In this ever-growing and evolving technological era, having a personal website has become a staple in everyone’s life, so why should our kids be left behind? If you are eager to see your little ones embark on a creative journey that helps them grow with their very own first website but don’t know where to start, you’ve landed in the perfect place! Today, we’ll show you how to effortlessly guide your kids through creating their first website without the need for any coding. So, let the adventure begin!

Why Is WordPress The Right Website Builder For Your Kids’ Site?
In the 21st century, websites are considered an essential part of creating your online identity. To prepare your kids for a future that will be even more technologically advanced, we should also encourage them to have their own websites. Kids can have their first website on versatile topics like mementos, travel journals, personal journals, sharing daily experiences, and more. Your child’s website becomes a canvas for their imagination and talents, giving them a platform to proudly display their artwork, stories, hobbies, or anything else they’re passionate about.
But the first thought that pops into mind is, ‘Which website builder will be the best to create a kid’s first website?’ Popular website builders to create websites without coding are WordPress, Wix, SquareSpace, among other notable ones. Among these platforms, WordPress would be our top pick. If you are wondering why, let’s check out all the pros you and your kids are going to get only from WordPress.
🖌️ User-Friendly Interface:
WordPress offers an intuitive and user-friendly interface, making it easy for kids to navigate and create their websites without any coding knowledge.
🖌️ No Coding Required:
As a parent, you can rest assured that your child won’t need to deal with complex coding languages. WordPress handles all the technical aspects, letting kids focus solely on creative vision.
🖌️ Safe and Secure:
WordPress takes security seriously, providing a safe environment for your child’s website. Parental controls and privacy settings are available to ensure a worry-free online experience.
🖌️ Drag-and-Drop Functionality: WordPress allows kids to simply drag and drop elements like images, text, and videos onto their web pages, fostering creativity and encouraging experimentation.
🖌️ Abundance of Themes: With a wide range of colorful and attractive themes, your kid can choose the one that best reflects their personality & interests, adding a fun & personalized touch.
🖌️ Growth Potential:
As your kid becomes more comfortable with WordPress, they can continue to expand- improve their website, honing their skills & building valuable digital presence.
There are multiple easy-to-use tools and plugins to add their desired flare to their WordPress website.
With all these fantastic benefits, WordPress truly stands out as the ideal website builder for your child’s first website, fostering creativity, learning, and self-expression in an exciting and safe online space. Let the creativity flow and watch your little one shine on the web!
💡 What Age Must You Be To Create A Website?
The technical answer is that anyone, regardless of age, can create a website if they have the necessary skills. The Children’s Online Privacy Protection Act (COPPA) puts parents “in the driver’s seat when it comes to information websites collect about their kids under 13.” This basically means that children under the age of 12 should not be asked for personal information. Similarly, websites and online services aimed at children under the age of 13 – such as learning websites or kids channel websites – must display privacy policies and provide parents with direct notice of their information practices.
Things To Assist Your Kids To Create First Website
Depending on your kids’ capabilities and expertise, you can let them build and design their first website. But to make the website live and available to the internet world, there are some pre-setups that need to be done with your parental guidance. So, we have listed them down so that you can help your kids’ first website creating journey go smoothly.
💠 Define Your Kids Age Group
The very first thing we, as the guardians of the kid, have to do is define our kid’s age group. Well, you already know that people of any age can have their own website. But to guide them in the colors and elements of the website, we must find out to what age group they belong. For instance, kids under 8 love bright colors, illustrations, and flashy things. So if your kid is of that age, then they need your guide to choose the right resources from the right place. Check out all the age group-wise color and design guidance for kids websites from here.
💠 Choose A Domain And Hosting Provider
As you already know, every website must have a unique name, which is called a domain, and a hosting service provider to keep all website resources up. These kinds of things have financial dependencies and are geared toward adults. So, it would be great if you could assist your child in getting his or her preferred domain name and a powerful hosting provider.
Popular sites for choosing website domain names are GoDaddy, Namecheap, Domain.com, etc. Let your kids generate multiple unique name combinations for their first website, and then search these domain sites and buy the best-fitting one.
