Maintaining the same look throughout your whole website is integral for building your brand identity. Thankfully, Elementor 3.0 comes with a new Design System which let’s you maintain a consistent and uniform design throughout your site.

Released on August 23rd, Elementor 3.0 is the third major update to empower all WordPress users to create websites faster, without any coding. It comes with an improved new theme builder, global site settings and a new Design System feature. In this blog post, we will walk you through everything you need to know about this new Design System and more.
Table of Contents
What Are Design Systems & How Do They Help Your Brand?
A Design System is the theme around which you build your website to reflect your brand identity. Think of big brand names like Amazon, Nike, Apple or even Spotify. A part of their strategy to build a unique brand identity is using a consistent design.
Now, with Elementor, you can create consistent designs for your website with the new Design System. This feature lets you apply changes to all parts of your site with a few clicks. Let’s take a deep dive into how this new Design System works and find out how you can use them to build your brand identity.
Features Of The New Design System In Elementor 3.0
The new Design System in Elementor lets you apply global colors and fonts everywhere on your site. This way, you can save time by applying changes globally instead of on individual pages.
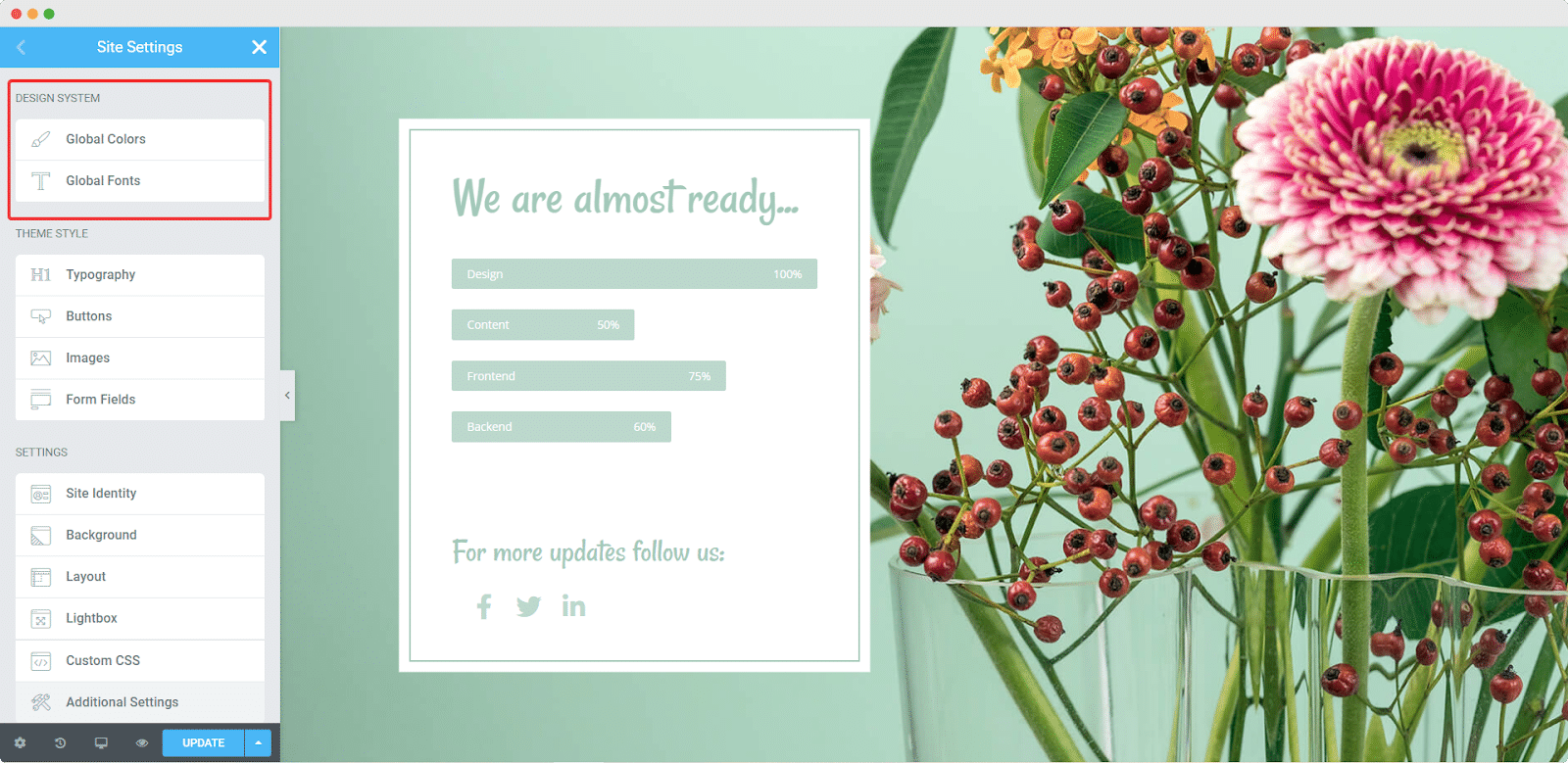
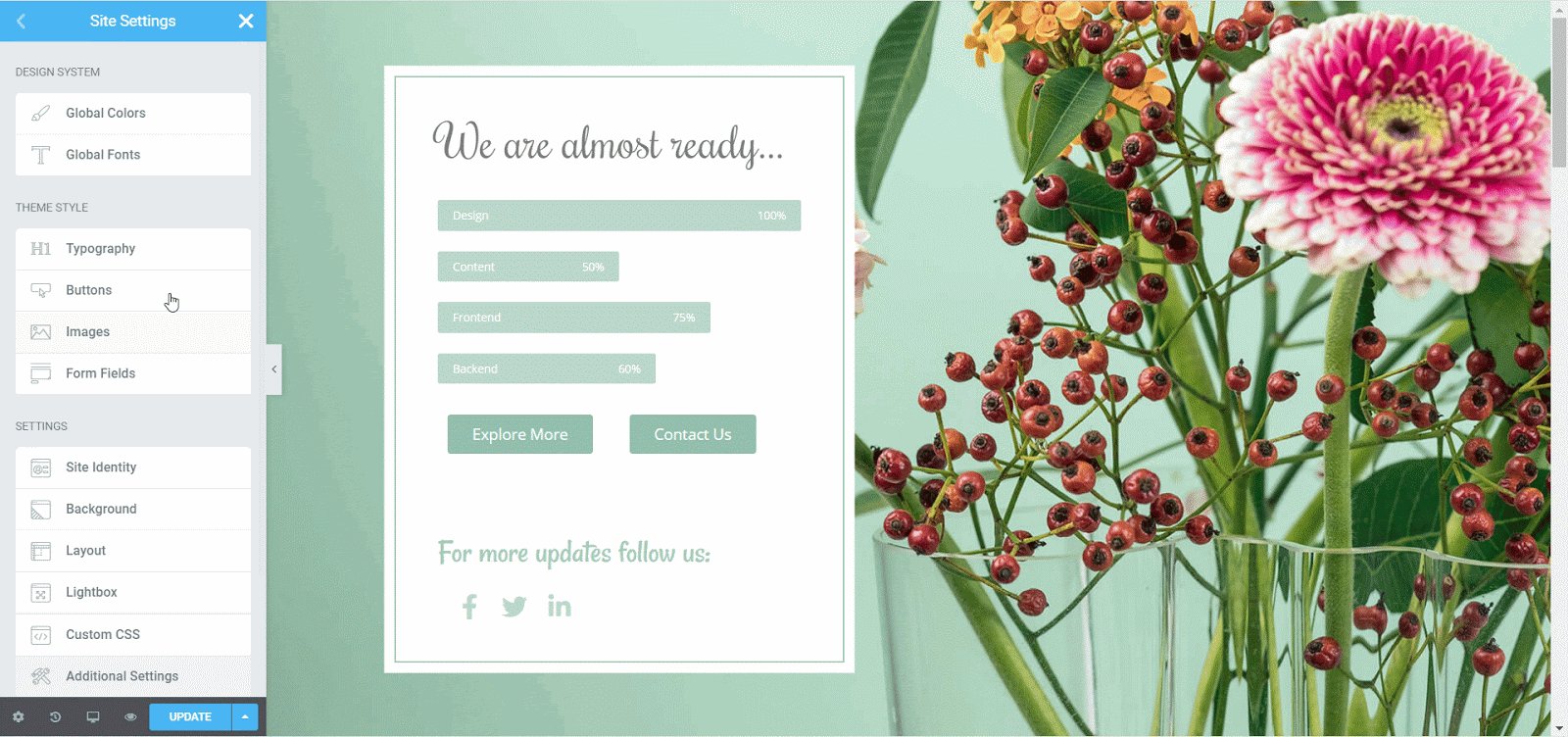
To apply global colors and fonts to your website, create a new post or page in Elementor. Then navigate to Settings→ Site Settings from your Elementor Editor. You should see a section called ‘Design System’ at the very top. From here, you can apply global colors and fonts to your website.

