You want to present your Website as something other than a faceless online entity, do you? That’s why every business website, regardless of its industry, must include a Meet The Team Page.
Often the people working in a Company are equally important as the Company itself. And if you refrain from introducing your Team Members through your website, you are making a big mistake.
What Goes Into A Meet The Team Page?
So what exactly do you include in a Meet The Team Page? Firstly, you must include the name of the employees right beside their picture. Secondly, you can include the designation of that employee. Lastly, you should always include their Social Media Account links. Sounds like too much work right? What is the solution?
How about a ready template that includes the Header & Footer panels and some other commonly used web page elements to complement the ‘Meet The Team Page’? The most important is a standardized Team Member card, which will have separate sections for inserting employee information such as Name, Designation, and Picture. This way we can fill up multiple of these Team Member cards with minimal effort.
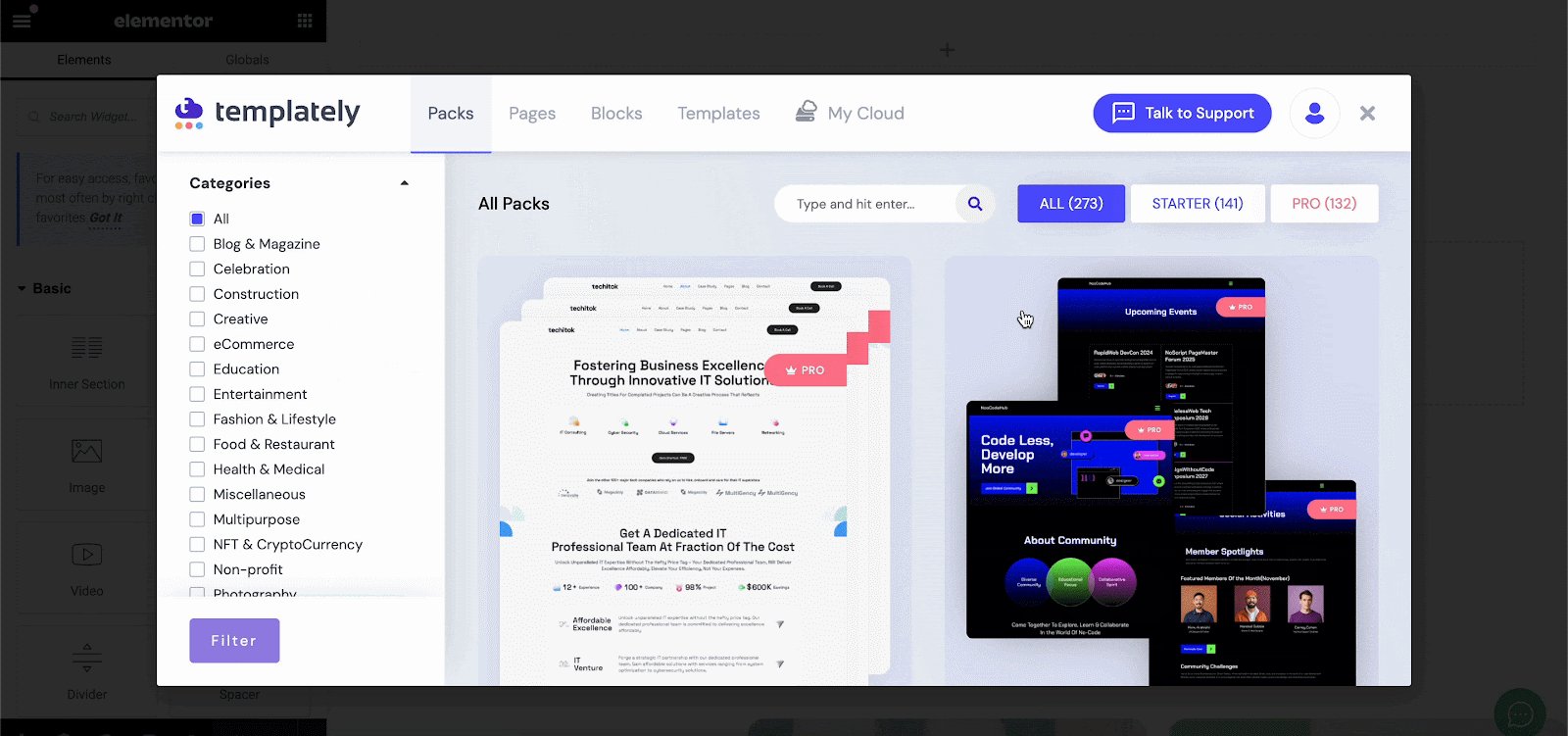
Look at Templately – the best template cloud solution for WordPress users that offers numerous team page designs. You can now pick and create a stunning team page for your Elementor website without coding. These ready designs are fully compatible with your Elementor website builder.
[Guide] How to Create an Interactive Meet the Team Page Using Elementor [Under 5 Minutes]
