Do you have a special event coming up? Then you probably want to create an event page or website with WordPress. To get people to show up to your event, you have to get them interested first, and one easy way to do this is to grab your site visitor’s attention with a beautiful event page or website.
With the help of Elementor, one of the most popular, drag-and-drop page builders, you can now create your own WordPress event website in a matter of minutes, and without needing to touch a single line of code!

Table of Contents
Why Would You Need To Create An Event Page Or Website?
A WordPress event page can be useful for a huge number of reasons. You can use an event page to hype up your target audience and get them interested in attending. You can also share detailed information about what makes your event stand out, who’s sponsoring your event, special guests who are attending and more!
But how will you know the best way to create a WordPress event page or website? Don’t worry, we’ve got you covered. The best and easiest way to design your own event website is by using the EventGree template pack from Templately.

This stunning WordPress event template pack is designed to be used with Elementor and comes with several, beautiful ready-to-use pages which you can style and customize easily to make your own Elementor event page or website in a matter of minutes.
Essential Features of an Event Page Or Website
For a beautiful, interactive and informative event management website, you need to know about some of the essential features that an event page or website must have. We’re going to take a look at these key features briefly below:
- Home Page, which will be the first page of your event page or website.
- Ticket Booking Page for your visitors to purchase tickets to your event.
- About Page where your visitors can know more about you.
- Contact Page for your visitors to quickly get in touch with you.
What You’ll Get With EventGree Template Pack From Templately
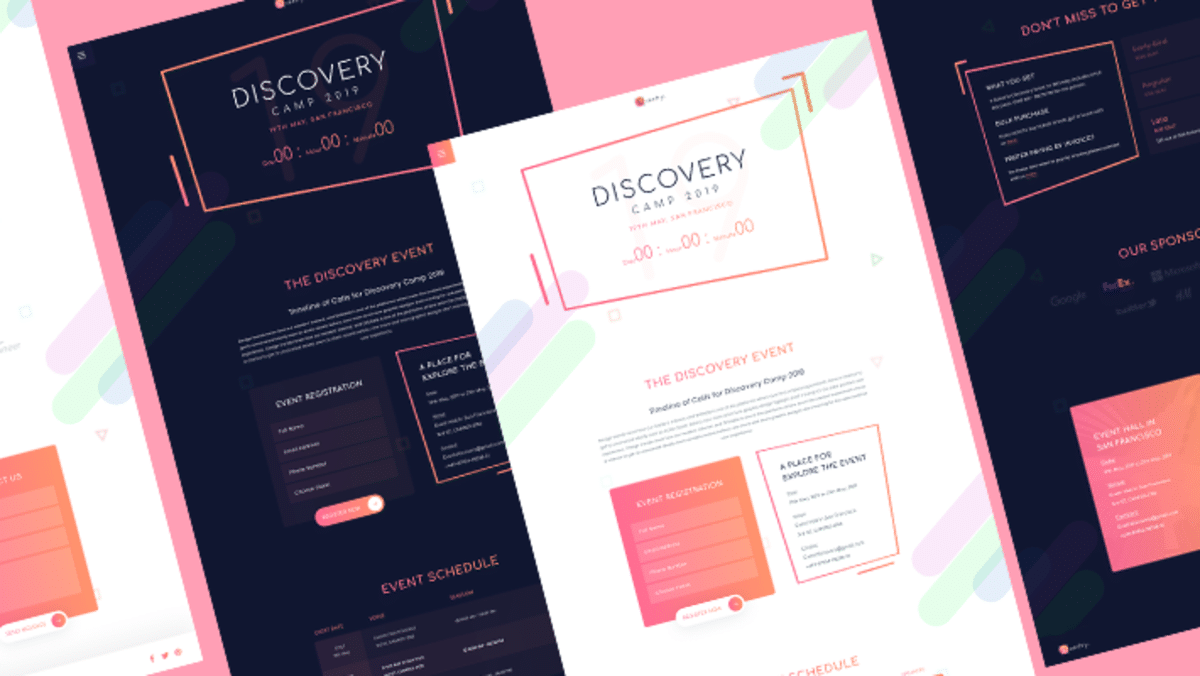
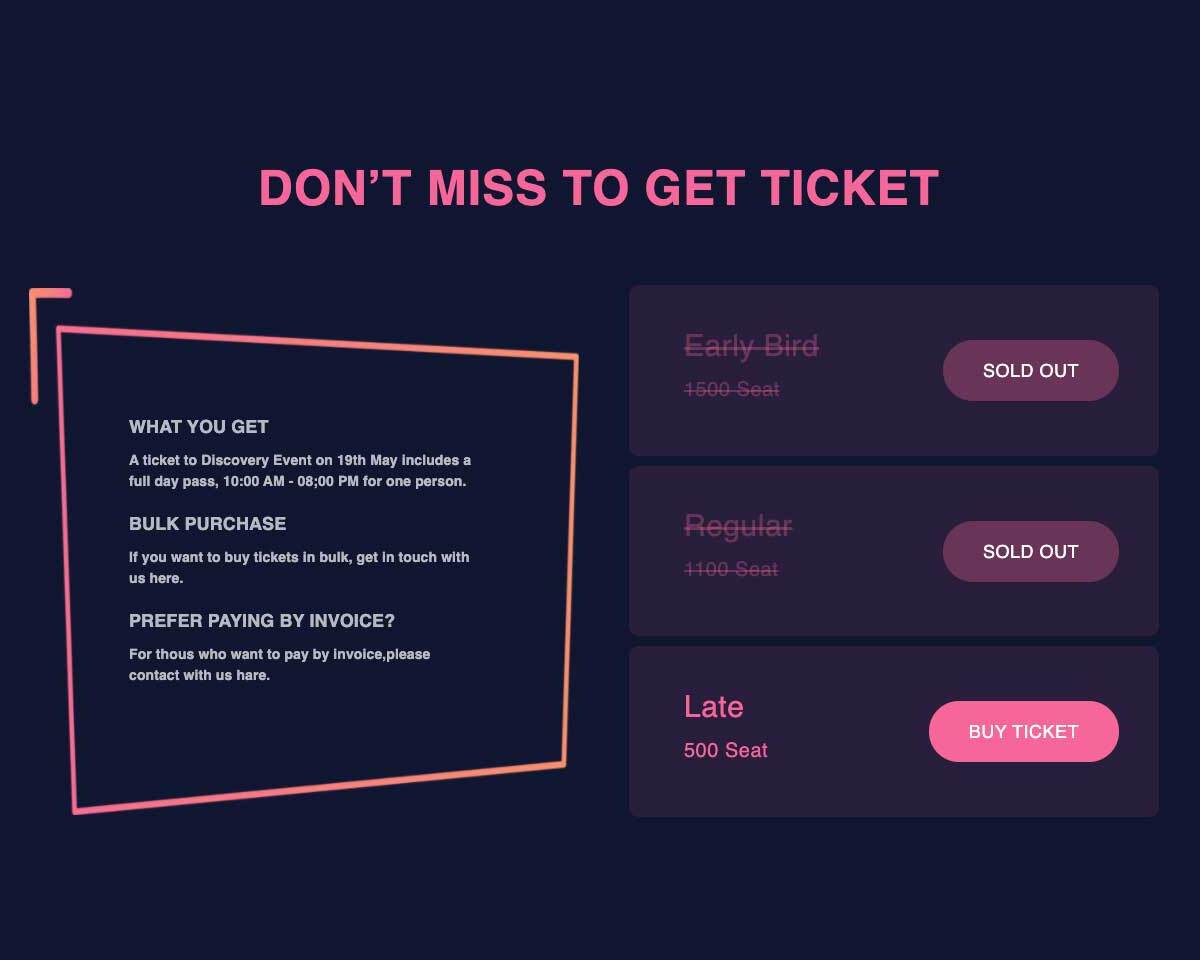
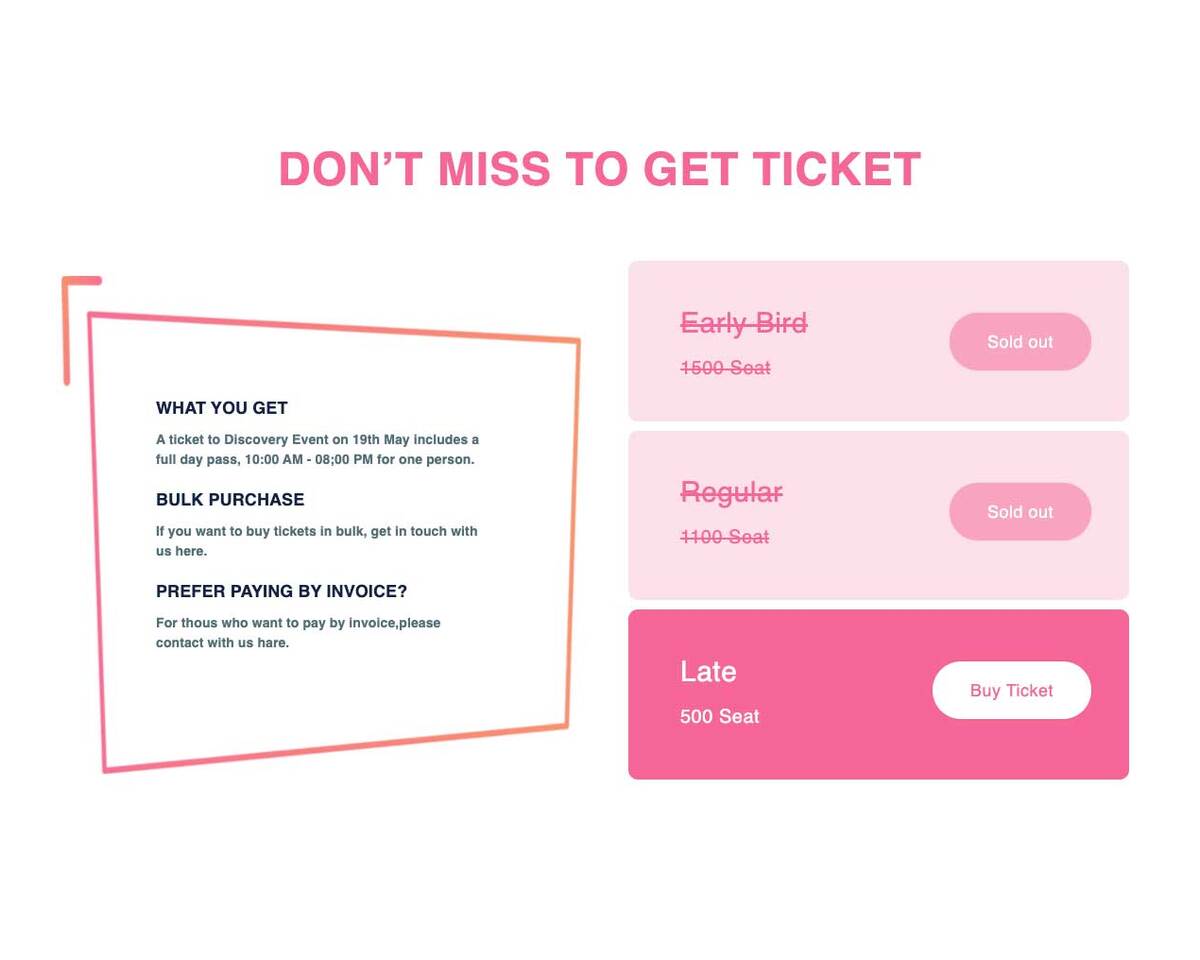
The EventGree template pack comes with 14 attractive, premade landing pages that are available in both dark and light modes, and 8 beautiful premade blocks. These premade pages include the essential pages of an event page or website which we talked about earlier.