Hostinger, BlueHost, HostGator, DreamHost, etc. are well-known hosting providers. You can pay a visit to these sites and select a hosting provider for your kid’s first website. You can pay for hosting services monthly or annually, as you wish.
💠 Install WordPress & Other Additional Settings
You will be glad to know that almost all hosting providers offer 1-click WordPress installation. After purchasing your new shared hosting package, you have two options. You can either build your website straight away after purchasing it or build it later with only one click! From there, you can get your own WordPress dashboard access. This one simple step is all you need to help your kid kickstart creating their website.

💠 Activate Must-Have Plugins
When you are creating a website in WordPress, to add extra functionalities, you will need plugins. As it’s your kids’ website, privacy is the first concern. You can install and activate plugins like Disable Comments, Akismet, etc. to protect yourself from spammers or potential phishing websites.
EmbedPress, WP Super Cache, BetterLinks, WordFence, etc. are important plugins that every website should have. Explore these plugins and activate them on your kids’ website. So that, your kid can easily design and maintain their very first website seamlessly.
5 Minutes Guideline To Helping Your Kids Create First Website In WordPress
If you are done with the above must-have steps, then the WordPress site is ready to hand over to your kid. So that he or she can design it as he or she wishes. If you follow this step-by-step guideline, your kid will need only five minutes to make his or her first website live. What are we waiting for? Let’s dive right into the fun and get started on this exciting journey!
Step 1: Choose The Topic Of The Website
What topics would your kid like to see on his or her website? He or she is not required to choose a specific topic, but having a theme in mind might help you with web design and content creation. Here is a list of interesting topics that your kid can explore:
- Family
- Celebrities
- Life In Dewiling City
- Hobbies
- Poetry And Stories
- Favorite Sports Team
- Video Games
- Travel Journal
- Reading Journal
- Comic Book
- About Festivals
- Daily Life Stories
- Reviews Of Books Or Products
- TV Shows, Etc.
It’s not mandatory to create the first website only on these topics, these are to help generate ideas. Hopefully, your kid will find his or her niche topic and start creating the first website keeping these in mind.
Step 2: Select The Page Builder
To design website pages and posts, your kid will need a page builder or editor. If you’re going for a no-coding page builder, then you can go for Elementor without hesitation. At present, it is one of the most popular builders available in WordPress and is so popular for its no coding experience and drag-and-drop functionalities. If you are looking for a lightweight editor, then there is no alternative to the default editor, Gutenberg. At present, Gutenberg fully supports FSE, your kid can build a complete website without coding.
Let your kids explore and watch videos about page builders, and help him or her select the most kid-friendly one.
Step 3: Select A Beautiful WordPress Template
If your kid is done choosing the page builder, then the next step is to design the web pages. Yes, with no-coding, drag-and-drop page builders, your kid can easily create all pages and customize them. But there is another easy way to design web pages. And that is by using WordPress templates. If your kid goes for a WordPress template, then just one click can complete the entire webpage design.