Global Colors: Apply A Consistent Color Scheme To Your Whole Website
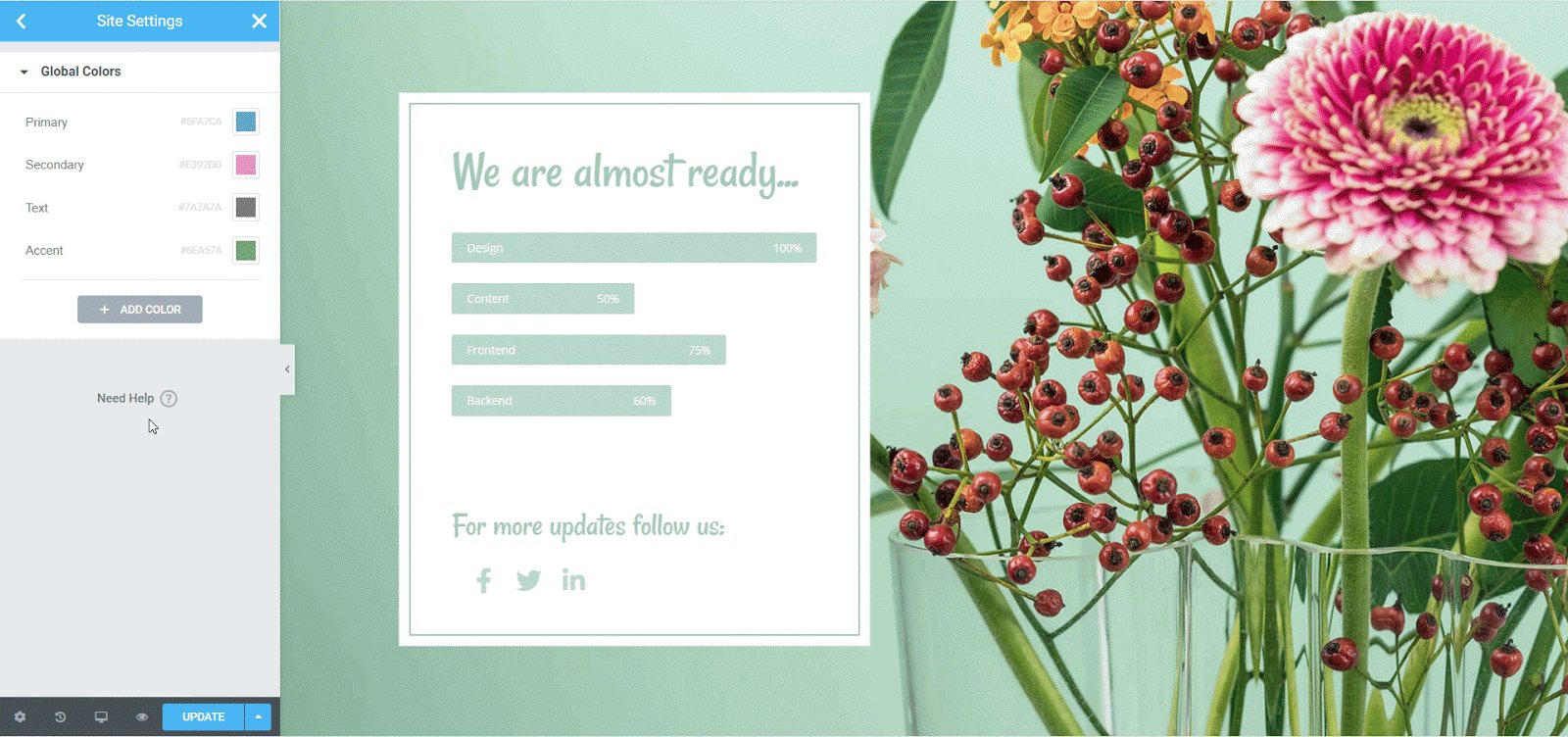
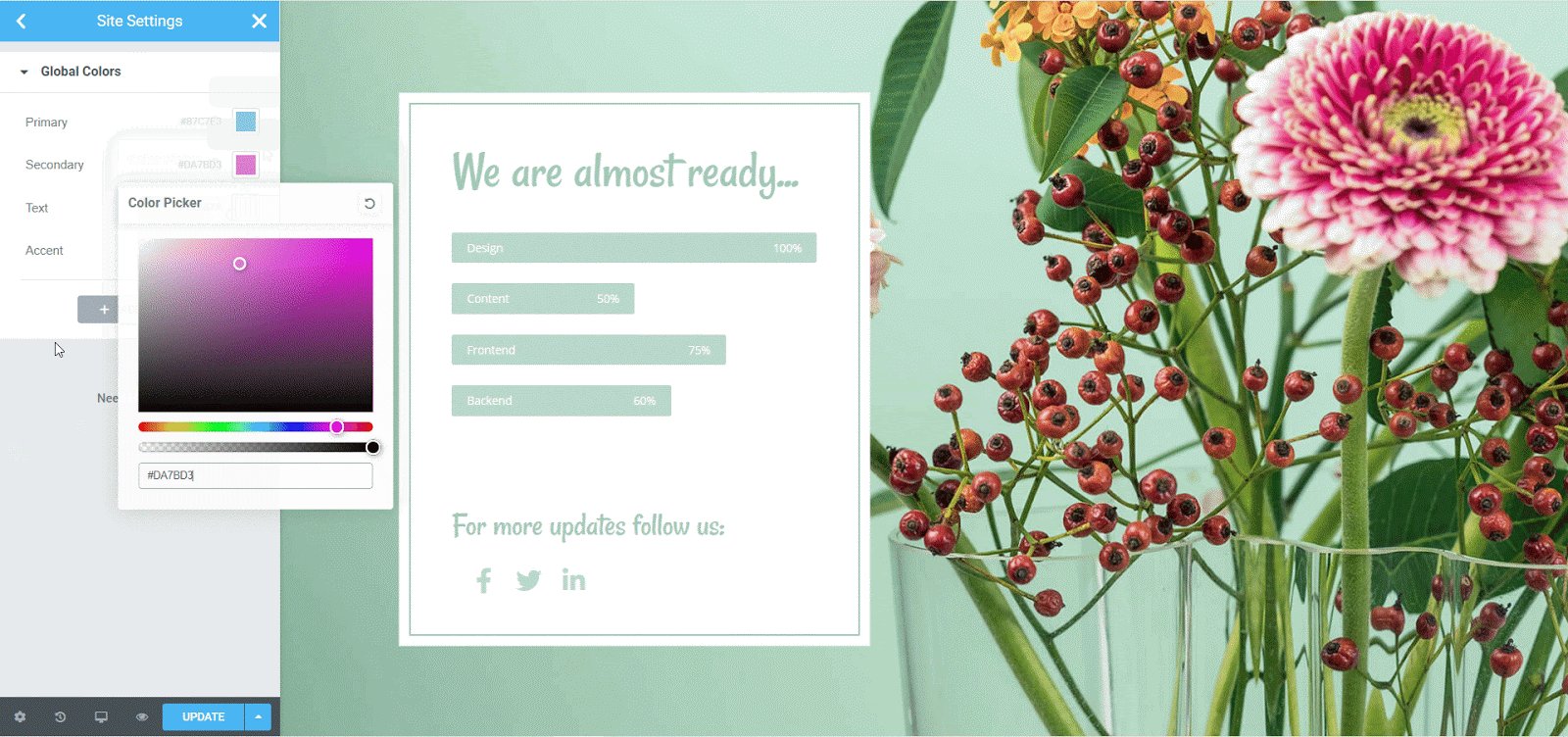
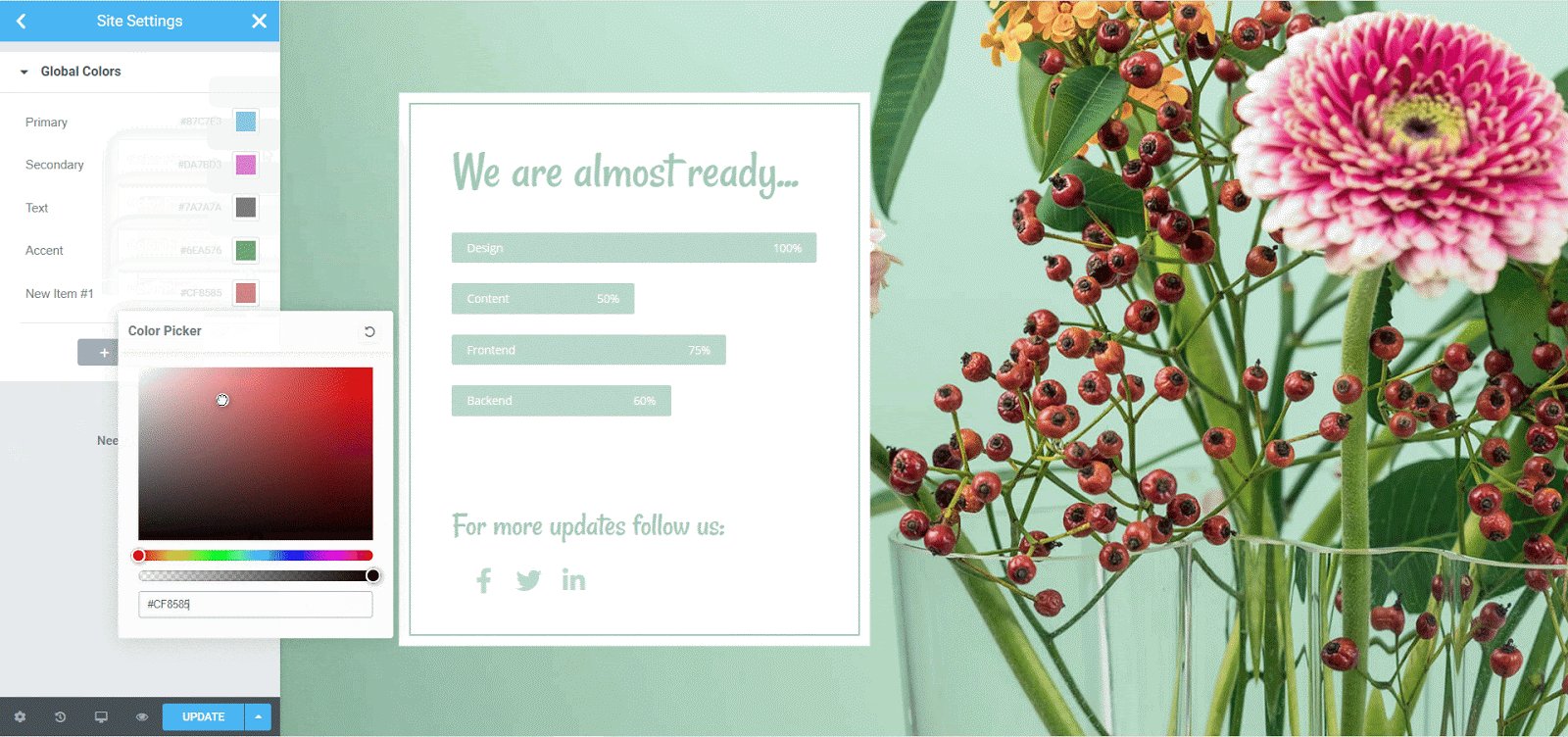
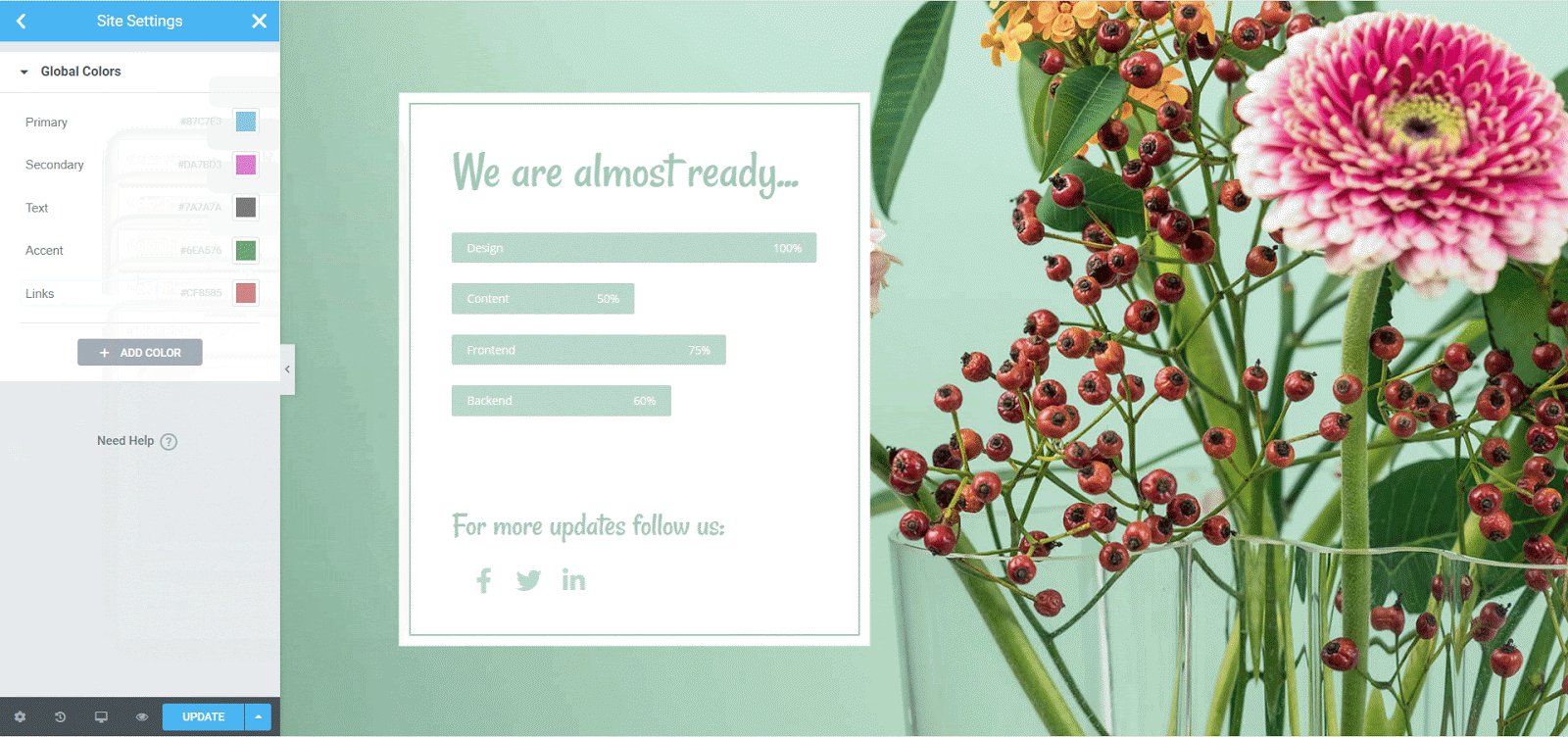
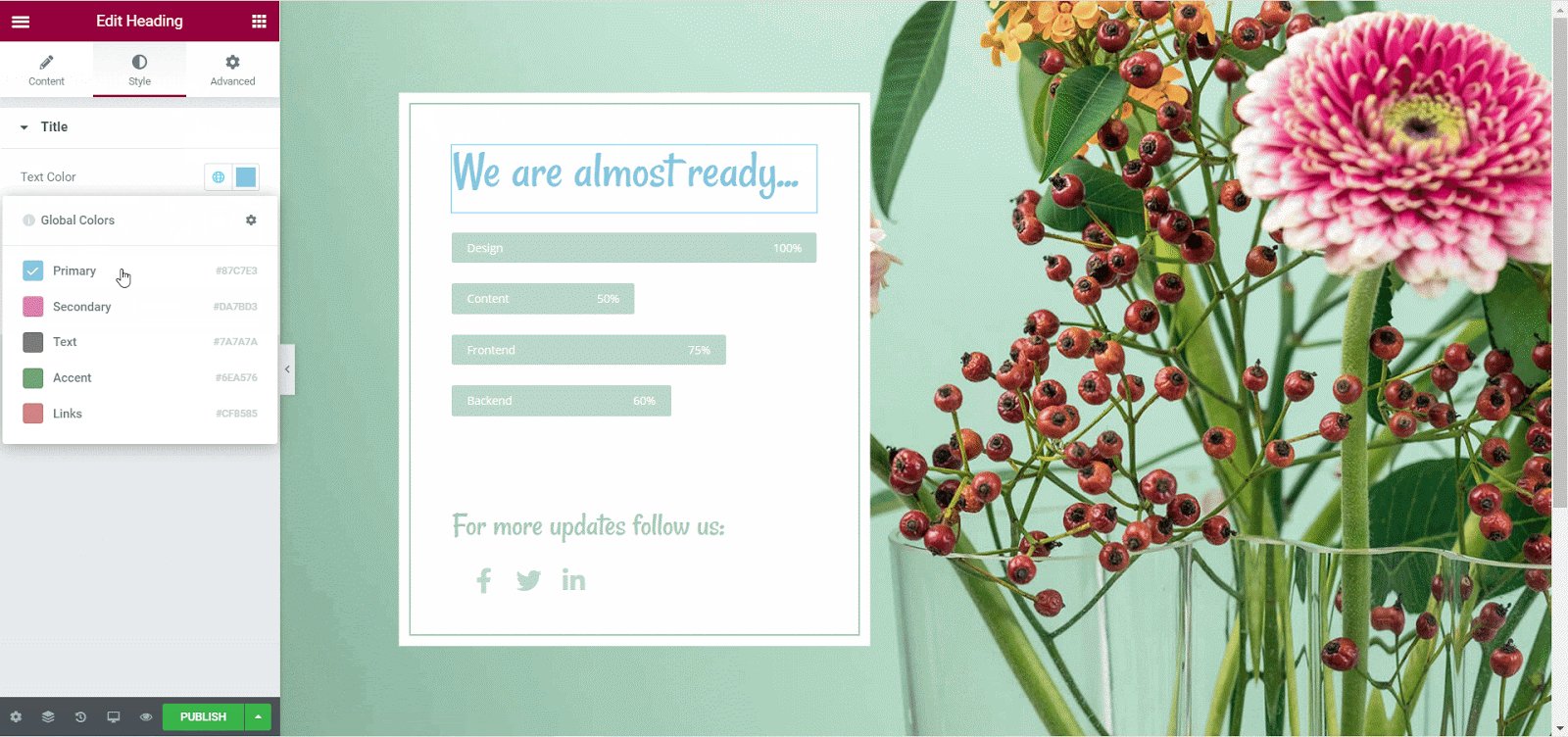
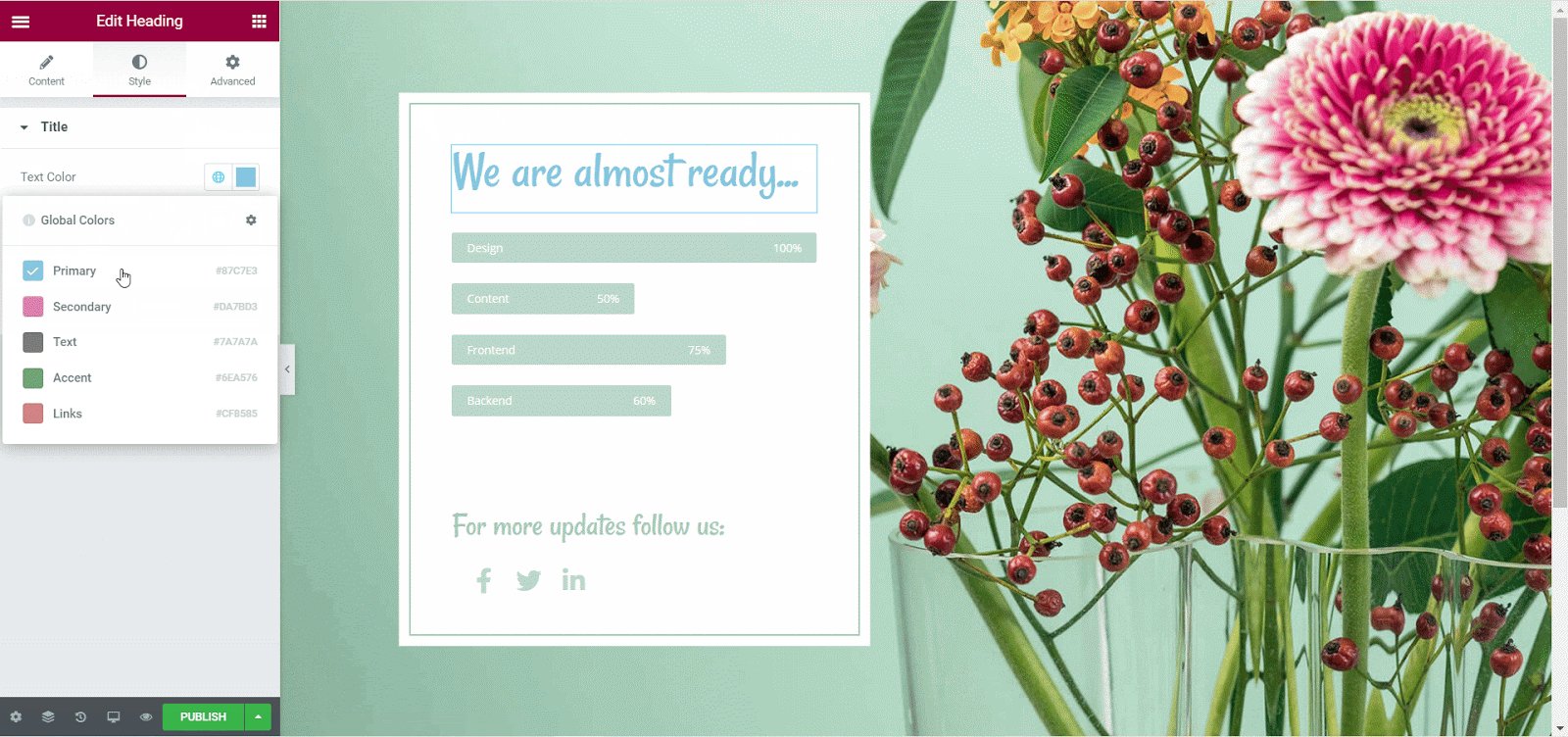