Now without any further intro, let’s take a deep dive into this section and explore the complete guide to create an interactive meet the team page with Templately ready template design for Elementor. Get started!
🎯How to create a “Meet the Team” Page for Your Business in Elementor
If you want to create your “Meet the Team” page in Elementor using any ready team page templates from Templately, you must get some plugins installed beforehand on your WordPress dashboard. So here are the plugins that you need to build your team page:
👉Elementor:
Install and activate the most popular Elementor page builder first to use this ready template pack.
👉Essential Addons:
You must install and activate Essential Addons for Elementor – the best elements library with 2 million+ happy users and 95+ fully functional elements.
👉Templately:
You have to sign up for an account and install ‘Templately’ on WordPress to get started.
Build a Stunning Meet the Team Page Website in Elementor
After you have installed and activated the plugins mentioned above, it is time to start working on designing your Meet the team page for your Elementor website. For this tutorial, we will pick the Artesian – Team Page template in Elementor Editor to build an impressive team page in Elementor. Let us follow the step-by-step guidelines below:
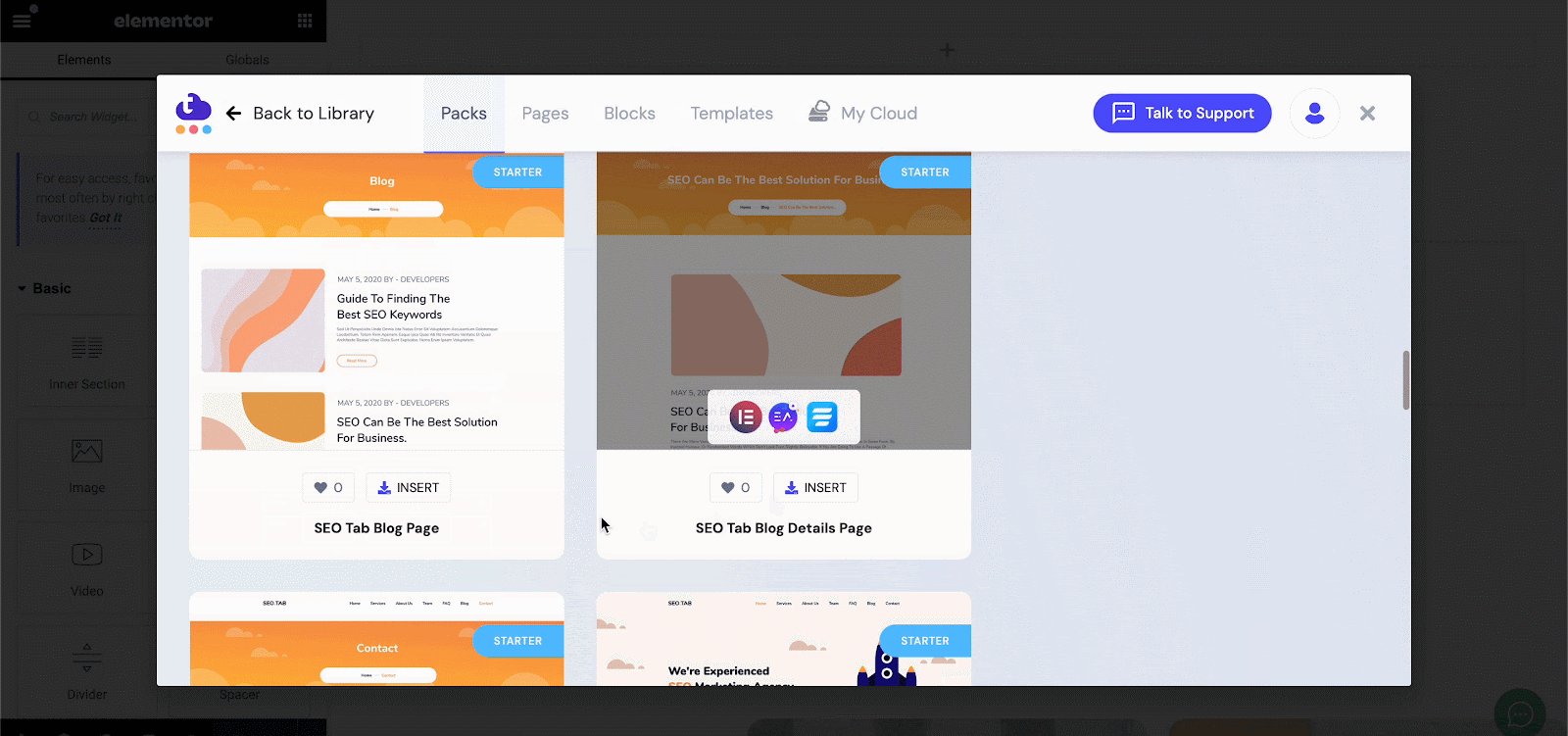
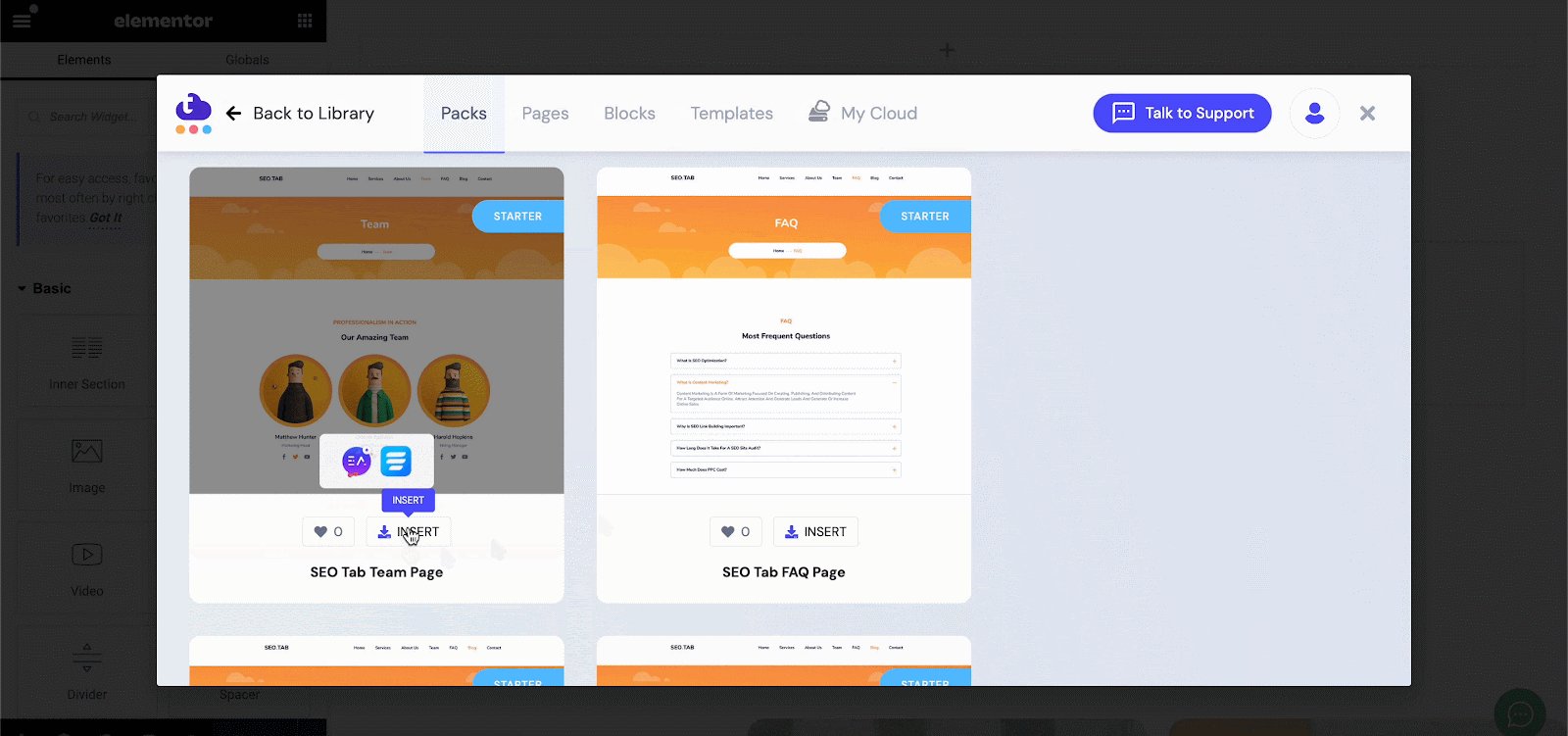
Step 1: Insert ‘Artesian’ Ready Team Page Design by Templately
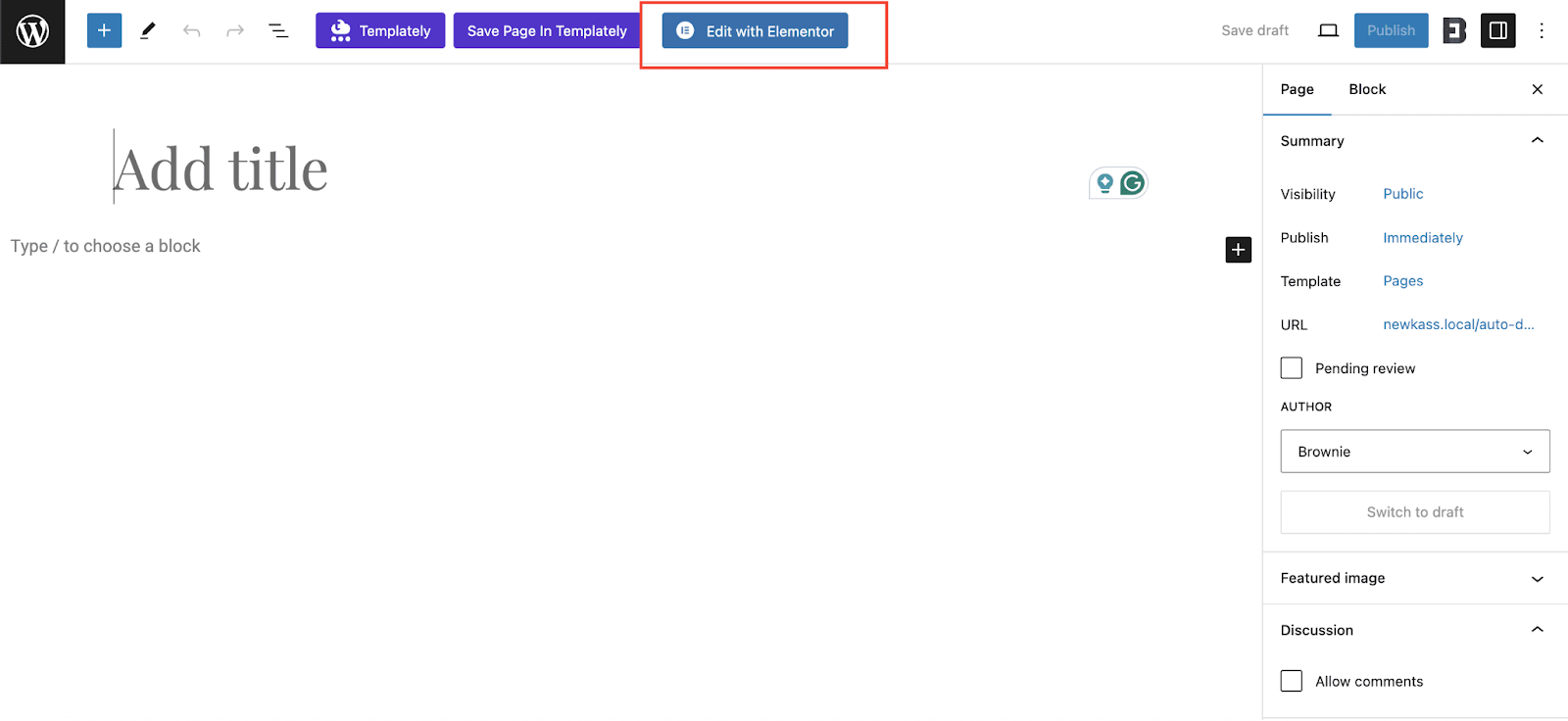
Let us click on Edit with Elementor to create a new page on the WordPress dashboard. Within a moment, it will come up with a new page in the Elementor editor.