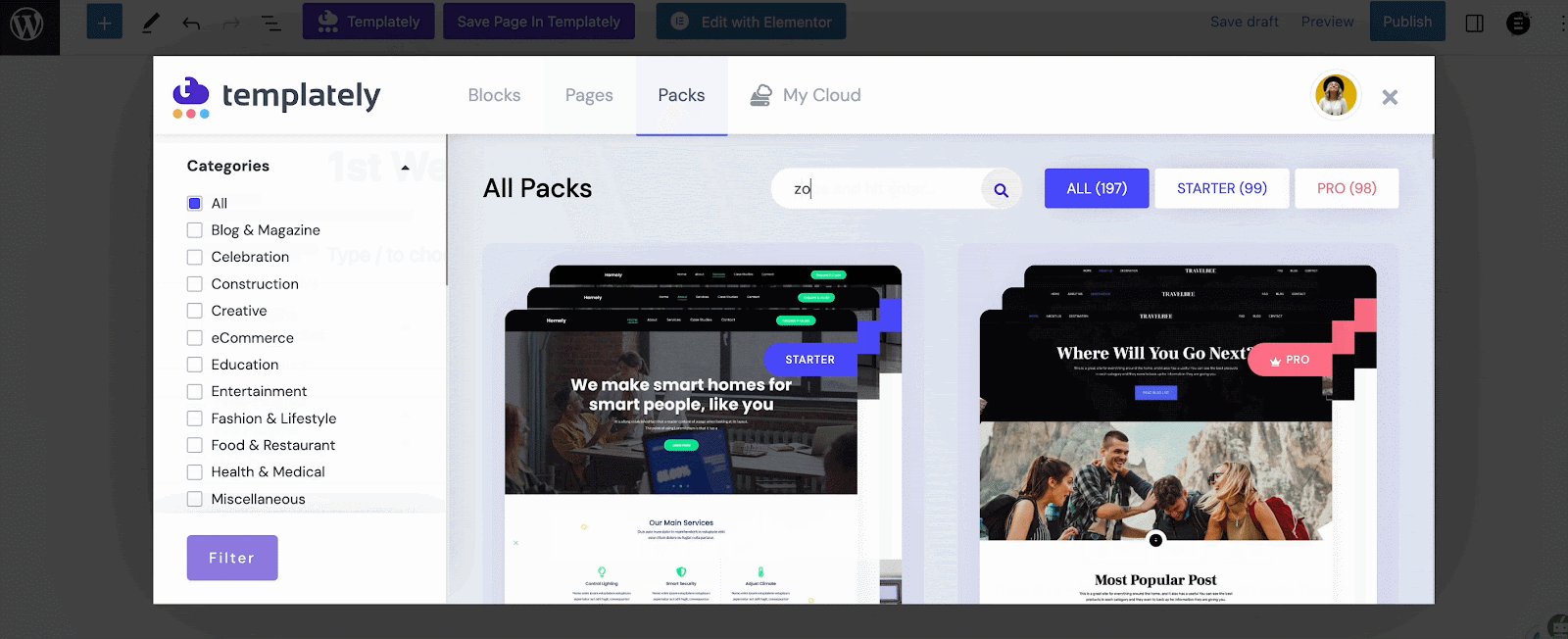
Among all the popular WordPress template libraries, you can go for Templately– the ultimate template cloud for WordPress. At present, there are 4000+ WordPress templates available that focus on websites from every niche possible. So you can find templates of any category, color, or design here. Moreover, there are templates available for both Elementor and Gutenberg. So, whatever page builder or editor your kid chooses, he or she will get their favorite template here. Start exploring Templately, and let your kid choose their best one.

