WordPress.org/photos represents the WordPress Photo Directory, a new initiative managed by the WordPress community to help make websites more engaging than ever. There are thousands of images available for use in any project or website. When you use images from the Photo Directory, you’re not required to pay anything or attach any attribution to the original photographers. It’s a directory of free stock photos that you can use any time you need.

The WordPress Photo Directory idea was first implemented by Matt Mullenweg back in 2021. Later in 2022, the WordPress photo directory debuted and already houses thousands of images, added by users from around the globe. No matter what your need may be, you’re sure to find a photo from the directory that suits your requirements.
What Is WordPress Photo Directory & Why Should You Use It?
WordPress has heard our pleas and launched a free photo directory. This is exactly what we require for our WordPress sites to make them more visually appealing.
It’s an image index that we may browse anytime we like. This is also an excellent resource for finding stock images for our websites. So, what is the coolest feature of WordPress’ photo directory? It’s entirely integrated with your WordPress backend, allowing you to quickly and simply add images without relying on an external source in a single click.

How To Easily Contribute To WordPress Photo Directory?
The WordPress Photo Directory is based on the idea that WordPress users like you can submit photographs, and that too, effortlessly! We tested it ourselves to see what they were searching for.
First, consider the following technical guidelines:
- Minimum resolution of 2000 by 2000 pixels
- JPG file with a maximum resolution of 7500 by 7500 pixels
Second, there are certain quality criteria for the kind of photos that may be found in the WordPress directory. Here are some crucial items to remember:
- The WordPress team prefers genuine images rather than screenshots or digital graphics.
- Photos should be of excellent quality and not include watermarks, graphics, borders, or other alterations.
- There are no human faces in the photographs.
- As WordPress is intended for a family audience, do not post anything that you would not want your kids to view.

Just make sure to follow these guidelines, and you will be able to contribute to the massive library of free images that the WordPress photo directory is. If you need more help, you can check out their detailed guideline from right here.
Step-By-Step Guide: The Process Of Uploading Images WordPress Photo Directory
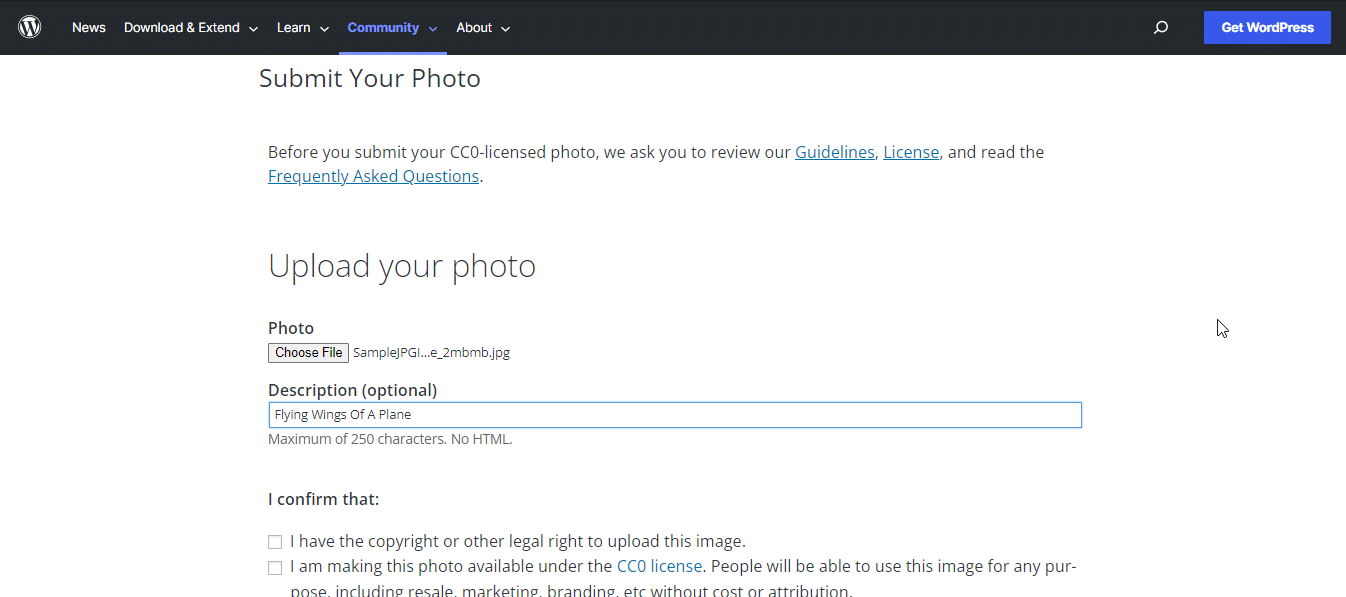
To get started, go to the Submit Your Photo page. Log into your WordPress account and you will now see the “Upload your photo” prompt.

