Seat tight, all WordPress enthusiasts! This year’s 2nd most significant update to WordPress has set sail. WordPress 6.6 is released, say hello to ‘Dorsey’.
This new version brings huge enhancements in site editor management, data views, synced and override options, and many more, according to all beta releases and updates. Are you excited to explore what’s new in WordPress 6.6? Then start reading.

Let’s Unwrap What’s New in WordPress 6.6
WordPress 6.6 provides significant enhancements to design tools, user experience, and technical features. This update aims to improve overall design capabilities, unify user experiences, and add new features to both block and classic themes. The release party of WordPress 6.6 happened on 16th July.
Overall, WordPress 6.6 includes 97 improvements and 101 fixes to the editor. In total, there are approximately 206 Core updates.
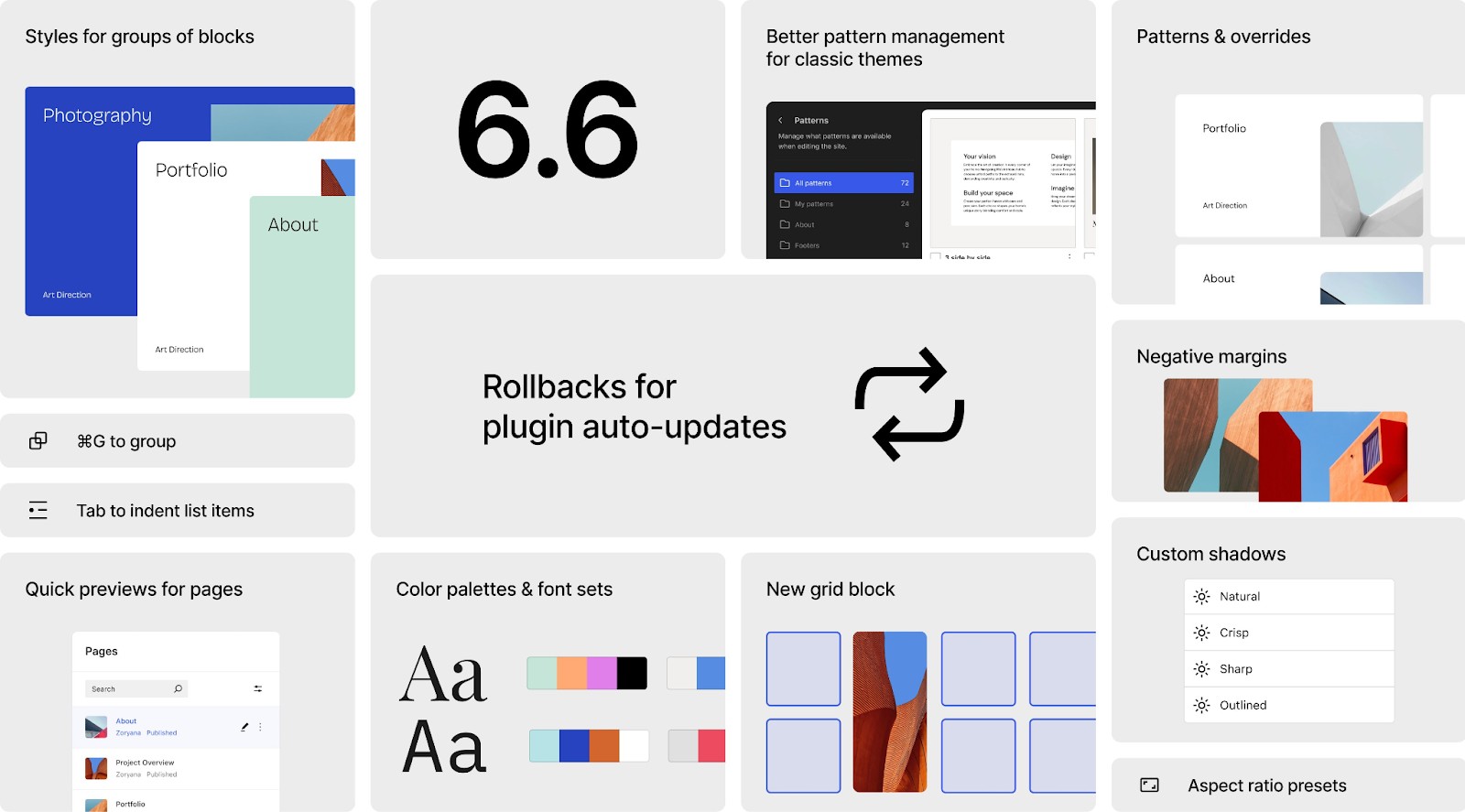
Here we have listed all the major features of WordPress 6.6 in one place.
- Add more design options to block themes
- New types of Data View
- Override in synced patterns
- New style of showing all blocks
- New publish flow
