WordPress page builders have completely changed the way we build websites from scratch. Even those without any coding knowledge are able to create professional looking websites.
But which page builder is the right choice for you? We’re here to help you figure it out. In today’s blog post on Elementor vs Divi, we are going to give you a complete comparison so you can decide which one is the best page builder for your website.

Table of Contents
Elementor: Most Popular WordPress Website Builder
Elementor is one of the most flexible, and easy-to-use page builders for anyone who wants to create stunning websites without coding. With more than 5 million active users, Elementor is the most popular page builder for WordPress.
It comes with a ‘drag-and-drop’ interface that you can use to build your pages from scratch. All you have to do is drag any widget or ‘element’ that you like and drop it in any section of your web page.

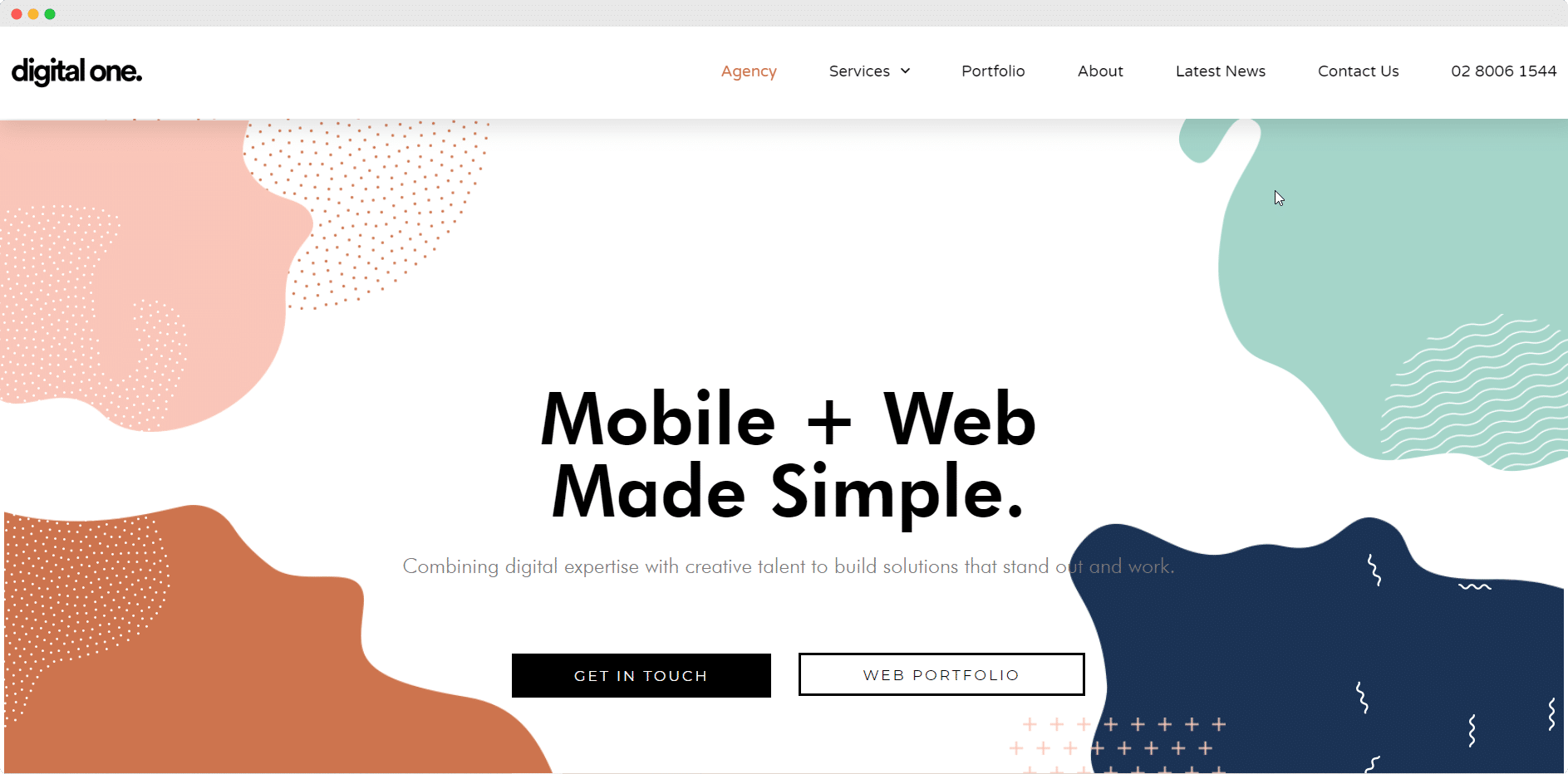
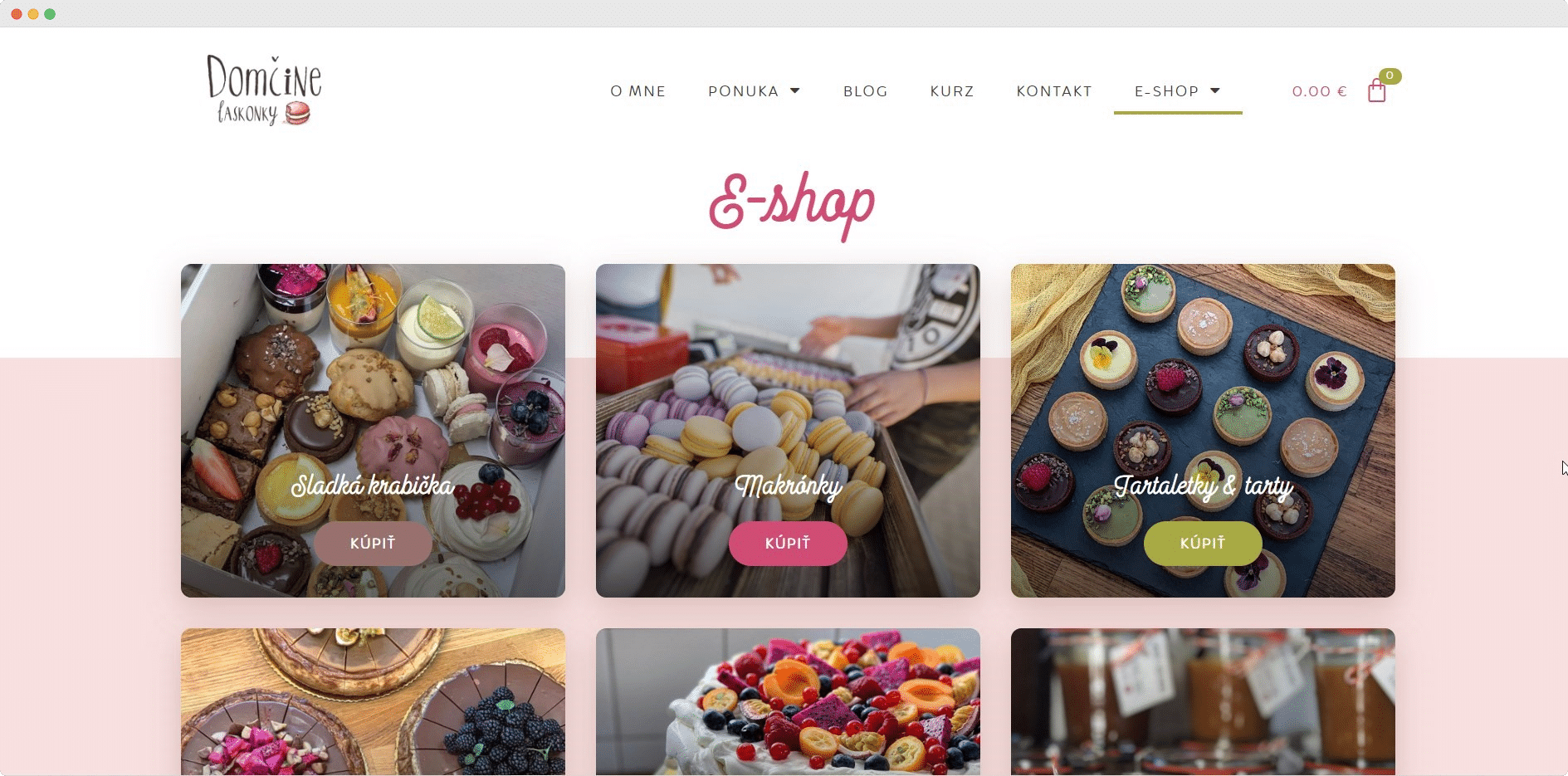
At the moment, Elementor comes with a huge collection of over 90 amazing elements and several ready page templates to help you create any kind of website you like. Take a look at all these websites below that were made using Elementor.
As you can see, the design possibilities with Elementor are endless.


Divi: Drag & Drop WordPress Theme And Visual Builder
Divi made waves in the WordPress community as one of the most flexible themes with a built-in, drag-and-drop builder tool. Now, Divi Builder is available as a standalone page builder plugin; this means you can use Divi Builder without having to install the Divi theme on your WordPress website.
Just like Elementor, you can create stunning pages with Divi by dragging and dropping widgets or “modules” on any section of your page. Divi also has several ready templates to help you get started quickly.

Elementor VS Divi: An In-Depth Comparison
As you can see, Elementor and Divi are quite similar to each other. So how will you know which of these is the right one for you? Read our in-depth comparison of Elementor vs Divi to find out.
Drag-And Drop Editors To Build Pages Without Coding
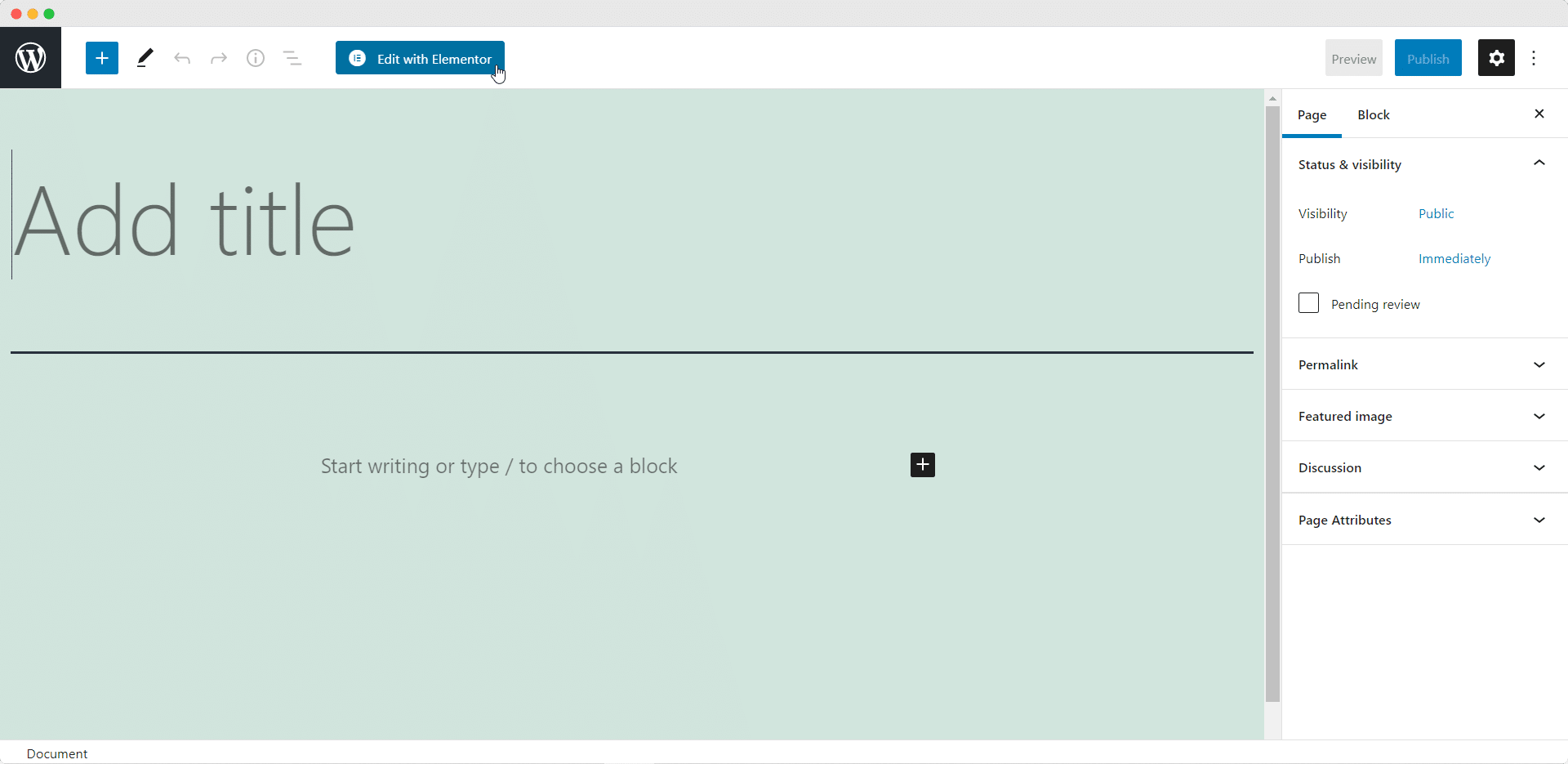
Both Elementor and Divi come with drag-and-drop editors to help you create stunning websites without any coding. In the case of Elementor, you can edit your pages by going to Pages→ Add New from your WordPress dashboard and clicking on the blue ‘Edit With Elementor’ button as shown below.