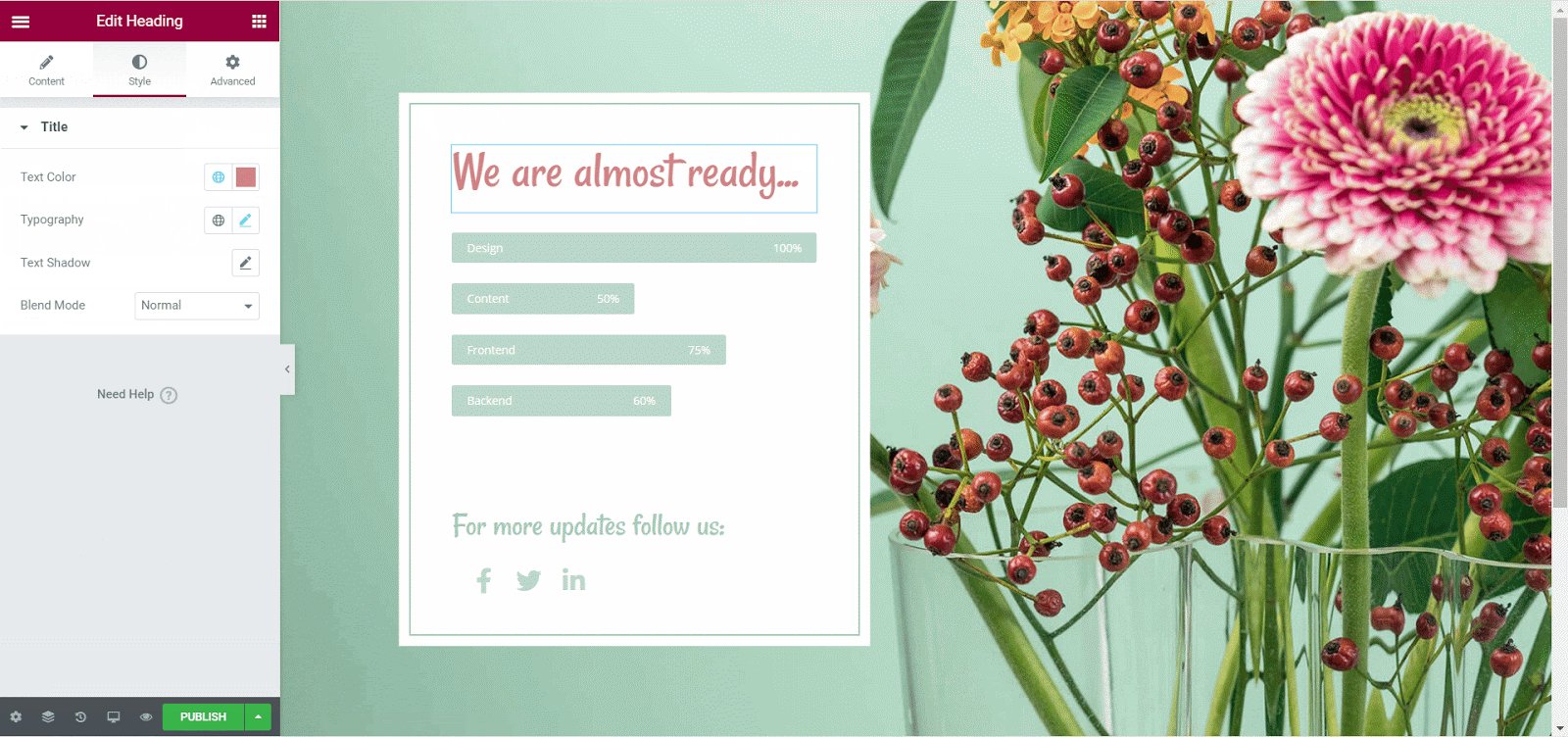
To set global colors for your website, click on the ‘Global Colors’ option. By default, you should be able to see Primary, Secondary, Text and Accent global colors. You can set your preferred global colors for them or even add a new global color as shown below.