- Section styles
- New Grid layout
- Better pattern management in Classic themes
- Add negative Margin value
- Keyboard shortcut to Group Selected Blocks
- Rollback auto-updates, and more.
WordPress 6.6 RC-1 contains over 40 bug fixes for the Editor and over 40 tickets for WordPress Core. Here are the gest of What’s new in WordPress 6.6 release candidate 1:
WordPress 6.6 RC-2 release includes over 19 bug fixes for the Editor and over 20 tickets for WordPress Core. Do you want to delve deeper into the details and technical notes for this release? Then, look through this list:
Apart from the above notable release candidates, two more happened: RC-3 and RC-4. these two releases mainly focused on bug fixes, performance improvements, accessibility updates and many more.
Let us take a look at how these new features and improvements work down below.
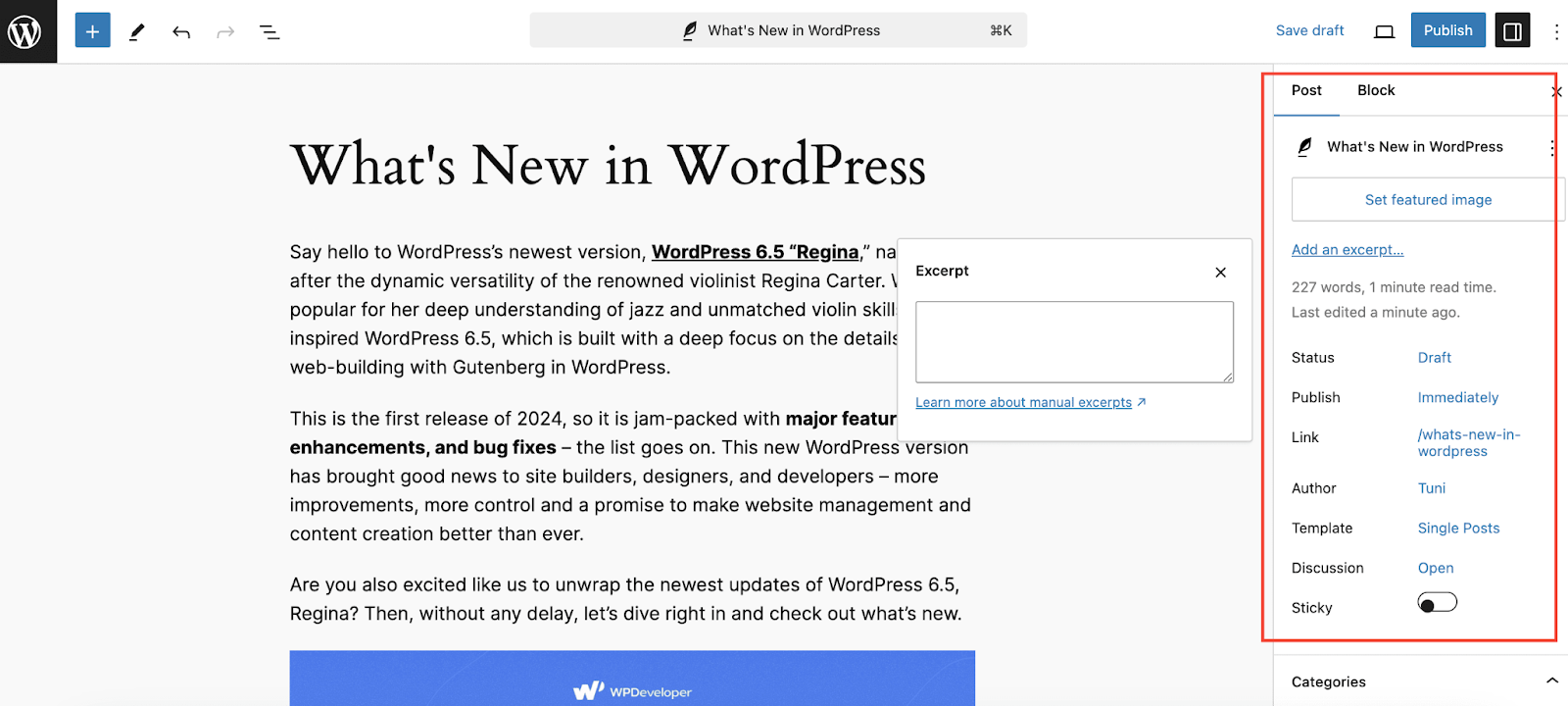
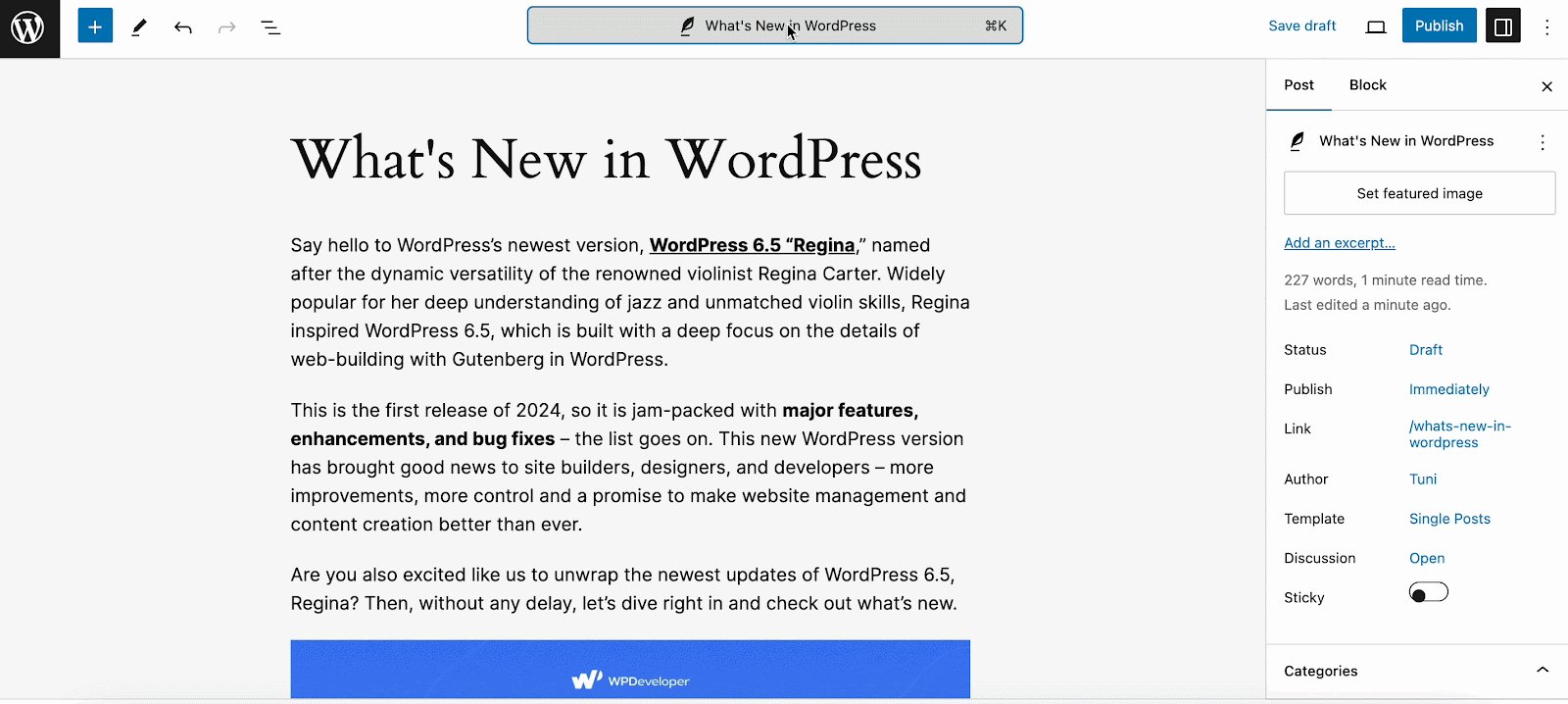
Get New Editing Flow in Site and Block Editor
Now you have two major site editors in WordPress. One is Block Editor for creating and managing pages and posts; the other is Site Editor for designing your site appearance entirely. These editors’ appearances may seem different, but at the core, they are the same editor.
