If you are looking for a way to display your sales promotions, or other announcements attractively on your Elementor website, interactive pop up notification bar is the best and the easiest way. It can instantly capture your customer’s attention and it can help you to boost sales right away.

It is quite easy to create a stunning pop up notification bar on Elementor without coding. Take a deep dive into this blog to know in detail.
Table of Contents
Importance Of Using Pop Up Notification Bar On Website
A pop up notification bar is displayed at the top or bottom of any website. It is used by all kinds of businesses to instantly grab their target customers’ attention by displaying the latest sales, updates, discounts, offers with coupon code, or more. Let’s check out the reasons why you should use pop up notification bars below:
✔️ Beautifully highlight your sales promotional activities on your website
✔️ Create urgency with animated countdown timers to influence your visitors
✔️ Use a Call To Action button with link to drive traffics on different pages
✔️ Boost your click-through-rates & get more engagement
The main point is people can easily overlook your important announcements if you do not place them in the right location of your webpage. The only way to directly grab your customers’ attention is the pop up notification bar top of your website. That is easily noticeable for your customers’ to accomplish any marketing campaign targets.
Tips To Make Your Pop Up Notification Bar Stand Out
You can easily make your pop up notification bar stand out using some amazing tactics. Take a look at the highlighted points below:
Display Your Pop Up Notification Bar On Every Page
You have to create an attractive pop up notification bar that will match your site-wide, and environment very well. You have to design it in a way that customers get attracted to the very first look.
Attract Audience With Appealing Texts
