“I feel the need… the need for speed!” may have been Maverick’s mantra in the film Top Gun, but it’s also a sentiment shared by website owners and digital marketers. In today’s fast-paced digital world, speed is crucial, and Google Core Web Vitals are essential tools to measure and improve a website’s performance. In this article, we’ll discuss the impact of Google Core Web Vitals on your site’s rankings and how you can optimize your site for a better user experience.

The 3 Essential Metrics Of Google Core Web Vitals
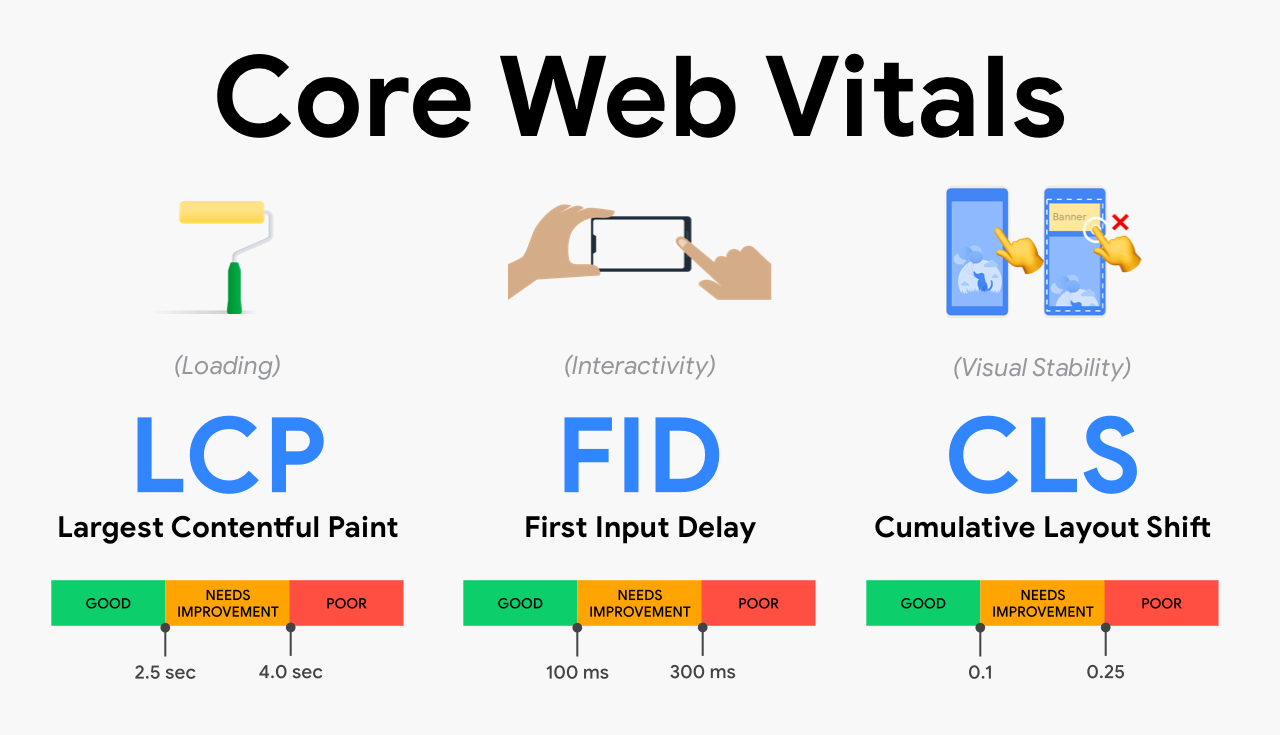
Google developed three-page speed metrics known as The Core Web Vitals in early 2021.
Each metric evaluates and assesses a unique element of the user experience a visitor gets while browsing your website’s pages.
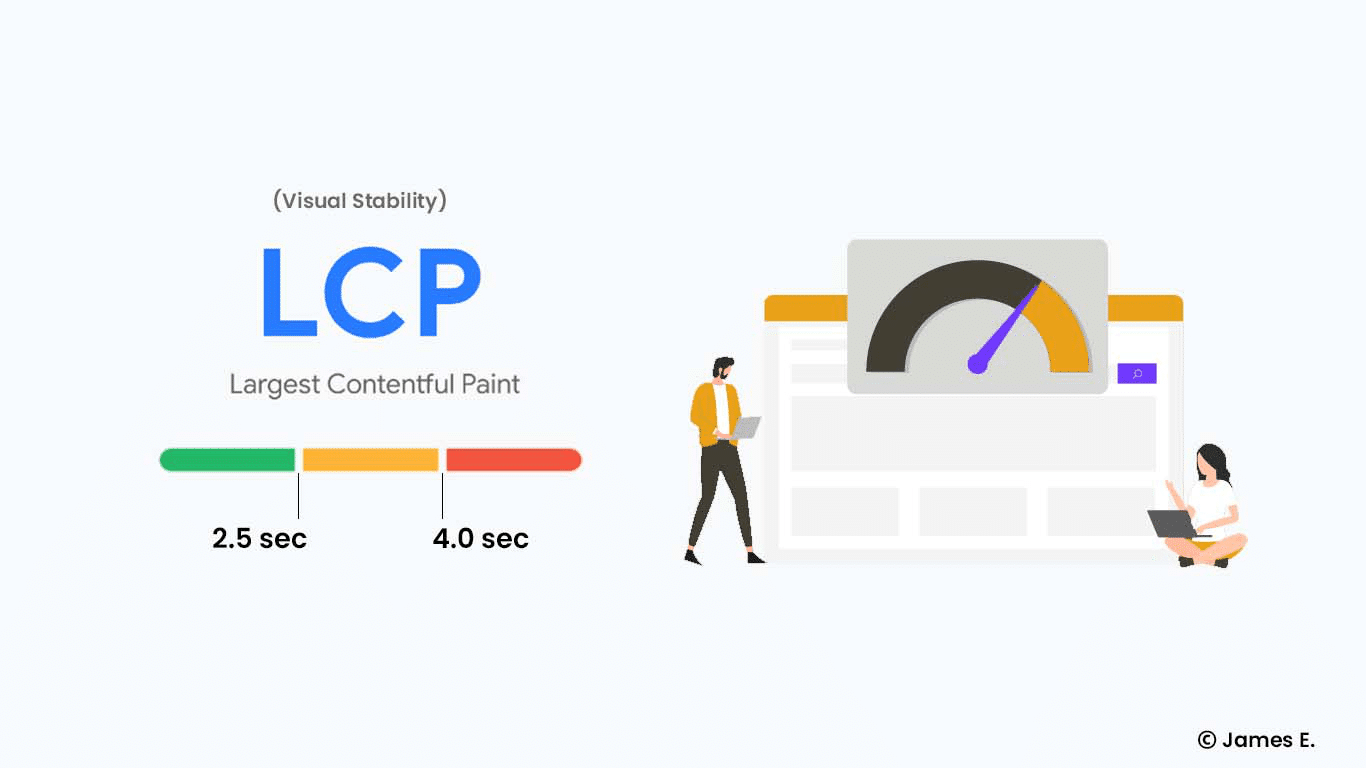
1️⃣ Largest Contentful Paint(LCP)
This metric measures the time it takes for the largest content element on a webpage to load and become visible to the user. Google recommends that LCP should occur within the first 2.5 seconds of the page starting to load.

