Elementor and Beaver Builder, are two of the most popular Page Builder Plugins for WordPress. If you are thinking of starting to use any of the previously mentioned plugins, this blog is for you. Here, we will compare Elementor and Beaver Builder on the basis of their similarities, Builder Interface, Templates, Pricing, And other subtle features. In conclusion, you will find a checklist that will help you take a definitive answer for which page builder to pick with 100% confidence.

Elementor vs Beaver Builder
Now as you are reading this blog, you may be any of the following-
- New to Page Builders.
- Already use Elementor, but want to learn about Beaver builder.
- Already use Beaver Builder, but want to learn about Elementor.
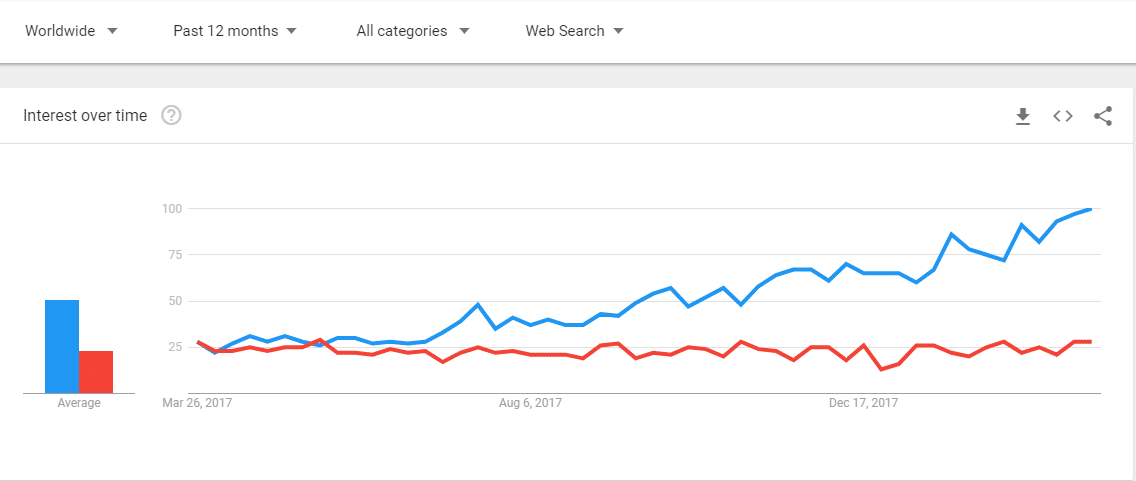
Before we dig into the main comparison, lets see the Google Trends for the last 12 months for Elementor and Beaver Builder.
The Blue line represents searches for Elementor over the past 12 years, and the Red line represents Beaver Builder. From May 6th-12th, Elementor was searched 6.7 times more than Beaver Builder.

Brief Description of Both the Builders
Elementor
Elementor is undoubtedly one of the greatest page builders for WordPress. Since its release back in June of 2016 it has grown exponentially. In fact, on 14th of March Elementor team celebrated 600,000 active installs! And most surprisingly the last 100,000 users were generated in one single month. We can definitely assume it is going to boom in the coming days following the current trend!
Basic Features of Elementor
- Open Source
- Mobile-Friendly
- Template Library
- SEO Optimized
- Translation & RTL
- Custom CSS
Beaver Builder
Beaver Builder is very popular among developers. It was launched back in April 2014. Similar to Elementor, Beaver Builder lets you create websites with a front-end editor. With Beaver Builder you get 30 modules-the building blocks for your website.
Note-Don’t confuse Elements with Modules, because they are the same thing. Elementor calls their building blocks elements, whereas Beaver Builder calls their building blocks Modules.
Basic features of beaver builder
- Mobile-Friendly.
- Developer Friendly.
- Import/Export.
- Save and Reuse Modules and Rows.
- Live, Front-End Editing.
- Shortcode and Widget support.
How similar are these two page builders?
Elementor vs Beaver Builder
Both Elementor and Beaver Builder are front end editors. Which means they use the WYSIWYG interface. You can directly work on the front end of your website.
However, there is still some variation to the drag and drop feature found in these two builders.