Whatever business you may run, you have to ensure adding eye-catching promotional texts to your pop up notification bar. That text could be attached to your shipping address, coupon code, email address, and more. It will create extra value for your customers and add credibility.
Add & Highlight Your Call To Action Button
You have to use a call to action button that will consist of relatable promotional activities. This will make your customers feel the interest to go through what you are offering and get your service immediately. It’s the most interactive approach to any successful online marketing campaign.
Build Urgenccy With Countdown Timers
The countdown is the must-have element of any pop notification bar when you are offering any sales, discounts, or amazing deals. It creates instant urgency to get your product right away because the deal deadline makes your site visitors feel like they will miss out on a good offer. This is known as the Fear Of Missing Out (FOMO) tactic. Without any second thoughts, potential customers will grab your offer during a limited time period.
Use Evergreen Dynamic Timer On Countdown
Everyone uses a fixed timer that shows the time period left before an offer expires. But you can also use an evergreen dynamic timer to show a unique countdown for different users. The timer will begin as soon as a potential client visits your website for the first time. This makes the time more dynamic for every site visitor on your page and helps create a greater sense of urgency to boost sales.
Add Social Networking Sites
You can add and promote your social network accounts to add credibility and raise the bar of the authenticity of your marketing campaign. In this way, you will be able to boost your social media traffic, and engagement that will serve your sales motive instantly.

How To Create A Stunning Notification Bar In Elementor?