💡 Need to mention that, Templately templates have a dependency on popular Gutenberg and Elementor libraries like Essential Addons, Essential Blocks, etc. Also, depending on the template you choose, it may have a dependency on Fluent Forms and WooCommerce. So install and activate these too, depending on the template you choose.
Step 4: Design & Customize Website As The Kid Wish
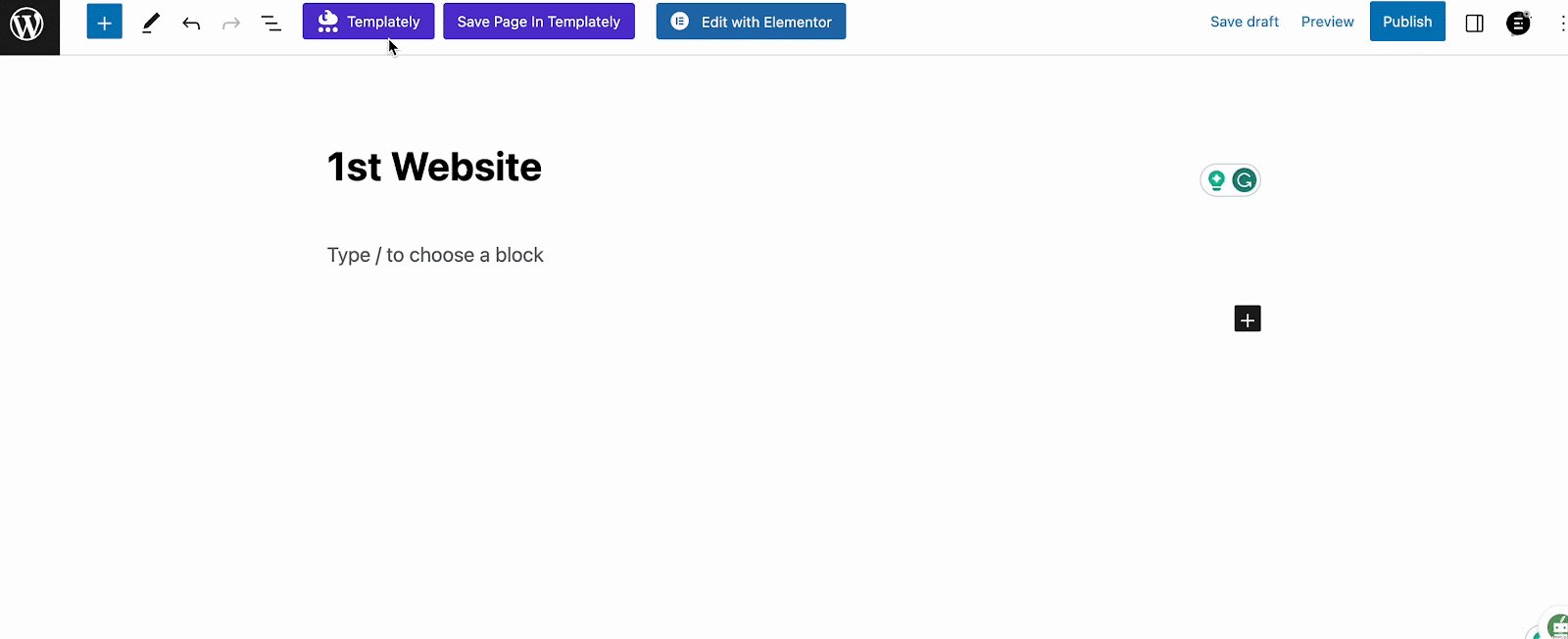
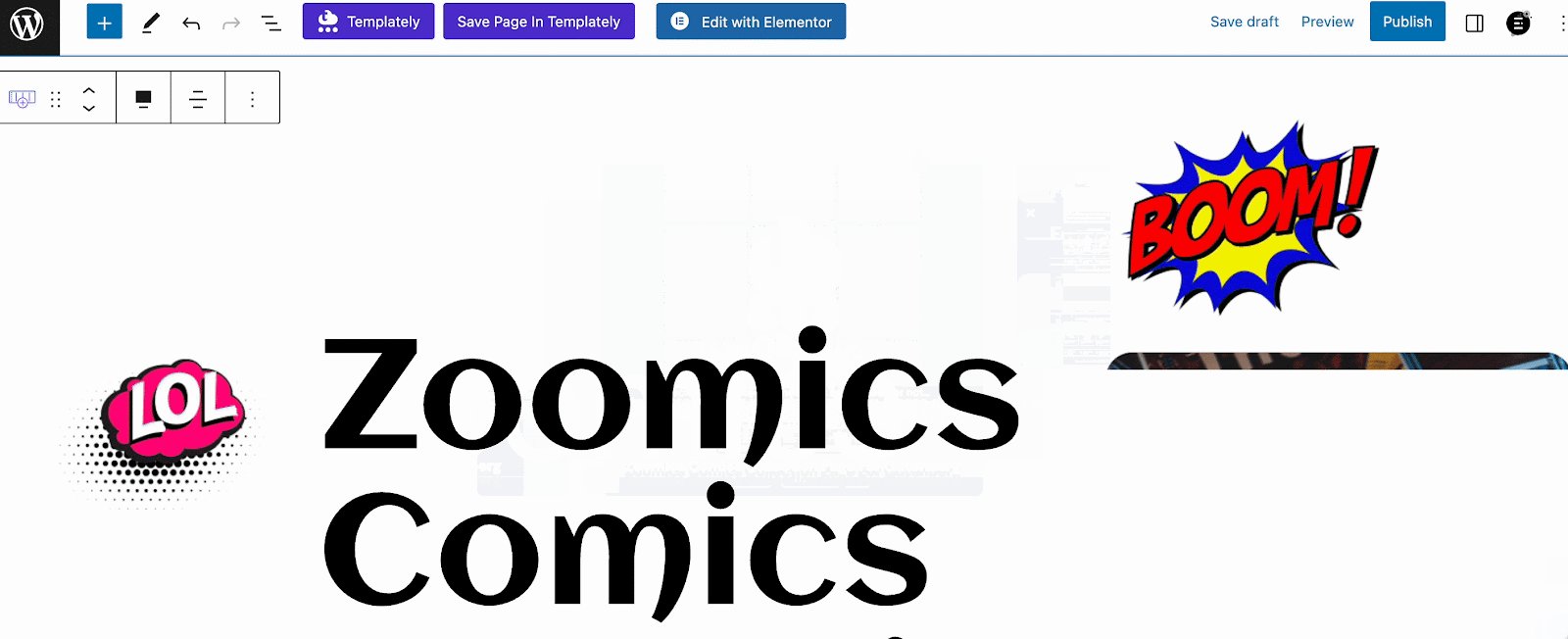
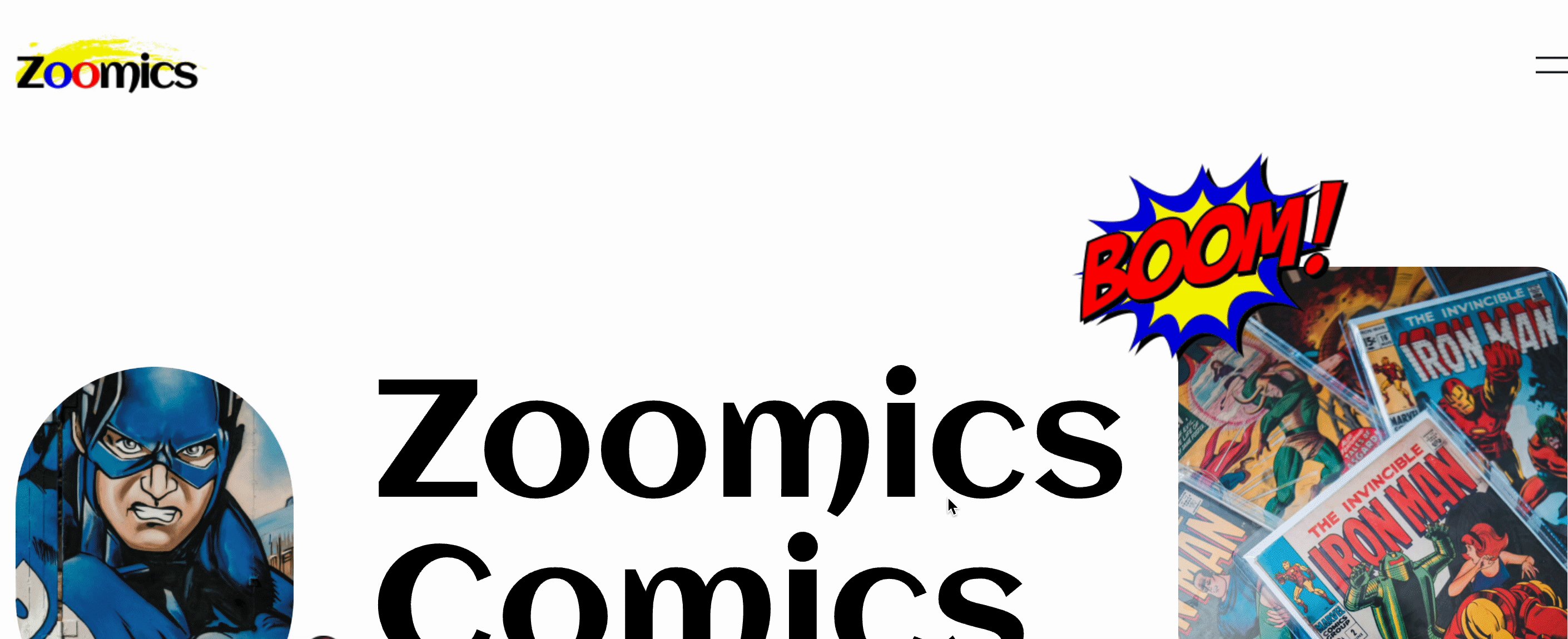
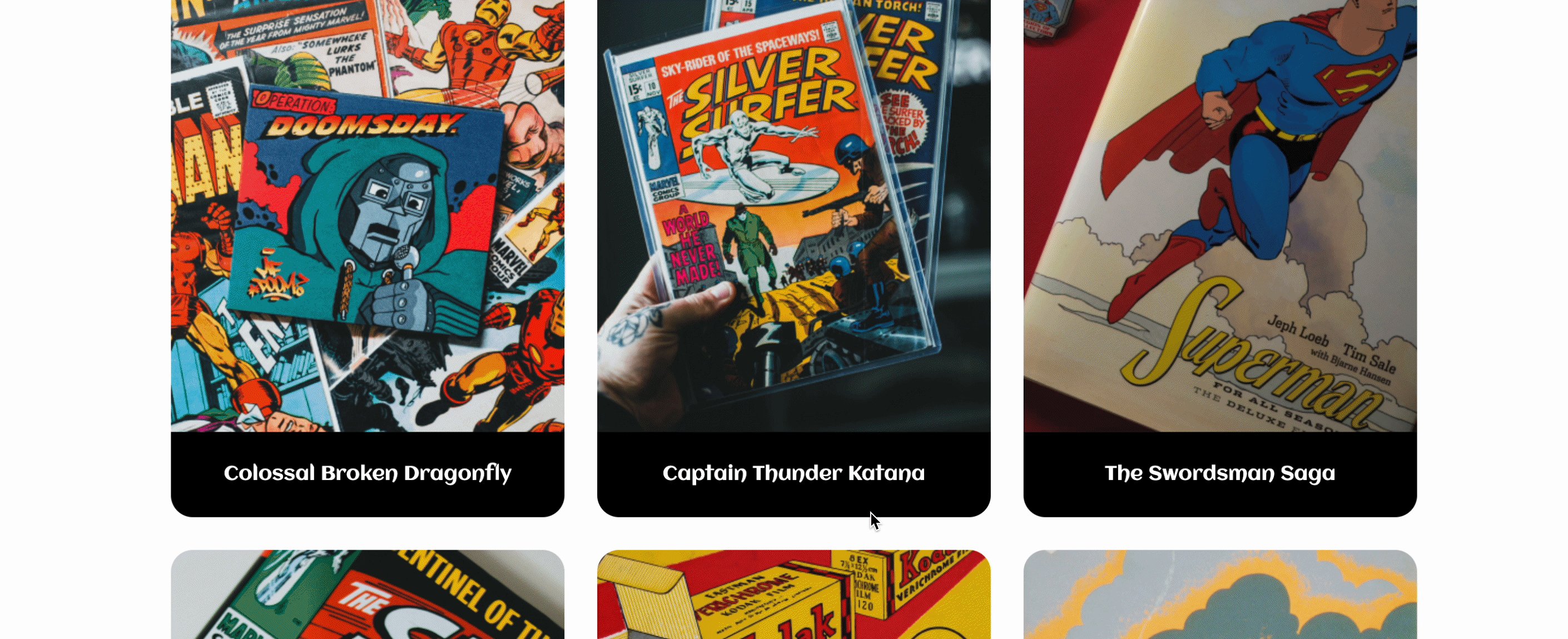
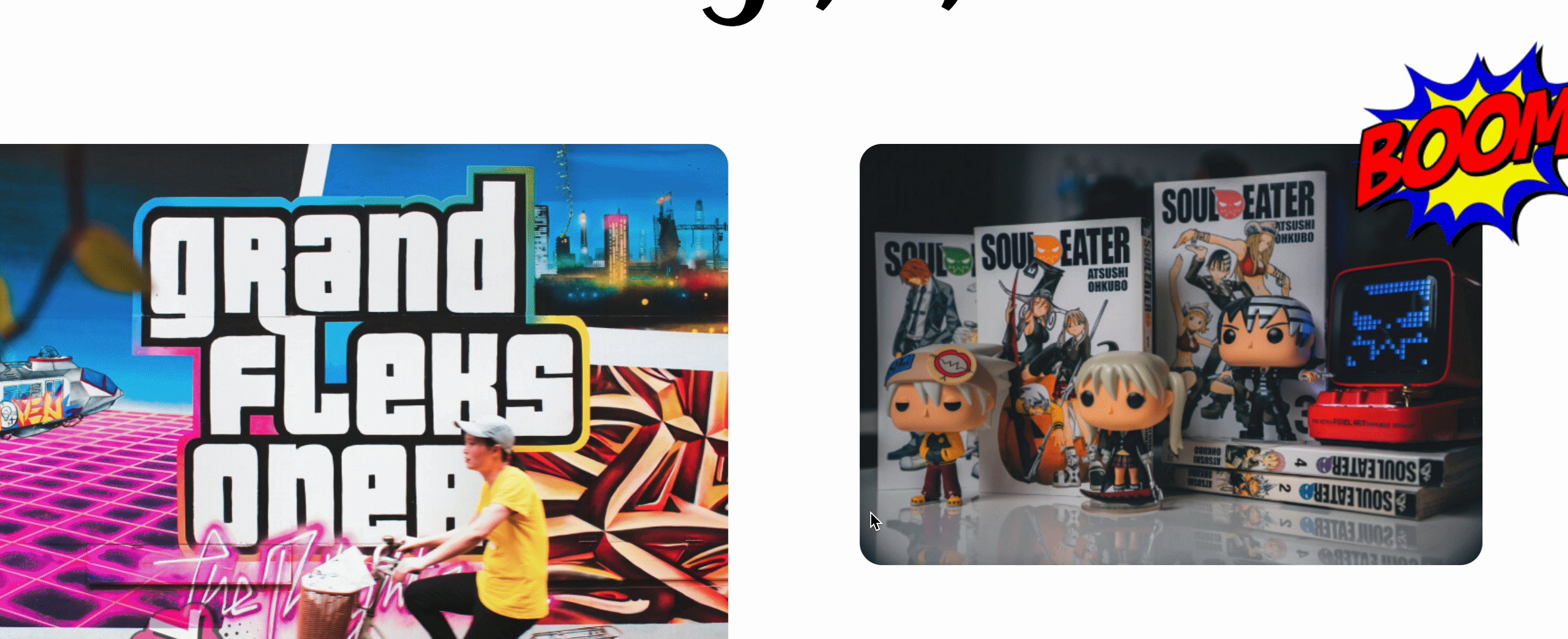
