Wouldn’t it be great having 100+ professionally built templates at your disposal?
You can jump-start your WordPress project using one of these templates in no time. Thanks to Elementor!
This Page Builder gives you a full Template Library of top notch Templates. You can create custom WordPress layouts with Elementor or use an existing layout from the template library. If this isn’t how you work, no worries! Why not use those templates for inspiration only?

Why Do You Need Templates?
If you are a designer then you know on the fly tasks are not easy. It is very difficult to work under pressure when you know your work is completely creative in nature. Similarly, you cannot follow a systematic approach to generate creative ideas. Creativity is random! That is why you don’t want to miss a great design idea just because you don’t have the resources to capture it. You should write it down, or better create a rough framework in Elementor which can later be modified.
Capture Your Very Raw Ideas
You want your ideas to be as random as possible. But if the process of getting them drafted out is too lengthy, it might be daunting. Nobody wants to write lengthy HTML, PHP, or CSS Code to capture their raw ideas. To be hones it isn’t time worthy. You may generate hundreds of idea for a simple Home Page. But how many will you write down in code? This doesn’t mean some of your ideas are worthless. You may choose to shortlist only the best. Then go ahead and get a second opinion. But don’t you think that will also be time consuming?
With Elementor, you can draft out your design ideas in no time. You get an interactive builder interface and a pallet of popular WebPage