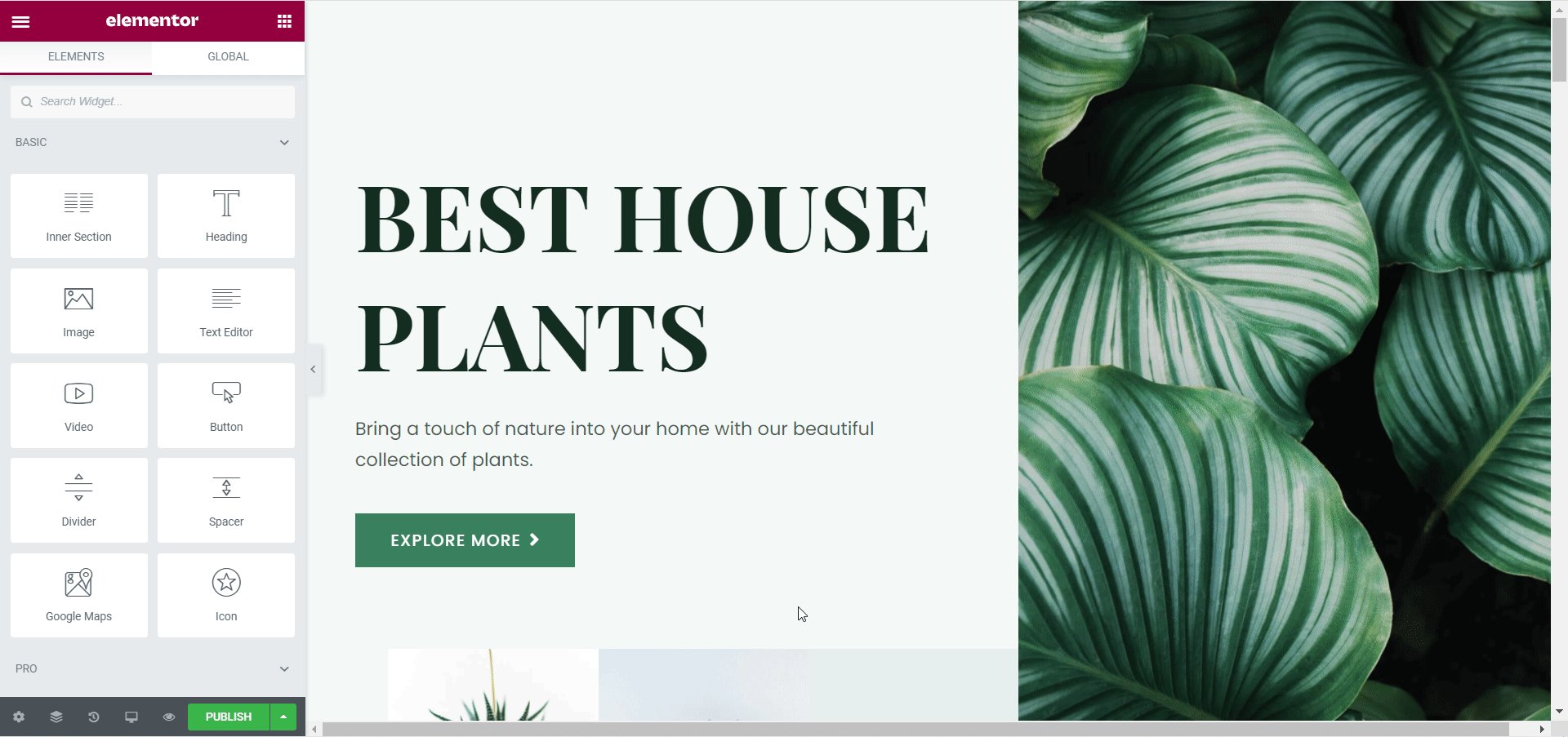
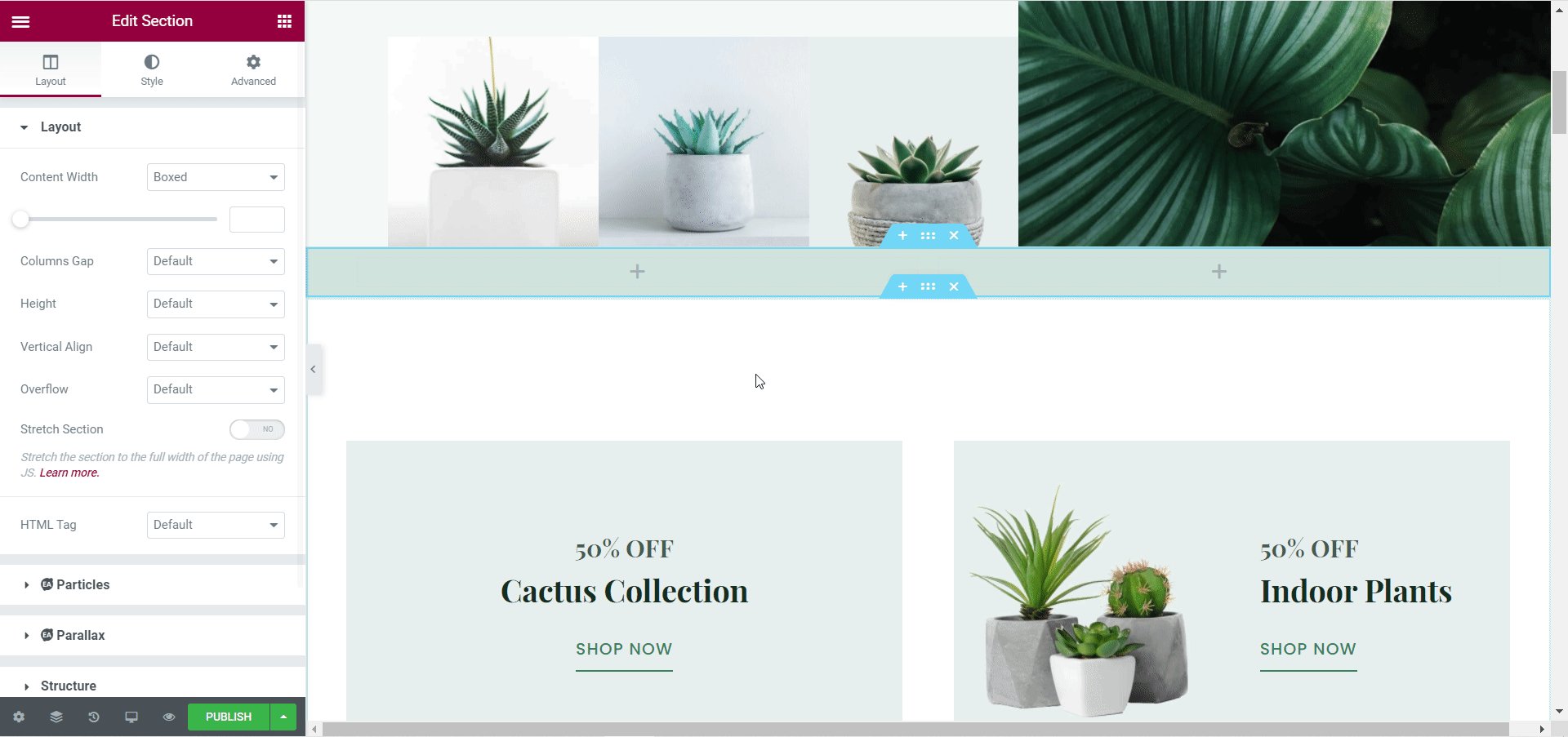
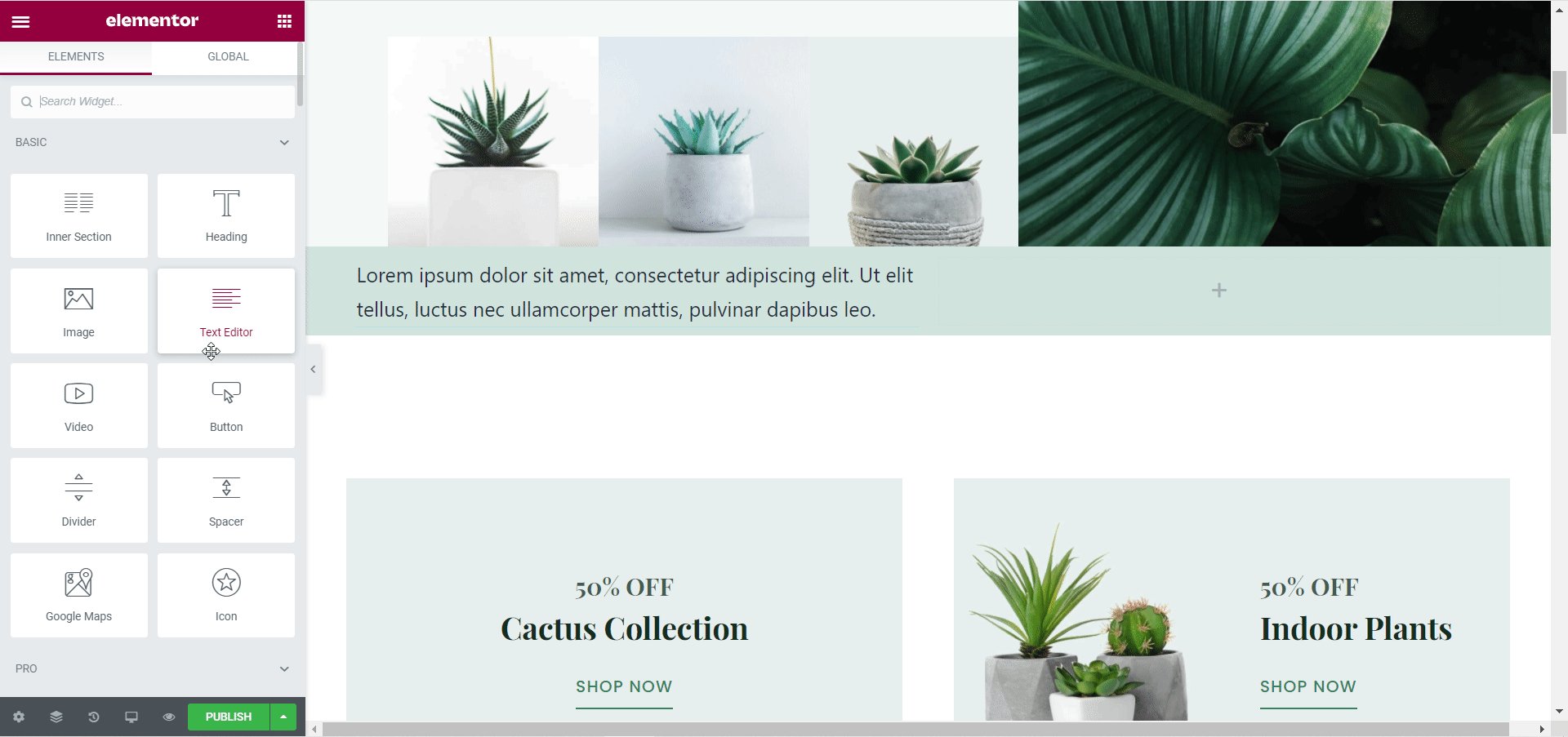
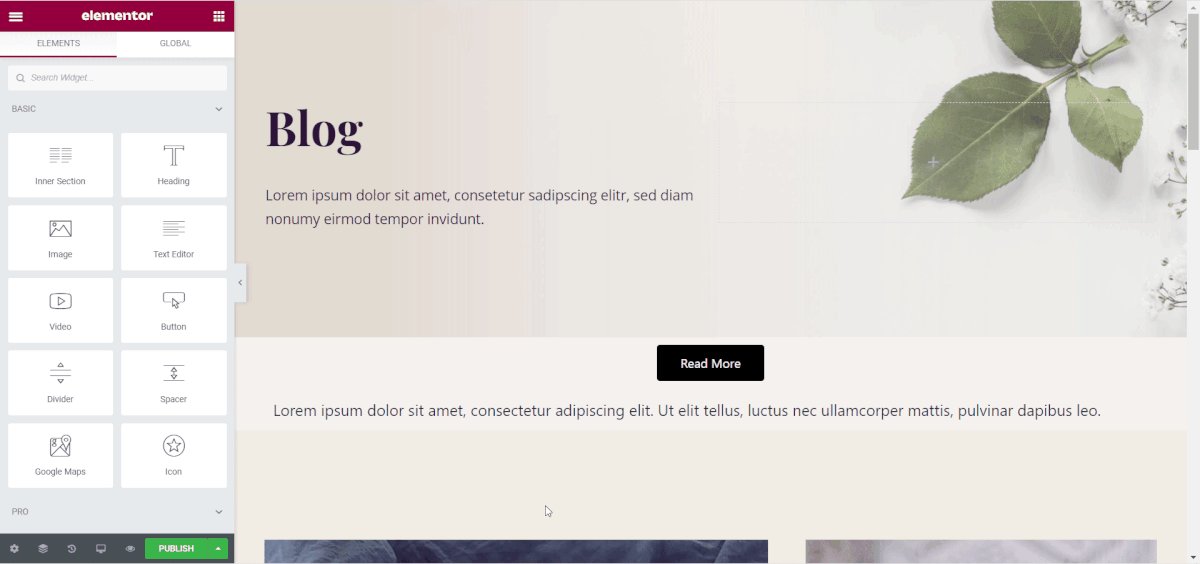
Afterwards, you will be redirected to a new page in Elementor Editor where you can see the Elementor panel on your left hand side. You can drag any elements from the ‘Elements’ tab and drop it inside any section to create your page.
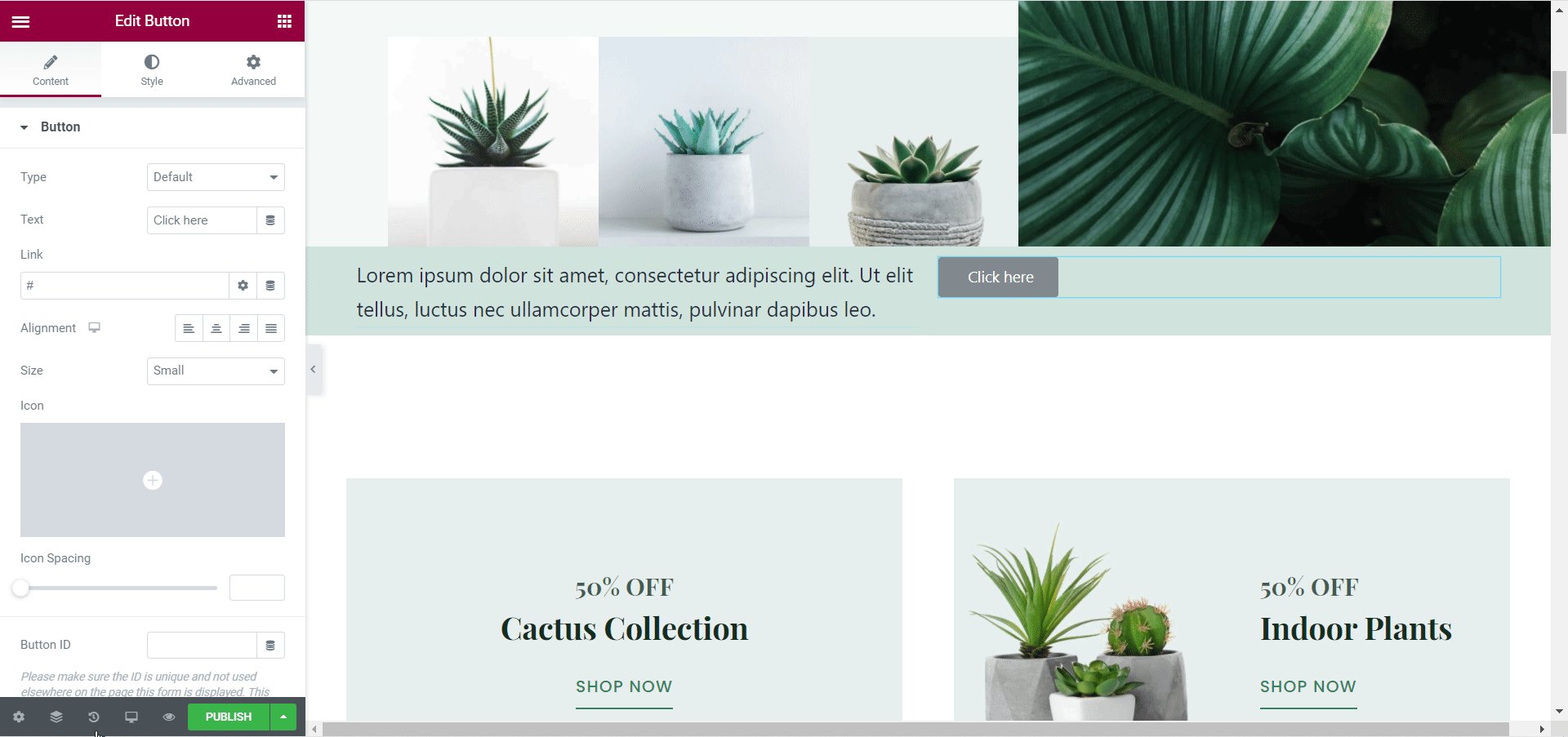
You can modify these elements in any way you want by configuring the settings under the ‘Content’ ‘Style’ and ‘Advanced’ tabs.

