A website has several pages that build credibility and the ‘Meet the Team Page’ is one of them. Many of the people who have their own websites, tend to think that team pages are tough to build. However, that’s not always the case. You can easily create your own team page if you are using WordPress to power your website.
You don’t need any coding skills at all. Simply, drag and drop your page elements, and voila, your WordPress team page is ready to go live! To show you how easily you can create your very own team page, we are here today with a simple piece of tutorial. Just follow the steps and you will see how easy it is to create your team page in WordPress.

⭐ [Guide] How to Create Your Very Own Team Page in WordPress
Now take a deep dive into this section to get a ready team page template that can be your perfect solution. Look at Templately – the best template cloud solution for WordPress users that offers numerous designs. You can now pick and create a stunning team page for your website without coding. These designs are completely compatible with your Gutenberg and Elementor website builder.
🎯How to Create Your Team Page in Gutenberg?
To create your own team page website easily with one click with Gutenberg editor, you need to have some necessary plugins installed and activated on your site. So here are the plugins that you need to build your team page.
👉 Templately
Templately is the ultimate template cloud with 200,000+ active users with 5000+ ready templates. For this tutorial, we have picked Templately– one of the most popular template libraries with stunning ready templates to create beautiful websites without any coding.
👉Essential Blocks For Gutenberg
Essential Blocks is a powerful WordPress plugin that comes up with 45+ ready useful blocks to create and design a stunning website in Gutenberg.
👉 Fluent Forms
As you need to add a contact page for your team page and collect information, you will need “Fluent Forms” installed and activated.
Once you are done installing and activating all the above-mentioned plugins, you are all set to start designing your team page.
Let Us Design a Stunning Team Page with Templately
After you have installed and activated the plugins mentioned above, it is time to start working on creating and designing the team page for your own website. To design the website, follow the step-by-step guide below:
Step 1: Create a New Page on Your WordPress Website
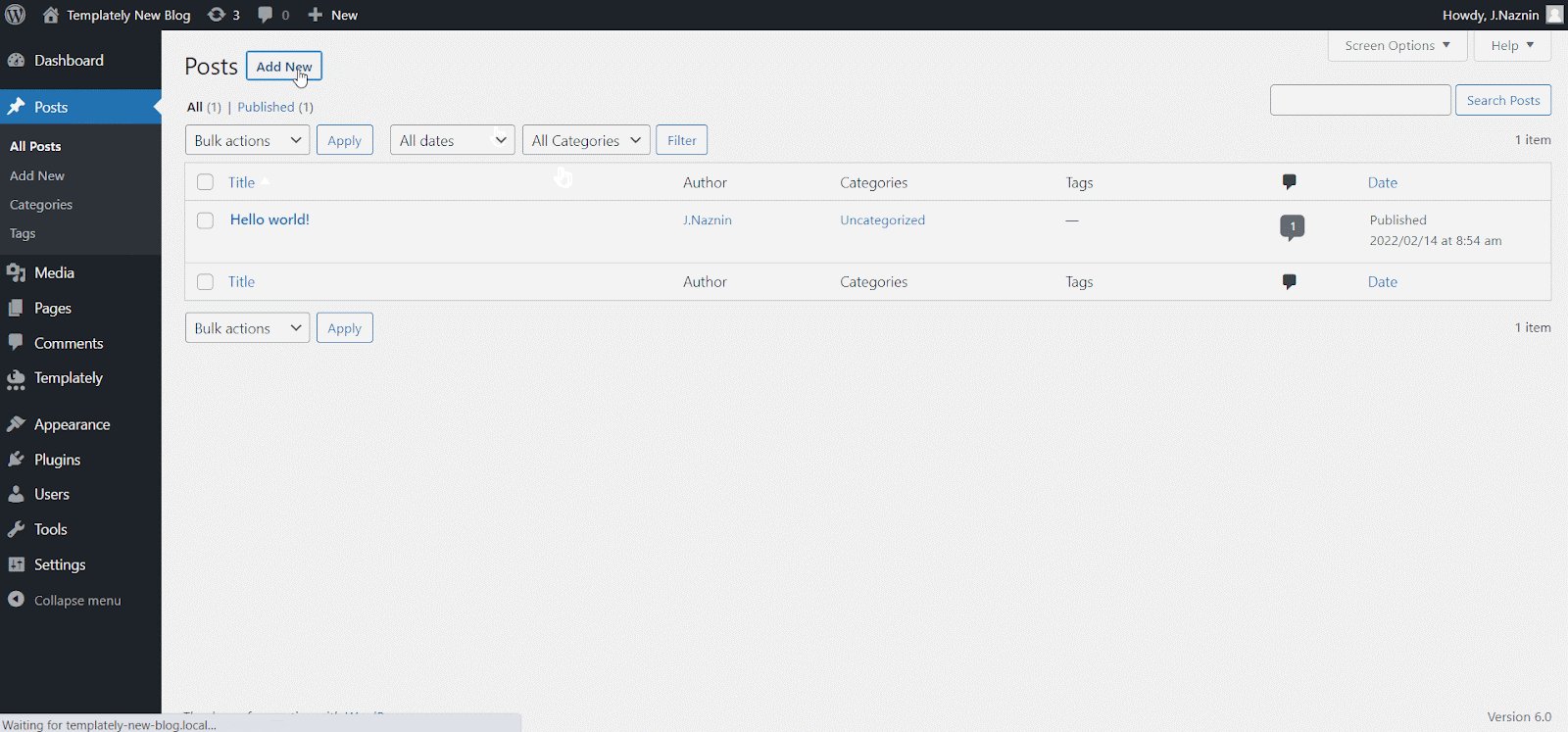
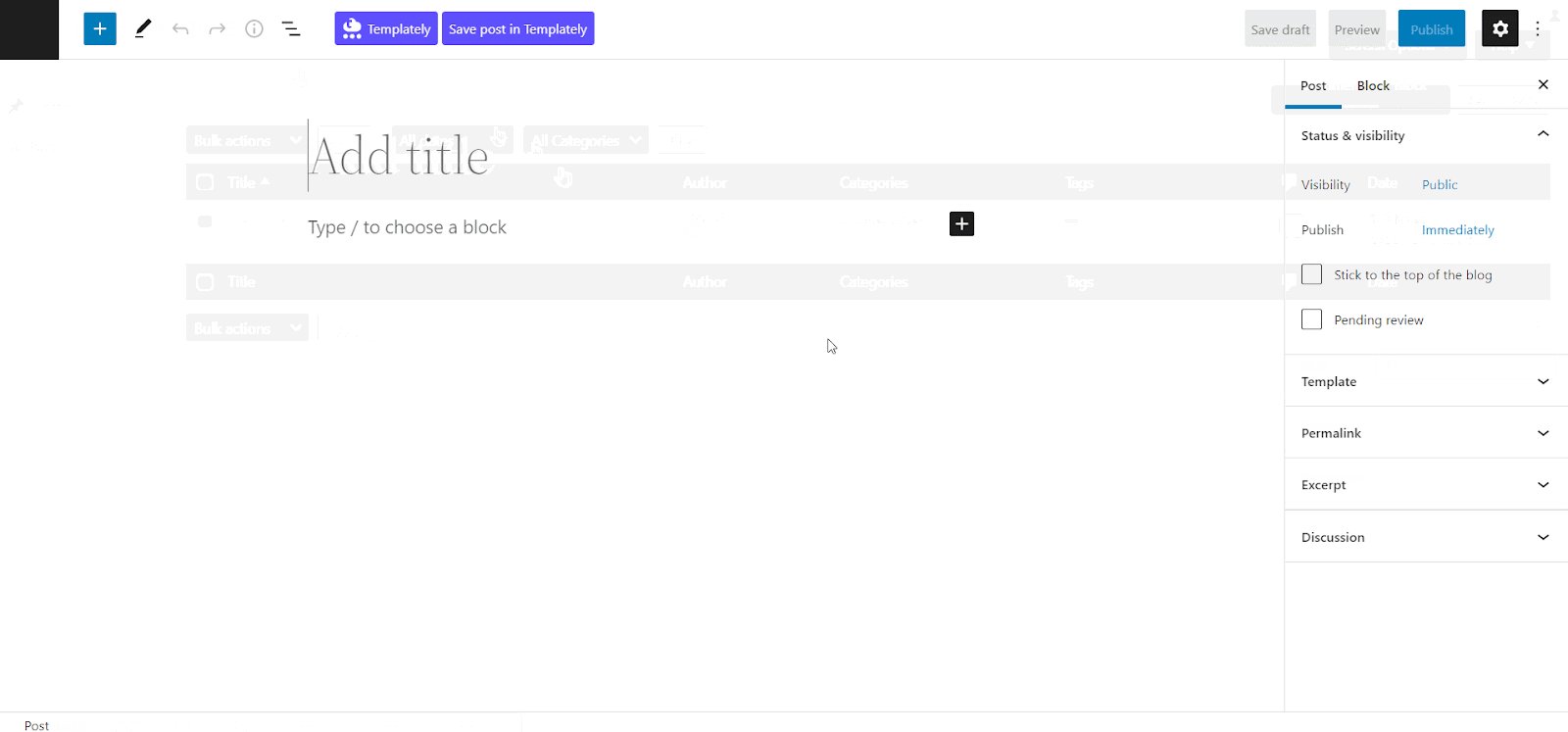
To design a team page, you need to create a new page from your WordPress dashboard first. Log in to your WordPress dashboard and navigate to the Pages → Add New. You will find yourself in the default Gutenberg editing panel of WordPress.

Step 2: Insert a Template for Your Team Page
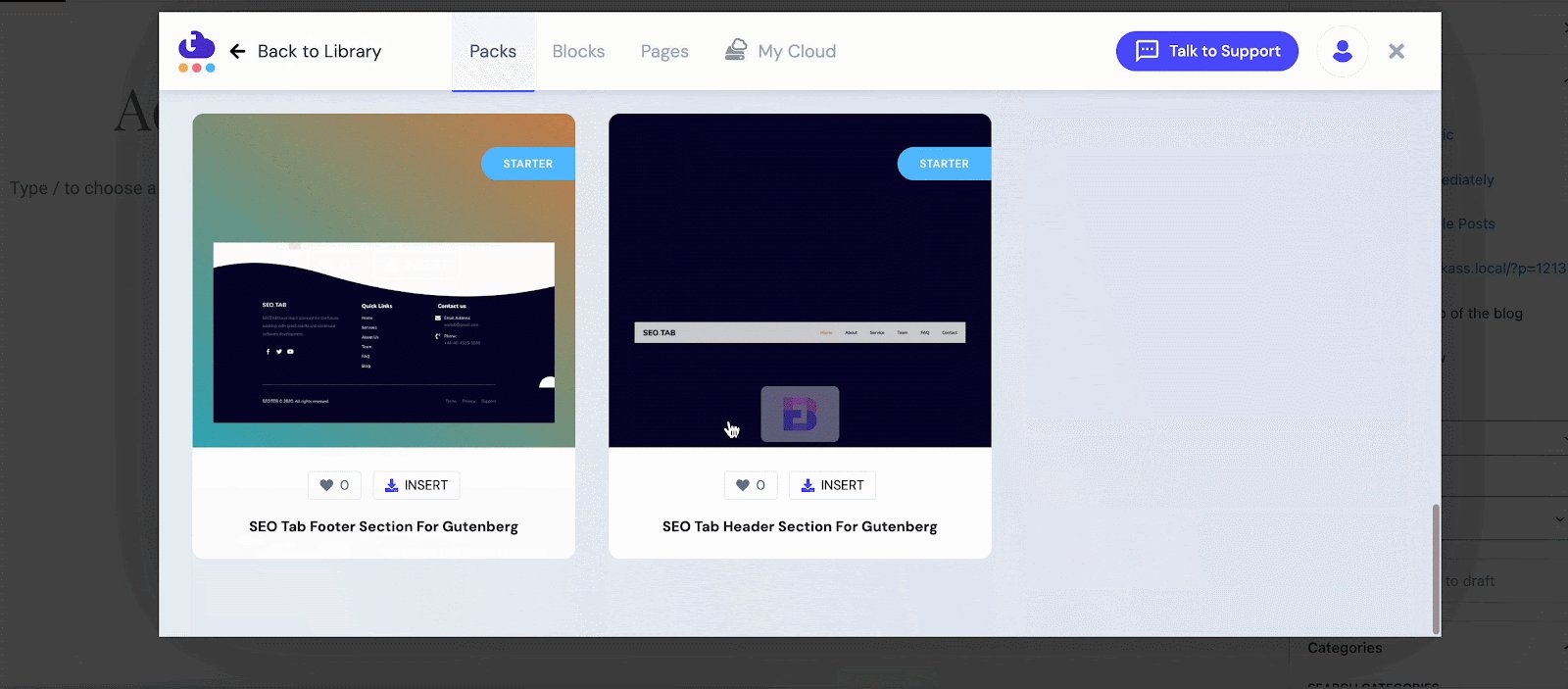
You will find the ‘Templately’ blue icon on the page. Click on it to get access to the Templately template library.

