You must need a good website wireframe to create a website that will attract people’s attention, just as you need an organized layout design to construct a building. Now the concern is how to create a website wireframe easily? To help you out, we have come up with an in-depth tutorial on creating a website wireframe. Let’s dive in.

Let’s understand what website wireframe means. Wireframing is a UX design technique that allows designers to establish and arrange the information hierarchy of a website, app, or product. Based on the user research conducted by the UX design team, this method focuses on how the designer or client wants the user to process the content on a site.
Website wireframe allows you to arrange the layout interactivity of your interface without the distractions of colors, typefaces, or text. One popular reason for website wireframing is that if a user can’t figure out where to go on a simple hand-drawn sketch of your site page, it doesn’t matter what colors or fancy typography you use afterward. Even if it isn’t brightly colored or flashing, a button or call to action must be obvious to the user.
Here is the list of things that must be in your website wireframe along with the items that you should add:
| Things to keep | Things to eliminate |
| Page layout | Visual design |
| Functions of the website | Interactions |
| Placement of important features | Content |
| User journey | Codes |
Why Creating Wireframes Are Important In Web Designing?
Website wireframes are not complete designs, it’s just the skeleton. Then why should you create one? In this section, we will explore the immense benefits of creating a website wireframe. Let’s check them out.
To understand, let’s get back to the building design concept. With a proper sketch of the building creating a building can get almost in vain. It will be hard to design how much raw materials you will need, how the rooms will look, and the list goes on. It will also affect getting dwellers for unstructured buildings. This will result in a great disaster.
Similarly, you may say, a website wireframe is the heart of your site. It will help you create an interactive website. And with this, you can easily fulfill the purpose of creating the website in the first place. Website wireframes set the diameter, placeholders, sizes, ratios, etc. of your website. Later when you will turn it into a live website, it will be easier to do the UI.
✨ Website wireframes help to create website skeletons. By following this UI designers can easily set colors, patterns, buttons, content, add functionality, and many more.
✨ Creating website wireframes is the first step of creating a website. When your website wireframe is ready it is easier to do UTI. After collecting all the feedback, you can update the website wireframe design and keep iterating the process unless it is final.
✨ Another advantage of a website wireframe is that it will help to build consequences. They are so easy to edit. When you have a live prototype it will also help to illustrate how the website will perform after being live.
Things To Do Before Starting To Create Website Wireframes
Website wireframes aren’t something that you create instantly out of the wind. It needs proper research and knowledge. Here are the 3 major things you have done before starting to create a website frame.
-
Create A User Persona
It’s vital to consider who’s coming to the site. It will help you to create a UX-focused website wireframe by knowing who the website should appeal to and how your client wants people to behave when they first visit. After all, not all internet users will behave in the same manner.
To begin, create a user persona for the website. This is a marketing tool that is frequently employed. Businesses must identify who they are trying to market to in order to establish a sales strategy. You should know the normal behavior of the website user in addition to their demographics.
-
Focus On Website UX
UX stands for user experience. It’s important to study user experience before creating the website wireframe. As we know that every website wireframe is created for a different user persona. Focusing on those behaviors and improving the website to appeal to them is what user experience is all about. A visitor on a fashion website, for example, may declare they like a certain color scheme, but what matters most for conversions is a clear, simple path through product options and checkout.

-
Decide Where You Want To Direct Visitors
This is one of the interesting processes of creating a website wireframe. You have to track the flow of visitors from the moment they arrive on the site until they convert. The user may, for example, arrive at the home page, then proceed to the product demo or resources before responding to the call to action. Answer a few important questions regarding the nature of this website’s user experience to define its flow.
Step-By-Step Guideline: How To Create Your First Website Wireframe?
At all the stages of creating a website wireframe, the key is to envision the movement of the user through the website. Whether you are a developer, designer, or a non-tech person, this guide will help you to create a website wireframe from every experience level.
Here we have mentioned the prime two ways to create a website wireframe. Let’s check them out.
1. Get Started With Popular Wireframe Tools
The most popular and proven way to create website wireframes are using tools. There are unlimited resources to create a website wireframe from scratch. Sketch, Figma, Adobe XD, etc are the most popular tools to create stunning website wireframes.