Placement of interface components and its appearance
This difference in Interface arises because the two builders have been developed by two different companies. And this difference is reflected on the appearance of the Interface of the two builders. Both the builders have separate interface to support the drag and drop builder.
Now many of you might think the more features you get the better. But similarly the placement of these features and customization options have great impact on your workflow. They can boost it or even damage it significantly.
So, given that both the builders are Front End Editors and Drag & Drop, lets see how different the Elementor and Beaver Builder interface is.
Which has the Better Interface
The Builder Interface is very important because this is where all the work gets done. You will spend most of your time creating online content from the interface. Which makes the appearance and placement of different commands very important for better user experience.
This section will firstly give you an overview of both the page builders. Secondly, it will talk about the the building blocks offered with them.
Beaver Builder Interface
The biggest drawback of Beaver builder is that it does not have clear color contrast. The content area, the side bar area, the module area are not easily distinguishable. Whereas Elementor has a very beautiful interface.
You can open the Beaver Builder interface by opening the Page Builder tab from the post/page edit section. If you are already on the website, you will see a new tab Page Builder on the top part of your Admin Panel.
Builder Interface
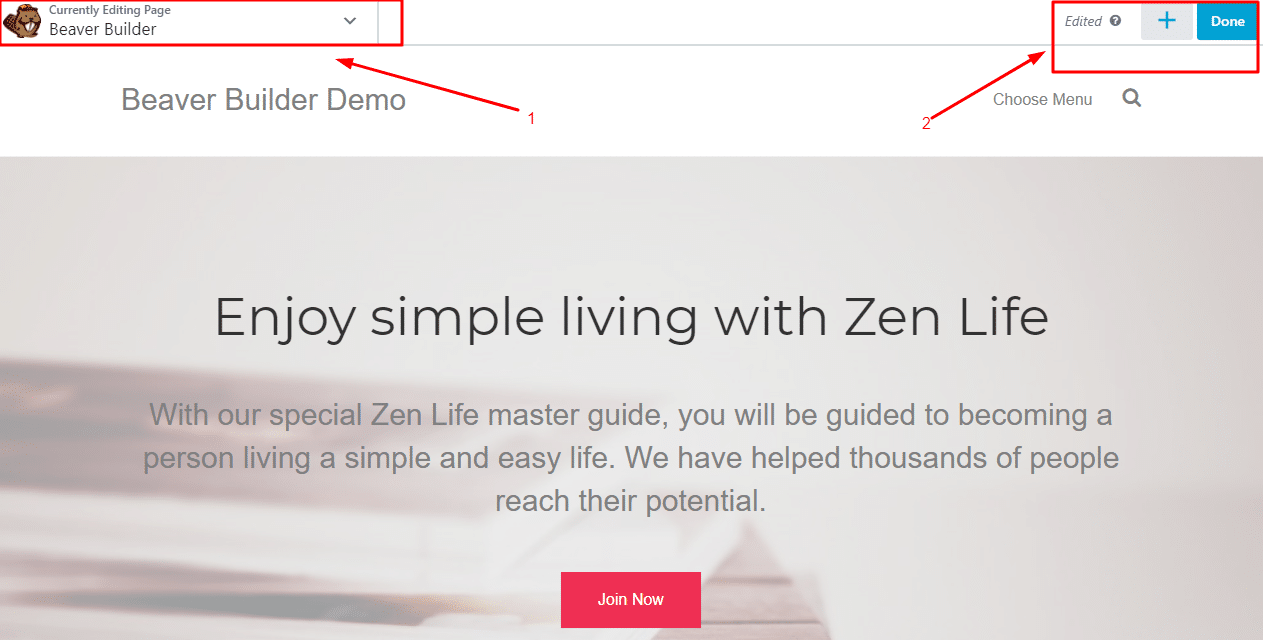
The page builder interface has some basic areas.
- At the left hand side you will see a bar showing the exact pages/posts ID you are currently editing.
- At the right hand side of the screen you will see a Plus Icon and a Done button. Clicking on the plus icon will bring up the actual page builder panel. If you click on the Done button you will get options for discarding changes, save as draft or publish.

The above Screenshot shows the very basic areas of the Beaver Builder Editor interface. As you click on them new options will open up.
