While you are on the internet, one of the very few things you mostly get attracted to is the visuals. It is the first thing that captures the attention of visitors. And, when it comes to WordPress websites, the featured image is one of the most crucial visual elements. It serves as a preview of the content and can significantly impact user engagement. Let us discuss and explore everything you would want to know about WordPress featured image size in this post. We will talk about the recommended dimensions, and how to change the size to maximize your website’s visual appeal.

💡 Understanding the Importance of Optimized WordPress Featured Image Size
The featured image serves as a visual representation of your post or page on your WordPress site. It not only appears at the top of your posts and the post archive page but also plays a vital role in attracting attention when shared on social media platforms. A well-chosen featured image can captivate users, provide a glimpse of the content, and entice them to click and explore more.
Choosing the right dimensions for your featured image is crucial for optimal display and user experience. It ensures that the image appears correctly across different devices and platforms, maintaining its visual integrity. Additionally, the size of the featured image directly impacts website performance, as larger images can slow down page loading times. By optimizing the size, you can strike a balance between visual appeal and website speed.
🖼️ WordPress Featured Image Size: Recommended Options
While different WordPress themes may have separate requirements, a safe bet for the recommended image size as featured is 1200 pixels by 628 pixels. This size is widely supported by most themes and ensures compatibility across different devices and social media platforms.
By following this size, you can create visually appealing featured images that maintain their quality and display properly on various screens. This size strikes a balance, offering enough resolution for catchy visuals while not overwhelming the viewer with large file sizes.
Moreover, this size is optimal for social media sharing, whether your WordPress site is linked to Facebook, Twitter, or other social platforms. Plus, with many themes designed with this size in mind, you are less likely to encounter formatting issues or unexpected cropping.
📝 How to Add Featured Image in WordPress: A Guide