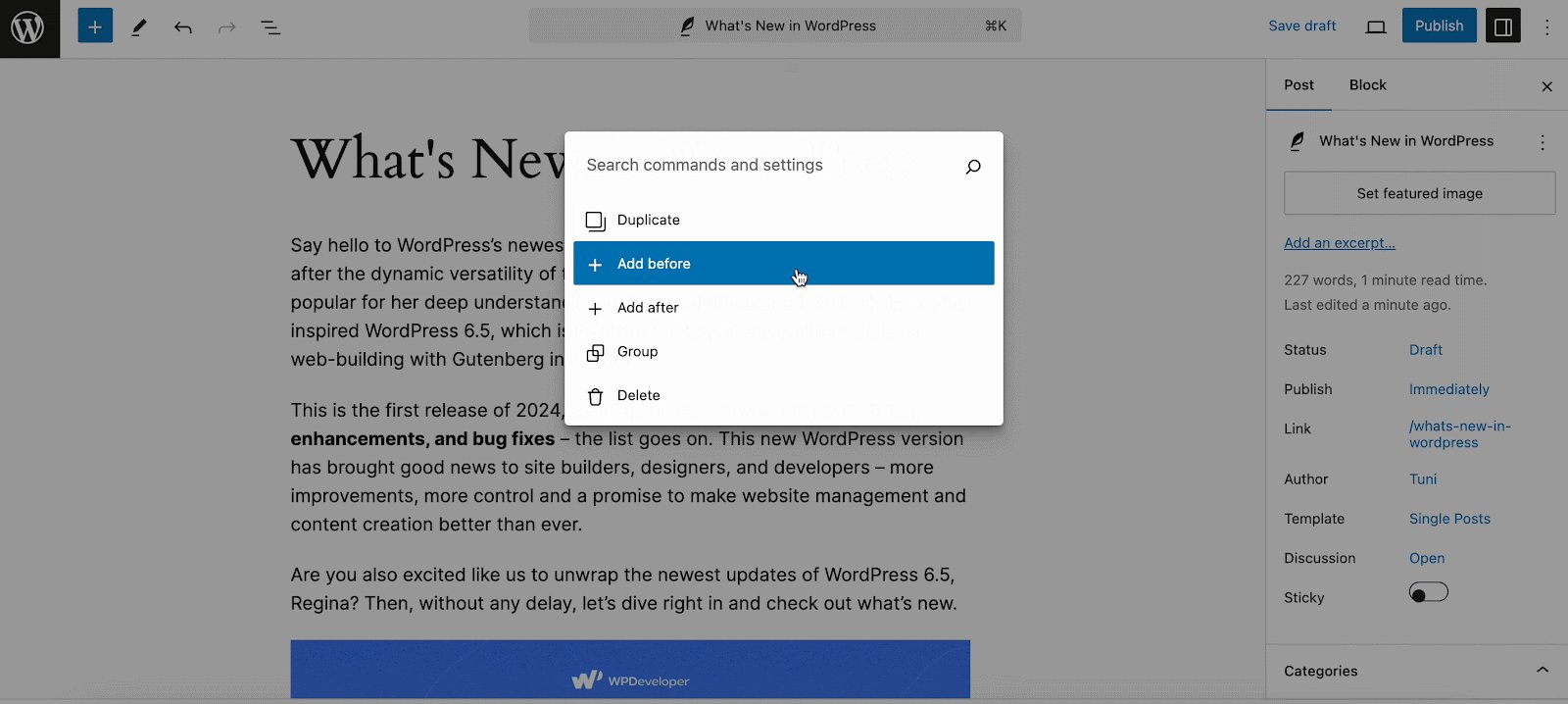
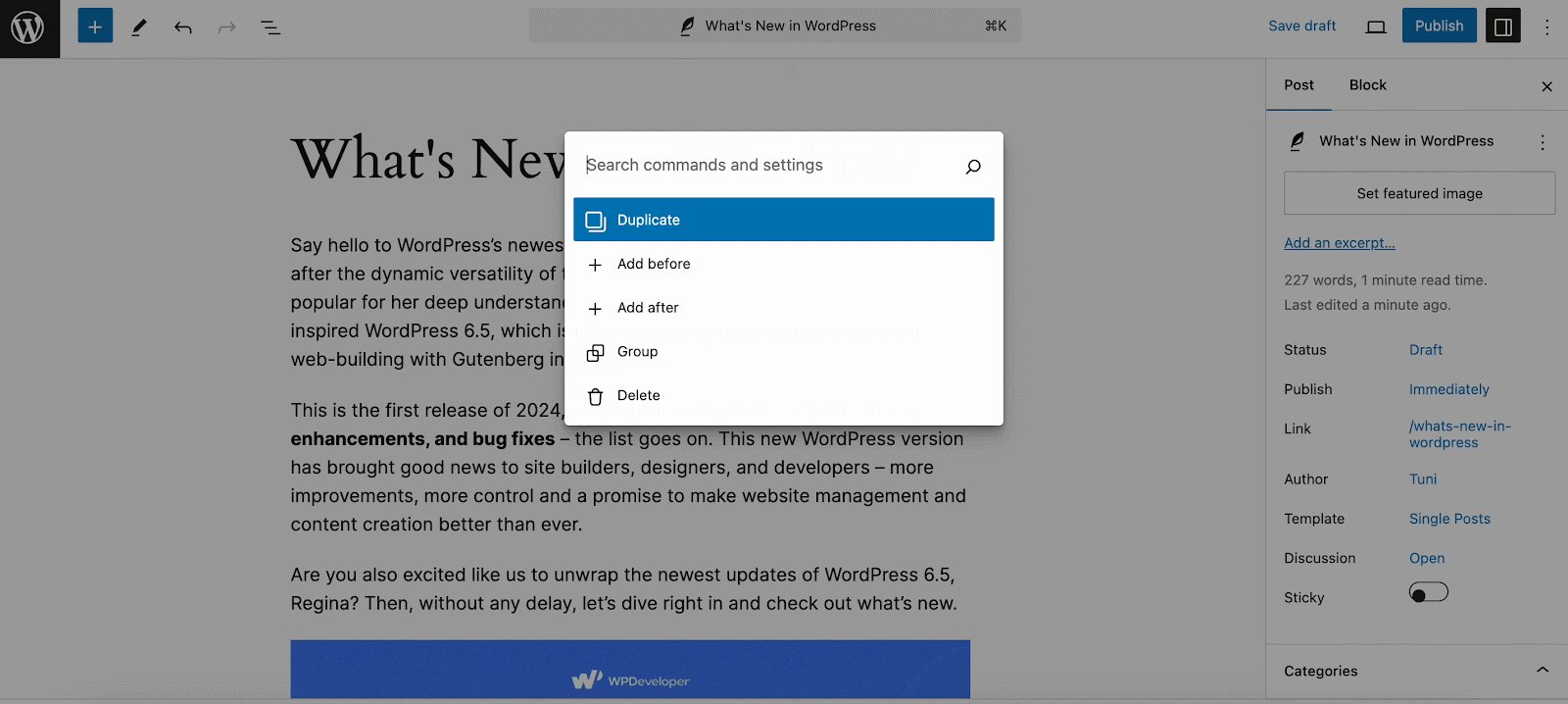
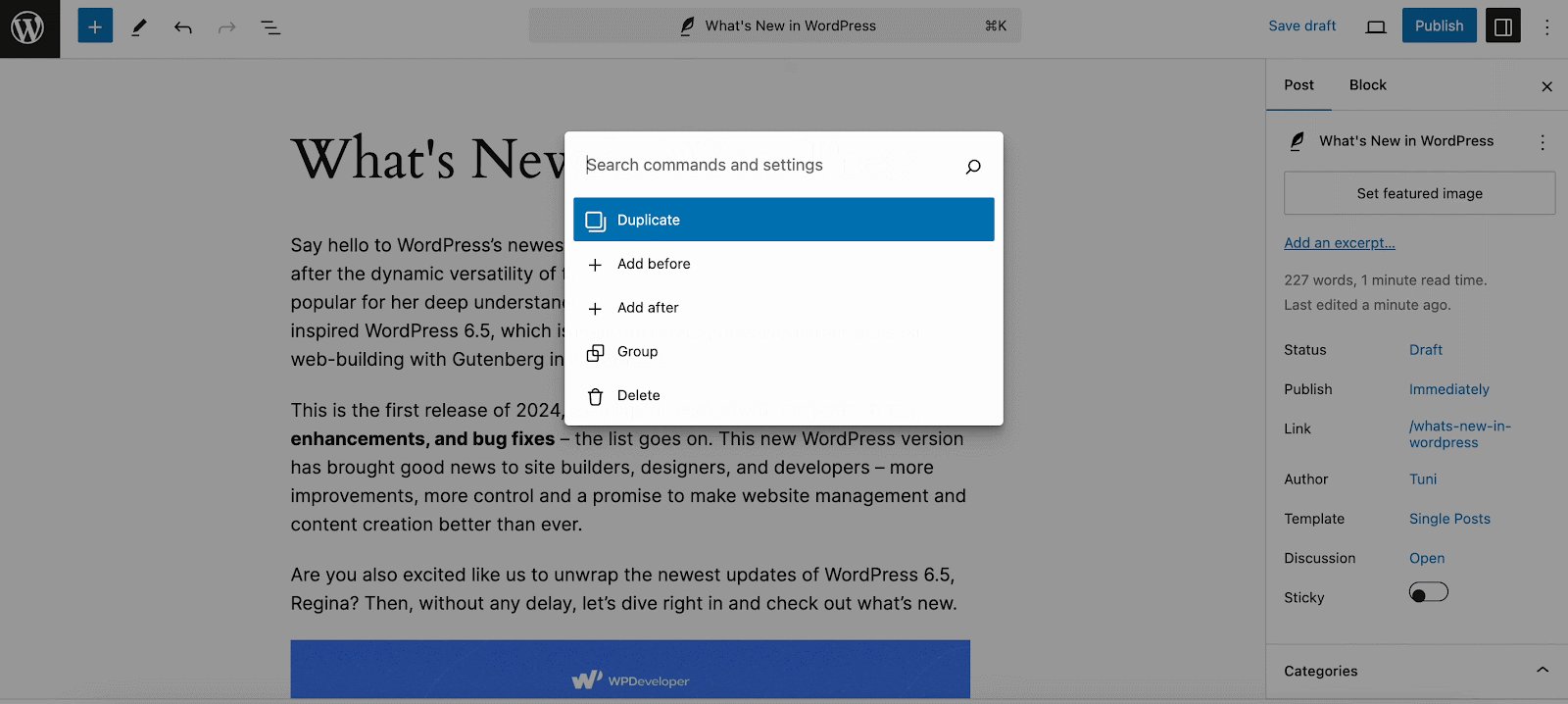
WordPress 6.6 provides a more consistent editing experience, whether you are writing a blog post or editing your site. Also, you will experience a more improved and enhanced editing panel on the right. You can see changes in the excerpt, feature image, post view, duplicate, and rename options.

The post options may vary slightly, and users can access the command palette by clicking on the post title at the top. Various types of keyboard short keys are available now in WordPress 6.6.

Wondering how the new editing flow will appear in Site Editor from WordPress 6.6? Have a quick overview from here.
Introducing Grid Layout in Gutenberg Editor
Another exclusive addition of WordPress 6.6 is introducing a Grid layout in Gutenberg. Grid is a new variation for the Group block that lets you arrange the blocks inside it as a grid. If you’ve been using a plugin for this, now you can make your grids natively.
