WordPress Command Palette is the indispensable role that keyboard shortcuts play in enhancing the computer user experience. We reflect on the transformative impact of commands like copy/paste. These keystroke combinations silently empower millions, streamlining daily, if not hourly, workflows. Among other efficiency-boosting tools, the Command Palette stands out as a brand-new addition, elevating the array of time-saving keyboard shortcuts. In this concise post, we are excited to guide you through the usage and benefits of this innovative feature.

What Is WordPress Command Palette & How It Functions?
The Command Palette is a versatile tool available throughout your editing experience, whether you are maneuvering between templates in the Site Editor or adjusting settings within a post or page. Depending on your location, it offers context-specific options.
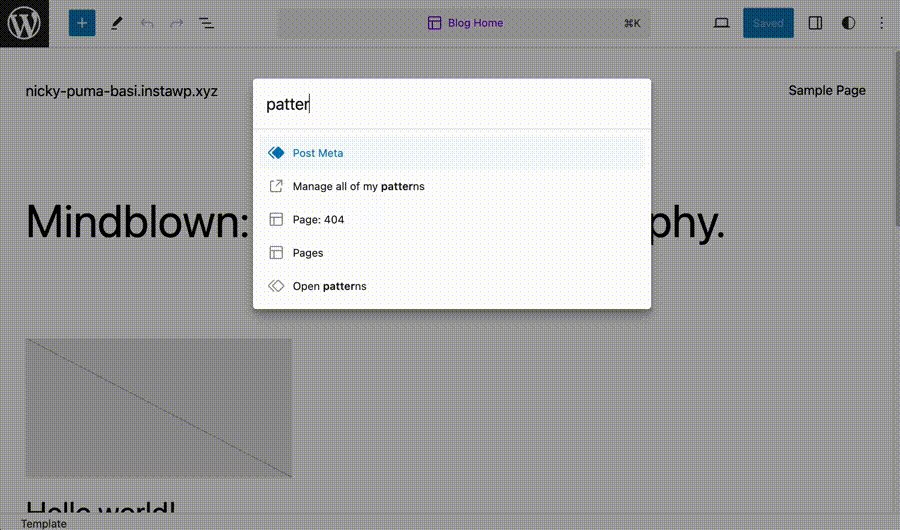