Adding a featured image in WordPress is quite straightforward. Whether you are on a new page or post, or editing an existing one, you can quite easily add a featured image in WordPress with a few clicks.

Step 1: Log in to your WordPress dashboard. Either create a new post/page or edit an existing one where you want to add the featured image.
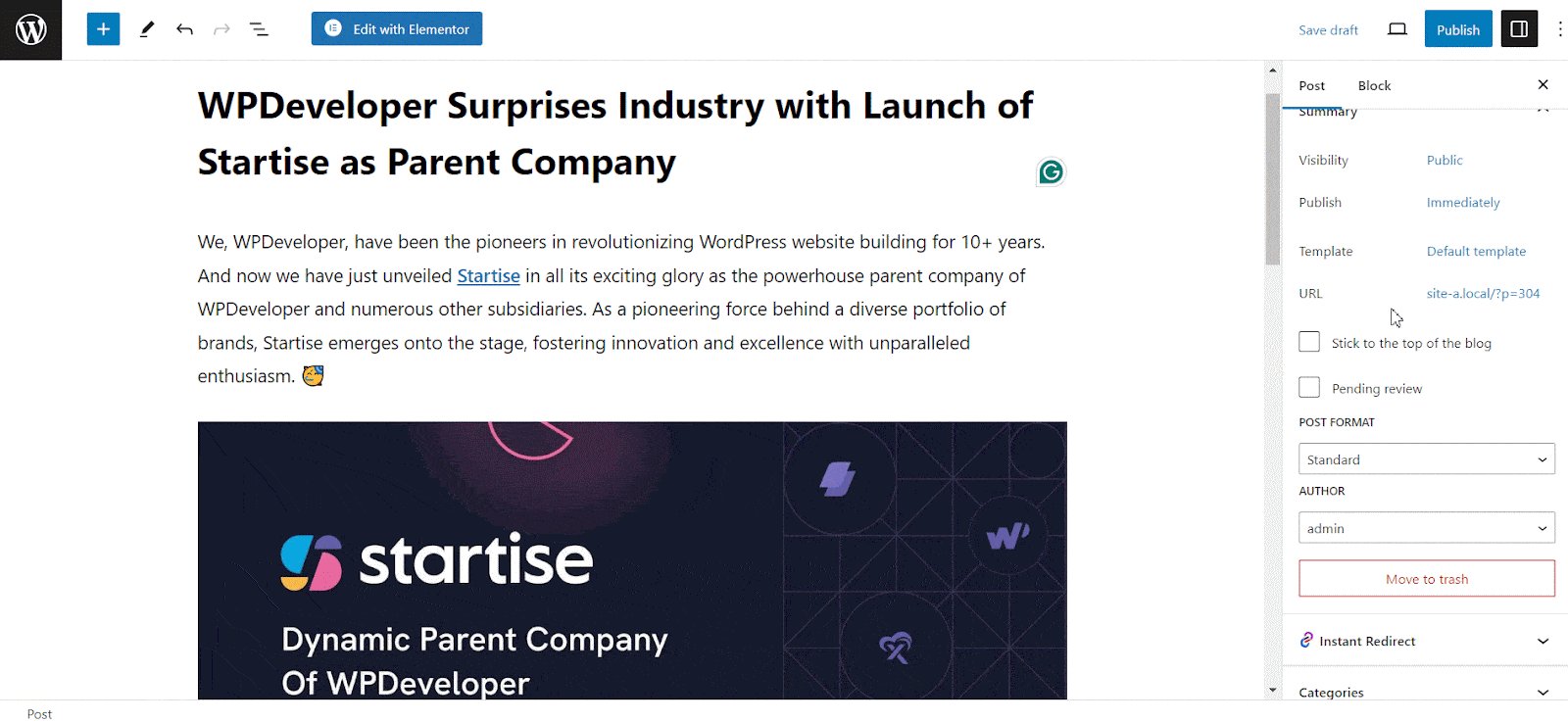
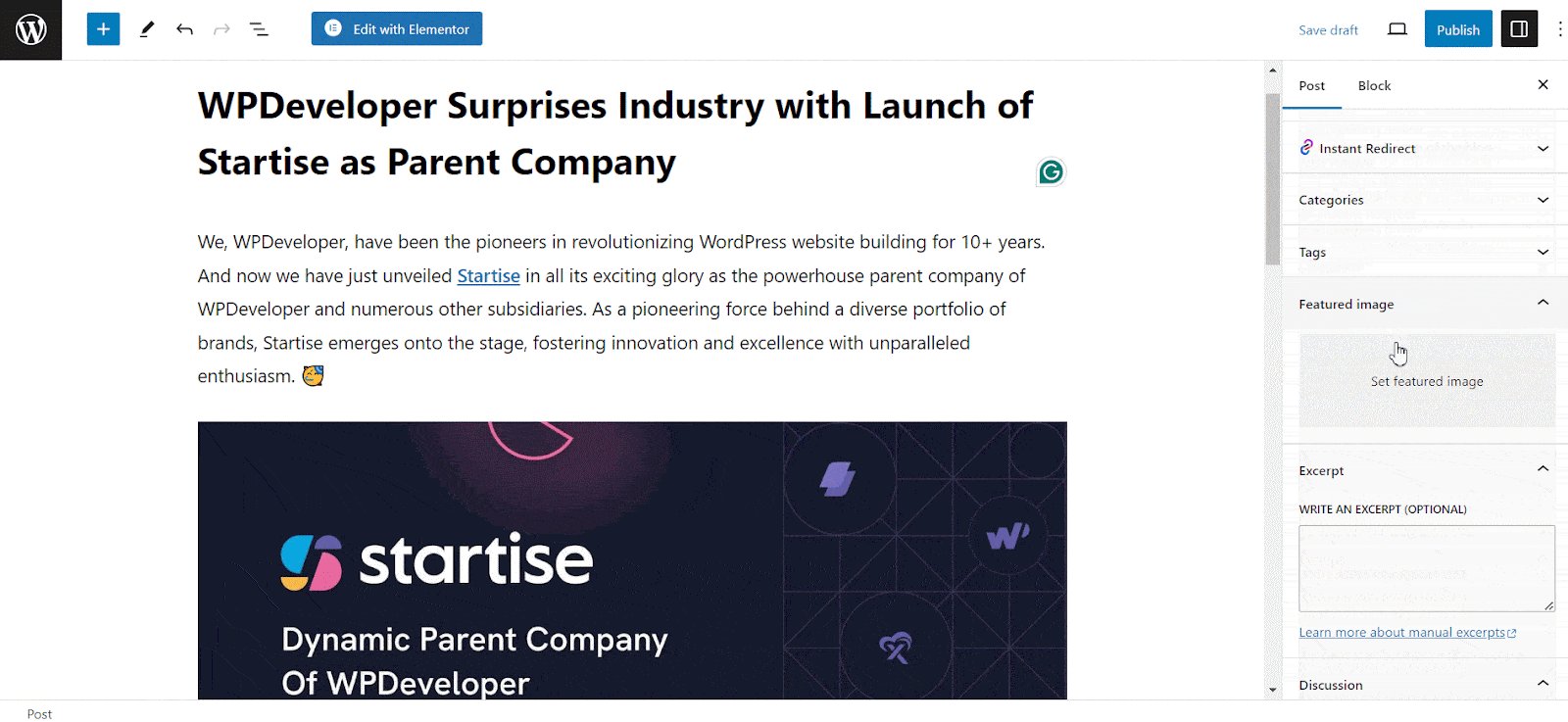
Step 2: Look for the “Featured Image” meta box on the right-hand side of the post/page editor screen. It is usually located below the publishing settings.
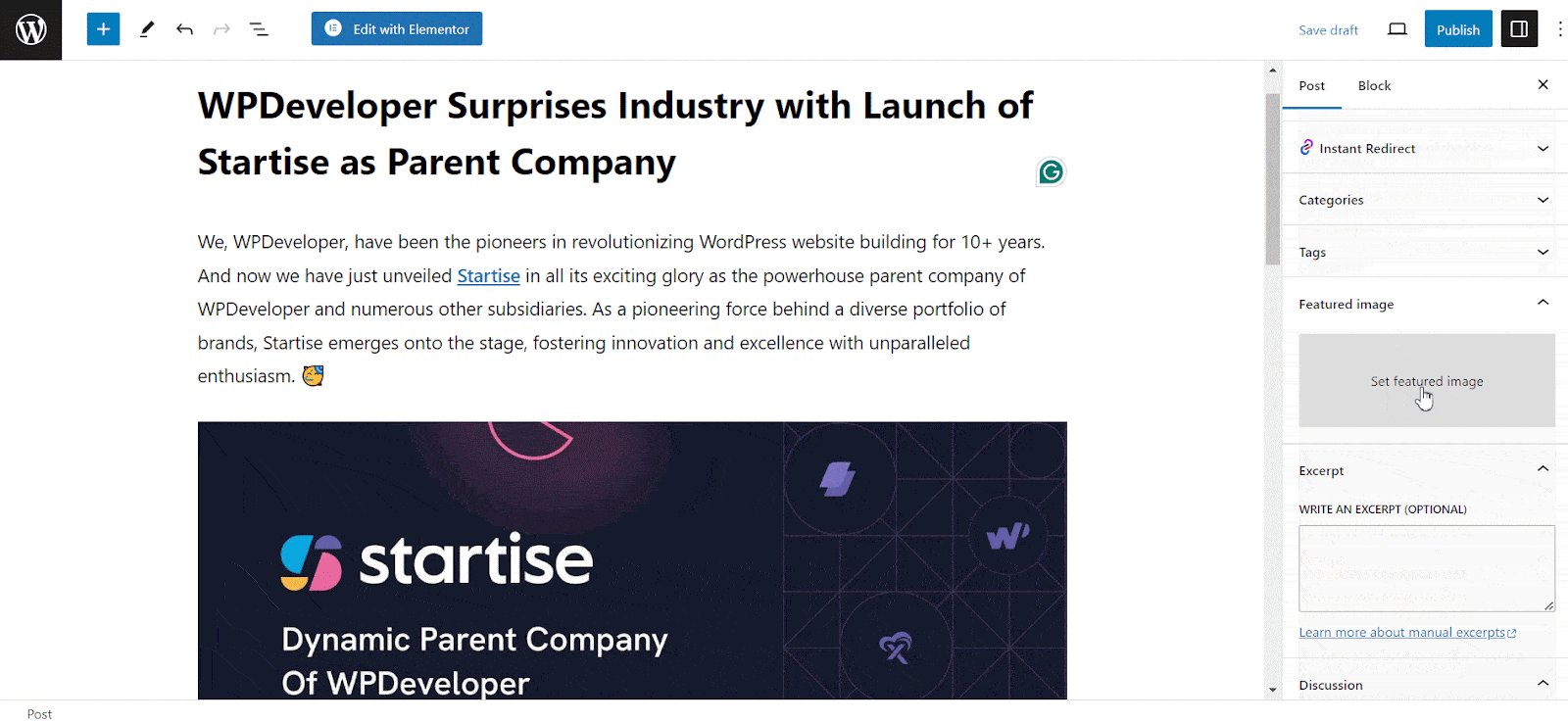
Step 3: Hit the “Set Featured Image” link/button. The WordPress media uploader window will open.
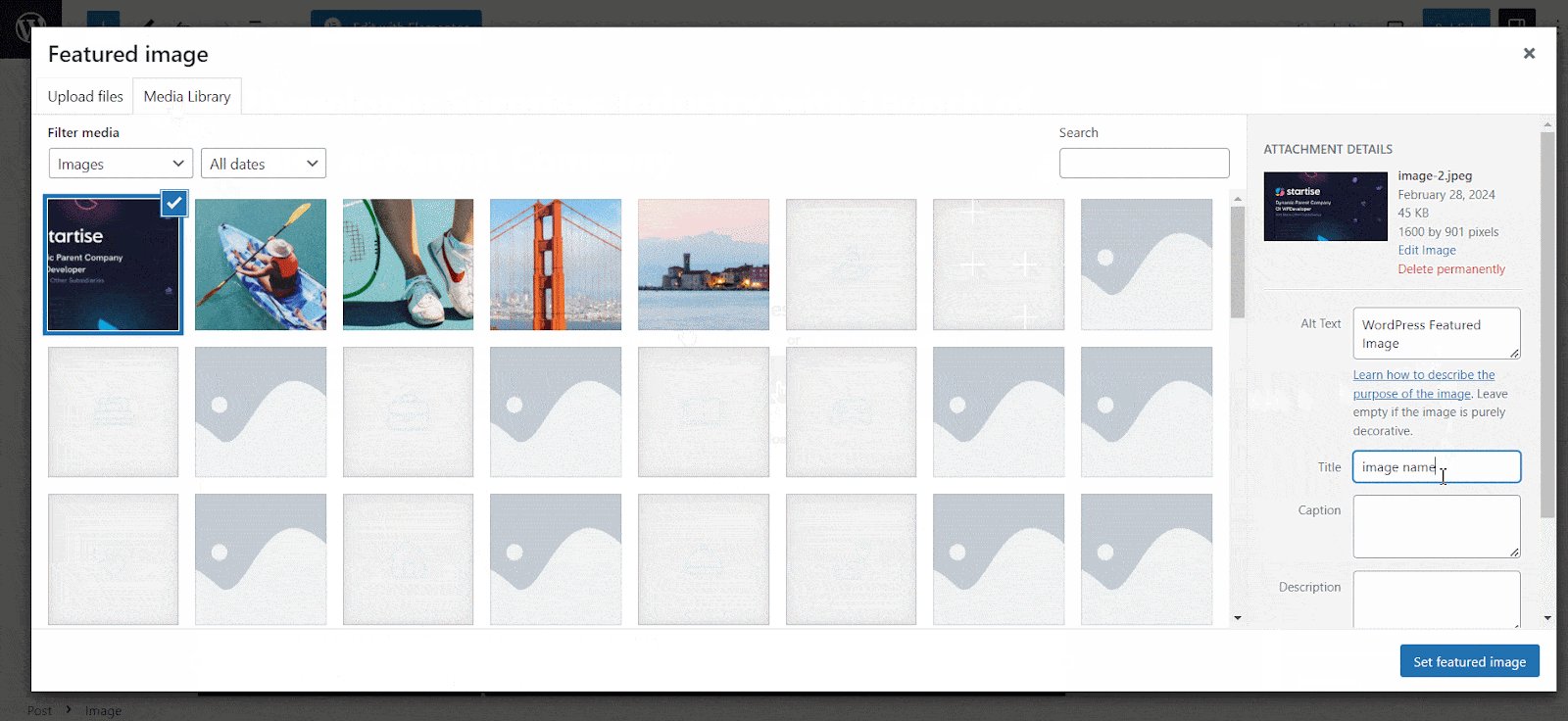
Step 4: You can either upload a new image from your computer or select one from your media library.