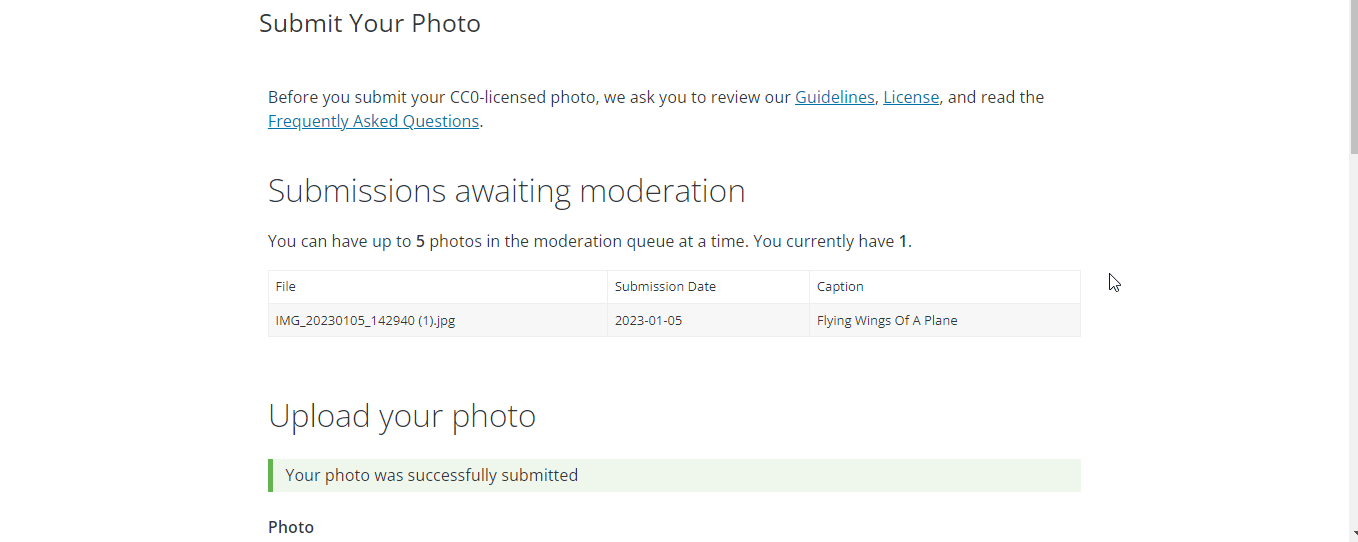
After you have uploaded your photo, it will be placed in a moderation queue for 24 to 48 hours.

After you have submitted a photo it will be approved after a particular time. You will get a notification via email if your photo gets approved.
Bonus: Free Guide On How To Add Images From Openverse In WordPress
While Gutenberg’s array of blocks and capabilities is rapidly gaining popularity, you can always add new plugins, particularly to improve the block editor. And we only have one to do the trick: Essential Blocks for Gutenberg, the powerful free block plugin for the WordPress block editor, complete with an entire library of unique blocks, innumerable additional features and facilities, and more!
With the EB Openverse block, you can use free images, royalty-free images, CC-licensed images, etc on your WordPress site in one click. And the best thing about Openverse block is that all files can be used free of charge. EB Openverse block lets you add images with stunning layouts, animation effects, and much more.