To activate it while in editing or writing mode, simply press Command+K on Mac or Control+K on PC. This action opens a convenient search box with the prompt: “Type a command or search.” For quick actions like adding a new post or page, type “new.” If you are looking to navigate directly to a specific post or page, enter its name (e.g., “About page”). Instantly access templates by typing keywords like “Header,” “Footer,” “Home,” and more. This user-friendly feature streamlines your workflow with ease.
How To Master The WordPress Command Palette Easily?
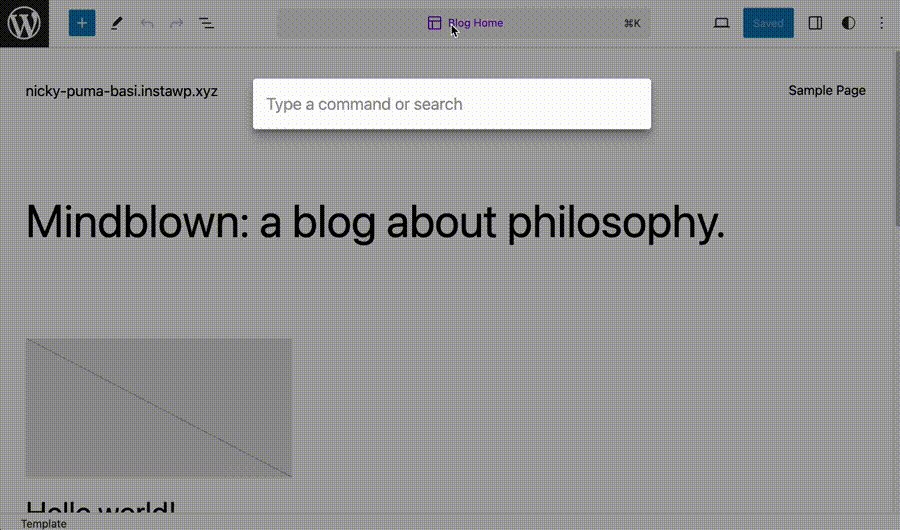
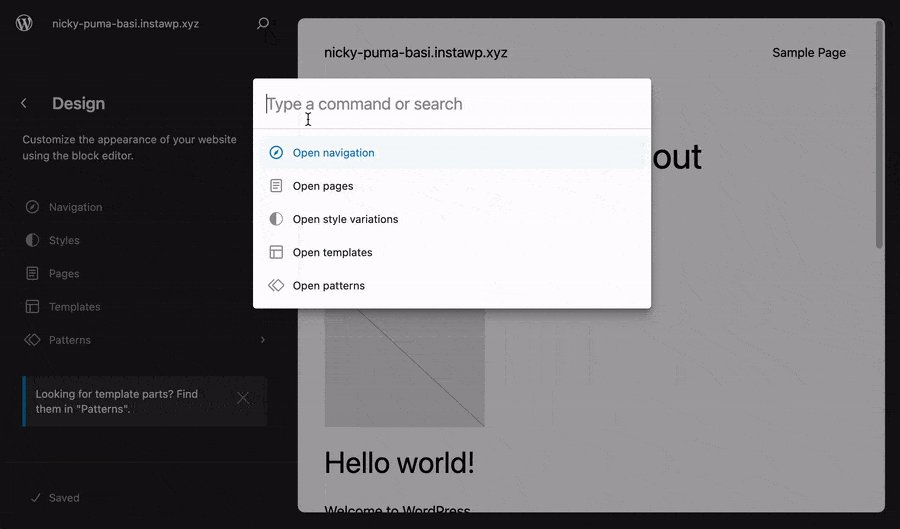
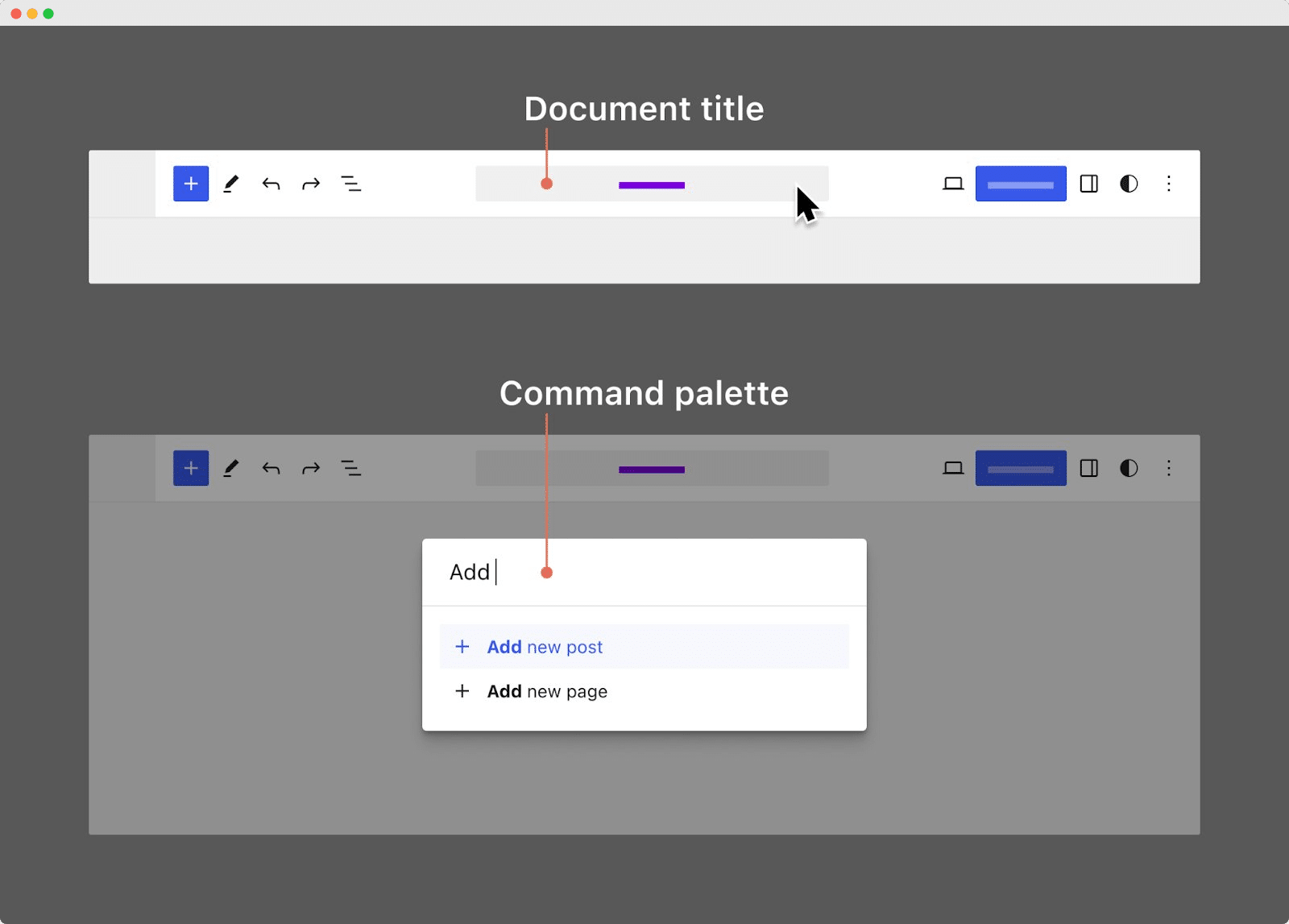
To reach the Command Palette, navigate to the Site Editor and select the title located at the center-top of the editor. Once the command line becomes visible, begin typing to initiate a search for the specific action or content you desire.

