A photography portfolio website could be the most powerful Self-Marketing tool. By giving yourself public exposure and highlighting your work online, you can create brand value for yourself and attract new clients on the same time with your protfolio site.

Create Photography Portfolio Website
Some might say that a Portfolio website is more important than your Photography Resume. Why? Firstly, because it is online, anyone from anywhere can access it. Secondly, it is up 24/7, all you need to do is pass on the link to the website and anyone can see your work. And lastly, it gives your clients the chance to live preview your work. They can zoom in and zoom out in order to inspect the little details of your photography work.
Essential Parts of a Website
The first thing you need to include in a Photography Portfolio website is a brief description about who you are and what you do. Furthermore, you should also include your Educational Qualifications, future goals, and hobbies on a separate page. And lastly, you should always include your Social Media Account links so that your clients can stay in touch.
So it boils down to this, the Portfolio Website will be a single page website containing various information about you and your work
Okay so now that we know what a Photography Portfolio website is and what are its essential parts, let’s learn how to build one from the ground up using Elementor.
Create a New Page
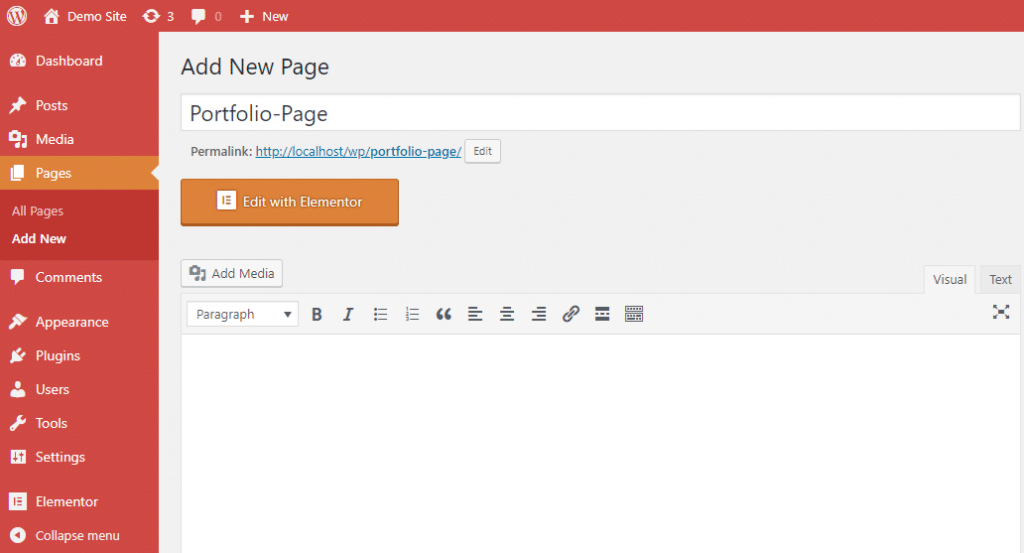
Open your WordPress Dashboard and add a new page with the name Portfolio. Hit the Edit with Elementor button afterwards.
Pick a Portfolio Template
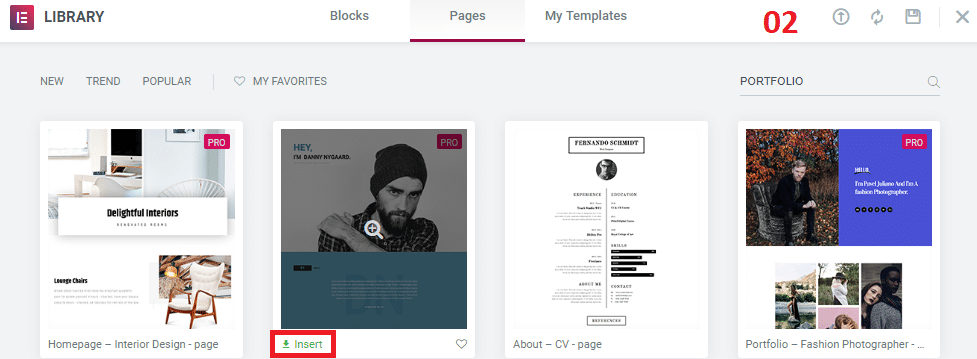
- Open Elementor Editor and click on the Folder icon.
- Select a template from the Template Library and click the Insert button.