elements. Just drag these elements into the builder interface and save the raw template. Sleep over it and continue tomorrow!
Create Custom WordPress Layouts with Elementor
Opening the Elementor Editor Interface
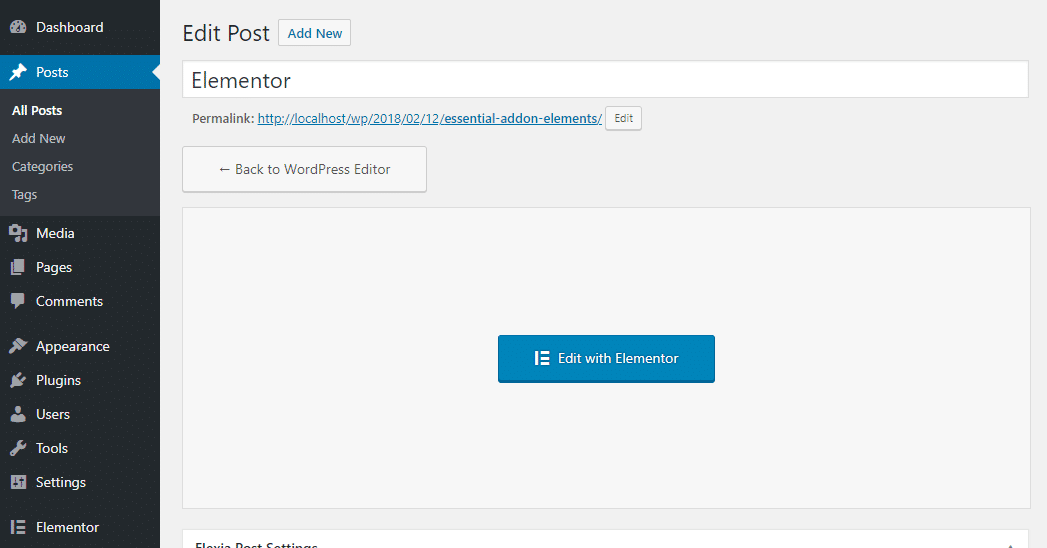
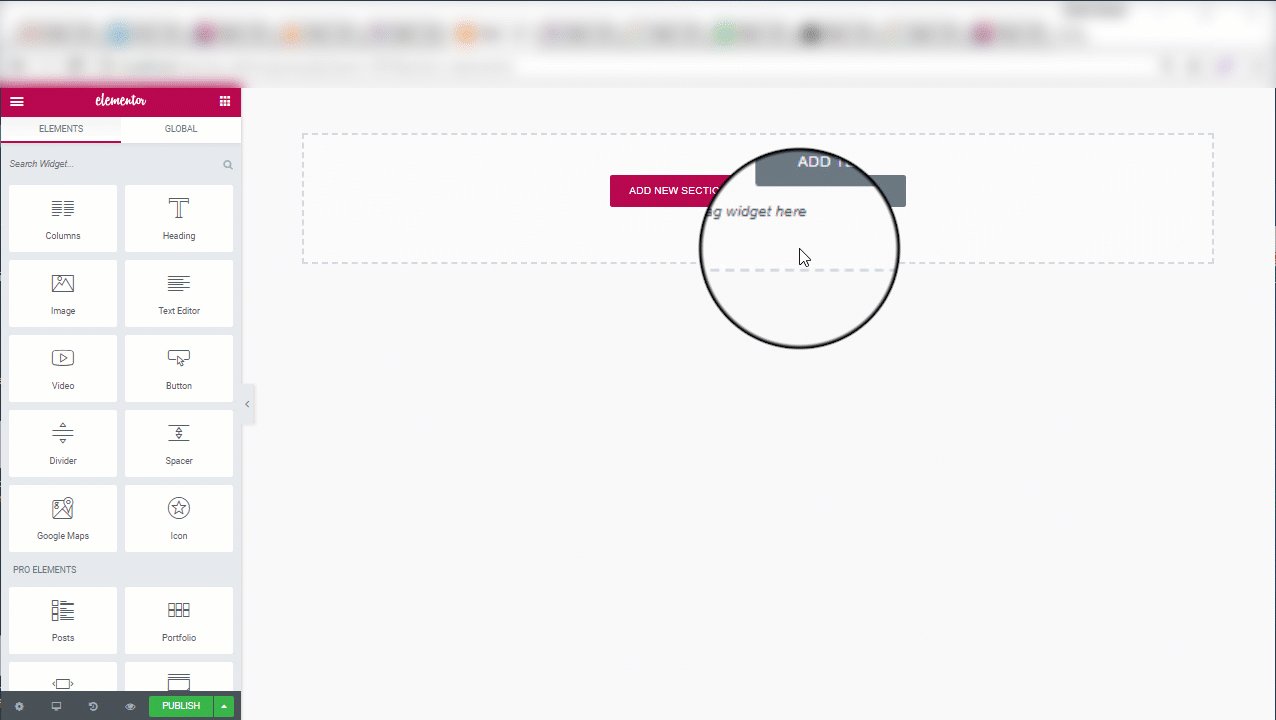
Once you have installed the plugin its time to start using it. Go to your WordPress Dashboard. Inside the post edit screen you will see a new option- “Edit with Elementor“. Once you click the button, WordPress will load the Elementor interface for you.

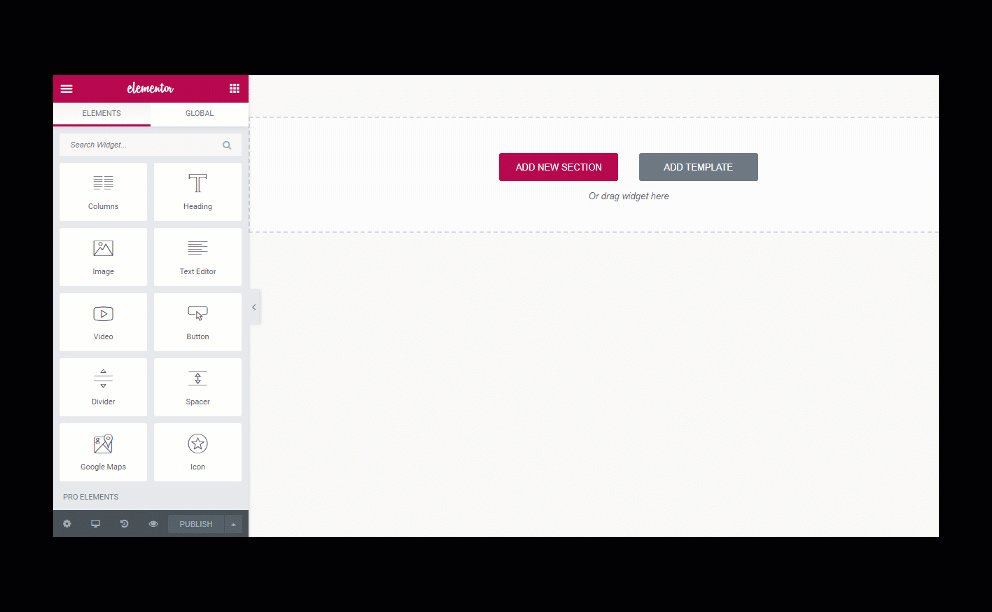
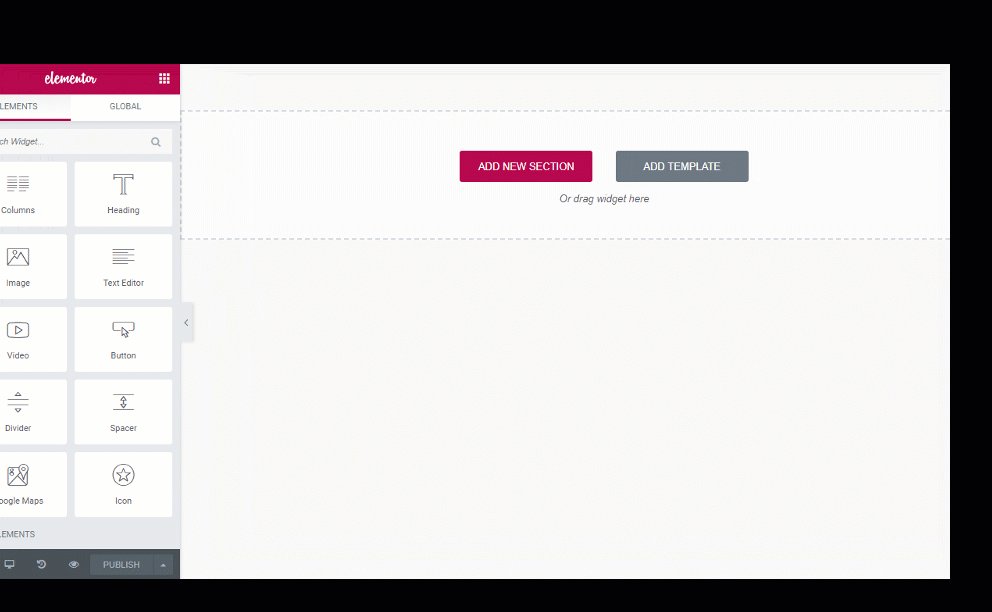
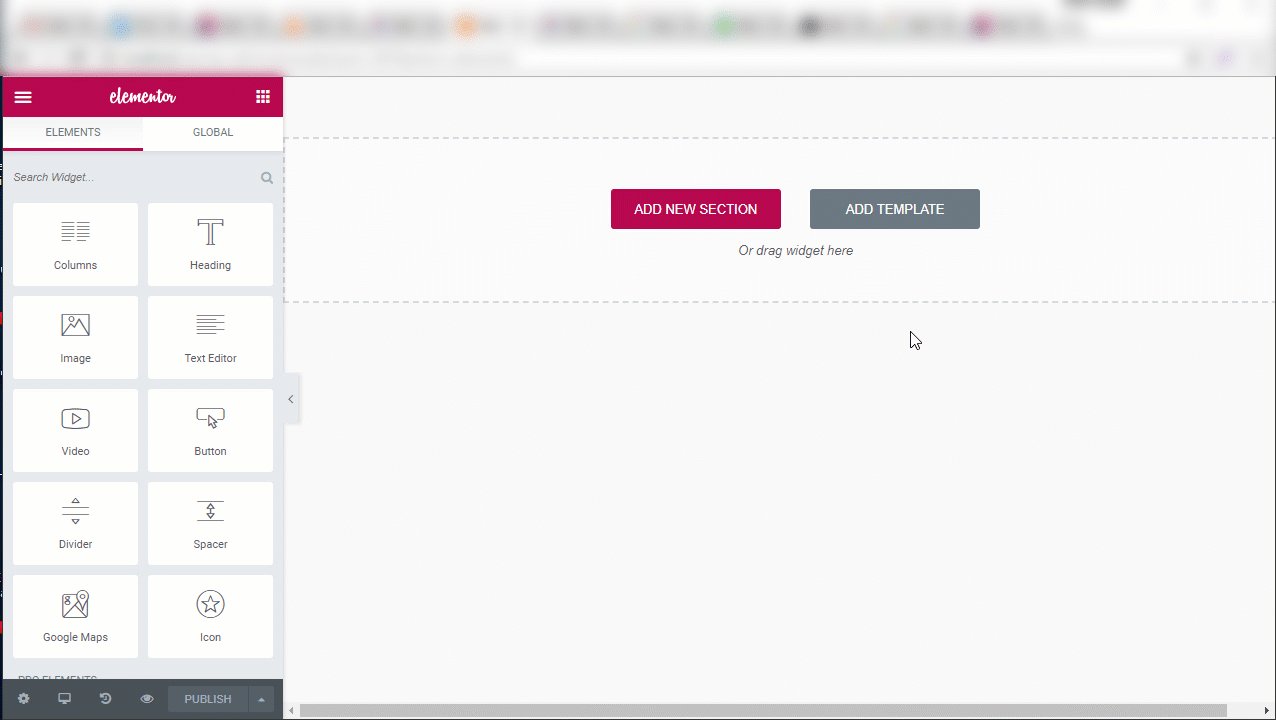
From the interface you can either add a new section or add template. Templates give you a front foot in designing a page. It is also a great way to get you started.

