As a website owner, you want to create an eye-catching and visually appealing website for your visitors. One effective and creative way to make that happen is by adding a background image on web pages. An image in the background can instantly enhance the overall design of your website and make it more engaging. In this guide, we will show you how to add a background image to your website in a simple and easy way.

💡 Why Add A Background Image On Web Pages?
Before we look into the process of adding a background image, let us understand why it could be crucial for your website. Following are some key takeaways:
🌟 Enhance the visual appeal of your website: A well-chosen background image can instantly make your website more visually appealing and attractive to visitors.
🌟 Create a cohesive design: By selecting a background image that complements your website’s color scheme and theme, you can create a cohesive design that ties everything together.
🌟 Convey your brand message: A background image can be used to convey your brand’s message and values. It can help to create a strong first impression and leave a lasting impact on your visitors.
🌟 Make your content stand out: By using a background image, you can make your content stand out and grab the attention of your visitors. This can be particularly useful for important sections of your website, such as the hero section or call-to-action areas.
🖼️ How To Add A Background Image In WordPress
Now that we understand the benefits of adding a background image, let us explore how to do it in a few simple steps. Before getting started, you need to pick the perfect image to set as background on your web pages.
Choose Your Image
The first step in adding a background image to your website is choosing the right image. The image you select should align with your website’s theme, color scheme, and overall design.
Here are a few tips to help you choose the right background image:
👉 Consider the purpose of your website: Think about the purpose of your website and the message you want to convey. If you have a photography portfolio, for example, you may want to choose a high-quality image that showcases your work.
👉 Match the image to your content: Your background image should complement your website’s content. If you have a website about travel, for instance, you might choose a background image of a scenic destination.
👉 Keep it simple: Avoid using busy or distracting background images that may overshadow your content. Opt for simple and clean images that enhance your website’s overall design.
👉 Ensure the image is high-quality: A blurry or pixelated background image can negatively impact the user experience. Make sure the image you choose is high-resolution and looks good on different screen sizes.
Once you have selected the perfect background image for your website, it’s time to move on to the next step.
Add A Background Image In WordPress

Gutenberg editor has been the default editor for WordPress for a couple of years. And it is becoming popular too. However, one common struggle most users face is when they try to add a background image in the Gutenberg editor or other customizations.
Though you can add versatile color pallets for your pages & posts, you cannot add background images on the default block editor. Depending on these, we have added a tutorial for adding a background image. For that, we suggest you use the Essential Blocks For Gutenberg plugin. Using its Wrapper block, you can easily add background images, overlay, etc.
📝 Ways To Add A Background Image In WordPress
You can merge multiple blocks into a group and make a section in the Gutenberg editor. It can be a hero section, call to action section, service section, and many more. By default, you can use a common background color for grouped blocks.
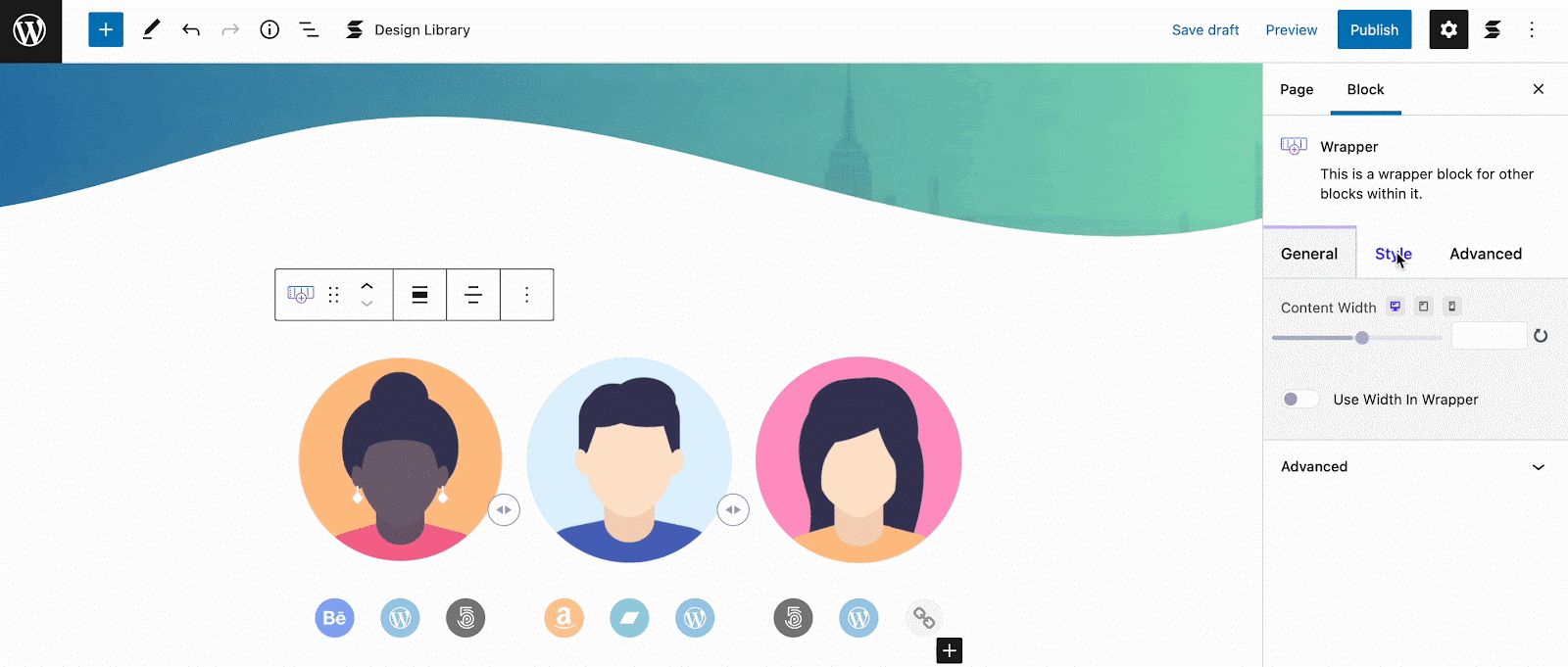
Add Background Image Through Essential Blocks Wrapper
First, install and activate Essential blocks on your WordPress website if you don’t have them already. Then enable the ‘Wrapper’ block. Now, by clicking the ‘+’ icon add the Wrapper block on your page. Add as many blocks as you want. Then go to Settings tab → Style → Background. From there, you will find a field to add a background image.