Modules
You need to click on the Plus icon and a pop-up will open. There you will see the option Modules along with Rows and Templates. The modules are divided into 6 categories- Basic, Media, Action, Layouts, Info and Posts.
Templates Tab
The Templates tab is split into three parts- Landing Page(30), Content Page(30) and Saved templates. Unfortunately you cannot preview any template. Later in this blog you will see how Templates help to get things done faster!
Settings Pop-up
When you edit a section, column or content module a new popup will appear. Which is quite different from what we saw in Elementor. The popup contains all the customization and styling options.
Left-hand side settings
From the top left hand side tool icon you can open another bundle of settings. From here you can save, duplicate or preview any saved draft. You can also see a detailed history of every change you have made from the Revisions tab.
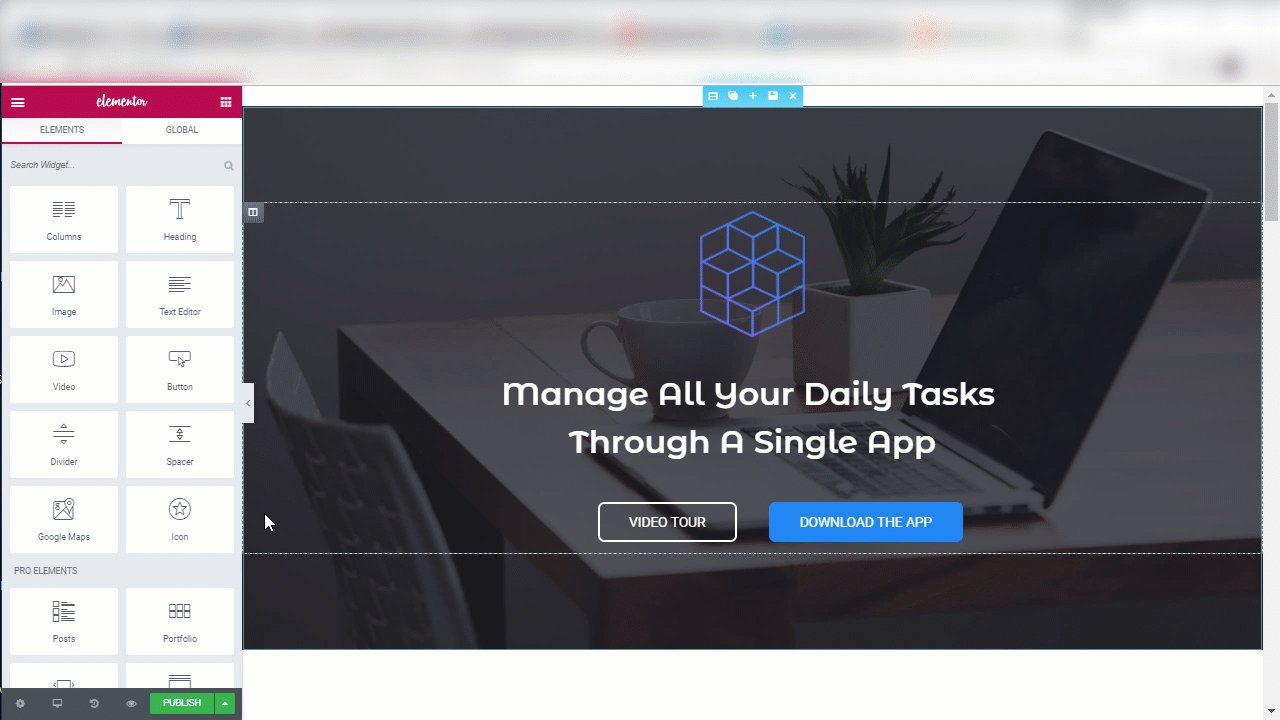
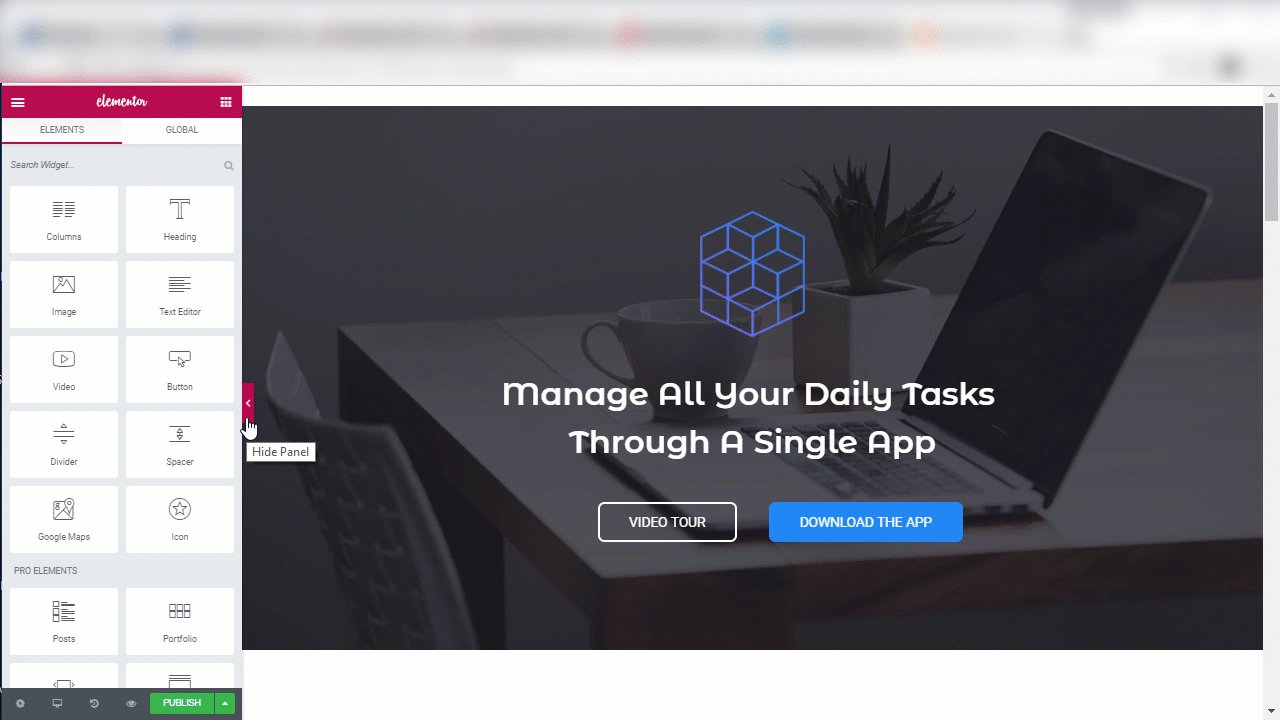
Elementor Interface
After you have installed and activated Elementor you will see a Edit with Elementor button inside the post or page editor section. You can also open Elementor from the top admin bar of your Wesbsite by clicking the Edit With Elementor option.

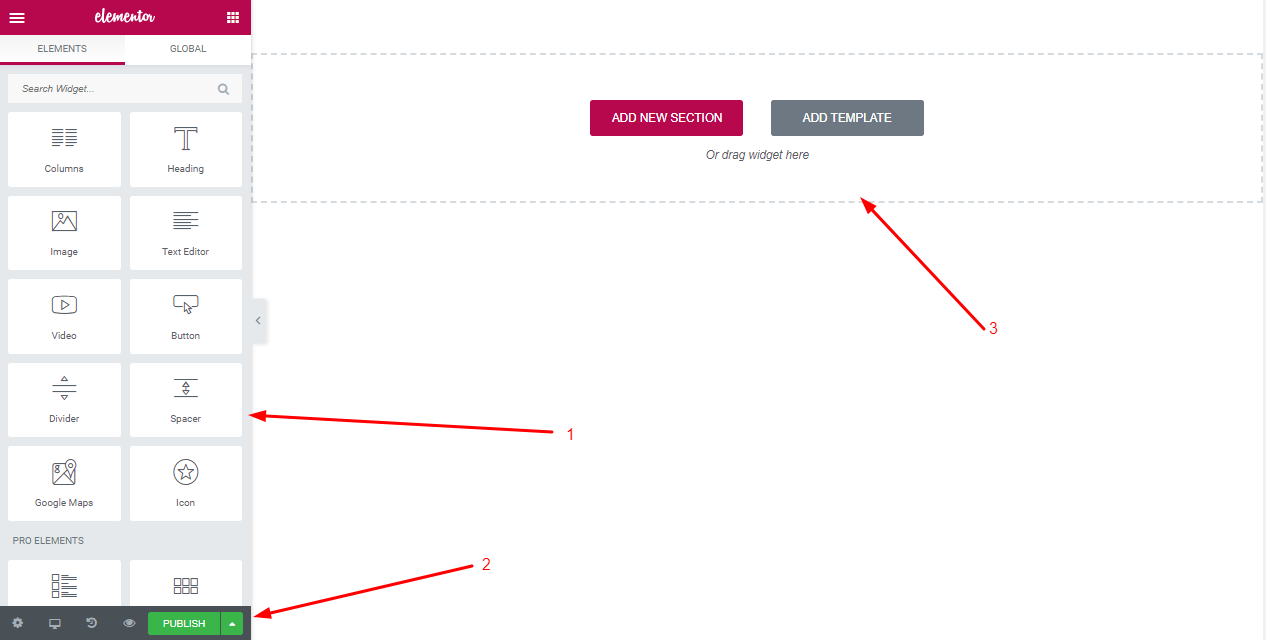
- The interface has a side panel with all the customization options listed. It is divided into two columns. The first is Elements and the second is Global. You will see all the elements listed in the Elements column. You can use the scroll bar to go up and down the side panel or you can simply use