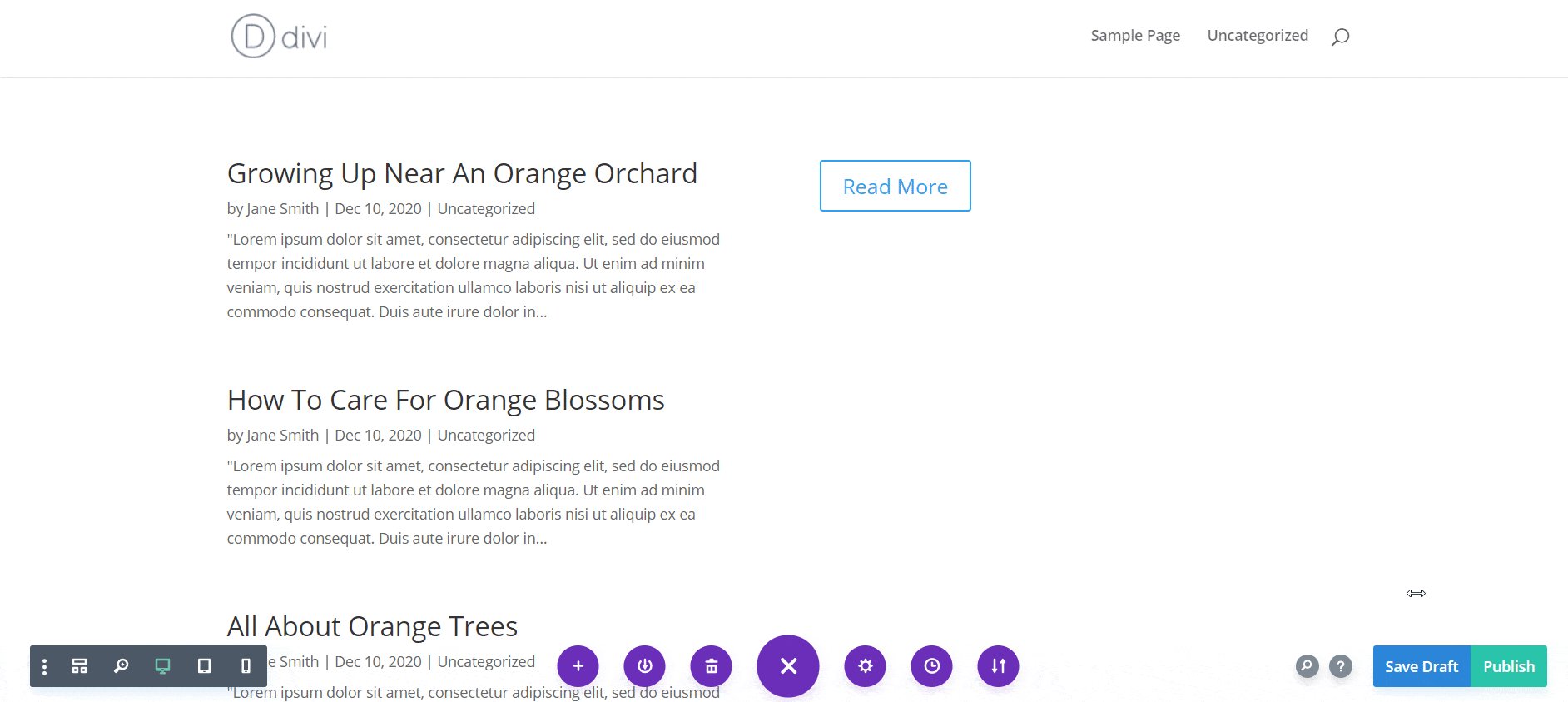
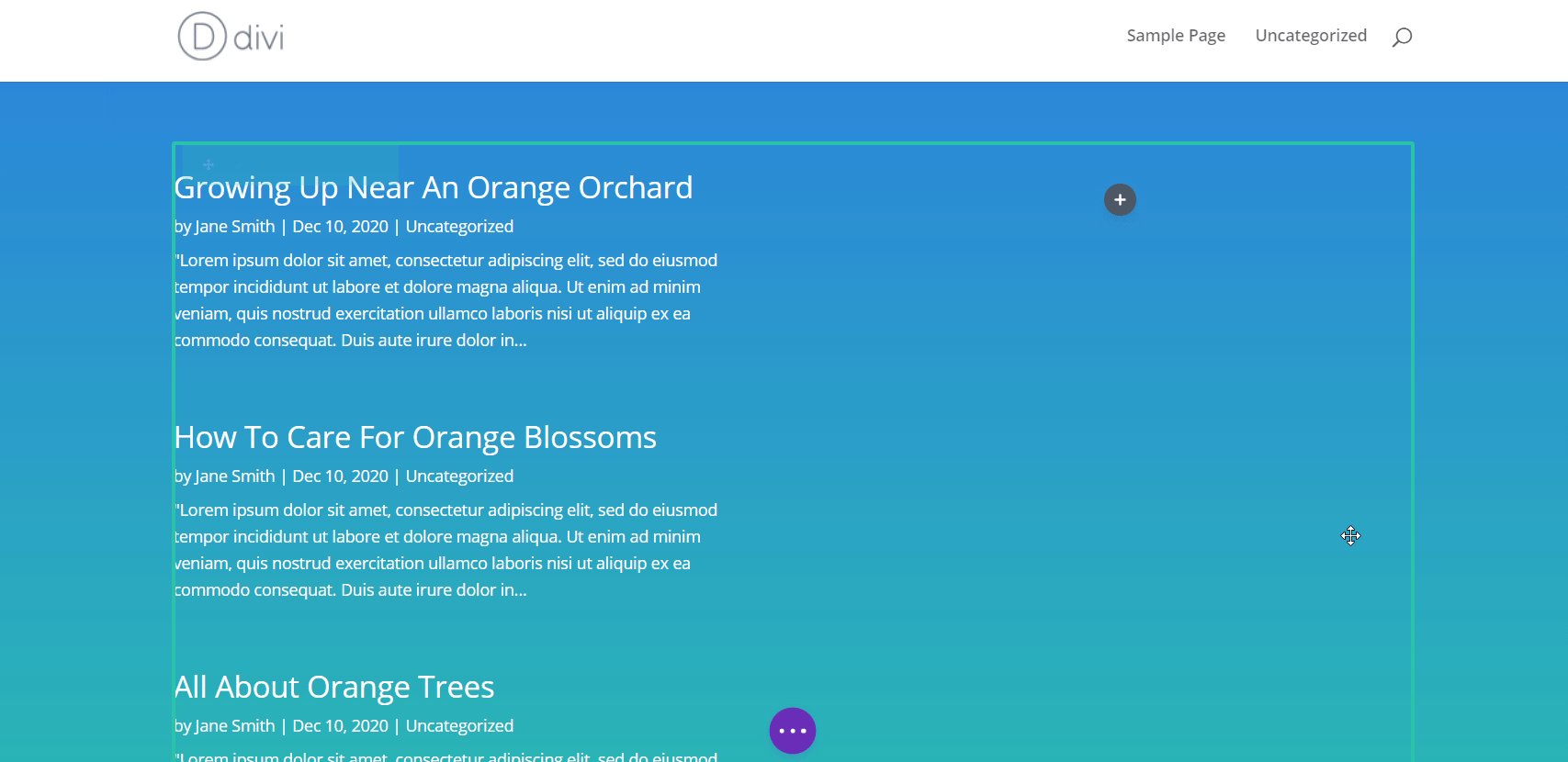
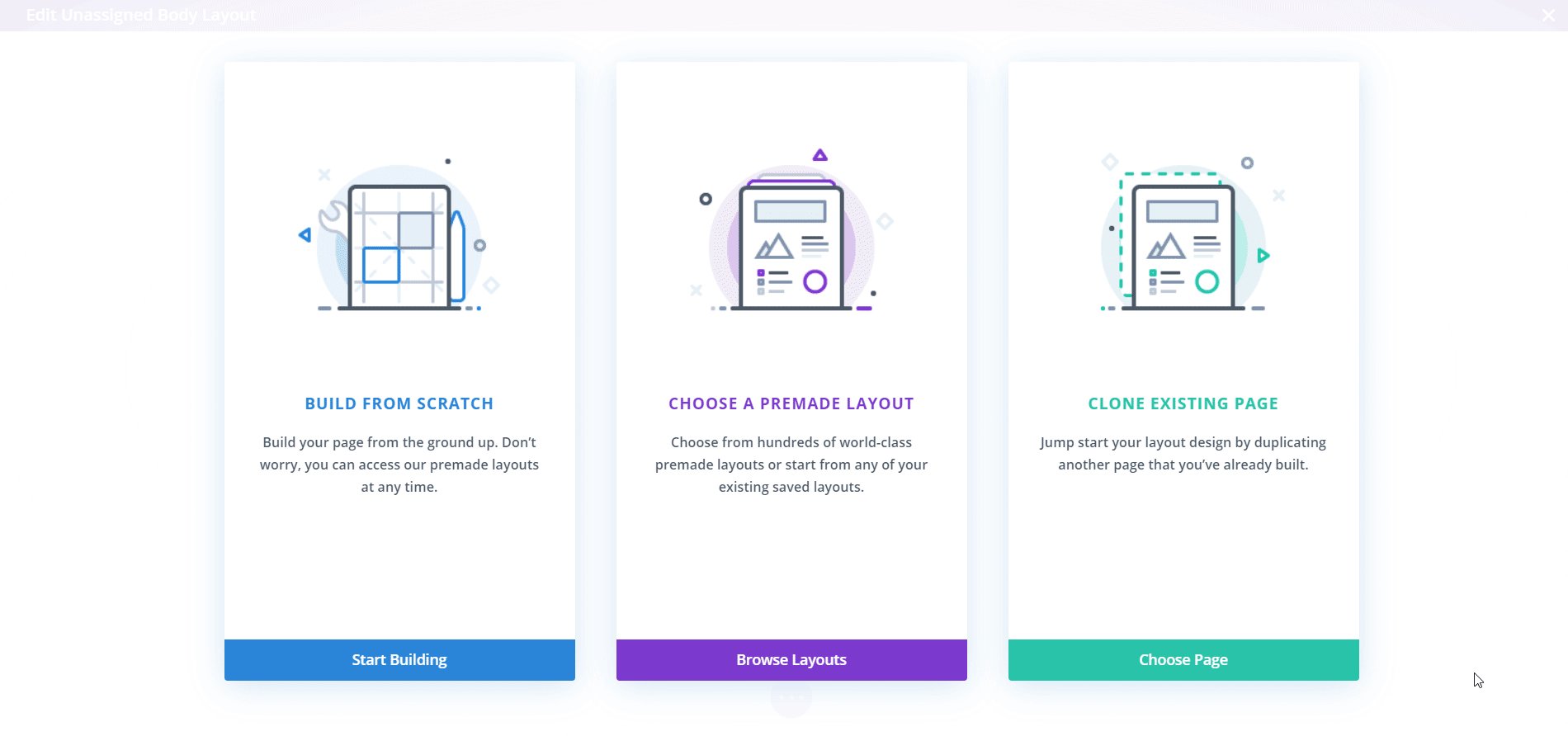
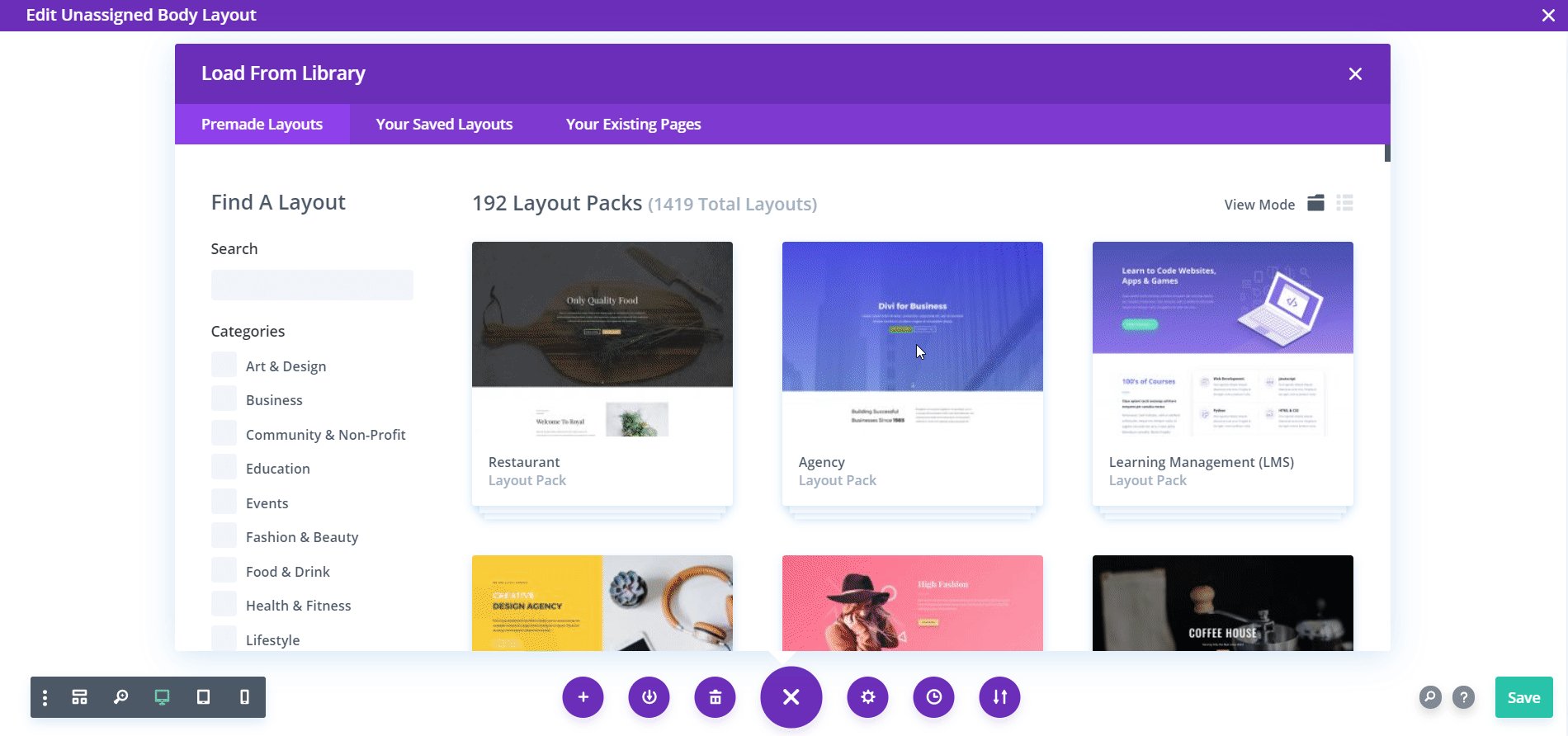
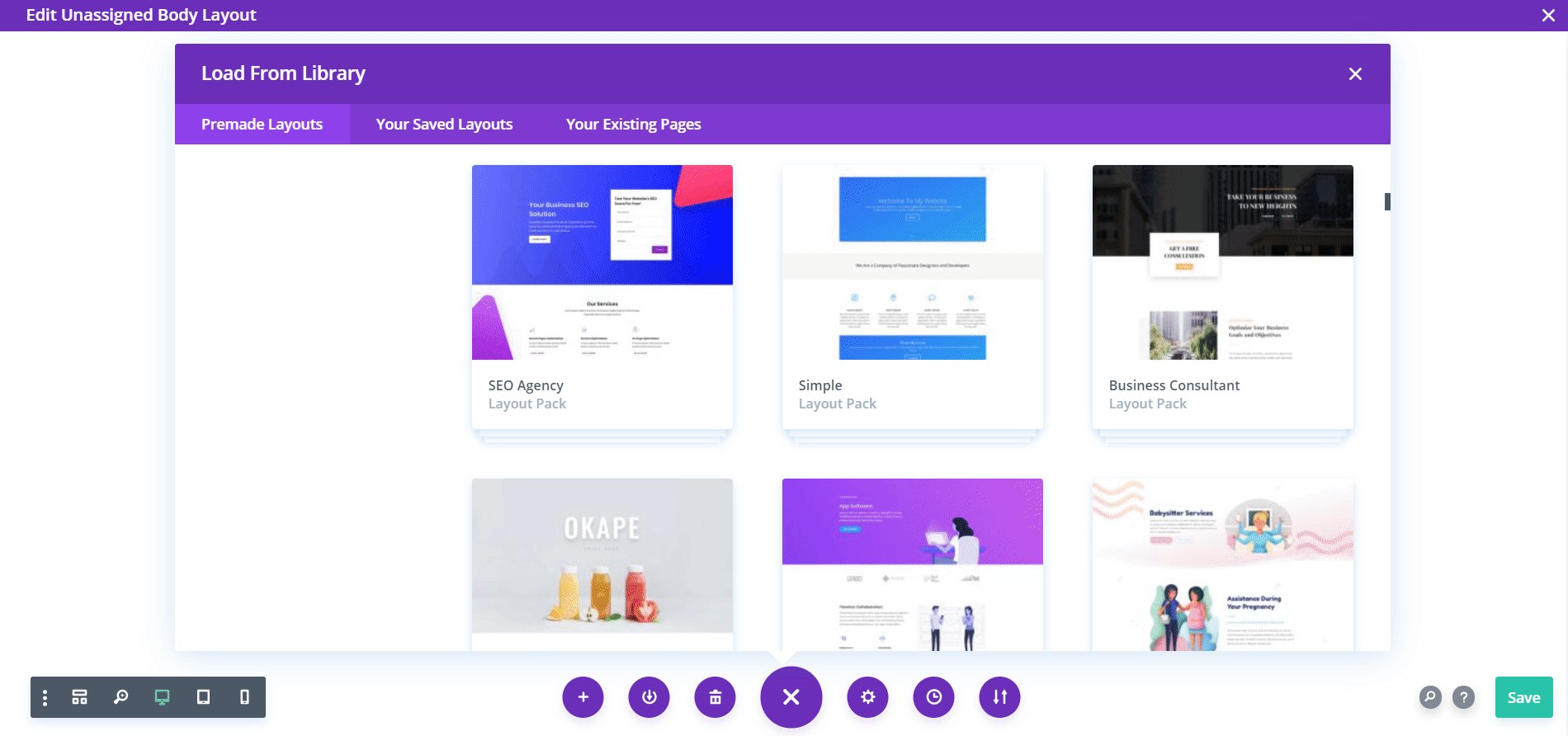
You can build pages in a similar way with Divi. After going to Pages→ Add New from your WordPress dashboard, you have to click on the purple ‘Use Divi Builder’ button to open the Divi Editor. From here, you can choose to build your page from scratch, choose a premade layout or clone any existing page that you may already have.