The best Fomo marketing plugin for WordPress is NotificationX. It comes with a feature to create an amazing pop up notification bar in Elementor with a few clicks.
NotificationX also comes with ready template designs for your notification bar, you just have to add your preferred texts, and customize it a bit to make it your own. Anytime you can change the design in Elementor Editor with ease and make it appealing for your site visitors to boost your sales.
Watch The Video Tutorial
How To Use NotificationX Beautifully Designed Pop Up Notification Bar In Elementor?
You have to first install and activate NotificationX to explore to create a pop up notification bar on your Elementor site. You can add any Elementor elements into this pop up notification bar and customize the way you want. Let’s find out the step by step guidelines below:
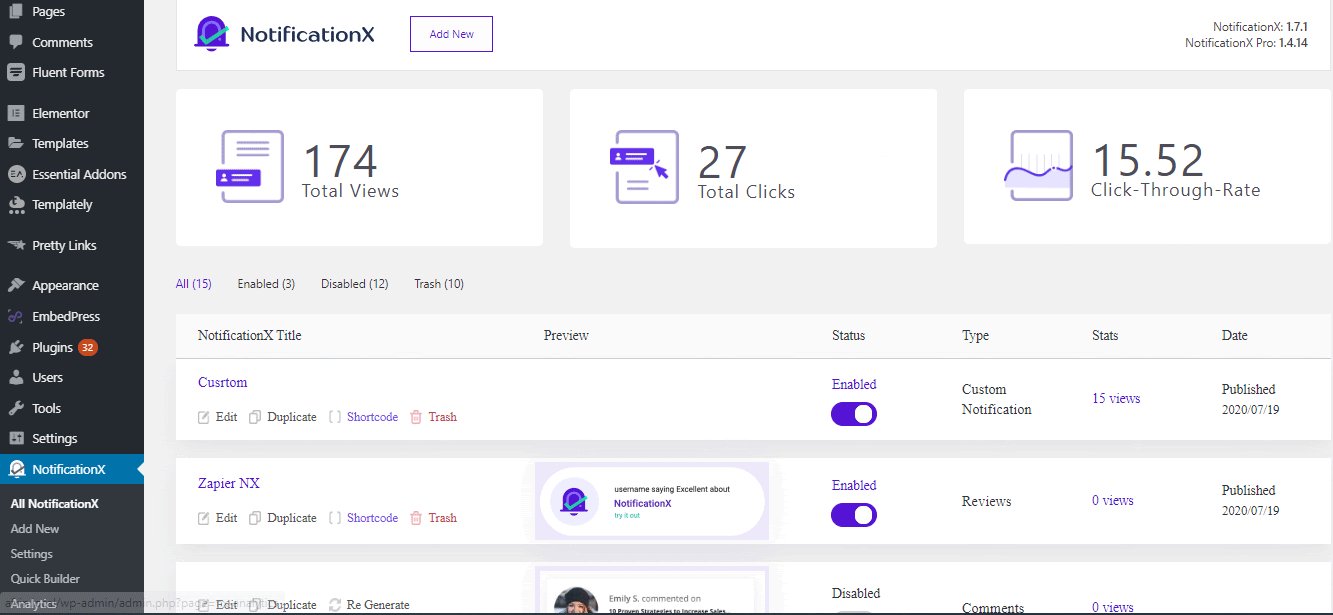
Step 1: First Add New Pop Up Notification Bar
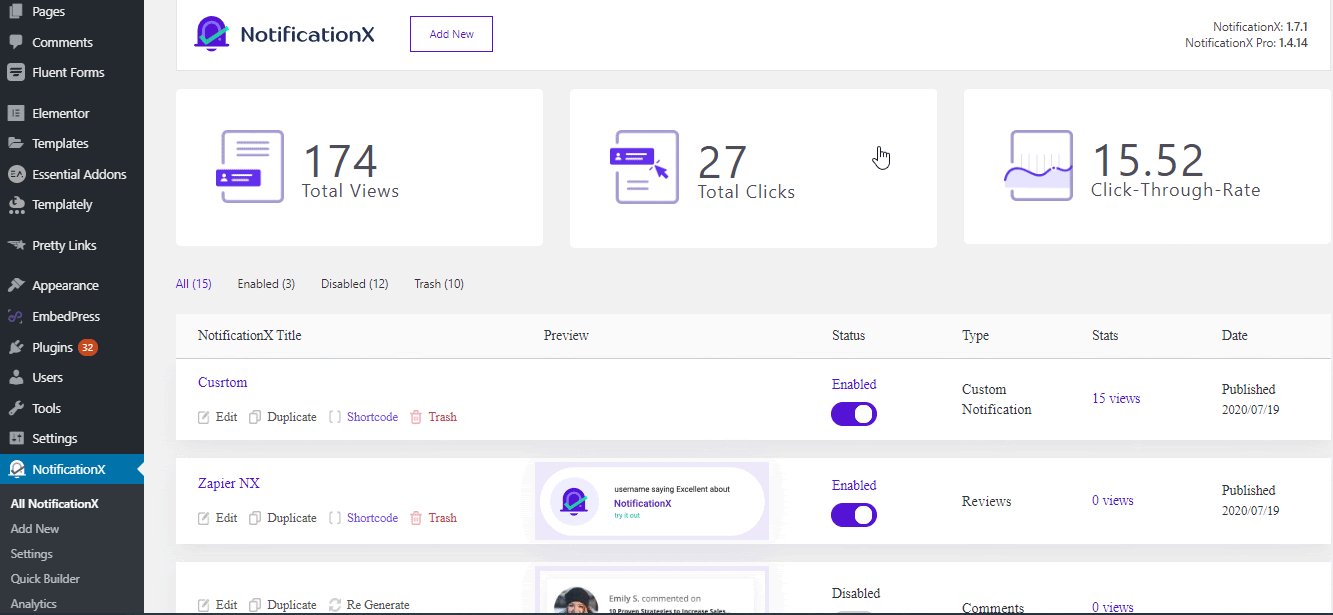
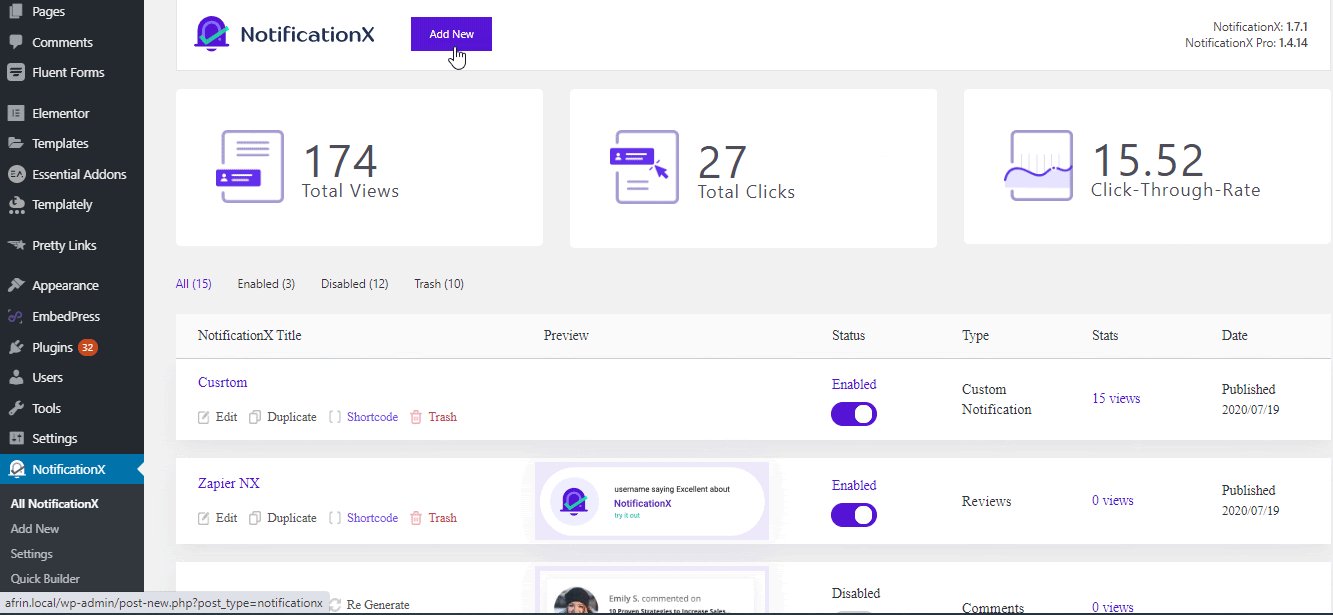
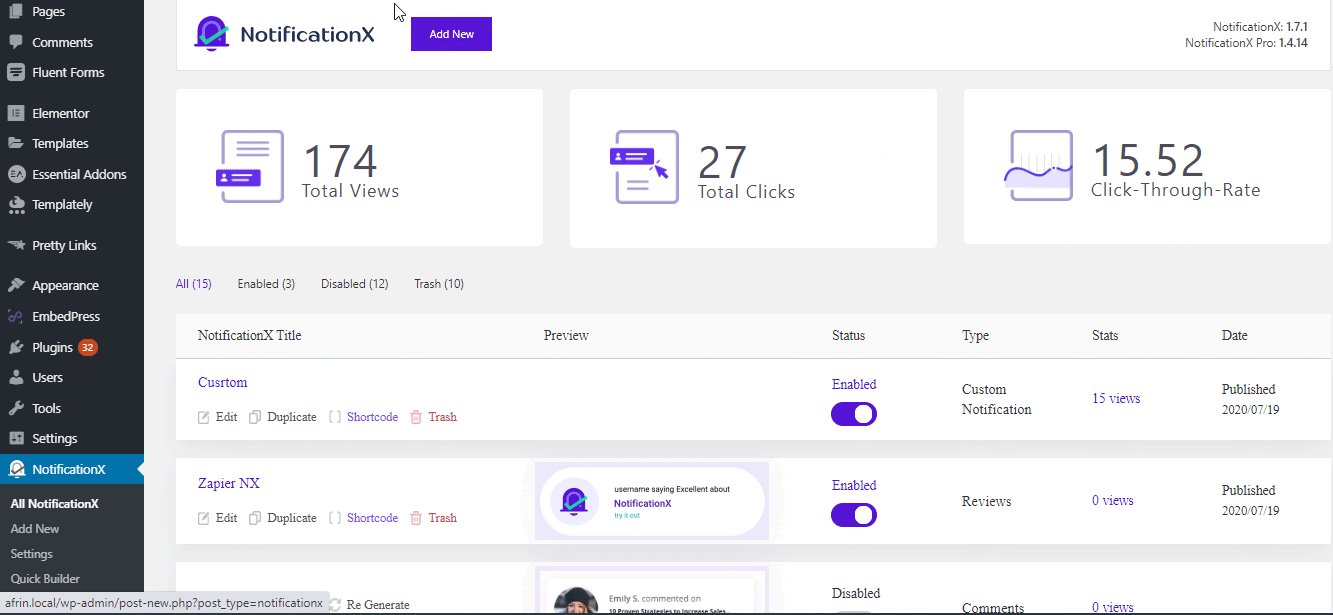
You have to go to your WordPress dashboard and navigate to wp-admin ->NotificationX -> All NotificationX. Afterward, you have to check the top bar and press the ‘Add New’ button. In a few moments, it will come up with a pop up notification bar template.

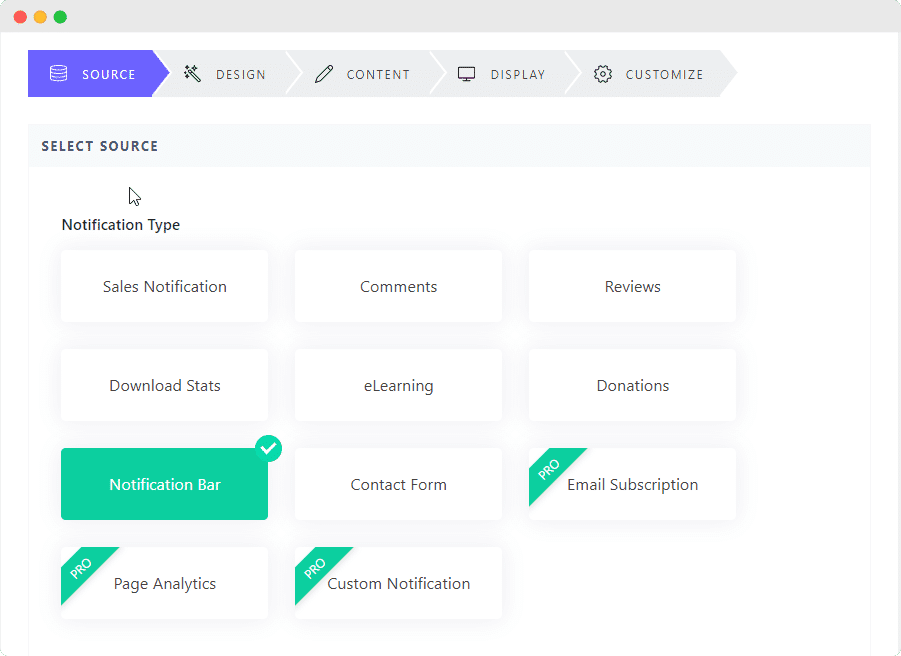
Step 2: Add Source Type As Notification Bar
You have to now choose the ‘Source’ as ‘Notification Bar’ and hit the Next button to proceed further.

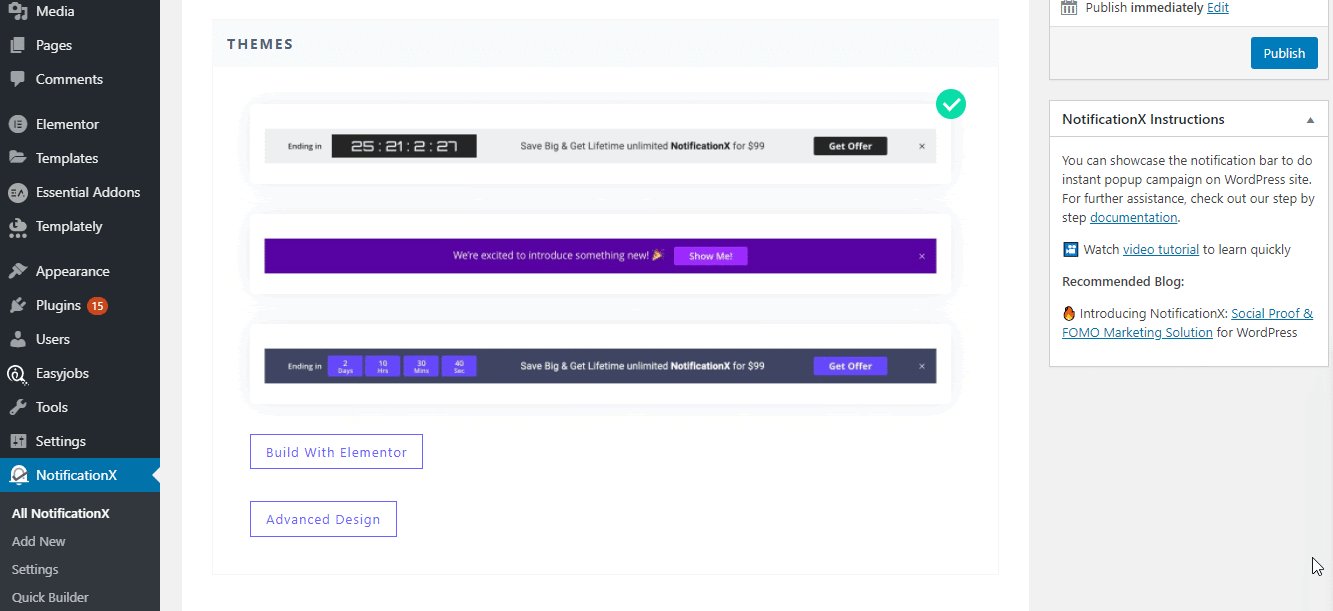
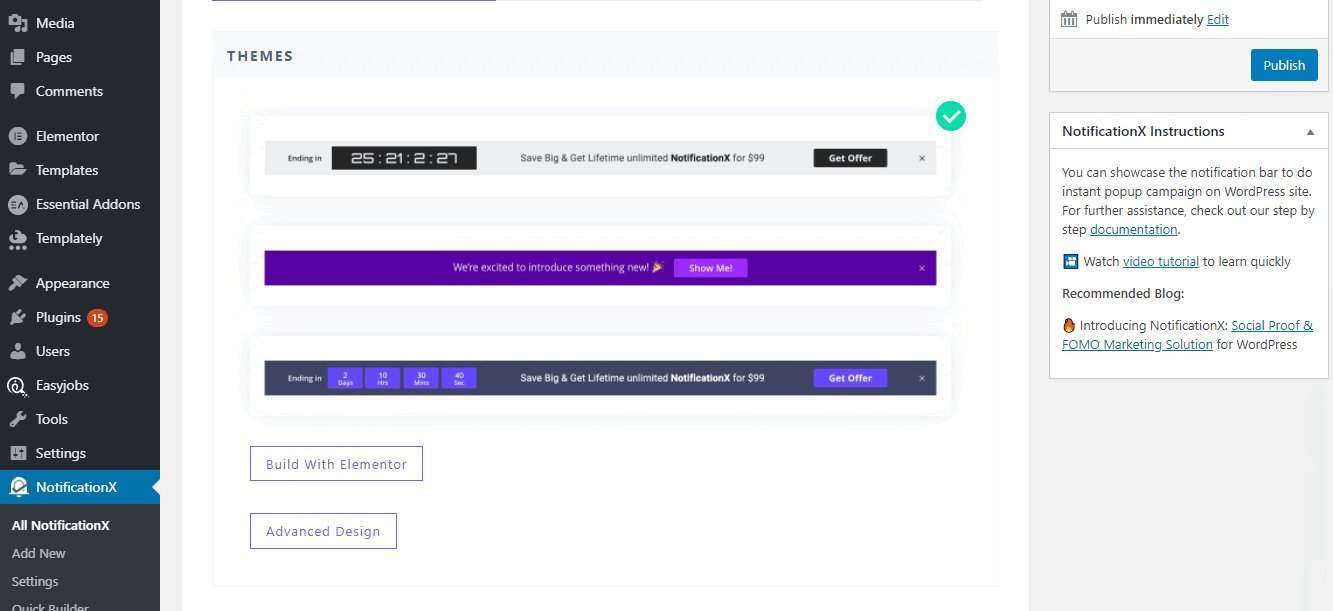
Step 3: Configure The Pop Up Notification Bar Design Tab
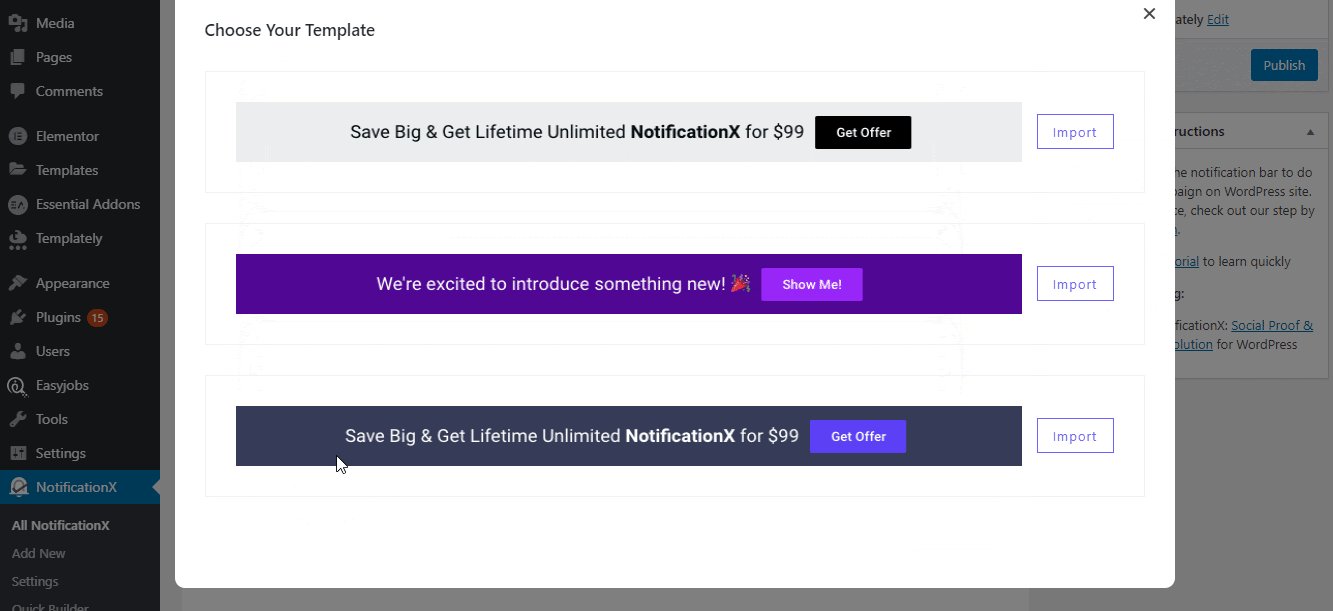
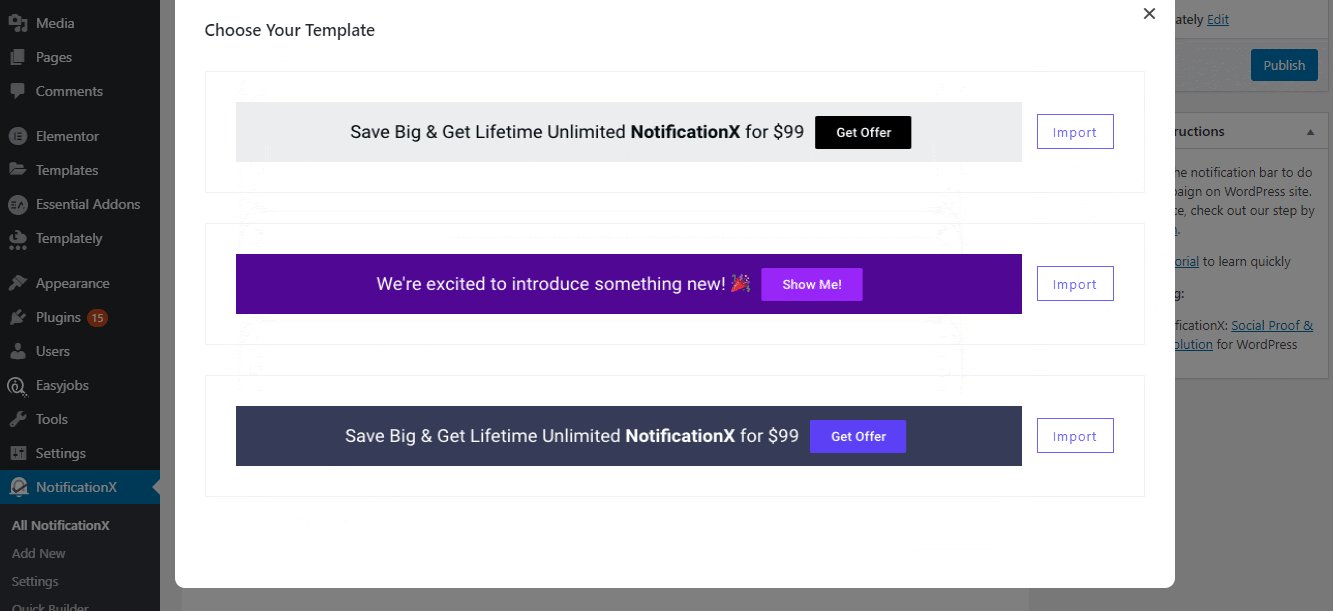
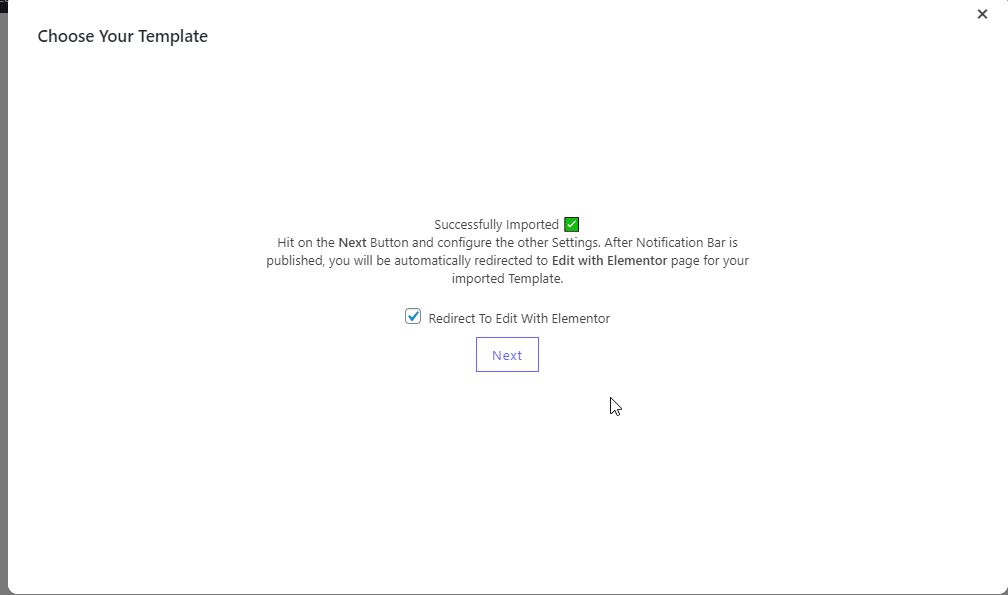
Afterward, you have to configure the ‘Design’ tab of the NotificationX pop up notification bar. First, click on the ‘Build with Elementor’ button. Then you can choose` any of the stunning ready designs and press the ‘Import’ button.

