If you own a website, regardless of its purpose—business, personal, affiliate or otherwise—you absolutely must have a form for subscribers, a contact page, etc. Forms in general or contact forms in particular boost connectivity, interaction with website visitors, create leads and so on. Since the Gutenberg editor is gaining popularity in the WordPress community, the most frequent question is: Is it possible to create and customize a form on WordPress using the block editor? If you want to find out the answer, let’s start by reading this blog.

Does Gutenberg Editor Have a Default Form Block?
Before getting into the tutorial to customize a form, first, let’s find out if the Gutenberg editor has a default form block or not. The answer is no.
Therefore, you need to use third-party Gutenberg block libraries in order to create and modify forms in the WordPress block editor. There are a ton of options available now to create and customize a form. Make a selection based on the reason behind the creation and personalization of the form.
3 Best Gutenberg Plugins to Customize Forms for WordPress Block Editor
To help you customize a form, we have hand-picked the top 3 Gutenberg plugins. Here are the plugins with versatile form layouts. Take a look at them and pick the best-suited one.
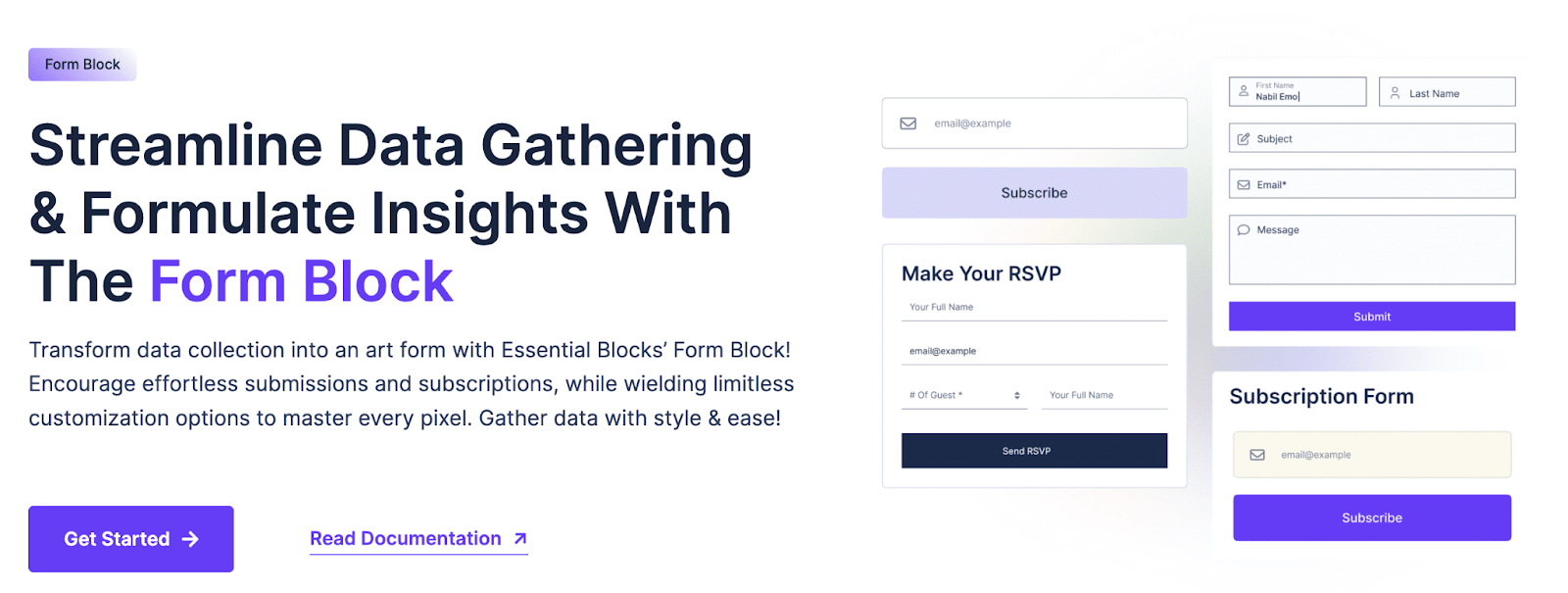
1. Form Block of Essential Blocks
Featuring over 50 creative blocks, Essential Blocks for Gutenberg is rapidly becoming one of the most popular Gutenberg block plugins. Among them, the Form Block is the one that helps you create and completely customize forms for any purpose: subscription, contact, payment, donation and the list goes on.
With the Essential Blocks Form block, you will have unlimited customization and styling options. The form block provides integration with reCAPTCHA and Mailchimp as well as giving you access to a variety of functionalities. The Form Block has introduced a total of nine inner blocks to add custom fields and customize your forms to maximize your user experience. Other notable inner blocks are Text Field, Textarea Field, Email Field, Number Field, Select Field, Checkbox Field, Radio Field, Date Time Picker, etc.
There’s more in Essential Addons Form block. You can easily collect and analyze form block responses from the dashboard, reply from the backend, etc. Plus, you can easily export your form block responses as CSV files to analyze thoroughly.