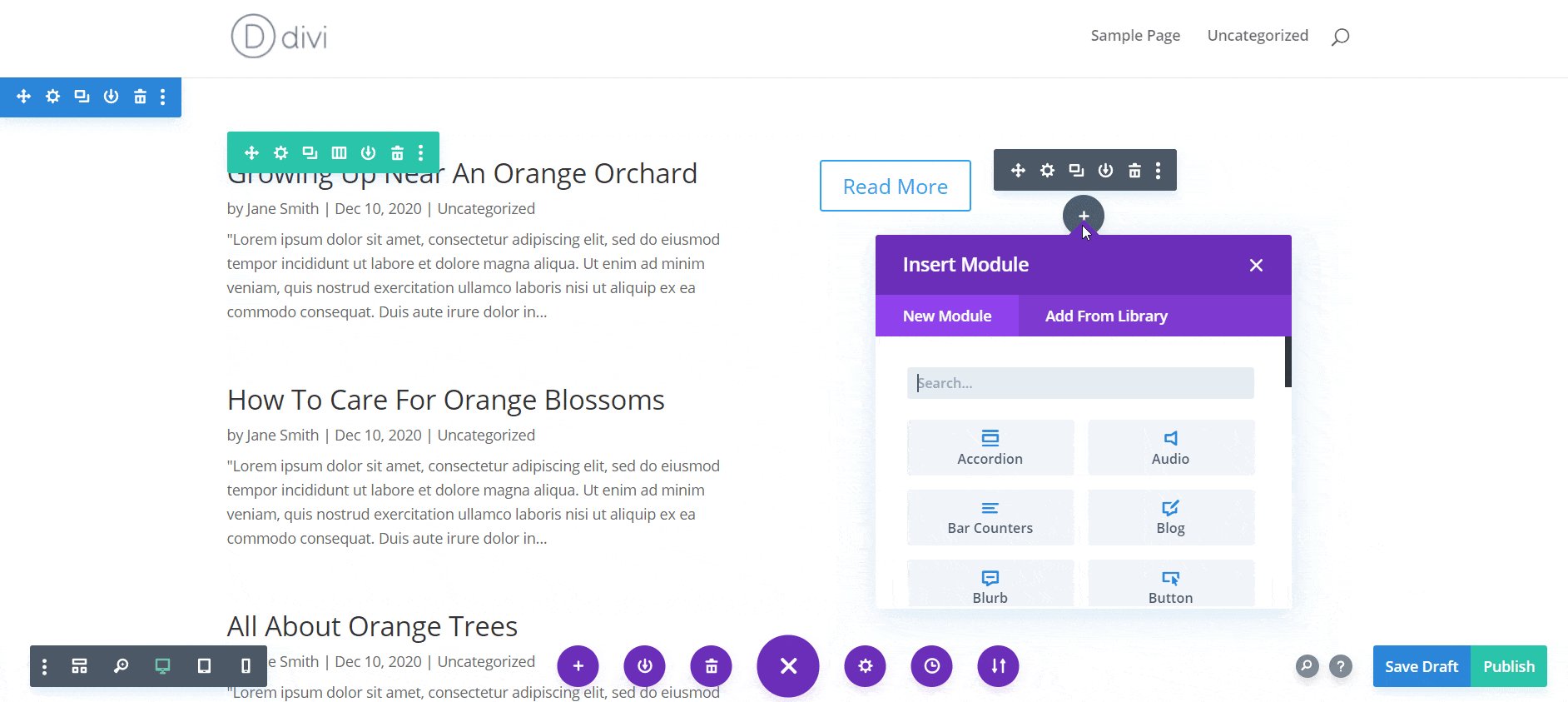
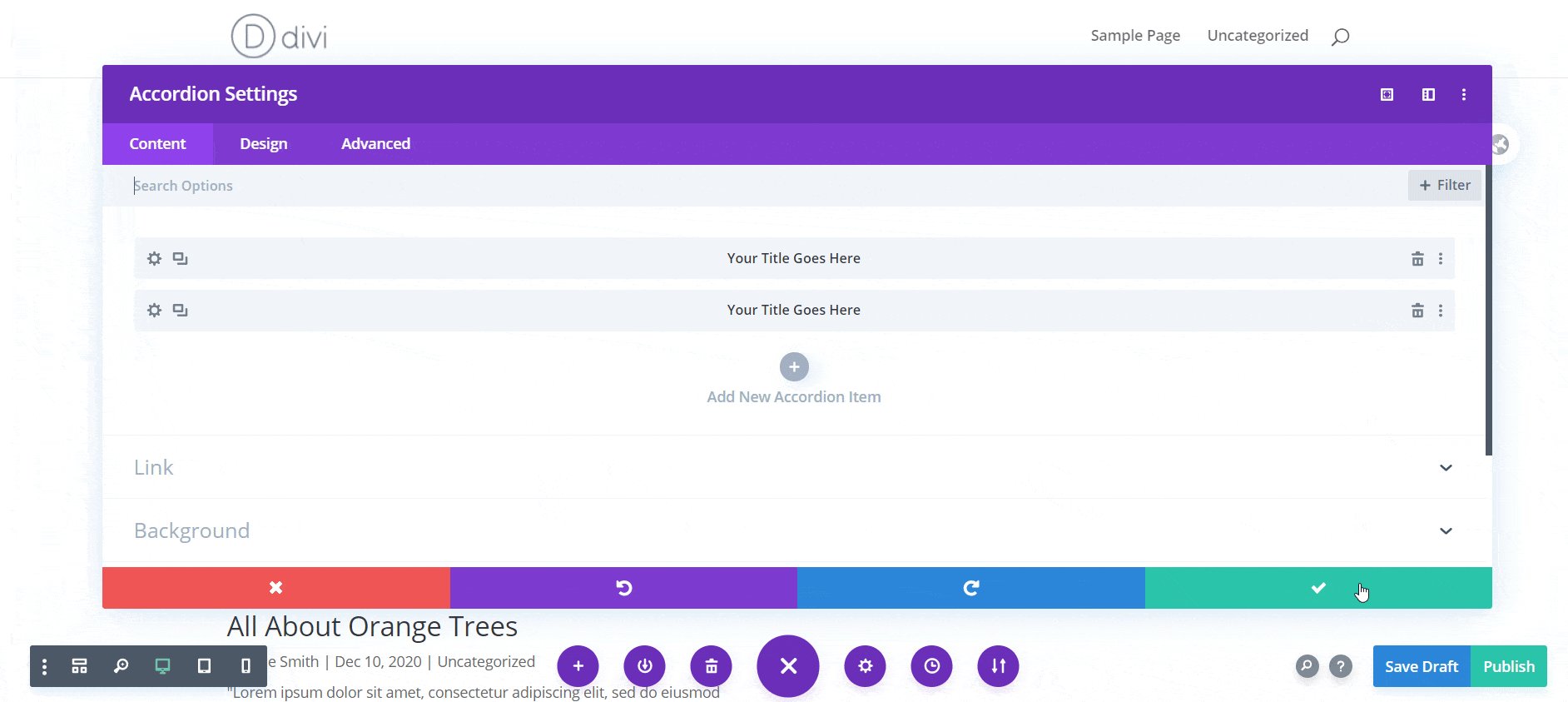
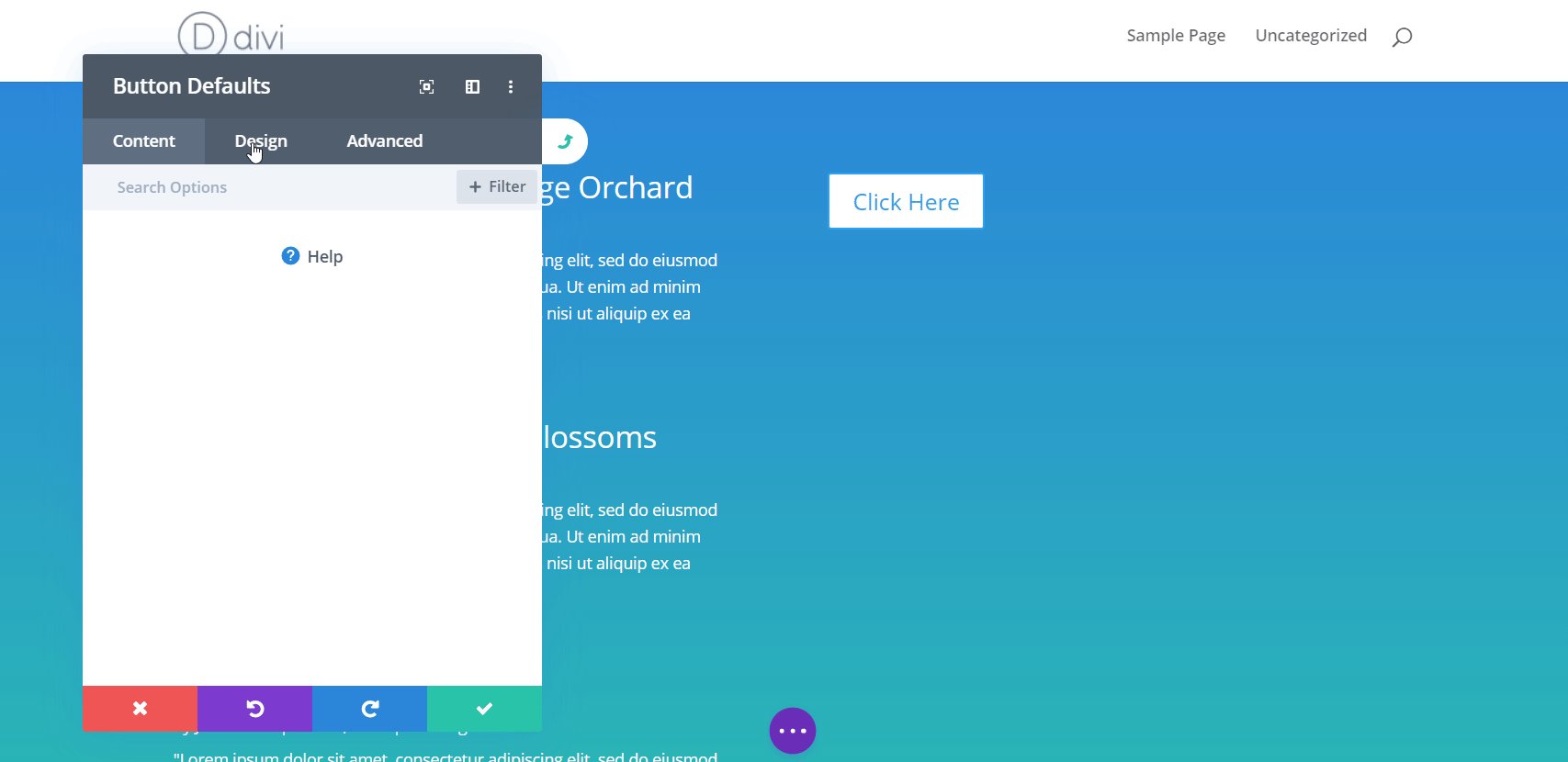
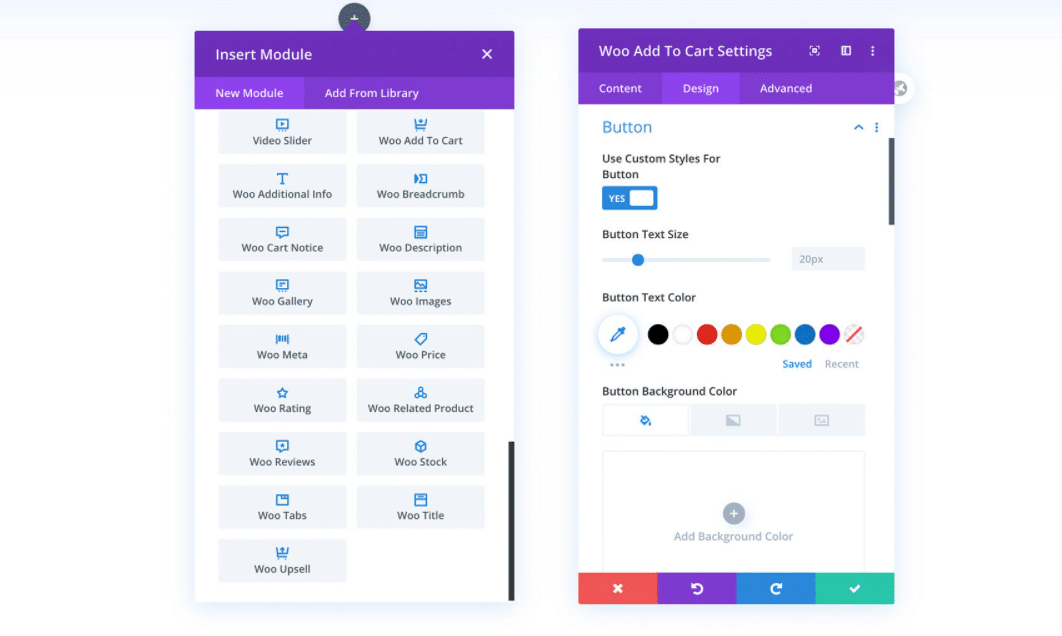
Unlike Elementor Editor, there is no side panel where you can choose your elements. With Divi, you have to first insert a row and then you can choose to place any widget or ‘modules’, as they are called by the Divi Editor.
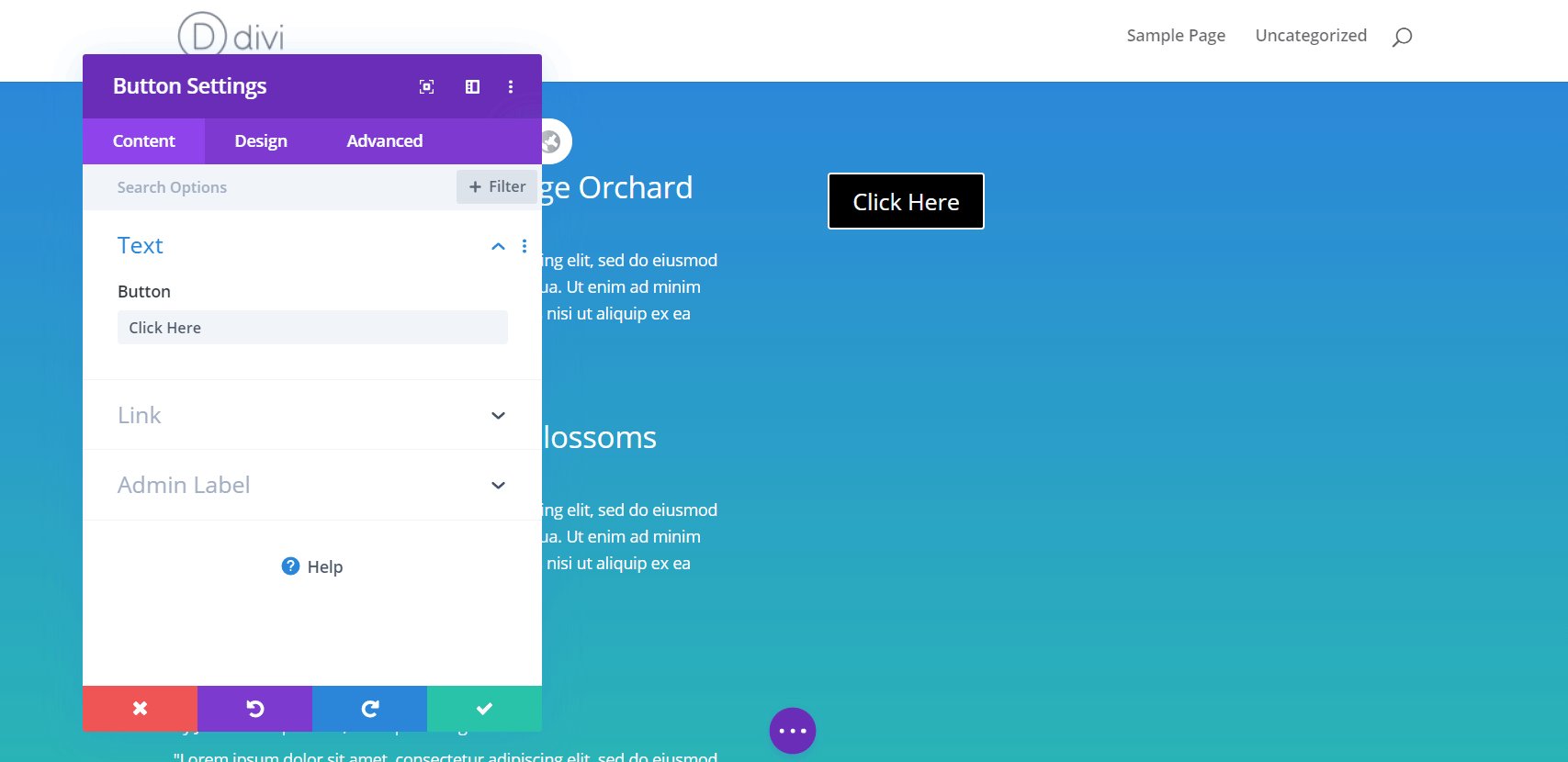
Whenever you place a module, a popup window will appear where you can modify the content and style of your widget using the ‘Content’, ‘Design’ and ‘Advanced’ tabs. After you are done modifying the widget, you have to click on the ‘✔️’ icon to save your changes.