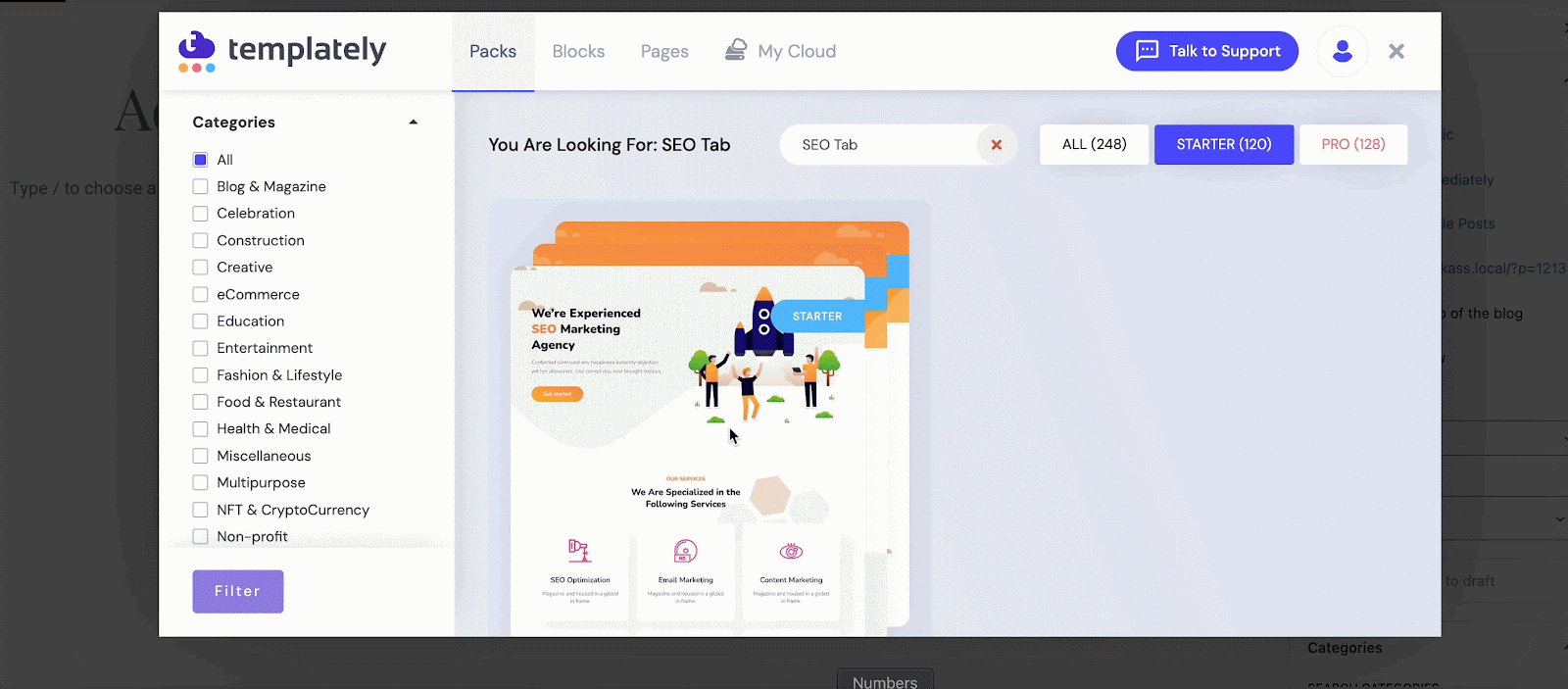
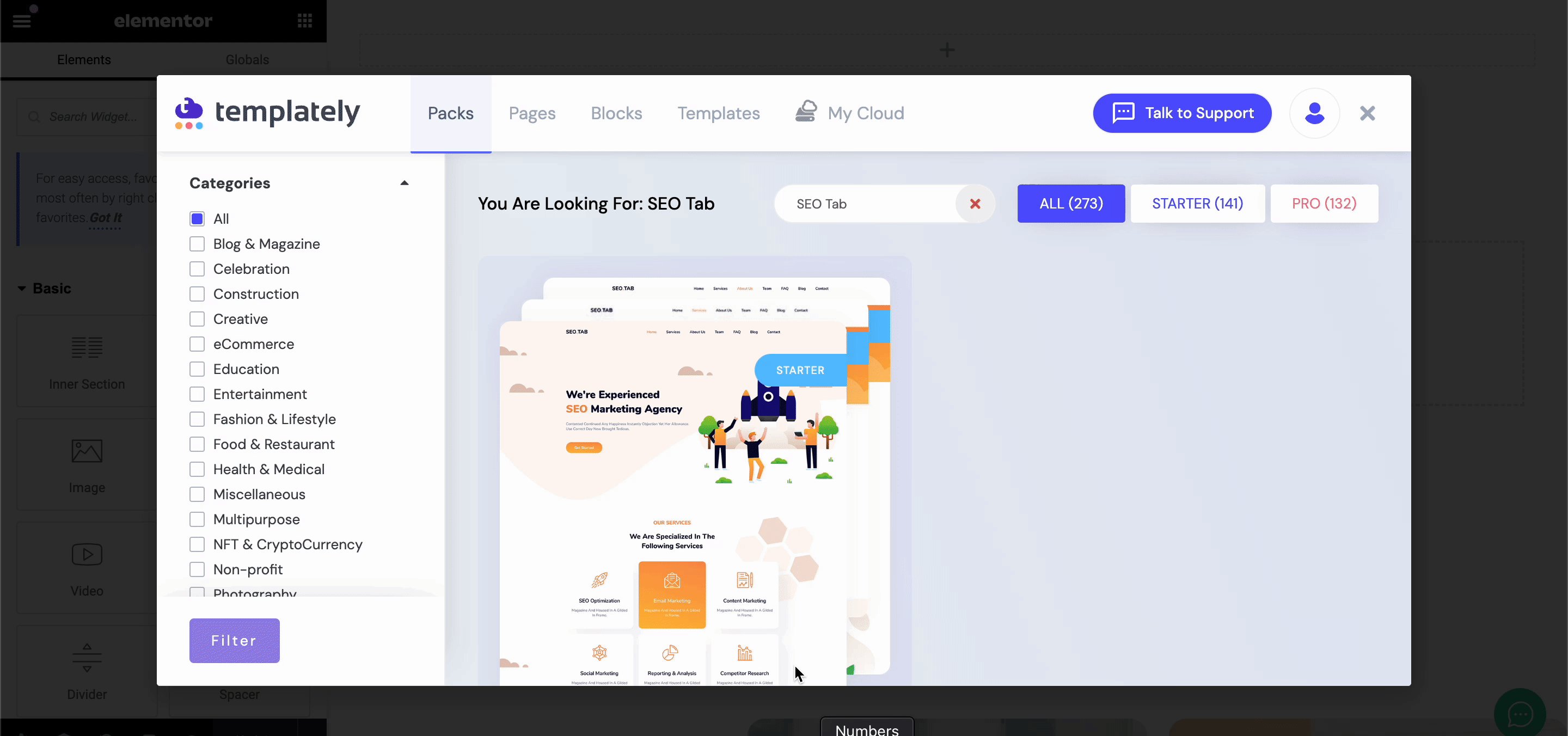
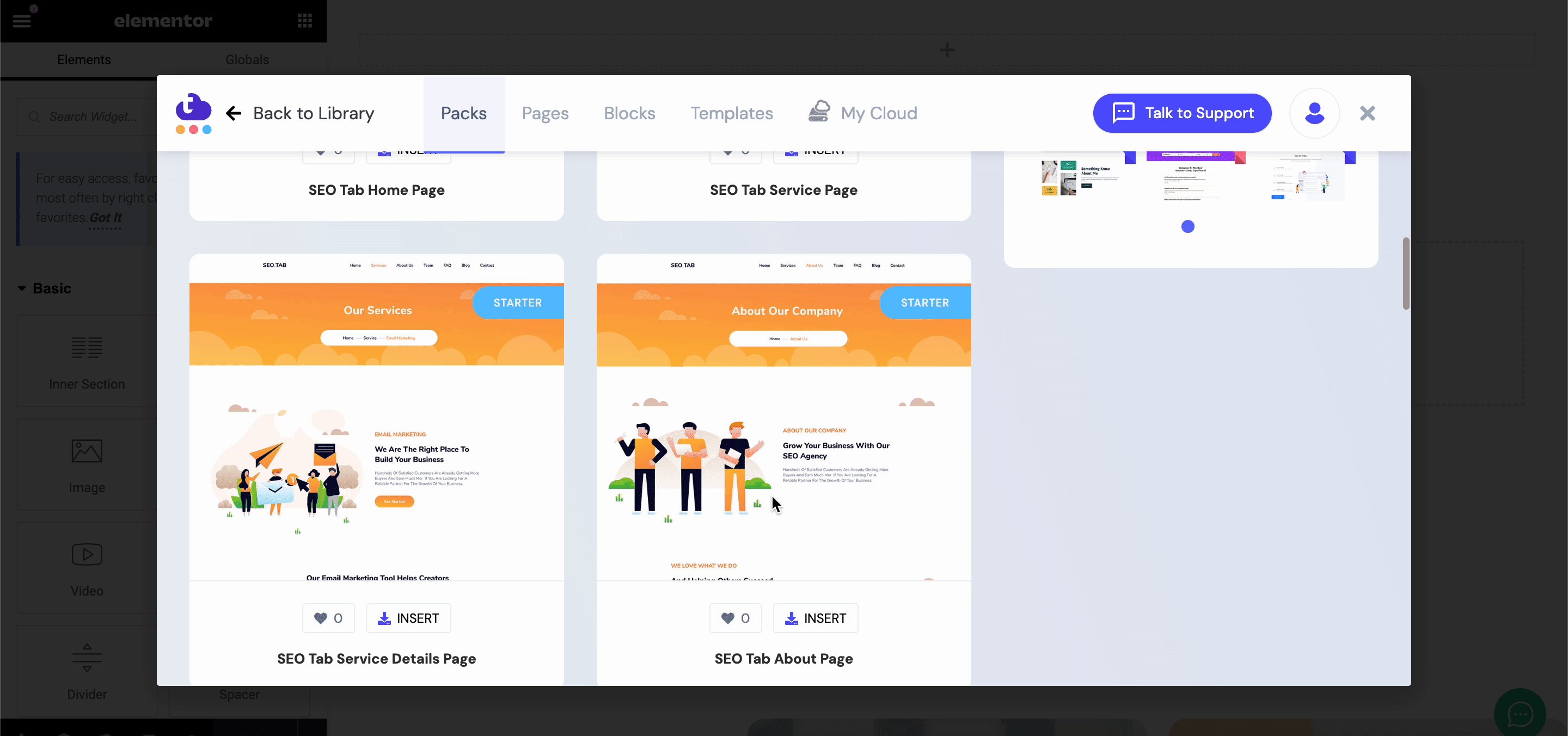
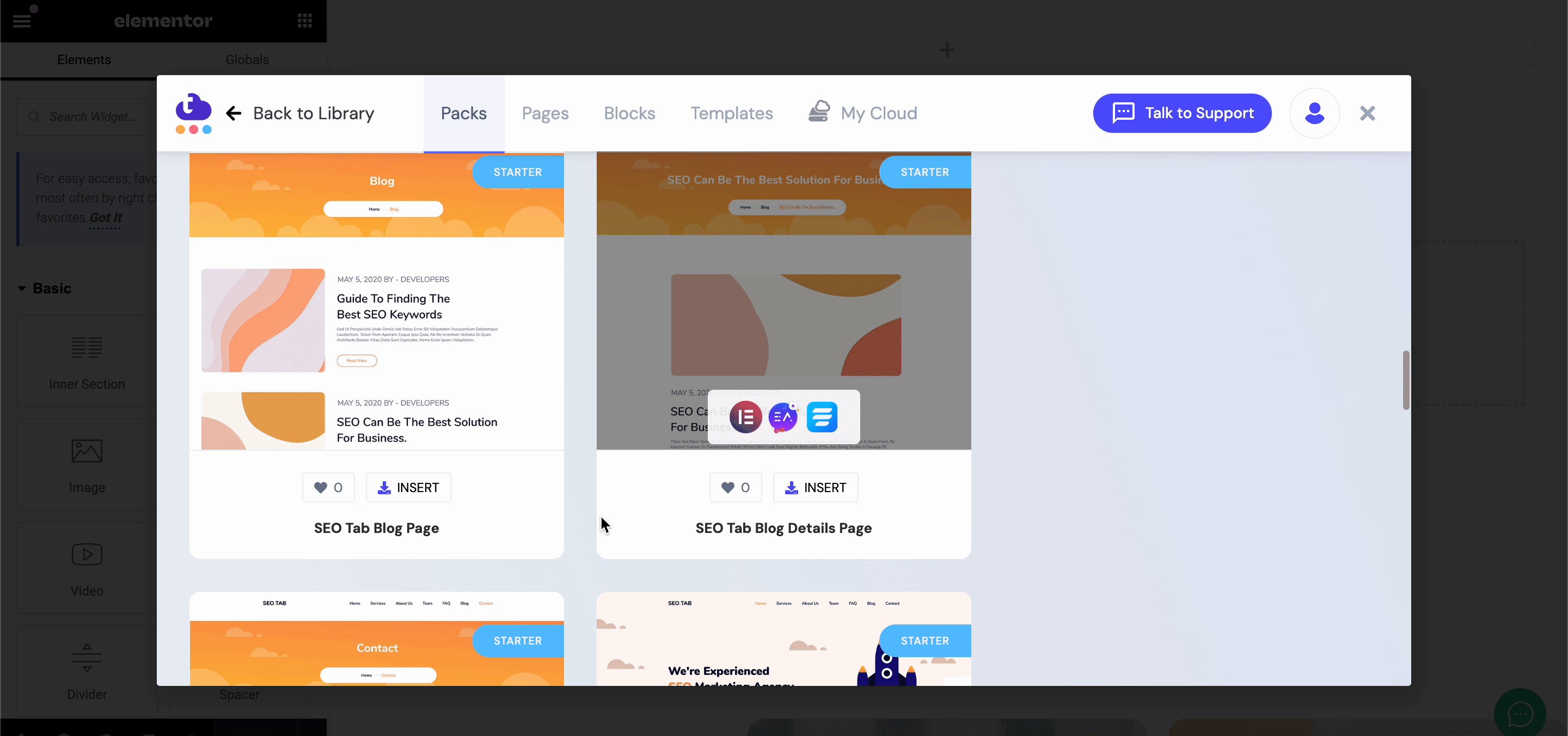
In this tutorial, we have chosen ‘SEO Tab’ to create your team page. From the search bar, search “SEO Tab” and you will find a stunning ready template pack with its team page for