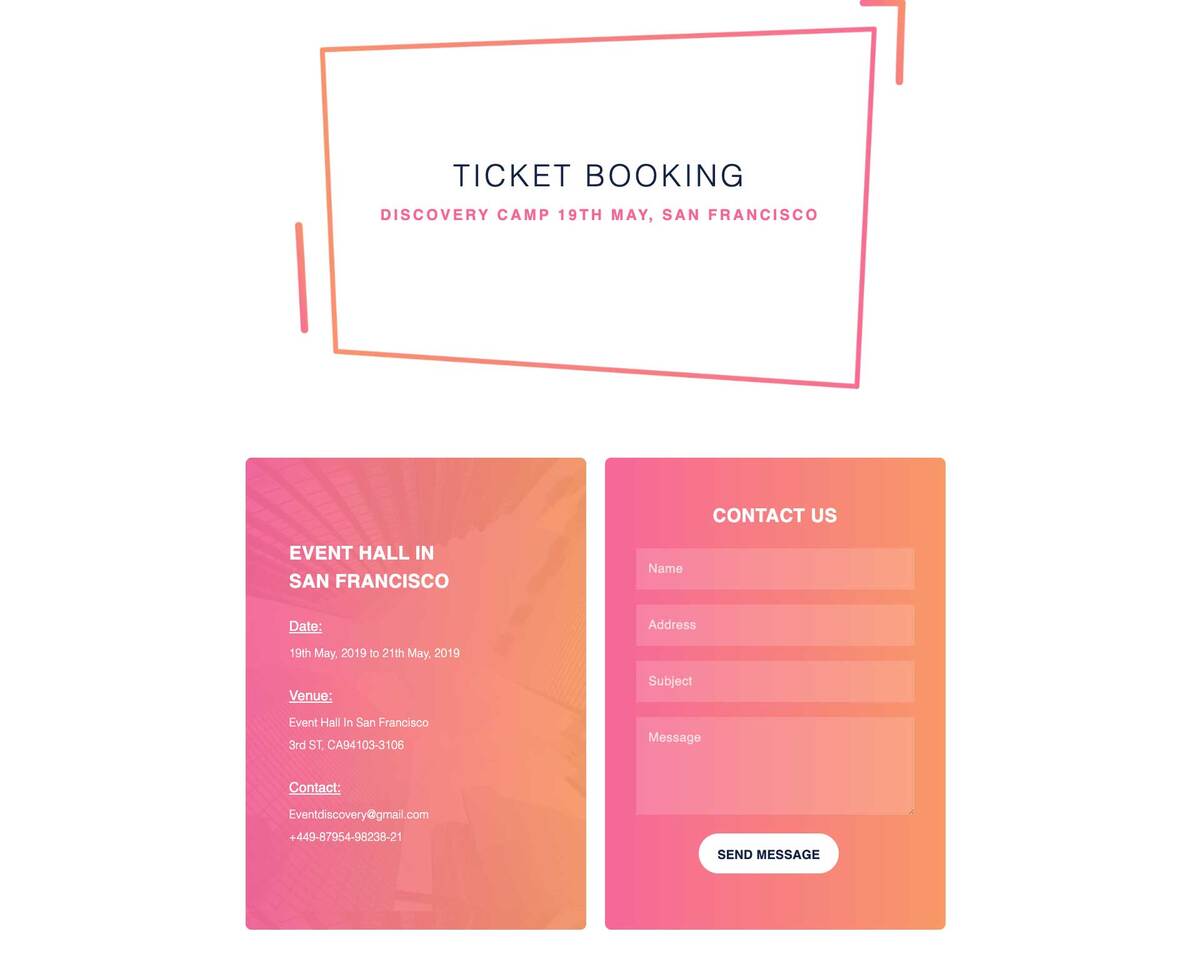
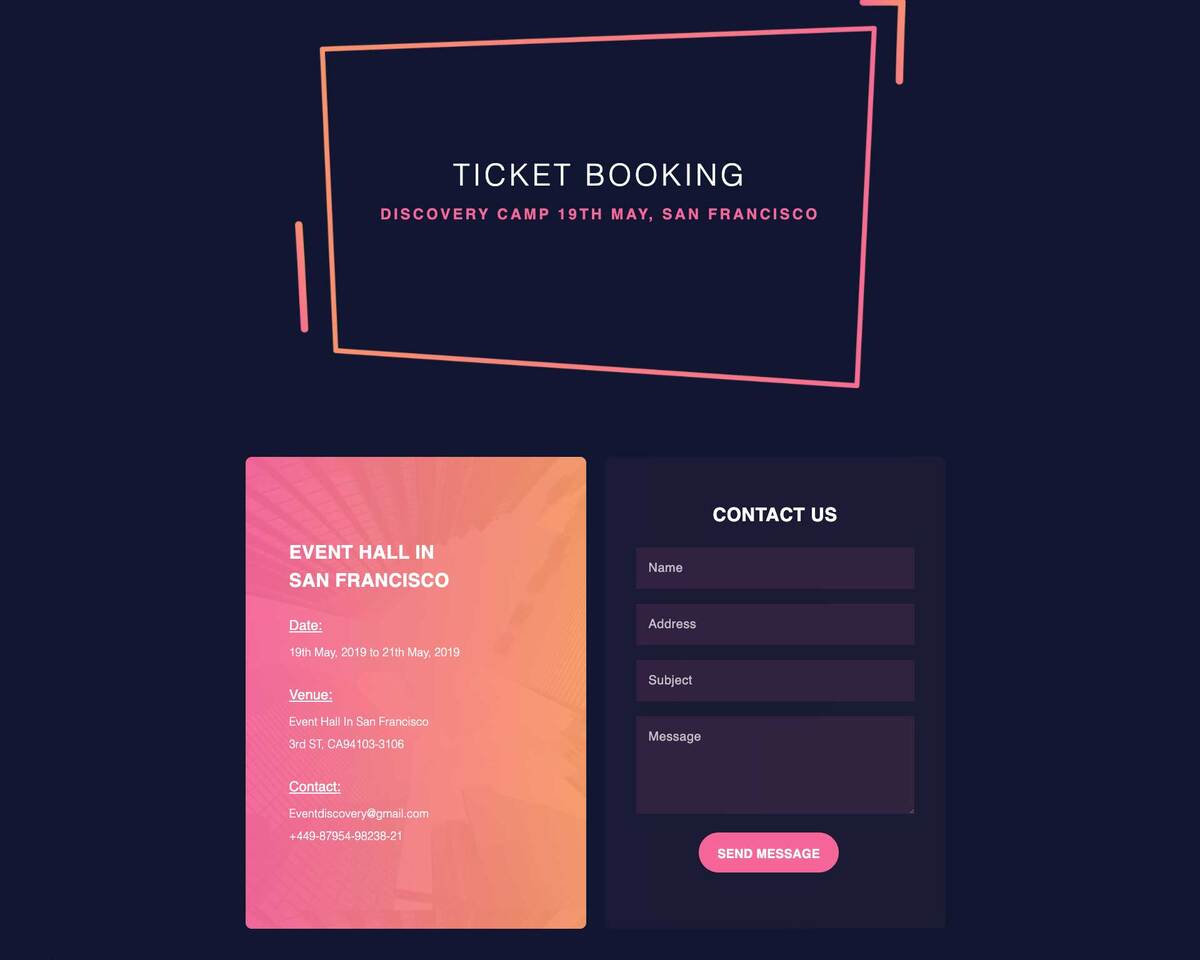
Take a look at some of the pages you get with the EventGree template using the slider below.










Things You’ll Need To Create An Events Page Using Elementor
The first thing you need to do to make your own WordPress event page or website using is to sign up for an account on WordPress and get your own domain. Once you have your own domain on WordPress, you need to install a few plugins to create your WordPress event page or website. It will take less than ten minutes to set it all up.
Let’s take a quick look at what these plugins are and why you need them.
- Elementor: If you are reading this blog post, then you already know that Elementor is the solution to creating stunning web pages without coding.
- Essential Addons: To use the EventGree template, you need to install and activate Essential Addons, the most popular elements library for Elementor. More than 700,000 active users are using Essential Addons because it is very easy to use, and comes with more than 70 cool elements. If you have never used it before, you should start now; it’s the best elements library anyone could ask for.
- Templately: After installing the plugins mentioned above, sign up for an account on Templately and install the Templately plugin for WordPress.
- Contact Form7: This is a very useful plugin that lets you create beautiful sign up forms or contact forms, and is especially useful for creating an events page. Make sure to install and activate the Contact Form7 plugin for WordPress.
Done setting everything up? Great! You are now ready to start creating your own events page using Elementor.
Watch The Video Tutorial
How To Create Your Event Page In Minutes Using Elementor?
This is where the fun part begins. In this section, we will show you how easy it is to create your own event page, or if you want, a fully functional event website instantly in Elementor.