the search bar and type in a phrase to bring up any element that has similar attributes.From the global section you can see all the global section/elements you have created throughout your Website and change them if necessary. However once you have selected a element the side panel will show customization options specific to that element.
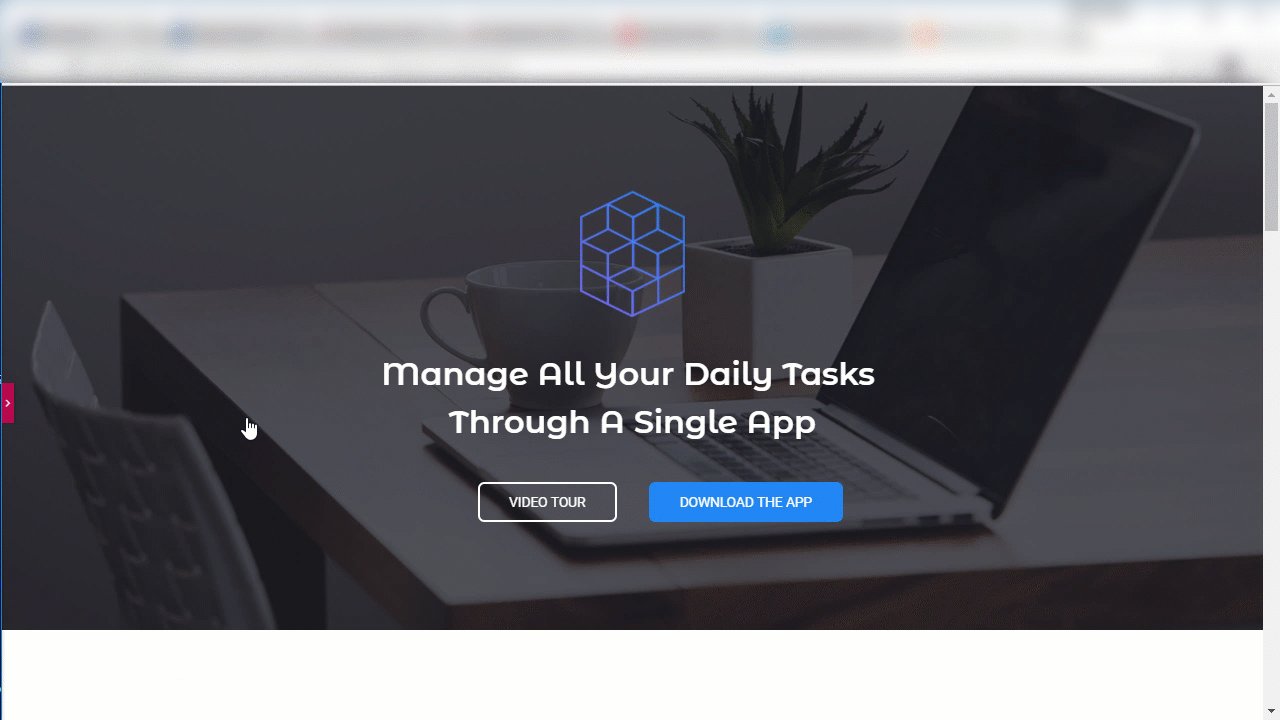
- Second you have the Footer panel.Here you will see all the editing history listed. Additionally you can check for responsiveness for your content. Click on the very left side icon to open the settings options. Remember at the initial phase you configured the plugin for use across your website. And from here you can also configure the content like adding a feature image or selecting the type of template you want to use.