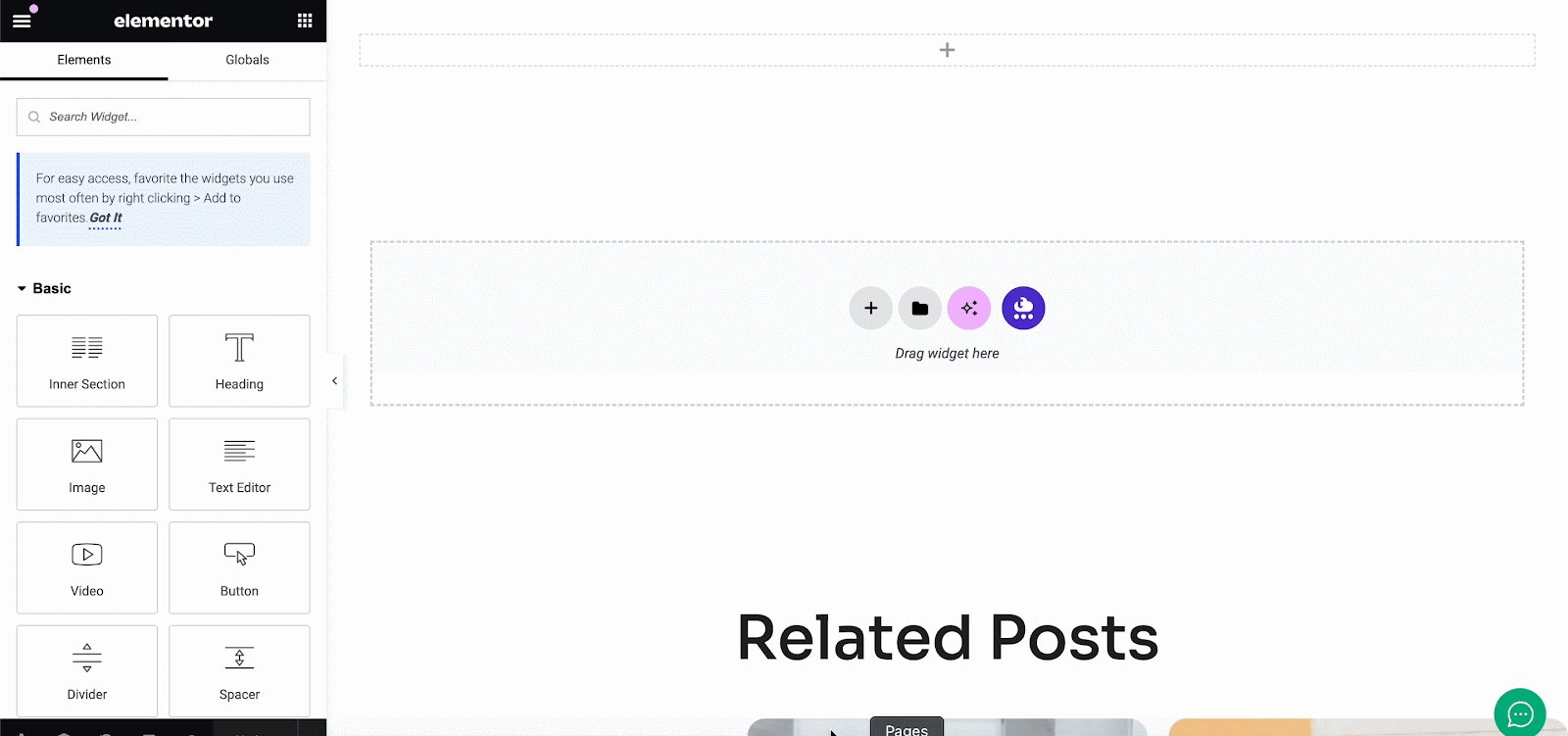
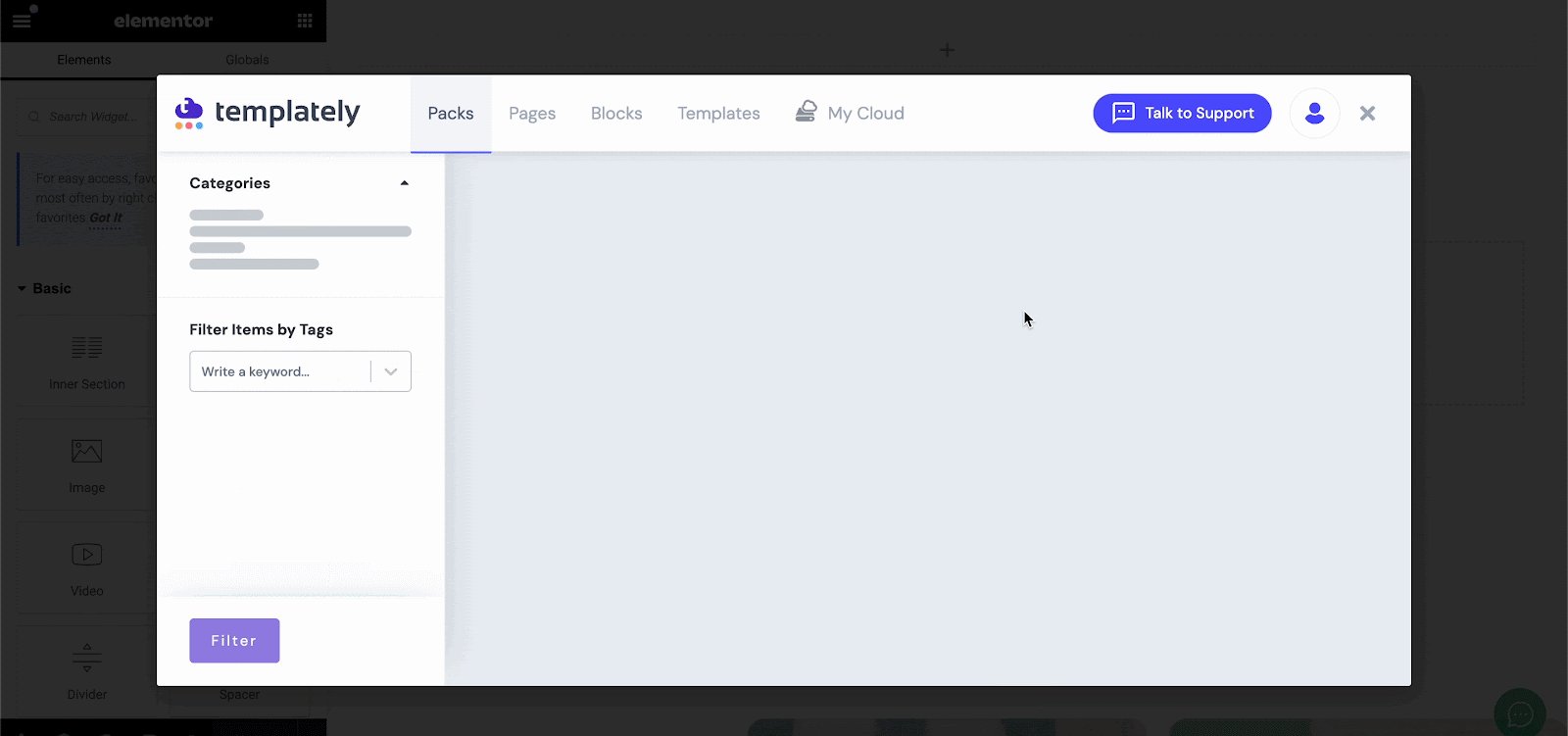
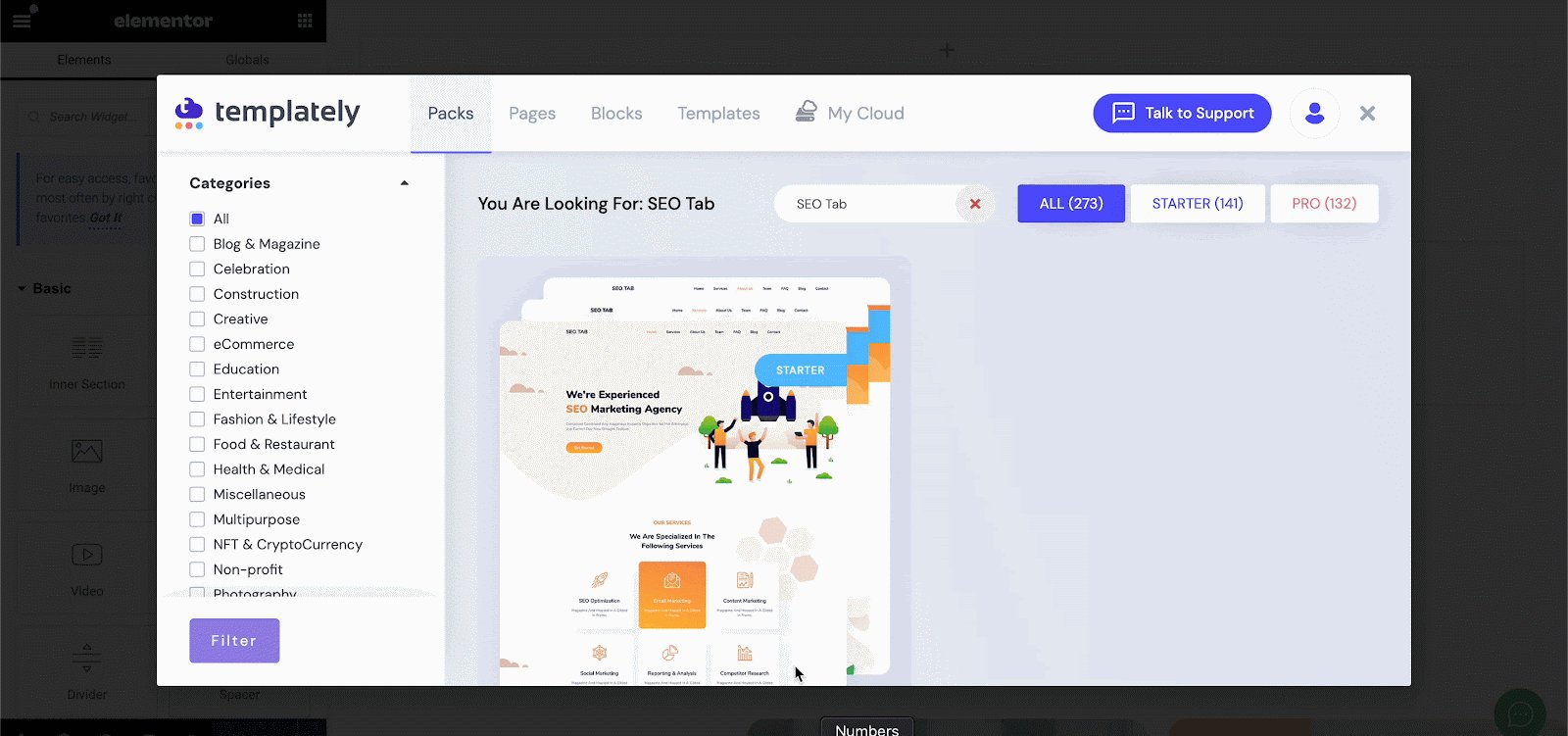
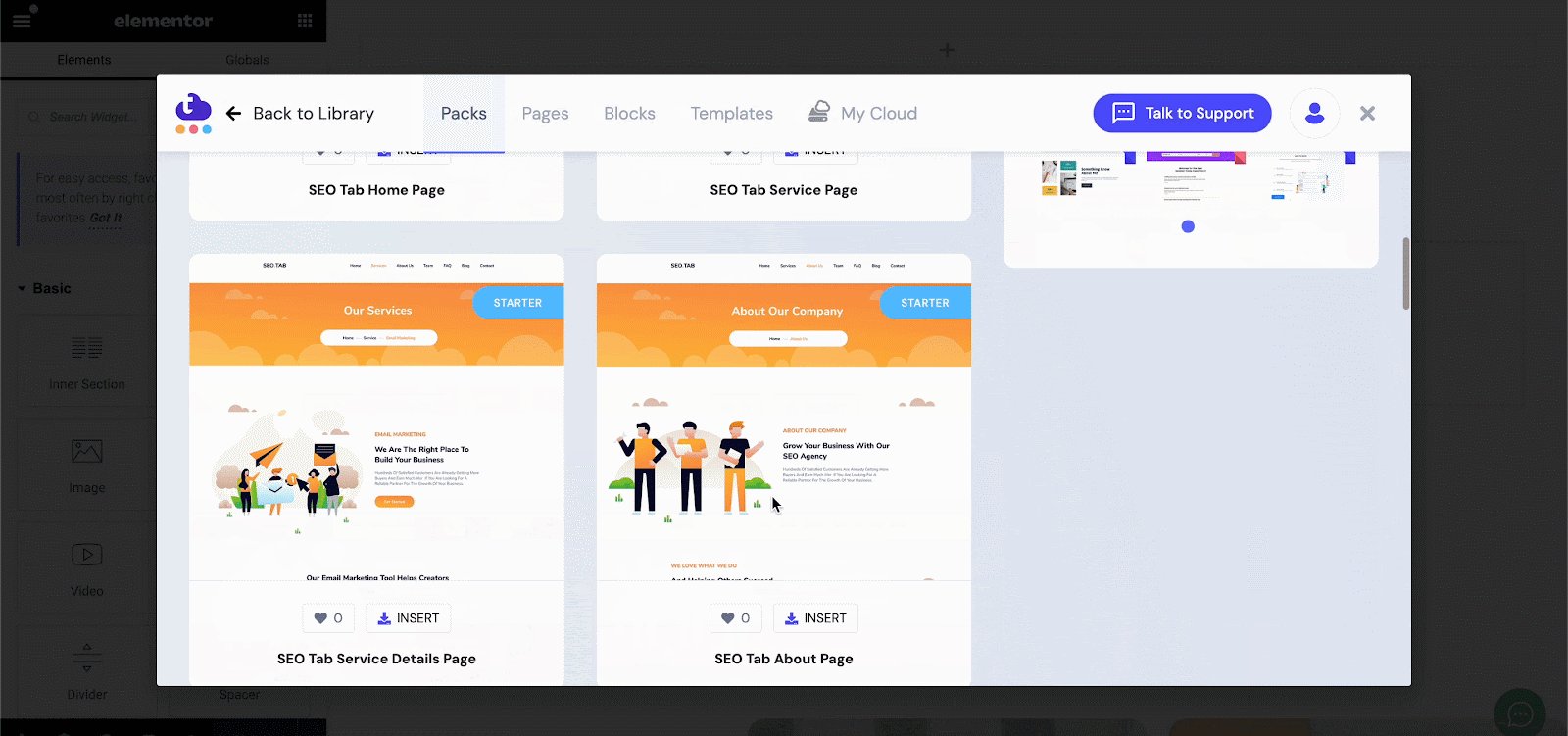
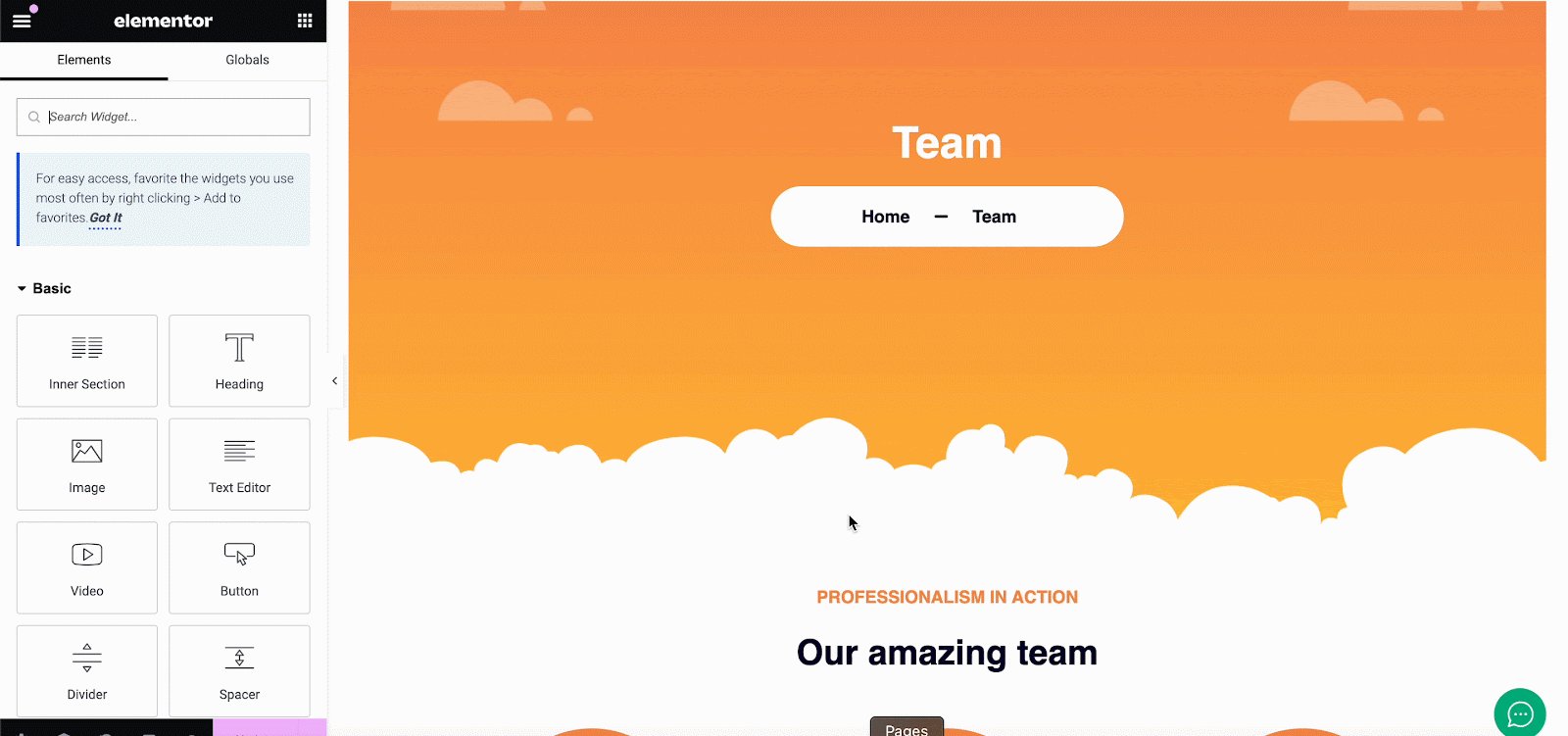
Now search for ‘Artesian’, and it will automatically show the ready page designs related to it. We will pick the team page template. Hit the ‘Insert’ button, and start customizing the template design as per your requirements.