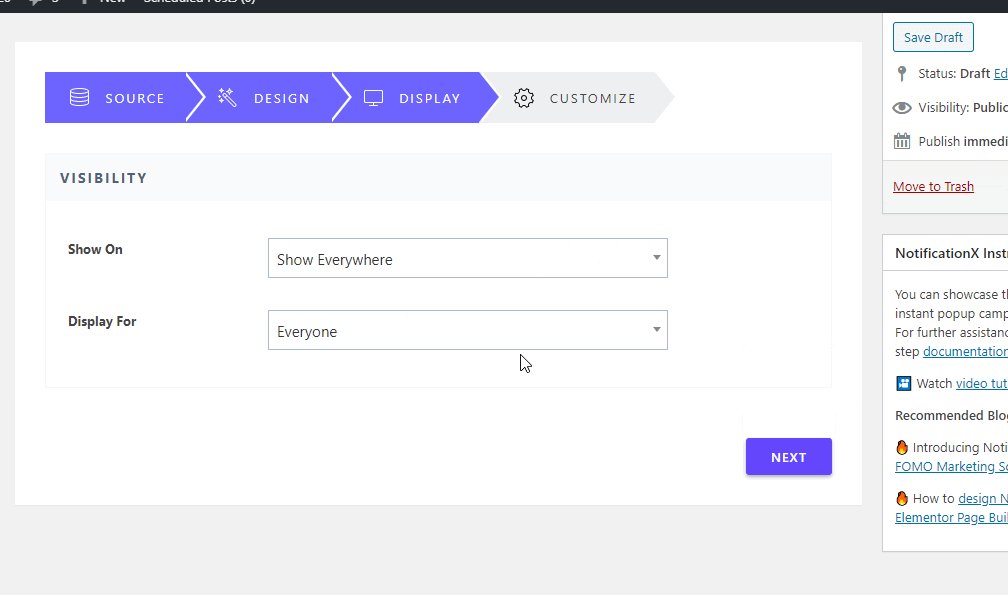
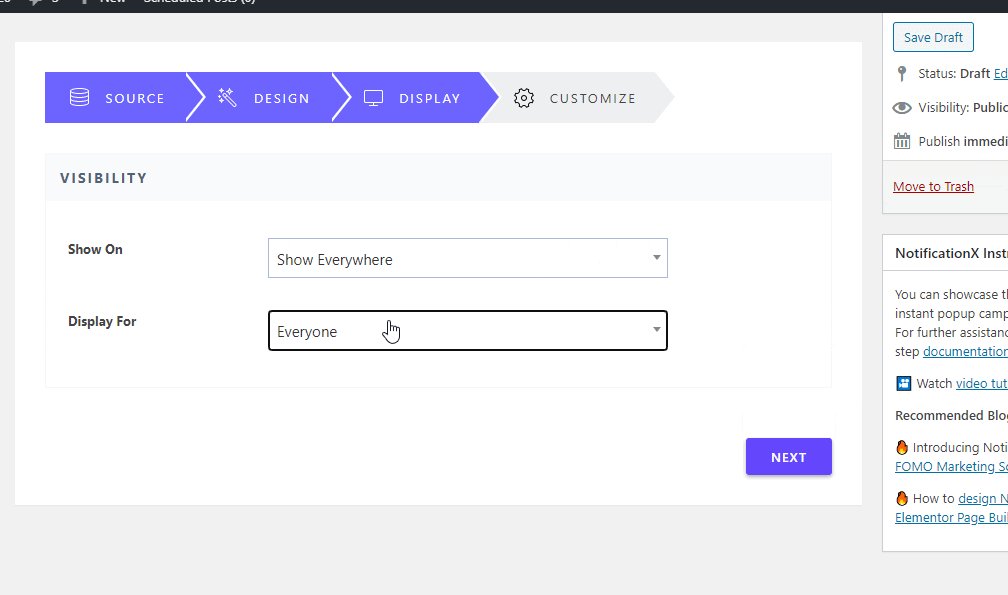
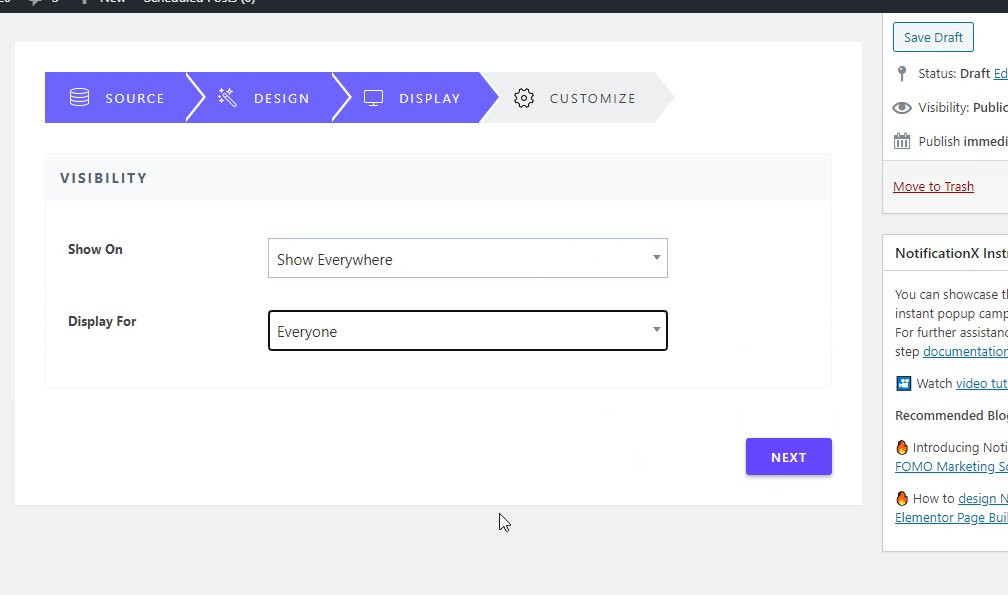
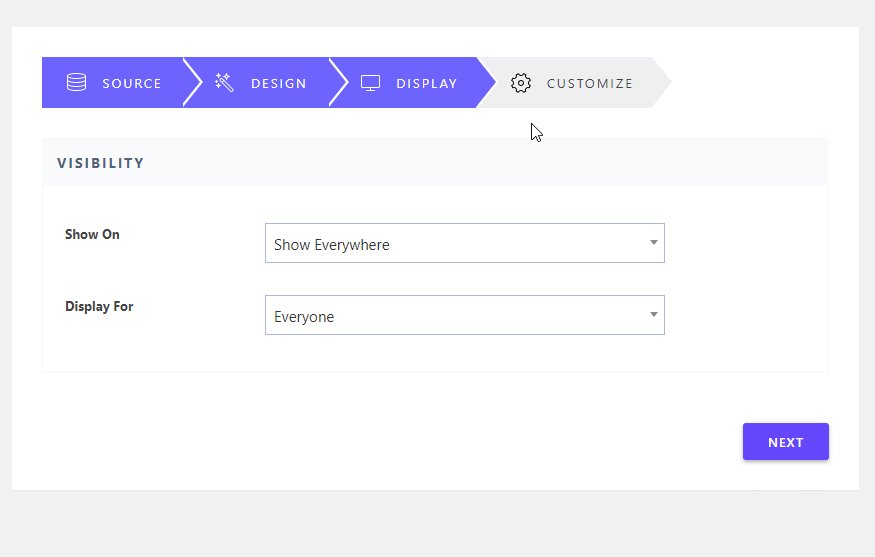
You can now configure the ‘Display’ section. Go with the default settings there or you can choose which pages should display your pop up notification bar, and even control who it will be displayed for.

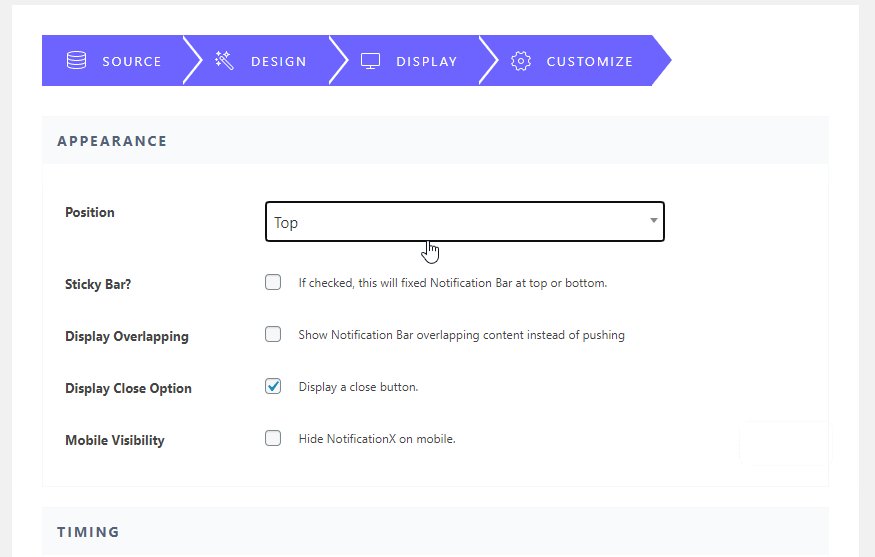
Lastly, the ‘Customize’ section comes. You can go with the configured settings, or if you want to configure in advance. You can choose where you want to show your NotificationX pop up notification bar, for example on the top of your page or at the bottom.