- The center part is mostly blank canvas. You can either choose a template to jump start your editing or use elements to build pages from scratch.
Elements/Modules
Elements are the building blocks for your website. Page Builders package these most commonly used section and place them as independent sections. These building blocks are known as elements in Elementor and modules in Beaver Builder.
Elementor Elements
How Many Modules
The free version of Elementor comes with enough content widget and essential functionalities. However with the free version you get more. You can use their global widgets feature. There aren’t many difference between the Pro and Free version. You can visit ‘Elementor Pro VS Free doc page to see for yourself.
Important Feature that might go unnoticed
Firstly, all the modules come with icons. So anyone can guess the purpose of the modules just by seeing the icon once.
At the left panel you will see all the elements listed out. You will see Pro elements, General elements and WooCommerce elements listed one after the other. You can use the scroll bar to navigate through the overwhelming number of modules. Or, you can use the search bar at the top and type in any random phrase.
Notable Modules
- Countdown
- Google Maps
- Flip Box
- Call to Action
- Button
- Spacer
- Menu Anchor

How to edit them
Now, you want the editor interface to be simple enough so that you can pick up the essentials the very first time you use it. Elementor has all the customization options sorted out in three bundles-Content,Style and Advanced. The Advanced tab is same for all the elements. On the other hand the Style and Content tabs differ according to the element you are using.
Beaver Elements
How Many Modules
Now there is a lite version of the plugin which comes with 6 Moduels. But if you get the pro version you will get 30 modules to build your web page with. You will be mostly dealing with the Standard Modules bundle. The Standard Modules are divided and stacked into 6 bundles- Basic, Media, Actions, Layout, Info and Posts. Apart from this you will also get two other filter options- Saved modules and WordPress widgets.
Important Feature that might go unnoticed
Firstly, all the modules come with icons. So anyone can guess the purpose of the modules just by seeing the icon once. It is a great improvement they have made.
Secondly, you can easily filter the available modules. First by selecting any of the three classes of modules- Standard, Saved and WordPress. Now if you have selected the Standard Modules you can further see the modules bundled under 6 sub-classes as mentioned above.
Thirdly you can use the Search bar anyway! Just type in any random phrase and modules containing that string of alphabets will come up.
Notable Modules
- Countdown
- Number Counter
- Accordion
- Call to Action
- Button
How to edit them
We have seen that Elementor has a static side panel which holds all the customization tabs. On the other hand, Beaver builder doesn’t include a static side panel. Instead it includes a pop-up. But there is an option to make it full-screen. But i don’t see the point of it. Because as it takes up the whole screen it leaves the module itself in the background. Which means you cannot see the live changes as you make adjustments in the customization tabs.
Template Library-Elementor
When you are on the blank canvas you will see two options. At your initial stage starting your workflow from here is a good idea! You will see two options. You can either add a section or use a template. If you click on use a template button the library popup will open up. From here you can access all the ready made templates by the Elementor team as well as all your saved work. You can preview any template before actually inserting them into the content area! The templates focus on different niches. There are templates for Coffe Shops, Law Firms, Coming Soon Page, About Us Page and so on.