Grid layout comes as the default block in Gutenberg. Each block in the grid layout transforms into a grid item. The minimum column width can be changed, and you can apply styling options to both the overall grid block and individual blocks within. You can also change the grid layout type to ‘Manual’ and update the row, and column count. Moreover, you can drag the grid items to span across columns.
Improved Data Views in Site Editor
As part of the groundwork for WordPress 6.6 phase 3, Data Views gets a new and improved experience of working with information in the Site Editor. Enhancements to data views began with WordPress 6.5. Now a new layout consolidates patterns and template parts, makes it easier to access general management views with fewer clicks, and includes numerous refinements. These layout improvements make it easier to manage patterns and template parts by combining them in one place.

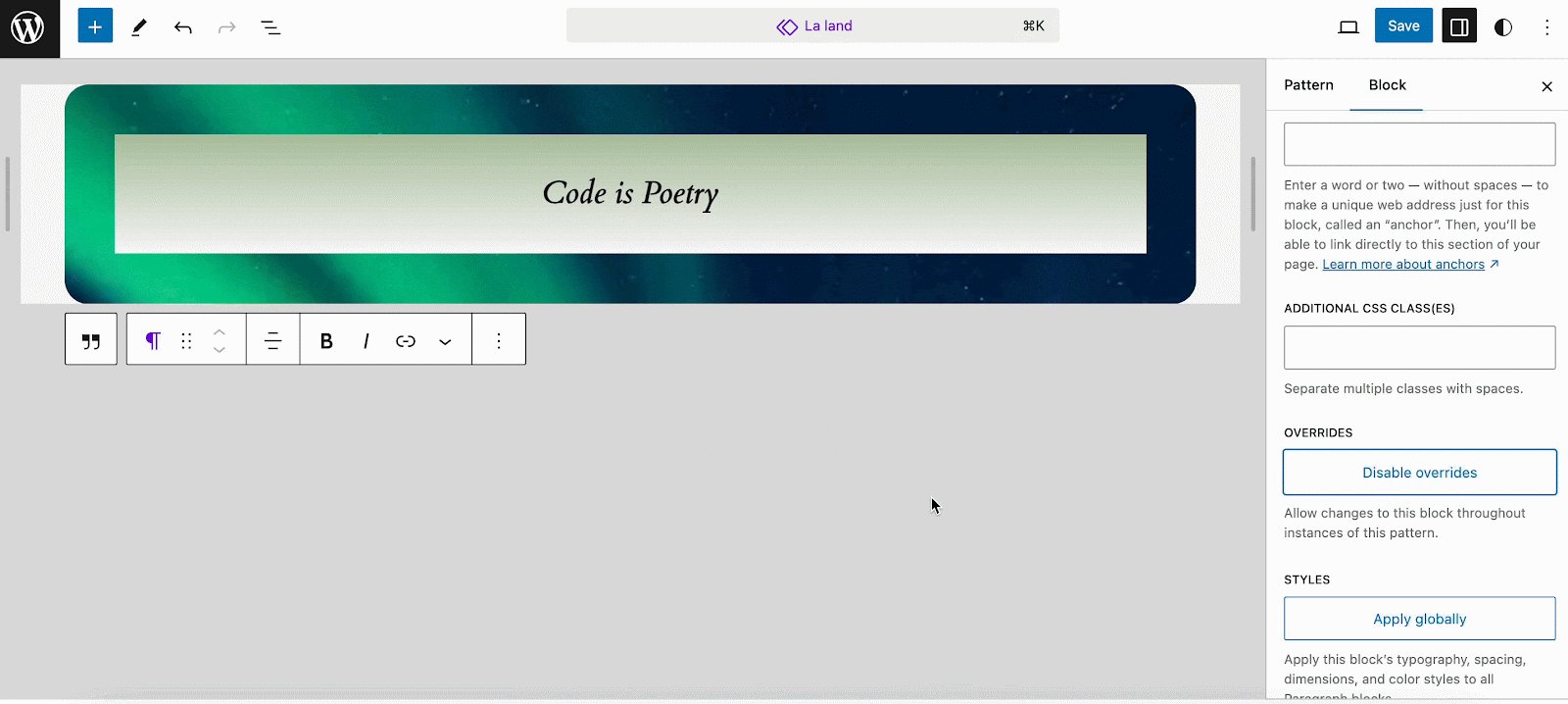
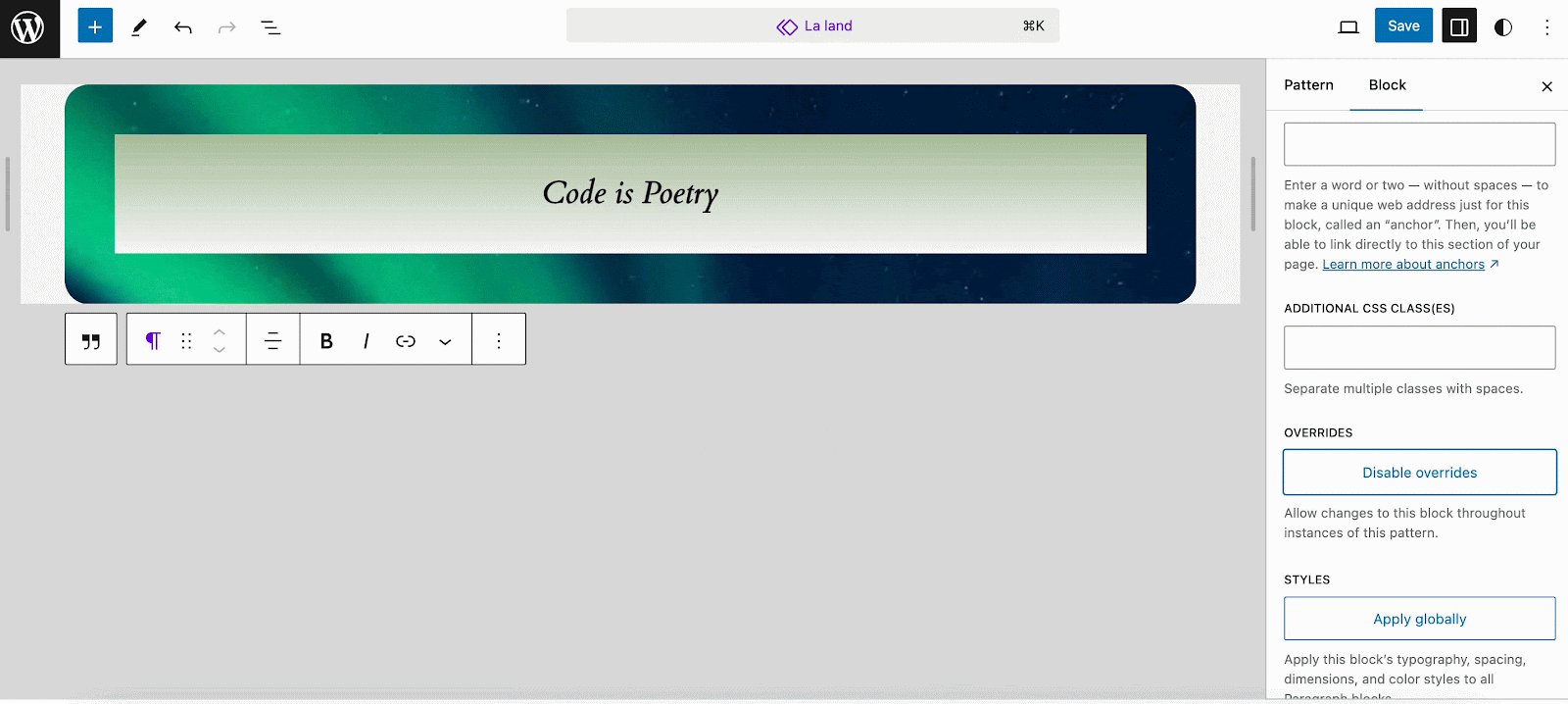
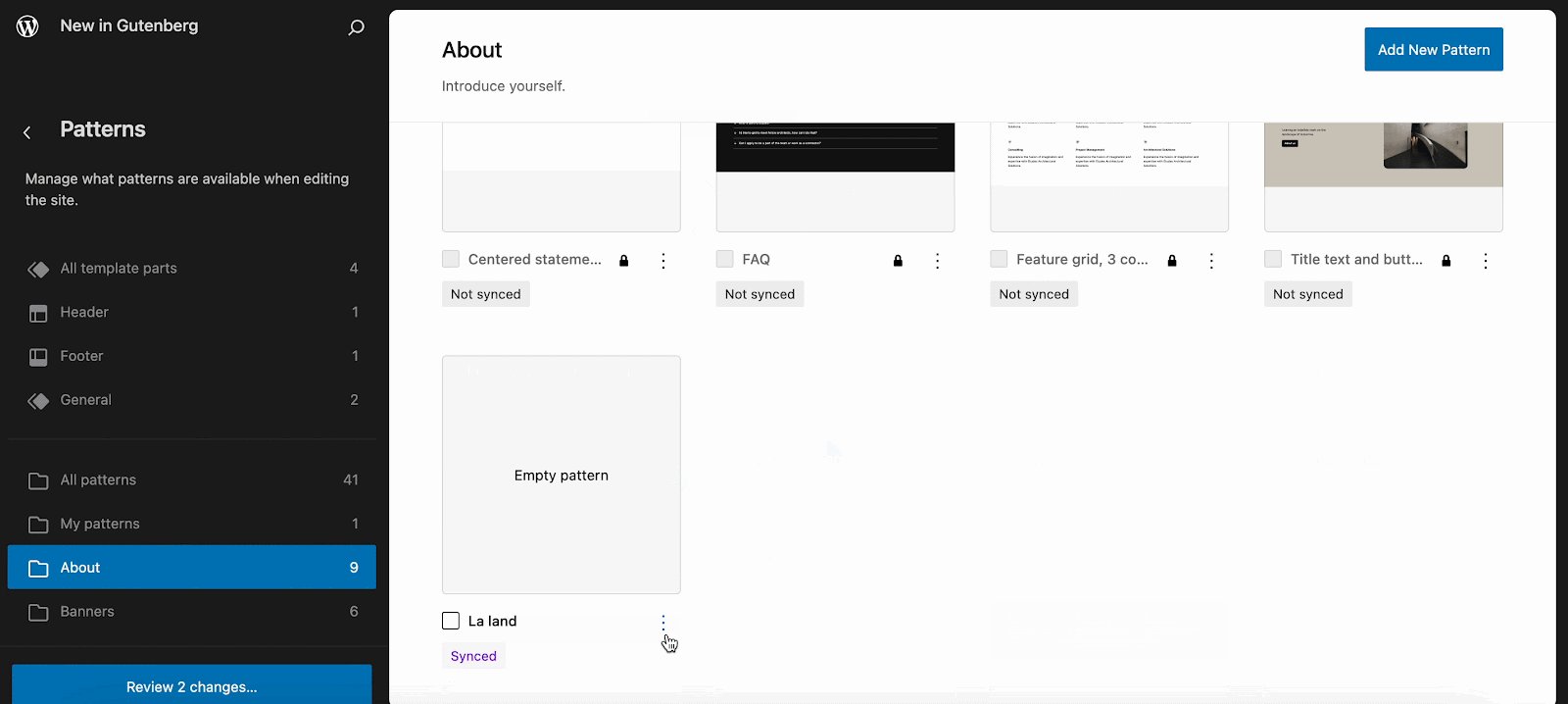
Overrides in Synced Patterns
Synced patterns are an amazing feature of WordPress. Having the ability to override synced patterns is one of the exclusive additions of WordPress 6.6. With overrides, you can use a design pattern across multiple pages and change the content without altering the overall design. Whereas previously, you could apply synced patterns only across your site, and editing them made those changes to all places you have used them.
