With the release of Elementor 3.0, you can now get an advanced feature known as Elementor Site Settings. This feature has options to help you create a consistent design for your whole website. You can apply global changes to every page and element with a few clicks. Let’s learn how to use Elementor Site Settings for your entire website.

We all know how time consuming and nerve wrecking it can be to set up the very basic design of your website. The more web pages and elements you have in your website, the more time you have to spend to customize each part. It might take you a lot of time to make sure that you are using similar colors, fonts and styles throughout your site.
With Elementor Site Settings, you can save up hours of time by managing your Design System from one place. Not sure what a Design System is? Read on below to find out more.
Table of Contents
Create A Uniform Design System Using Global Colors & Fonts
A Design System is the basic theme of your website. It involves the color scheme and font styles that will reflect what your website is about. In other words, a Design System gives your website its own brand identity. For example, if you want to create a website for a coffee shop, you might want to use warm, brown colors and bold fonts. But, it can be time consuming to apply those colors and fonts to each section of your website.
That’s where Elementor’s new Design System feature comes into play. With this feature, you can set and apply global fonts and colors on every part of your website in a matter of minutes. This way, you can create a uniform, consistent Design System for your whole website.

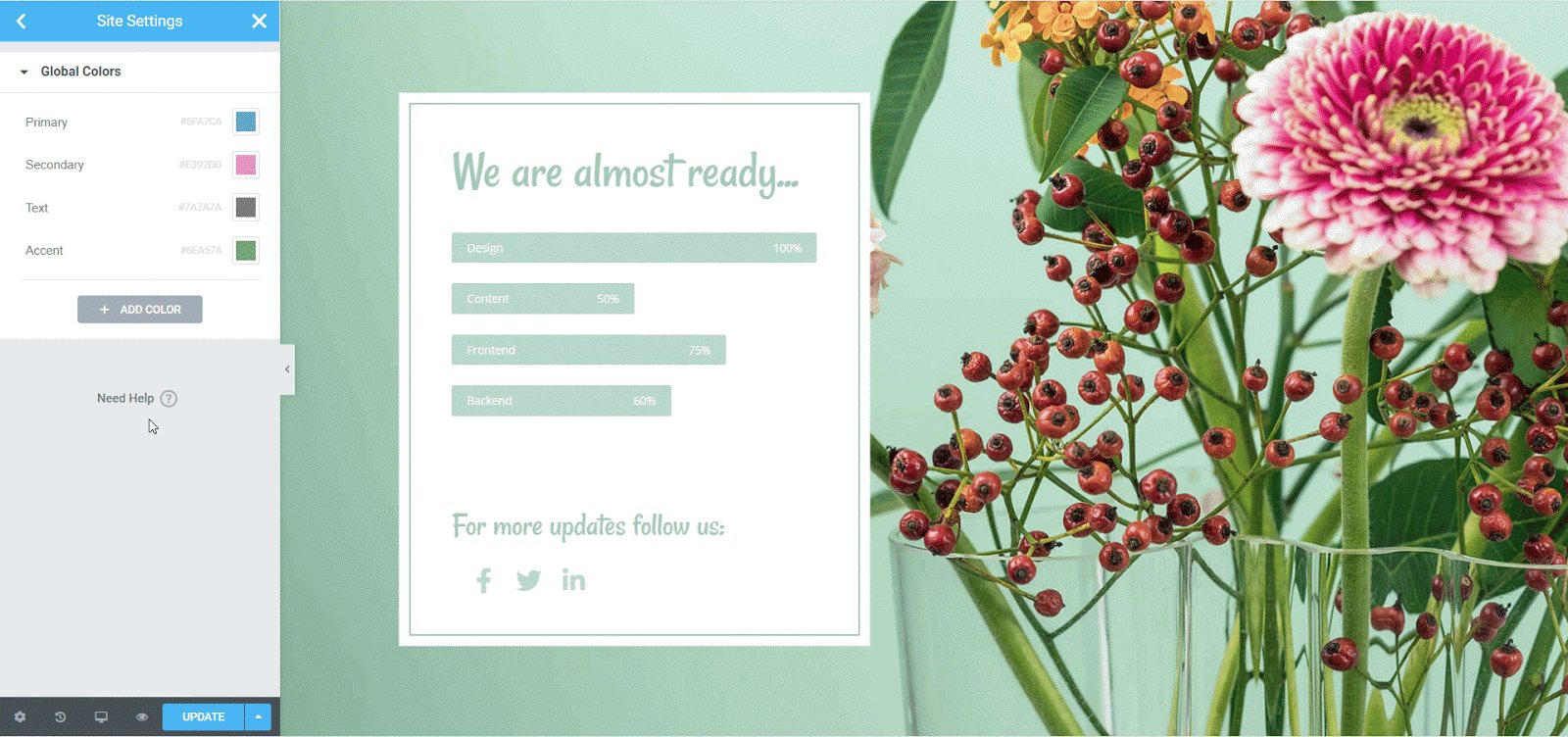
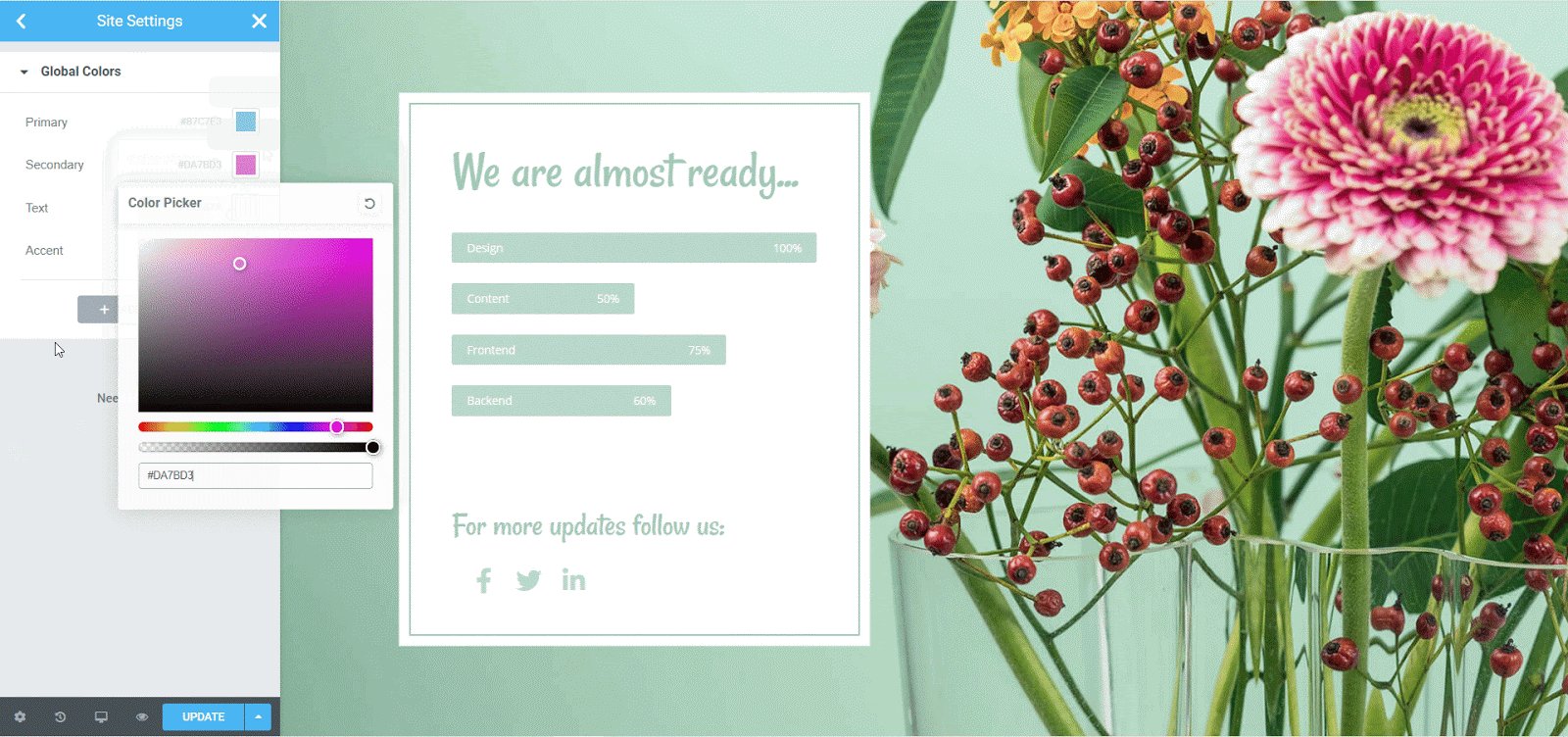
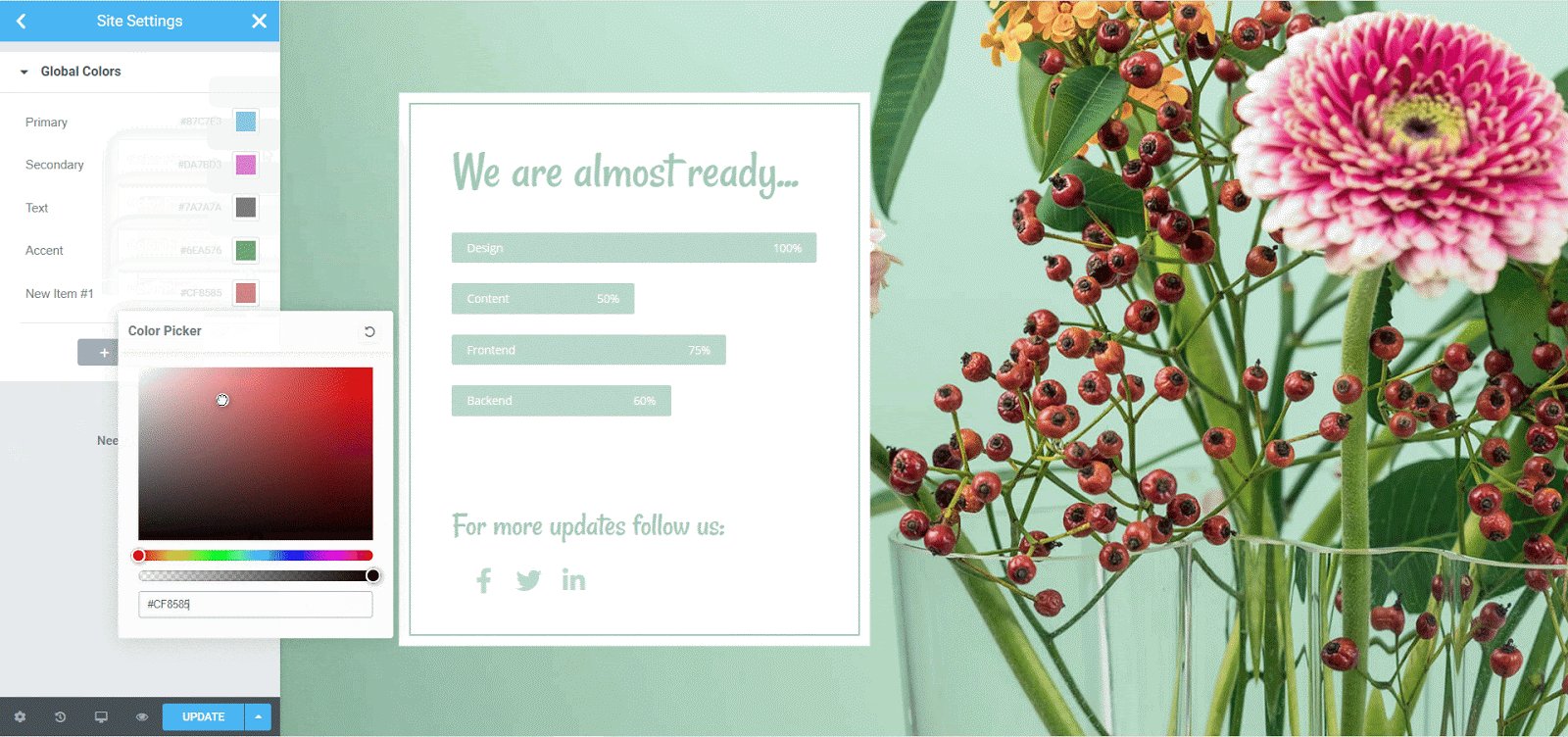
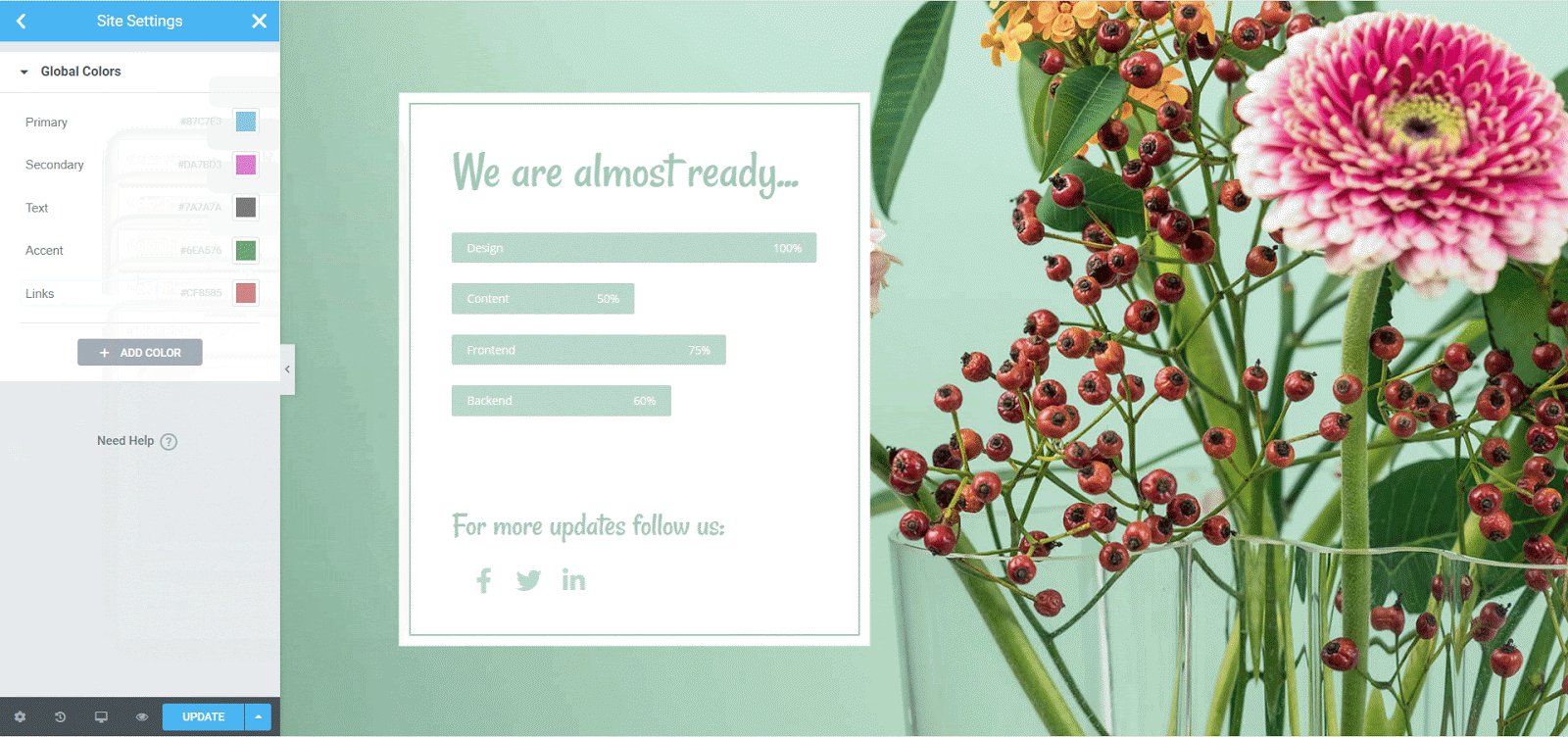
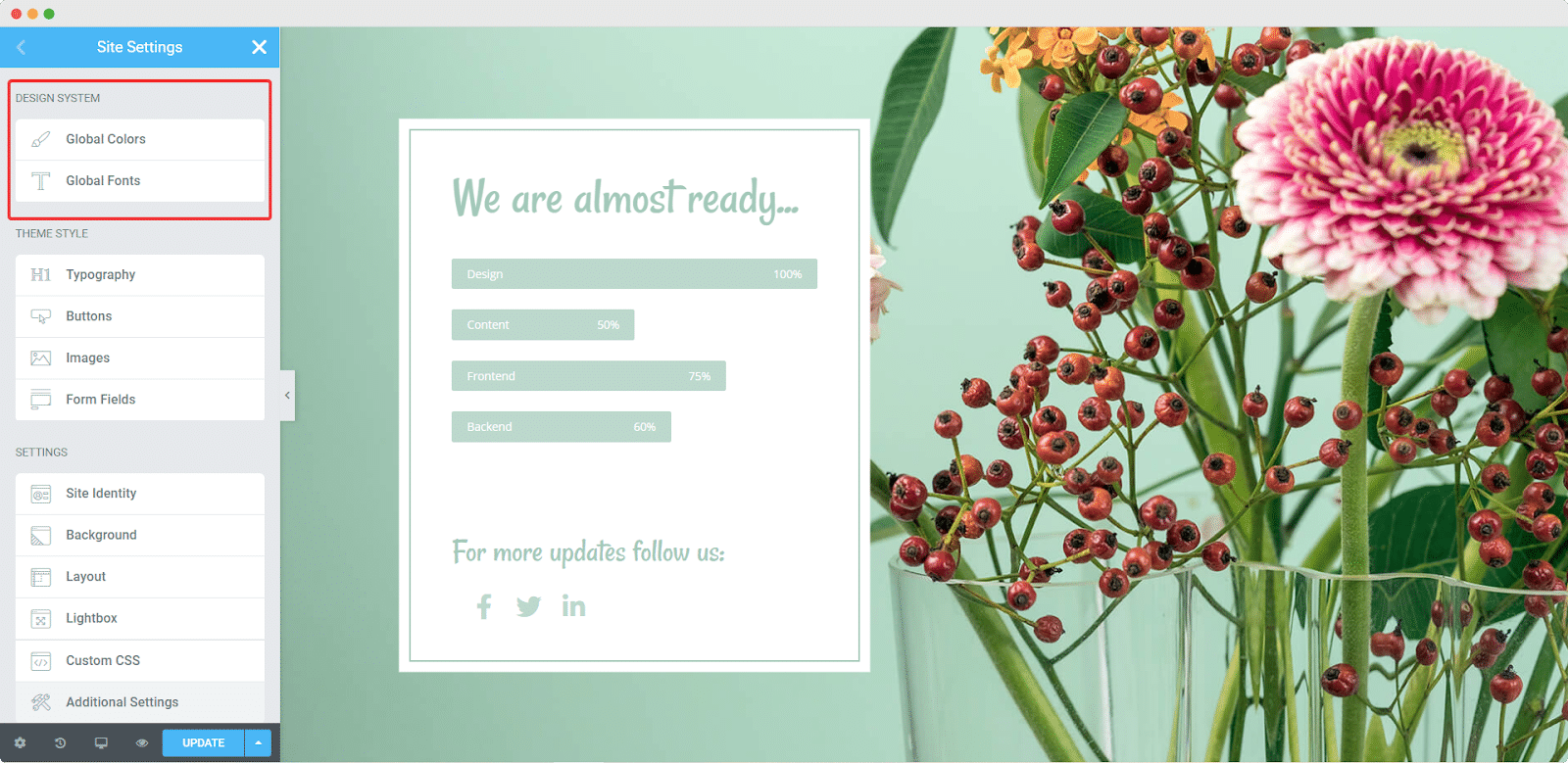
This amazing and useful feature is available with Elementor Site Settings. To use it, all you have to do is click on the hamburger menu on the top left corner of your Elementor Editor. Then, click on ‘Site Settings’. You should be able to see a section called ‘Design System’ at the very top. From here, you can set your global colors and fonts for your entire website. You can also use these colors and font styles when creating any kind of single page template in Elementor Theme Builder.

Customize Your Theme Style With Elementor Site Settings
When creating websites on WordPress, your theme’s default colors and styles can conflict with the Design System you have in mind. To help you get more flexibility and freedom in this area, Elementor Site Setting lets you customize your Theme Style. This way, you can customize various HTML elements for your website no matter what theme you use.