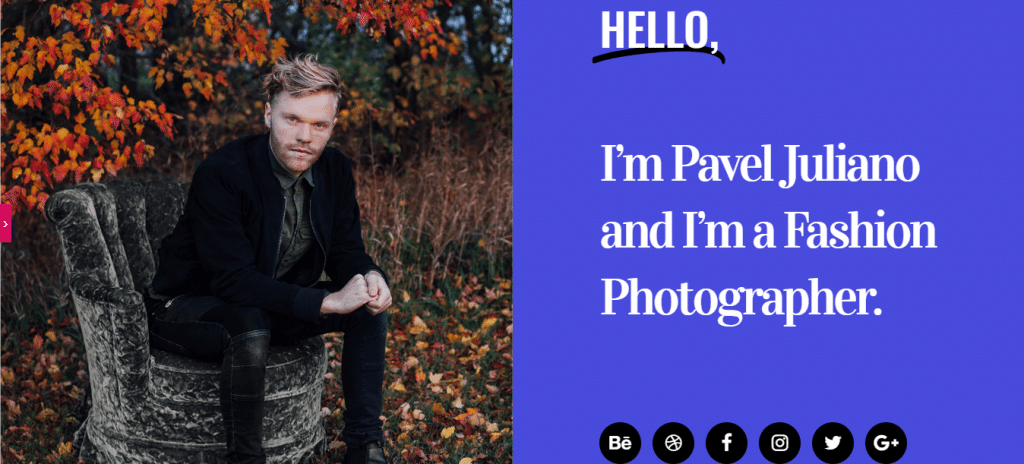
Let’s take a look at the preview of the template.
Adjust the Styling of the Template
Let’s start by changing the Image. Click on the Column and from the Style Tab replace the existing image with your own image.
Adjust the Social Icons
Now lets change the text sitting next to the image. To bring up the customization options in the side panel of an element, just hover your mouse over the element and click on the little pencil icon.
Now lets adjust the Social Icons. To list the Social account links you can use the Social Icons element. Every Social Account is treated as a separate card. And each card includes an icon and link. There are hundreds of icons in the Drop-Down, so you never have to upload a Social Media icon yourself.
Add a Gallery
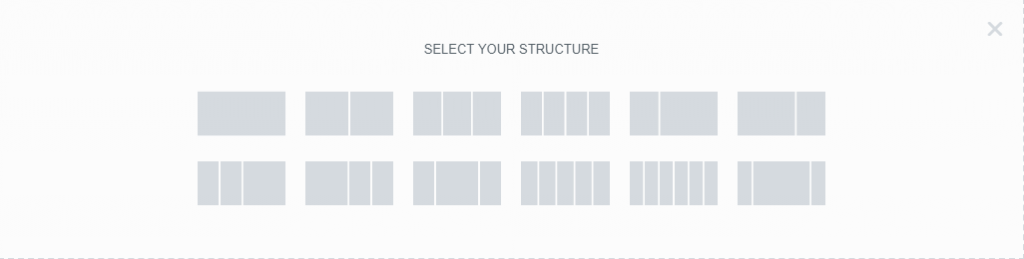
Okay, now let’s add the images. You have to first pick a layout for the gallery. Click on the red plus icon to open the layout options. There you will find many templates ready to use. Pick one and you are good to go.
Add Images
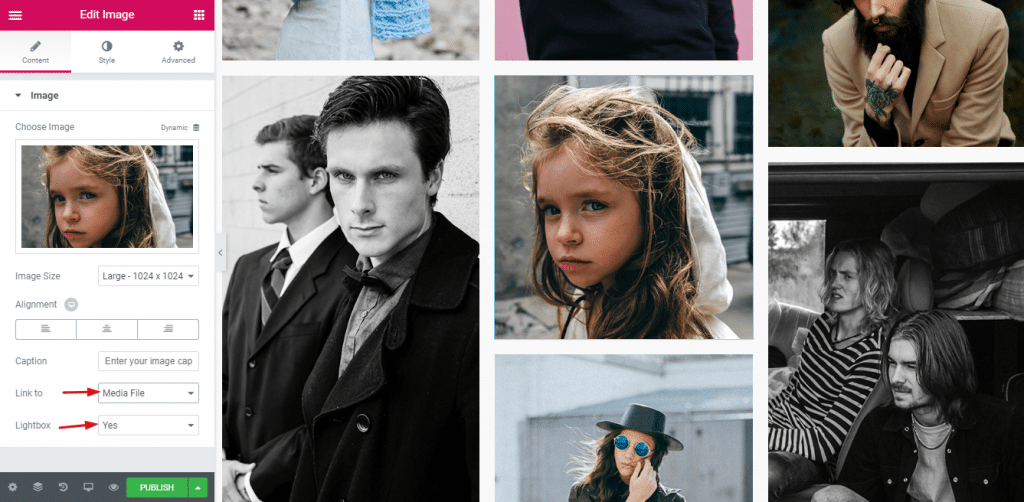
Use the Elementor Image element to add images to your Gallery. Now you want the images to take up the full screen once it is clicked on. To do so, go to the Content Tab of the Image element. Pick Media File from the Link To Drop-Down menu. As soon as you pick the Media File option it will display a Lightbox Drop-Down menu. Select Yes from the drop-down.