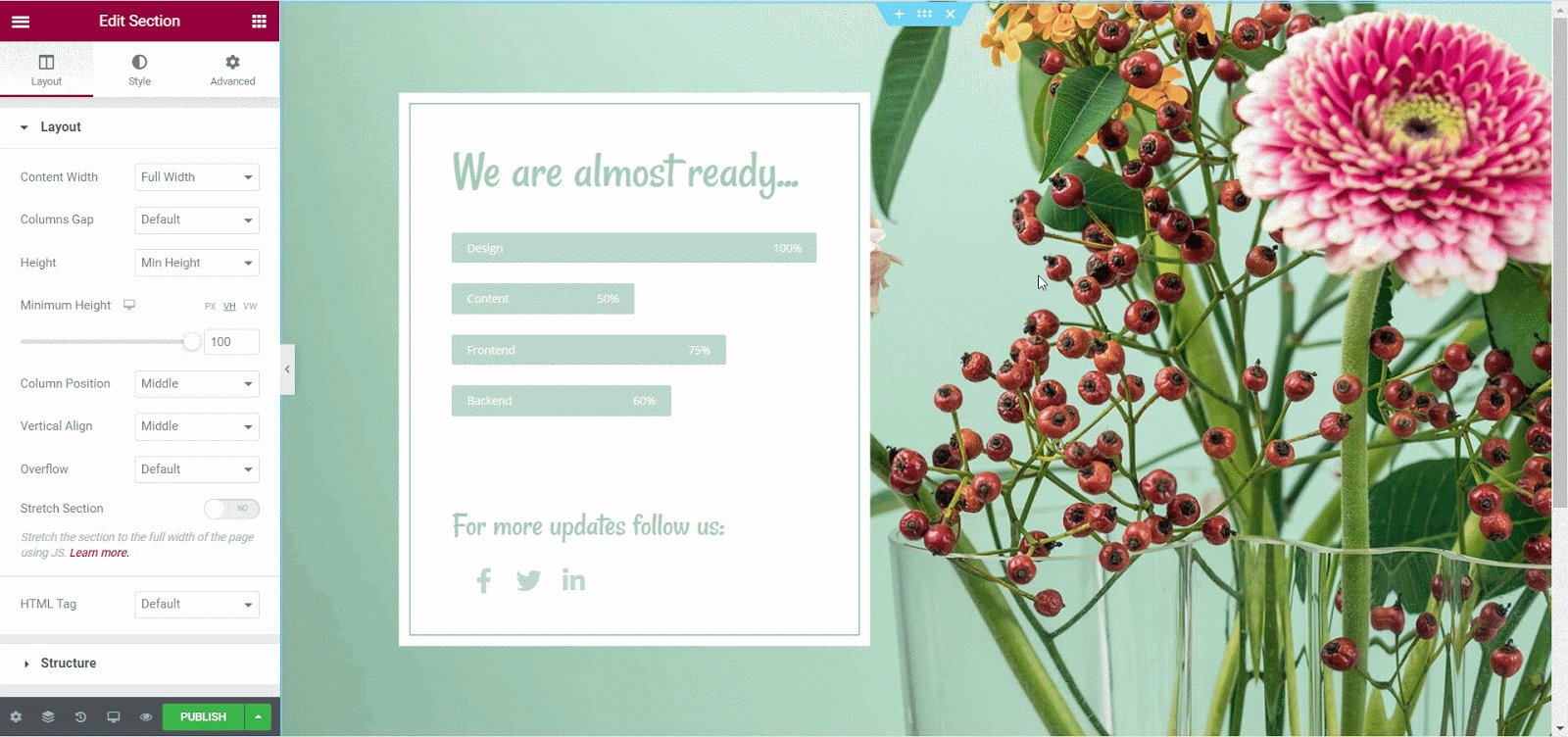
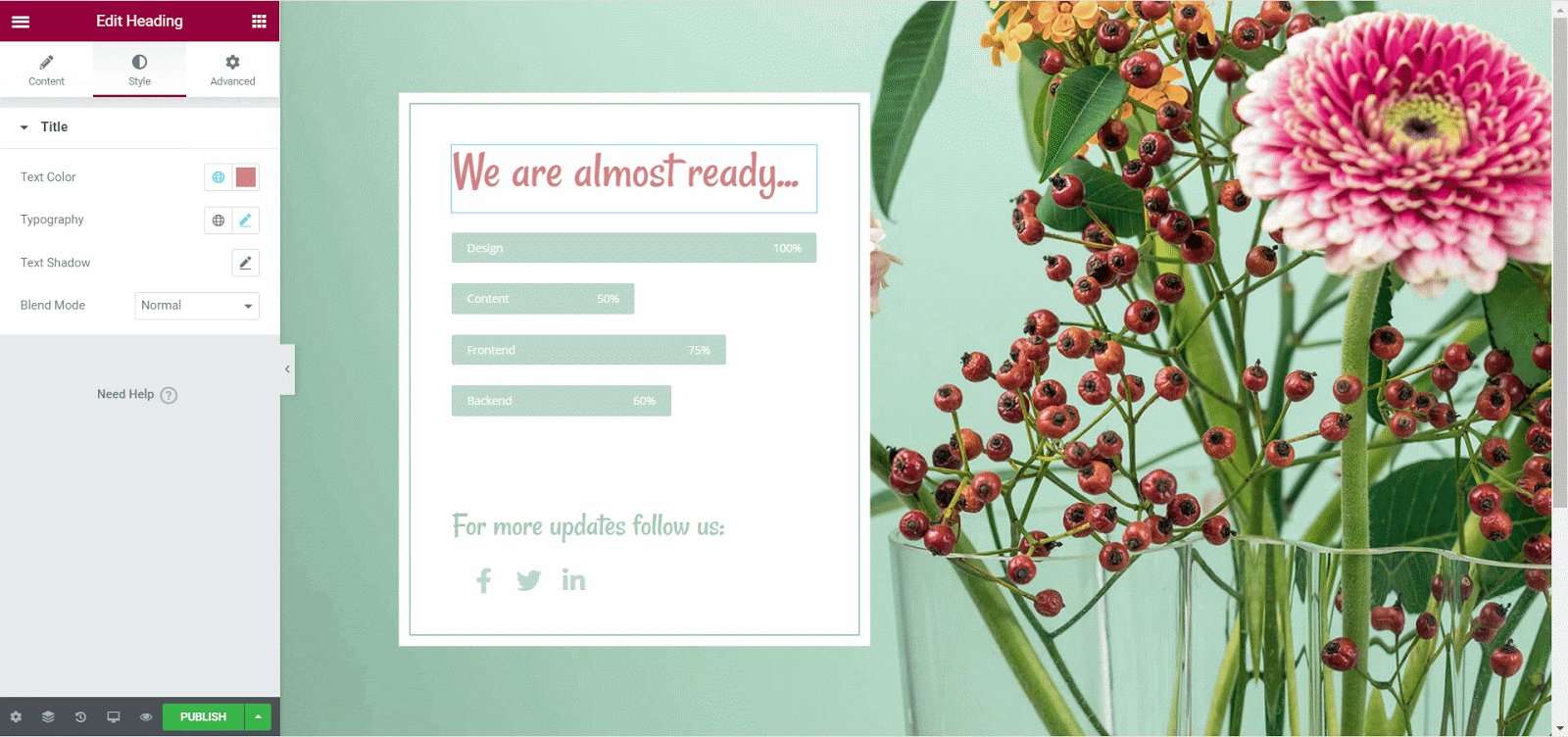
You can now apply these global colors anywhere on your website. For instance, you can apply these global colors on the ‘Button’ widget by clicking on the element. You can then pick the global color instead of the custom colors from the ‘Style’ tab.

This way, you can make sure that your website has a consistent color scheme.
Global Fonts: Use The Same Font Style And Typography Everywhere
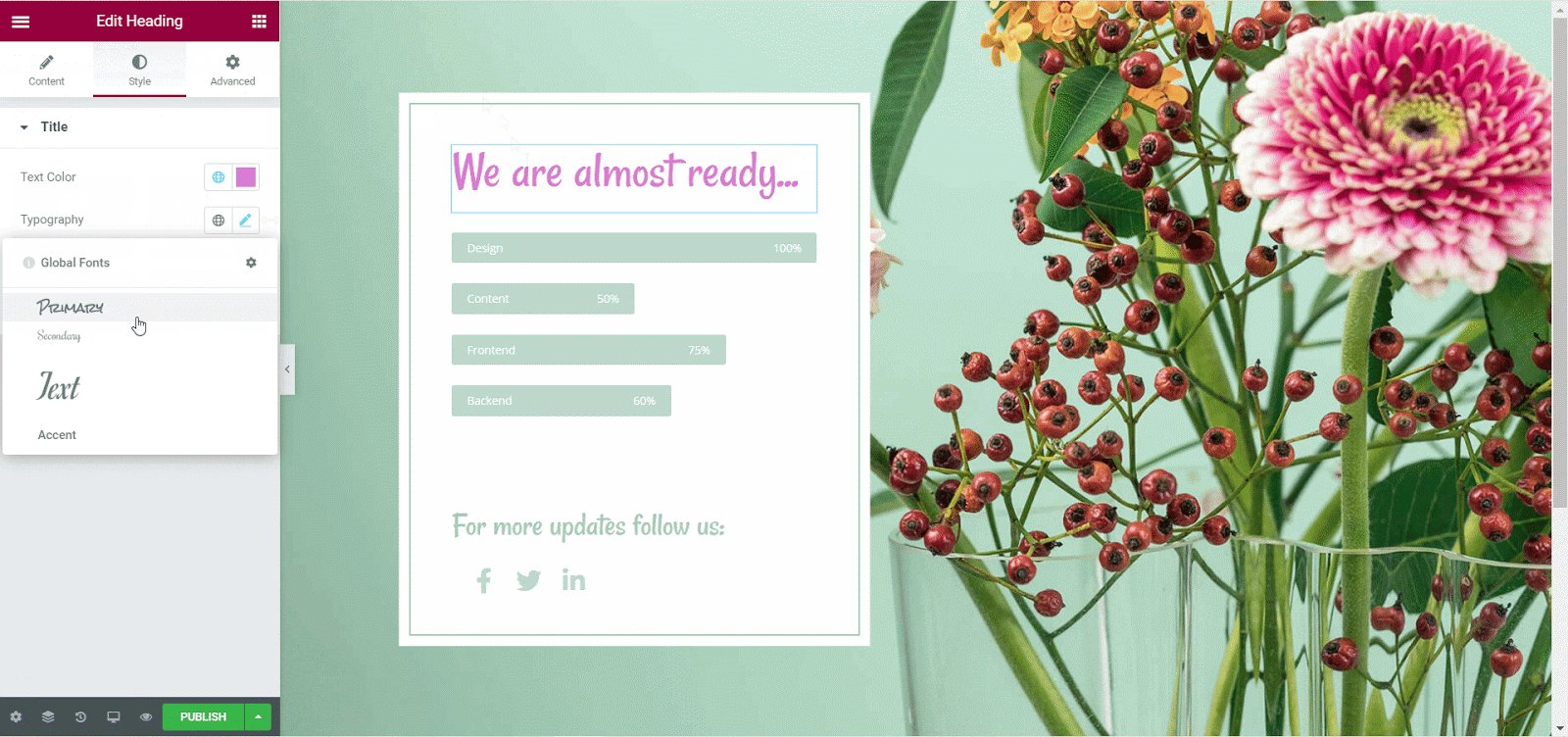
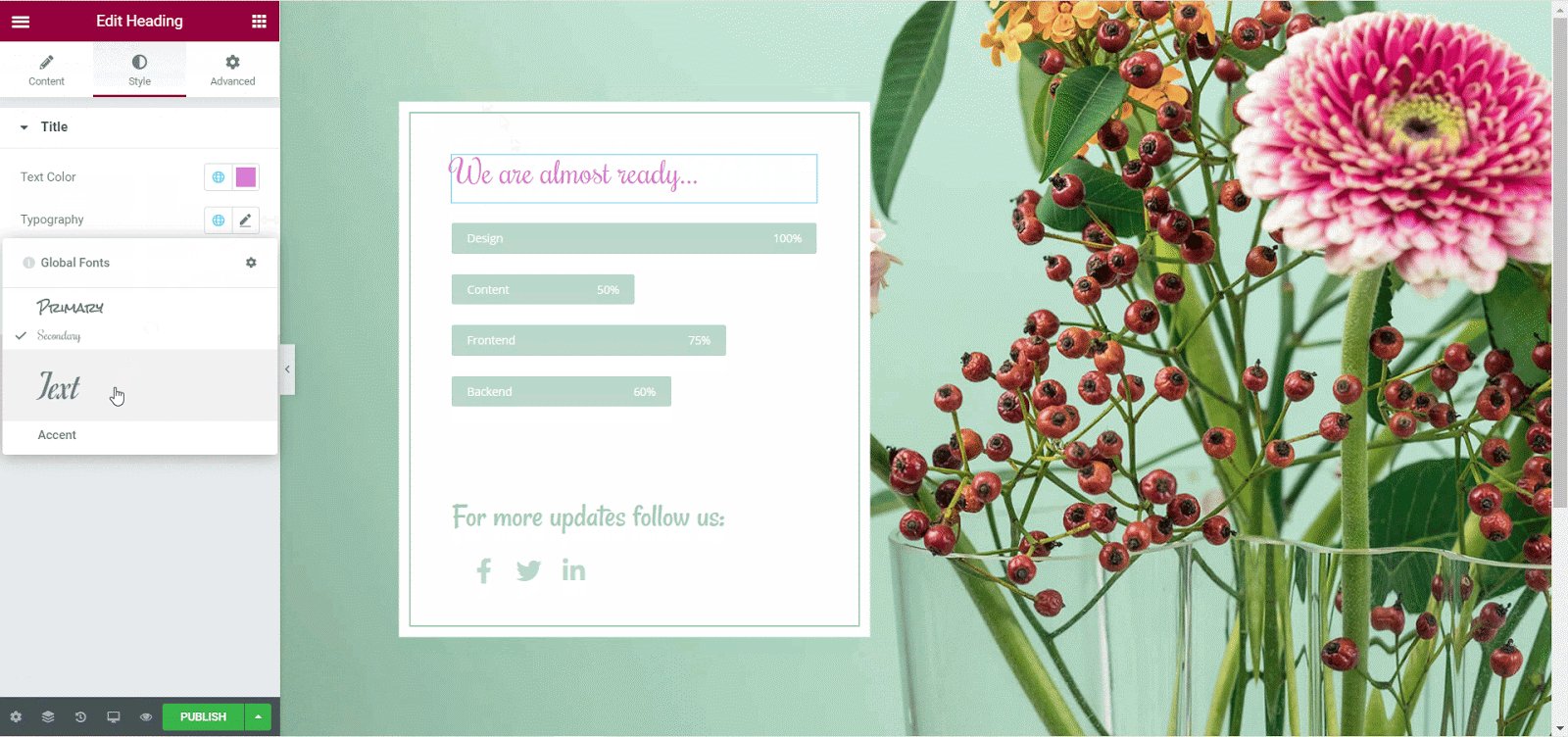
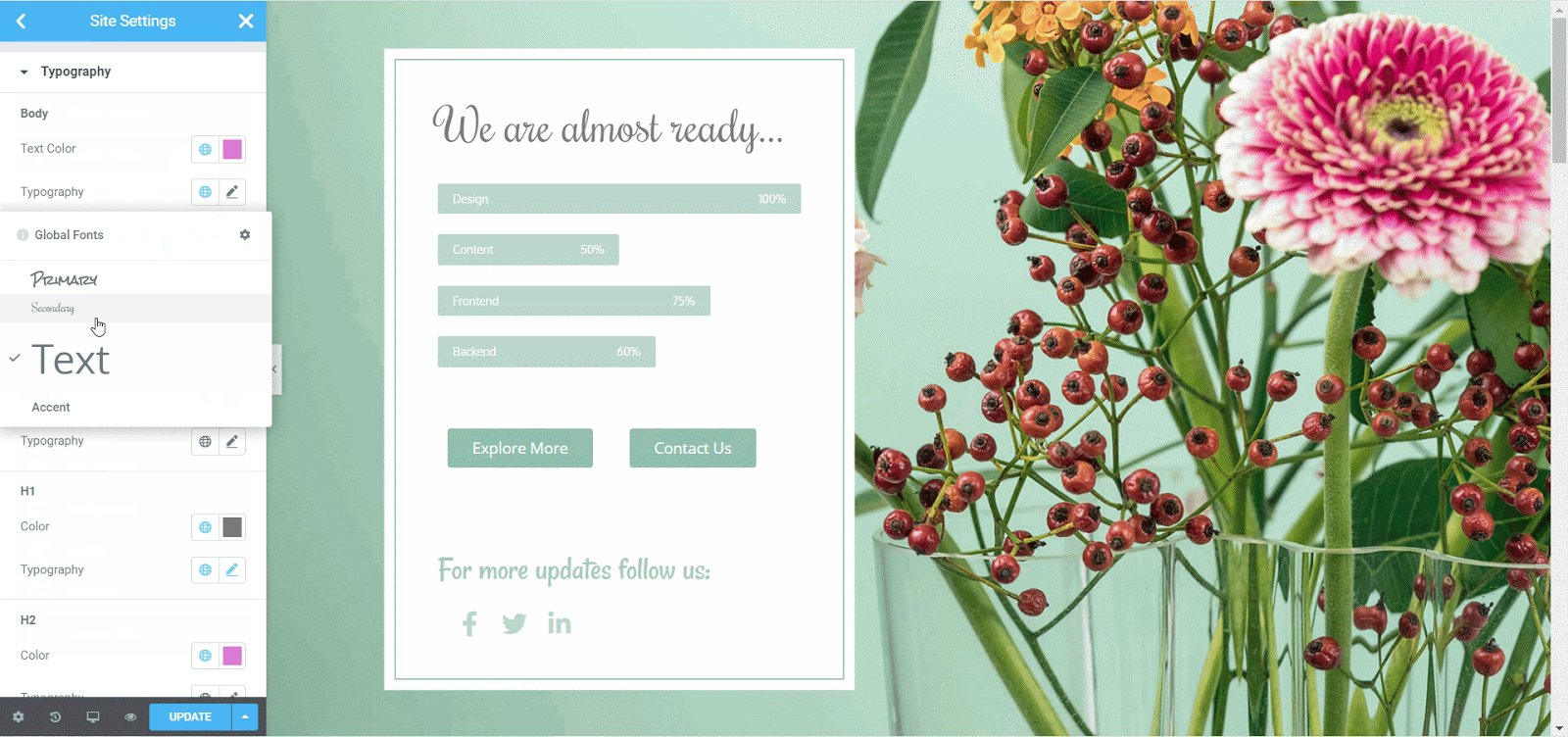
To set global fonts for your website, click on the ‘Global Fonts’ option. By default, you should be able to see Primary, Secondary, Text and Accent global fonts. You can set your preferred global fonts for them or even add a new global font if you want.