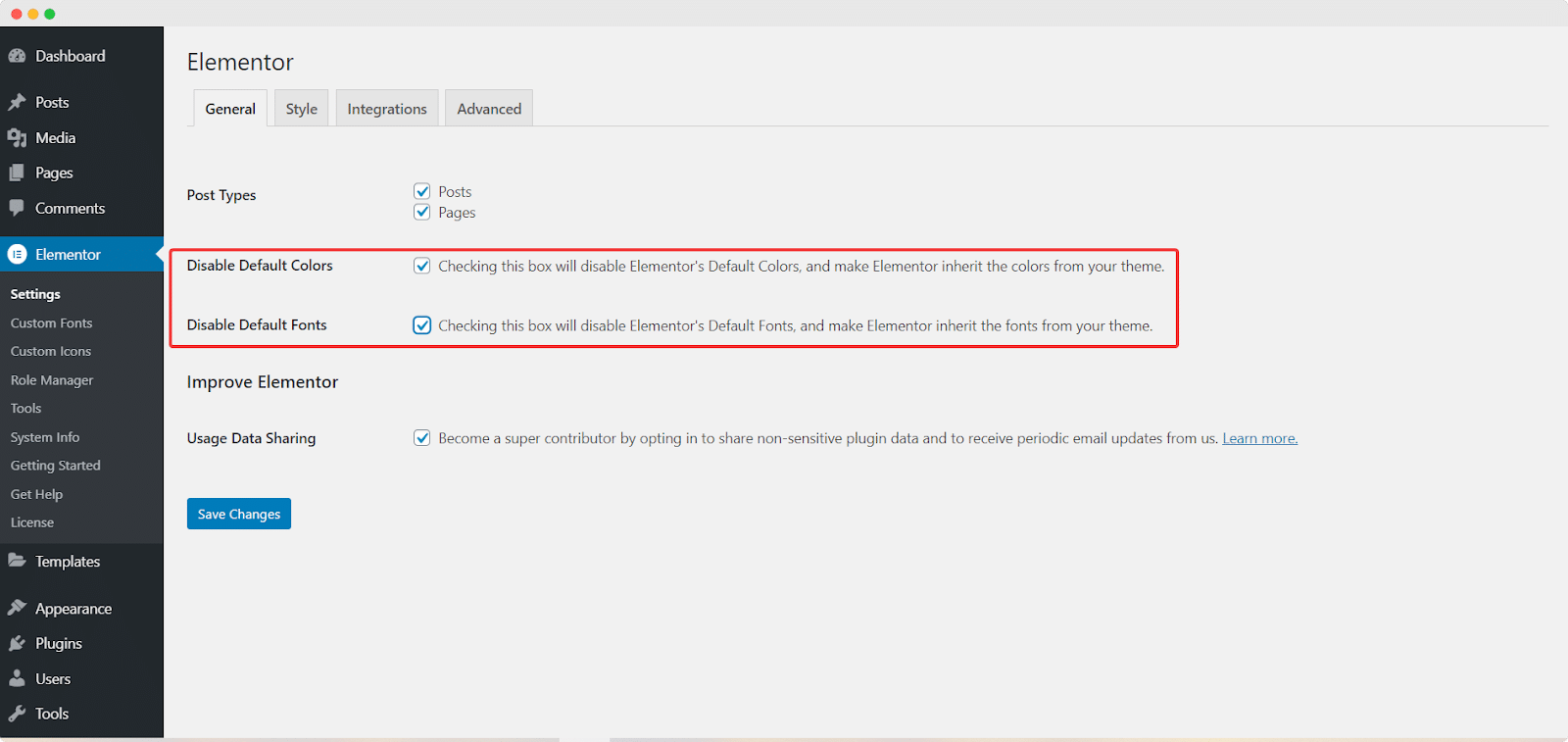
To do this, you first need to navigate to Elementor–> Settings from your WordPress dashboard. Next, you need to disable the default colors and fonts by checking the boxes under the ‘General’ tab. This way, your WordPress theme’s default styles will not interfere with your design.

