Tooltips for WordPress Content increase the precision and accuracy of the message you are intending to send out. How and what are tooltips? You probably remember studying graphs as a kid. Your Biology or Chemistry textbooks probably had images of different living organisms and chemical compounds. You also should remember how these images placed arrows to indicate the names of the different parts. Regardless of how effective these types of breakdowns were in the textbook, they aren’t suitable for WordPress Blogs.
Tooltips for WordPress Content
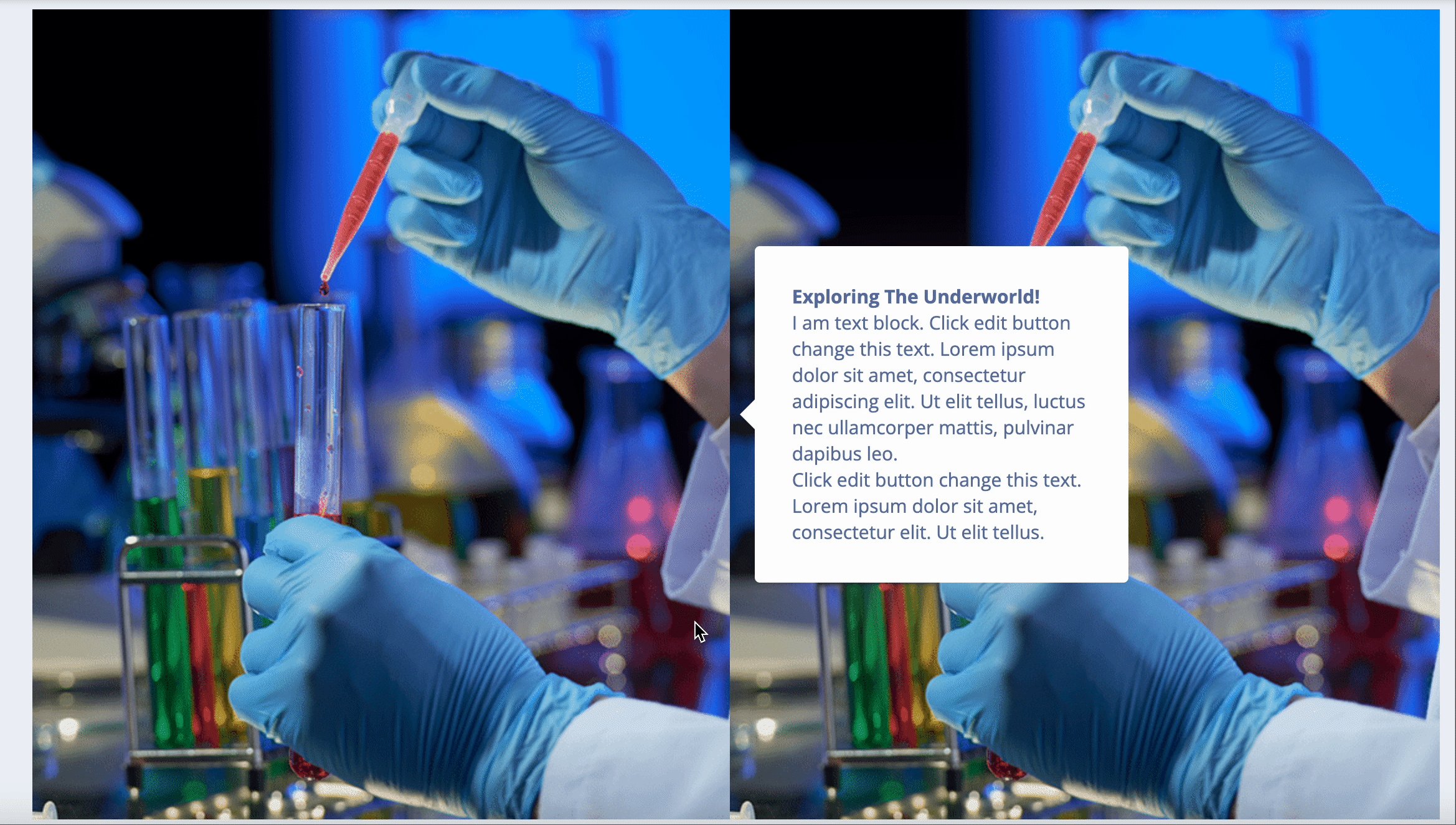
You probably have already seen how a Tooltip For WordPress Content works. Tooltips are basically hidden boxes that contain a message. But they are not visible at all times. Tooltips come alive only when users hover their mouse over them. You might be wondering about the benefits of using a Tooltip For WordPress Content rather than placing a simple subtitle under the image. Well, first of all, Tooltips virtually don’t require any space. On the other hand, a Caption or Subtitle will require Display Space.