your website. Insert it into your page by clicking on the ‘Insert’ icon.

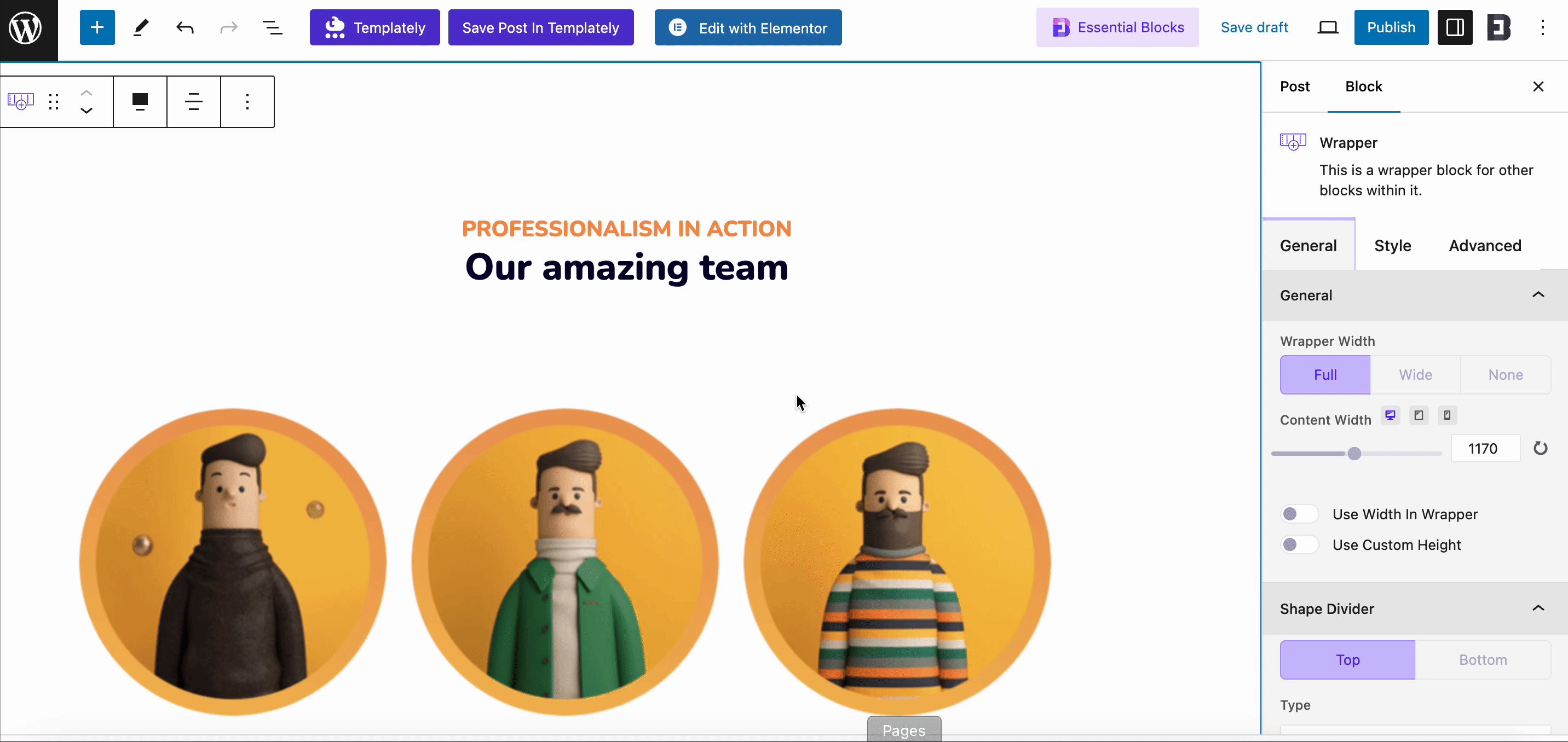
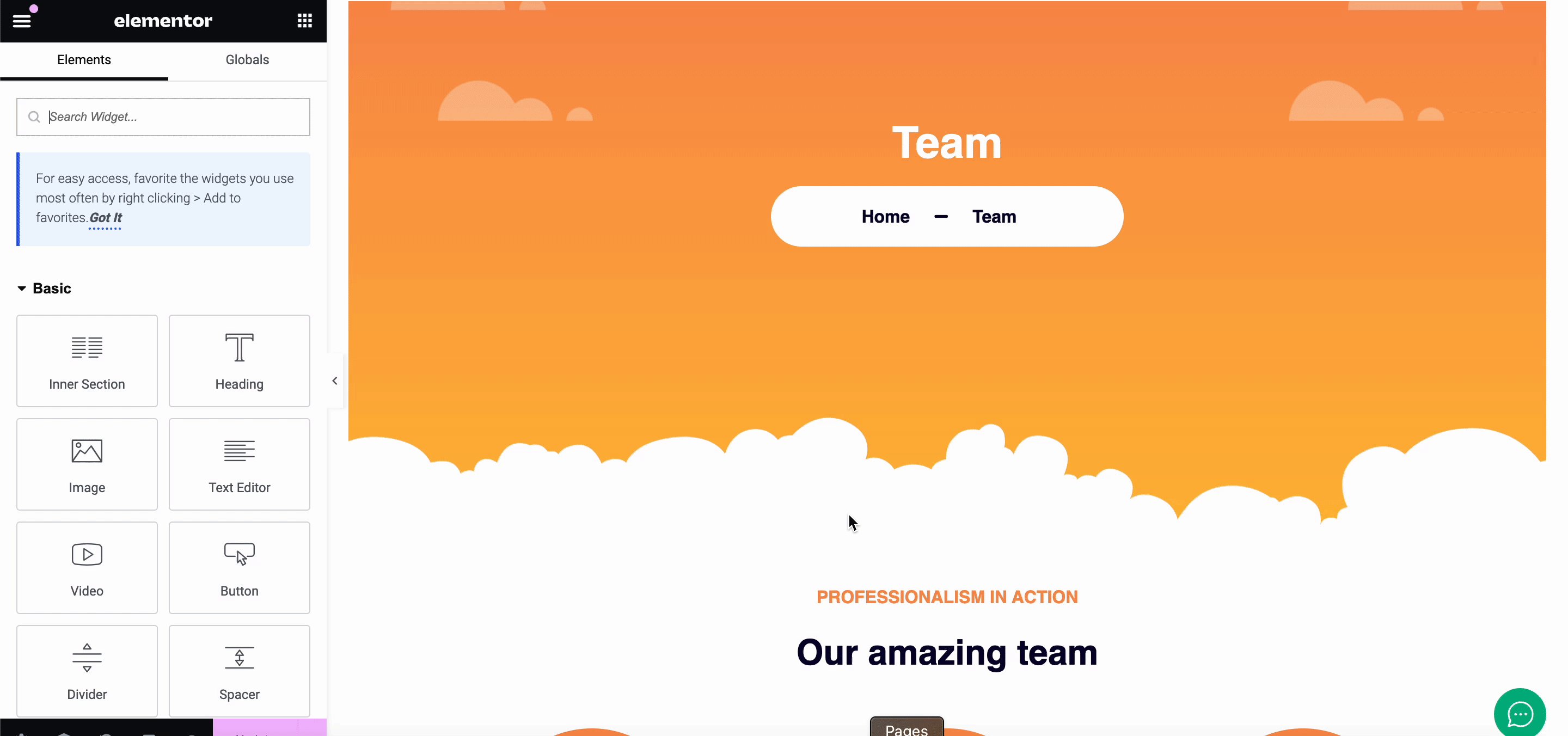
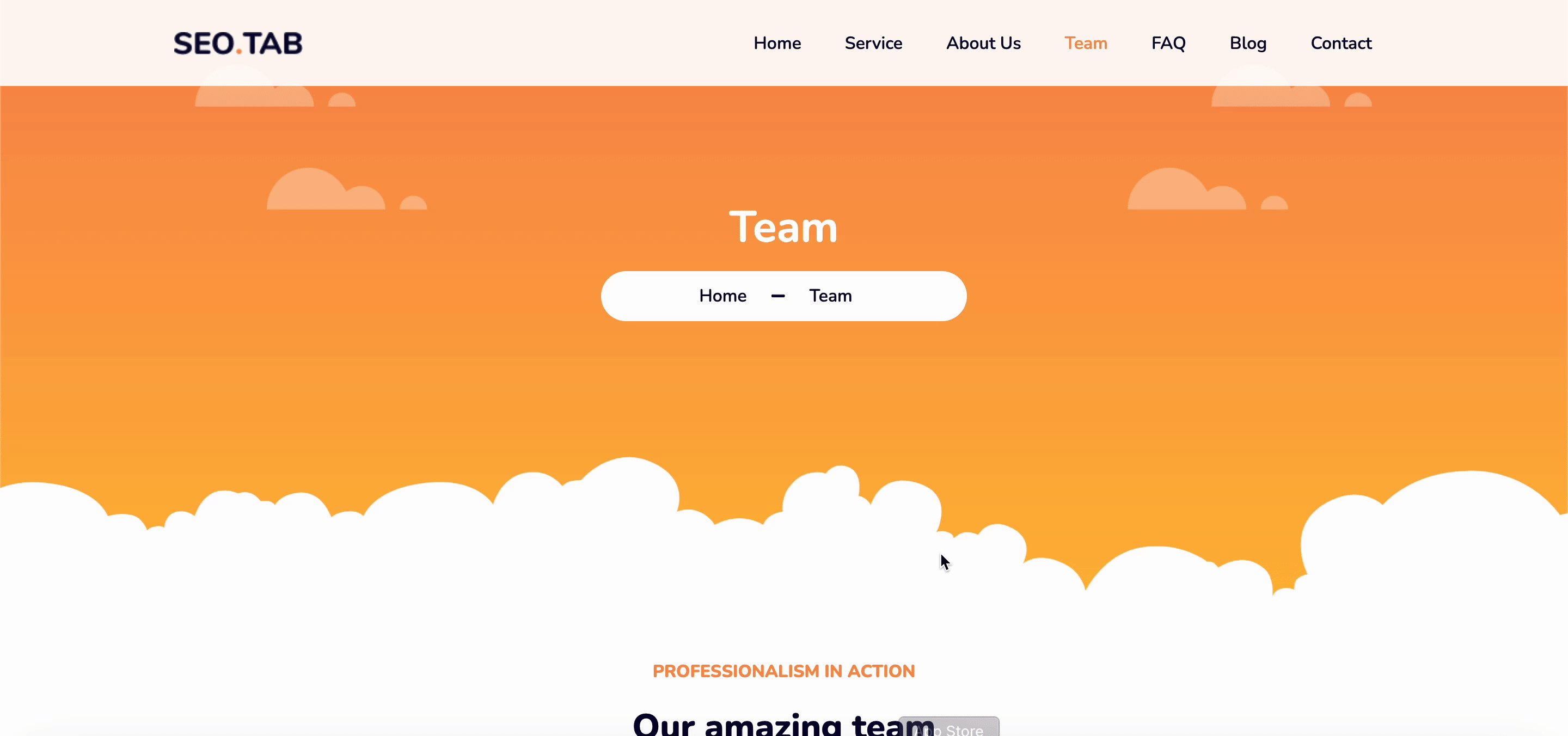
In just 1-click you will get this website template on your Gutenberg editor. The landing page of the team page is being designed here in this tutorial.