Step 1: Select The EventGree Template Pack From Templately
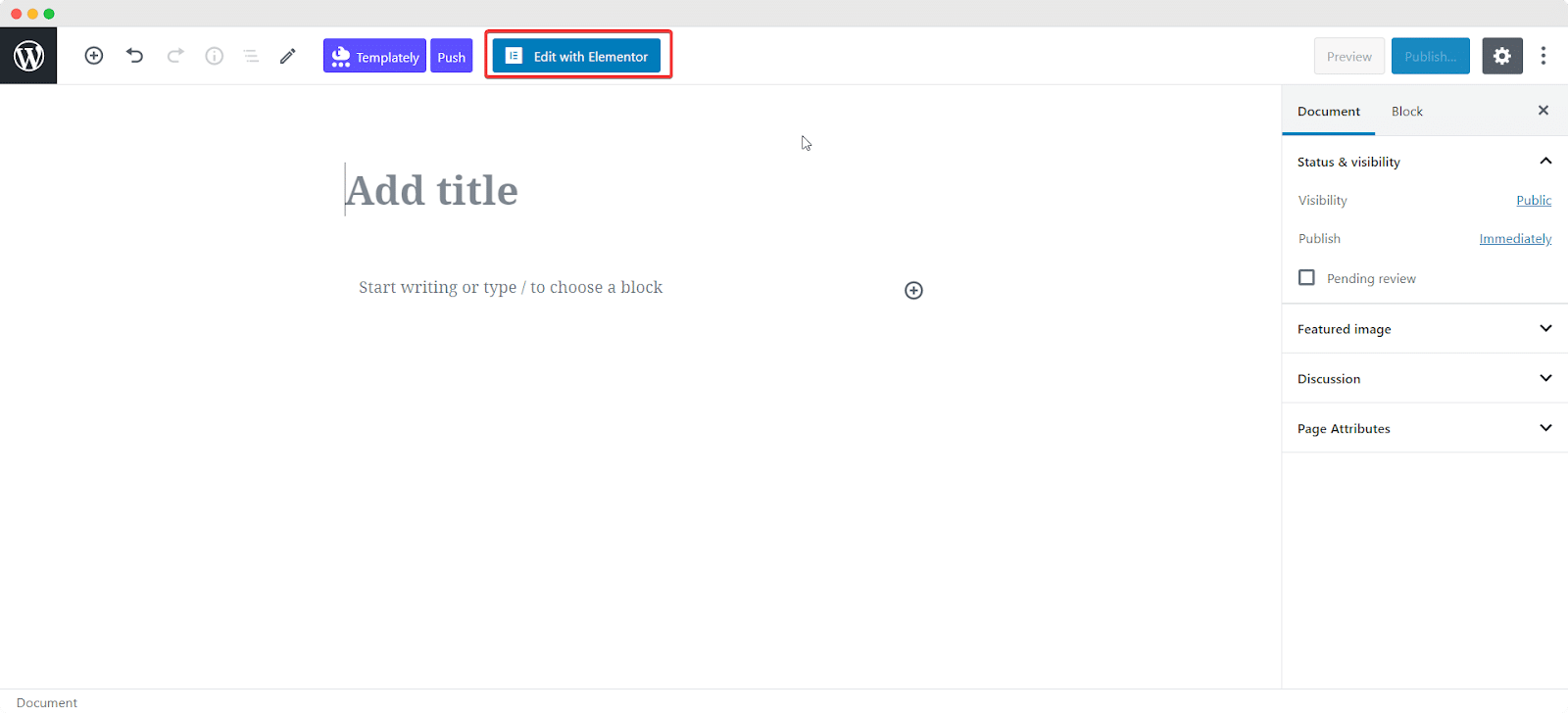
The first thing you need to do is create a new page in your WordPress dashboard and click ‘Edit with Elementor’. This will open up the Elementor Editor.

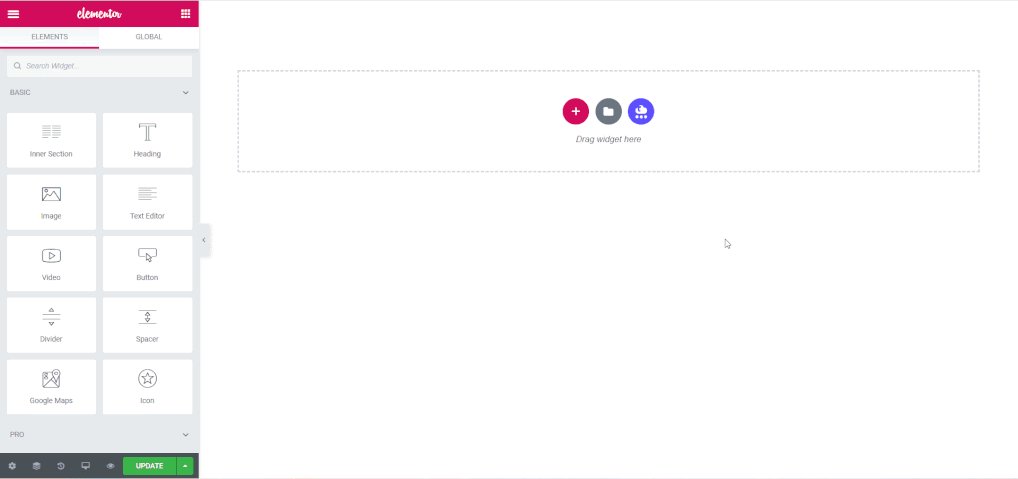
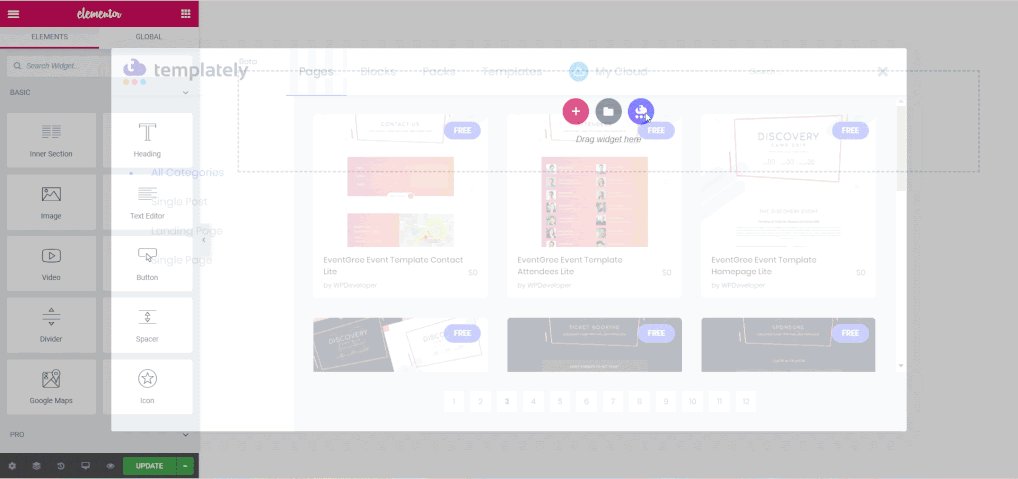
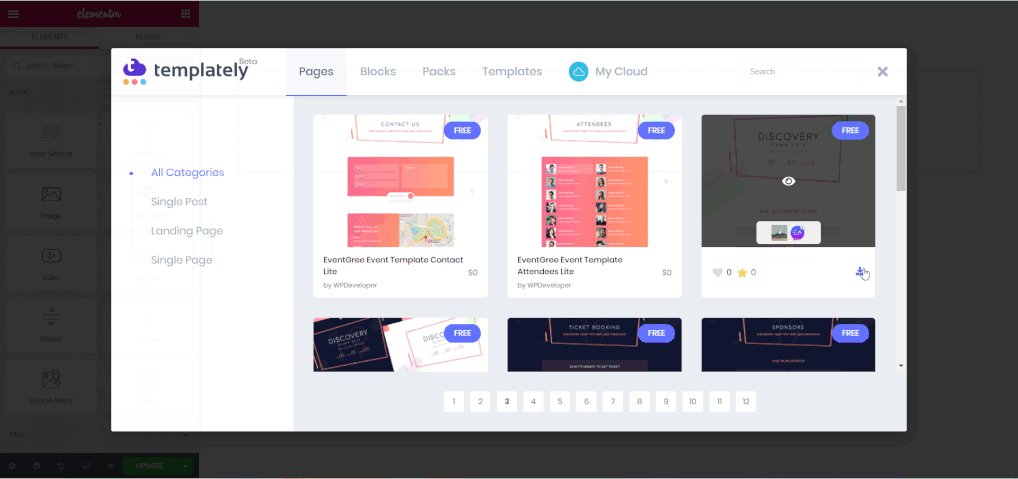
Now you need to do select and load the EventGree template into your page. All you have to do is click on the blue Templately icon and you