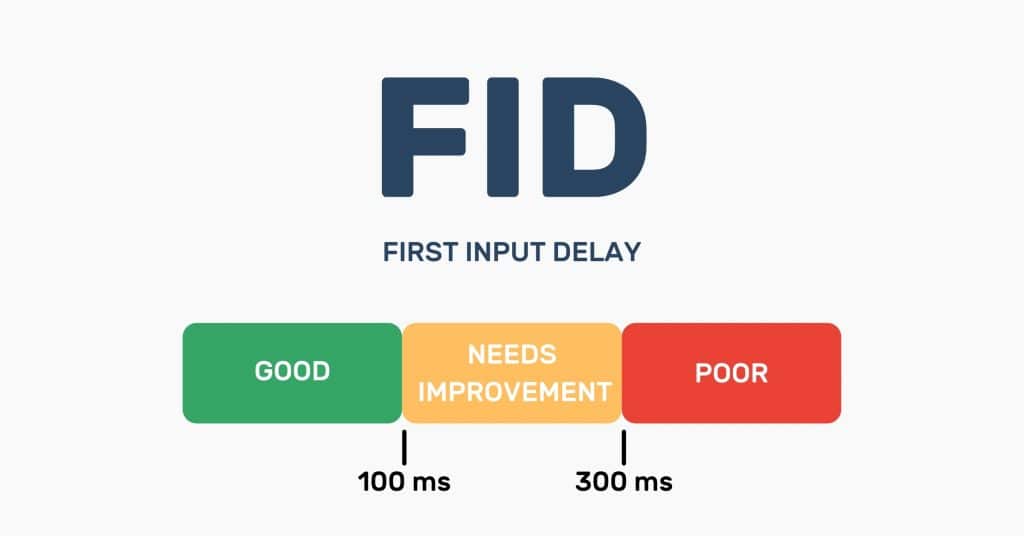
2️⃣ First Input Delay (FID)
This Google Core Web Vitals metric measures the time it takes for a user to be able to interact with a webpage after clicking a link or button. Google recommends that FID should be less than 100 milliseconds.

