Blogging can be a tricky job. The overall design of your blog is as important as its content. WordPress is a powerful blogging tool and has its own Editor interface. But one thing WordPress Editor lacks is, it doesn’t have enough styling options. It’s simply because WordPress Editor was not built for styling and designing as much as it was designed for creating content.

Bloggers Dilemma
Anyone who is familiar with the recent trends of online content knows how important design and styling is. Which brings us to a more pressing issue- the direct involvement of bloggers themselves in the final designing process. The exact tone of a blog that the blogger uses must reflect in the design of the blog post. The tone must be highlighted with appropriate fonts, color, background style, and graphics. But it is not that easy because, usually there are multiple people involved in the publishing of a blog.
One group does the writing and the other does the designing. You can’t expect a blogger to be expert in CSS, HTML language. Neither can you expect a web-designer to be a spontaneous writer. So, what can be done to ensure the direct involvement of the blogger in the designing process? What is the solution to this gap? Elementor– a drag and drop page builder offers a simple builder interface which not only lets the blogger create content, but also add appropriate styling. It’s so simple to use, anyone can master the basics of it overnight.
Elementor for Blogging
Elementor – a plugin for WordPress, lets you change the way you have been writing blogs with WordPress. Additionally, Elementor offers you 53 widgets that can facilitate you in building vibrant blog-posts. These widgets are building blocks for a web-page. You can easily drag and drop the widgets into the page builder interface and start editing. And most importantly you can enjoy seamless blogging experience without having to write a single line of code.
Colorful Background
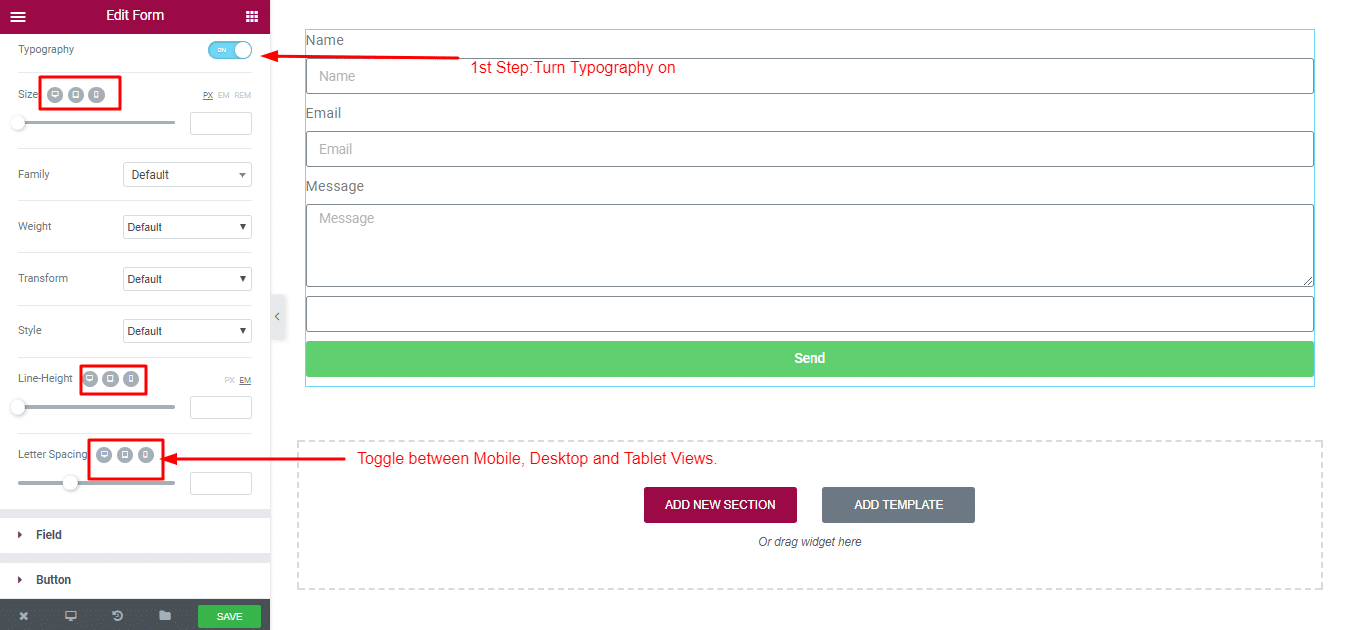
With WordPress Editor you cannot pick font colors. However, Elementor lets you pick Font color, weight, letter spacing, line spacing, alignment, font family, font style, line-height with simple toggle bars. And good news for developers! You do not need to worry about how the page would look when visited using different devices like-Tablet, Desktop or Mobile. You can easily see how they would look on different devices and adjust your settings accordingly.