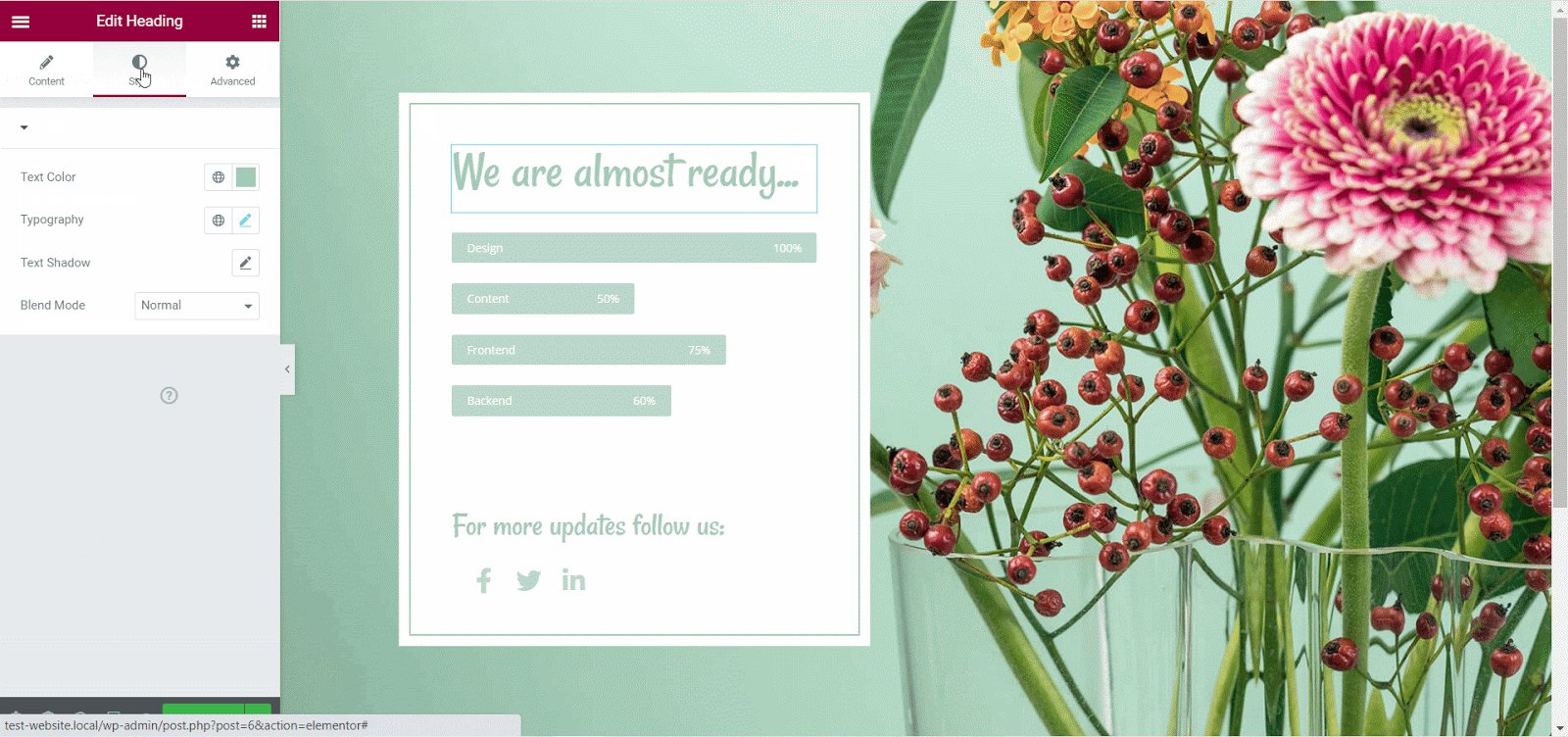
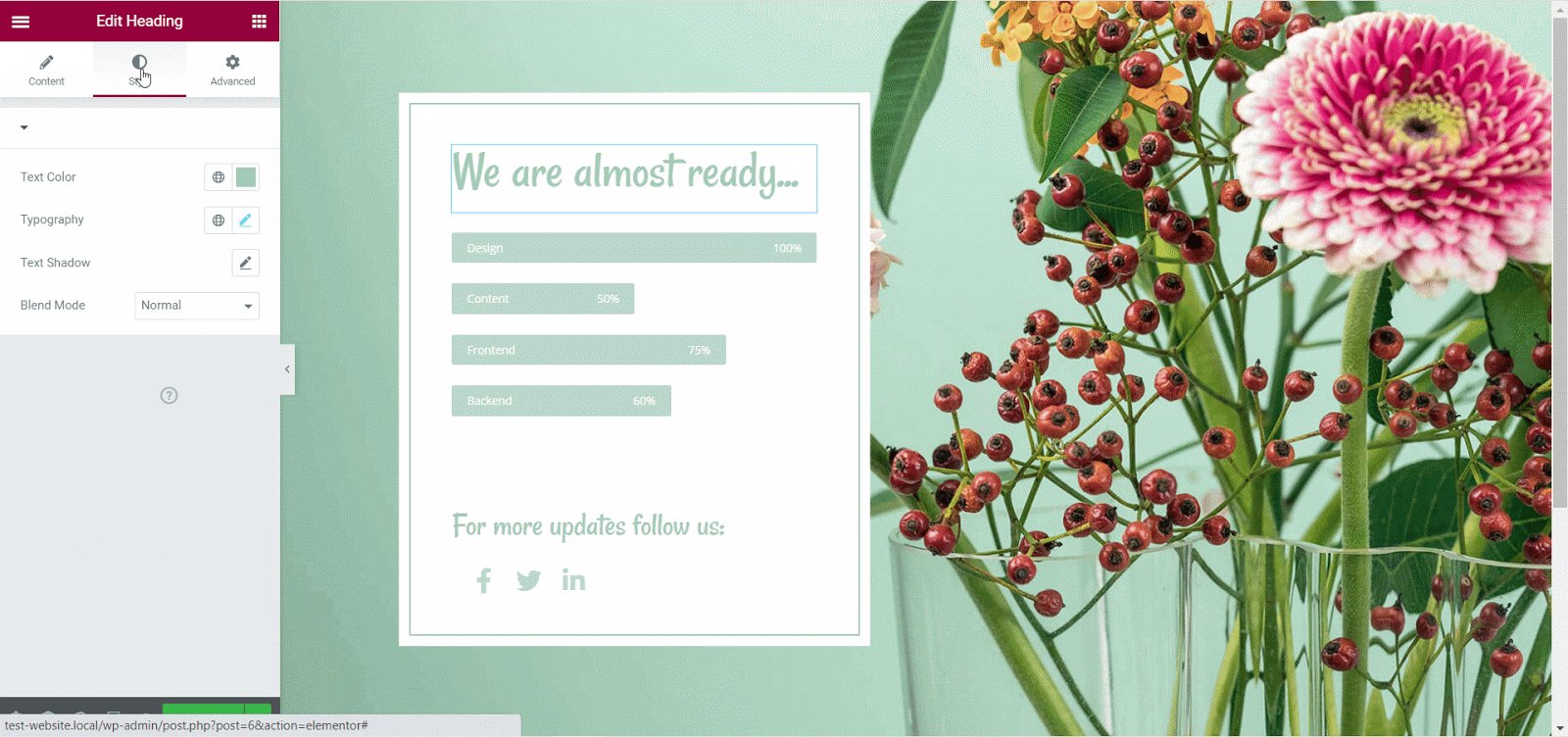
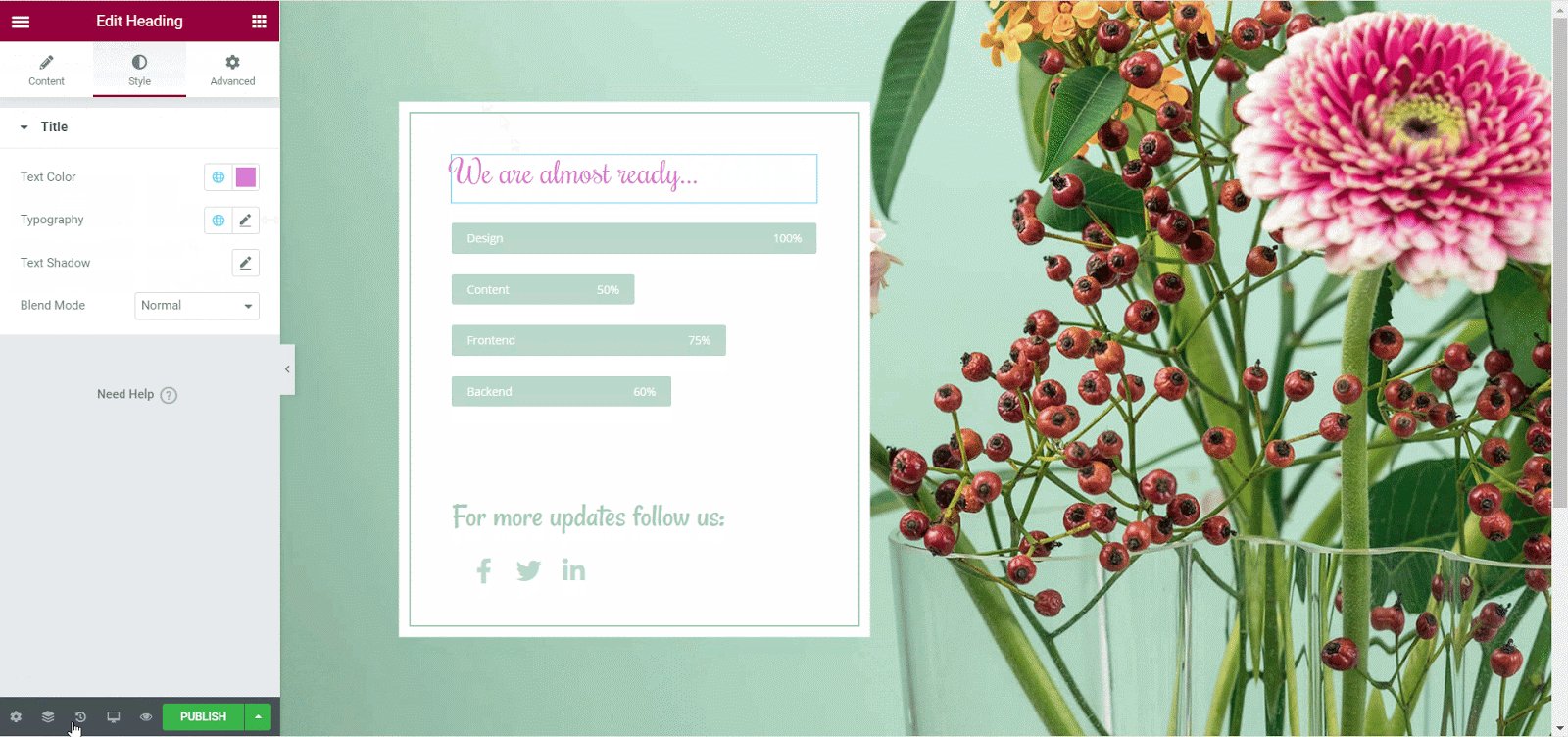
You can now apply these global fonts by clicking on any text or heading widgets. Then, choose the global font style from the ‘Style’ tab.

As you can see, the new Design System in Elementor is a great way to apply global changes to colors and fonts. This gives your website a more uniform, streamlined appearance. In this way, you can build your brand identity by maintaining a consistent look and feel for your website.
If you want to learn more about this new Design System from Elmentor 3.0 and see how it works, then check out this video tutorial below