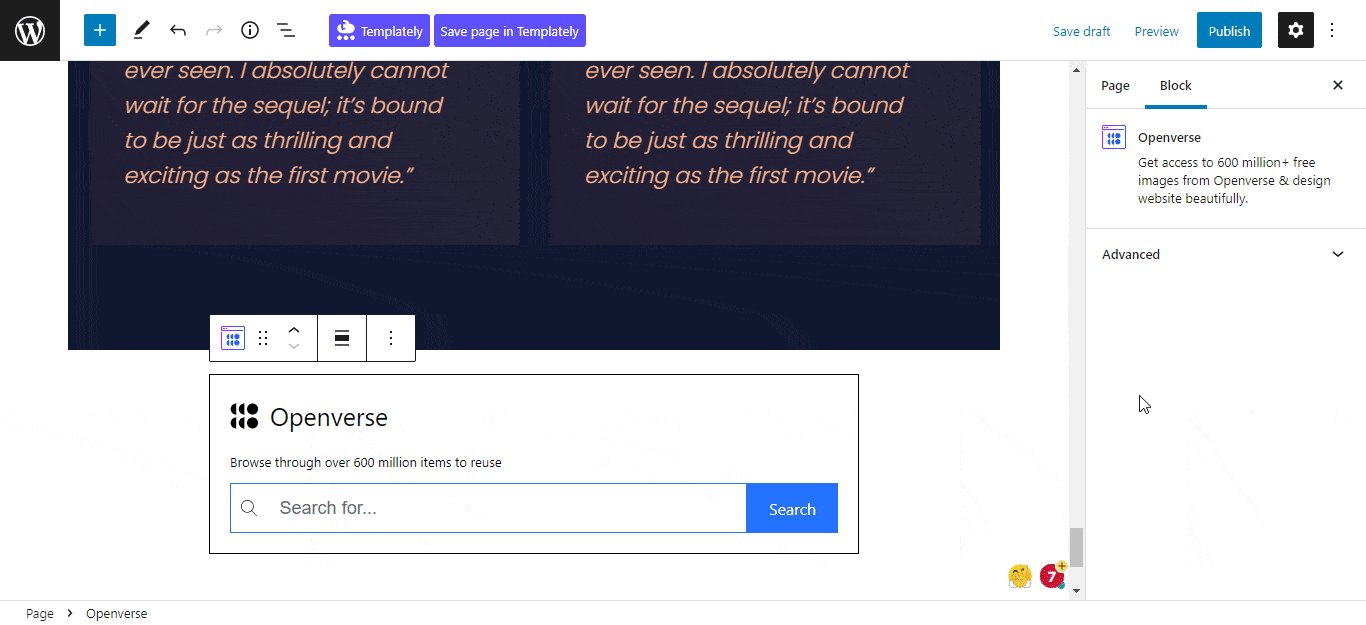
To add an Openverse block, click on the ‘+’ icon. Find Essential Blocks ‘Openverse’ block from the search bar. Simply click on the block and it will be added instantly.

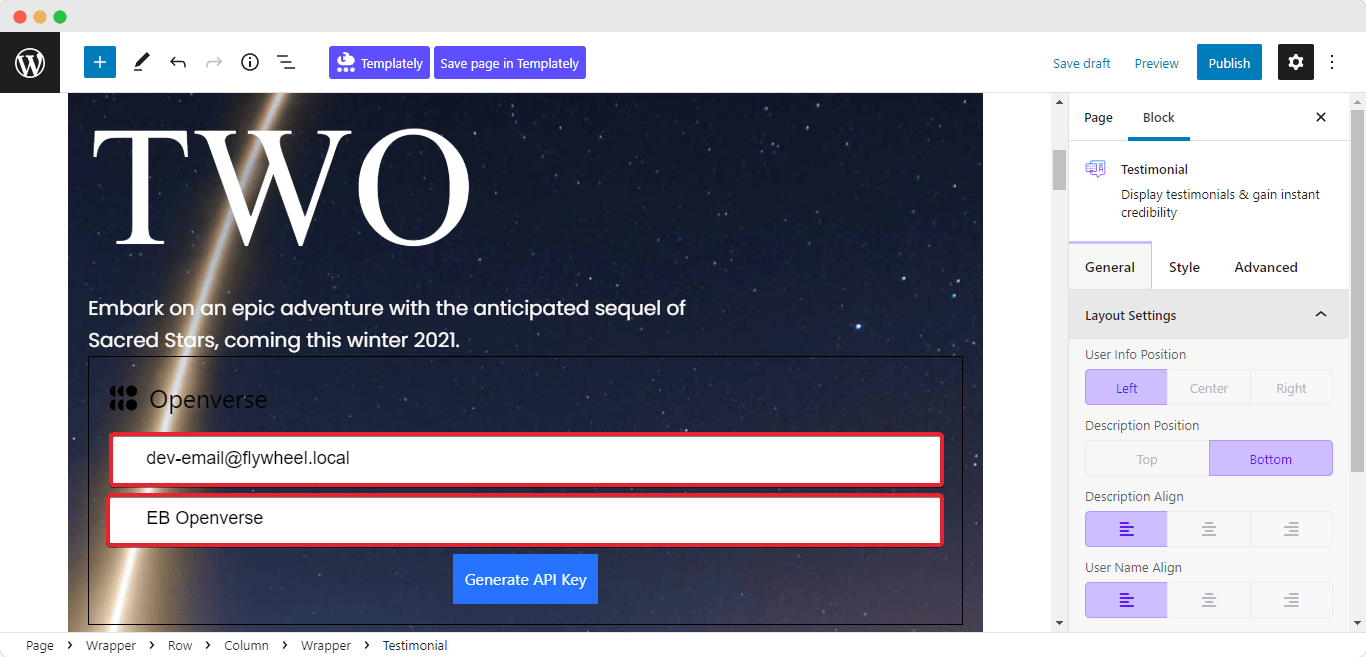
After you have successfully added the Openverse block on the page, you will have two mandatory fields on the block. You have to provide your Email address and Project name to generate the Openverse API key for your site
Note: Your project name should be unique. If it matches your other existing project then you will get an error.