Real-Time Editing And Live Preview To See Changes
Both Elementor and Divi gives you an amazing real-time editing experience. No matter which of these page builders you choose, you can easily see and preview your changes while editing your page.
With both page builders, you can preview how your website will look on different devices and therefore be able to check the responsiveness of your webpages.
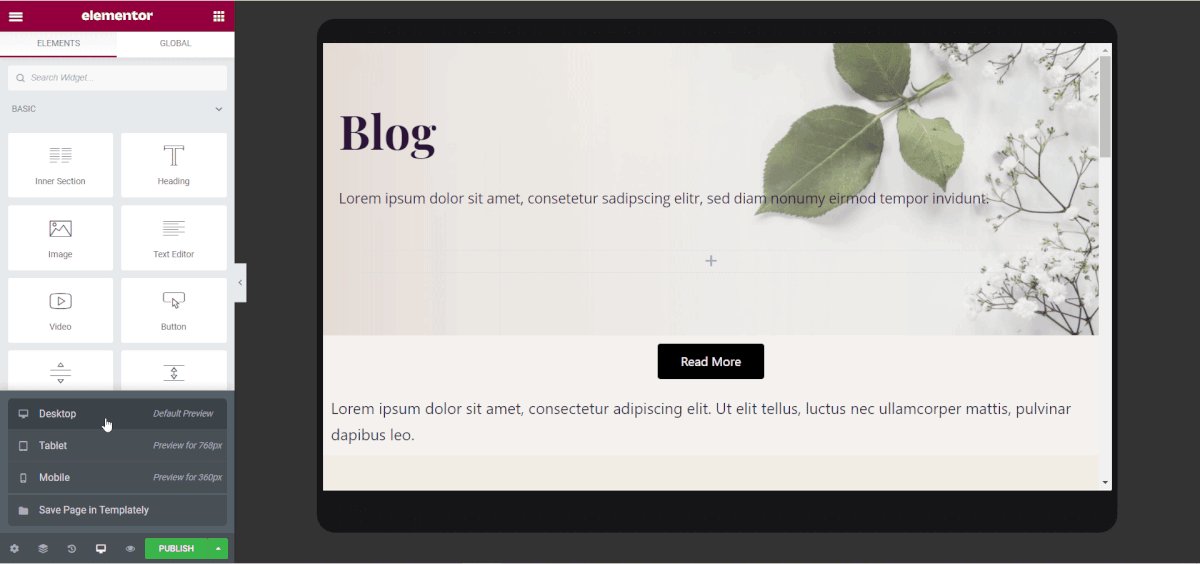
When using Elementor, you can do this by clicking on the desktop icon at the bottom of the Elementor Editor. Here you will get options to preview your pages on different screen sizes.