Advanced Theme Styles And More Site Settings
As you may already know, WordPress themes often come with their own default styles. These may disrupt the uniform design of your website if you choose to switch between themes. But, with the ‘Theme Style’ feature, you can apply global changes to your website. You can change your website’s typography, buttons, images and more.

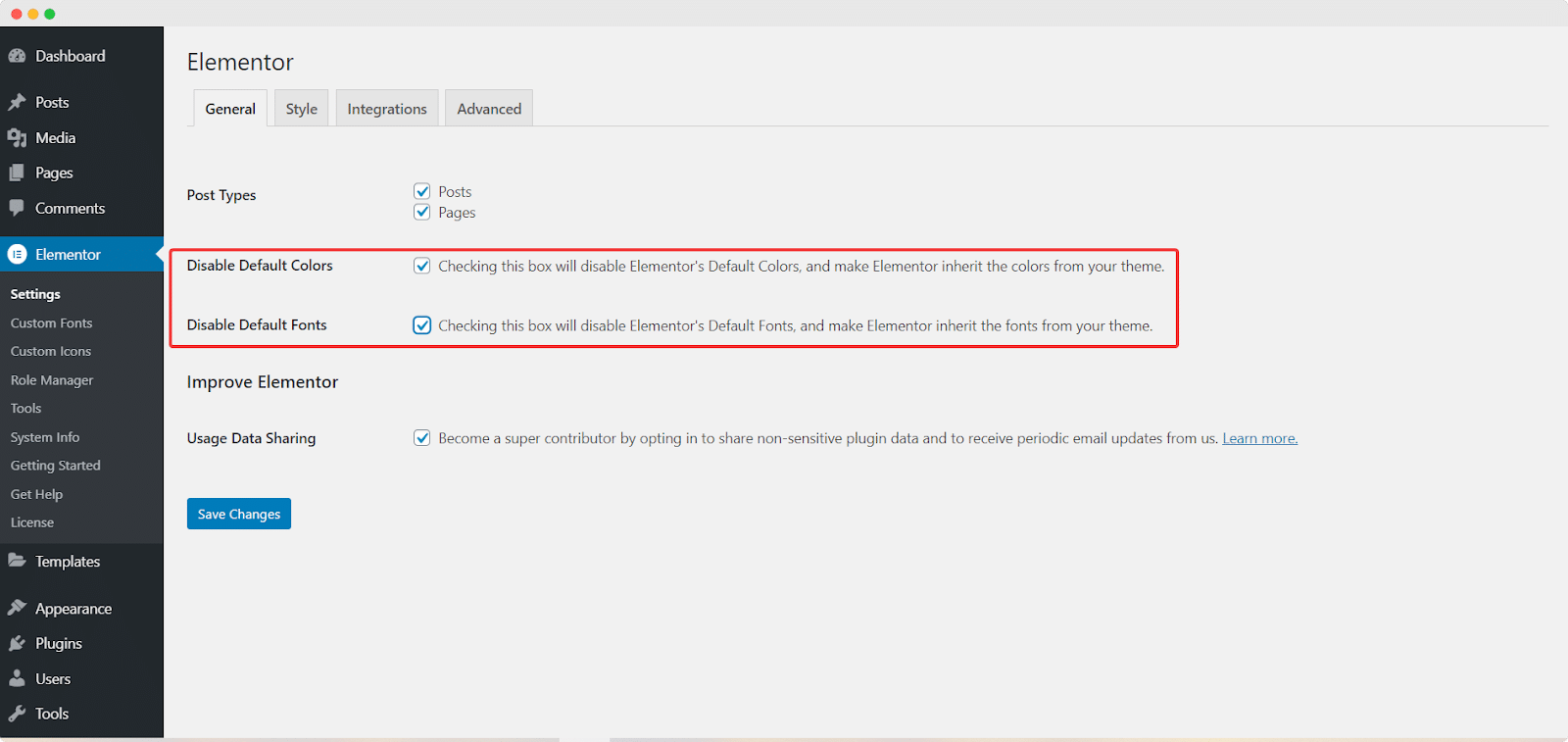
This feature works amazingly well with the global font and colors from the new Design System. To get started, you first need to head over to Elementor→ Settings from your WordPress dashboard. Then, disable the default colors and fonts by checking the boxes under the ‘General’ tab as shown below. You can now apply your global colors and fonts no matter what theme you are using.