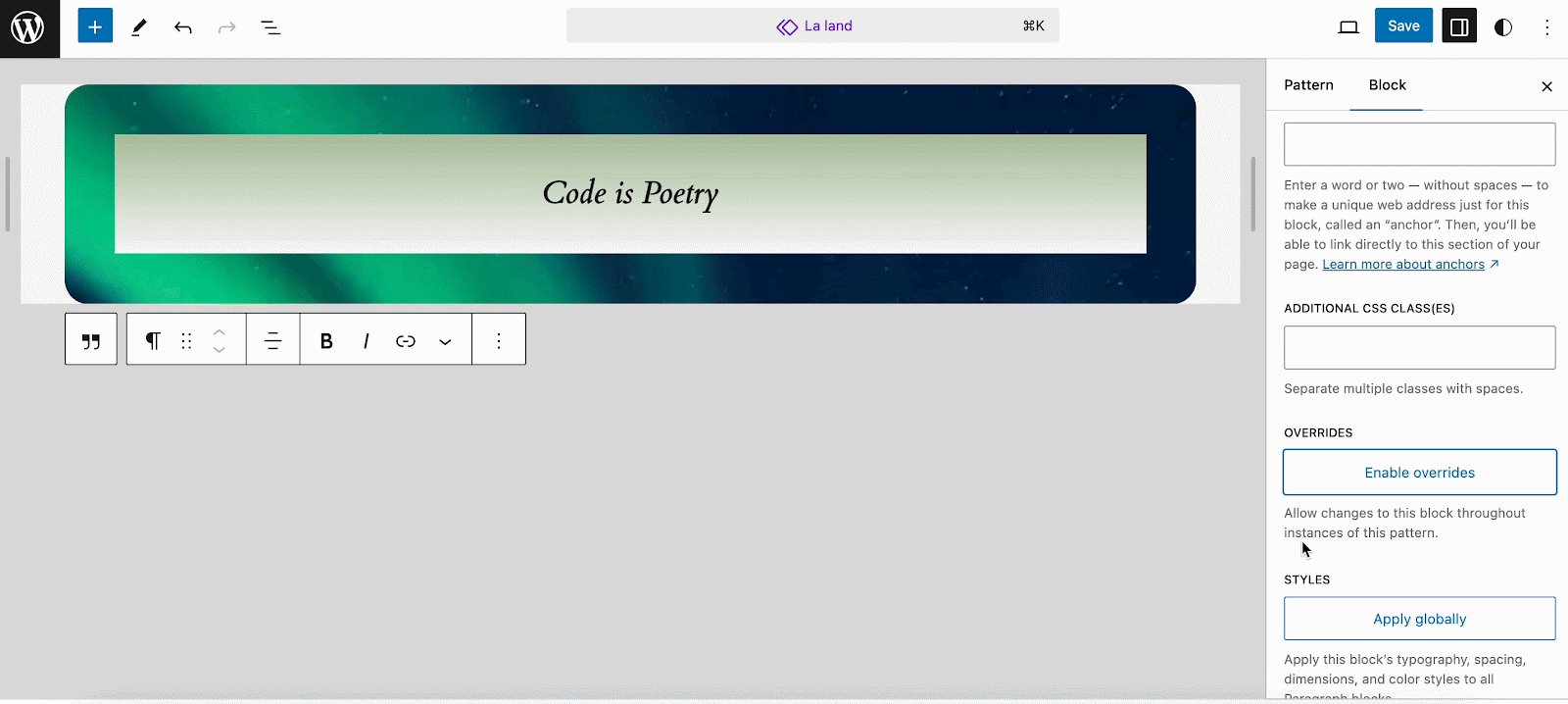
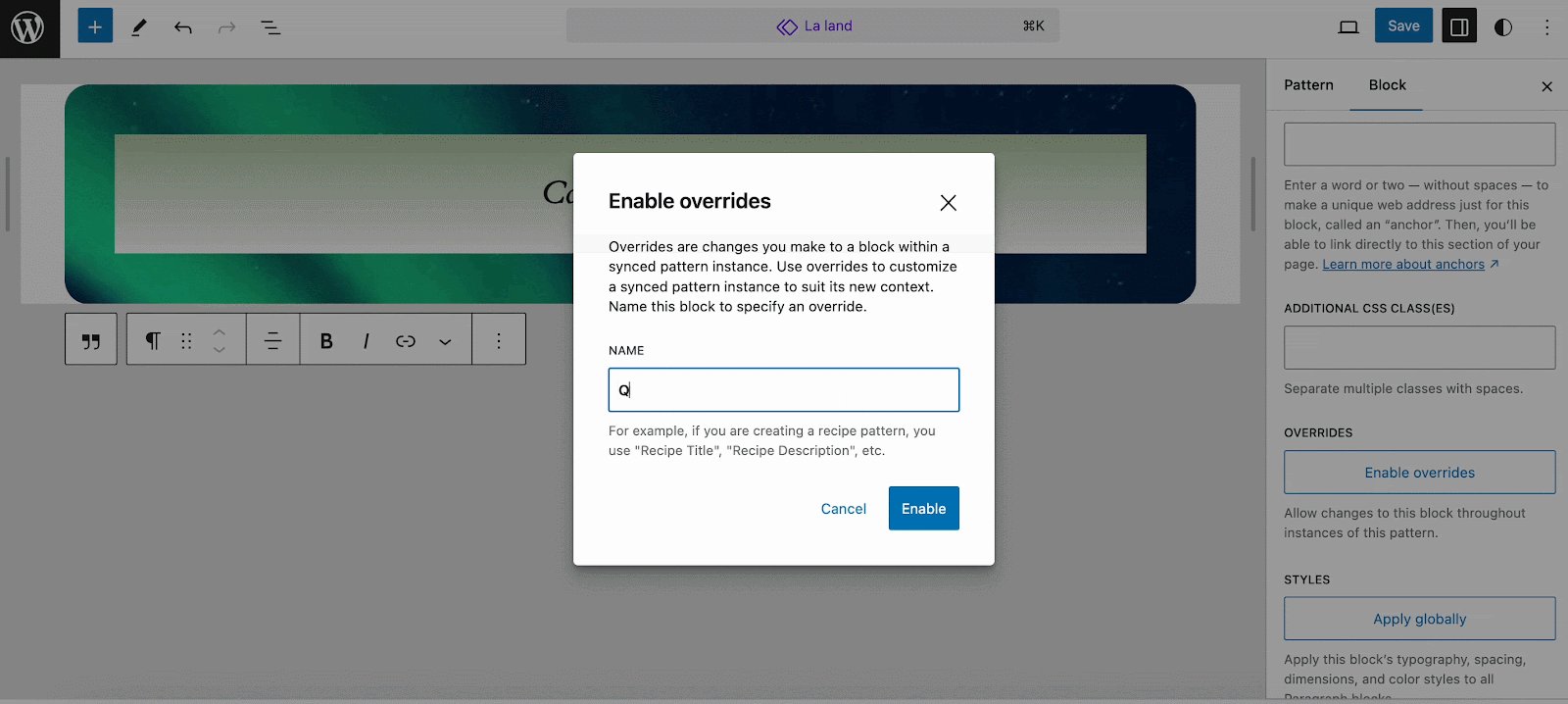
Now you can update the text and image of the synced pattern with override permission on different pages while keeping the design consistent. To enable this stunning feature in WordPress 6.6, create a new pattern or open an existing one, navigate to Blocks → Advanced. And there you will find the synced pattern overriding option.

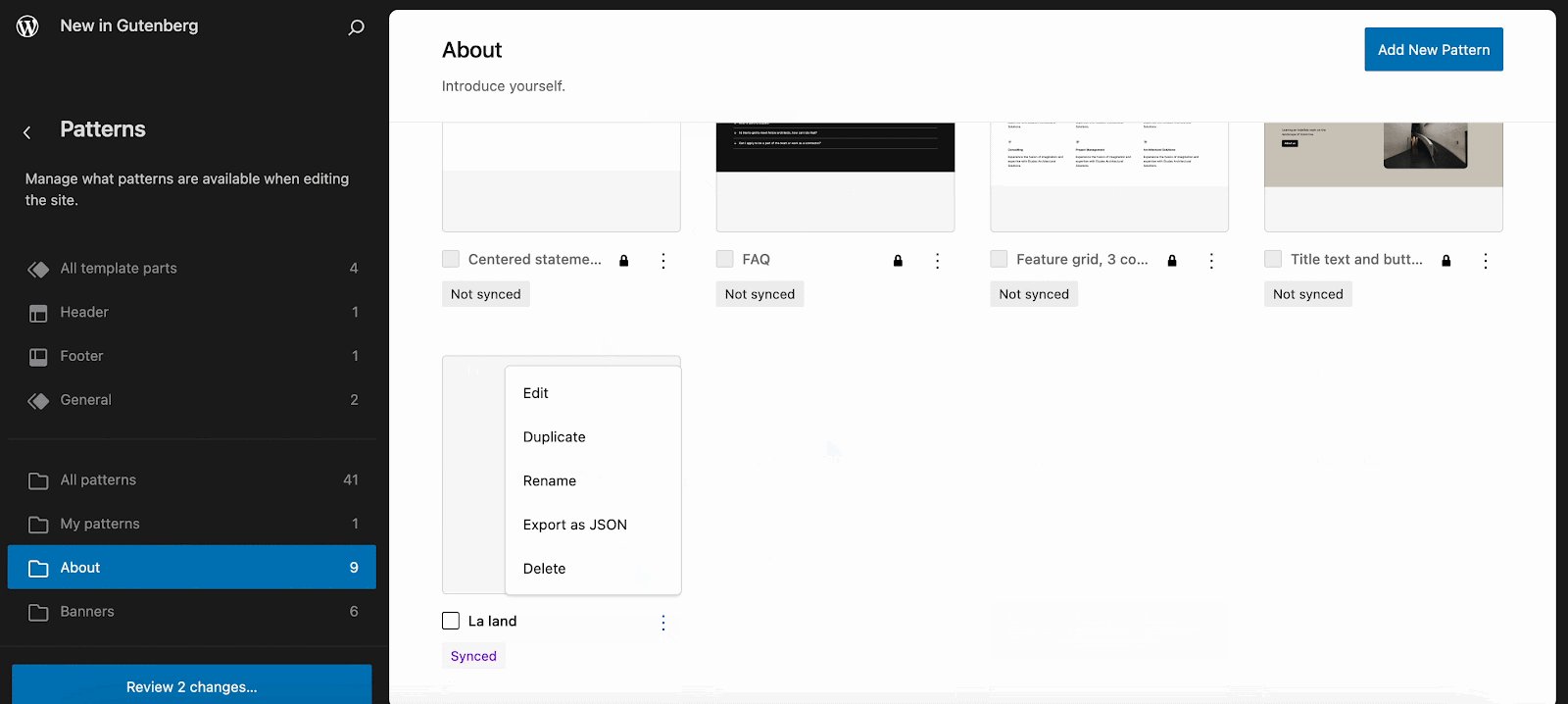
When you enable override permission of your synced patterns, you can then easily edit, duplicate, rename, or export as a JSON file. Have a glance at it from below.