Now insert the template and customize it. If you have installed and activated Templately, then you will find the Templately icon in both the Elementor and Gutenberg editors. From there, click on the icon, explore templates, and click to insert the chosen one. In one click, the template will be fully loaded on your kids’ site. For tutorial purposes, we have chosen the Zoomics – Comics And Anime Website template to complete this tutorial.

Are you done with the interesting template? Then the next step is to give the webpage a personalized vibe. Though Templately templates come with stunning copy that you can easily use for your live site, as it is your kids’ first website, let him or her customize the titles, update colors, upload images, and do other chores.

Also, help your kid set up a menu bar, footer, blog page design, etc one after another.
Step 5: Publish Your Kids’ First Website
After making changes, click on the ‘Preview’ button to see how the web page looks. If you are satisfied with the outlook, then go back to the editor and click on the ‘Publish’ button. That’s it. Your kids’ first website is live now. Congratulations 🎉

This is how easily your kid can create their first website in WordPress and start working on it. Do you see? No coding is required in any step of creating a website.
Start New Journey With Very First Website In WordPress 🎉
After making the website live, the next step is to encourage your kid to explore the world of the web and start utilizing the website as his or her heart wishes. Also, always try to keep an eye on every activity on the website so that your kid can experience safe and secure internet. Have you found this tutorial helpful? Then share it with others so that other kids can also have their very first website easily. To get more of these kinds of blogs, subscribe to our blog now.