2. Forminator Custom Form Builder
For any type of website or circumstance, Forminator is a user-friendly, dedicated WordPress form builder plugin. You can create any kind of form, including order, payment, contact, email, feedback, interactive polls, etc. More popular uses of it are quizzes with real-time results, BuzzFeed-style “no wrong answer” questions, service estimators and registration forms with PayPal and Stripe as payment options.
Setting up and customizing forms for your WordPress website is simple with Forminator’s drag-and-drop visual builder. Collect information, make your content interactive and generate more conversions with Forminator.

3. Form Block of Otter
Otter is another popular Gutenberg library that has a form block of its own. The Otter Blocks Form Block for WordPress allows users to easily add customizable contact forms to their websites. It integrates with marketing tools like SendinBlue and Mailchimp for lead generation, includes bot protection with CAPTCHA and offers advanced styling options. Forms can be tailored in terms of text color, size, item spacing and more, making them a versatile tool for enhancing website interaction and functionality.

How to Customize a Form in the WordPress Block Editor Using Essential Blocks?
Now we know, yes, we can customize a form in the WordPress block editor with the help of a Gutenberg plugin. Let’s dive into the step-by-step guidelines to create and customize a form in Gutenberg. For the tutorial purpose, we will use the Essential Blocks plugin this time.
Step 1: Install And Activate Essential Blocks Plugin
To create and customize a form in WordPress, you must install and activate the plugin in your WordPress dashboard. So navigate to Plugins → Add New, search for Essential Blocks and then install them. Afterward, activate the plugin as well.
You will find the form block in the ‘Blocks’ tab in the plugin dashboard. Enable the block from there. Now you are all set to create and customize a form in Gutenberg.
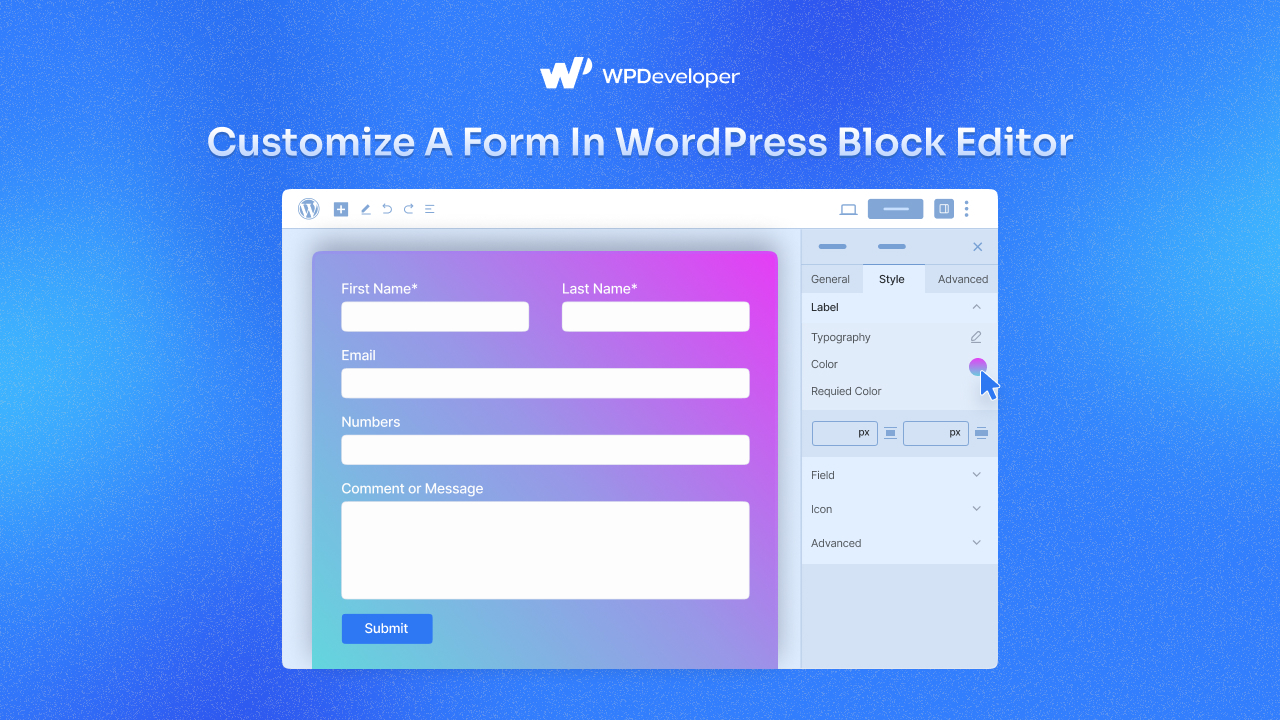
Step 2: Customize a Form in Gutenberg