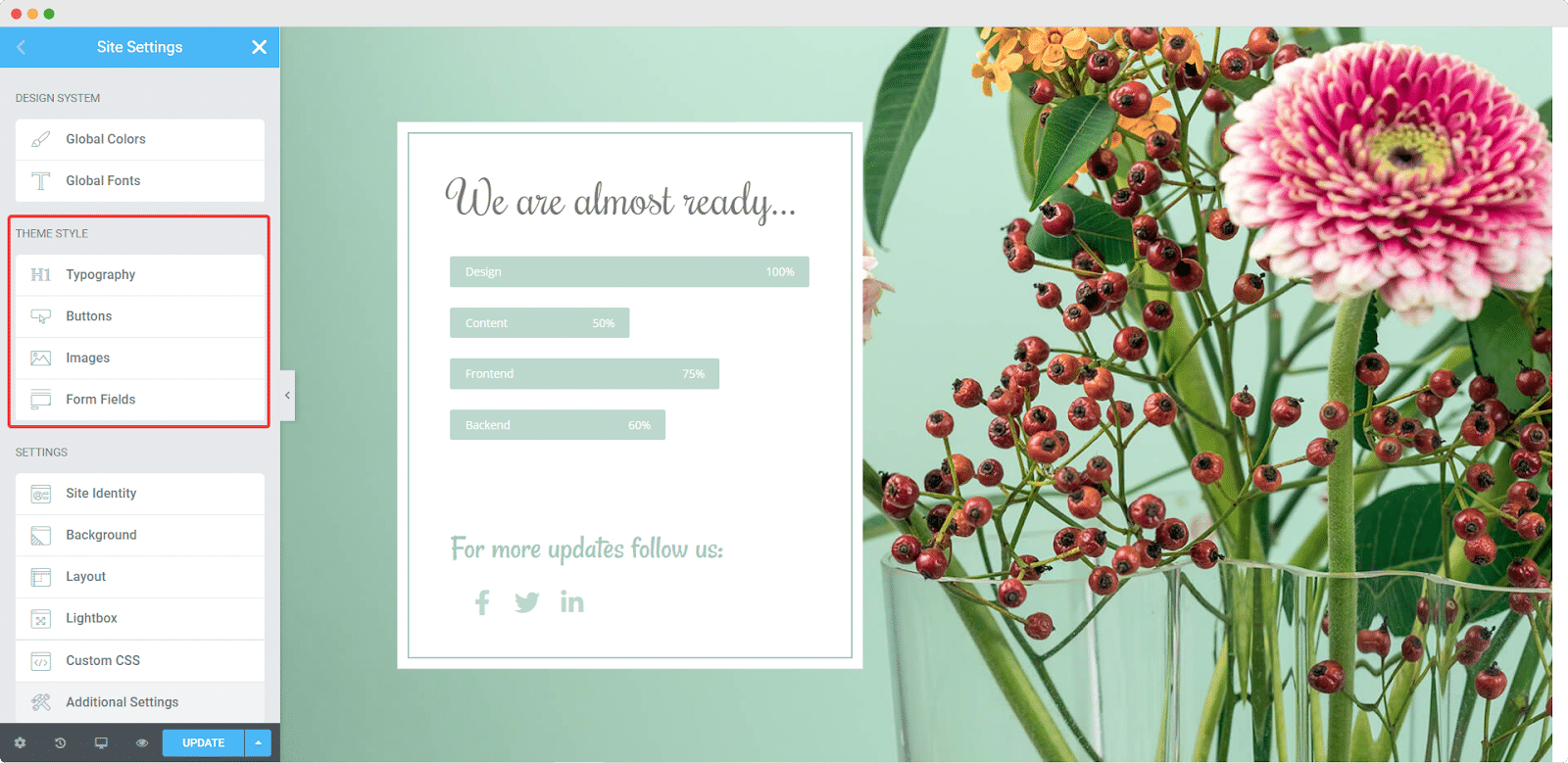
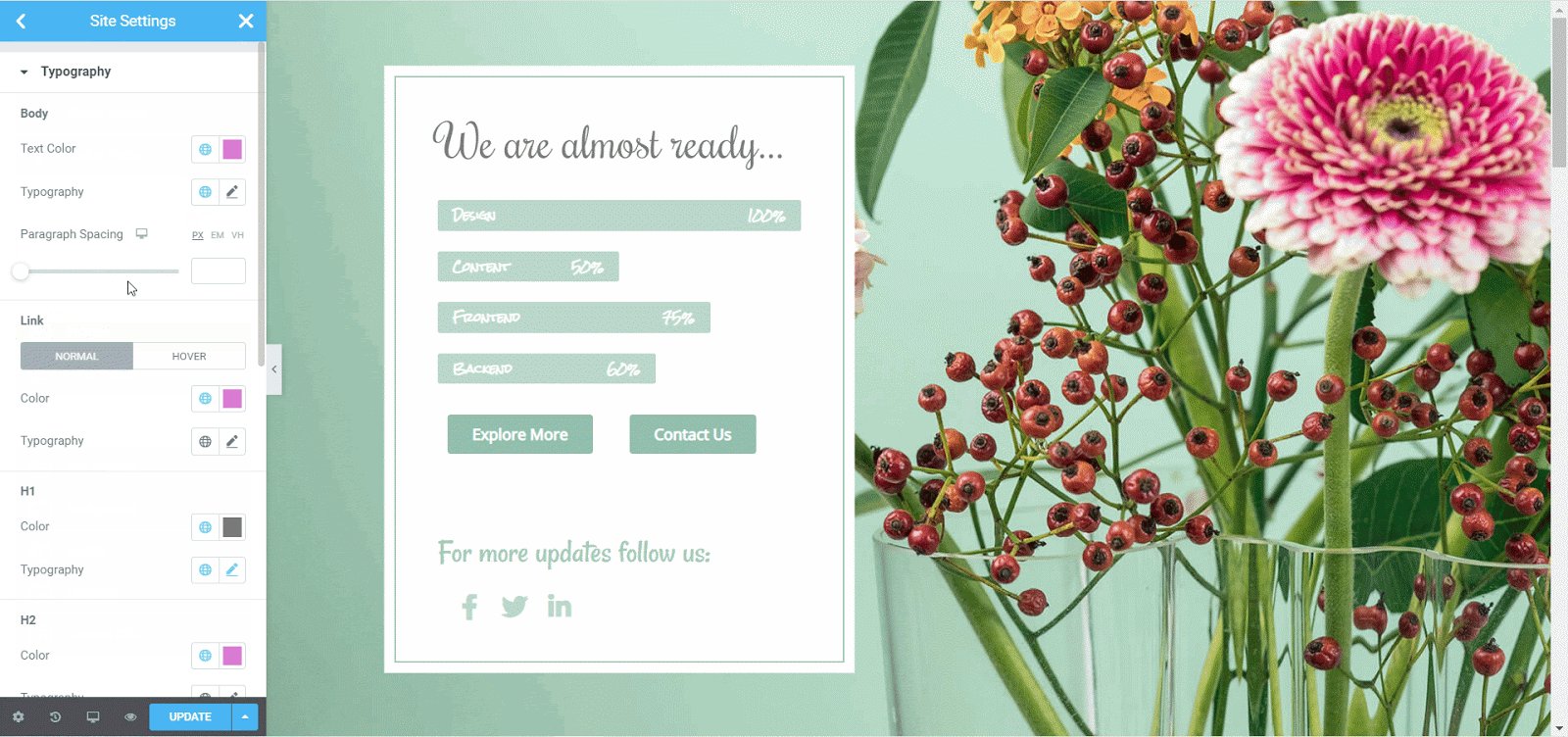
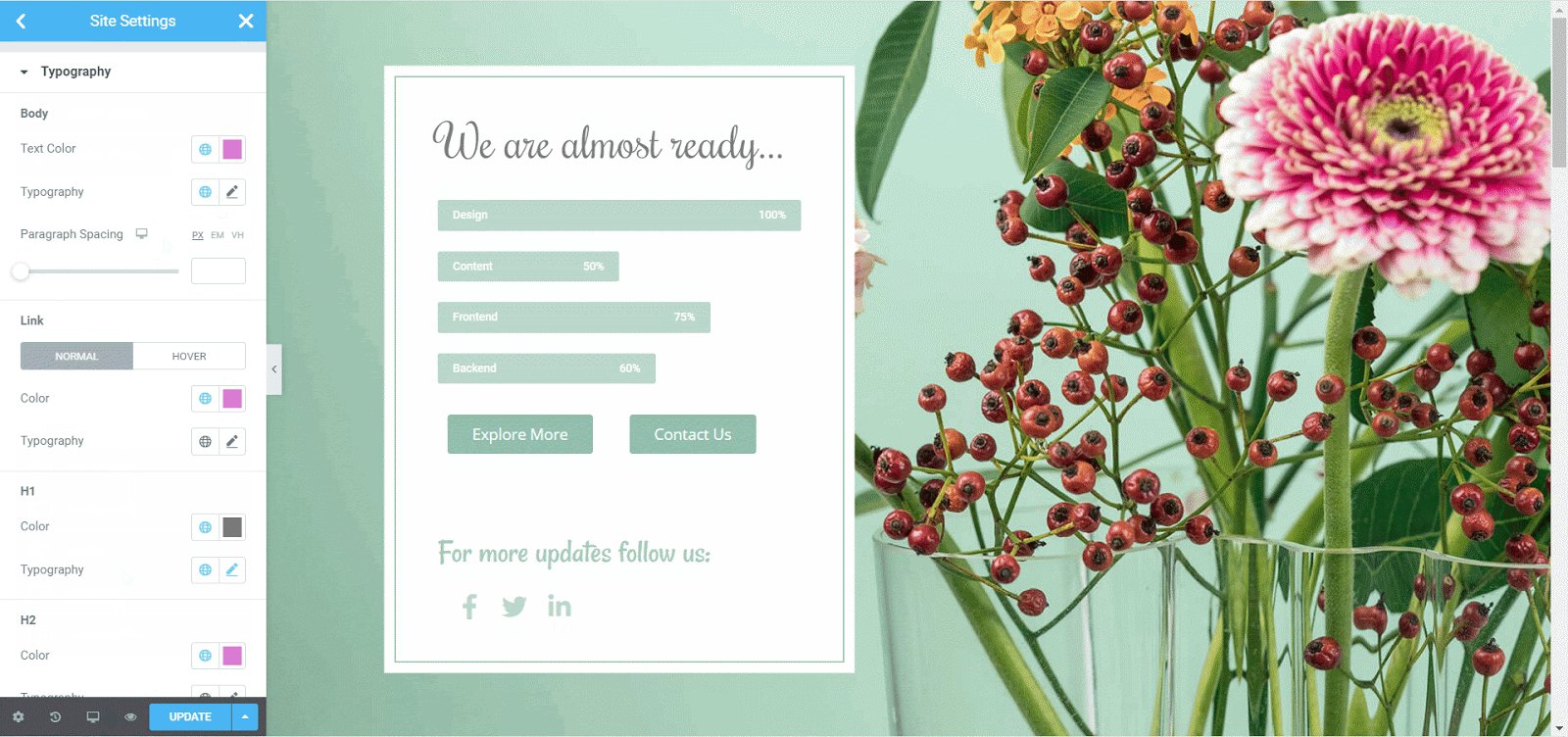
Next, go back to your Elementor Editor. From the ‘Theme Style’ section in Site Settings, you can apply global changes for each page in your website. For example, you can change the font color for body text, headings, links and more from the ‘Typography’ section.

There are several other more settings that can help you create a uniform look for your website. You will see options to change background colors, site identity elements, lightbox, layout and much more. Play around with these options to create a website that reflects you and your brand.
More Improvements With Elementor 3.0
Elementor 3.0 also comes with other improvements to enhance your website designing experience. Below, we take a quick look at some of the other things that are new with Elementor 3.0.
A New, Enhanced Theme Builder With Elementor Pro
The Theme Builder from Elementor Pro was first introduced with the release of Elementor 2.0. Since then, it has completely revolutionized the way WordPress users can design their website..