With Elementor you can pick a single string of text and add styling to it. Moreover, with simple hover effect, you can add action to your text, just as much as it needs. Watch the video and see how easy it is to use Elementor.
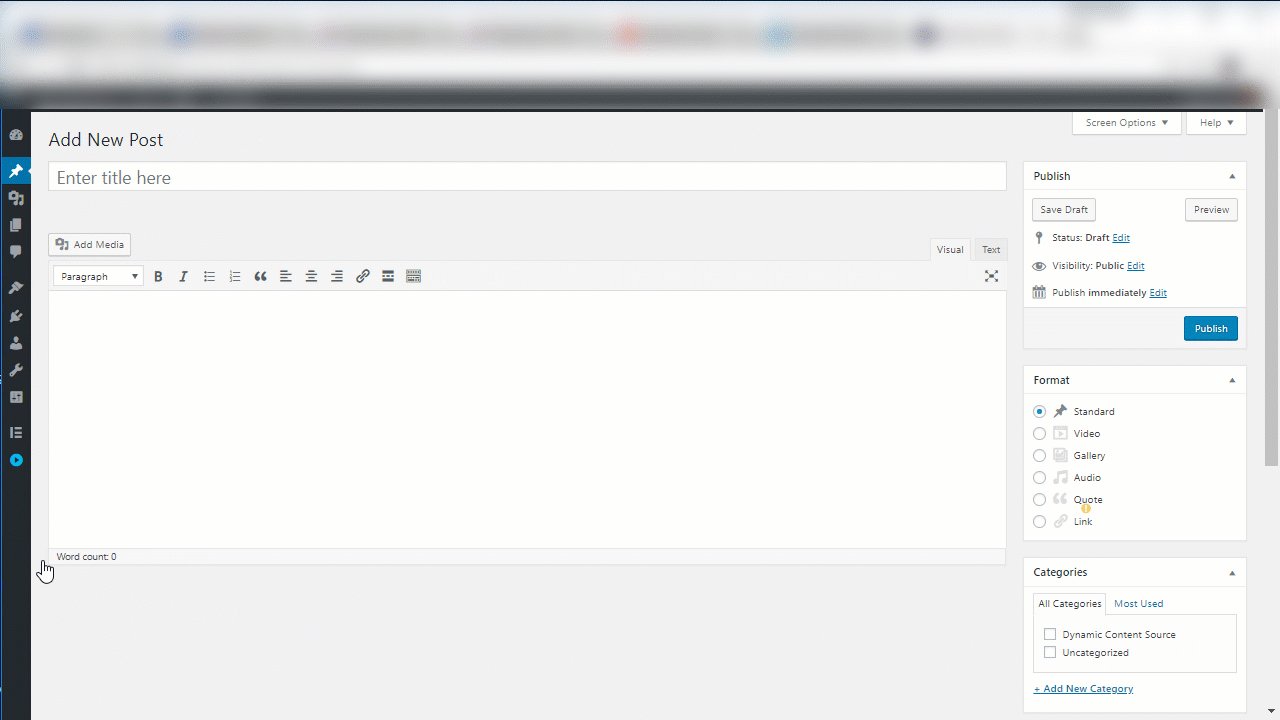
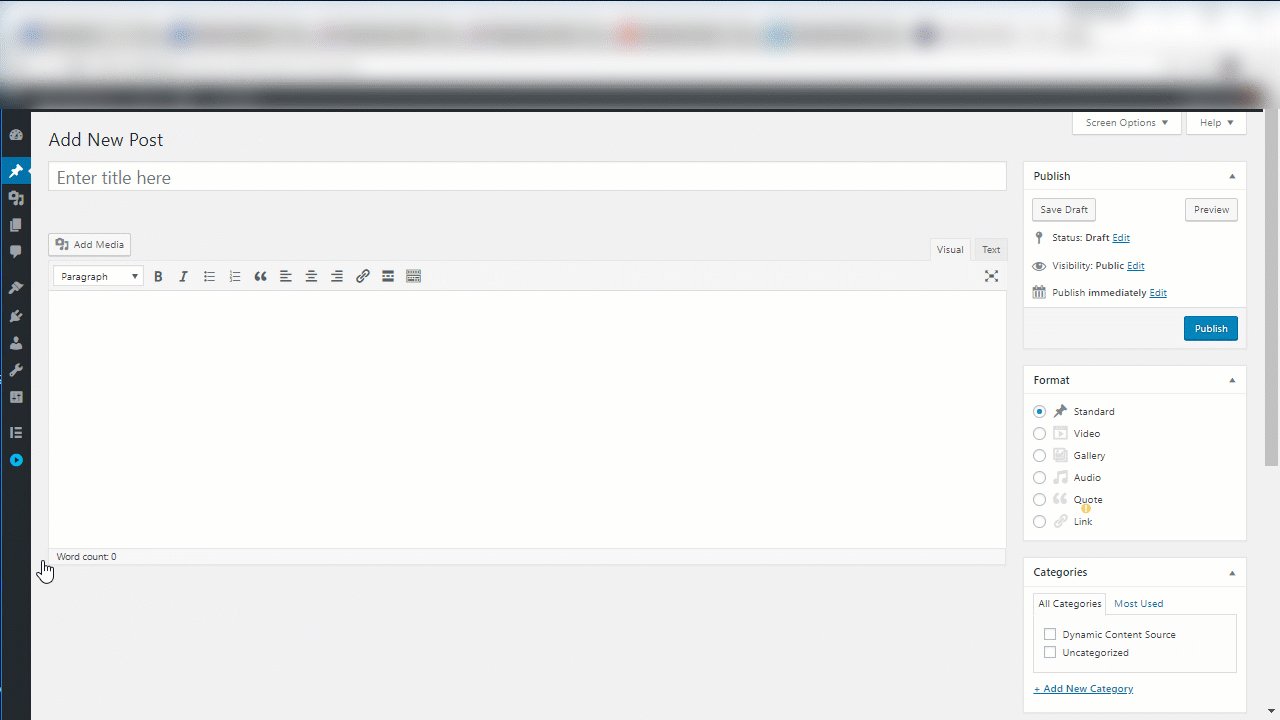
WordPress Editor
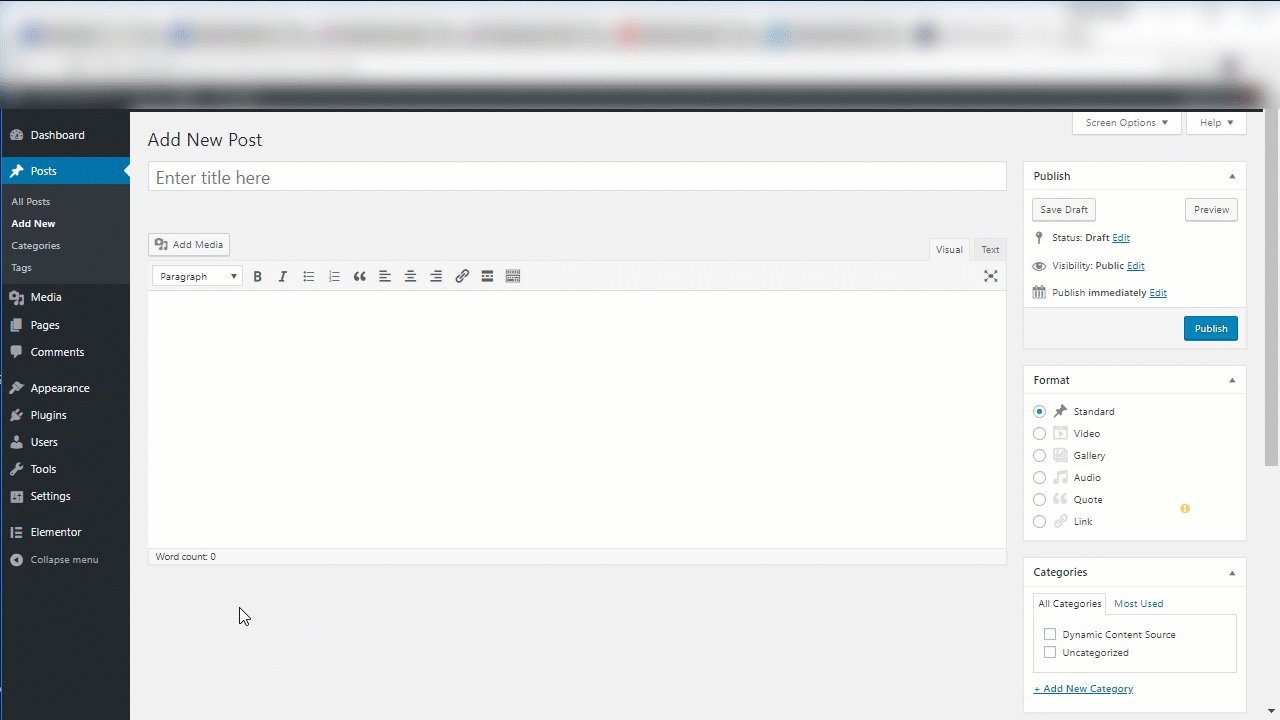
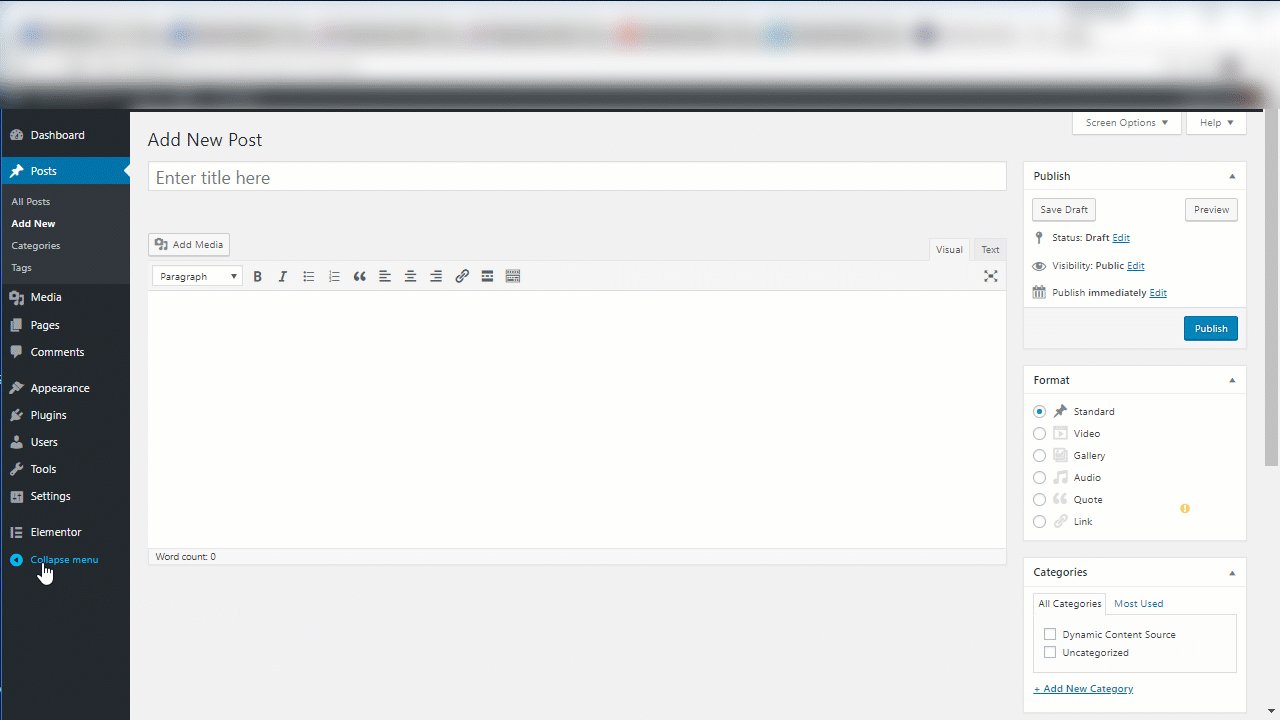
In the WordPress editor, you are basically surrounded by sidebars and top panels. You can collapse the editor interface whenever you want. But even then, these panels will have a portion of it still visible.
Below goes a screenshot.