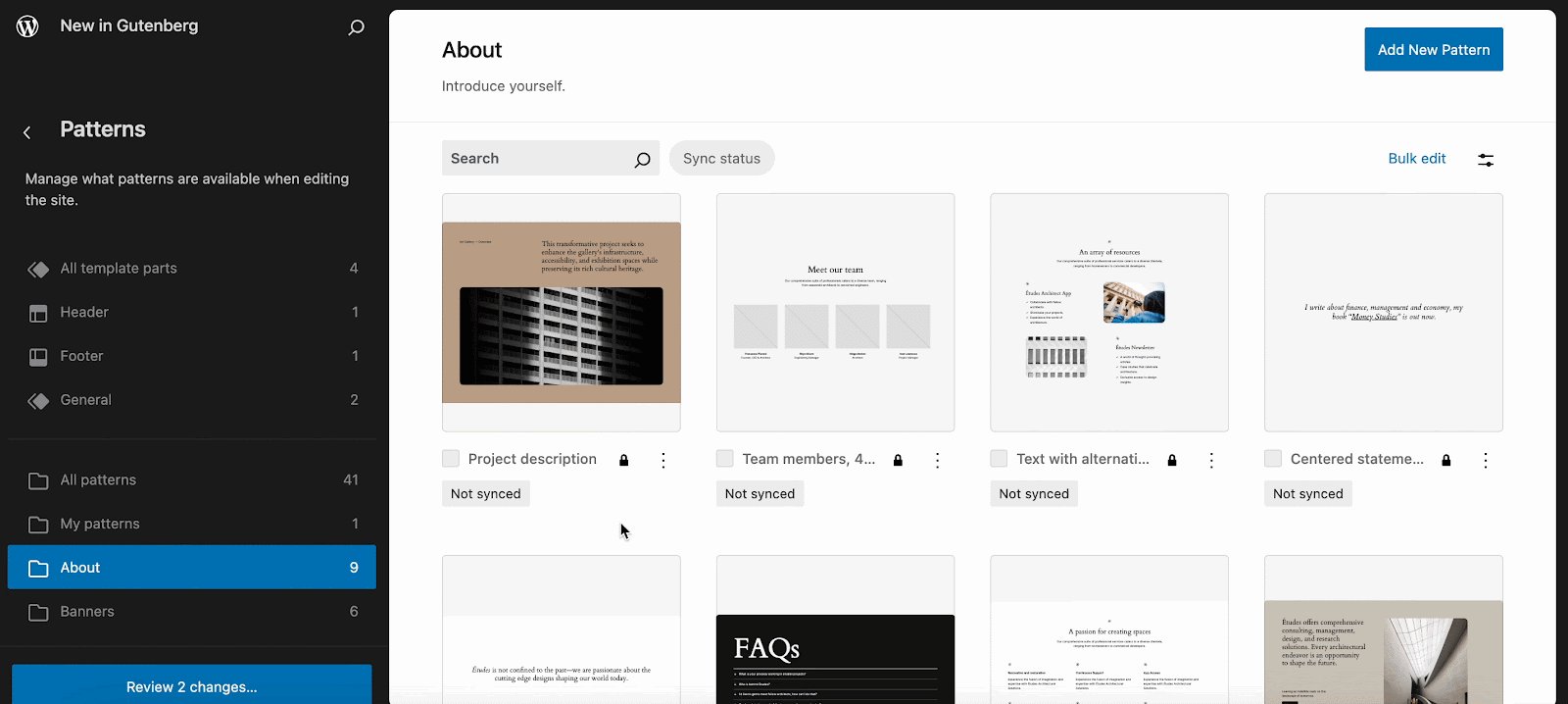
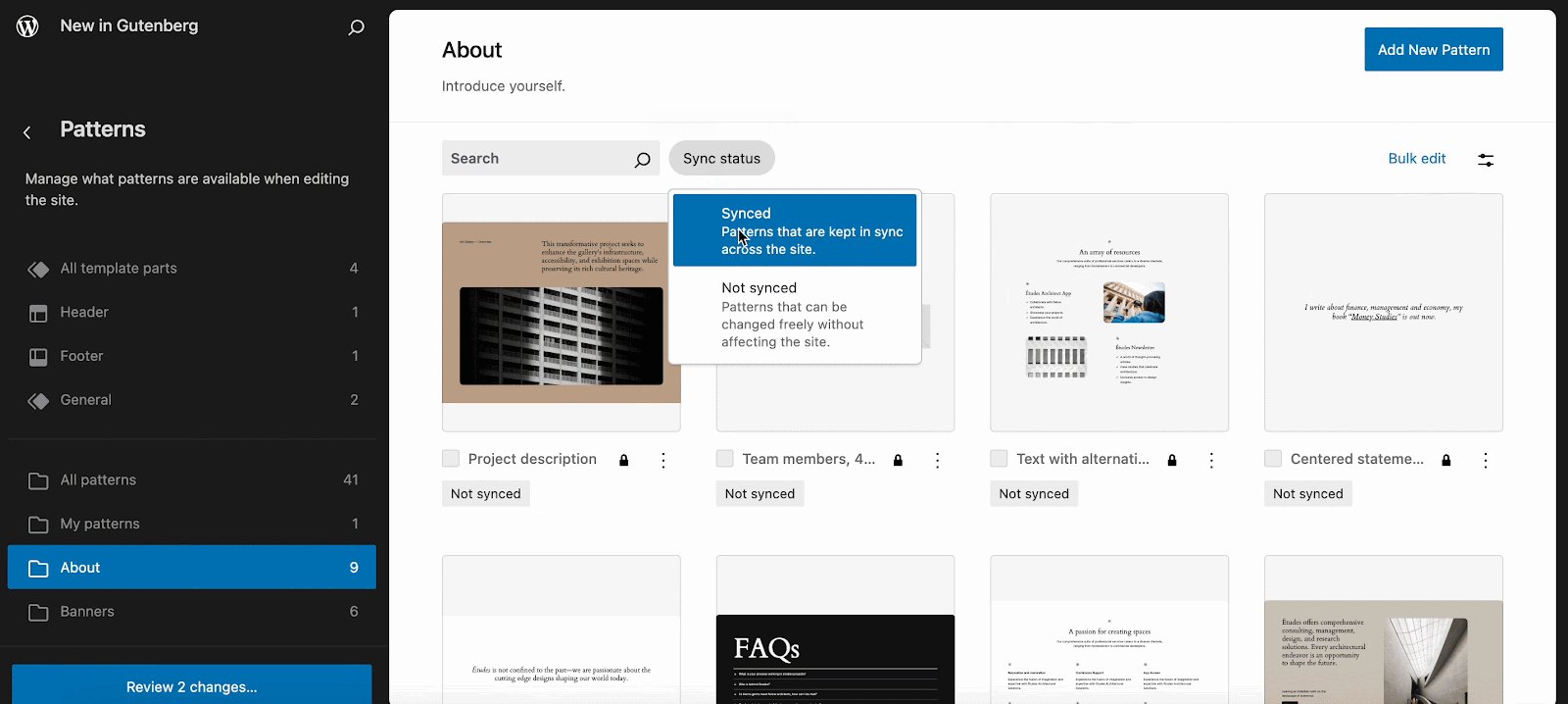
Manage Patterns Smoothly in Classic Themes
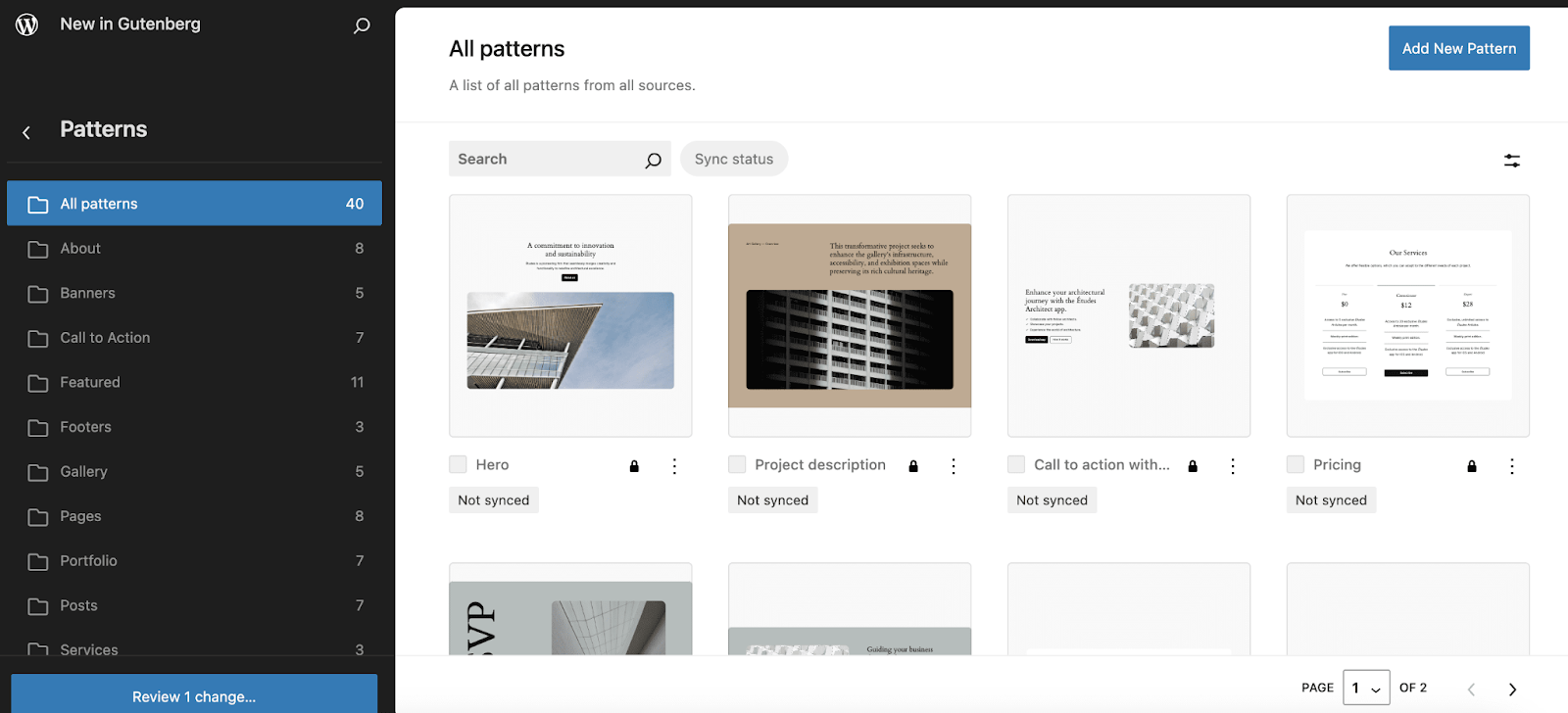
Classic theme users can now access patterns from their dashboard, starting with WordPress 6.6. Users will be able to access the updated UI through the Appearance → Patterns page. This will open the updated pattern data views, giving users a more intuitive interface for managing and editing all patterns. With WordPress 6.6, classic theme users can edit and create patterns from the Site Editor seamlessly.