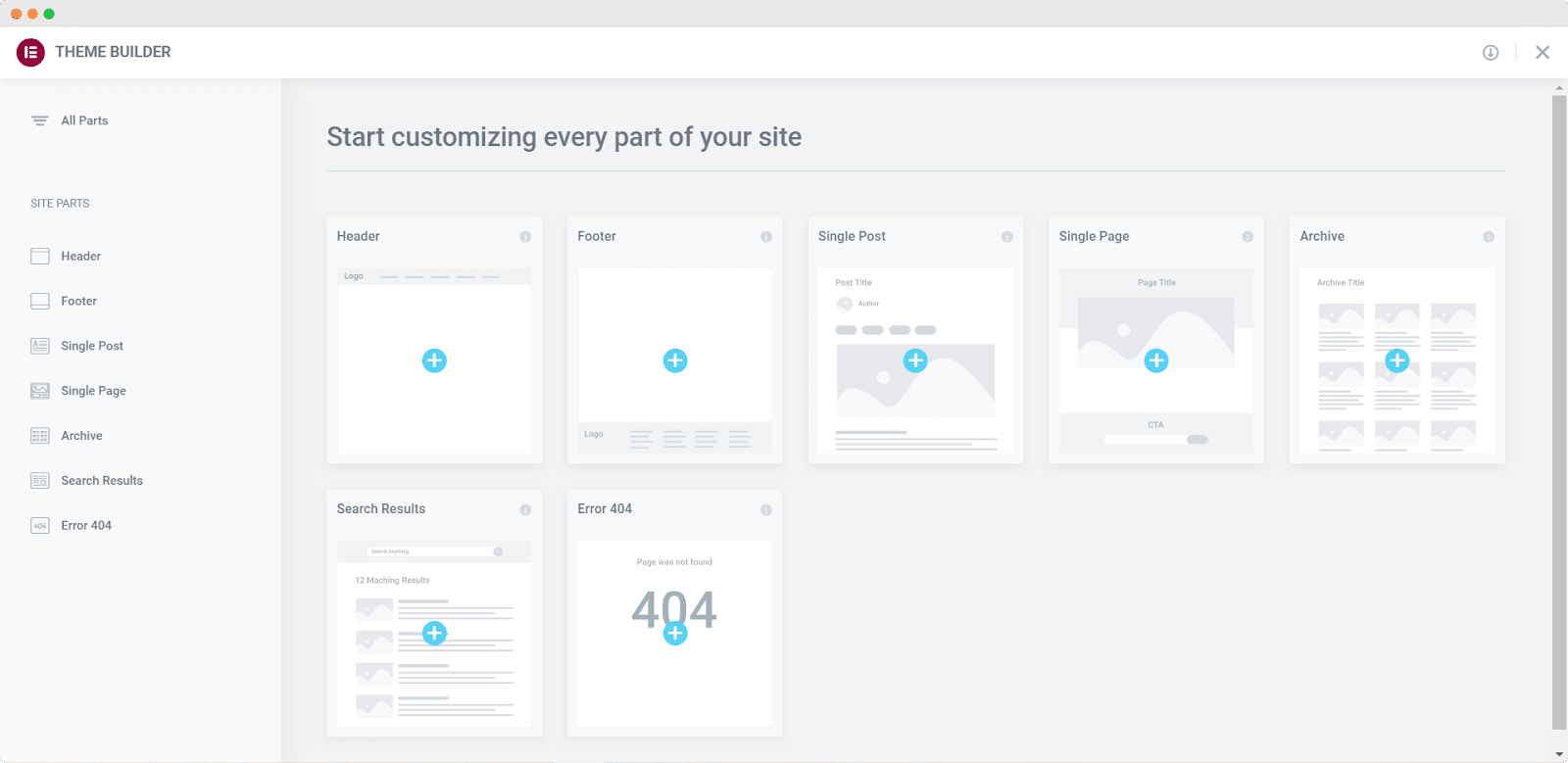
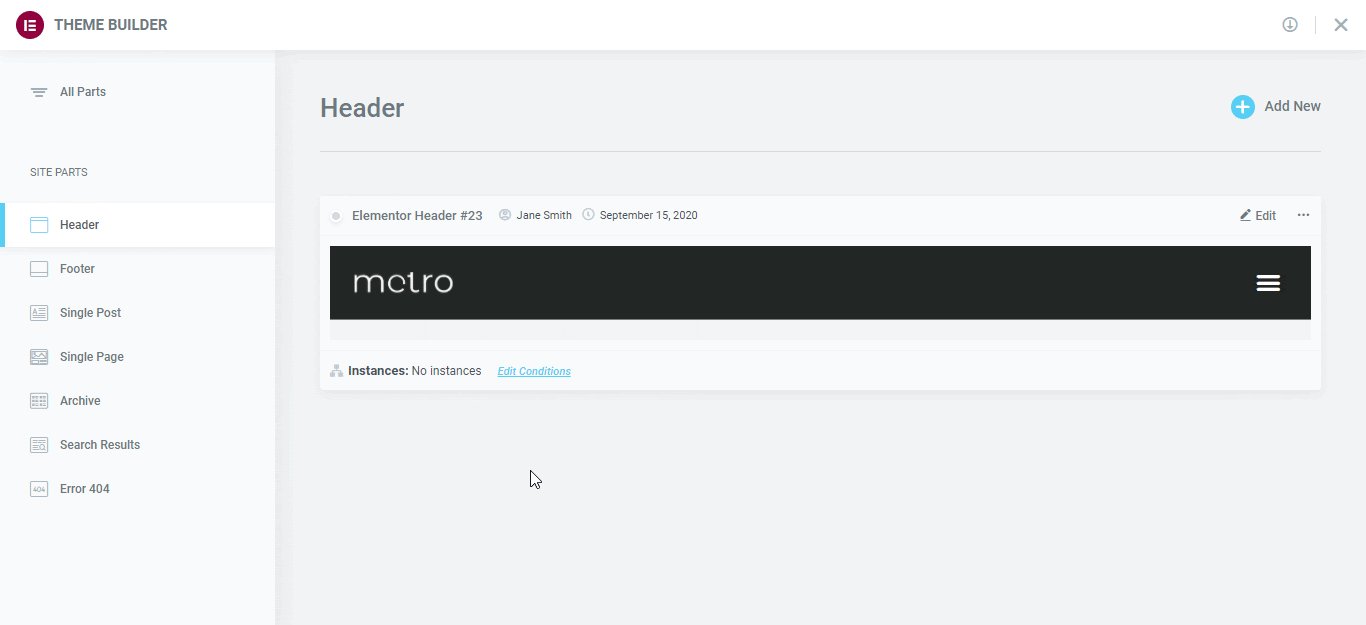
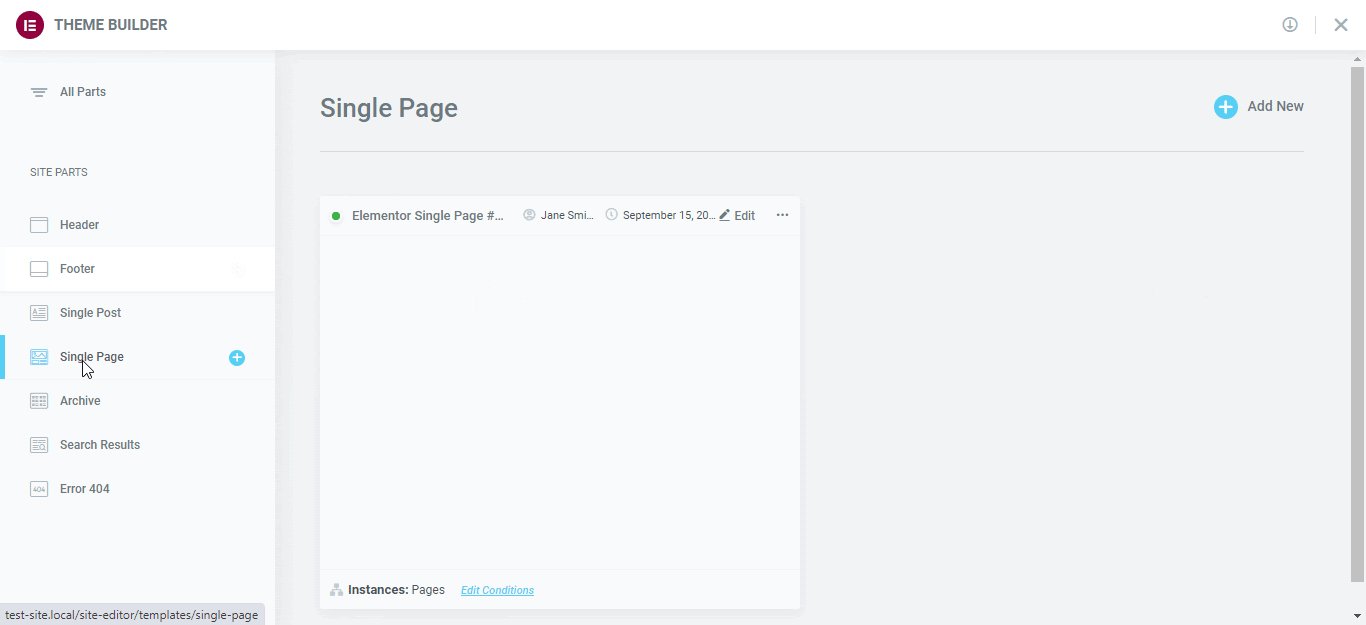
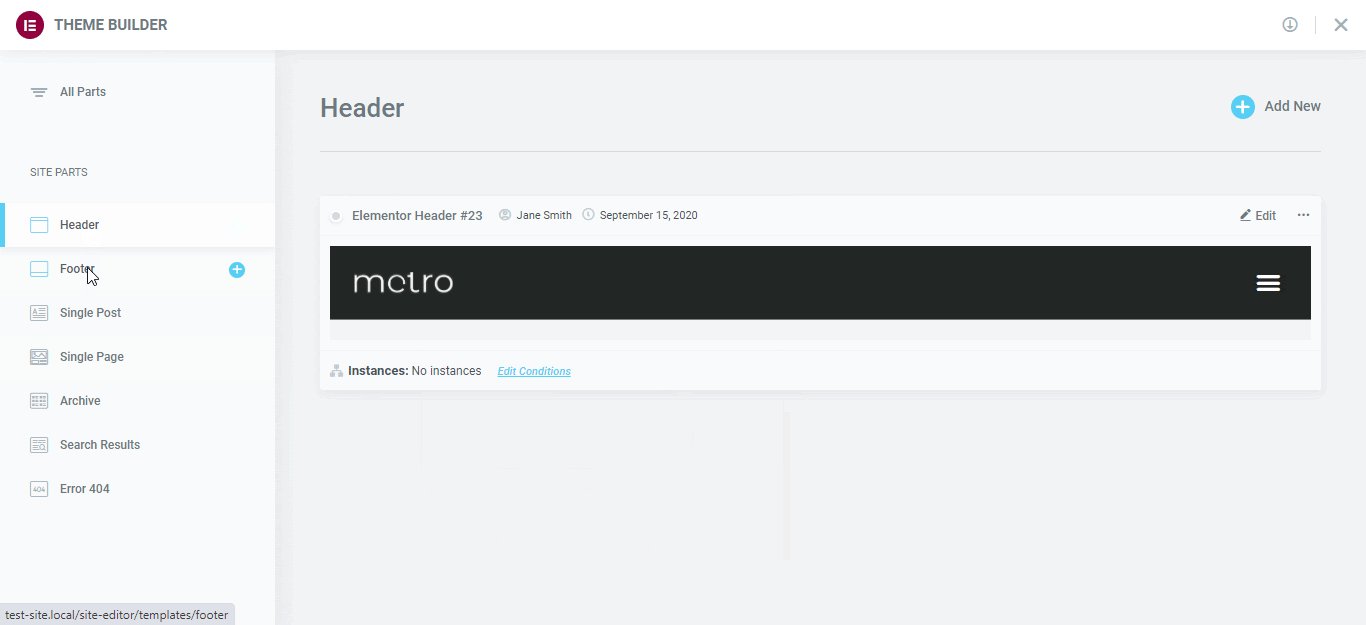
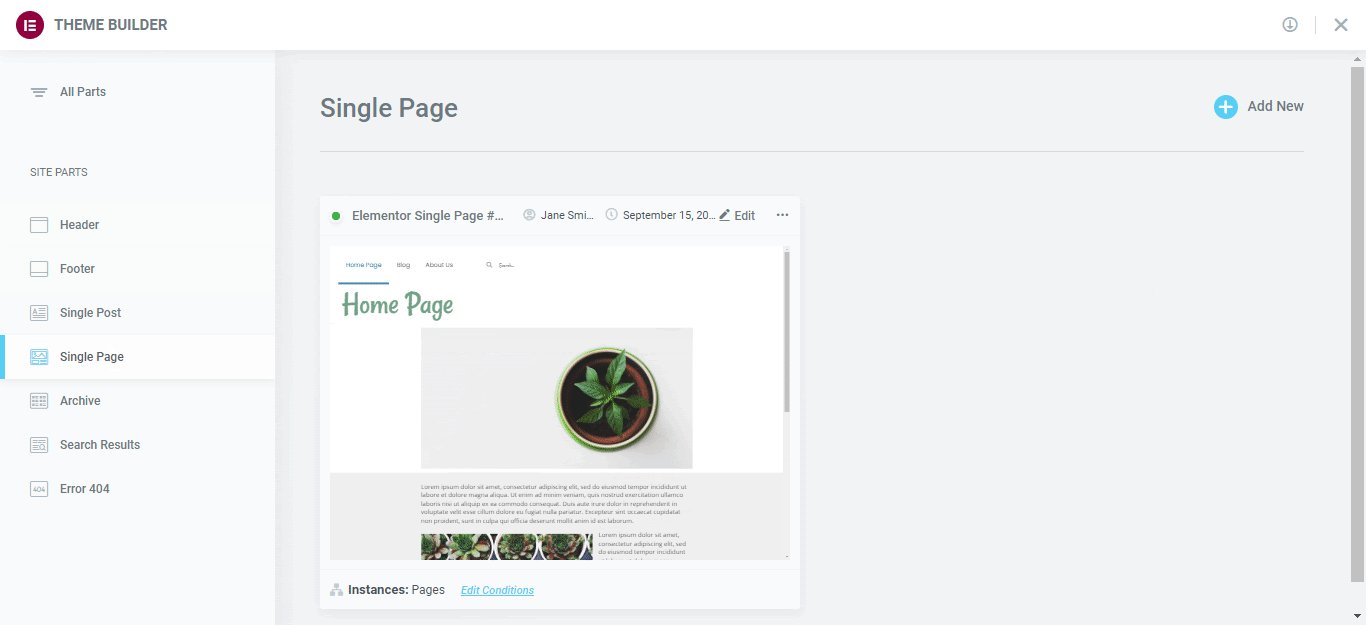
With Elementor 3.0, this powerful Theme Builder gets a new, much more user friendly interface. Website designers can now get a quick overview of their site including, headers, footers, single posts and pages, and more. This new interface makes it easy for creators to instantly switch between different parts of their site

You can even preview your changes from within your Theme Builder. You will get to see an automatic image preview and screenshot of each of the templates that you customize. This way, you can manage and customize every part of your website all in one place.

Performance Improvements For Better User Experience
Every new release or update of Elementor attempts to enhance user experience. Elementor 3.0 is no exception, and comes with some updates in their codes and infrastructure to increase page speed rankings
Wrapping Up
Have you tried out Elementor 3.0 yet? Let us know what you think of the new Design System and other features in the comments below. For more fun updates and tutorials, join our Facebook Community and connect with other web creators like yourself who are using Elementor to build their websites.