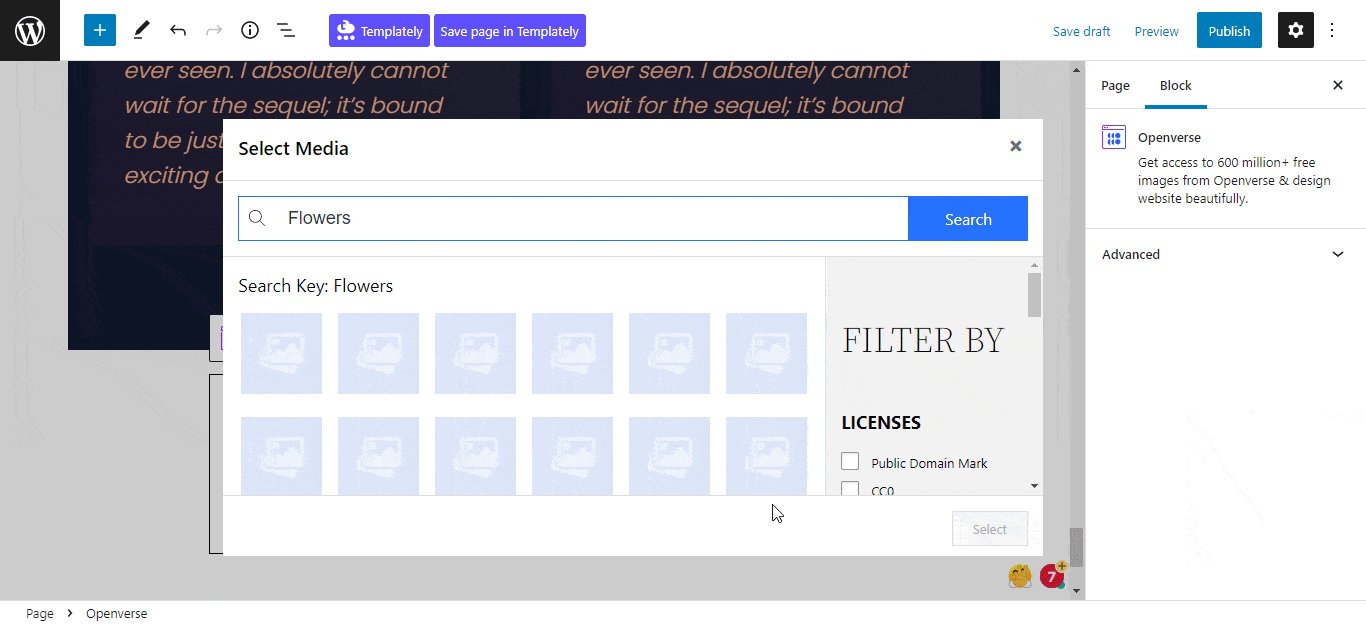
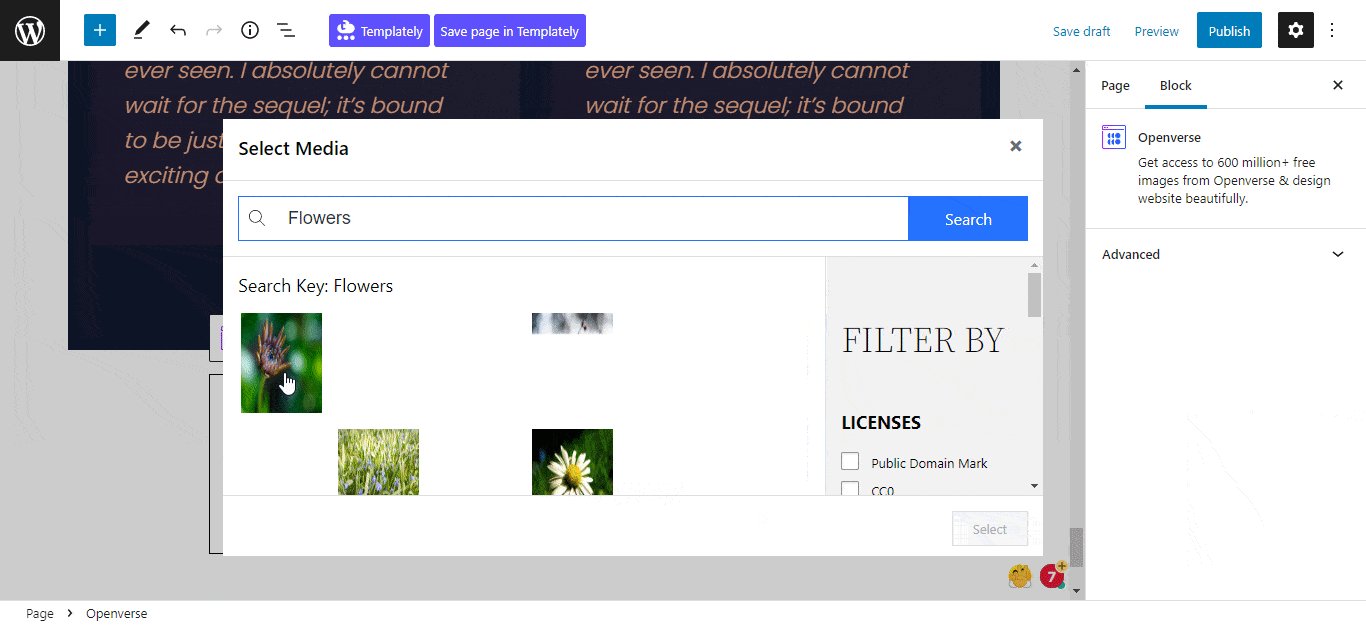
After adding the email and project name, you have to verify the email. If not, then you will be considered anonymous. As anonymous, your search limit will be 100 requests/day and 5 requests/hr. For authorized clients, the rate limit is 10000 requests