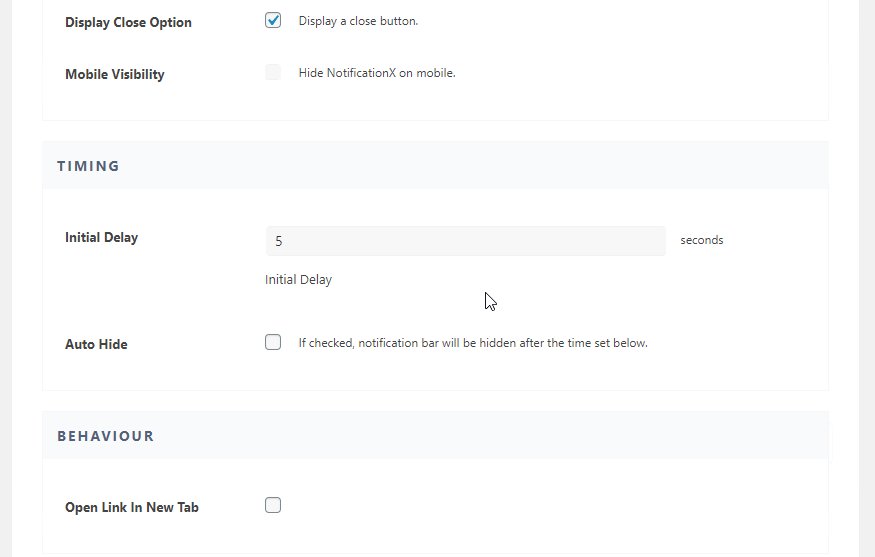
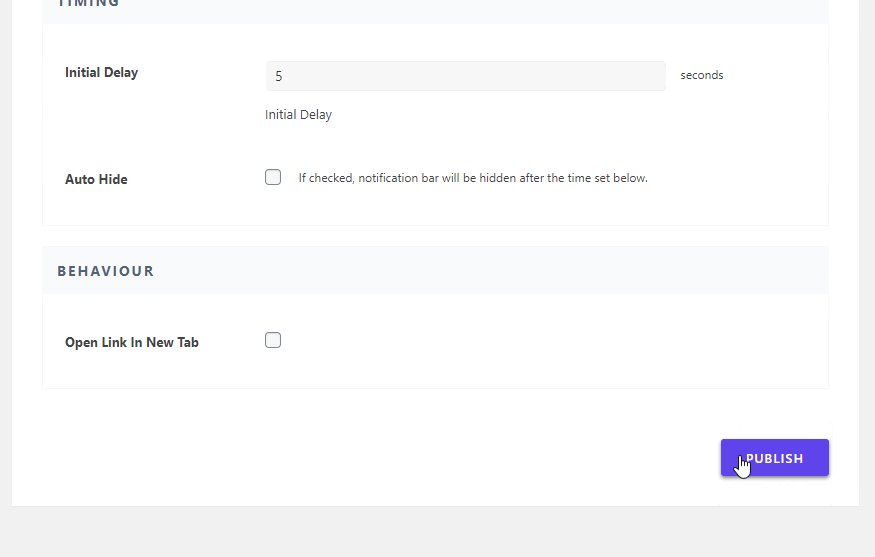
You can even make the bar sticky so it moves with a mouse scroll, displays a dismiss button, and more to make it user friendly and attractive for your potential customers. If you want, you can set up the timer and behavior to make your pop up notification bar flexible for your customers to notice at a glance.
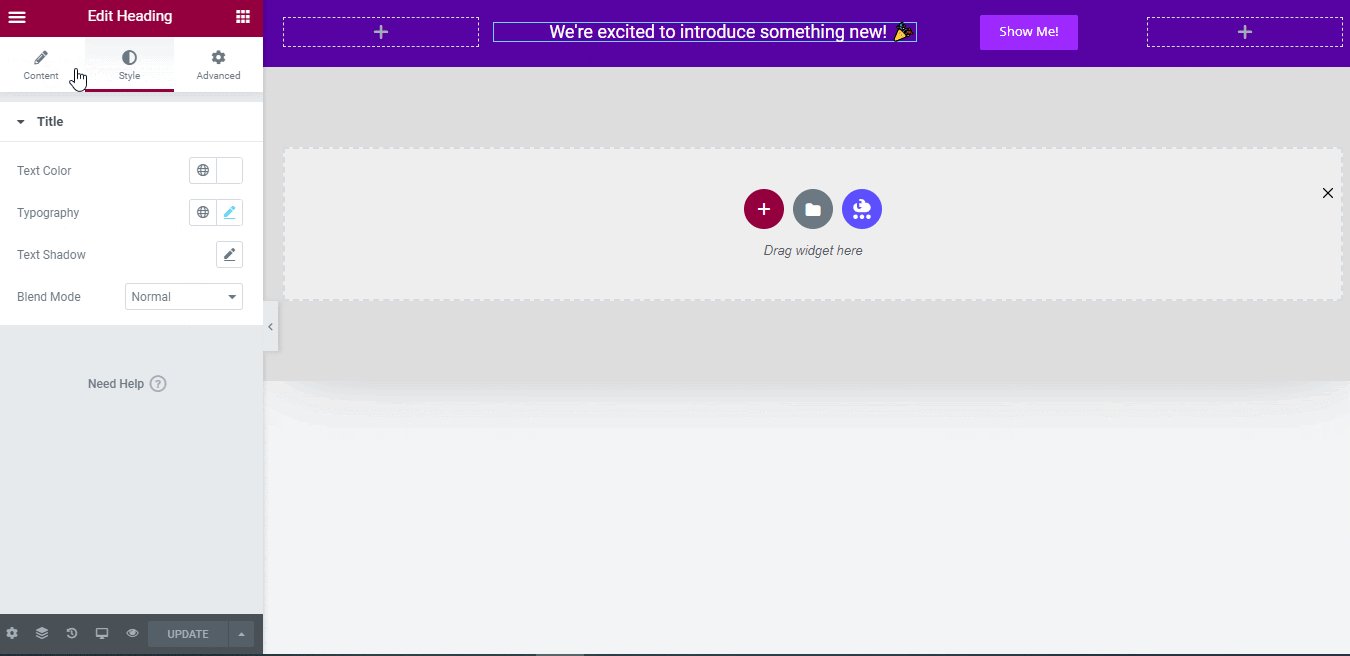