should see a pop-up window displaying all the templates available with Templately. Simply search for and choose any of the EventGree premade pages.
For this tutorial, we will be using EventGree Home Page.

Wait a few seconds for the page to load. You should be able to see the premade, ready-to-use home page after a few moments.

Just like that, you’ve created your event page. Wasn’t that easy? If you want, you continue to add more premade pages from the EventGree template pack so that you have a fully functional event website on WordPress.
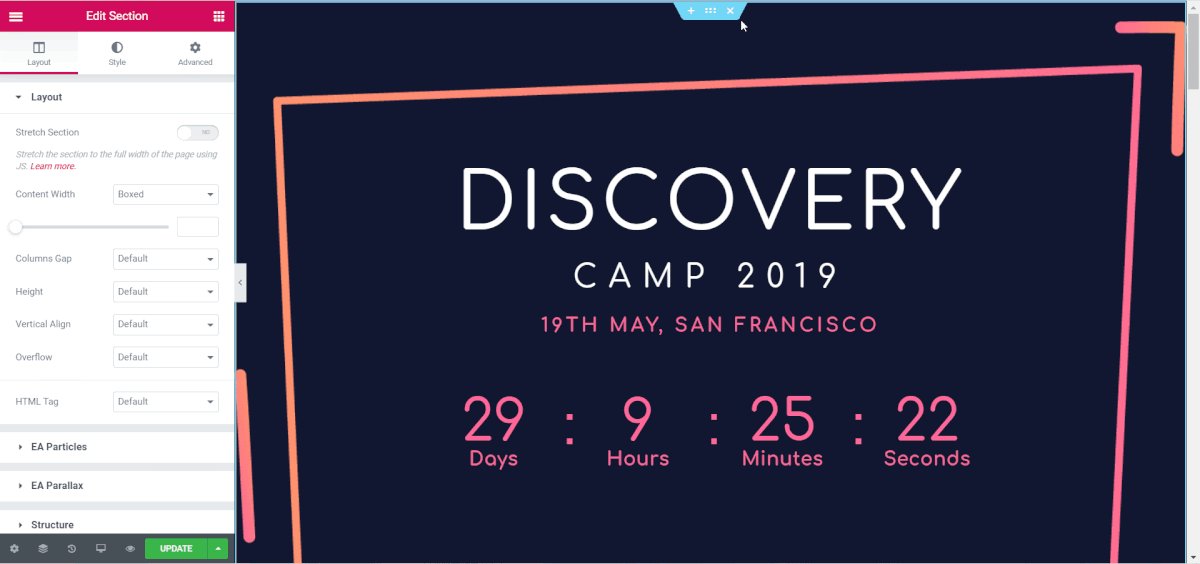
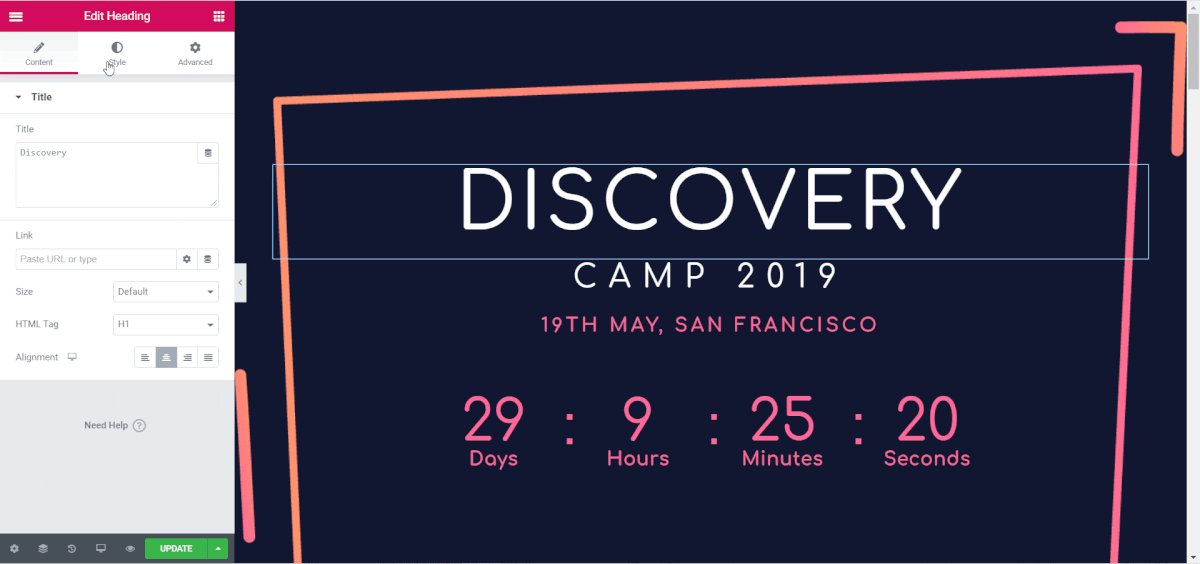
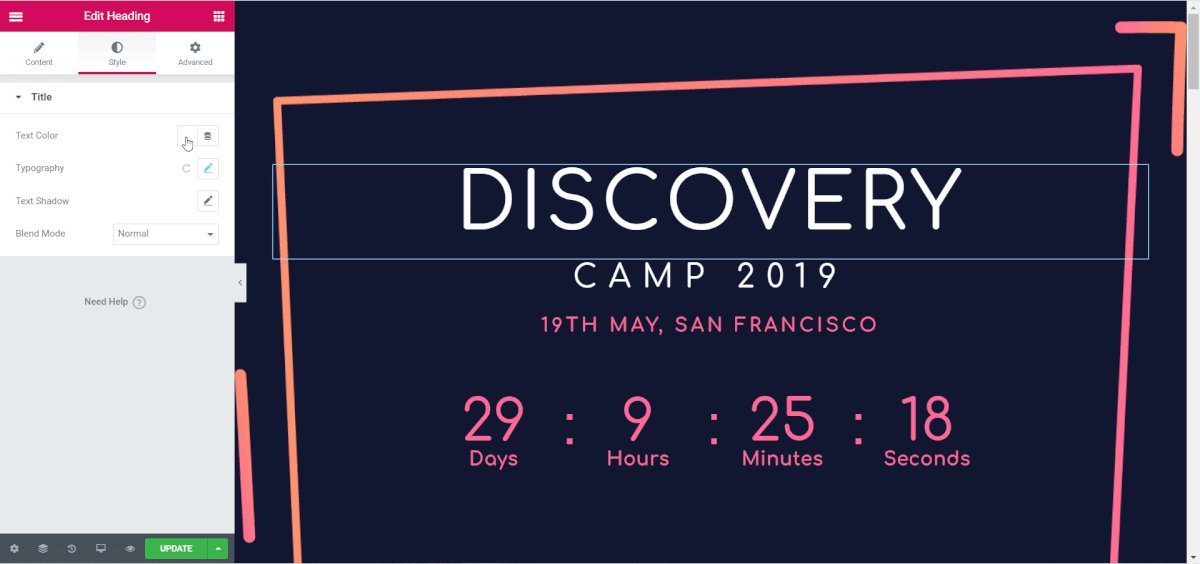
Step 2: Style Your Event Page In Elementor Editor
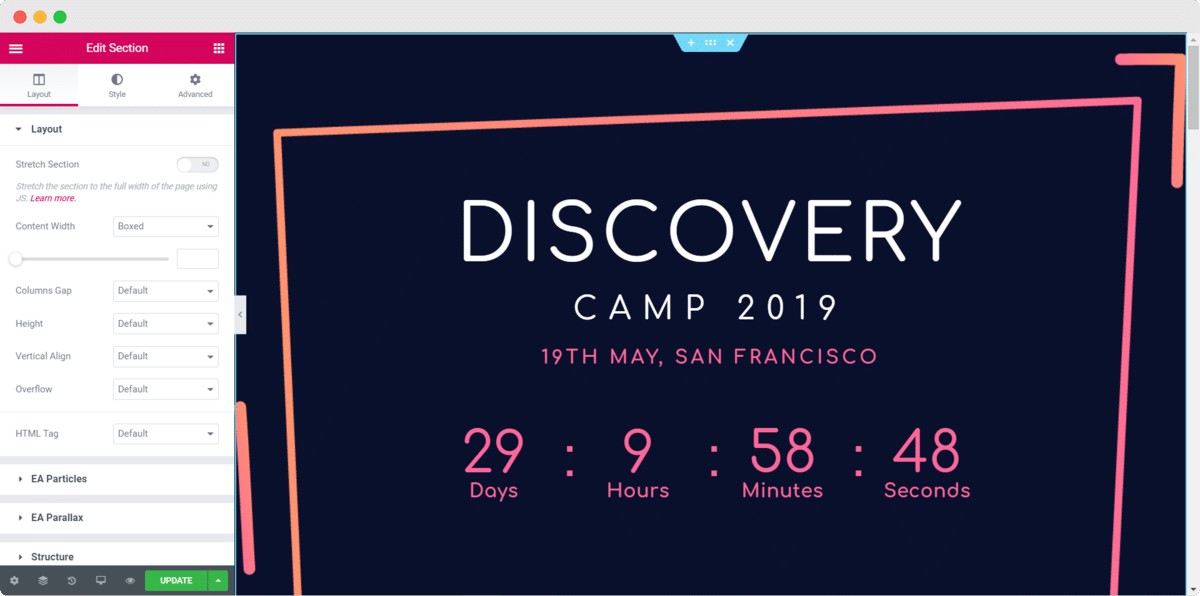
After you have inserted your desired page, it’s time to style your event page using the simple, drag and drop feature of Elementor. Simply click on any section of the page you want to customize and use the Elementor Editor on your left to style your page in any way you like.