You can also preview your changes by clicking on the ‘Preview’ button. This will display your webpage in a new tab.
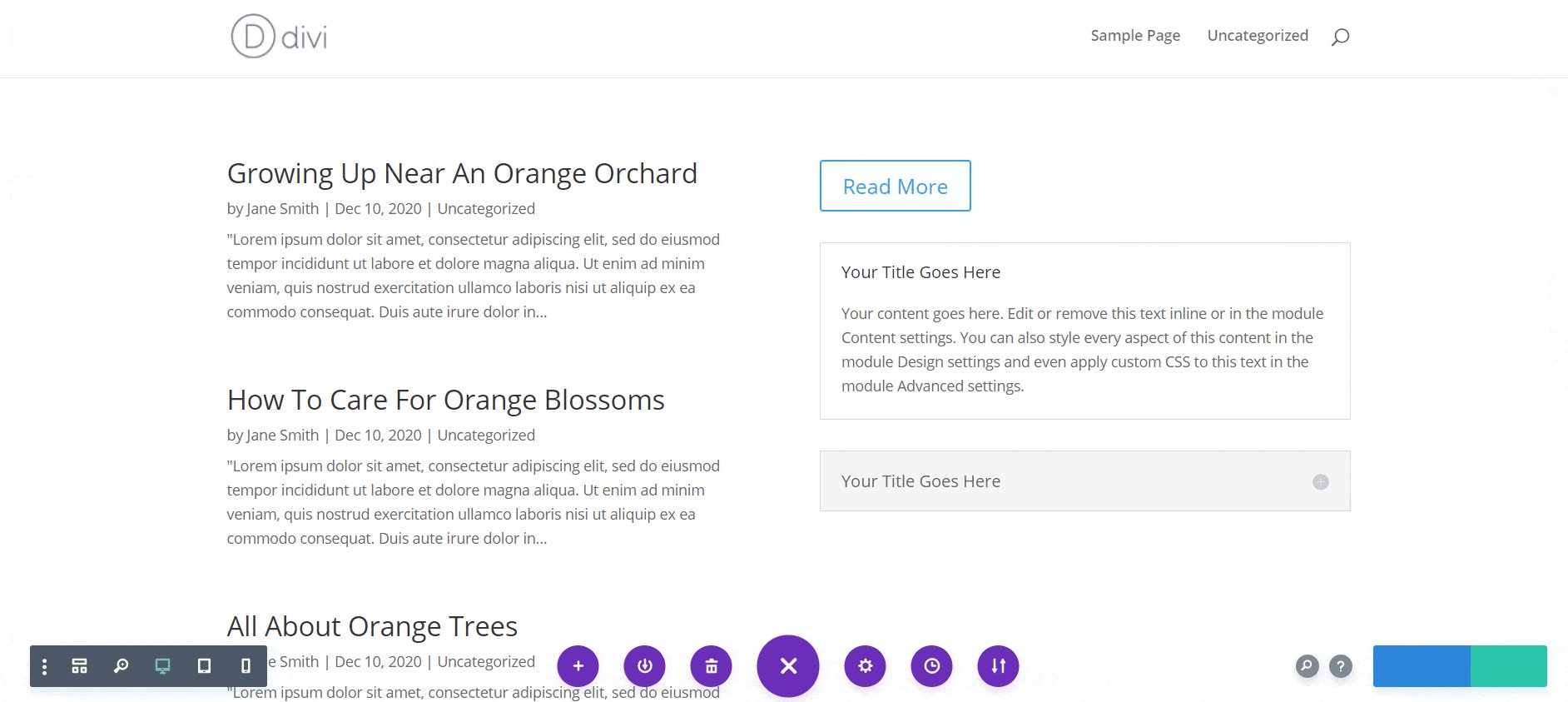
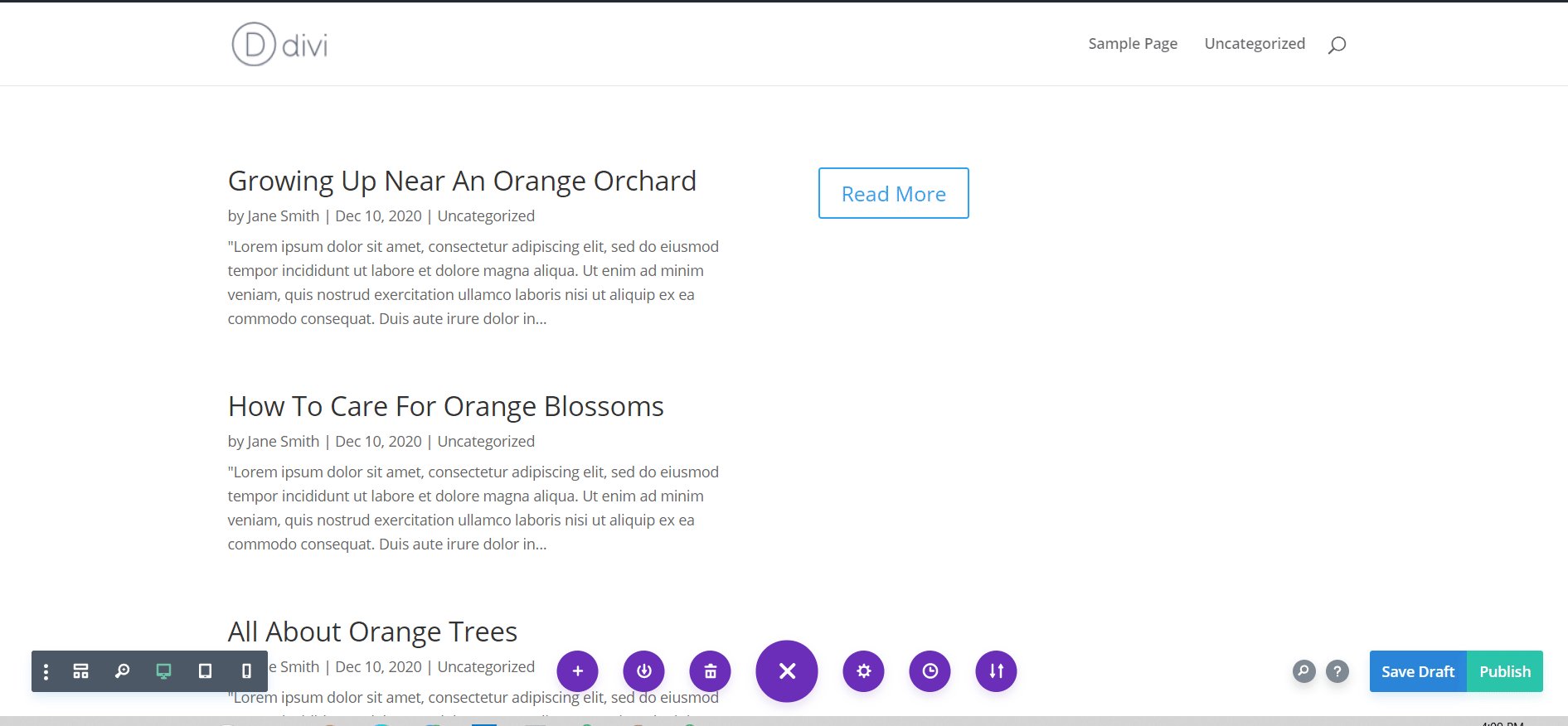
Similarly, with the Divi Builder, you can check the responsiveness of your website by clicking on the desktop, mobile and tablet icons at the bottom of your screen as shown below.

Flexible And Easy Customization Options
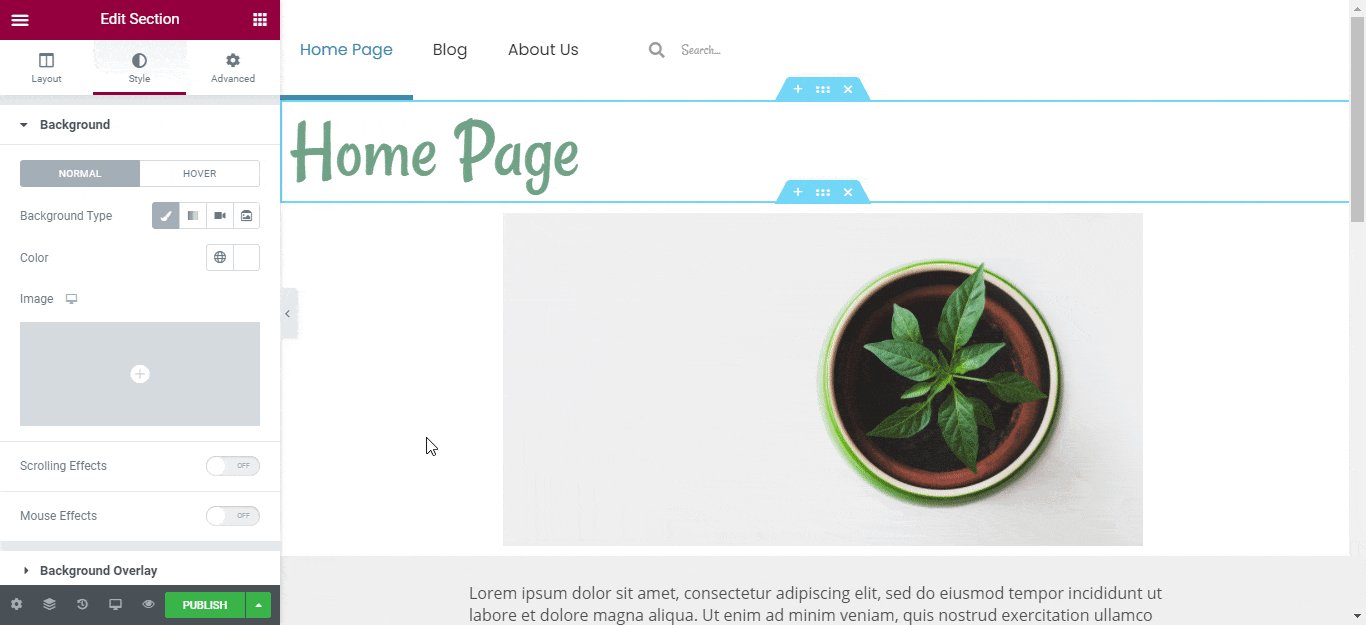
Elementor Editor gives you super easy, and flexible customization options. Even if you have never used a pagebuilder before, or have any prior experience in designing websites, you can quickly learn how to customize pages with Elementor.
For instance, if you want to add an animated countdown timer in Elementor, all you have to do is click anywhere on your page. Then you have to drag and drop the ‘Countdown’ element wherever you want. Afterwards, you can easily modify the content and style by changing the settings under ‘Content’, ‘Style’ and ‘Advanced’ tabs.

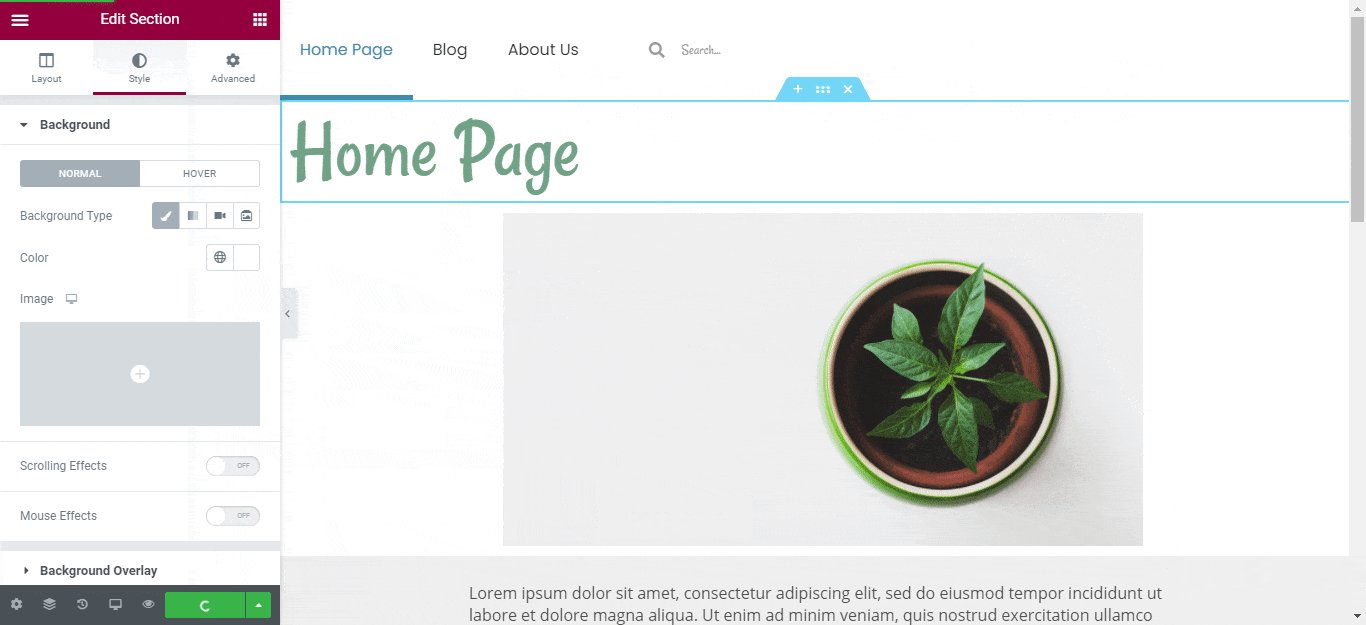
The options given under each of these tabs are quite straightforward. If you want to change the background ground color of your countdown boxes, you only need to click on the ‘Style’ tab and click on the ‘Background Color’ option to change it.
Similarly, you also have tons of options with the Divi Builder to customize each widget just the way you want. In the case of Divi Builder however, the customization options might seem slightly overwhelming to those who are new to using page builders or do not have previous experience with designing web pages. The learning curve might seem slightly steeper with the Divi Builder than with Elementor.

So, when it comes to ease of use between Elementor vs Divi, Elementor is the winner. With enough time and practice though, users might be able to become familiar with customizing pages using Divi Builder too. At the end of the day, it comes down to individual preferences.
Elementor VS Divi Theme Builders: Full Website Editing Features
To help you take your page building experience to the next level, Elementor Pro comes with an advanced, powerful Theme Builder with which you can build every part of your website from scratch. With this Theme Builder, you can create templates for any part of your website that you can save and reuse on different pages.
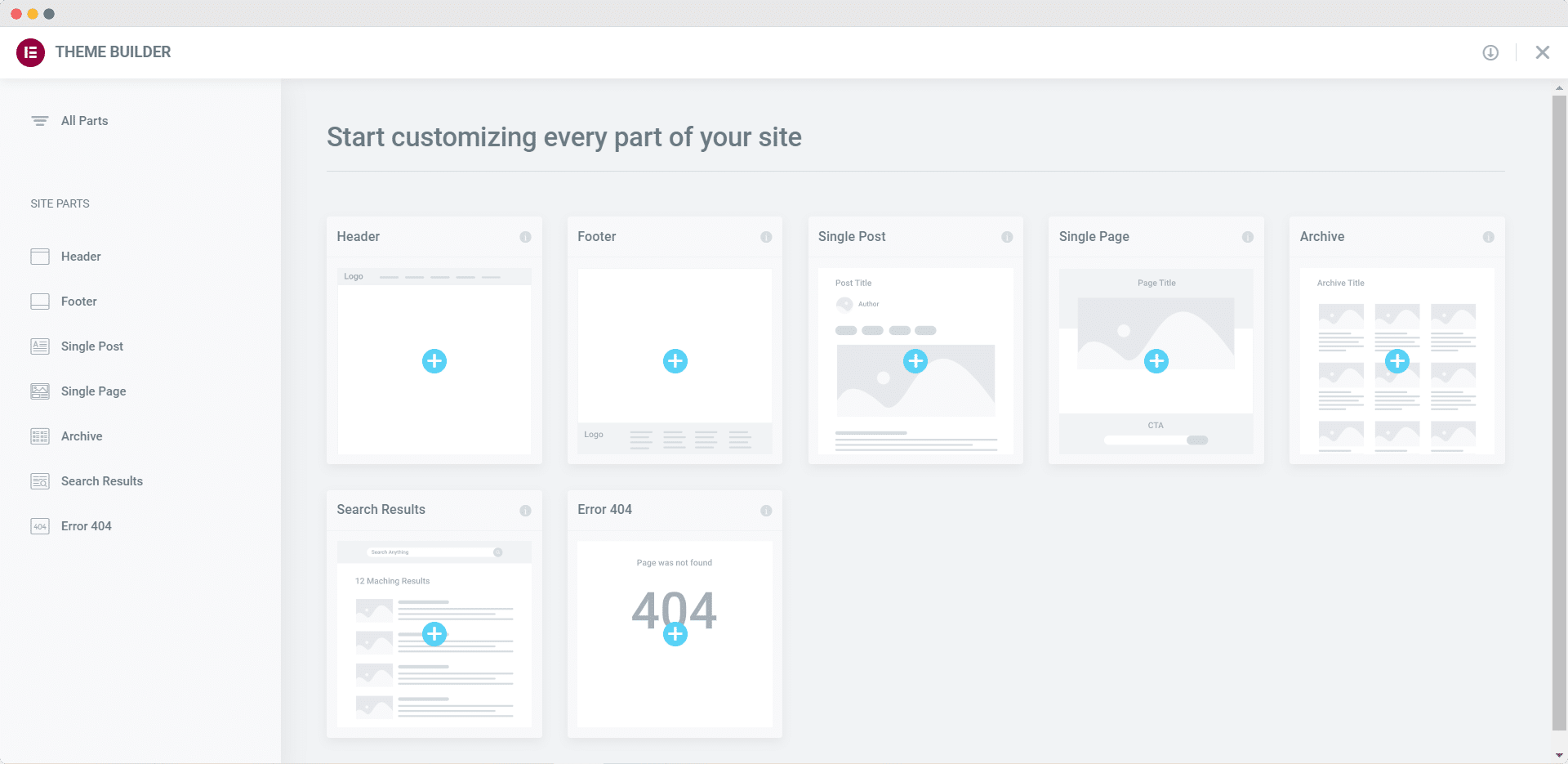
You can access Elementor Theme Builder by going to Templates→ Theme Builder from your WordPress dashboard. This will take you to the Theme Builder interface which gives you a quick overview of every part of your website.