Step 5: Once the image is uploaded or selected, click on the “Set Featured Image” button.
Step 6: After setting the featured image, you can publish the new post/page or update the existing one to save the changes.

That is it! The image you selected will now be set as featured images for that post/page. It will usually be displayed depending on your theme, often at the top of the post or as a thumbnail on archive pages.
📑 How to Customize Featured Image Size in WordPress
WordPress provides built-in options customize photo and set as featured image to suit your specific needs. By navigating to the Settings → Media section in your WordPress dashboard, you can adjust the image dimensions as desired.
However, resizing the featured image may impact how it appears within your theme’s design. So, it is suggested to preview the changes before finalizing them. Here is how you can do it:
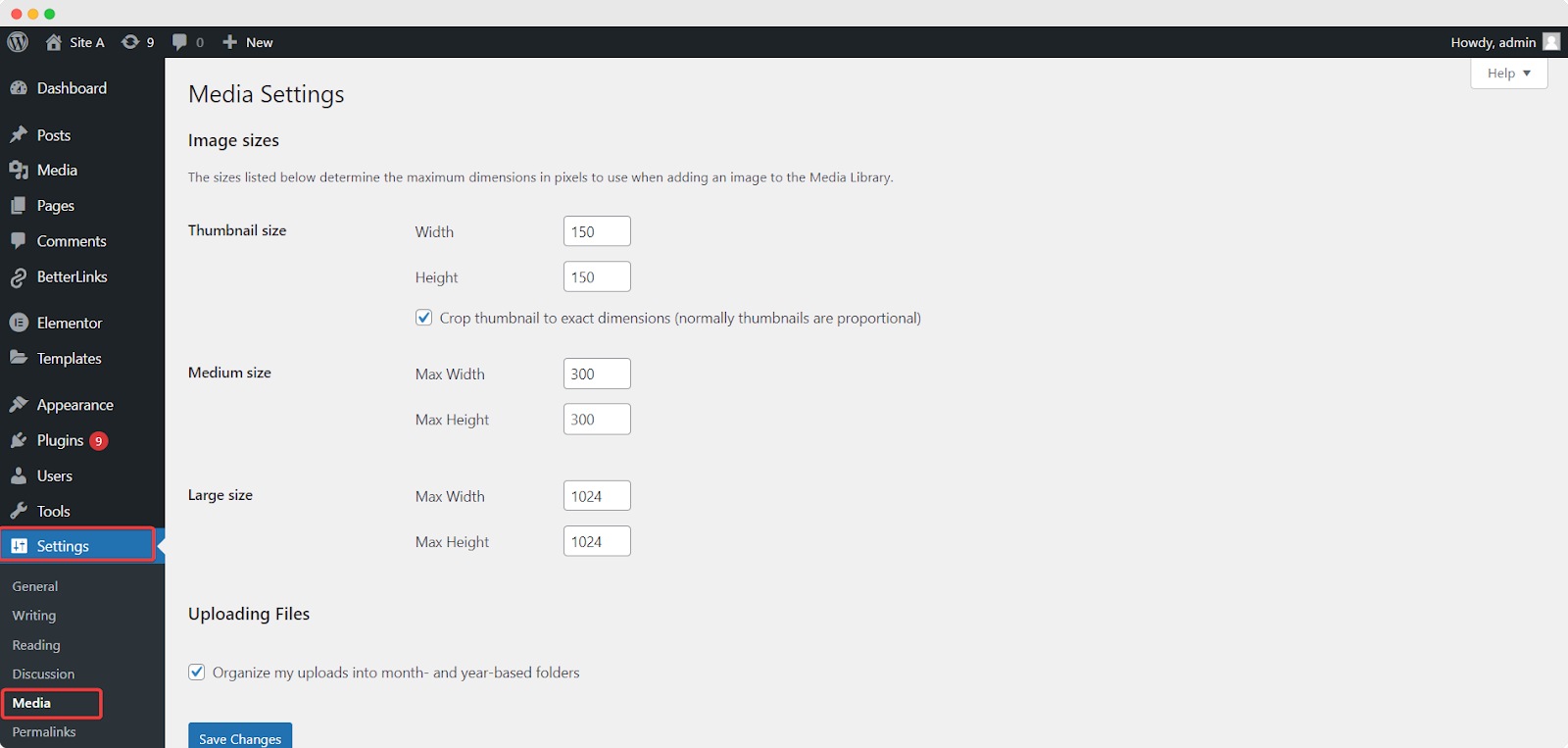
Step 1: Log in to your WordPress Dashboard and navigate to Settings → Media.
Step 2: On the Media Settings page, you will find options for Thumbnail size, Medium size, and Large size. Changing these settings will affect how WordPress generates images for various purposes, including featured images.

The Thumbnail size setting can be particularly relevant for featured images, as WordPress often uses the thumbnail size for displaying featured images in various contexts. Adjust the thumbnail size to your desired dimensions. After making your adjustments, scroll down and click the “Save Changes” button to apply the new settings.
Keep in mind that changing these settings can impact how images are displayed throughout your site, not just featured images. If your theme or plugins depend on specific image sizes for specific functionality, modifying these settings could impact how those features work. Therefore, it is a good idea to test your site thoroughly after making changes to ensure everything appears as expected.
💡 Tips for Optimizing Your WordPress Featured Image Size