Step 3: Customize the Template to Design Your Team Page
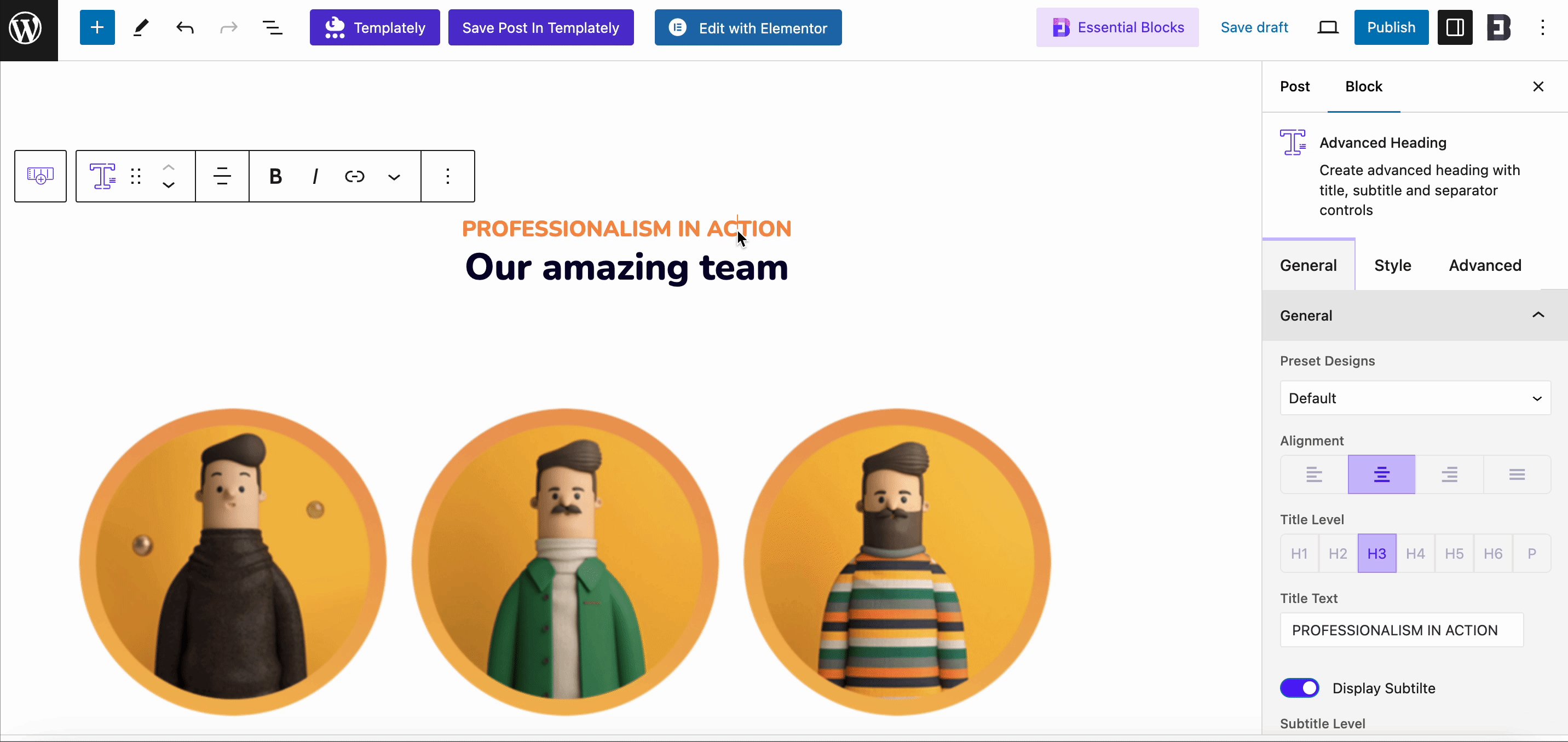
Click on the team page template you want to customize, and the editing panel will be opened instantly. Now make all the necessary changes and give your website the desired look.

Step 4: Store Your Customized Designs in Templately MyCloud
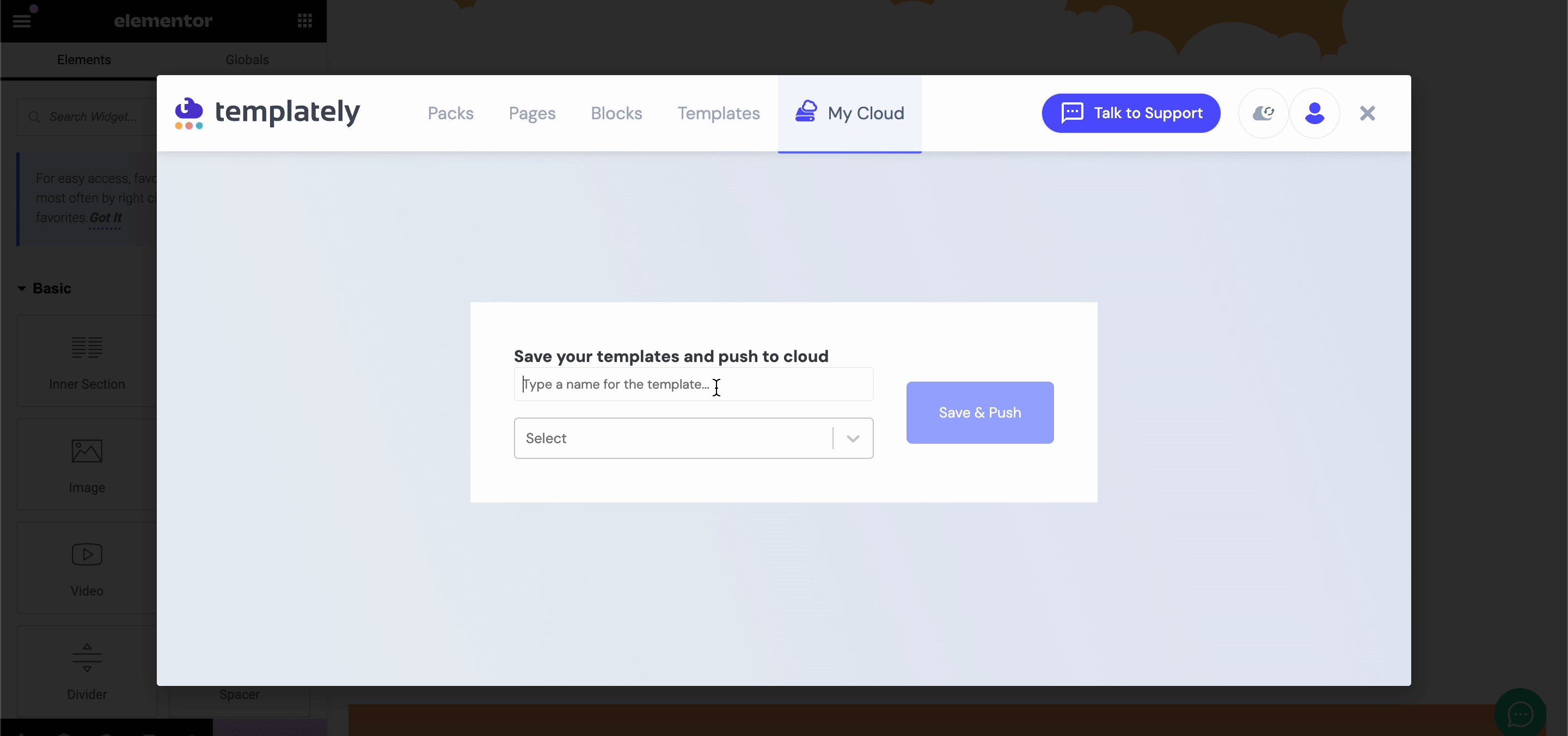
Templately has an amazing feature for storing your customized templates in Templately cloud storage “My Cloud”. You can store the template there for further use. With this powerful feature, you can store templates in a cloud storage place that no other Template Libraries offer.