You will find templates for-
- Homepages
- Contact pages
- Landing pages
- Pricing pages
- Login pages
- Coming soon pages
One drawback is you cannot replace a template that you have already inserted
Template Library-Beaver Builder
Again click on the plus icon at the right side corner of the screen and you will see Templates listed as the third tab. The first setting you will find there is the filtering option for your templates. Use the drop down menu and select Landing Page, Content Page or Saved Templates. There are 30 templates for both the Landing and Content Page.
One area Elementor falls short at is the way you include templates in the builder interface. You can definitely preview a template before inserting with Elementor. This feature is not available with Beaver Builder. But they have a better substitute for this lacking. Once you select a Template and click to insert you will see a pop-up. The pop-up will give you two options. You can either Append New Layout or Replace Existing Layout.

Pricing
Elementor
There is a free version of Elementor! With the free version you get enough widgets to complete your website. Additionally, you get basic feature like exporting and importing!
The Pro version has the global widget feature. There are three pricing plans for the Pro version. All the features in all three plans are same. So whats the difference? It lies in the number of websites for which you receive support and update.
Beaver Builder
There are three pricing plans for the plugin. You can either pick the Standard, Pro or Agency plan. The price ranges from $99-&399. If you are unsatisfied with the plugin, you will have to ask for refund within 30 days. If you are still wondering if you should buy the Pro version or the free one will do look at the following list.With all the three plans you get four common features-
- Unlimited Sites
- Page Builder Plugin
- World Class Support for One year
- Premium Modules and Templates
Quality of the Codes
The quality of codes is a great concern if later at some point you feel like deactivating the plugin. If you are a non-developer you will not get how important this issue is.
Elementor
Elementor doesn’t use shortcodes. Suppose you build a website with Elementor and deactivate it at some later time. You will lose the fancy formatting. However you will be left with the basic formatting. For example, the heading tags or the list tags will remain intact.
The same is true for Beaver Builder. Once you deactivate Beaver Builder you will lose the fancy formatting but you will be left with basic formatting.
The Not-So-Visible Features
Hopefully, by now you have some basic idea about Elementor and Beaver Builder. But, there is more to be concerned about. There are some factors that might not occur to you at the very initial stage, but as you start using a page builder, they can play a very vital role in your measurement of satisfaction. While using any of the two builders, you might need to measure its Ease of Use, Reliability, Support and other metrics. If it is so, then you might want to check a well-detailed blog by Adam Preiser, which is titles Beaver Builder vs Elementor Comparison 2018. In his blog he addressed all the metrics mentioned in the previous lines.
With the previous version of Elementor, you could build elegant web content using its drag and drop feature. But there were some inherent limitations. This is true for Beaver Builder too.
Some parts of the website could not be edited using Page Builders. Like the Header and Footer panel of your website. These parts were left at the Theme level. You needed to write codes to edit those parts. To solve this issue, Elementor came up with Theme Builder functionalities.
With Elementor 2.0 you can now edit every part of your website. And yes! without writing a single line of code.
For example, the Header and Footer were left out at the theme level. But now, you can create Header/Footer with Elementor. Consider Header and Footer as separate template type for your website.
Beaver Builder has still a long way to go !
Bonus!
Still Confused? You should be. Everything mentioned before this section tried to describe all the features that you will get with both the builders. But if you are here because you want to use any of the plugins, you will not get the definitive answer reading the previous sections.
But there is a solution! Read the below mentioned questions and answer them yourself. Later on, consult with your friends and take their feedback. Do some web search. Doing these will help take your final decision with 100% confidence.
- Do you want to use the Page Builder for your Personal Blog or your Clients?
- Do you know how to code?
- Do you get frustrated with frequent updates to plugins?
- Is any of your friends using Beaver Builder or Elementor? Ask 5 friends.
- Do you need in-line editing?
The above mentioned checklist will help you take that definitive answer. Only make sure you are 100% confident about your decision.









1 thought on “Page Builder Comparison: Elementor vs Beaver Builder”
You say:
Beaver Builder has some way to go in regards to header and footers.
You do realise that Beaver Builder has an add-on called Beaver Themer which does everything and more than Elementor 2.0 and has been out for over a year.
Sounds to me like you left this out on purpose?