Use Images In Background For Rows
Alternatively, you can add a background image for a single row from the Block editor. To do this, the Essential Blocks plugin’s Row block is the most suitable one. With the help of this block, you can add images in the background for single rows and make your website more catchy.
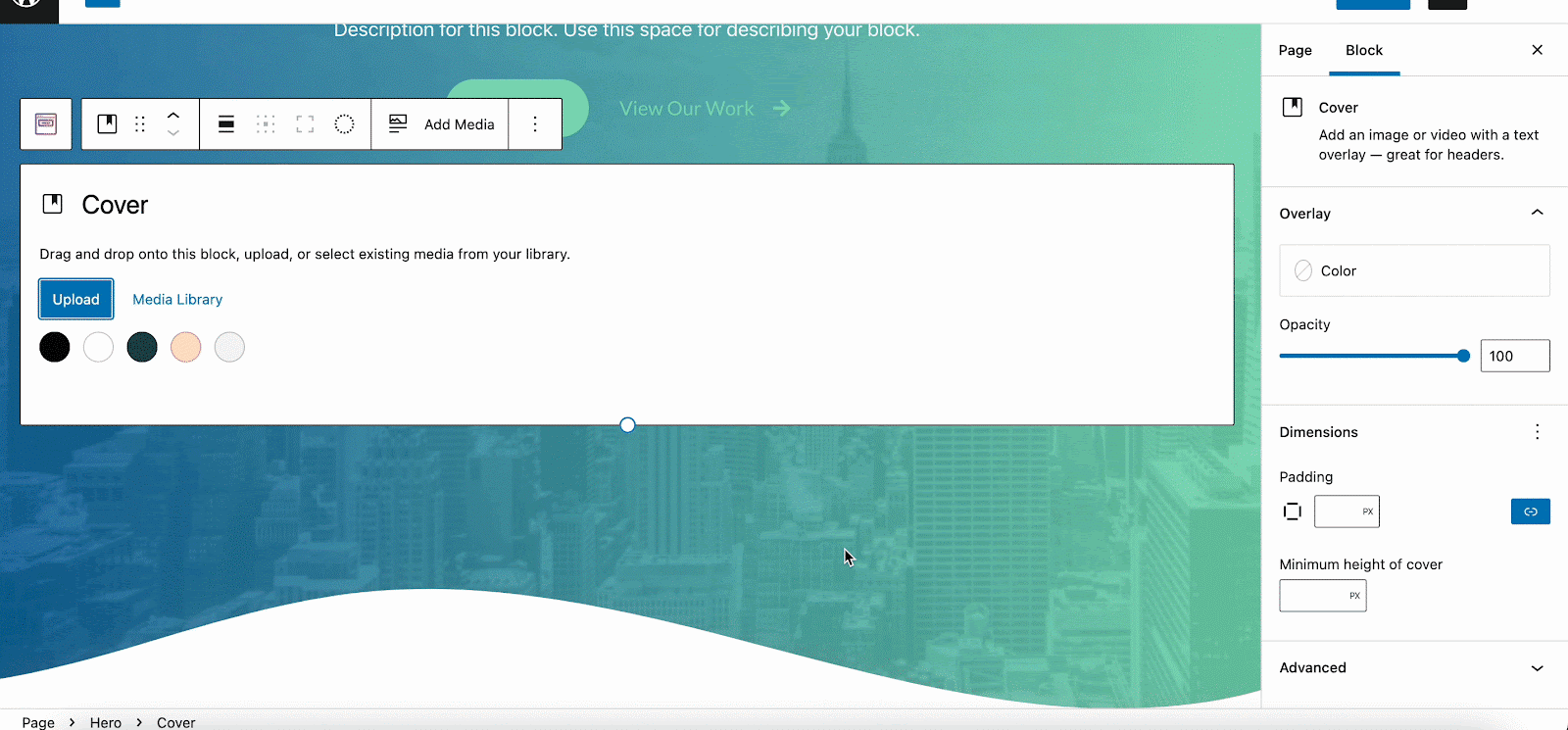
Add Background Image Through Default Cover Block
Among Gutenberg’s default blocks, only the Cover block supports background images. So using this block you can easily add images in the Background. This Cover block is best suited for creating a Call-to-action section, an interactive text section, etc.
To add the section’s background image with the Cover block, click on the ‘+’ sign from your page. Then search for Cover and add it. It will instruct you to upload an image or use it from the Media library. You can also customize the background image position, alignment, etc, from here. You can also use other blocks as nested in the Cover block.