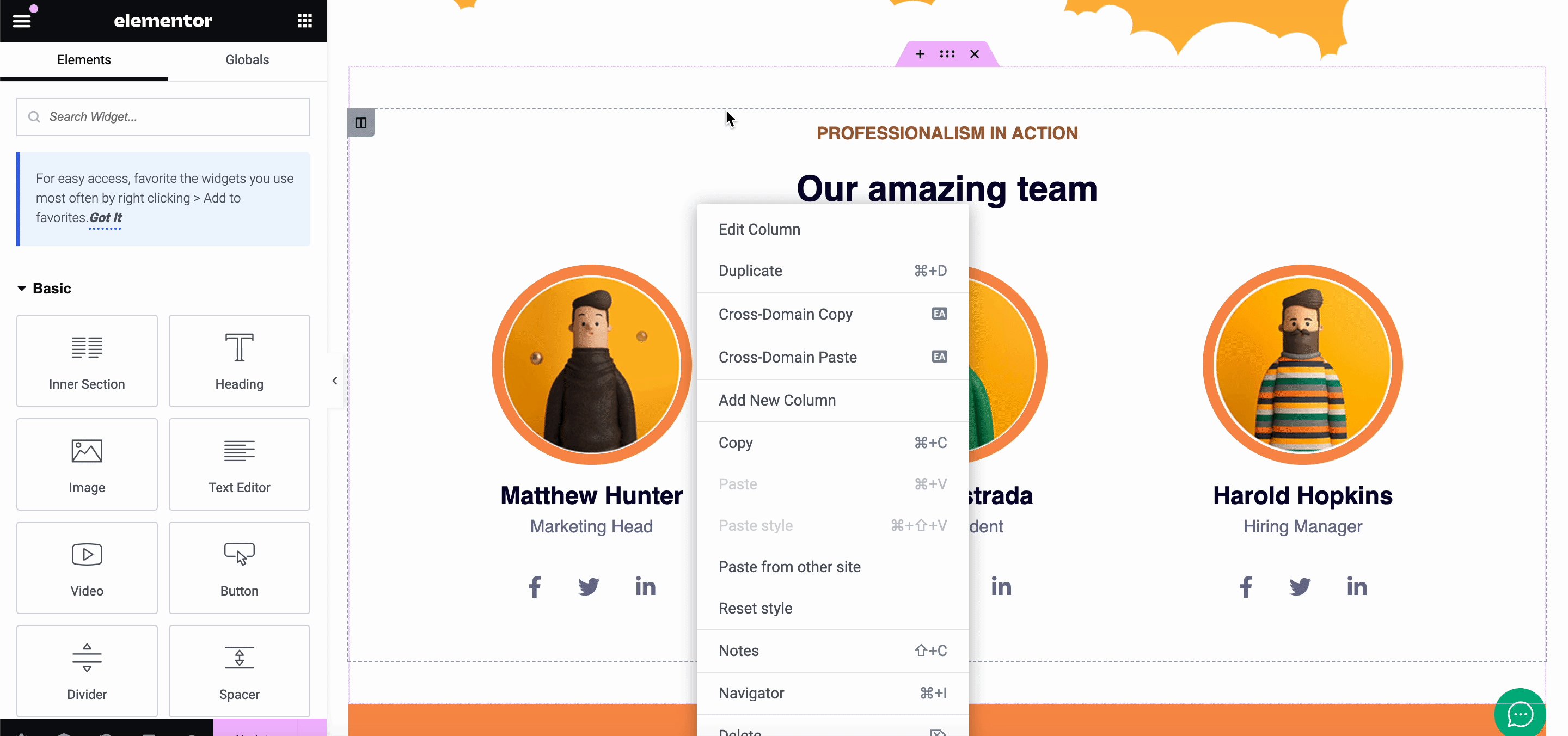
If you want to use your customized page for other purposes, you can save those easily. Right-click on the section you want to save and then click on the ‘Save Page To Templately’.

Last but not least, if you want to share your saved items with others then you can use Templately’s another exclusive and super useful feature ‘WorkSpace’. This unique and effective feature lets you directly collaborate with your team or anyone you want to include on your WorkSpace and saves time.
🎯How to Create Your Team Page in Elementor?
To create your website team page in Elementor using any ready team page templates from Templately, you must get some plugins installed beforehand on your WordPress dashboard. Check out these must-have plugins below:
👉Elementor:
Install and activate the most popular Elementor page builder first to use this ready template pack.
👉Essential Addons:
You must install and activate Essential Addons for Elementor – the best elements library with 2 million+ happy users and 95+ fully functional elements.
👉Templately:
You have to sign up for an account and install ‘Templately’ on WordPress to get started.
Build a Stunning Team Page Website in Elementor
We will again use this SEO Tab – Team Page template in Elementor Editor to build a fully functional website in Elementor. Let us follow the step-by-step guidelines below to launch a standout online in Elementor:
Step 1: Insert ‘SEO Tab’ Ready Team Page Design by Templately
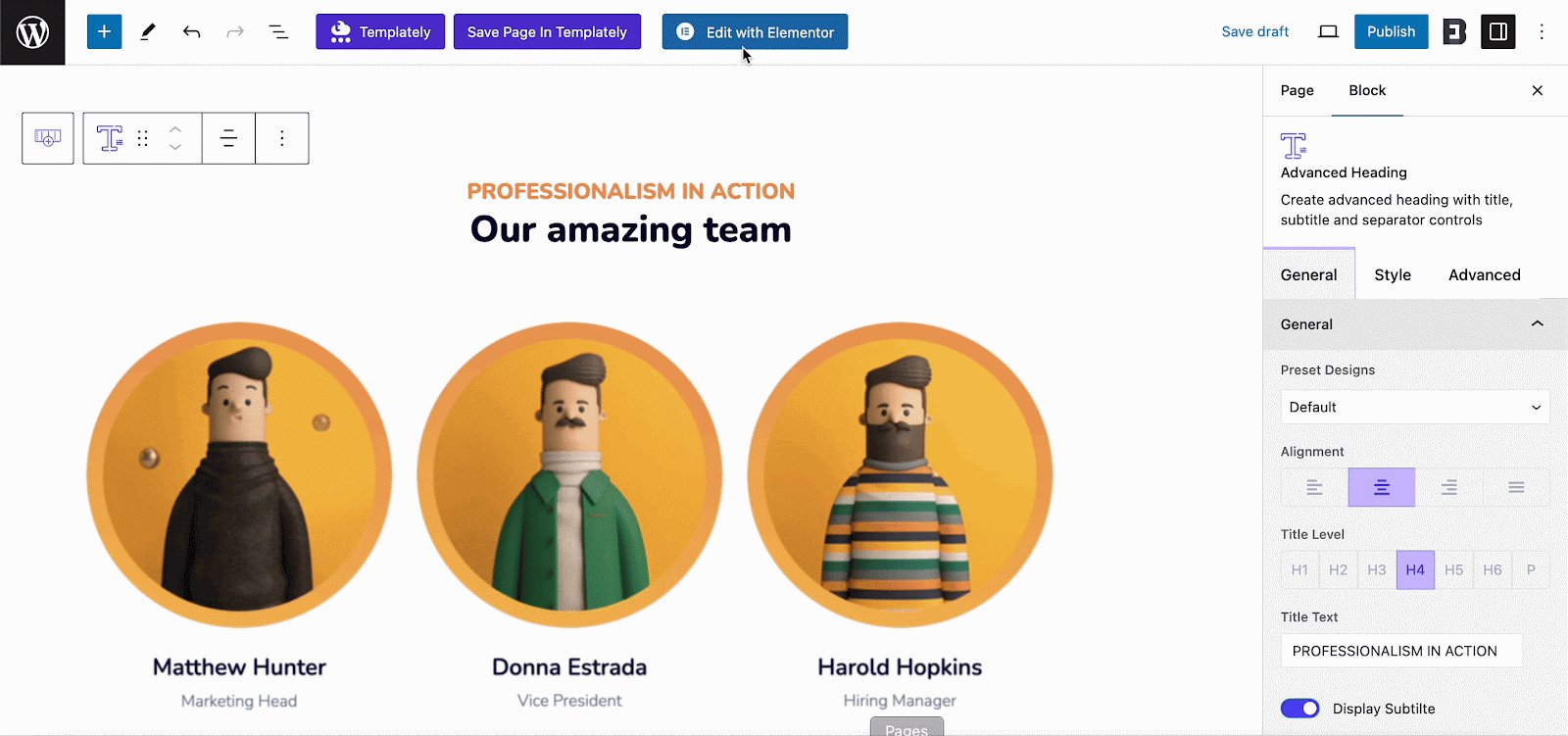
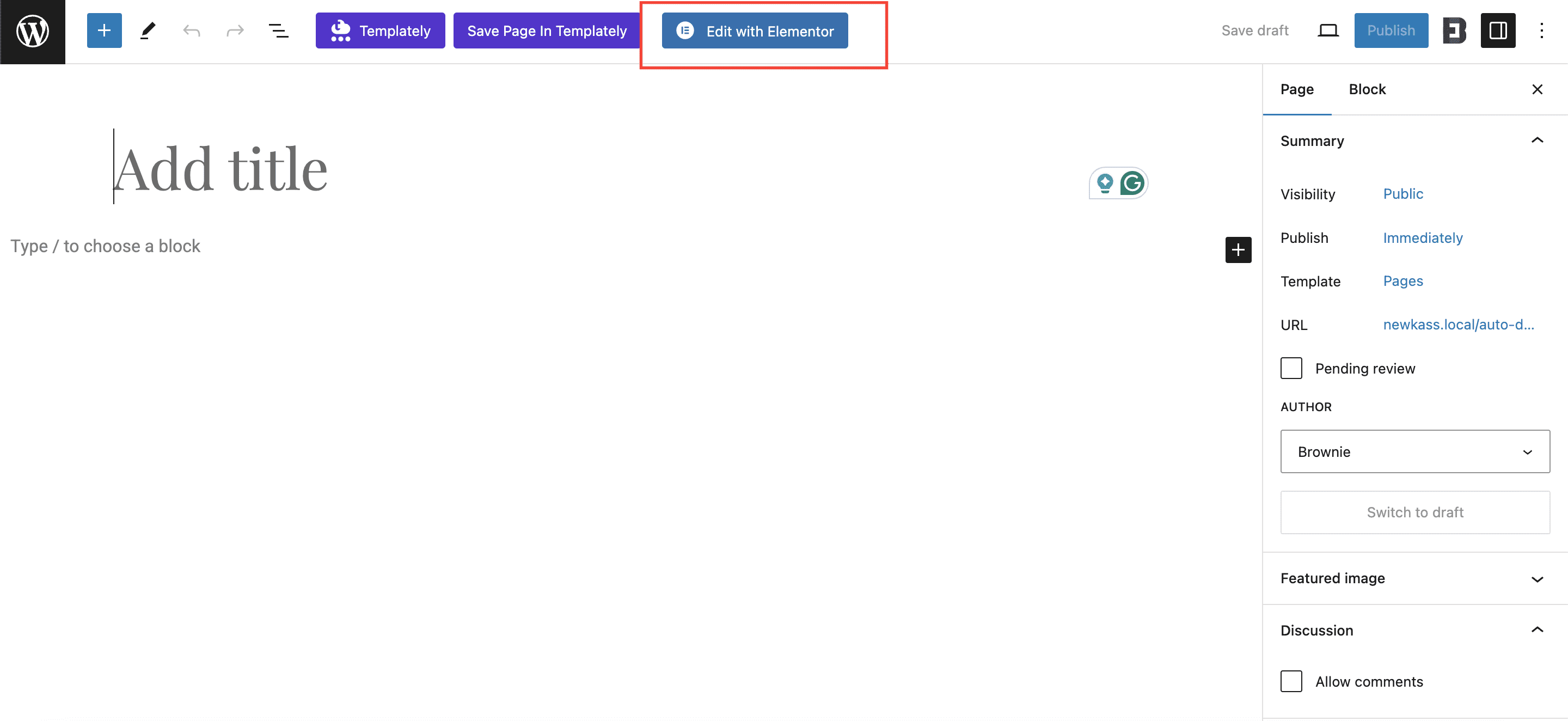
Let us click on Edit with Elementor to create a new page on the WordPress dashboard. Within a moment, it will come up with a new page in the Elementor editor.