Elementor Guideline-Creating your own Template
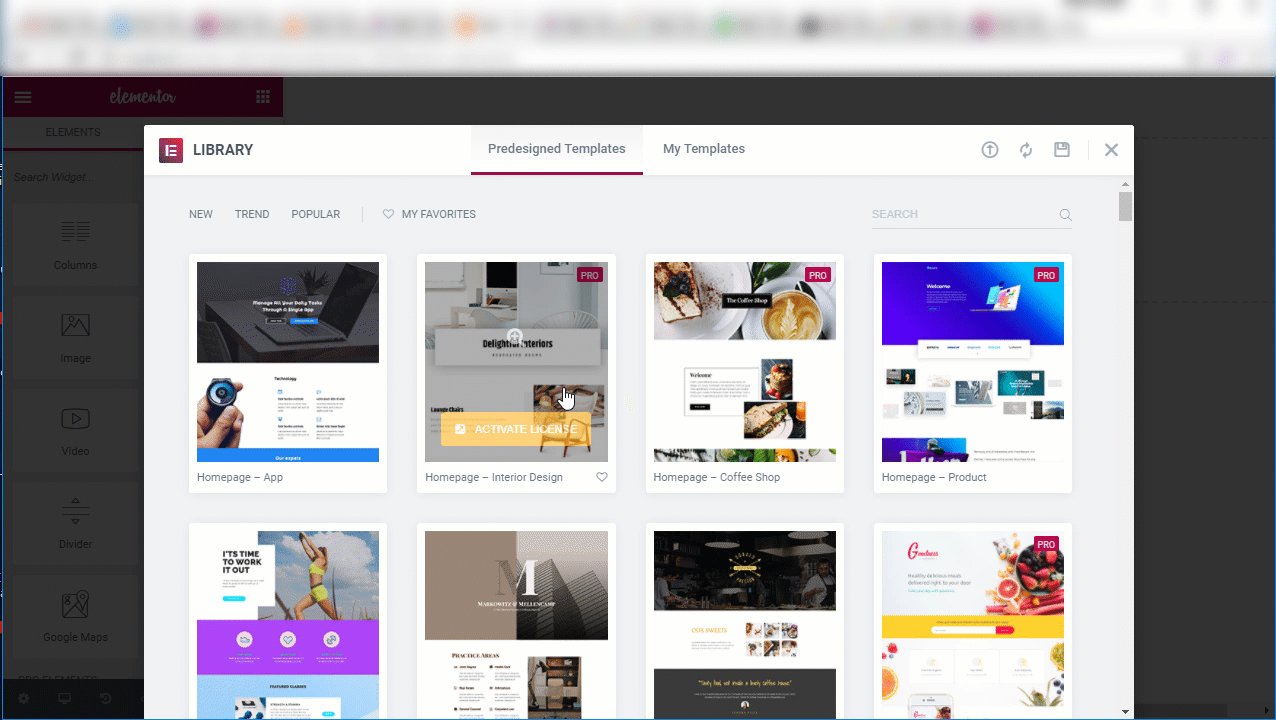
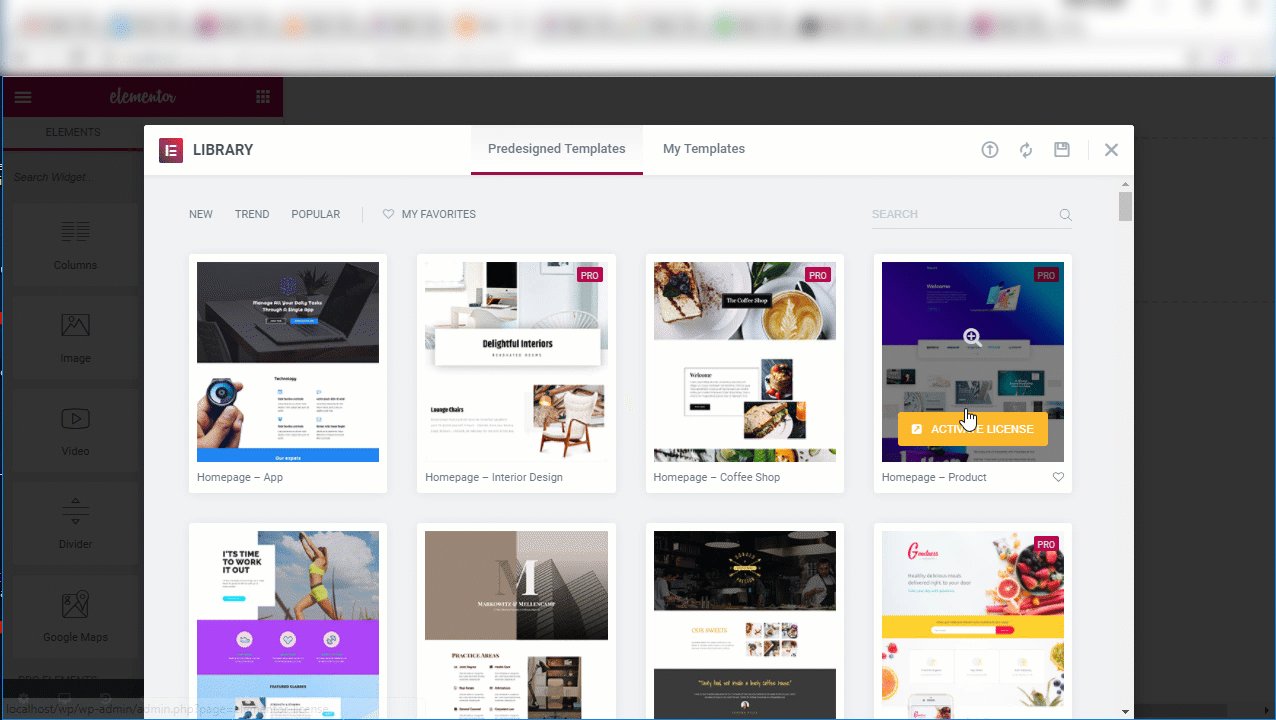
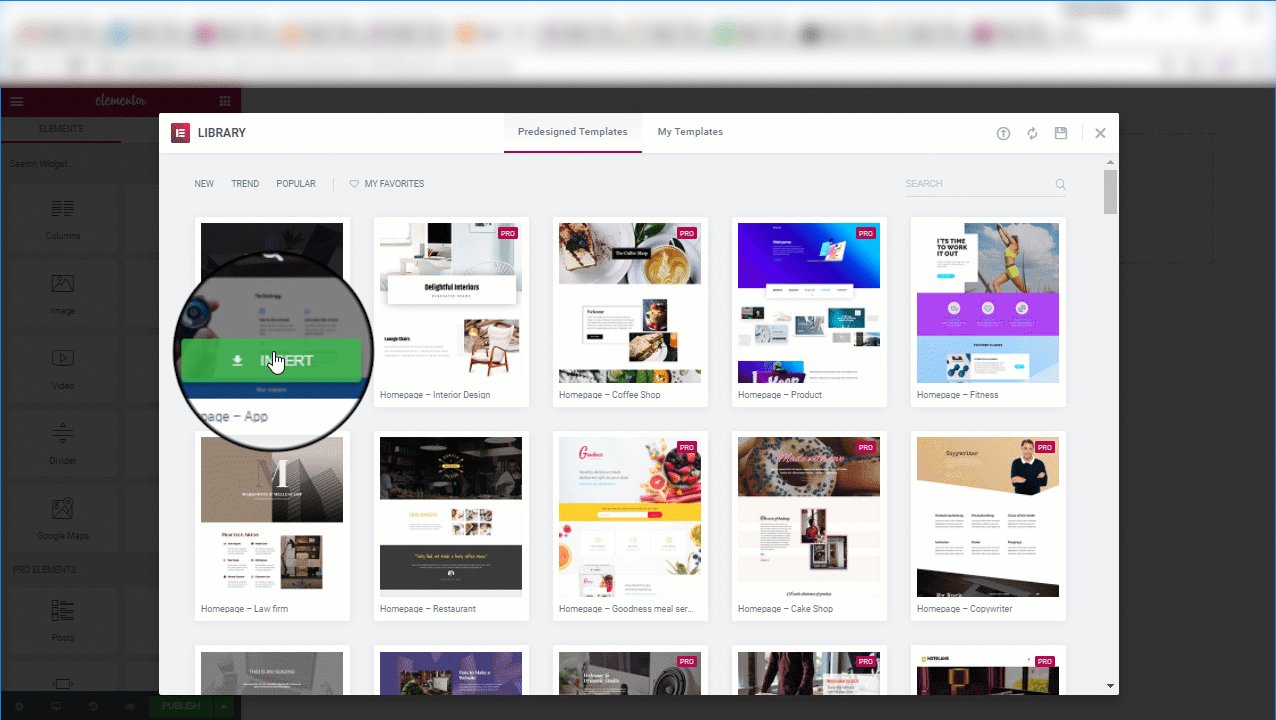
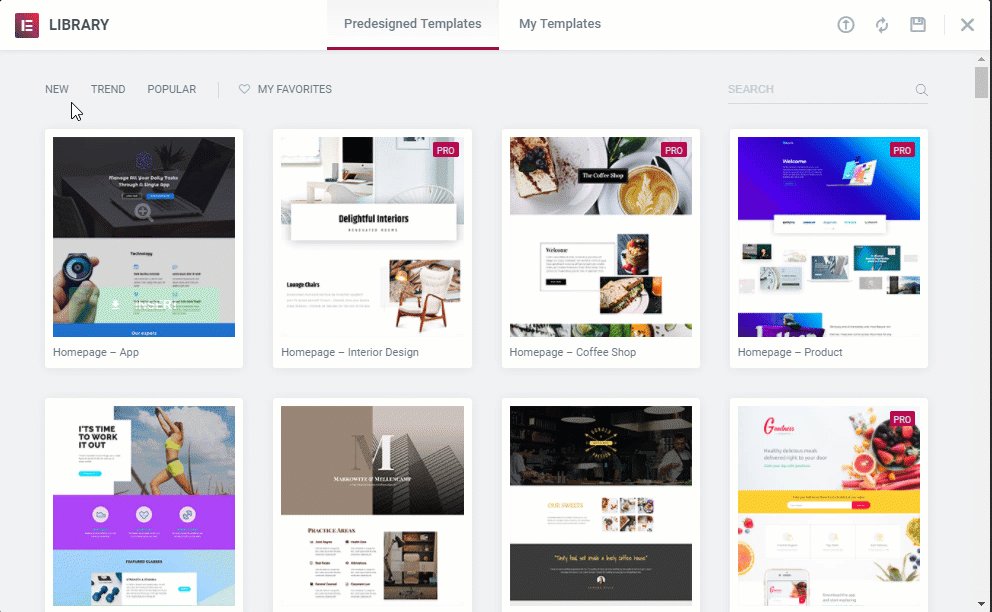
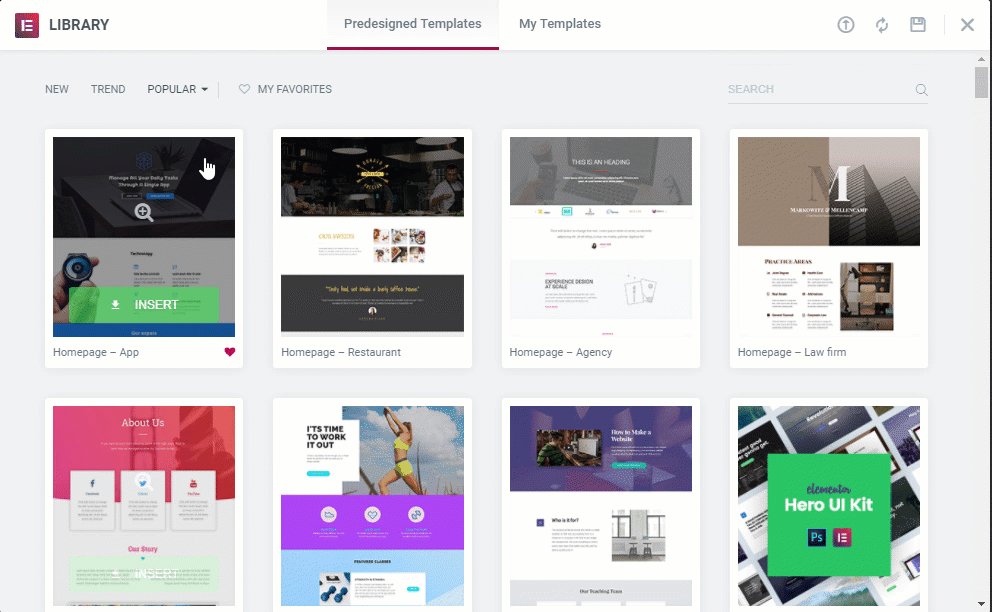
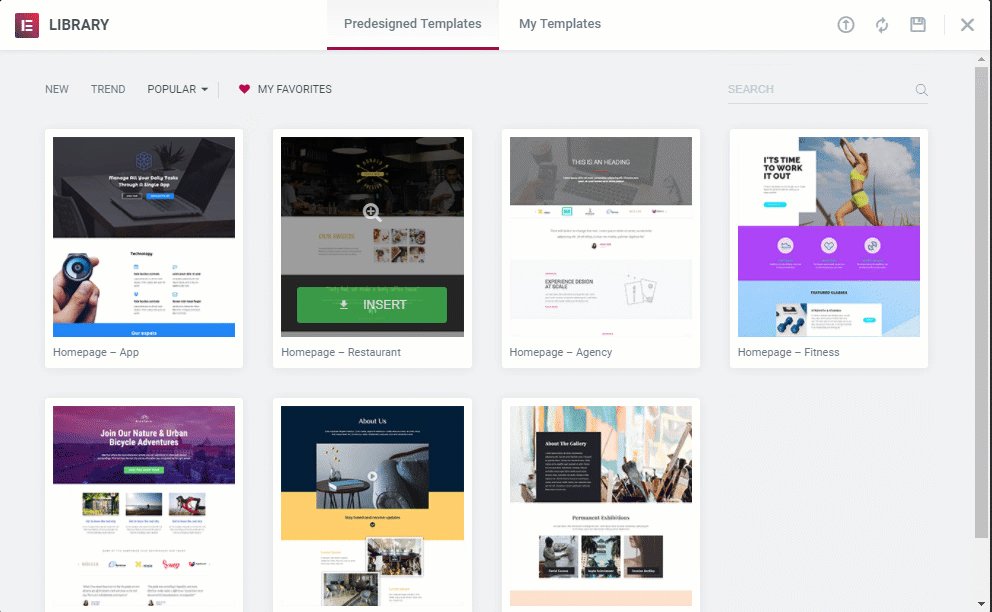
Now lets click on the Add Template option. This will open a new popup where you will see multiple templates ready to be inserted into the interface. Hover your mouse over the template you like and then click “Insert“

Template Library
Elementor template library has 130 professional templates for you to use. Ranging from Landing Page, About Page and Home Page and suitable across several industries.
It also comes with sorting and searching capabilities. Every template in the library has multiple tags attached to it. So you can type in key words like- “Sport”, “Food”, “Business”.