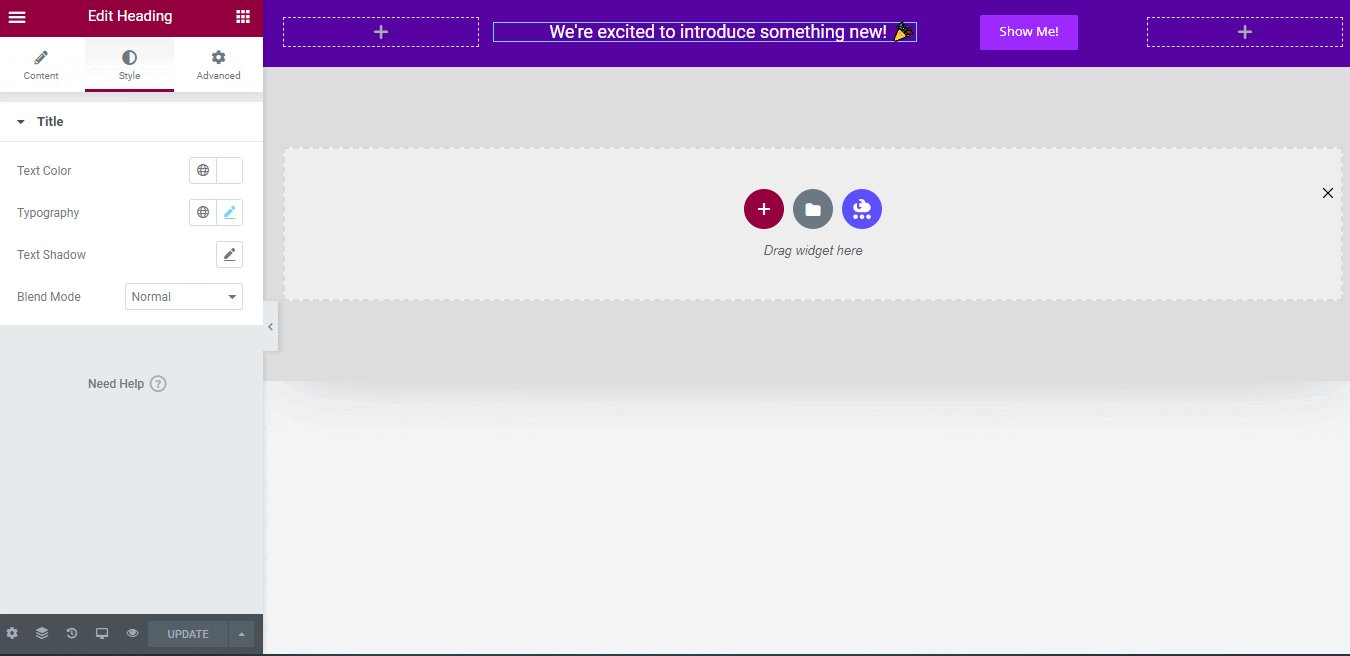
Step 4: Style Pop Up Notification Bar In Elementor Theme Builder
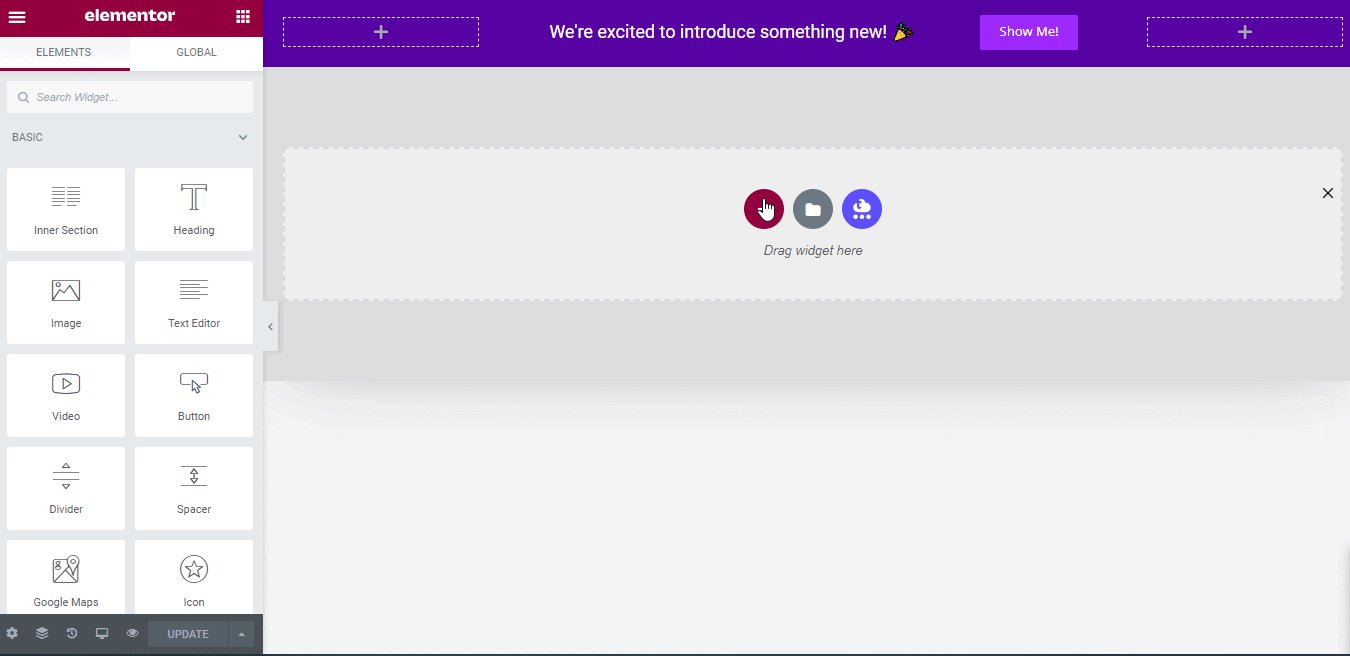
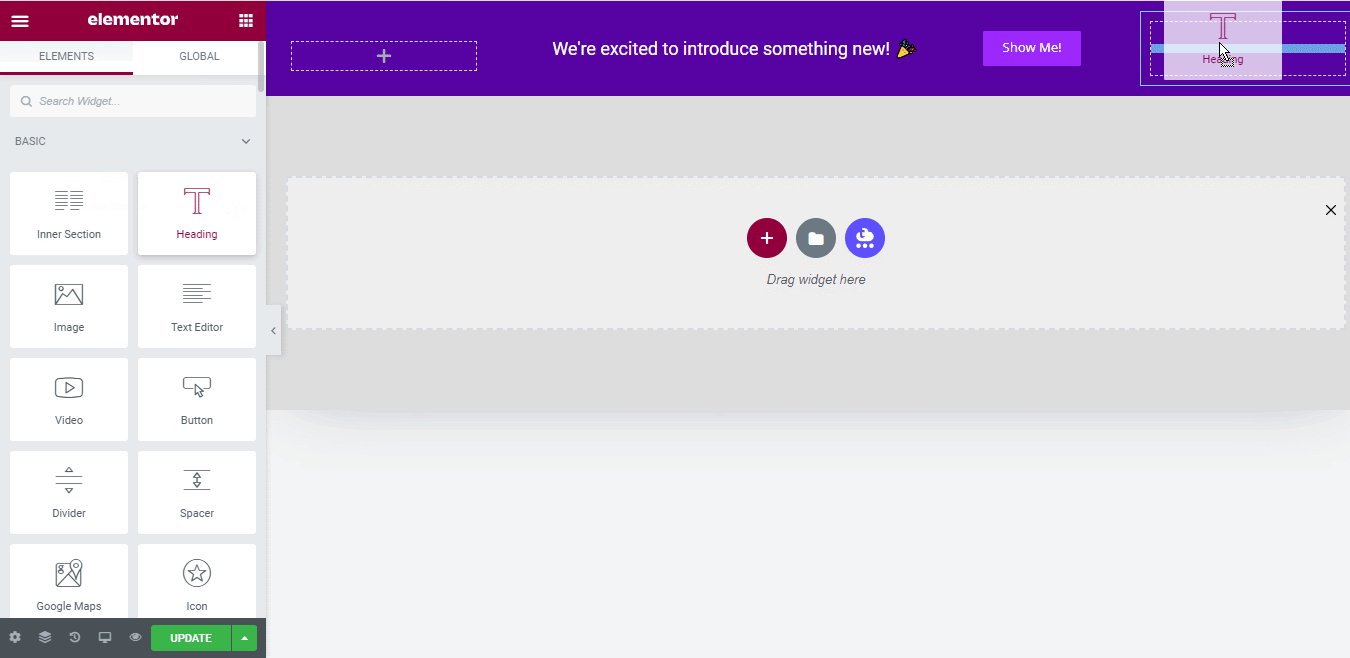
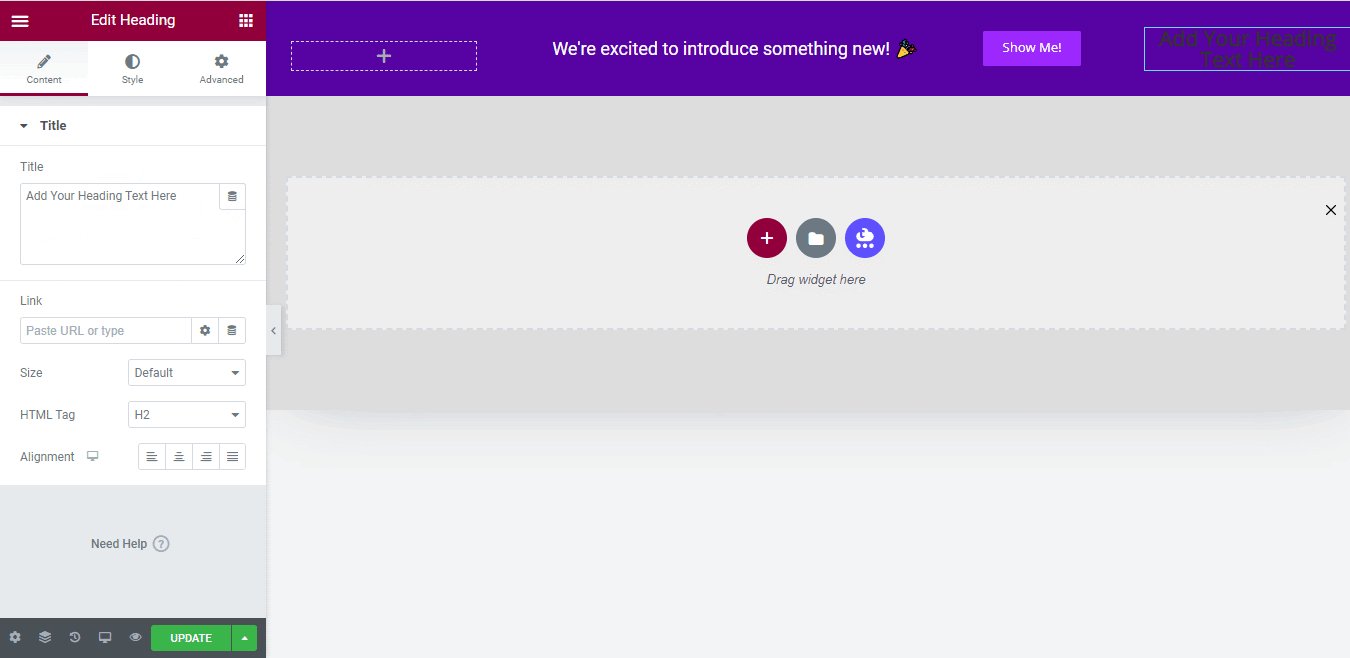
After completing all the steps, it will automatically redirect you to the Elementor Editor. Now you can go with what you have configured earlier or can customize the design the way you want with Elementor.