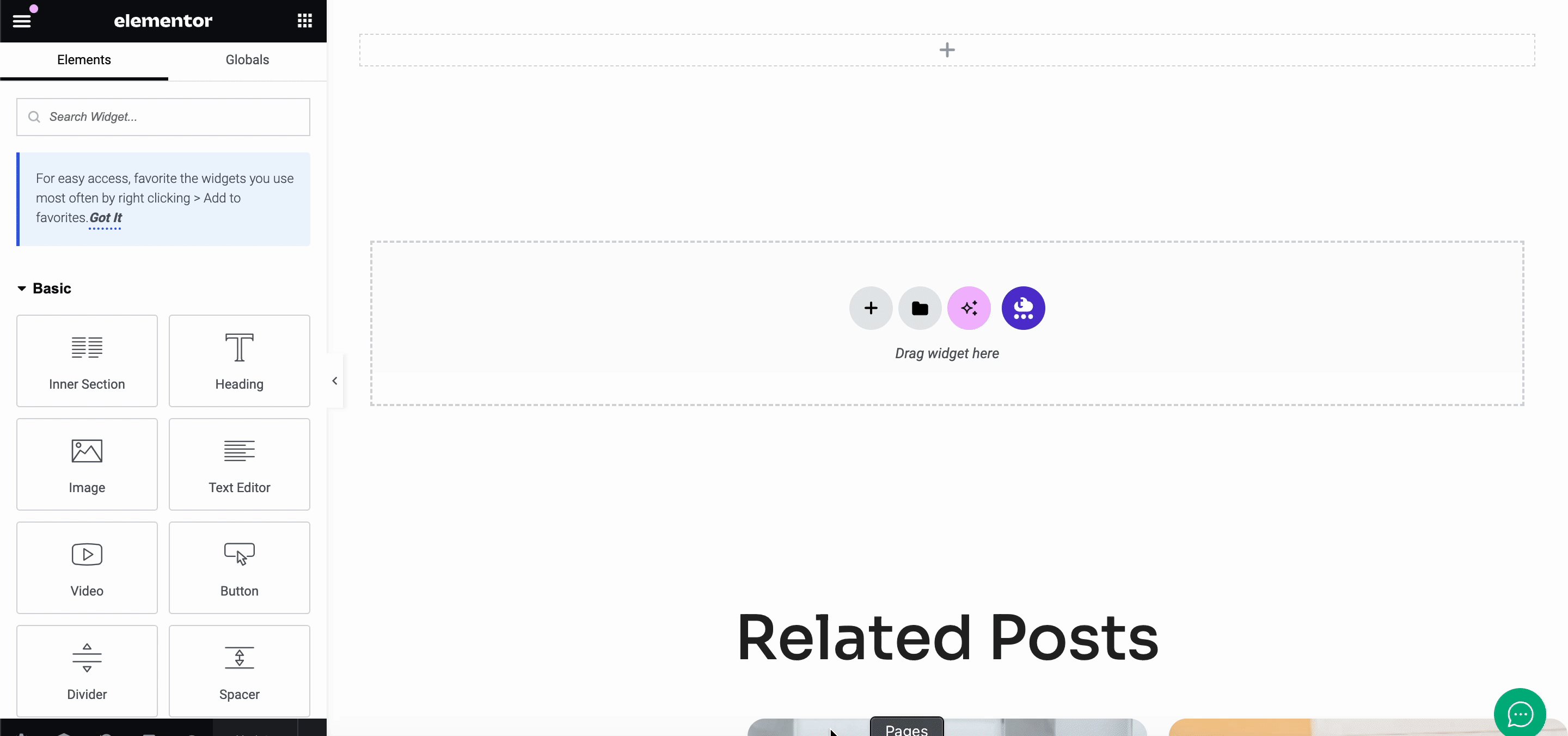
Afterward, you need to click on the blue icon in the middle that comes with the ‘Templately’. It will then come up with a popup window to showcase all ready collections of Templately there.

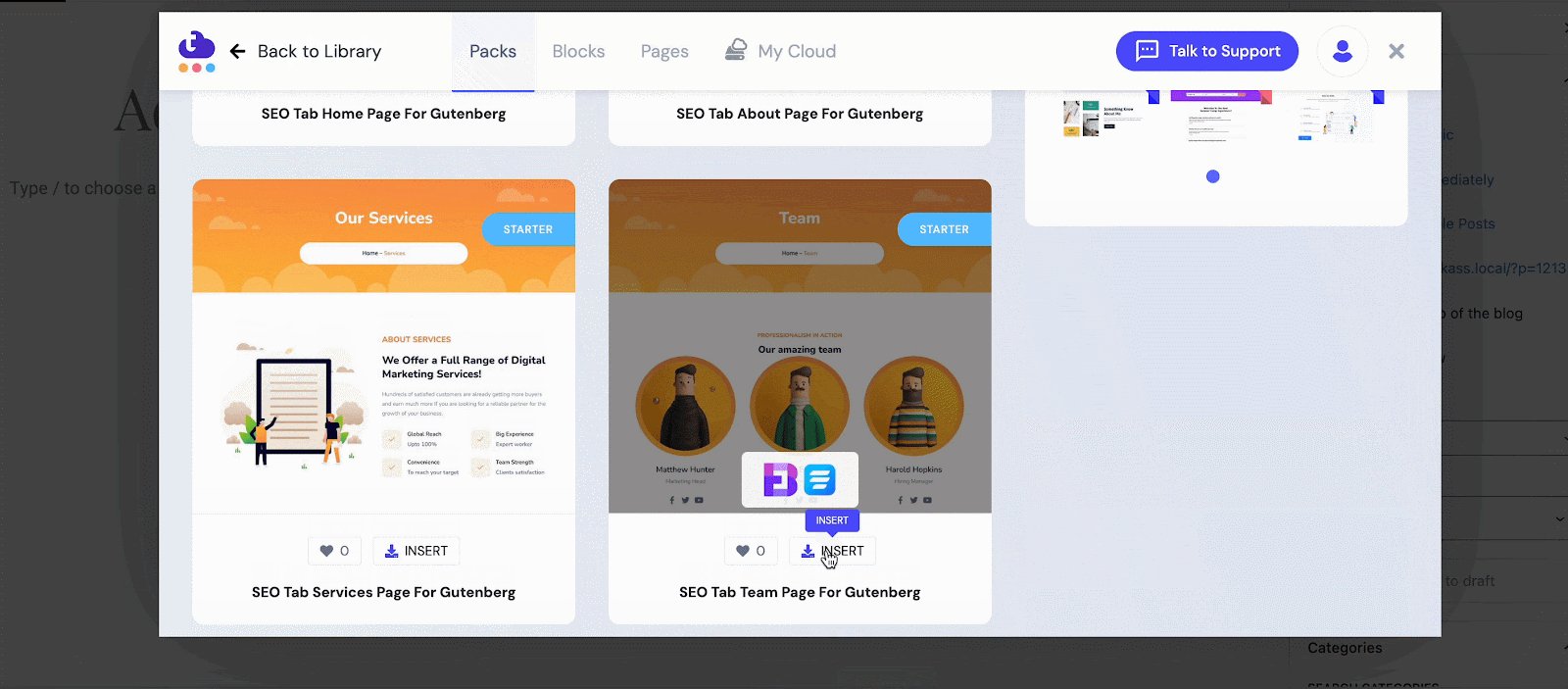
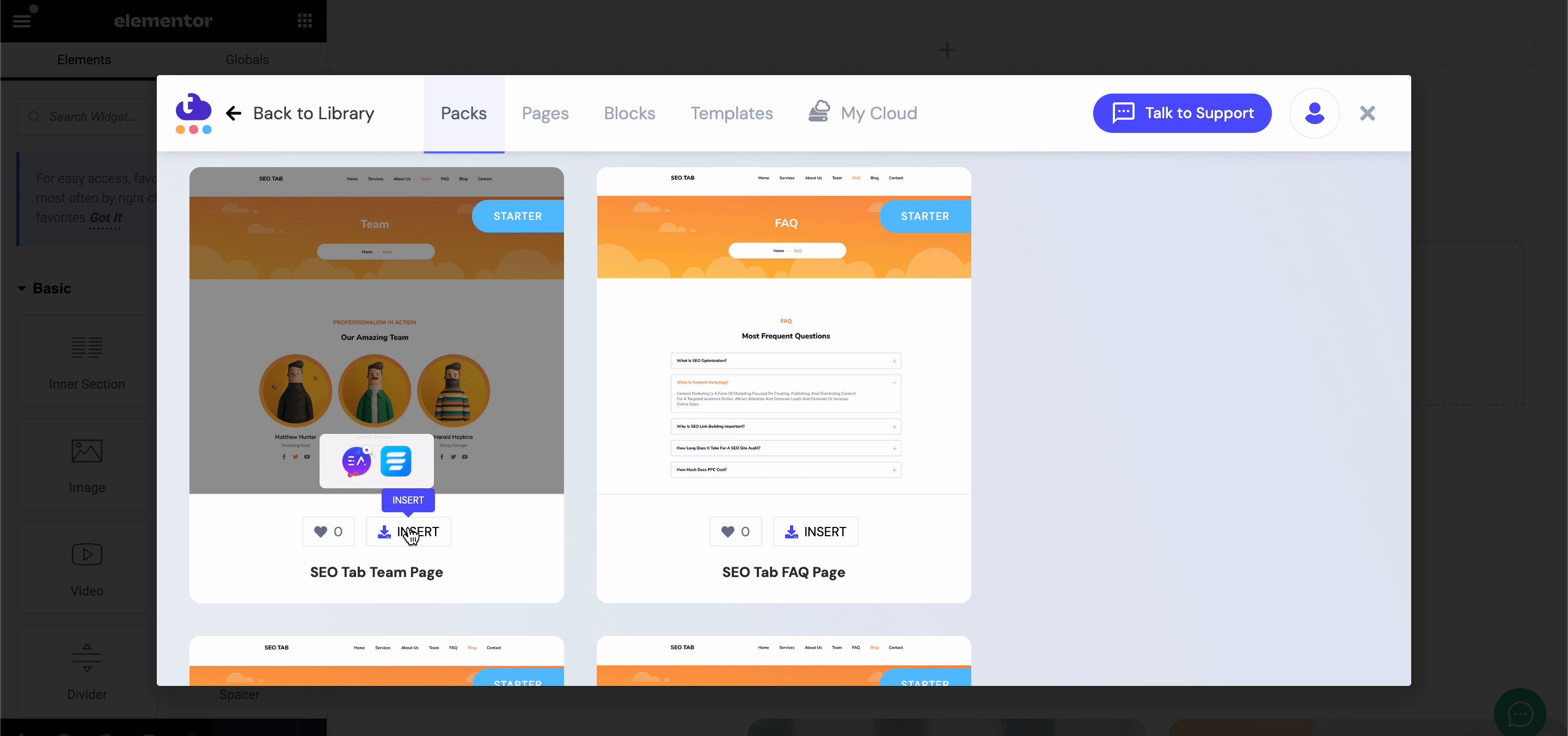
Now search for ‘SEO Tab’, and it will automatically show the ready page designs related to it. We will pick the team page template. Hit the ‘Insert’ button, and start customizing the template design as per your requirements.