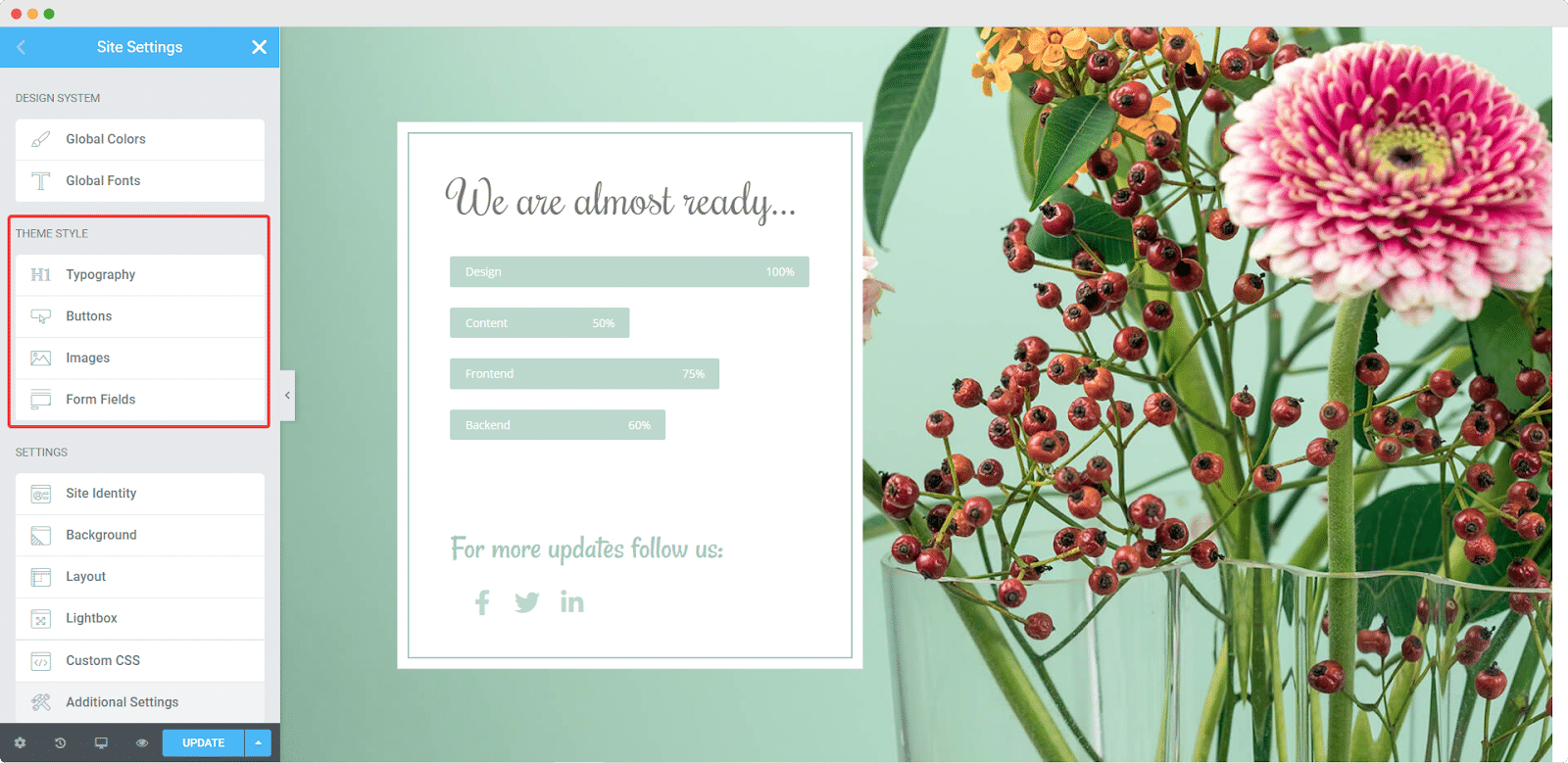
Once the above step is complete, go back to the page you were editing with Elementor Editor. Head over to Elementor Site Settings and scroll down to the ‘Theme Style’ section. You can use the settings here to apply global changes to your headings, buttons, images and more.
You can use the global colors and fonts you have set earlier with Elementor Design System for the settings under the Theme Style section. For example, you can apply global fonts and colors to Body Text, buttons, headings and more.

Style Layouts, Backgrounds & More With Elementor Site Settings
Besides this, Elementor Site Settings also lets you globally customize your website’s background, layout, site identity elements and much more. You can tweak these settings in any way you want to make changes on every page of your website with only a few clicks. Want to learn more? Feel free to check out this quick video tutorial below.
Watch Video Tutorial
Wrapping Up
As you can see, Elementor Site Settings comes with powerful features that can help you save time when customizing your entire website. To summarize, it comes with a new Design System that lets you set and apply global colors and fonts.
It also comes with a new Theme Style feature that lets you globally customize your website’s typography, buttons, images and more. Finally, you can style your website’s layouts, backgrounds, custom CSS and other settings. In this way, you can use Elementor Site Settings to design your entire site in a matter of minutes.
Enjoyed this post? Let us know your thoughts in the comments section below. For more fun tutorials, news, and updates, make sure to subscribe to our blog. Or, join our Facebook Community to connect with other WordPress users like yourself.