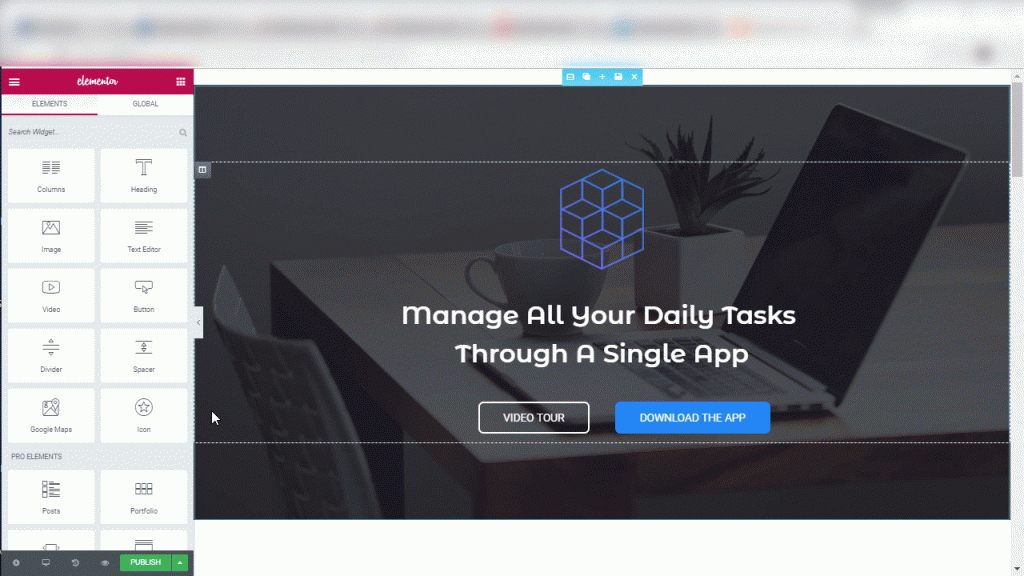
Elementor Editor
The Elementor Editor interface layout is quite different from that of WordPress. In Elementor, you do not have any right panel or top panel. There is only one panel visible from the right, which pretty much contains every customization option you will ever need.

Elementor Global Widget
You may have some content that needs to be displayed on multiple pages- like testimonials or team member. But it is not feasible to keep on creating exactly same widgets multiple times. It is frustrating! Global widget solves this issue. Global Widget gives you full control over a specific widget displayed over multiple pages on your website. And editing it at one page will update the rest. This way you can reduce your workload.
You can only save widgets as global, not Elementor section or column. After saving a Global widget, you will see the yellow border around it instead of the standard blue one.
In-Line Editing
On 7th of November, 2017 Elementor 1.8.0 was released. With their latest feature upgrade, you can streamline the process of page-building. Moreover, You get it with both the free and pro version. This feature was much anticipated as it completely upgrades how you write content in the page-builder interface. With in-line editing, you can type directly into the Page Builder interface.
Elementor Pro 2.0
Elementor Pro 2.0 is a game changer. The newest version of Elementor comes with built-in Theme Builder capabilities.
Templates
From now on, you can create templates for those parts of your website that were previously located in the Theme level. Like the Header and Footer panel of your website.
Dynamic Content
For the very first time, you can create dynamic content. Use the Theme Elements like, Post Excerpt, Post content, Post Navigation, to create your template first. Then pick the content for that template. And Elementor will automatically pull that content and place it at the appropriate positions.
Wrapping Up!
Elementor is a remarkable plugin for WordPress. One thing is for sure, you will never run out of design ideas with Elementor. Because there is limitless possibilities.
Will You Recommend Our Plugin To Your Friends?







2 thoughts on “Why Should You Write Blog Posts Using Elementor”
What an insightful article!
We also used Elementor to build our website https://www.nerb.com.sg and are really happy with the outcome. Editing of contents are way easier now as compared to the Visual Composer which we were using for our previous website. Also the ability to scale our layouts allows to present new content much easier without much need for technical coding. All we need to do is duplicate existing sections or use Elementor’s elements to build it.
Thumbs up for Elementor, you guys should give it a try 🙂
We’re a group of volunteers and opening a new schheme in our community.
Your web site offered us with valuable information to work on. You’ve one a
formidable job and our entire community will be thankful to you.