addons, you will also be able to showcase your product collections in an amazing layout complete with hover animation by using the Woo Product Collections element. This cool element lets you display your product collections beautifully based on categories, attributes, and tags.

Wrapping Up
As you can see, there are several ways you can customize your WooCommerce product page without any coding using Elementor. Just follow this guide and start creating stunning WooCommerce product pages to amaze your visitors and get more sales.
If you liked this post, let us know in the comments below or join our Facebook Community to connect with other Elementor enthusiasts like yourself.