Secondly, Tooltips give your users the chance to interact with your content. And we all know interactive content is way better than bland content. Plus, when you incorporate an animation maker for Tooltip For WordPress Content, it adds a dynamic flair that not only engages your readers but also enhances the overall user experience.
Thirdly, Tooltips For WordPress Content usually uses animation while it makes an appearance on the screen. You might wonder what good can this animation do! Well, the answer to that is more than you can imagine. The perfect animation can invoke certain emotions from your readers as well as break the monotony of reading.
How To Create Tooltip
If you already have Elementor in your content-writing arsenal, congratulations! There is a perfect addon for Elementor named Essential Addons, that will help you create the perfect Tooltips for WordPress. Essential Addon for Elementor includes this EA Tooltip in its bundle. This element requires very little effort to set up but gives you unlimited design options.
Moreover, this element lets you place Tooltips over Images as well as Icons and Texts. On many occasions, you would probably need to use Tooltips over Text content. Imagine having to define a complicated concept using only text. Given the situation, if you have the option of placing Tooltips over Text you can easily attach additional reading material or real-life examples to complement your definition of the concept.

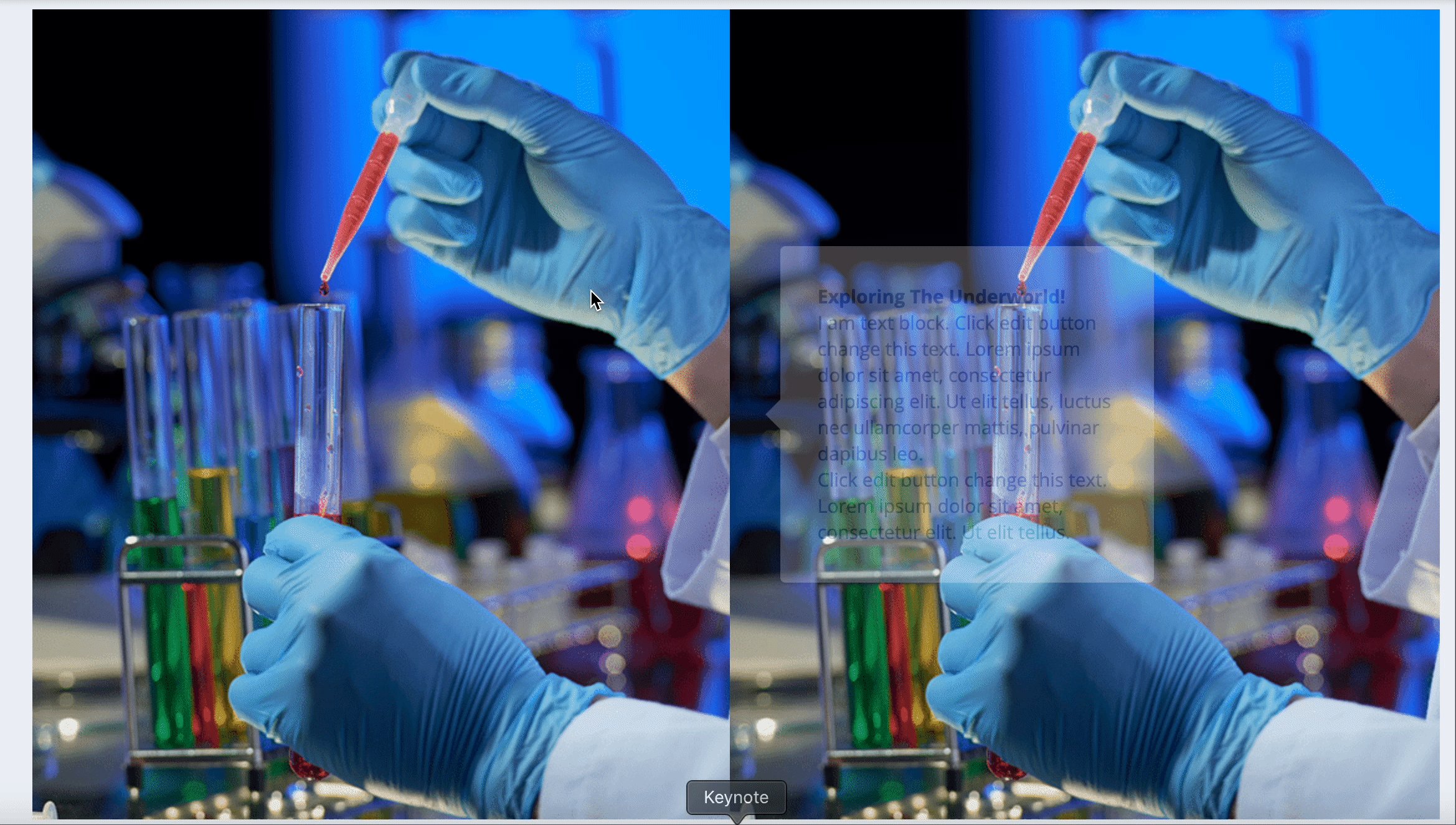
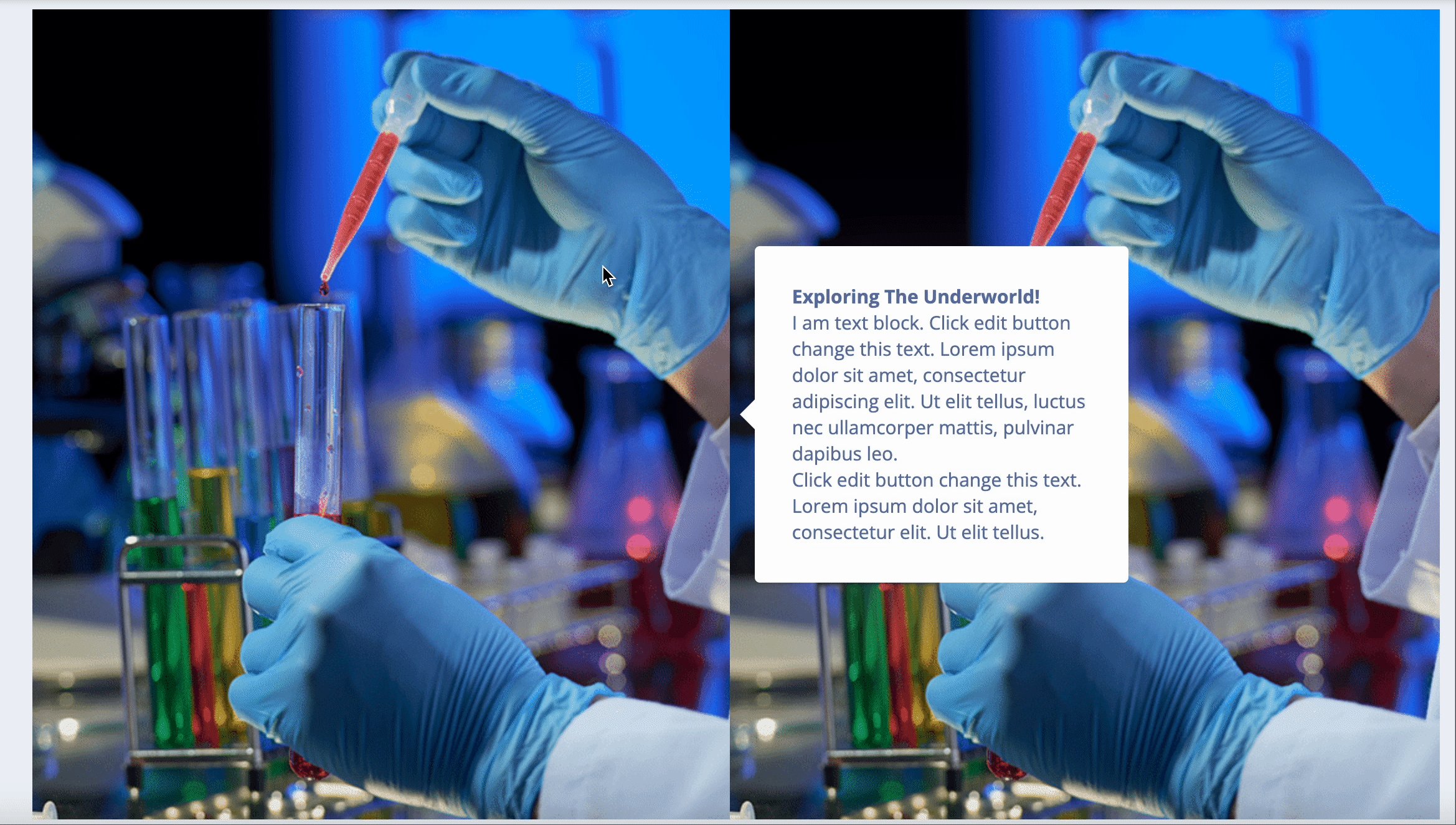
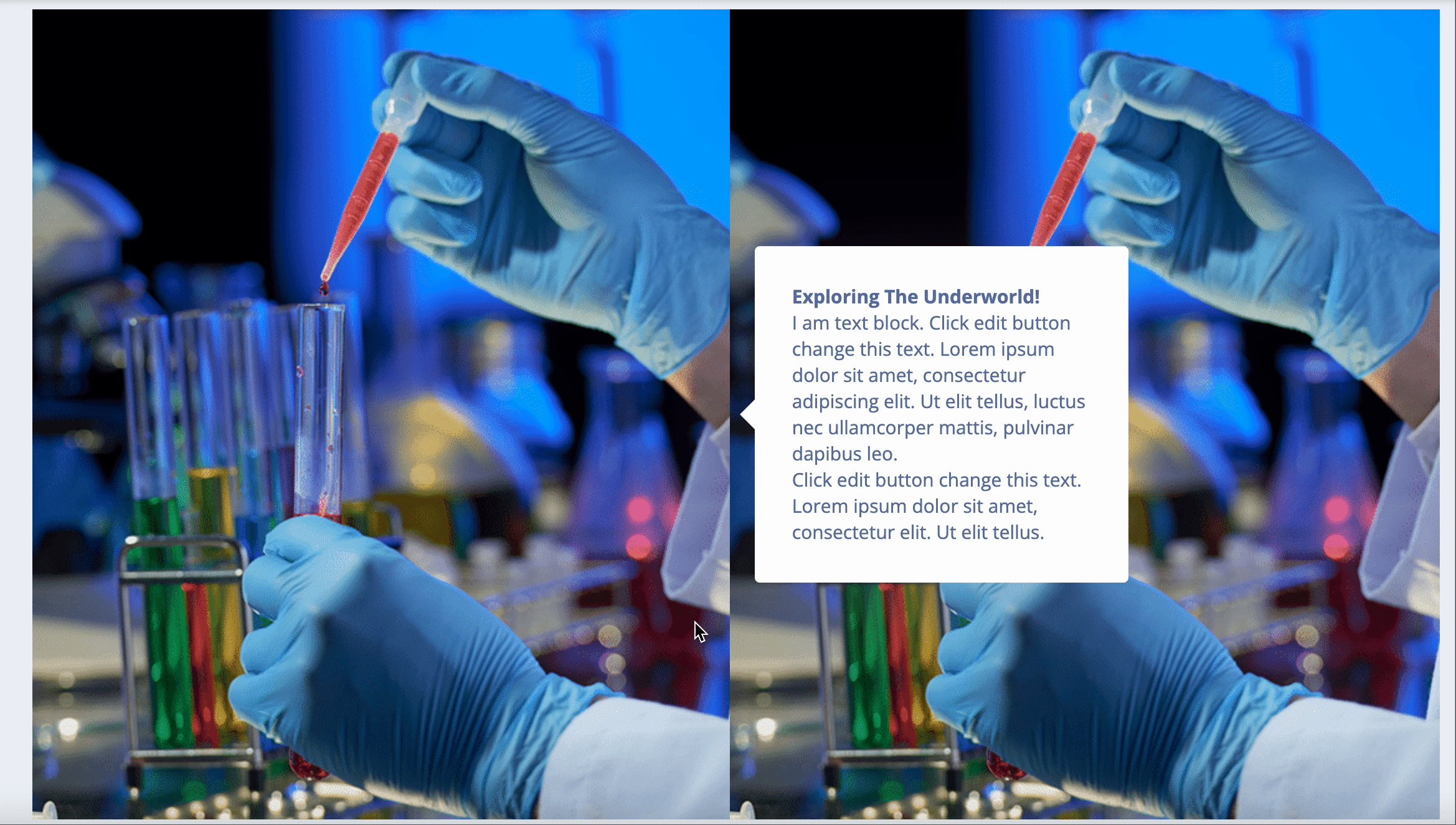
Open your Elementor Dashboard and search for EA Tooltip. Select Image as the Content type and upload an image from your WordPress Media Library. Now navigate to the Tooltip Settings option. First, write the message that you want to display in your Tooltip. You get a mini WordPress Editor to write your Tooltip content. After you are done with writing the content it’s time to set a Hover Direction and Speed for the Tooltip. The Hover Direction refers to the side from which you want the Tooltip to pop up on the screen.
Like any other Elementor element, you get the unlimited designing option for the EA Tooltip. If you are using the Tooltip over an Image, you can specify how much screen space it will take by adjusting the Content Max Width. Also, don’t forget to adjust the Background Color, Text Color, Box Shadow, Font Family, Font Size, and Border Size for both the Normal and Hover state.
Wrapping Up!
Essential Addons includes another amazing element in its bundle that lets you place multiple Tooltips over an image. That element is EA Image HotSpot. An Image Hot-Spot section places markers over an image, which, once activated, reveals the text underneath them. To know more about it you can check how to use the EA Image HotSpot element.