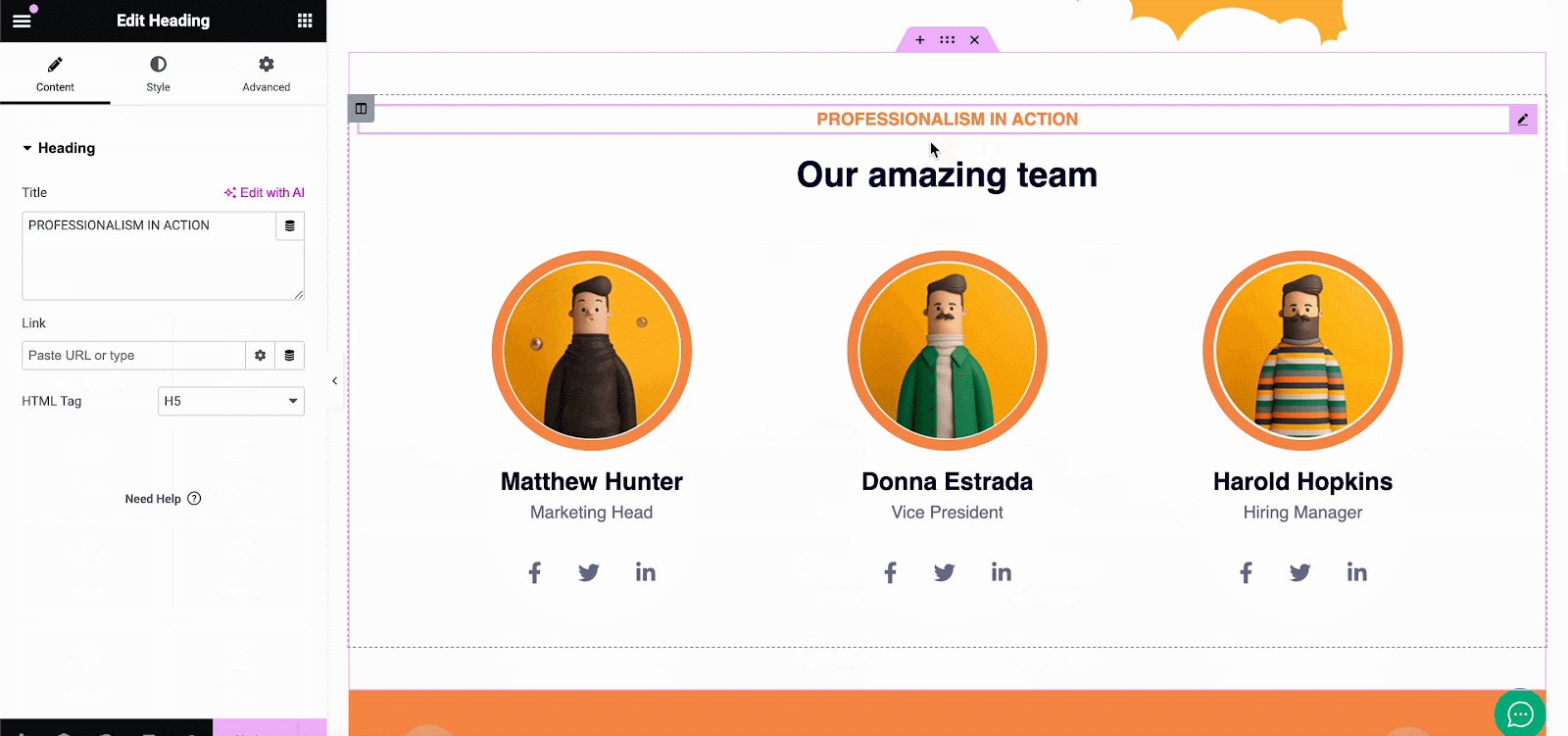
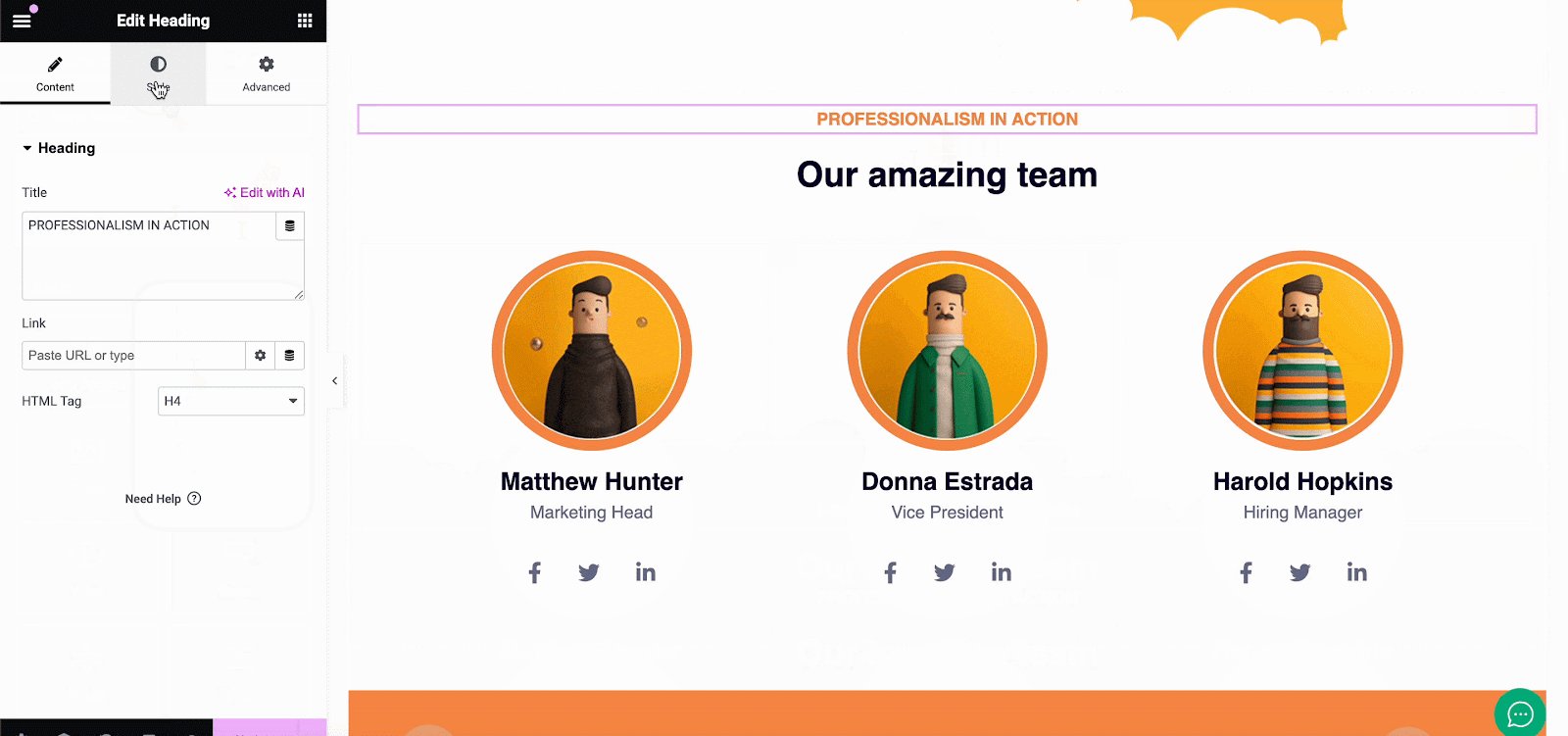
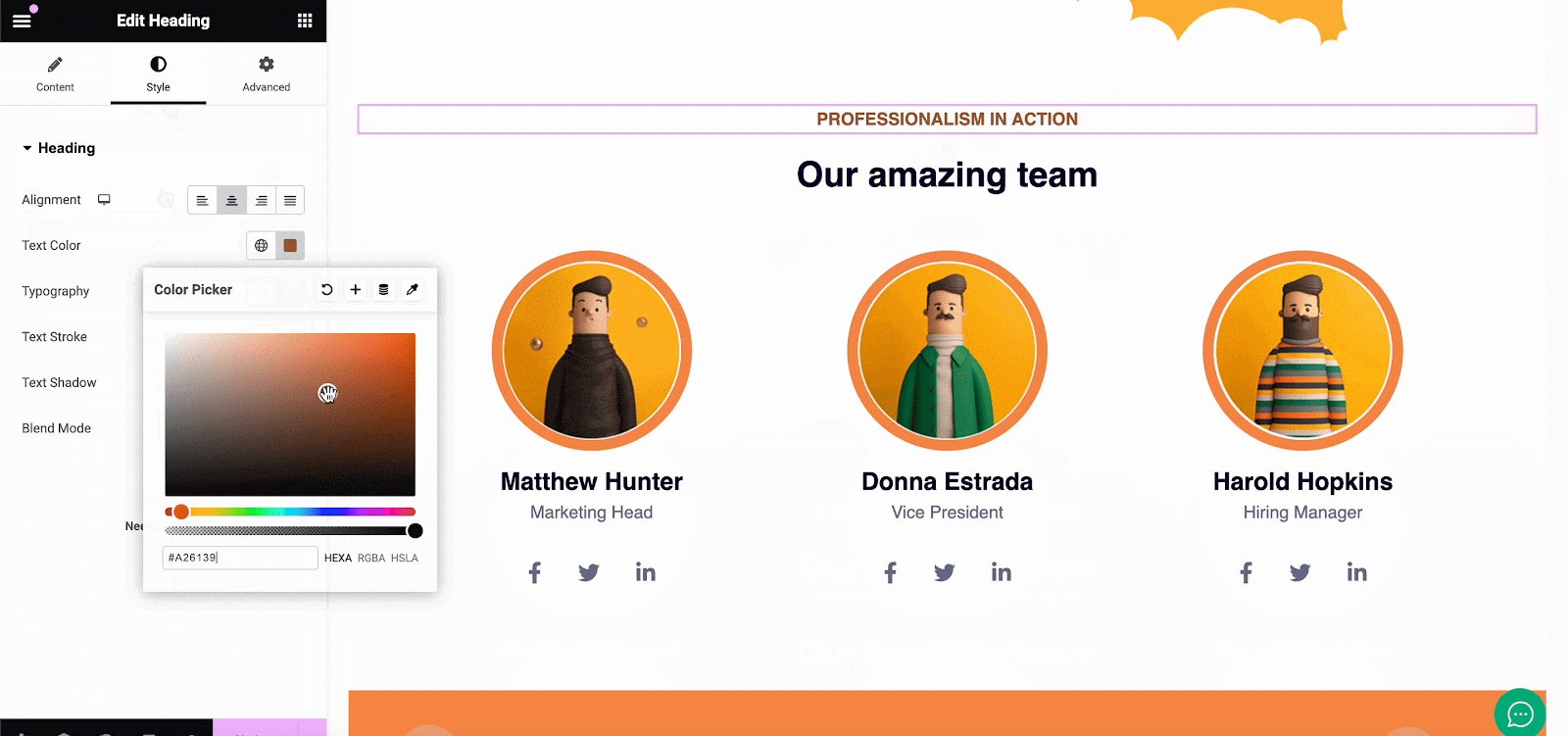
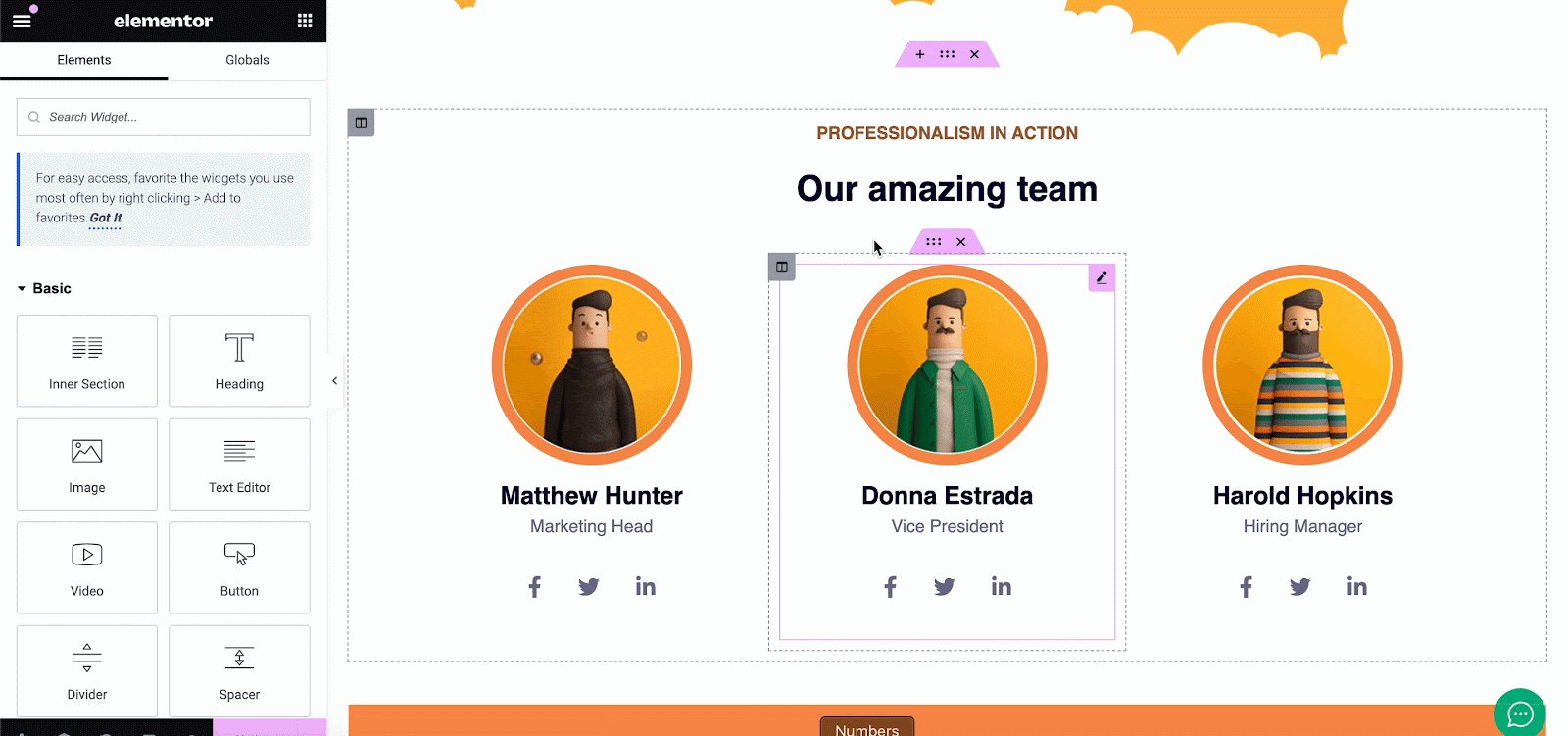
Step 2: Now Modify Your Meet the Team Page Design
Now you can fully customize the ready ‘Artesian Team Page’ design by adding your own text or visual content in each creative section. You can drag & drop one section to another or do other modifications and publish it right away.