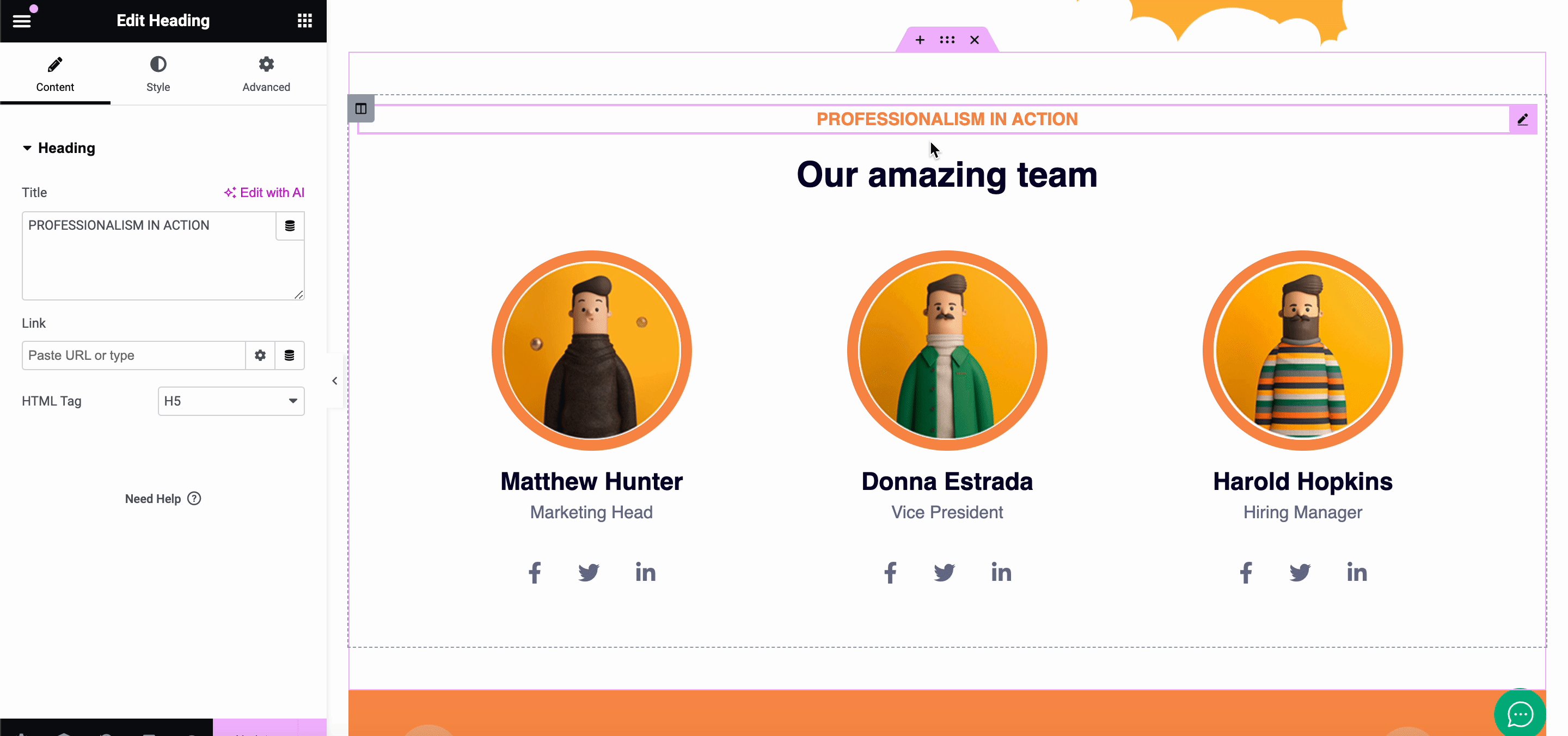
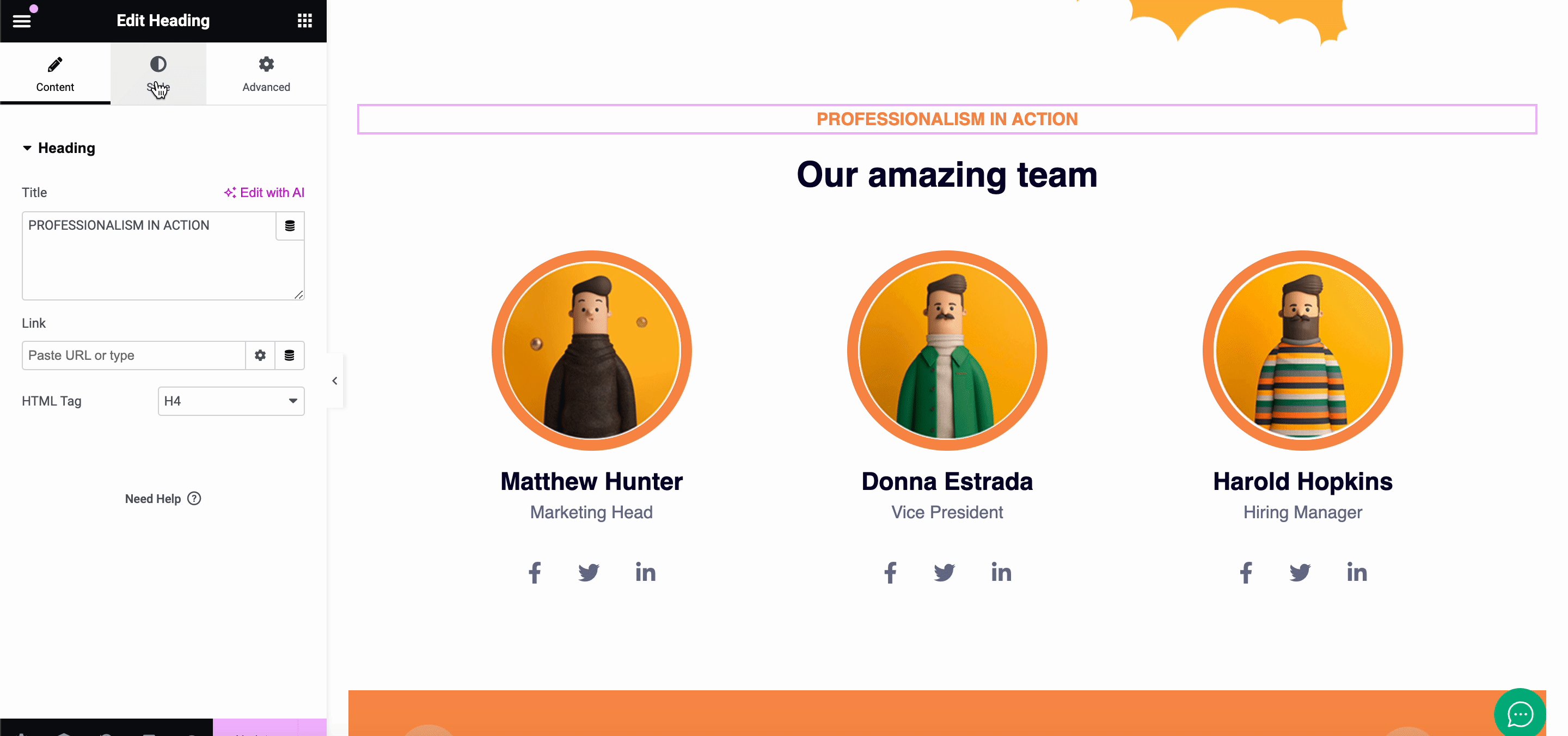
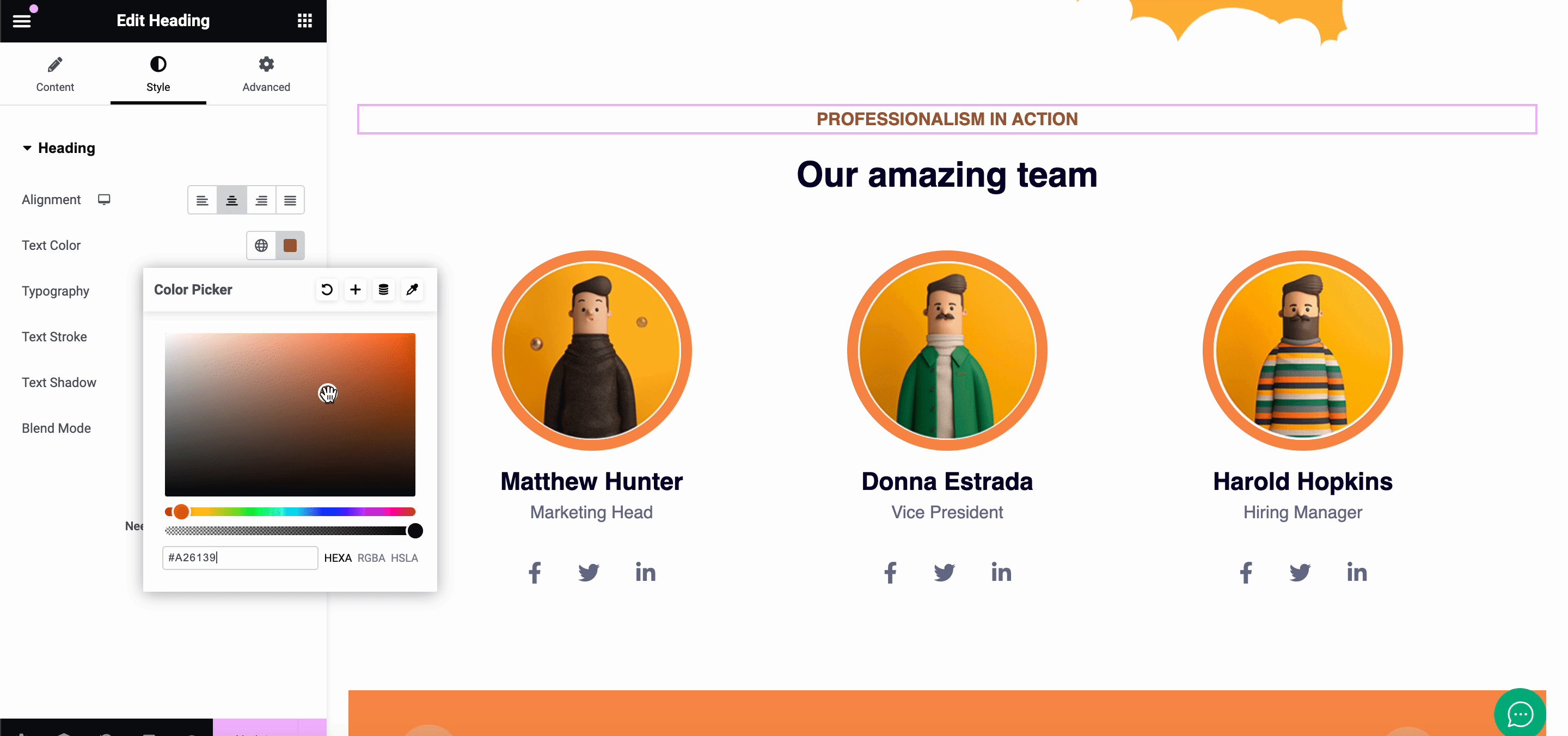
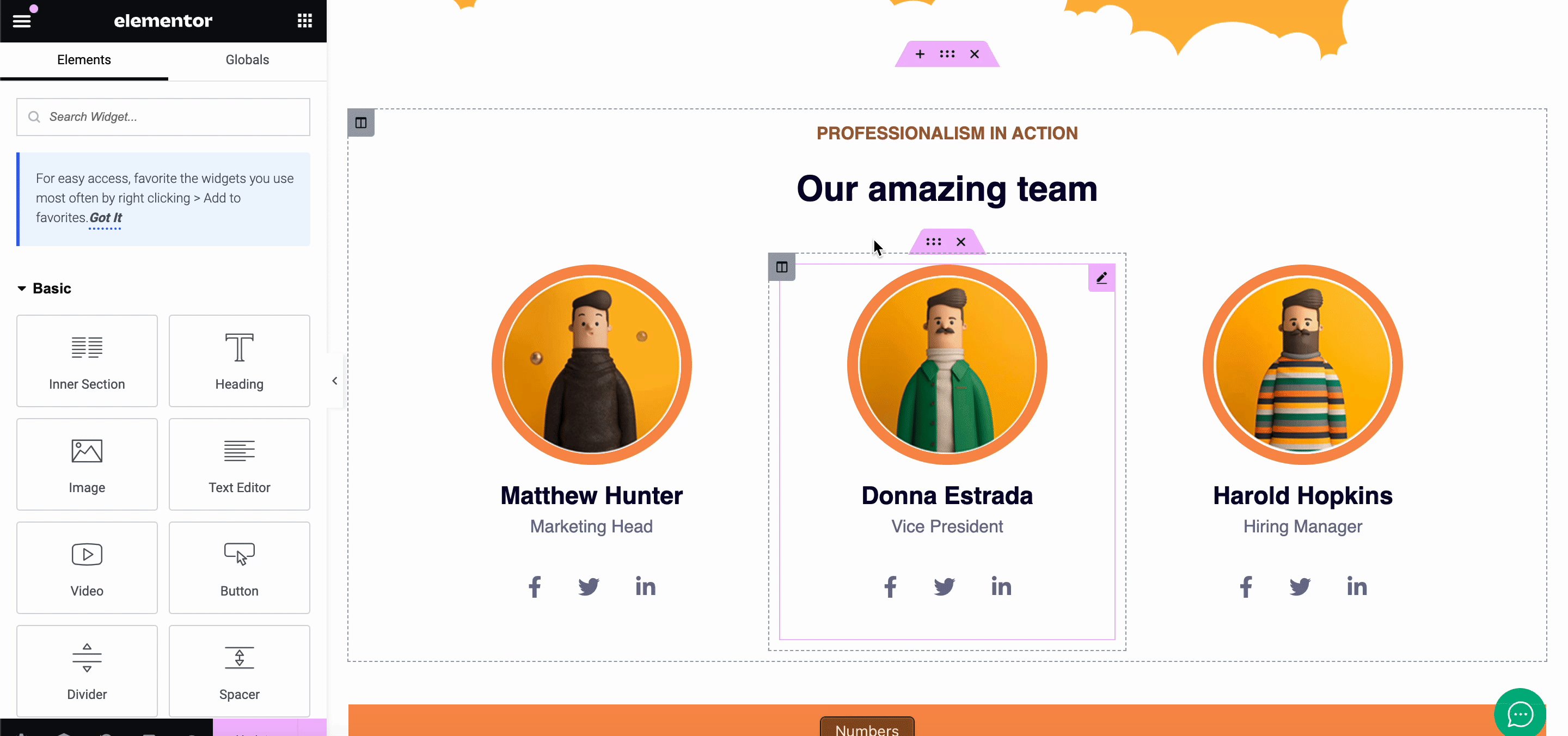
Step 2: Now Modify Your Team Page Design
Now you can fully customize the ready ‘SEO Tab Team Page’ design by adding your own text or visual content in each creative section. You can drag & drop one section to another or do other modifications and publish it right away.