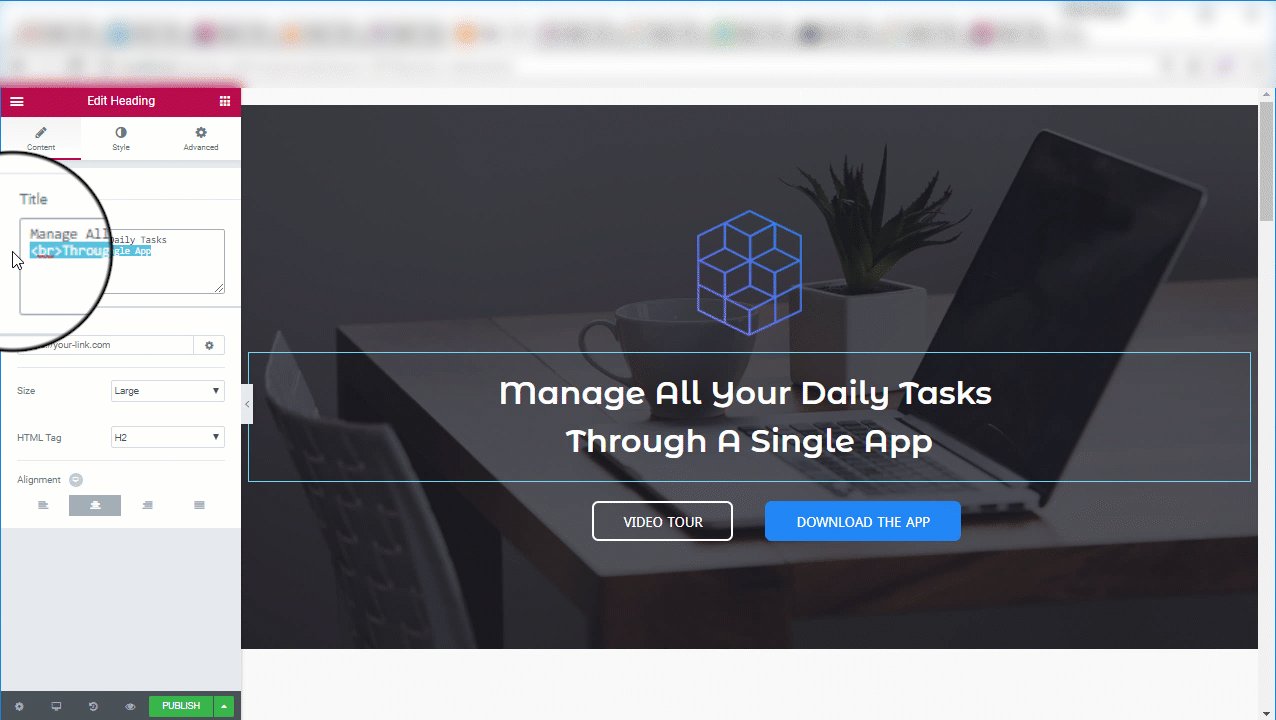
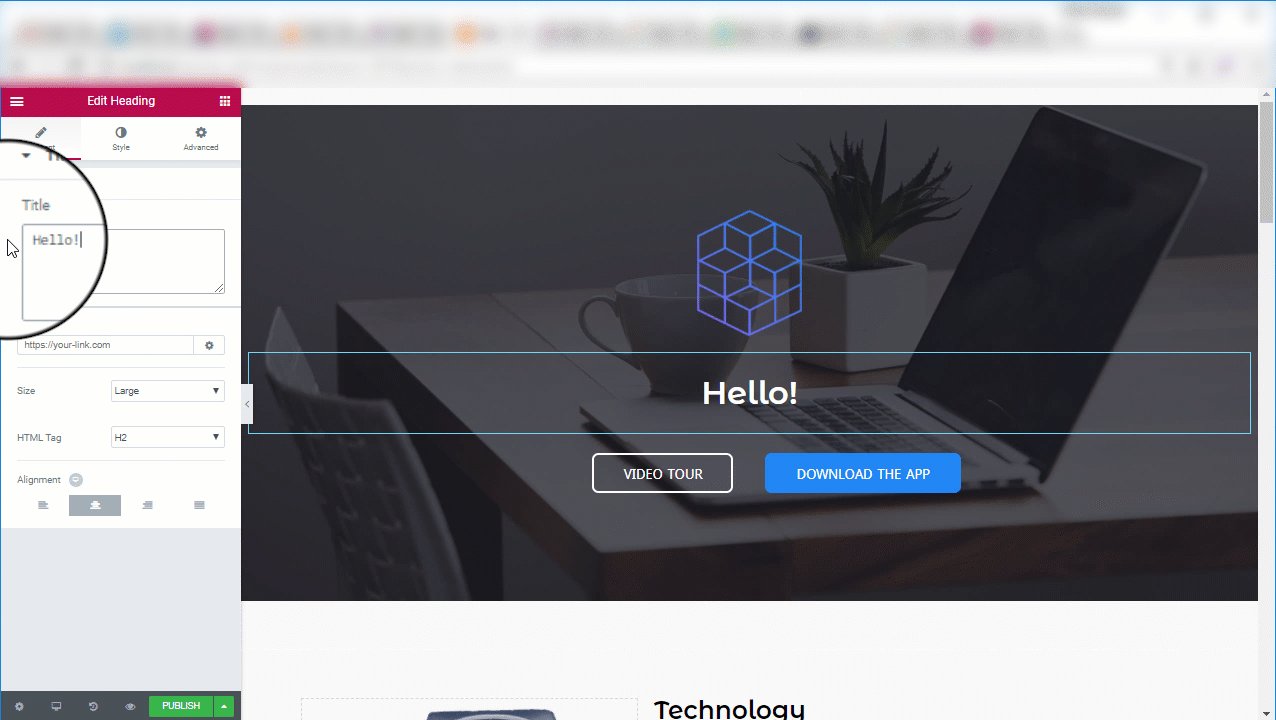
Elementor will now load the template for you. Once you have the template in front of you. You can start editing the template to your needs right away. Clicking on any widget will open up the settings in the left panel.