Step 1: First, choose your preferred website wireframing tool, create a profile and start a new project. You can choose a preset website frame to contain or create one by yourself. Then sketch all the essential elements layout there. Place all important features. Make sure you use the same proportion for the same elements. Create all page wireframes of your website.

Step 2: The next thing is to create a live prototype. Using above mentioned website wireframing tools you can easily create a prototype. Creating a prototype means you are providing the pseudo experience of how your website interactions will work. Popular prototype tools for web design are InVision, Framer, etc.
Step 3: After finalizing the design your website wireframe is ready to go for development. UI designers will now give colors & visuality to your website wireframe and frontend engineers will bring them alive. This is how easily you can create website wireframes using tools. But you have to keep in mind that you need to have knowledge of the website to follow this procedure. Or you can also go for expertise to create a website wireframe for you.
2. Use Ready Wireframes In WordPress
Don’t have coding or designing knowledge and still want to create website wireframes all by yourself? Then WordPress is the best platform to go for. Without using a single line of code, you can create website wireframes all by yourself. You can create website wireframes using almost all popular page builders. Here we are showing the tutorial to create a website wireframe in Elementor.
Use Ready Elementor Wireframe Kits
Elementor is one of the polar website builders with 5 million+ active users. Simply by drag and drop, you can create a complete website without coding. With Elementor’s exclusive website Wireframe kit, now you can also create website wireframes without using any external wireframing tool. It is so simple that you can create website wireframes in one click and start designing a website with your preferred color and widgets. Here is the full process to create a website wireframe using the Elementor Wireframe kit:
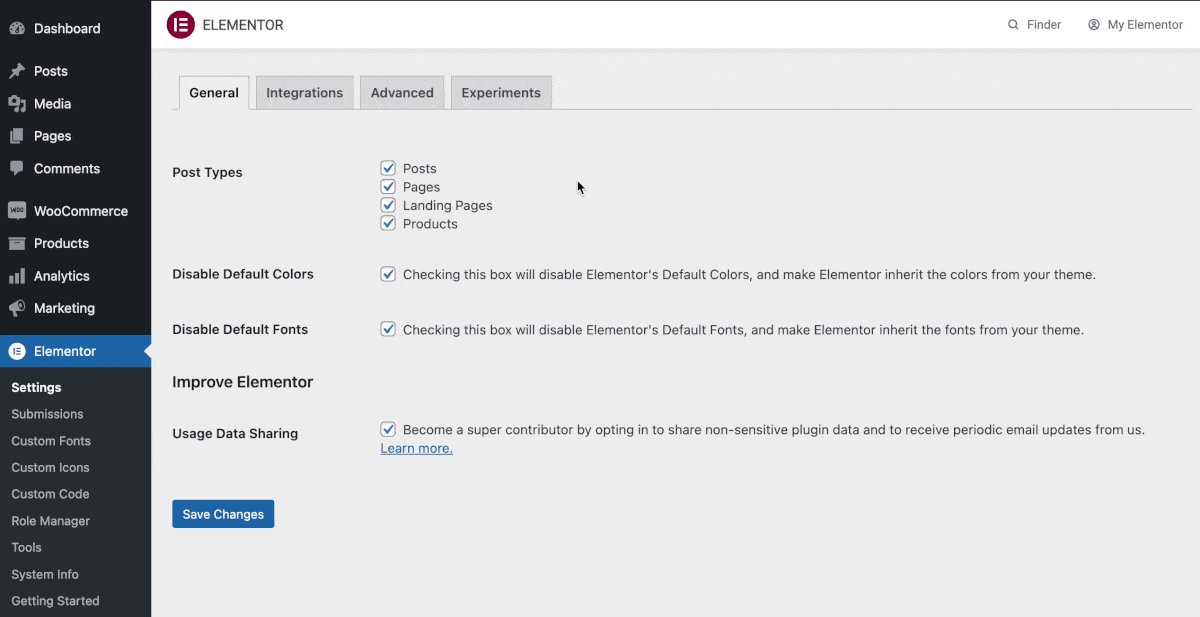
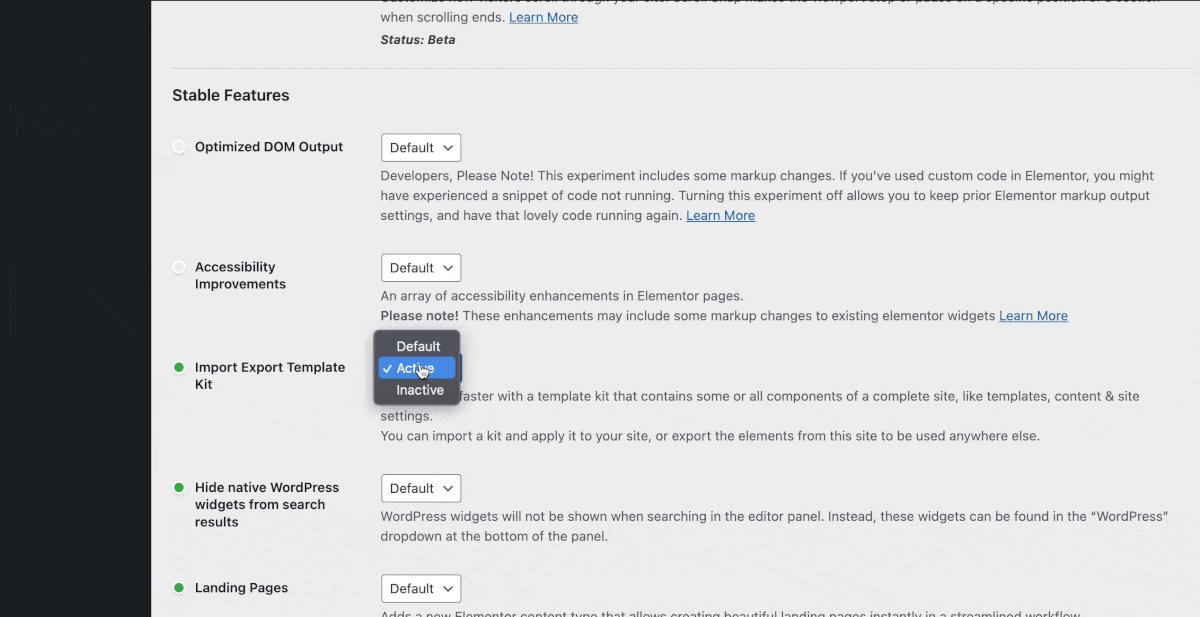
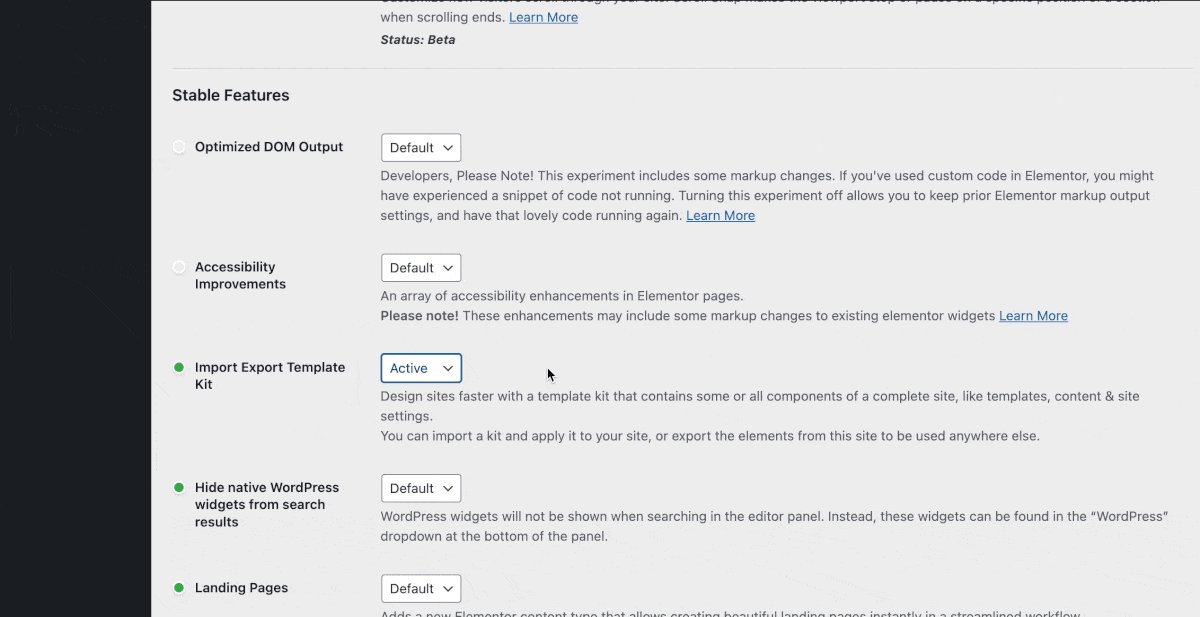
Step 1: Install and activate Elementor in your WordPress dashboard. Then enable the ‘Import Export Template Kit’ feature from Elementor → Settings → Experiments.