per day and 100 requests per minute. We have successfully generated our API key for the Openverse block. Now on the search field, go for any image you want and add them instantly to your page.

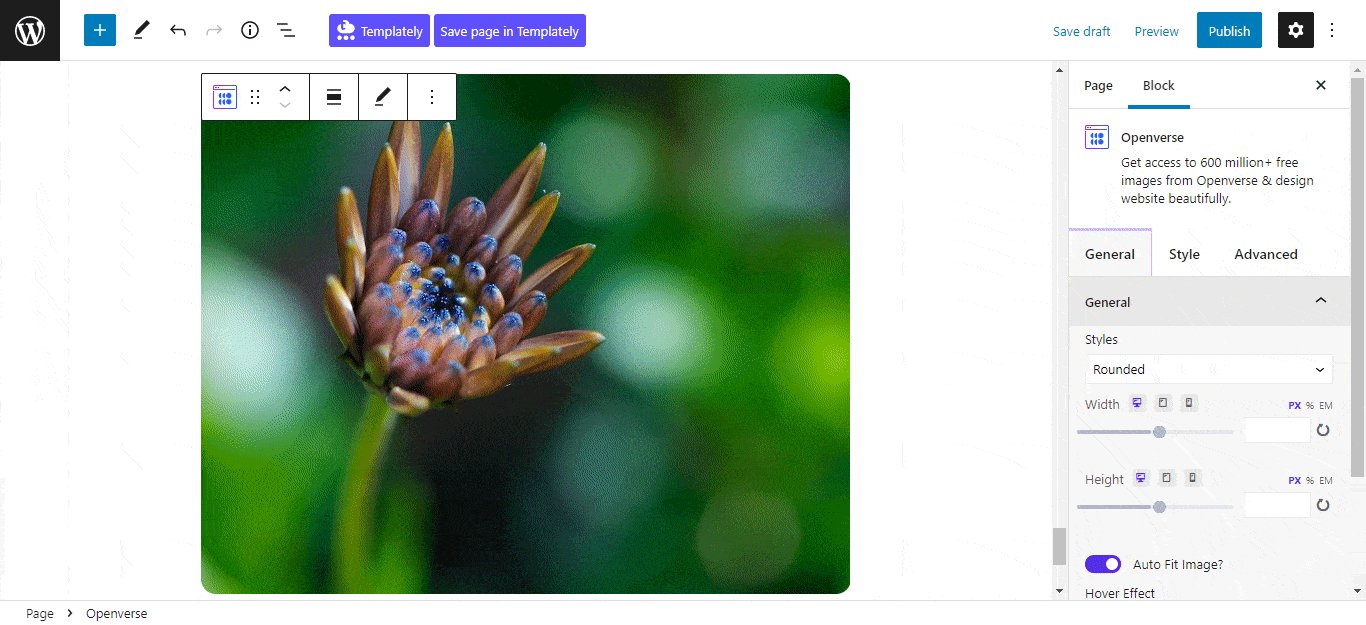
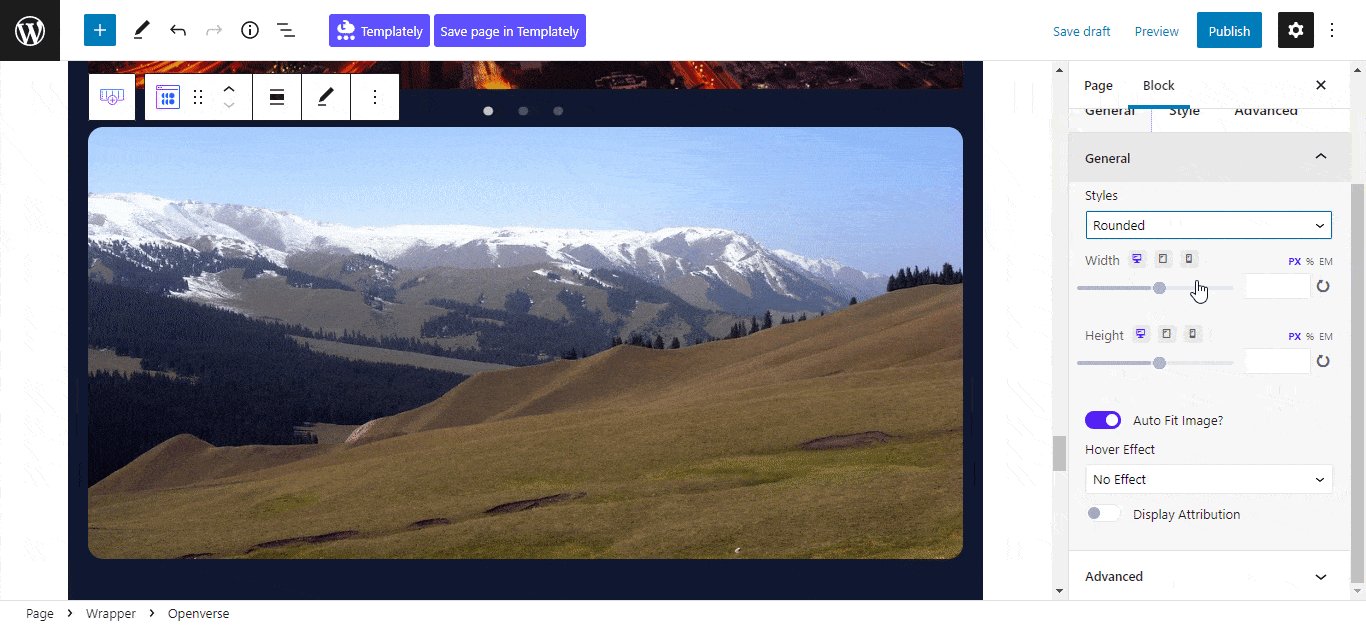
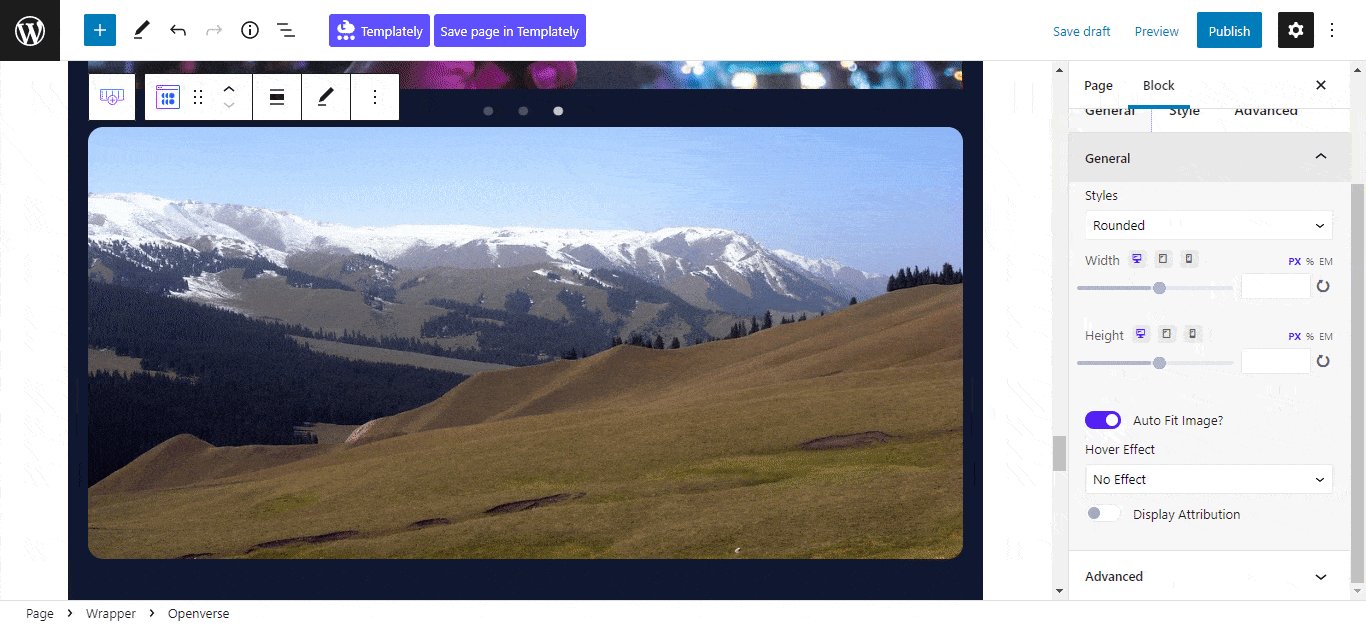