This way, you can build stunning websites faster than ever. By creating any template in Elementor Theme Builder, you can simply insert them wherever you want and build entire websites with a few clicks.
All you have to do is drag and drop any widget you like, modify the content and customize it to your preference. If you want a complete tutorial, you can check this tutorial on how to build a single page template in Elementor Theme Builder.

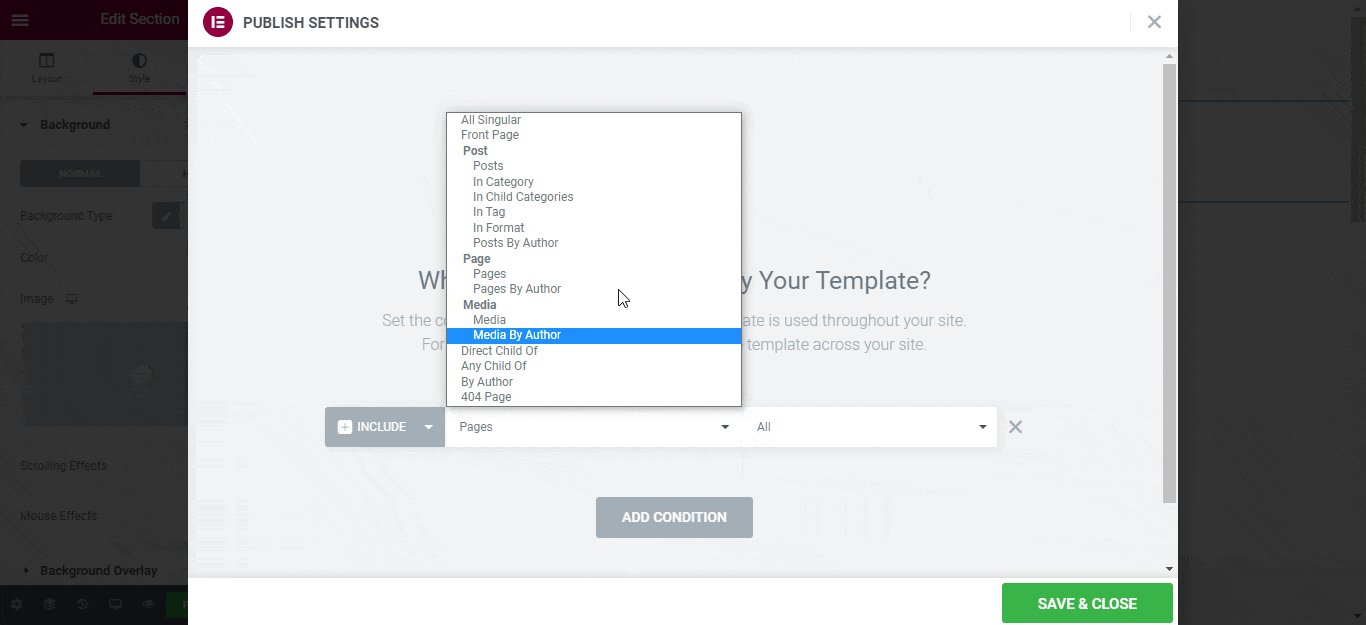
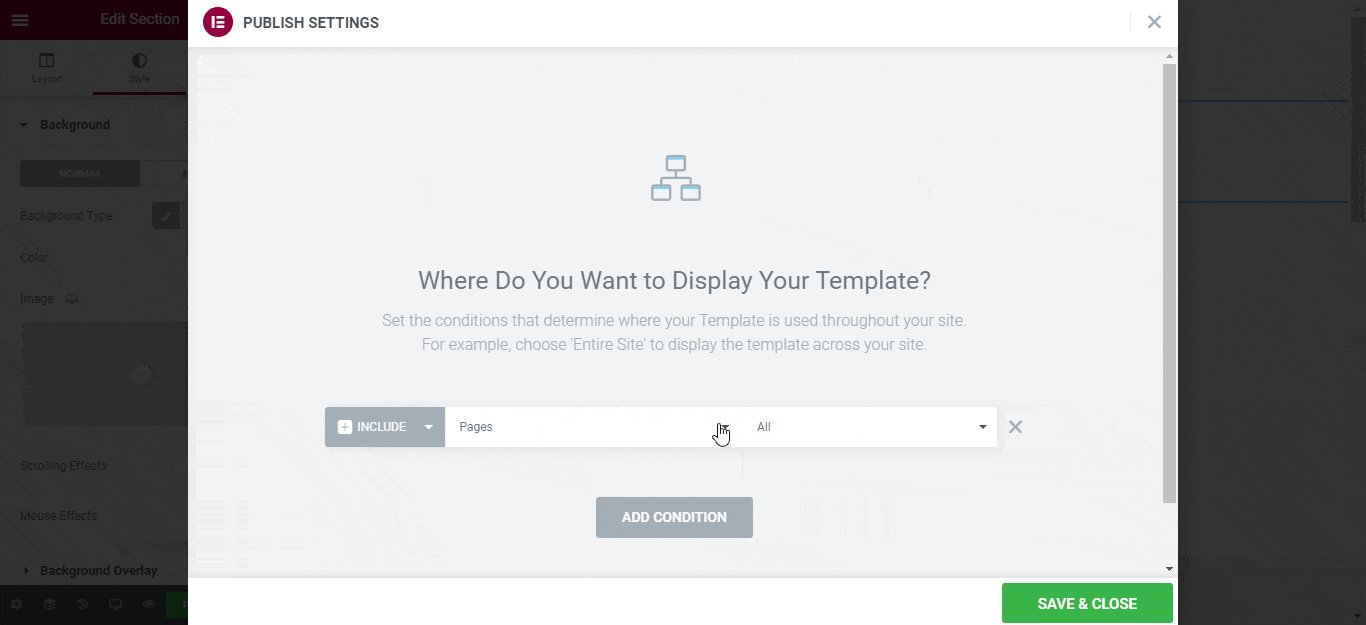
Once you are done customizing any template in Elementor Theme Builder, you can set conditions for where you want to display it. When you click on the ‘Publish’ button inside the Theme Builder, a popup will appear where you can add conditions to decide where your template should be applied. This step is optional, but it gives you more flexibility in choosing the design and layout of your website.

Similarly, Divi also comes with its own powerful Theme Builder. Just like in Elementor Theme Builder, you can customize all parts of your website, save your design and choose where you want to use it.

So which Theme Builder is more powerful when it comes to Elementor vs Divi?
Well, both Elementor and Divi Theme Builders give you the option to decide whether you want to choose from a premade, ready template or if you want to create your header, footer, page or post template from scratch. But editing with Elementor is easier, and Elementor Theme Builder is simple and straightforward.
Whichever option you choose, you will get complete freedom to customize your website and add your own personal touch to it.
Global Site Settings, Styles, Colors And Much More

Have you ever noticed that the best websites have a similar, cohesive and consistent design on every page? Think of big name brands like Apple or Nike. If you visit their website, you will notice that they use global fonts and colors for their buttons, links, headings or other content throughout their website.
The reason for this is because having a consistent design throughout your website helps build your brand identity and makes your design look more streamlined and professional. That’s why both Elementor and Divi page builder come with amazing features that let you add global styles, colors and fonts to your website.
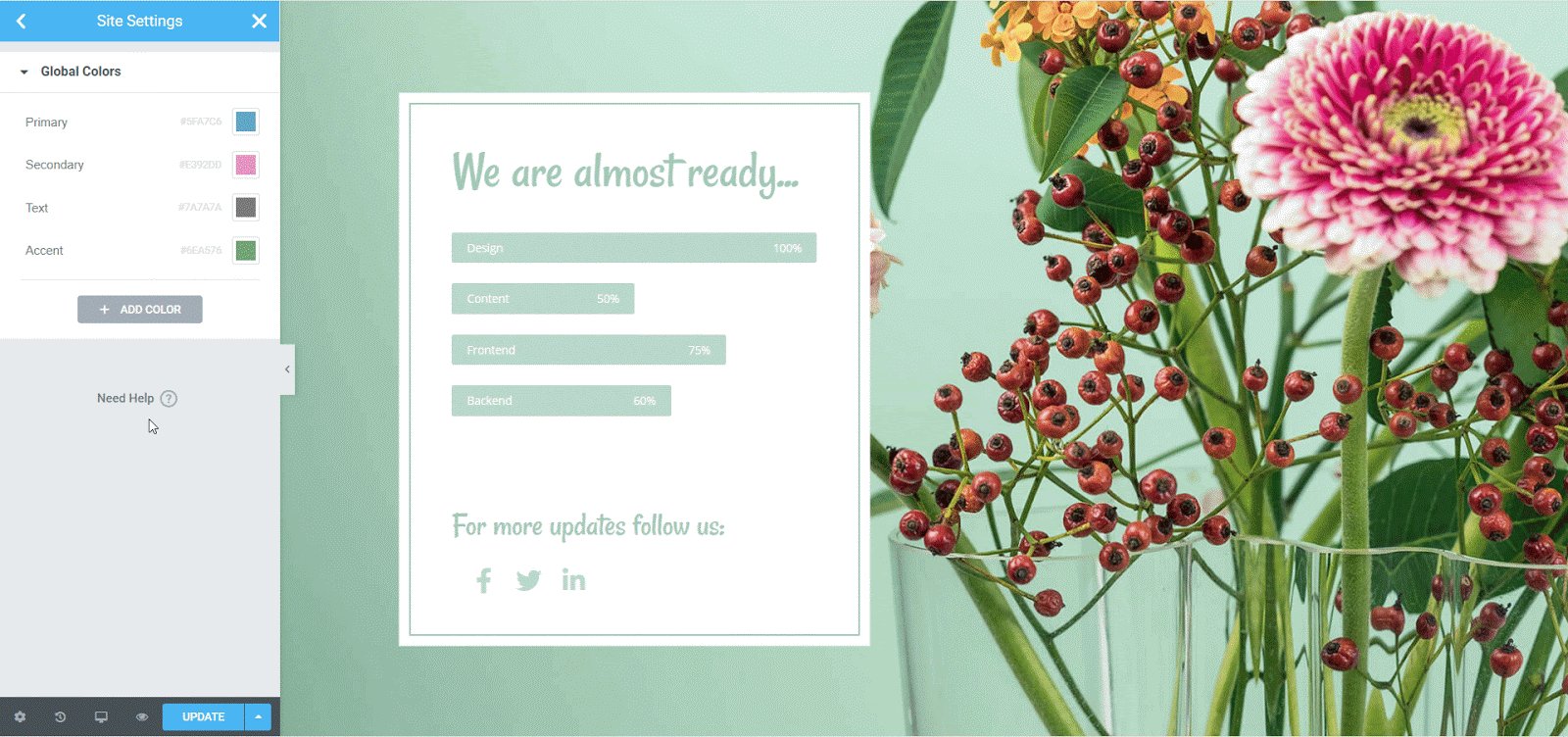
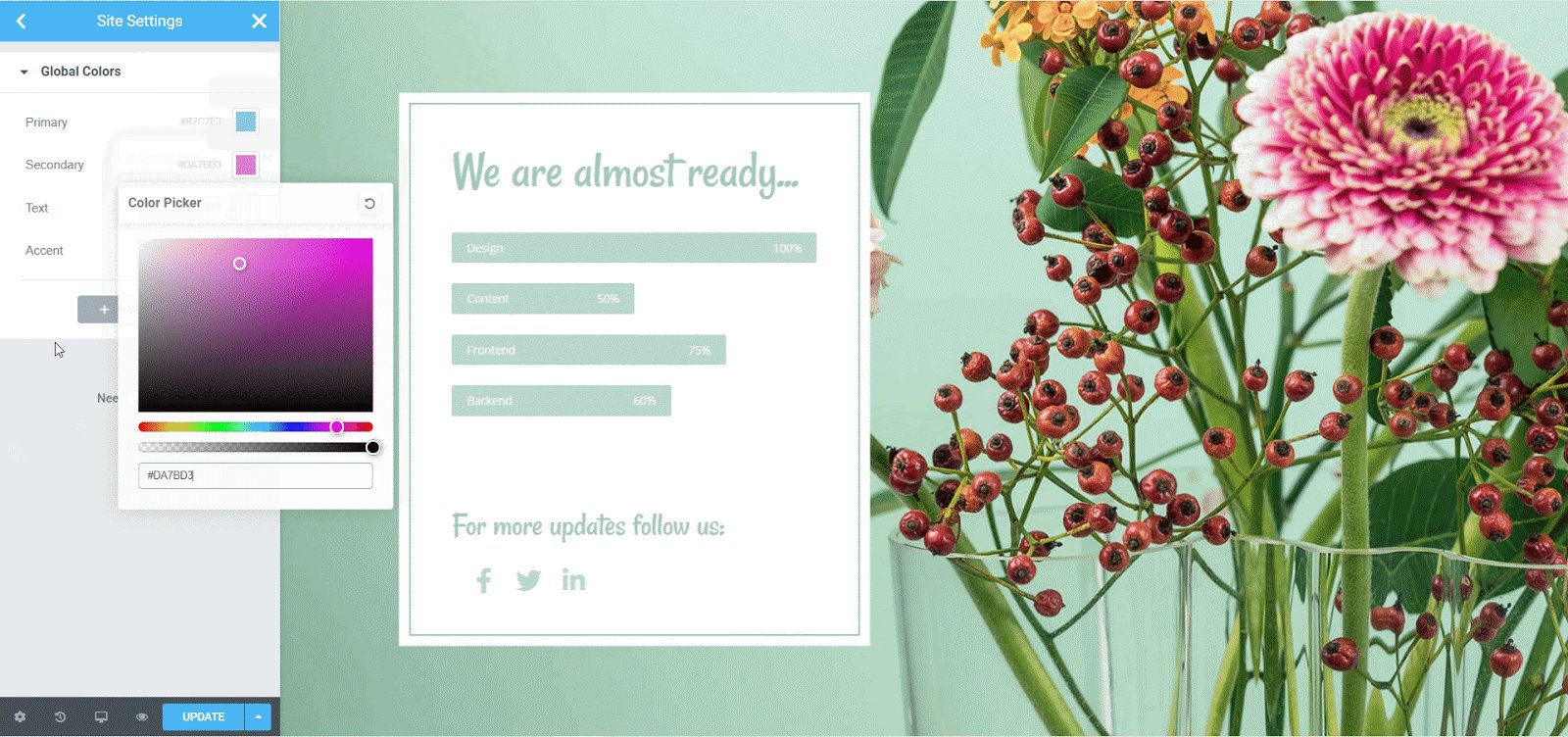
Elementor rolled out this feature with the release of Elementor 3.0. This advanced feature is called Elementor Site Settings and it lets you create a consistent design for your whole website by applying global changes to every page and element.
For example, if you want to change the background color of all the Call To Action buttons on your website, you can easily do it with Elementor Site Settings.