Source: WordPress
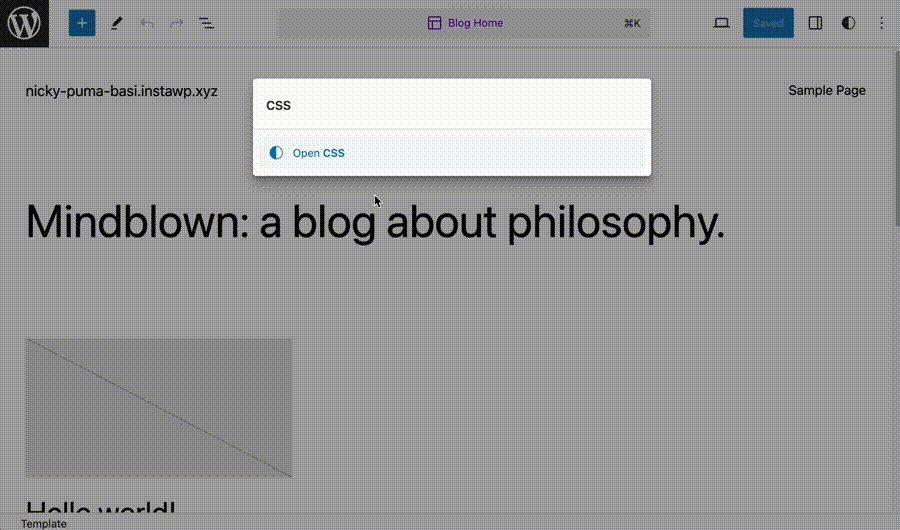
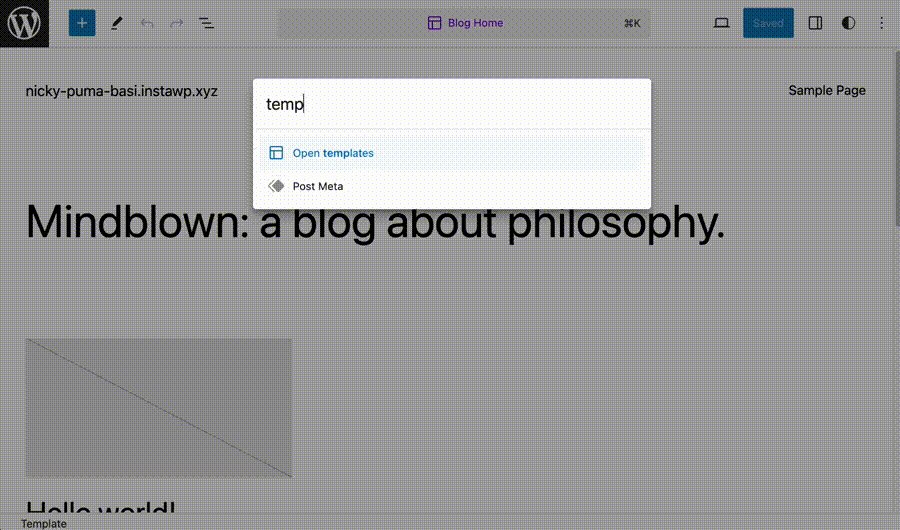
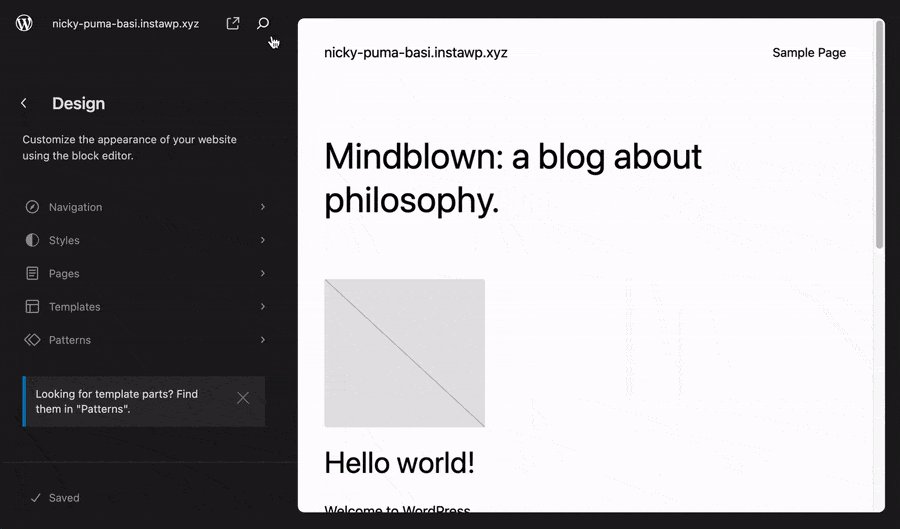