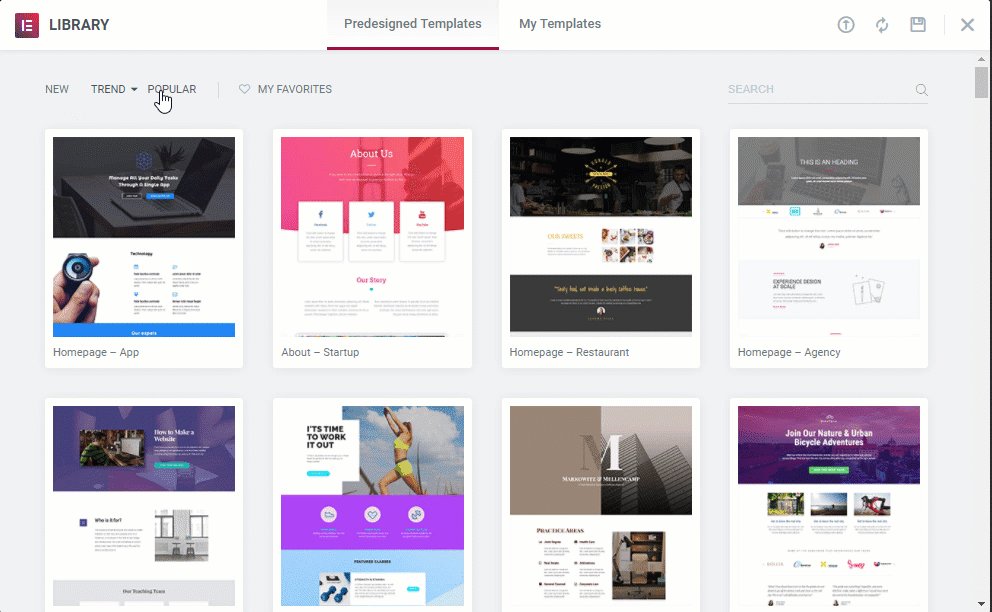
Template Sorting
You can have three filtering criteria:
- New/Old Templates
- Popular Templates
- Trending Templates
My Favorites
My Templates

Export and Import Templates
You can directly upload templates from the Library Pop-up. You can simply drag a template file from your device into the Library interface to import it into your library. On the other hand you can import a template by navigating to Elementor>Settings>Library.
To export a template open the Library pop-up again. Go to My Favorites. You will see three dots at the very right corner of every template in the library. Click on it and you will see an option for exporting the template.
Auto-Save
Every change you make to the Elementor interface gets saved automatically. Go on try it yourself.
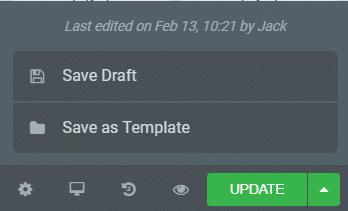
Open Elementor Editor. Drag an Element into the interface and start editing. When you are happy with your creation stop and click on the green upward arrow button on the right of your Elementor footer panel. A grey box will open with two options-Save Draft, Save as -Template. But you don’t want to click any of them. Look at the top of the box and you will see a grey text.
If you want to see the entire history log, click on the 3rd icon from the left on your Elementor Footer Panel.

Don't Publish Until You Are Happy!
Suppose you have already published a page created with Elementor. But your team has pointed a mistake in the writing which needs immediate correction. Open the page, correct the mistake and save it as draft. Saving it will not publish it. You actually have two versions of a published Elementor page. A Published version and a New Draft Version.
Are you A Blogger?
Maybe you are just a blogger. But that doesn’t mean you shouldn’t get involved in your Blog design process. You might want the content to have certain layout but are coming short in ideas of expressing them to your designer friend. No worries! Elemenor doesn’t require you to write a single line of code. 400+ Icons and 800+ Google Font are only two of the hundreds of customization options available.
You can type directly into the Elementor interface with its In-Line Text Editing feature. Then pass along the template to your designer friend to add styling.
You can give life to your raw idea using just the basic elements into a certain layout. Or even find a new fresh way of presenting an old element, that you have used millions of times before.
Want More?
Elementor is a powerful plugin. It has many premium elements. On top of that it also has multiple Third Party Widget Library addons. These addons expand the functionality of Elementor. Essential Addons is such an addon. You get 100+ templates with it. They like to call it Ready Blocks. The name says it all. You can insert the templates into the Elementor interface, make adjustments and publish. You can also export,import these templates like Core Elementor Templates.