If you want to fetch images for the gallery from your Instagram Account you can also do that.
Insert a CTA Button
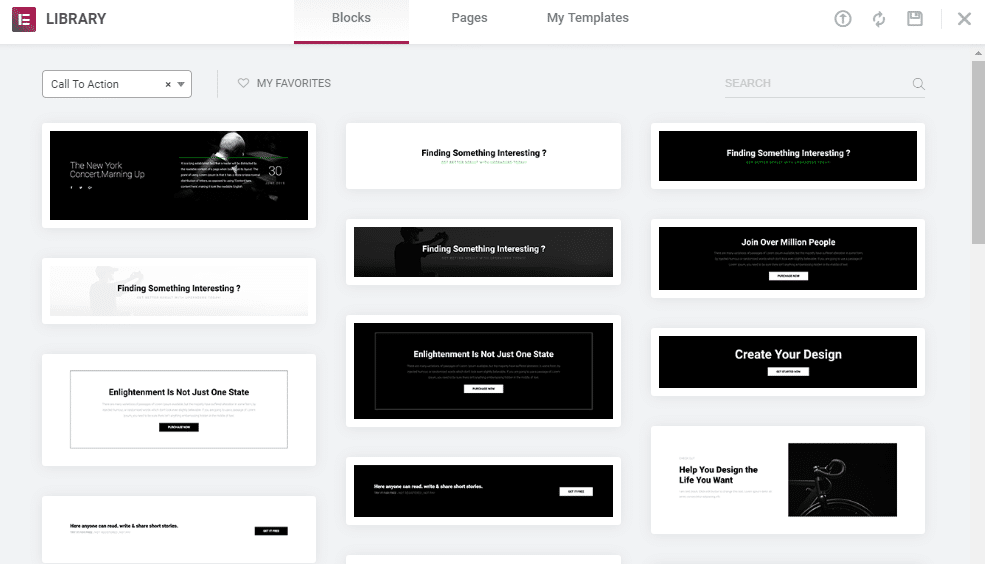
Open the Template Library pop-up. Open the Blocks Tab and select Call to Action from the Drop-down. Pick the CTA Block that suits your requirements.
Set it As your Home Page
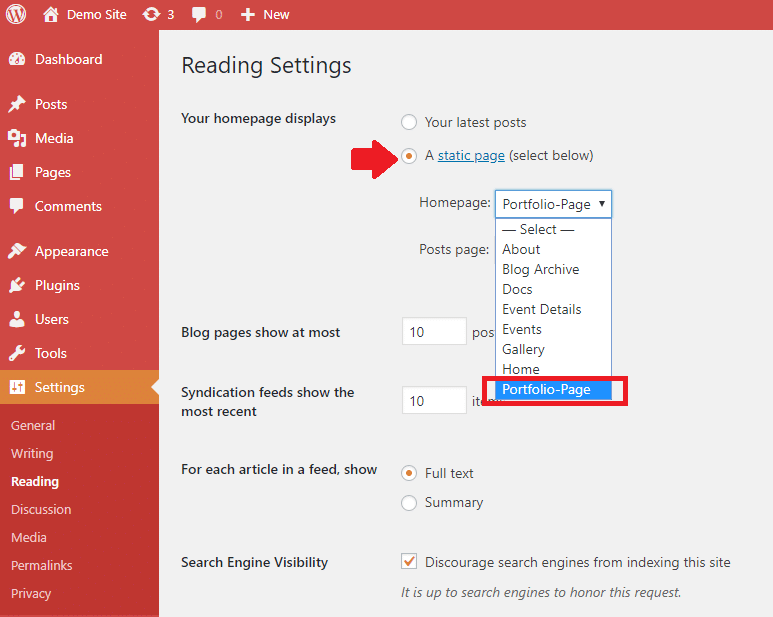
Once you are done, hit the Publish Button. We have to make this Portfolio Page as our Website homepage. To do so, go back to your WordPress Dashboard and navigate to Settings>Reading. From the Your HomePage Display drop-down select the page you just created.Scroll down and hit the Save Changes button.
Wrapping Up!
Were the instructions easy to follow? If not please leave a comment below and mention the problem you are facing. Beside, if you create one photography protfolio site, please feel free to share it with us in comment section.