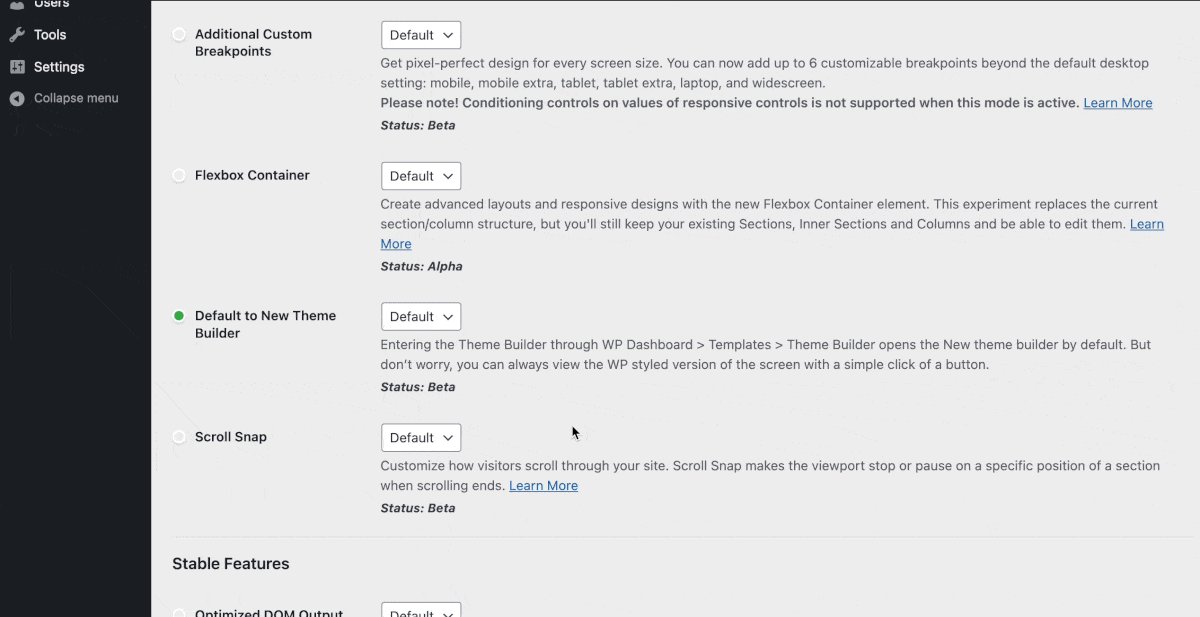
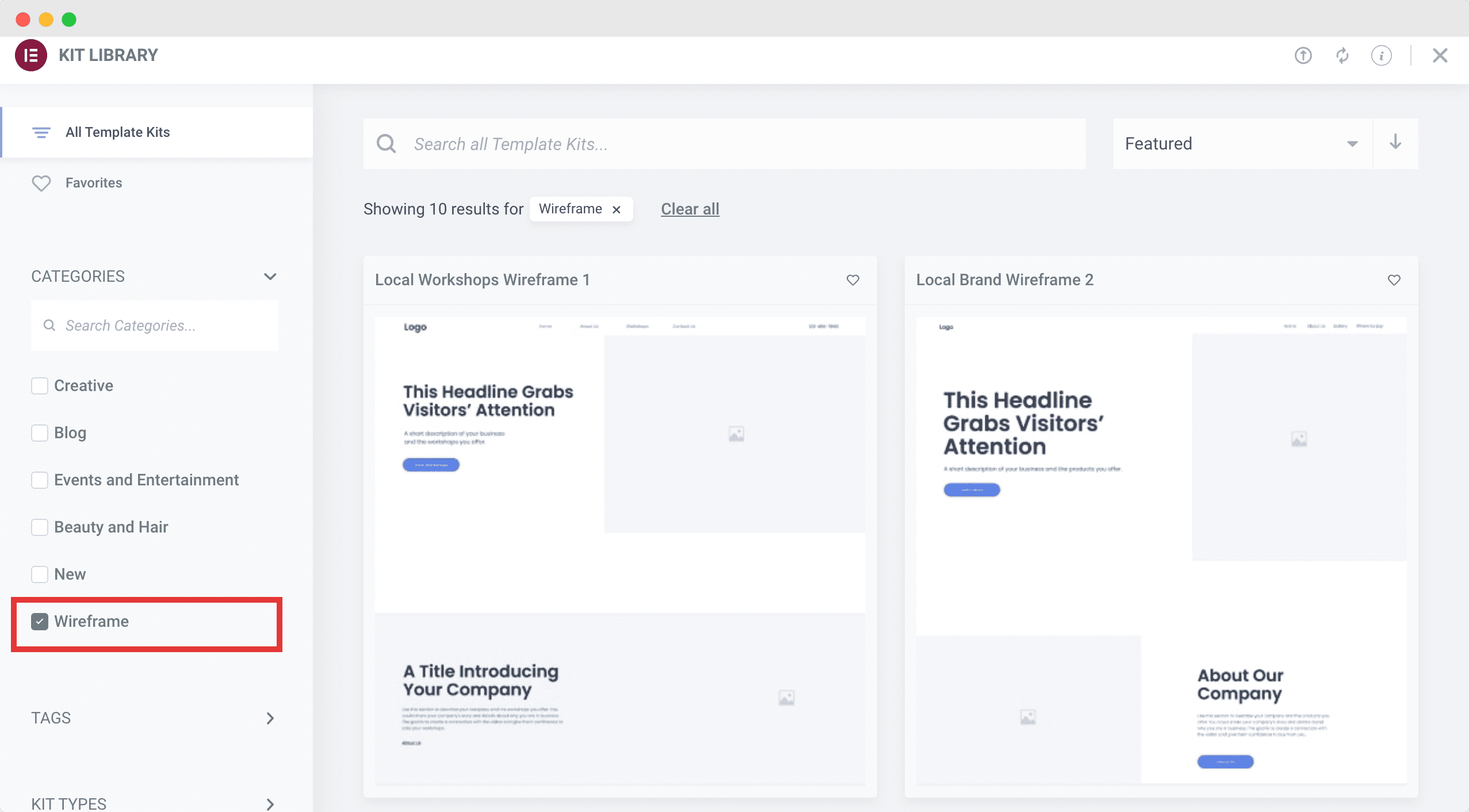
Step 2: Now head over to Templates → Kit library. From the Categories, check on ‘Wireframes’. There you will find about 20+ ready website wireframe templates.