3️⃣ Cumulative Layout Shift (CLS)
This metric measures the visual instability that occurs on a webpage as it loads. It takes into account unexpected layout shifts that can occur due to ads, images, or other dynamic content. Google recommends that CLS should be less than 0.1.
Key Role of Core Web Vitals in Enhancing Your Google Rankings
Google has recently made Core Web Vitals an important ranking factor in its search algorithm. This means that websites that meet the Google Core Web Vitals metrics – Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift – have a better chance of ranking higher in Google search results.
Improving Google Core Web Vitals metrics can enhance user experience, which is an essential factor for Google when it comes to determining search rankings. Websites that load quickly and provide a seamless user experience are more likely to retain users and reduce bounce rates.

Thus, prioritizing Google Core Web Vitals optimization can lead to higher search engine visibility and improved organic traffic. Therefore, it is crucial for website owners and developers to ensure that their website meets the Core Web Vitals metrics and continually monitor and optimize their website’s performance to maintain and enhance their Google search rankings.
After all, it’s well documented that conversion rates for e-commerce businesses improve when they conform to Google’s rules.
What’s Causing The Poor Core Web Vitals Score On Your Site?
There could be several reasons why your site is experiencing poor scores in Core Web Vitals. Let’s discuss some of them.
Large Images & Videos
Images and videos that are not optimized can significantly slow down your website and cause a poor Core Web Vitals score. Large images and videos can take a long load, leading to a high page load time.
To fix this issue, you can compress and resize images and videos, use WebP or other optimized image formats, and consider lazy loading images and videos below the fold.

Third-Party Script & Ads
Third-party scripts and ads can also negatively impact your Core Web Vitals score. These scripts can cause slow page loading times, delay the rendering of the page, and affect the overall user experience. To fix this issue, you can consider limiting the use of third-party scripts and ads, deferring their loading, and optimizing their code.

Poor Server Response Time
A slow server response time can cause a poor Core Web Vitals score. This can occur due to several reasons, such as a slow DNS provider, unoptimized hosting, or a lack of caching. To fix this issue, you can consider upgrading your web hosting, using a Content Delivery Network (CDN), and reducing the number of redirects.

How To Check The Google Core Web Vitals Score For Your Site
To quickly assess the Core Web Vitals for a specific URL or the entire website, PageSpeed Insights by Google is the simplest option, as previously mentioned. Nevertheless, if you want to gain insight into how Google views the Core Web Vitals metrics for your entire website, Google Search Console is the way to go.

These free tools, provided by Google, enables you to gain a comprehensive understanding of how Google perceives your entire website, including the Core Web Vitals metrics.
Tips & Tricks To Optimize Your Google Core Web Vitals Score
Without further ado, let’s talk about some easy cheats to optimize your core vitals score.
Properly Optimize Images & Videos
One of the easiest ways to optimize your Core Web Vitals score is by optimizing images and videos. Large files can slow down page loading times, so it’s important to compress images and videos to reduce their size.
You can also choose the right image format, such as JPEG, PNG, or WebP, for your needs. Additionally, lazy loading images and videos can improve page loading speed by only loading them when needed.

Prioritize Above-The-Fold Content
Above-the-fold content refers to content that is visible to users without scrolling. Prioritizing above-the-fold content is crucial for a good user experience. You can ensure that above-the-fold content loads quickly by optimizing images and videos, avoiding placing large elements or scripts above the fold, and using asynchronous loading for above-the-fold scripts and stylesheets.

Upgrade Your Web Hosting
Your web hosting service can have a significant impact on your website’s Core Web Vitals score. A fast and reliable web hosting service can reduce page loading times, resulting in a better user experience. Consider using a Content Delivery Network (CDN) to reduce server response time, especially if you have visitors from all over the world.

Monitor Your Website Regularly
Regularly monitoring your website’s Core Web Vitals metrics is crucial for maintaining a good score. You can use Google’s PageSpeed Insights or other tools to test your website’s performance and identify any issues.
Additionally, using Google Search Console can help you monitor the metrics for your entire website. Fixing any issues promptly can help to maintain a good Core Web Vitals score and improve your website’s user experience.

Core Web Vitals: The Future of Website Optimization & User Experience
Improving your website’s Core Web Vitals can seem overwhelming at first, but it’s an essential step toward success. With the right tools and strategies in place, you can optimize your website and improve your online presence in the eyes of Google and your target audience.
Do you think this blog is helpful? Don’t forget to subscribe to our blog to read more blogs. We would love to have you in our Facebook community where you can share your knowledge and views with others.