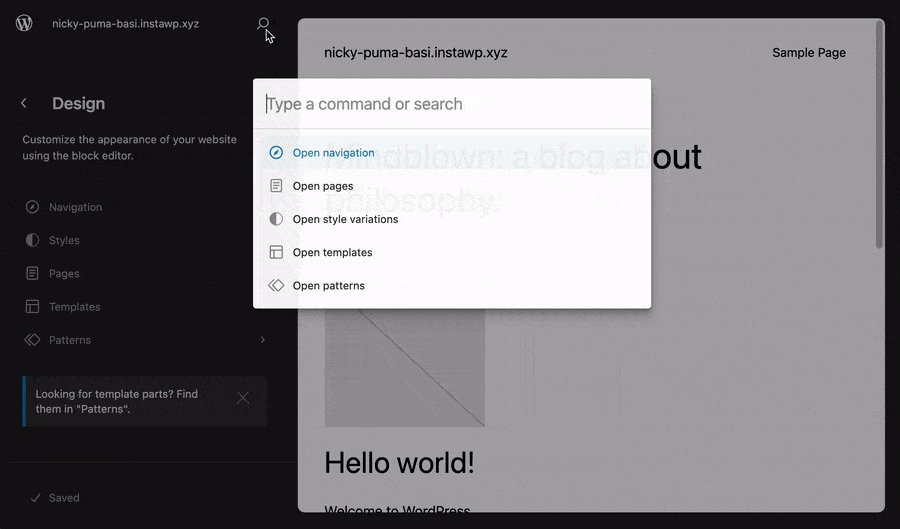
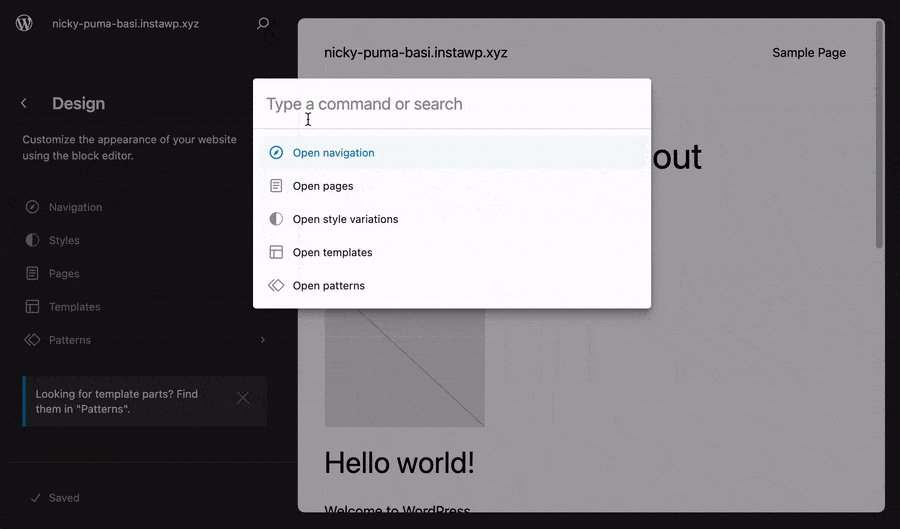
It is also accessible in the Site View on the sidebar by simply clicking on the search icon.