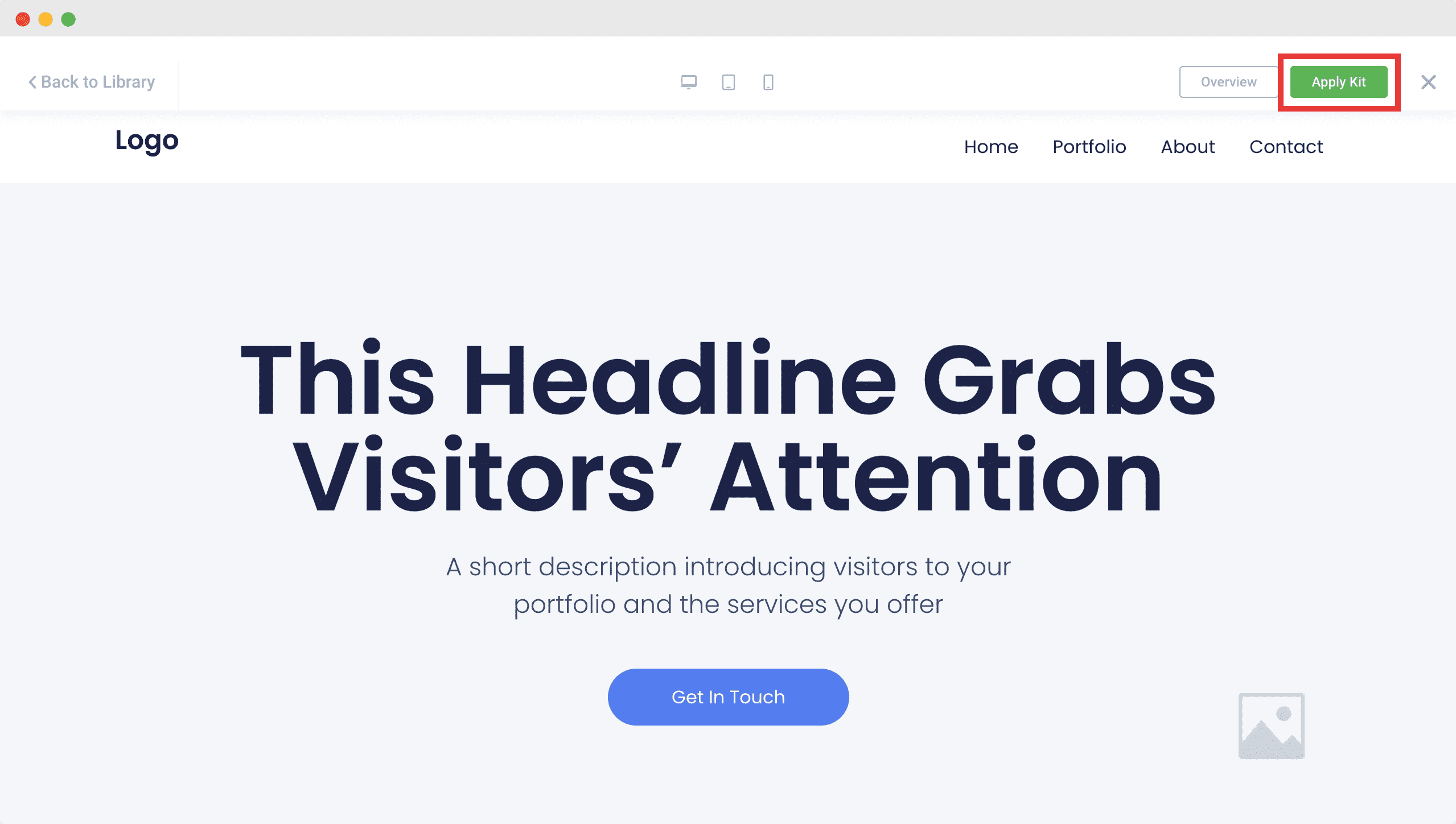
Step 3: Depending on your user persona and UX research, find out a suitable website wireframe template. You can click the ‘Preview’ button to get a better idea of the website wireframe. And then click on the ‘Activate’ button of the chosen website wireframe template. That’s it.

This is how easily you can create a website wireframe without even leaving the dashboard. Now choose widgets depending on your website functionality and publish the website.
Turn Your Wireframe Into A Stunning Website
Hopefully, you have found everything you were looking for to create a website wireframe smoothly. The next step is to give your website wireframe a vibrant look and make it live. Moreover, ready patterns and website wireframe templates are making it every day easier to design a website with a single tool. So go ahead, create your website wireframes, and then bring your dream website to life effortlessly.
Find this tutorial interesting? Then don’t forget to share with others. Also, subscribe to our blog to get more of these tutorials, blogs, tips, and tricks on website designing & development.