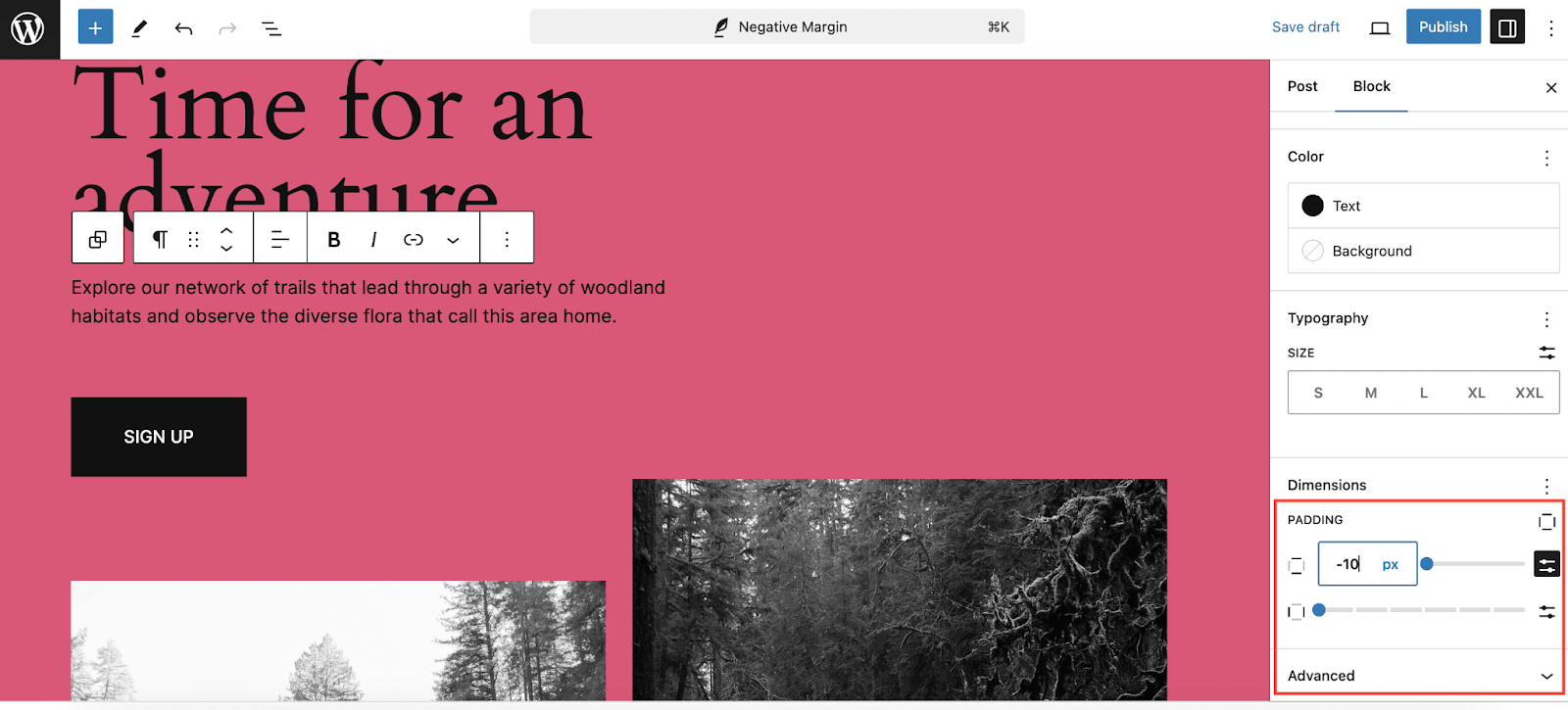
Set Negative Margins
Now you can make objects overlap in your design. in WordPress 6.6, a negative margin is introduced in the Styling margin and padding. Negative margins can be used to create overlapping effects where one element needs to sit on top of or partially cover another element. This is commonly used in modern web design to create layered layouts.

Rollbacks for Plugin Auto Updates
Since WordPress 3.7, core updates have been protected by automatic rollbacks; however, no such protection has been added for plugins. WordPress 6.6 introduces auto rollbacks for plugins. Rollback Auto-Update uses a loopback request to the homepage to check for PHP fatal errors, in a manner similar to the Plugin or Theme File Editor. If a PHP fatal error occurs, an error handler logs the message and restores the plugin’s previous version.
If you want to test the feature, then install the latest version of WordPress, install a plugin, activate it and enable ‘Auto-Updates’. When the plugin is updated, you will find the option to auto rollback in the dashboard.
Get Handy Design Tools for Core Blocks
WordPress always opts for providing flexibility in designing in Gutenberg editor. Previously, we had ⅔ styling tools for blocks like margin, radius, alignment, etc. In WordPress 6.6, you will get more handy design tools for 80+ core blocks. The design features covered are:
- Align
- Typography,
- Color,
- Dimension,
- Border,
- Layout,
- Gradient,
- Duotone,
- Shadow,
- Background image,
- Pattern overrides / Block Bindings.
Here you can find out which blocks have which design tools.
Overview of WordPress 6.6 Changelog and Notable Bug Fixes
WordPress 6.6 will include enhancements aimed at developers, as well as behind-the-scenes improvements to WordPress accessibility and other features. Let’s look at some of them:
- Theme developers can now set default font sizes in theme.json (#58409)
- Individual post types can now opt out of the auto saving feature (#41172)
- Improved lazy loading for oEmbeds (#58773)
Why Should You Always Look for What’s New in WordPress?
It’s important to stay up-to-date with WordPress’s latest updates for multiple reasons. Regularly updating to the latest WordPress version ensures your site is secure and runs smoothly. You can take advantage of the latest features and upgrades. Ignoring updates might expose your website to assaults, compatibility difficulties, and missed possibilities for enhancements. As a result, you will be part of an active community that uses the most recent version, which means better support and resources.
Upgrade to WordPress 6.6 & Enhance Website Performance
WordPress 6.6 will shower you with incredible features and improvements. If you want to explore and get to know WordPress 6.6 updates, then learn to conduct WordPress beta test. To unleash WordPress power and transform your website, you must upgrade to WordPress 6.6.

We hope this article helped you discover what’s new in WordPress 6.6 and which new features to try out. Check out WordPress roadmap to stay aligned with the latest releases.
Enlighten yourself more with the latest WordPress news by subscribing to our blog. Happy WordPressing!