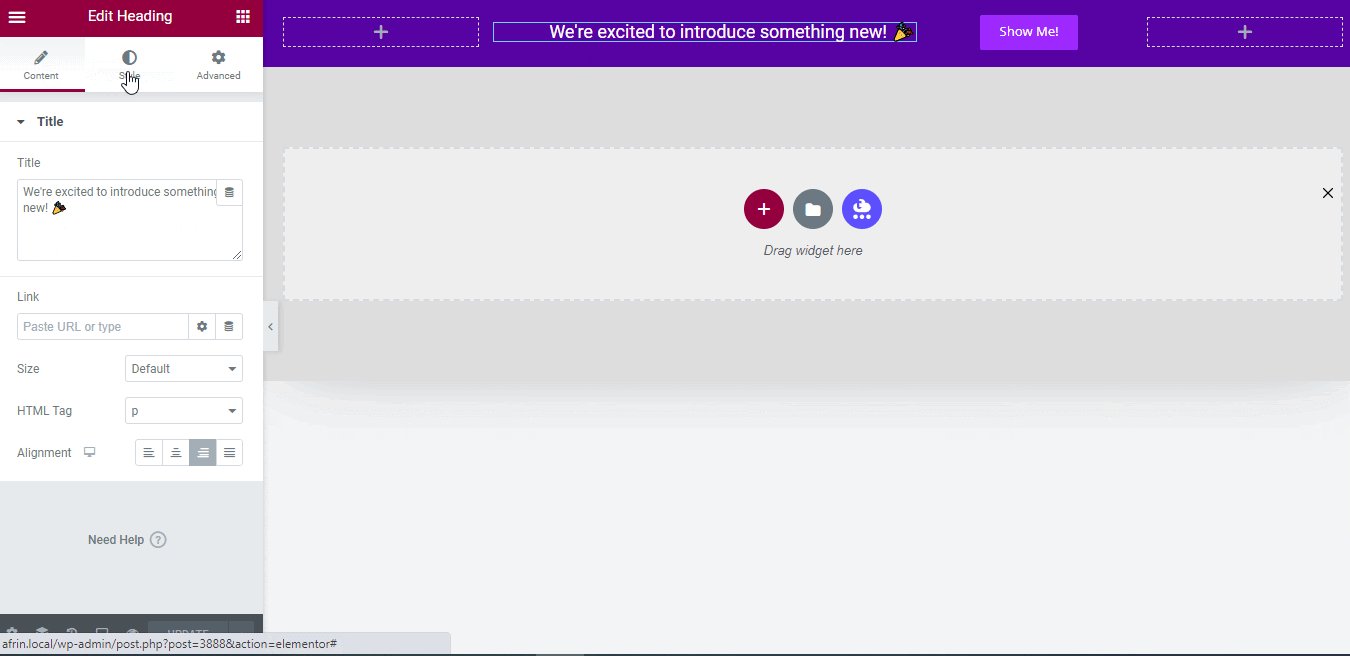
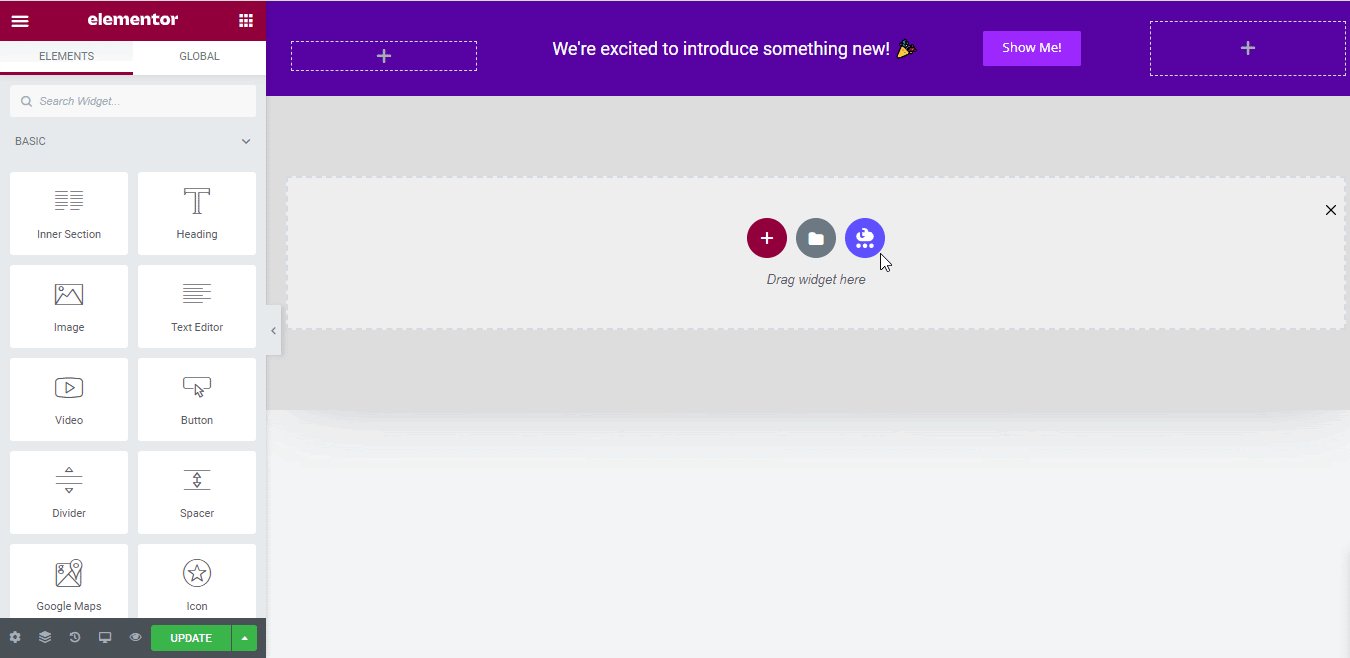
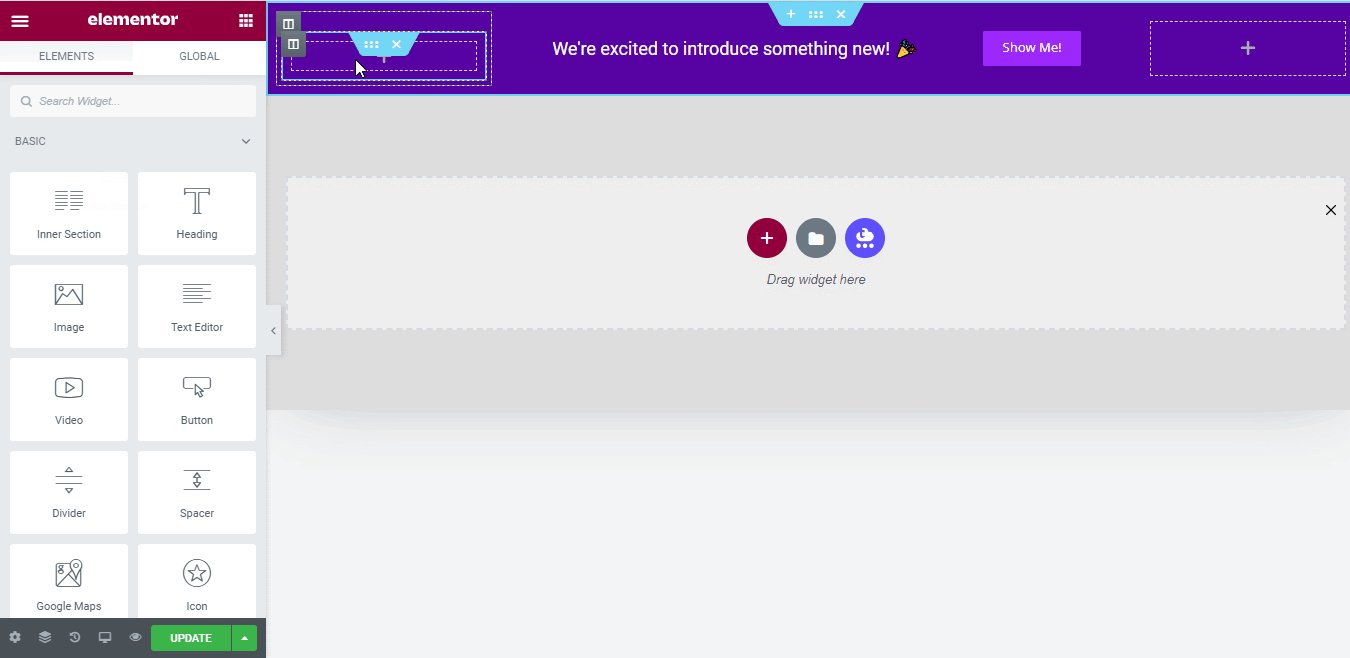
So for that, you have to click on the ‘Edit Section’. That comes at the top of the pop up notification bar of your Elementor editor. You can then customize the overall look, style it, add any Elementor elements to make your notification bar more interactive for customers to boost sales.

For instance, you can use Social Icons, Image elements, or even more to design your pop up notification bar just the way you want.