Source: WordPress
How To Work With WordPress Command Palette API?
WordPress 6.3 introduces a fresh command palette feature. Initially integrated into both post and site editors, users can activate the command palette by utilizing keyboard shortcuts—either ctrl + k or command + k.

The command palette in WordPress 6.3 comes with easy-to-use default commands such as:
- Moving around the site editor.
- Making new posts and pages.
- Turning on/off UI elements.
- Adjusting editor preferences, and more.
It is not just limited to these – there is an API for third-party developers to add or remove commands.

You can register commands in two ways: static commands and dynamic commands. Simple, right?
Defining Static Commands & Dynamic Commands
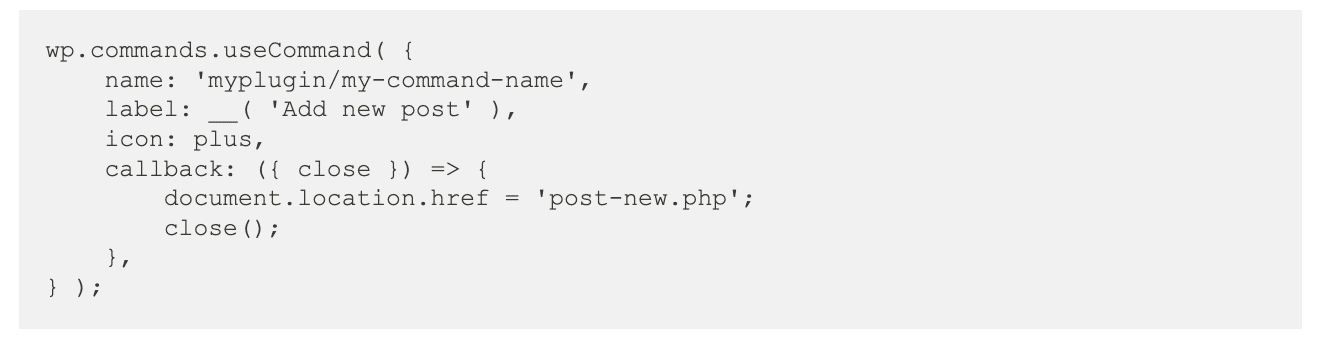
You can register static commands in two ways: either through the wp.data.dispatch( wp.commands.store ).registerCommand action or by using the wp.commands.useCommand React hook. Both approaches involve passing a command object as an argument. This object includes a unique name, a label, an icon, a callback function (triggered when the command is selected), and optionally, a context.

In contrast, dynamic commands are registered through “command loaders.” These become necessary when the command list relies on the user-entered search term in the command palette input or when certain commands are only accessible under specific conditions.
Bonus Read: Headless Architecture: What Is It And Why Is It So Hyped [2025]
Headless CMS or architecture represents a novel strategy in constructing and overseeing websites and applications, creating quite a buzz in the tech realm for valid reasons. This concept is revolutionizing how we design and deliver online experiences, rendering them more versatile, scalable, and adaptable than ever before.

This concept involves a method of designing and managing websites and applications by disconnecting the front end (the “head”) from the back end. Put simply, it separates the user-interaction part of a system from the behind-the-scenes machinery powering it.
How Does Headless Architecture Work?
Imagine a conventional website – it consists of a front end (what you see and interact with) and a back end (where all the data and functionality reside). In this architecture, these two components are unlinked. This means alterations to the front end do not impact the back end, and vice versa. It is akin to having interchangeable building blocks, providing unparalleled flexibility and agility.
But “Headless Architecture” is not the only term you need to understand to be on top of your website development and management game. In recent times, two terms have been making waves – “Headless Architecture” and “Headful Architecture.”
Unleash Your Efficiency With WordPress Command Palette
In conclusion, the WordPress Command Palette emerges as a transformative tool, ushering in a new era of efficiency and ease in the realm of website management. With its intuitive keyboard shortcuts and dynamic command options, users can seamlessly navigate the intricate landscape of site editing, content creation, and UI customization. As we wrap up our blog, it is evident that this feature goes beyond mere convenience – it symbolizes a commitment to empowering users with flexible, adaptable, and user-friendly solutions.
If you found this article resourceful, then do share it with others. Also, do not forget to subscribe to our blog and find more tips and tricks like these.