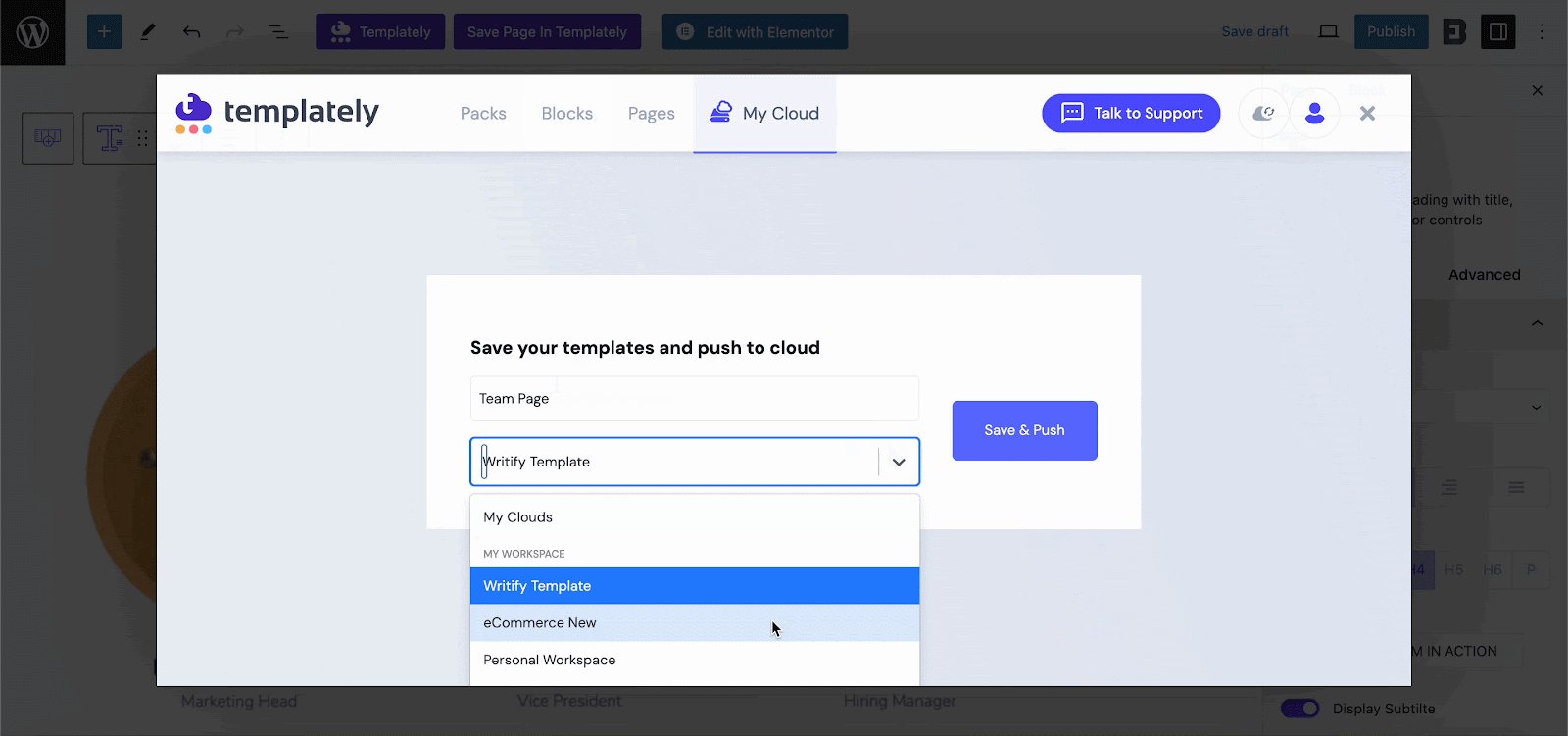
Step 3: Save ‘SEO Tab’ Ready Template Design on Cloud
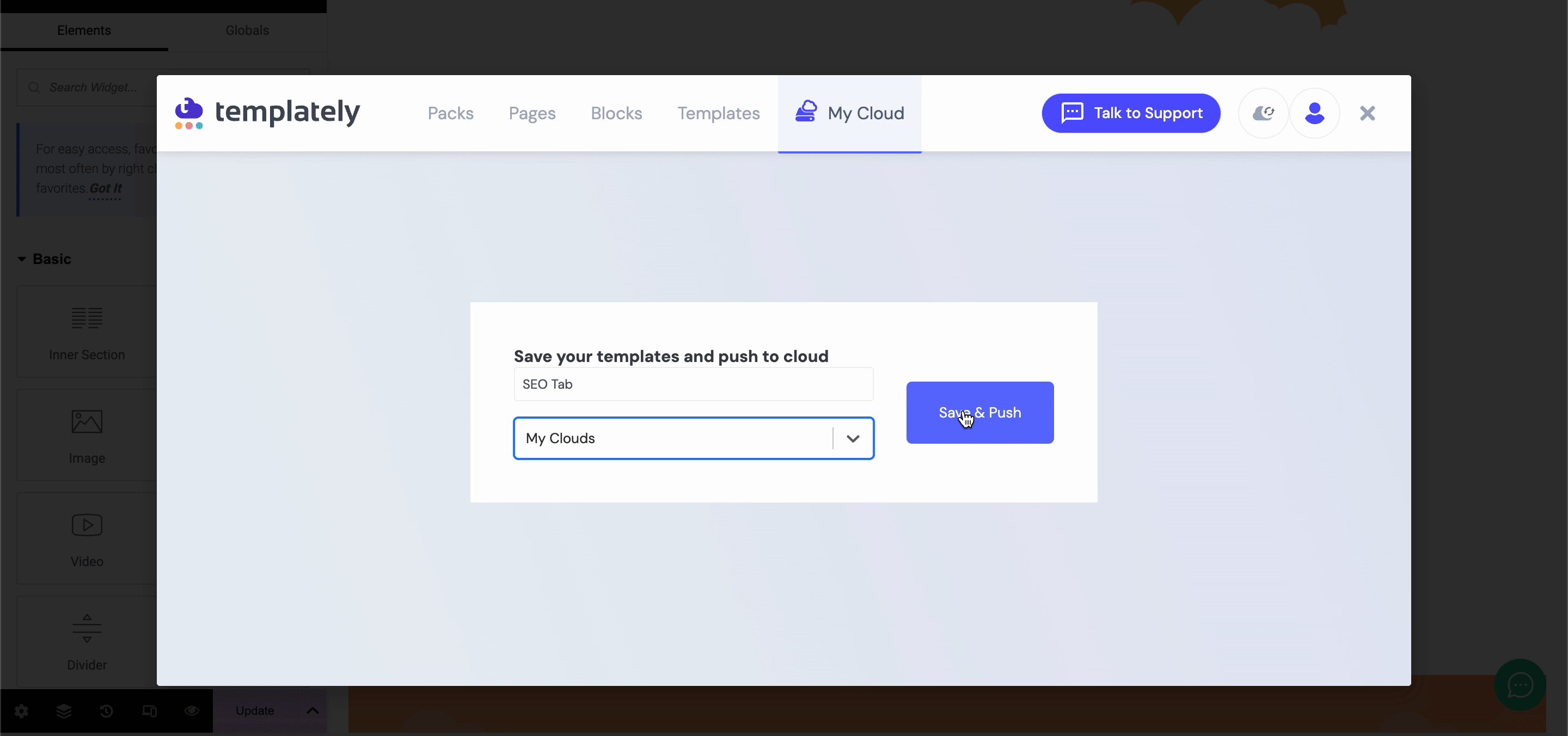
As you already know, there is a fantastic feature called ‘MyCloud’ storage by Templately to save your ready template designs in your own cloud space. This will easily create a secure backup for you. To do this, right-click anywhere on the page and click on ‘Save Page to Templately’ to save it on your personal cloud space.

Also, you can reuse these saved template designs on as many sites as you want. Besides, it lets you create a seamless collaboration through Templately WorkSpace on the cloud by sharing the ready design with other team members or external ones.
🎁 5 Reasons Why Your Website Should Include a Team Page
An interactive team page on your website can help you serve purposes and can significantly enhance the credibility and reliability of a business or organization. This is the reason on below you will get to know why having a team page is essential:
Include A Personal Touch to Your Brand
Your team page showcases the people behind your brand to your visitors and ensures real individuals drive the company. This connection can help you build trust and instantly create bonds with customers.
Escalate Trustworthiness & Credibility
Suppose you display your teammates who work for your business that adds credibility to your business. It shows that you belong to a group of experts committed to achieving your company’s mission and objectives. It can foster trust among customers or clients right away.
Showcases Expertise & Experience
Without any doubt, your Team Page comes with an opportunity to exhibit the skills and experience of your team members. You can reassure visitors that they interact with real professionals who deliver top-notch products or services to the customer.
Encourage Transparency
For any business, transparency plays a role in building trust with your audience. So by sharing details about your team members, such as their backgrounds, roles, and even personal interests, you promote transparency about the individuals involved in your business operations.
Enhance Networking Possibilities
A well-maintained team page can allow visitors to connect with your team members. This is because you offer contact details or links to profiles to enhance networking possibilities and build connections for your business.
🔥 Create Your Very Own Team Page in WordPress Now!

A ready team page template is one of the best ways to launch your Meet the Team page online without coding. It will cut off your extra effort and make it personalized, user-friendly, and optimize the site for search engines right away. And thanks to Templately for its amazing ready template collection. You can create various types of team pages for any of your website pages using this template library.
Bonus Tip: Some Ready Team Page Designs by Templately:
Templately offers you some incredible ready template designs to design your team page in WordPress without coding.
-
[PREMIUM] Blue Orchid Team Page
-
[PREMIUM] Nirman Team Page
-
[PREMIUM] GameInfo Team Page
Hopefully, this blog guideline will help you to create your own team page for WordPress right away using your favorite website builder, Gutenberg or Elementor. Also, don’t forget to subscribe to our blog page and join our super-friendly Facebook community of WordPress enthusiasts.