While choosing a WordPress featured image size depends on multiple criteria, you can follow a general guideline to get the most out of your featured image. Here are some tips below:
👉 Optimize Image Quality: Prioritize image quality by using high-resolution images that are clear and visually appealing. Avoid blurry or pixelated images that may reduce the overall impact of your featured image.
👉 Compress Image Size: Large image file sizes can negatively impact website performance. Utilize plugins or image compression tools to shrink files without sacrificing image quality. Reduced image sizes will maximize faster loading times and a better browsing experience.
👉 Add Alt Tags: Alt tags provide alternative text descriptions for images and are essential for accessibility and SEO. Include relevant keywords in your alt tags to improve search engine visibility and ensure that visually impaired users can understand the image content.
👉 Consistency in Image Style: Maintain a consistent style and aesthetic across your featured images to create a concise visual identity for your website. This consistency helps build brand recognition and enhances user engagement.
🎉 Use the Perfect WordPress Featured Image Size & Boost Engagement
Featured images play a vital role in attracting users and conveying the essence of your content. By following the recommended WordPress featured image size and tips shared here, you can create visually appealing featured images that enhance user engagement and improve your website’s overall performance.
Remember to regularly review and update your featured images to ensure they align with your evolving content and design needs. With these insights and guidelines, you can effectively leverage the power of featured images to captivate your audience and enhance your website’s visual appeal.
If you have found this blog helpful, share your opinion with our Facebook community. You can subscribe to our blogs for valuable tutorials, guides, knowledge, tips, and the latest updates.