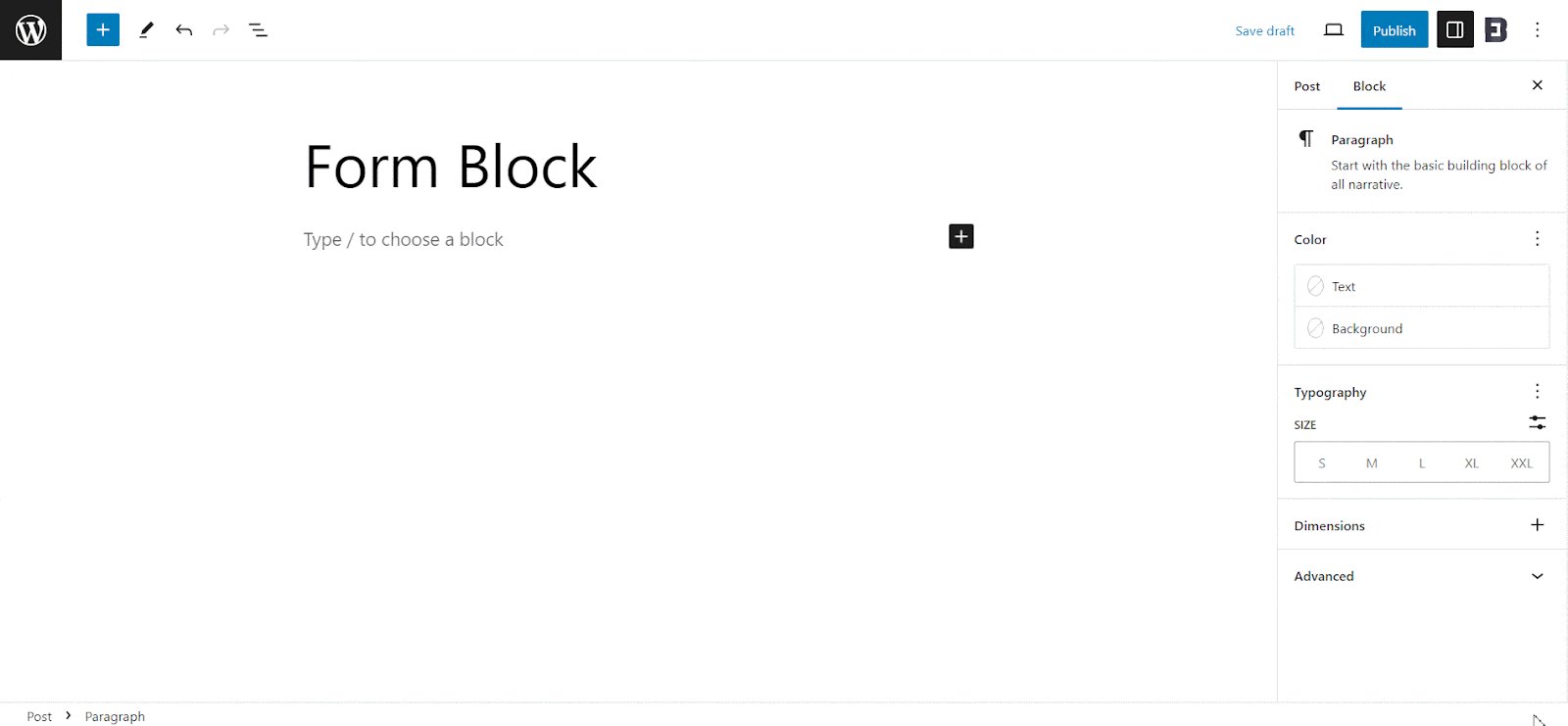
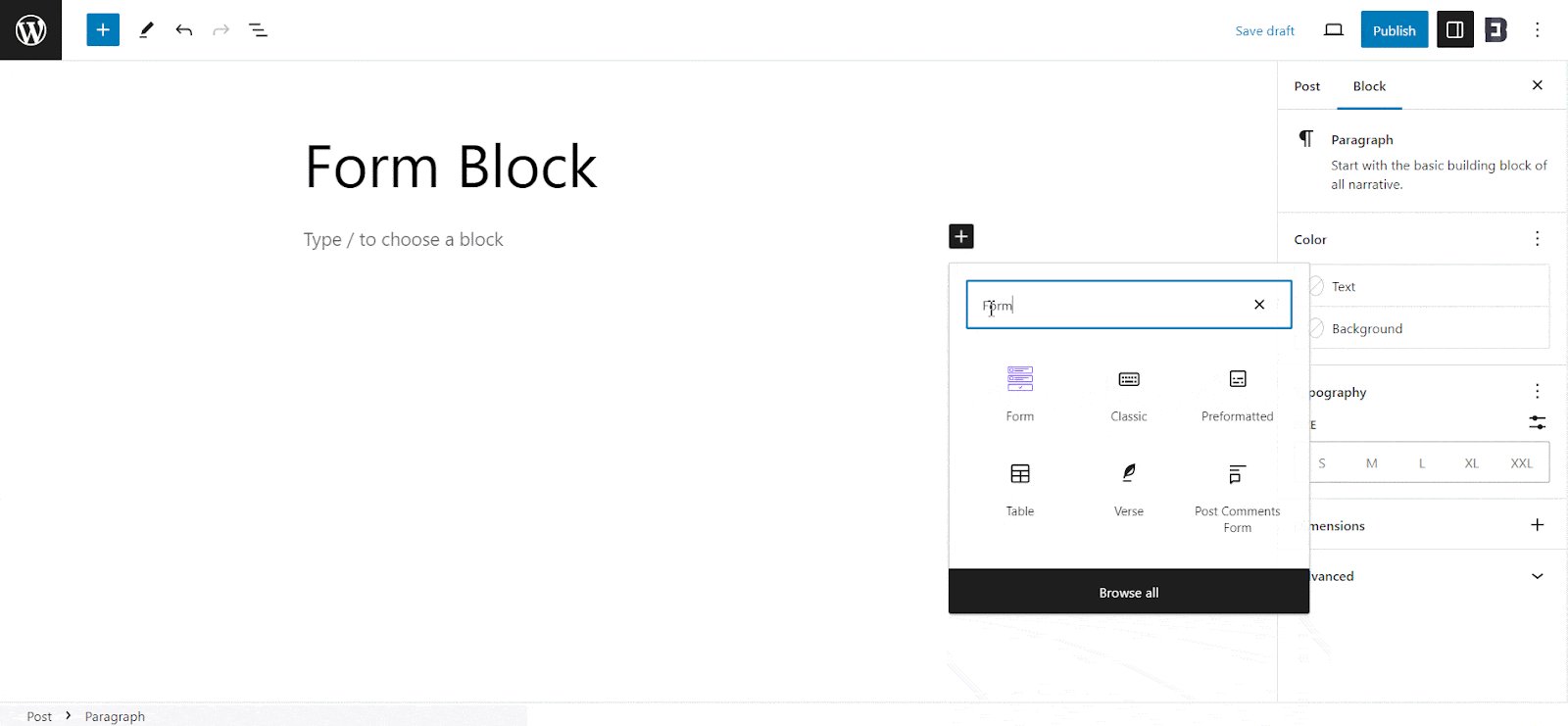
Open a page in Gutenberg editor where you want to customize a form. Next, click on the ‘+’ icon and search for the Form block. From the suggestions, click on it and it will be added to your page immediately. Or you can directly drag and drop it to the desired location.

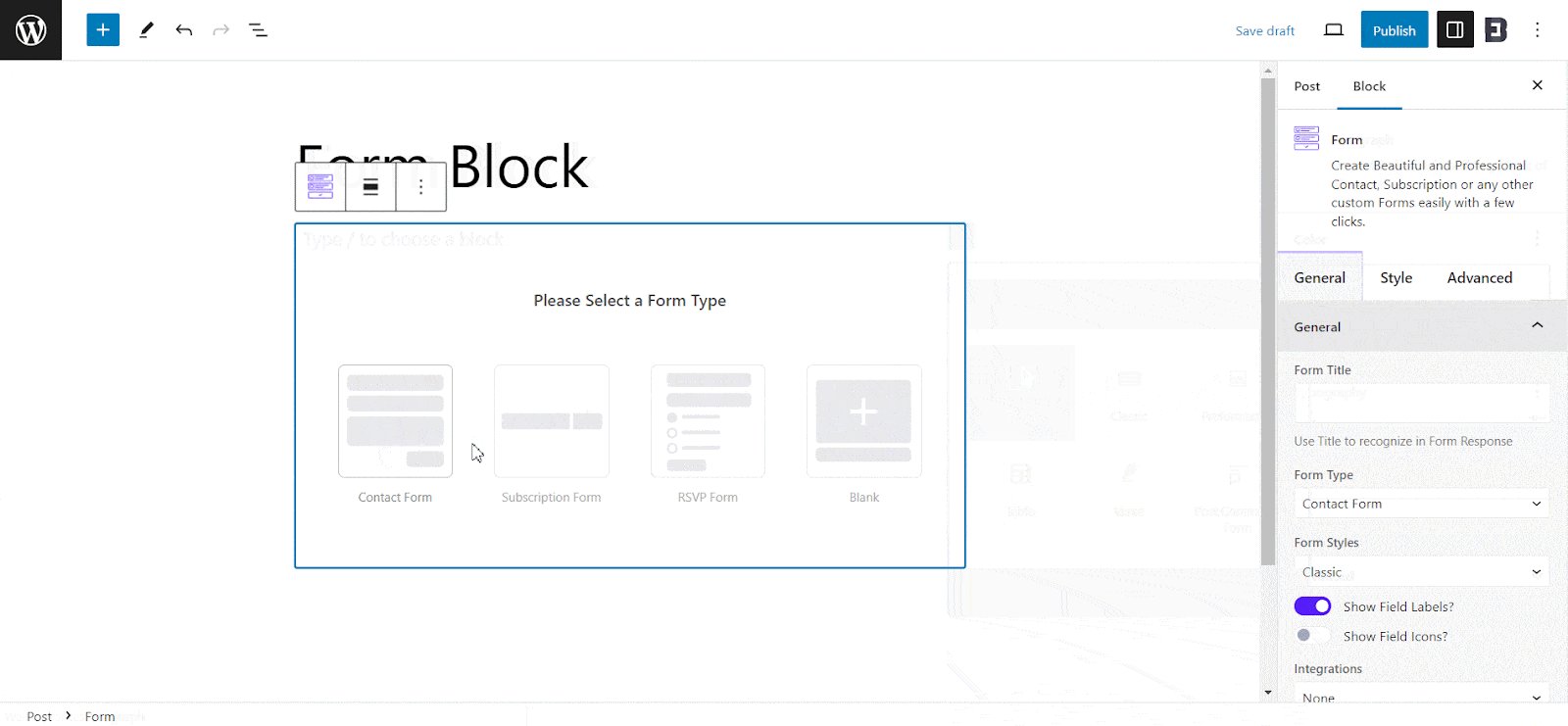
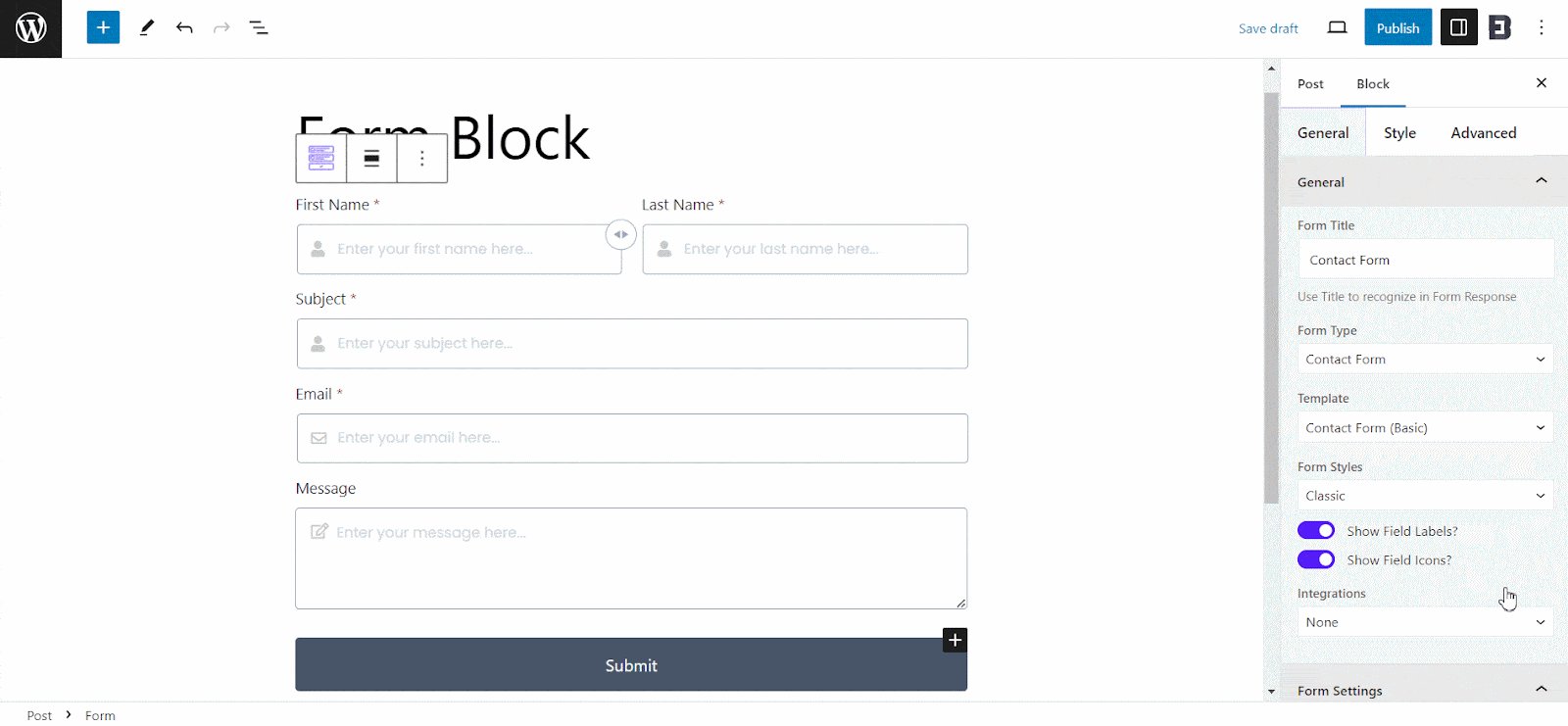
Once you add the block to your webpage or post, it will ask you to select a form type. The Form block has three default form types available: Contact Form, Subscription Form and RSVP Form. Additionally, there is also an option to add a blank form and customize a form as you need.