Now, click on the ‘Settings’ icon. A side panel will appear on the right side of your page. From here you can configure and personalize the content and appearance of the EB Openverse.

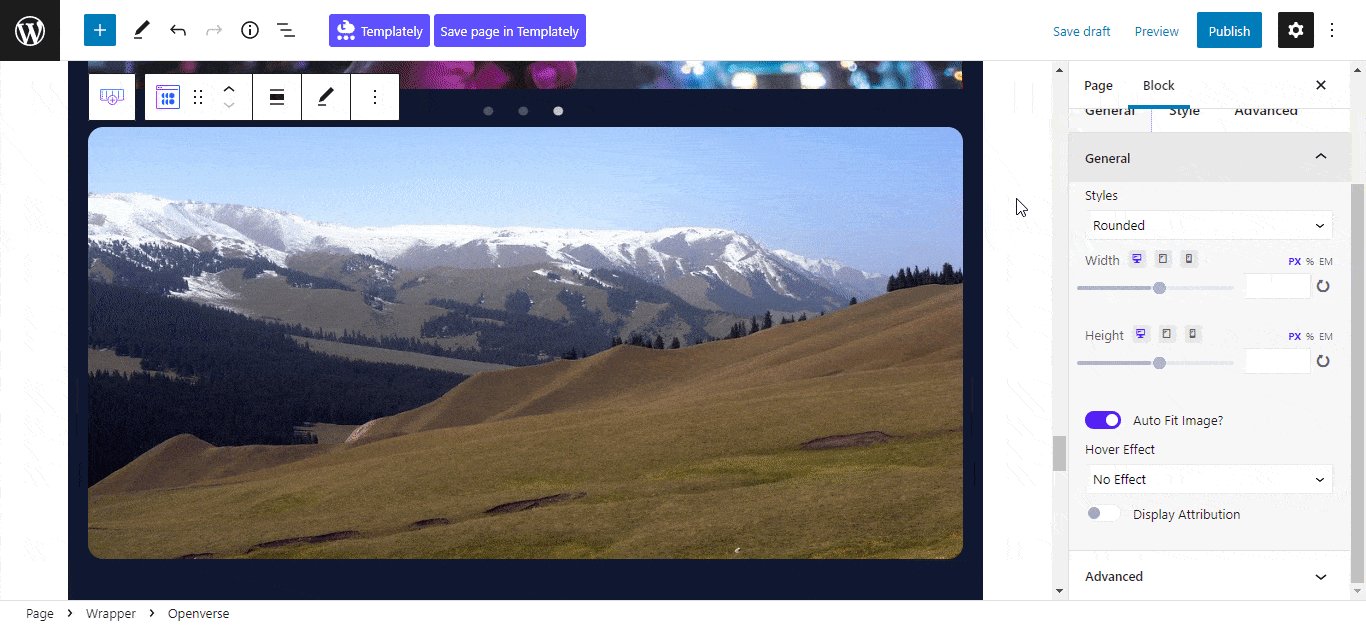
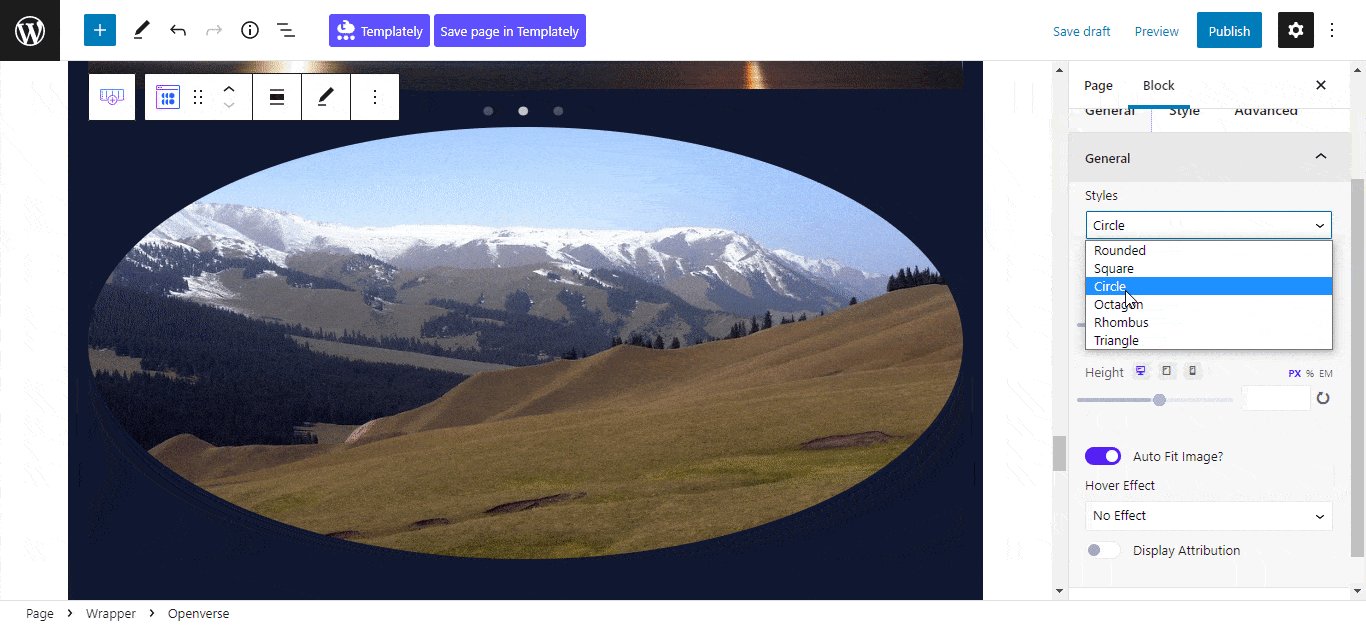
Go to the ‘General’ tab to customize the content. Here you can configure the overall preview of the Openverse block with styles, effects, attribution, etc. First, you can pick 6+ beautiful styles for your images, such as Rounded, Square, Circle, and much more. Apply proper ‘Width’ and ‘Height’ to perfectly set your image on any page. You can also enable the ‘Auto Fit Image’ option to auto-fit your image on-site.

After making all the changes press the ‘Publish’ button and you can see your EB Openverse block. Following the simple and easy steps, you can add the EB Openverse block and style it in Gutenberg.
Hope our article on the WordPress photo directory helps you. For more WordPress articles, subscribe to our blog page to get updated.