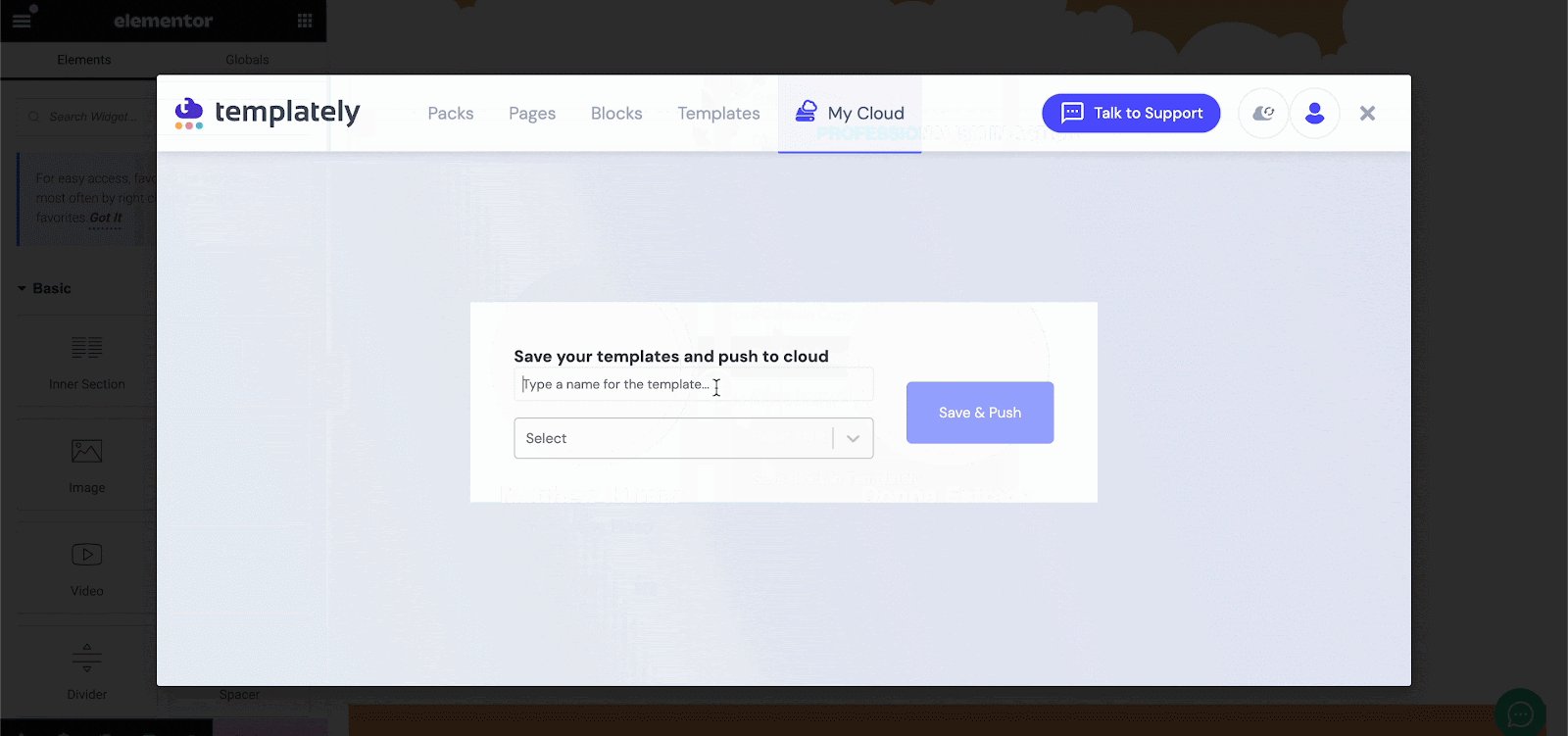
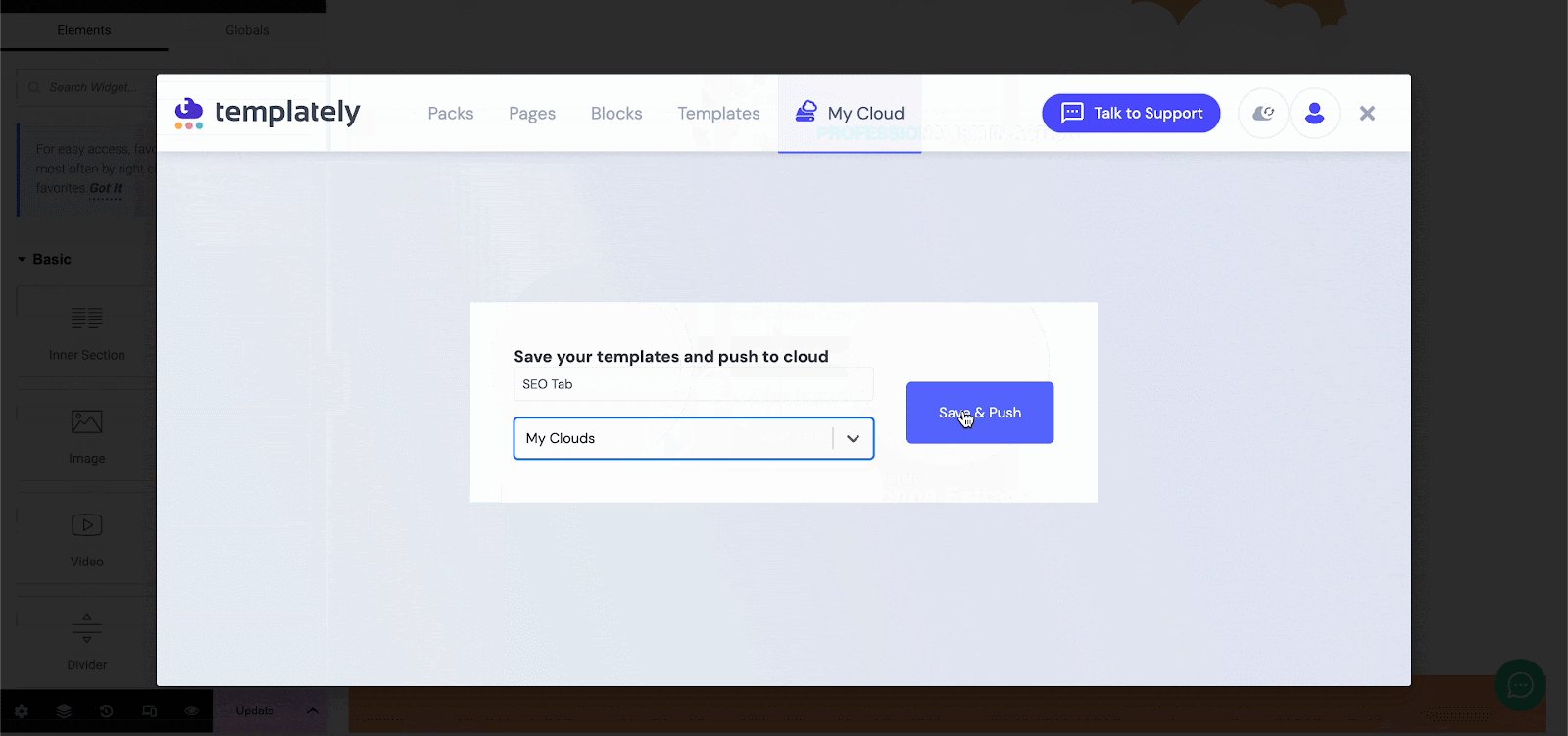
Step 3: Save ‘Artesian’ Ready Template Design on Cloud
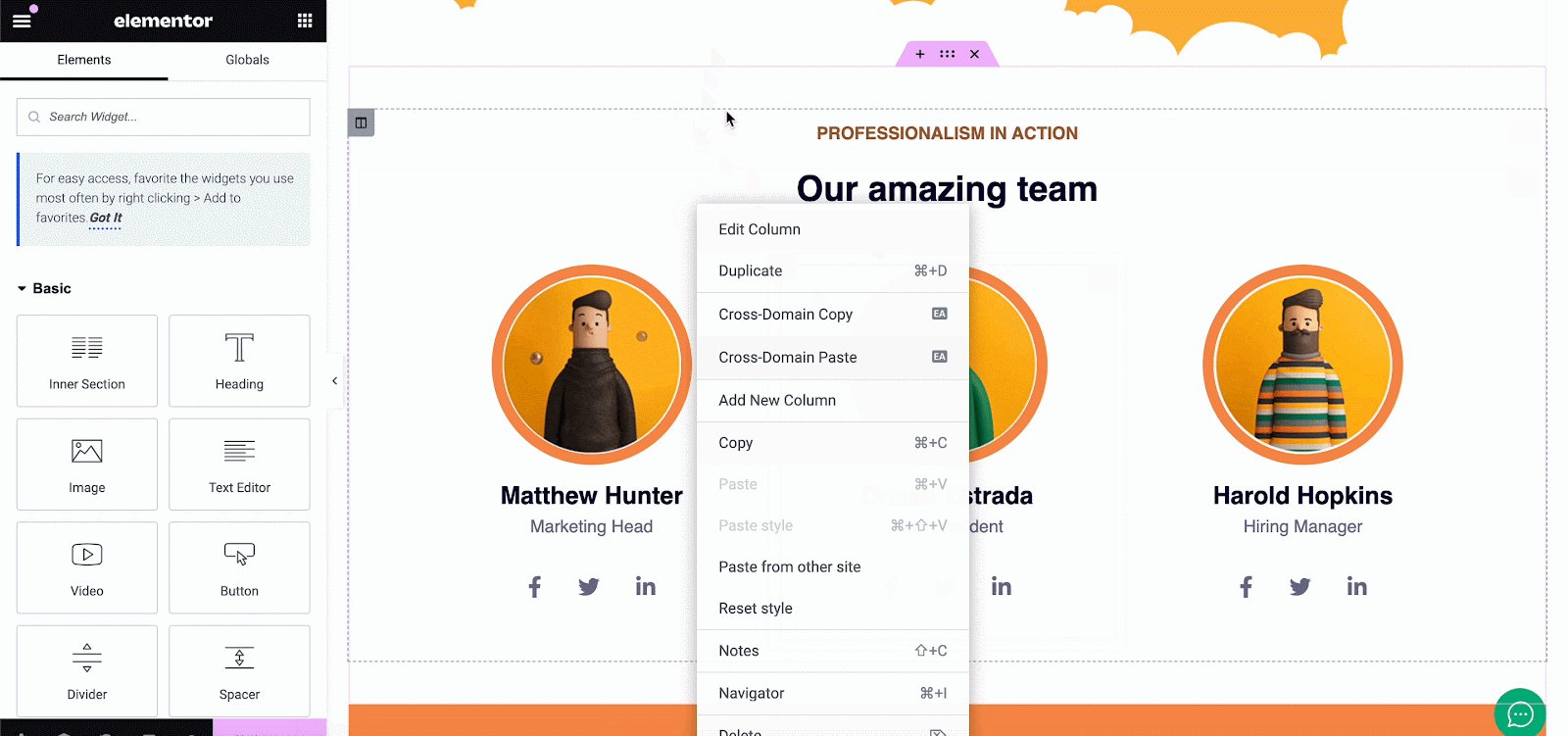
As you already know, there is a fantastic feature called ‘MyCloud’ storage by Templately to save your ready template designs in your own cloud space. This will easily create a secure backup for you. To do this, right-click anywhere on the page and click on ‘Save Page to Templately’ to save it on your personal cloud space.

Also, you can reuse these saved template designs on as many sites as you want. Besides, it lets you create a seamless collaboration through Templately WorkSpace on the cloud by sharing the ready design with other team members or external ones.
💥Create Your Meet the Team Page in Elementor Now!
This ready team page template can be one of the best ways to launch your Meet the Team page using Elementor without coding. You can quickly create, design, and make it personalized just within a few minutes. Also, you can ensure your team page is user-friendly, and configure the site for search engines right away. Just need to explore this exclusive template library and get the best match for your Elementor site.
Bonus Tip: More Ready Meet the Team Page Designs by Templately
Templately offers you some incredible ready template designs to design your team page in WordPress without coding.
- [PREMIUM] Bizzmate Agency Team Page
- [PREMIUM] Blue Orchid Team Page
- [PREMIUM] GameInfo Team Page
Hopefully, this blog guideline will help you to create your own team page for WordPress right away using your favorite website builder, Gutenberg or Elementor. Also, don’t forget to subscribe to our blog page and join our super-friendly Facebook community of WordPress enthusiasts.