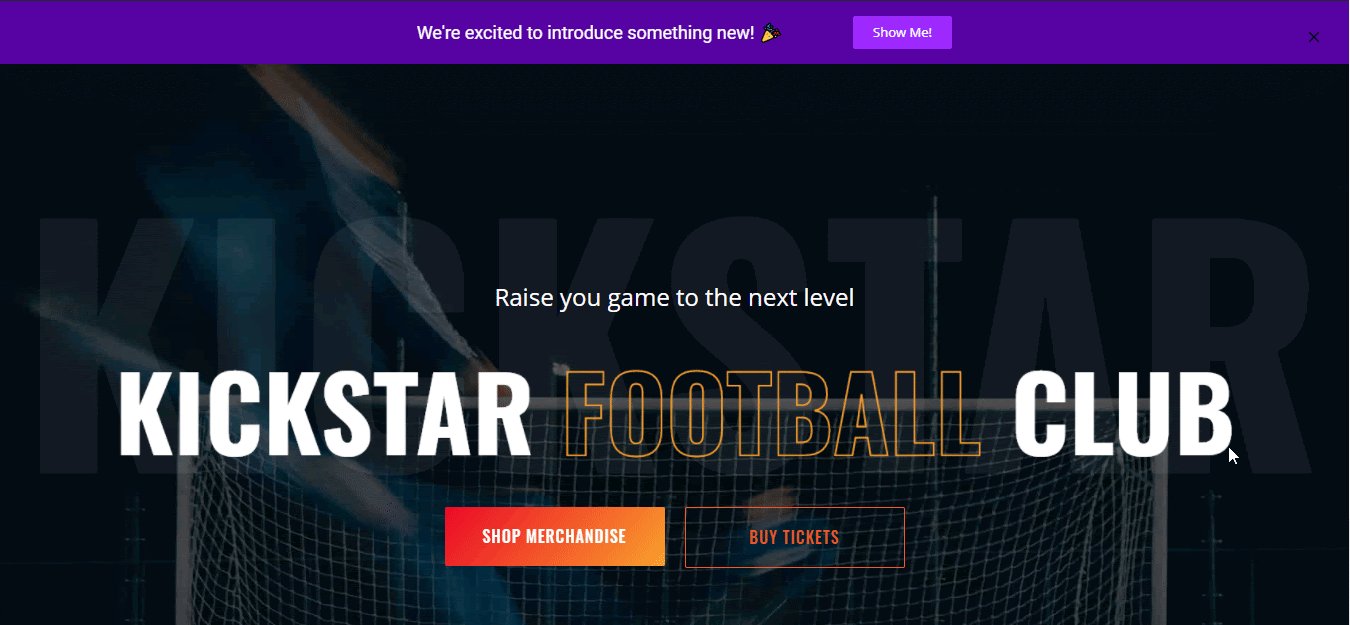
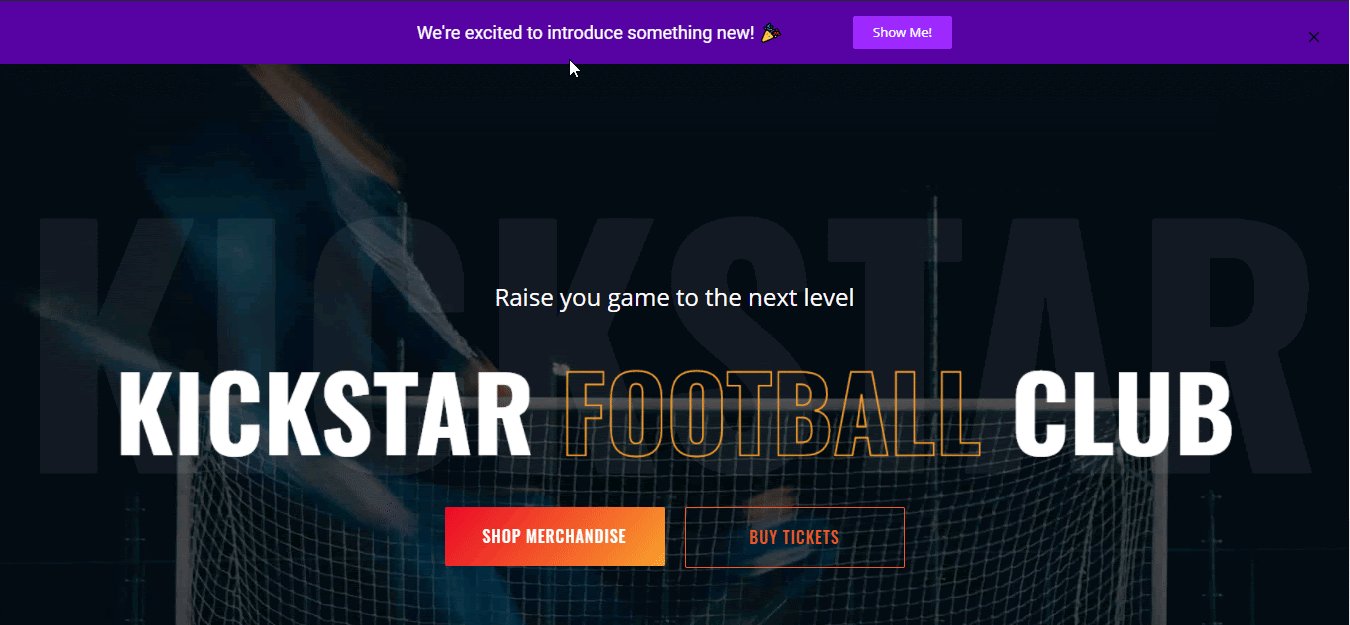
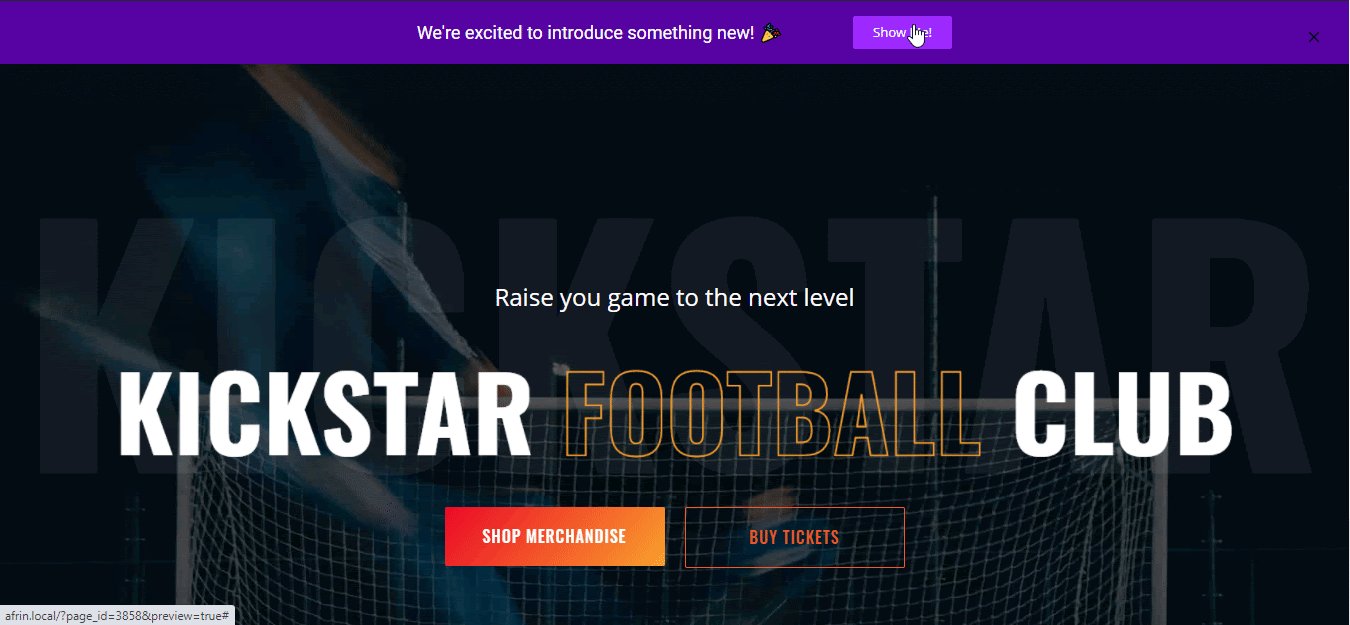
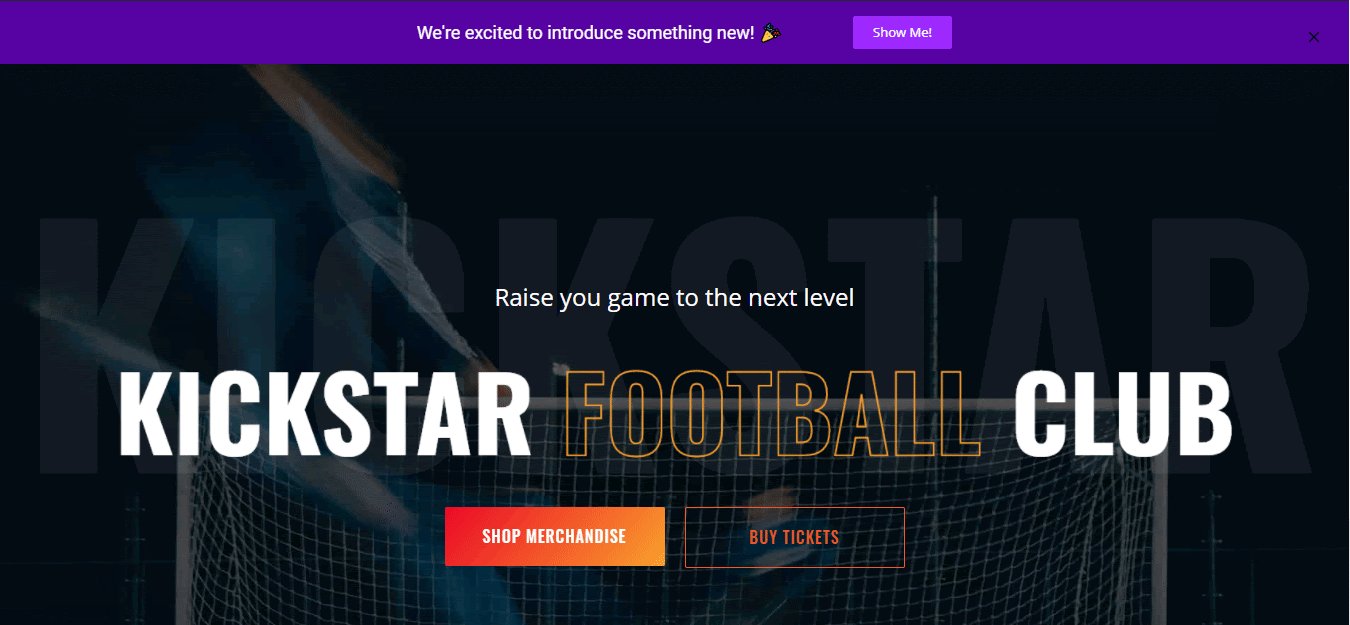
Final Outcome: Publish Your Notification Bar
After successfully completing all the previous steps, you can now publish your pop up notification bar on your Elementor website and grab your audiences’ attention instantly to boost sales.

Following these simple steps above, you can easily create, design, and publish your sales pop up notification bar in Elementor using NoticationX – the best social proof marketing plugin for WordPress.
So what are you waiting for? Get NotificationX now, and let us know your experience by commenting below. If you get stuck anywhere or need any instant support, you can contact our support team and can join our popular Facebook community to connect with WordPress experts.