Change the font colors, typography, background colors and add your own to make your events page stand out. Don’t hesitate to tweak around with all the styling options to add your own personal touch to your event page and grab your site visitor’s attention.
You can view all the changes you make to your page in real time, and also have the option to preview your page before publishing by clicking on the ‘Preview Changes’ option. Make sure to save all your changes when you are done customizing your event page.
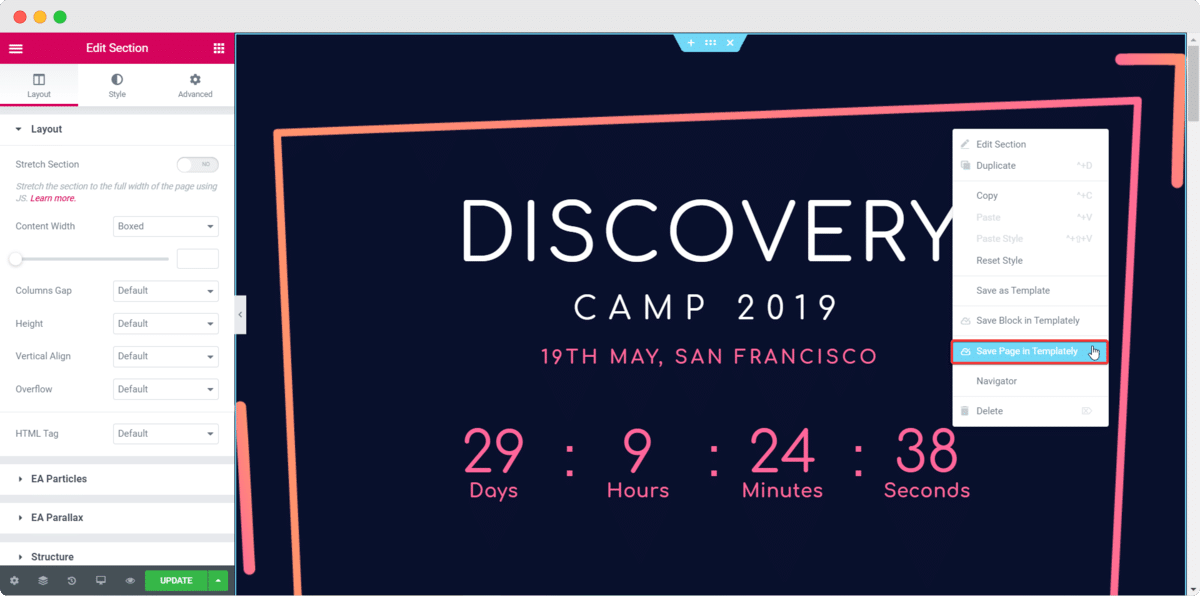
Step 3: Save Your Event Page on MyCloud
One of the most popular features of Templately is that it offers cloud storage for all of your designs. This means that if you want to reuse the design of your event page or keep it somewhere safe as backup, you can save your template to Cloud by right clicking on your page and choosing the ‘Save Page to Templately’ option.

Final Outcome
If you have successfully completed all of the steps above, then congratulations! You’ve created your own WordPress event page using Elementor in only a matter of minutes. Click on the ‘Publish’ button to share your beautiful events page with the rest of the world if you are ready.

As you can see, it doesn’t matter if you don’t have any experience or knowledge about coding. You don’t even have to spend money hiring extra people to design your pages. By using the premade, ready-to-use pages from the EventGree template pack from Templately, you can quickly design stunning event pages all by yourself.
Let us know what you think of this tutorial in the comments below. If you face any problems, feel free to contact our support team for further assistance










4 thoughts on “How To Create An Event Page In WordPress Using Elementor FREE Template”
nice tut. but what happend if someone want to visualize this events in a calendar view?
The title should be how to create a page. This is just a simple page creation. Wasted my time and now wasting more time to comment.
I agree Luke. This isn’t really an “events” page. A little misleading
How about selling tickets to an event?