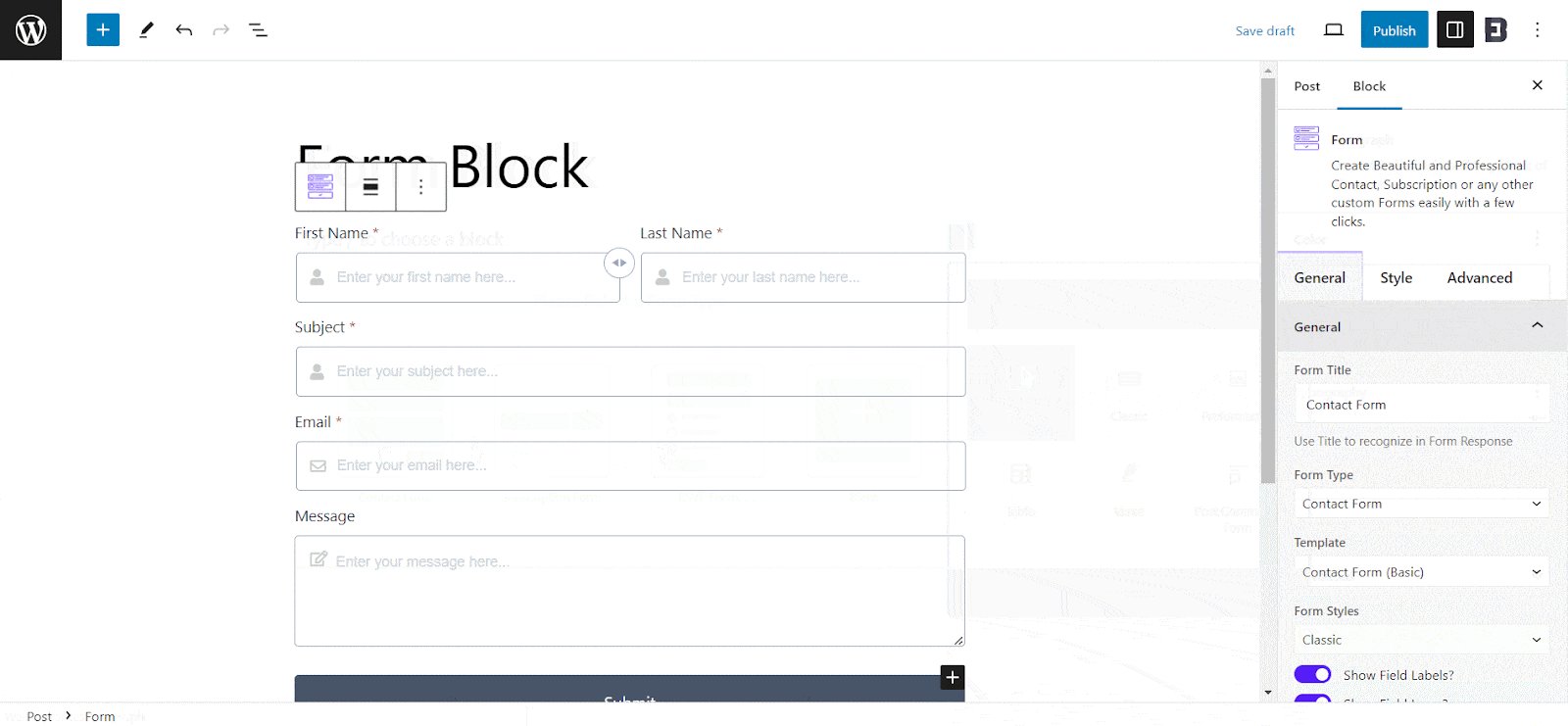
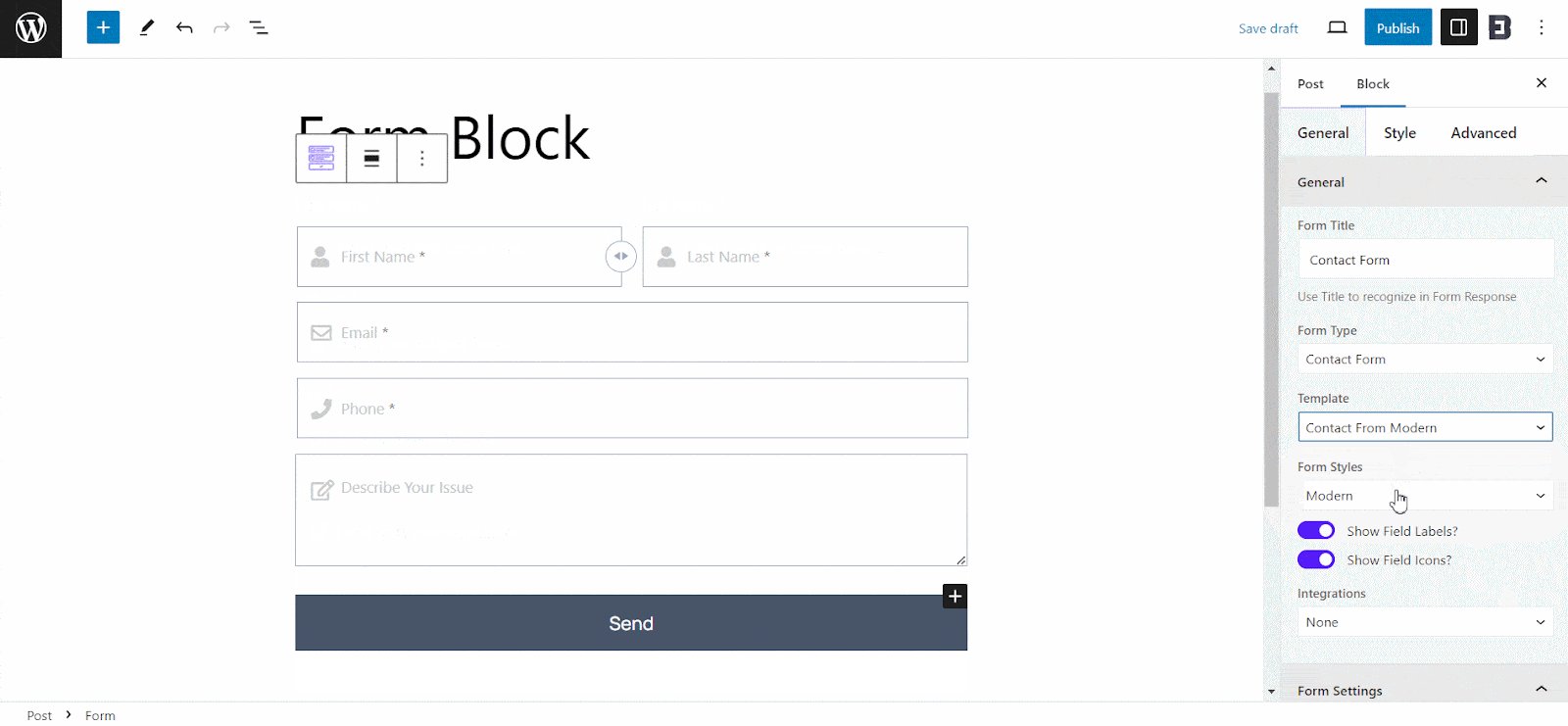
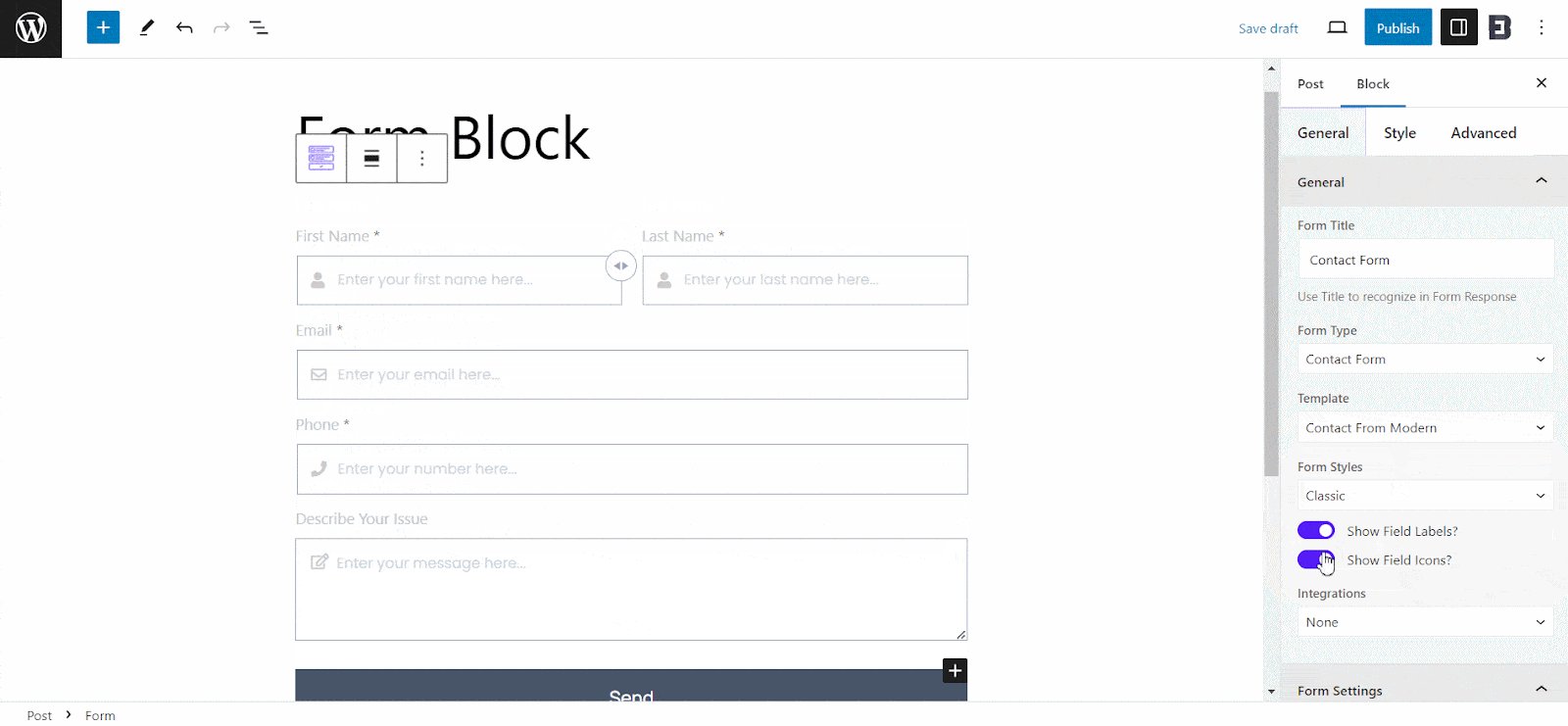
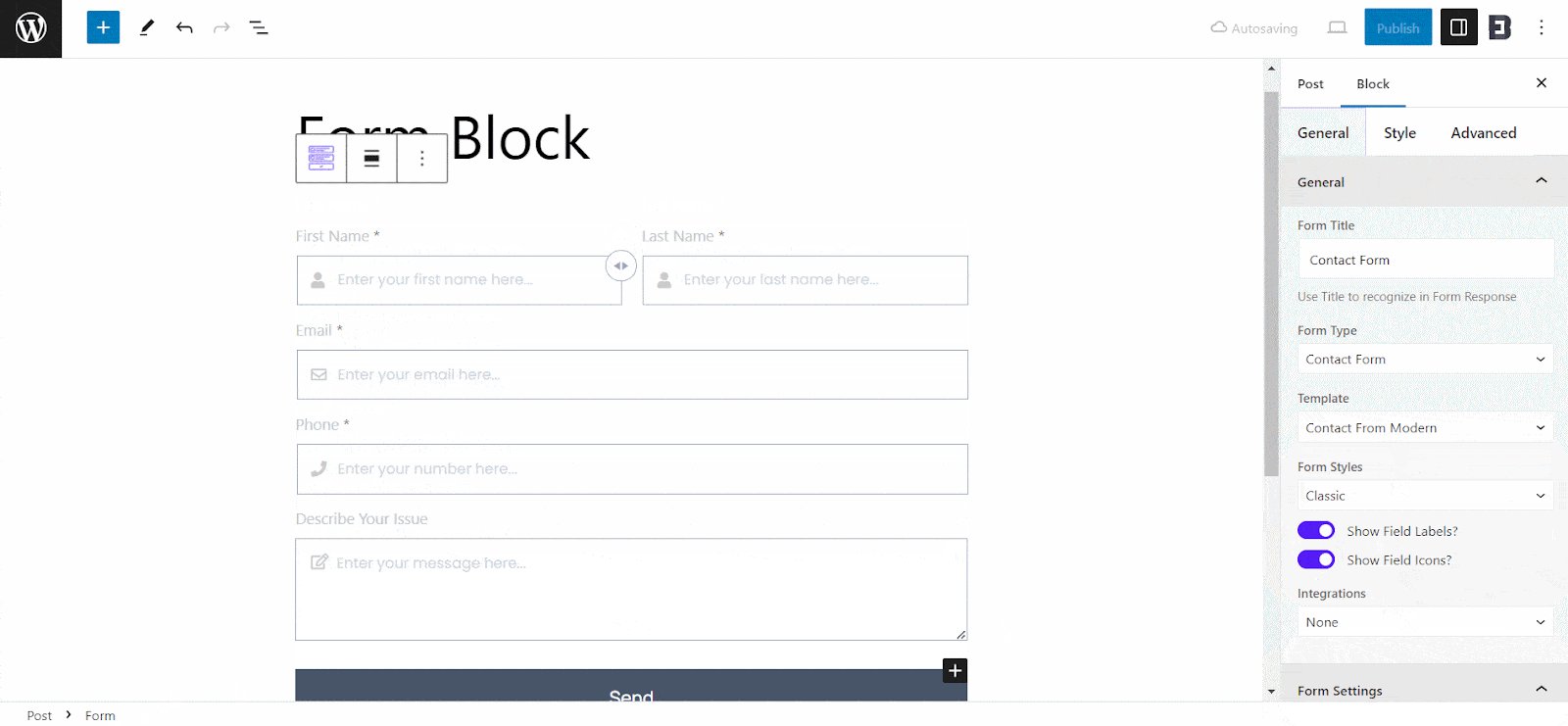
We are going to create a contact form and then customize it. The Contact Form comes with two template choices and form styles. You can choose any that goes well with your preference. Additionally, you can choose to add Field Labels and Field Icons with a toggle button.

You can also integrate MailChimp to access email features. However, you need to upgrade to premium to use this. Each of the Contact Form fields has options to Show Label, change Placeholder Text, make the field required with a one-tap button, add or remove an icon and more to customize the form even more.

The Style tab has options to change the look of your contact form so you get a more customized feel. It has the option to adjust alignments, gaps, color, typography and more for each of the fields, icons and even inner blocks.

Step 3: Publish the Newly Created Form
After you are done customizing the form according to your needs, publish your page/post. Thus, following the simple steps, you can quickly add and customize a form with the Essential Blocks Form in Gutenberg.
Here is the video tutorial you can check out for in-depth guidelines.
Create Outstanding Forms And Generate Leads
Having a form is important for your Website. And with the right tool, you can customize a form without coding in the WordPress block editor in less than 5 minutes. Have you found this blog useful? Then share it with others and subscribe to our blog for upcoming updates and tutorials.