Use Background Image For The Entire Page
By default, you can’t add background images for pages or posts in Gutenberg. But to add background images for the entire page, you can again get help from the Essential Blocks Wrapper block. You can create one single container with this block and then add all other blocks and sections under it. Then as a whole, you can add background images or customize them easily.
Adding A Background Image In Elementor
Elementor is one of the most popular and versatile page builders for WordPress. Using its multiple customization options, you can easily change or add a background image on web pages and make your website visually appealing. Let us see how you can add an image in the background using Elementor.
To add or change a selected section’s background image:
- To access the Section Settings, click the Handle Section Settings button.
- Navigate to Style –> Background > Background Type –> Classic.
- Under the picture, click the plus (+) symbol and select your picture.

To change an entire page’s image in the background:
- Click the ‘cog’ symbol in the editing Panel’s lower left corner.
- Select the ‘Style’ tab.
- Select the pencil icon next to Background Type.
- Under the picture, click the plus (+) symbol and select your picture.
🔧 Test & Fine-tune Before Publishing
After adding the background image, it is crucial to test it on different devices and screen sizes to ensure it looks good and does not negatively impact the usability of your website. Here are a few factors to consider throughout the testing process:
👉 Responsiveness: Test your website on various devices, including desktops, laptops, tablets, and smartphones, to ensure the background image adapts well to different screen sizes.
👉 Readability: Make sure the background image does not make the text or other content on your website difficult to read. Adjust the contrast or add overlays if necessary to improve readability.
👉 Performance: Check the loading speed of your website with the background image. If you notice any significant slowdown, consider further optimizing the image or exploring caching and performance optimization techniques.
🎉 Improve Your Site Aesthetics With A Background Image
Adding a background image to your website is a simple yet powerful way to enhance its visual appeal and engage your visitors. By following the steps outlined in this guide, you can easily add a background image to your website, whether you are a newbie or a professional web designer using WordPress.
So, create a memorable and captivating website that leaves a lasting impression on your visitors. If you have found this blog helpful, feel free to share your opinion in the comment section or with our Facebook community. You can also subscribe to our blog for valuable tutorials, guides, knowledge, tips, and the latest WordPress updates.