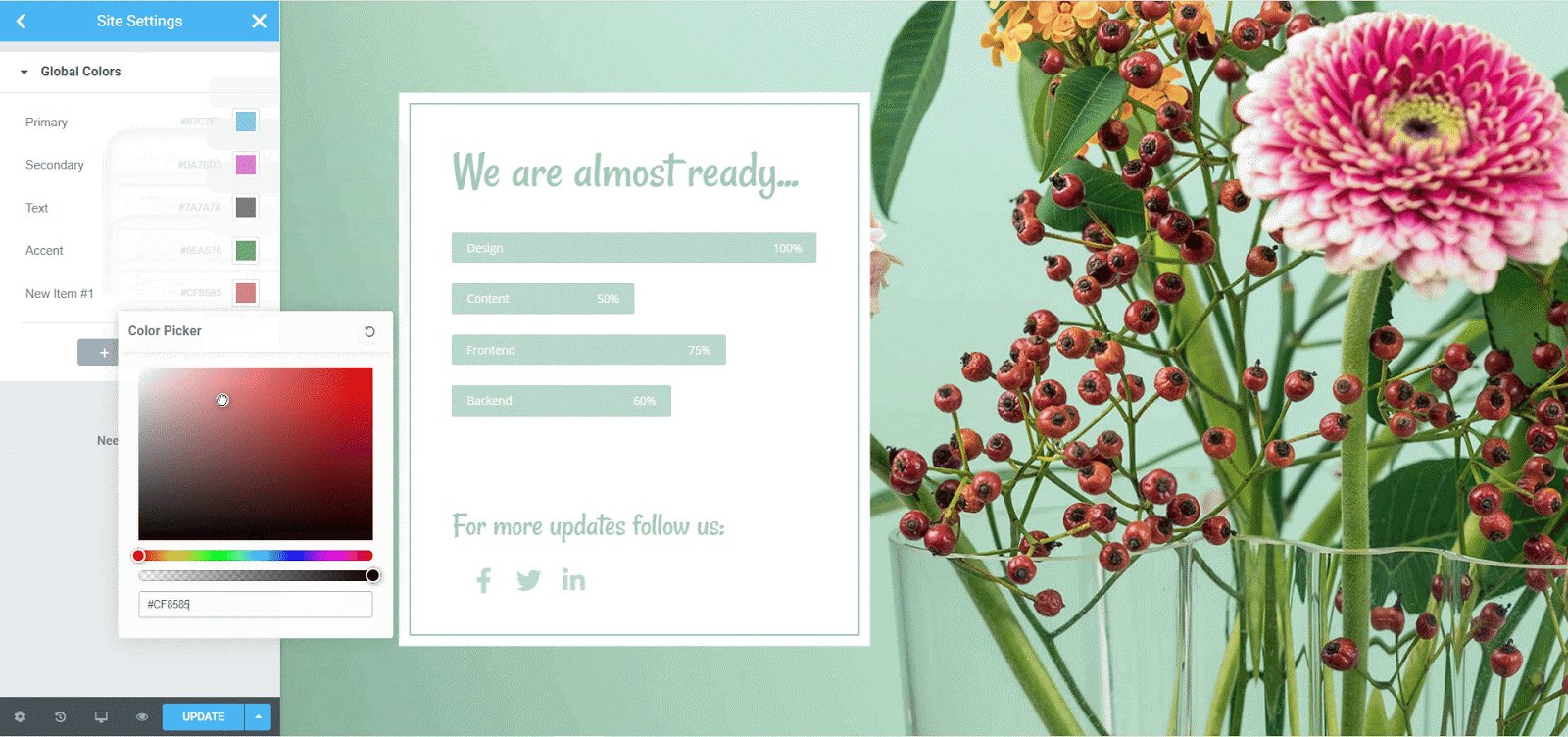
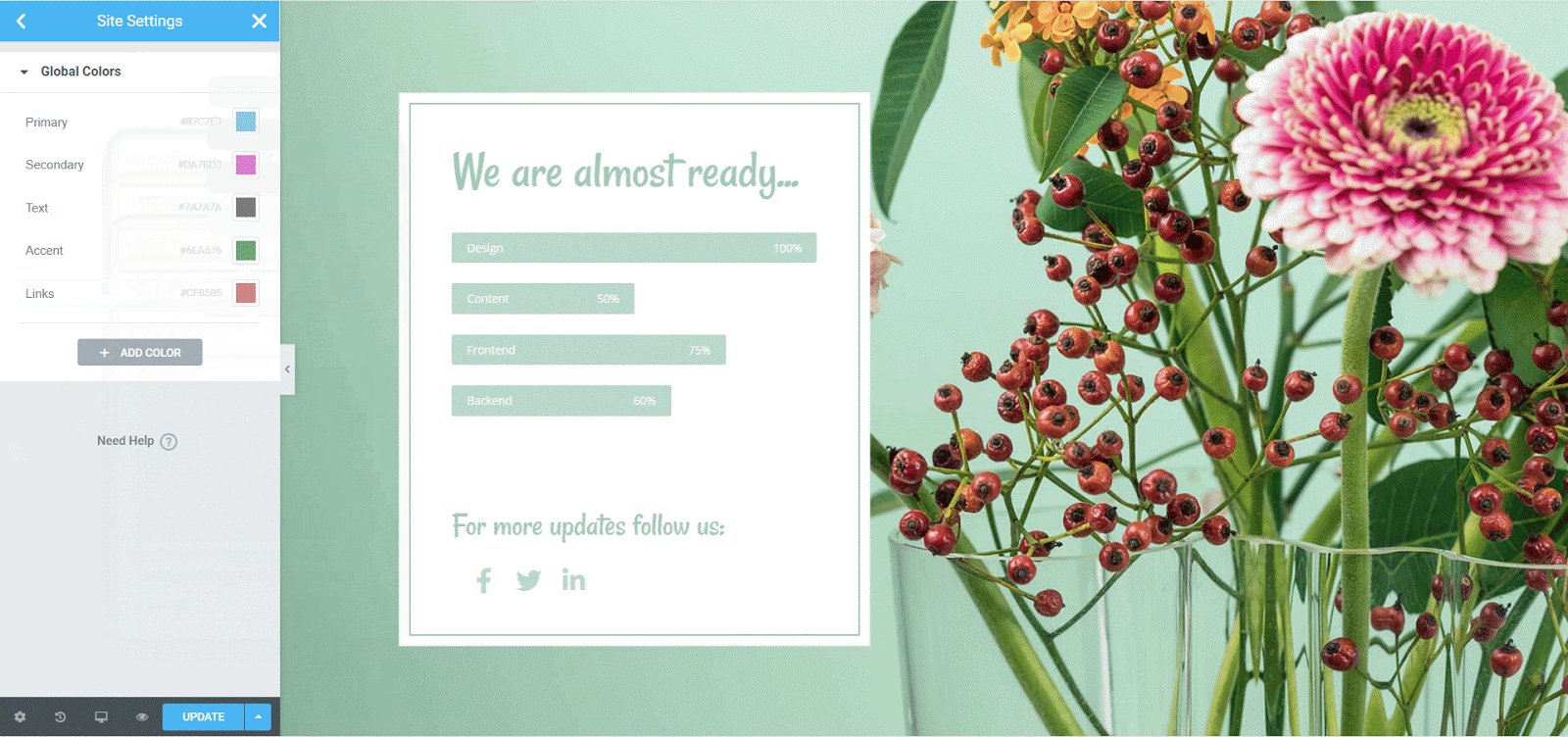
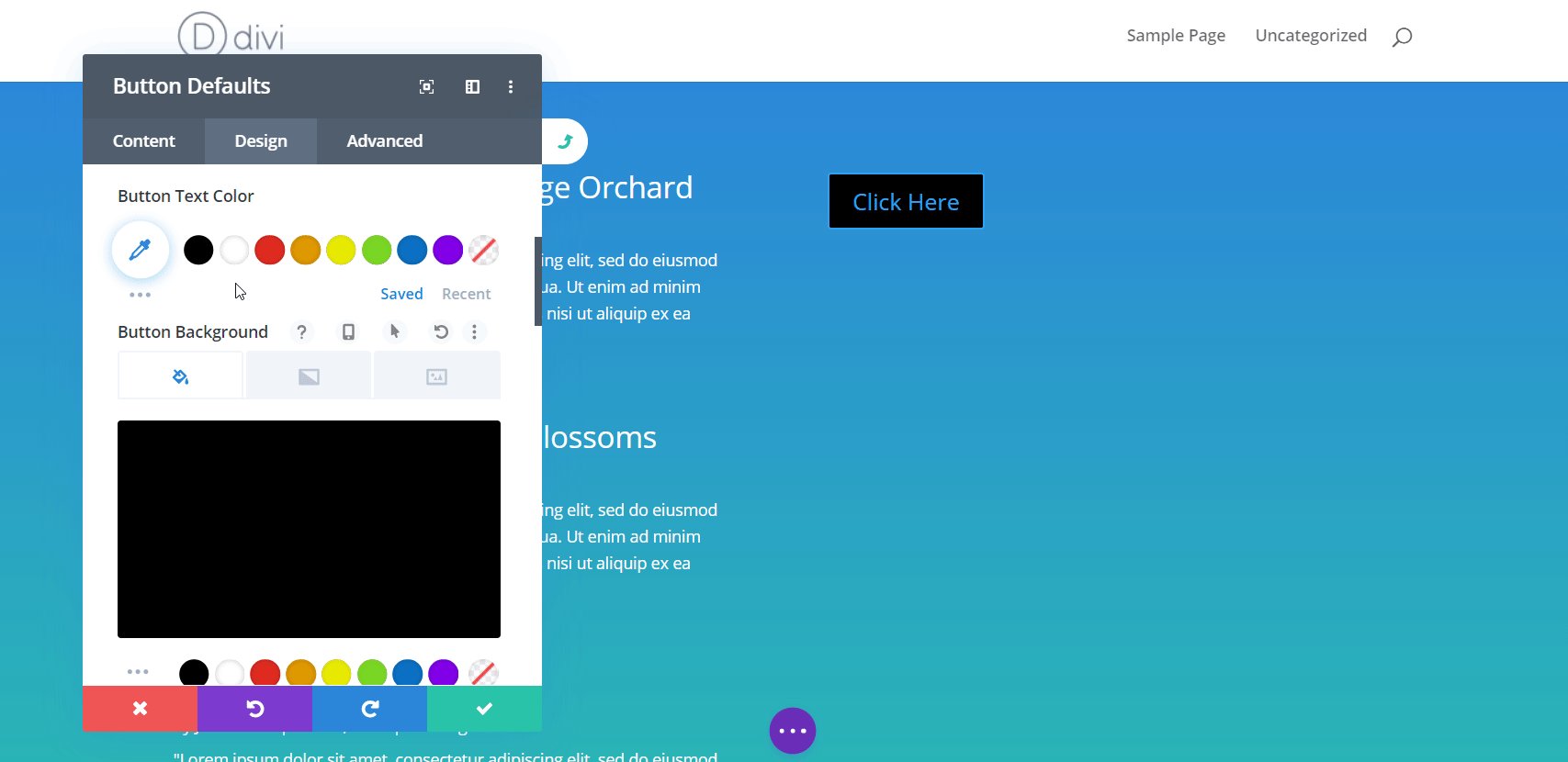
Divi Builder also has similar settings that allows you to create global styles for your whole website. In Divi, this is called the Global Default Editor. All you have to do is click on the widget which you want to customize globally and hit the gear icon. When the popup appears, you will notice a globe icon which you can click to open the Global Default Editor.
You can then customize the widget or module any way with the Global Default Editor. After saving your design, you will see that your changes have been applied on every page where the module has been used.

Ready Templates Collection: Elementor VS Divi
Divi and Elementor also has a stunning, vast collection of ready website templates to help you instantly create websites with a single click. With these ready templates, you don’t have to spend time worrying about the layout or design of your web pages; they will already be included with the template. You simply have to insert the template, add your content and you are good to go.
When you create any page or post with Divi Builder, you get an option to choose from over 2000 total layouts or ready templates to instantly build your website. With these layouts, you can create whole websites quickly; you just have to add your own content and customize it a bit to add your own personal touch.

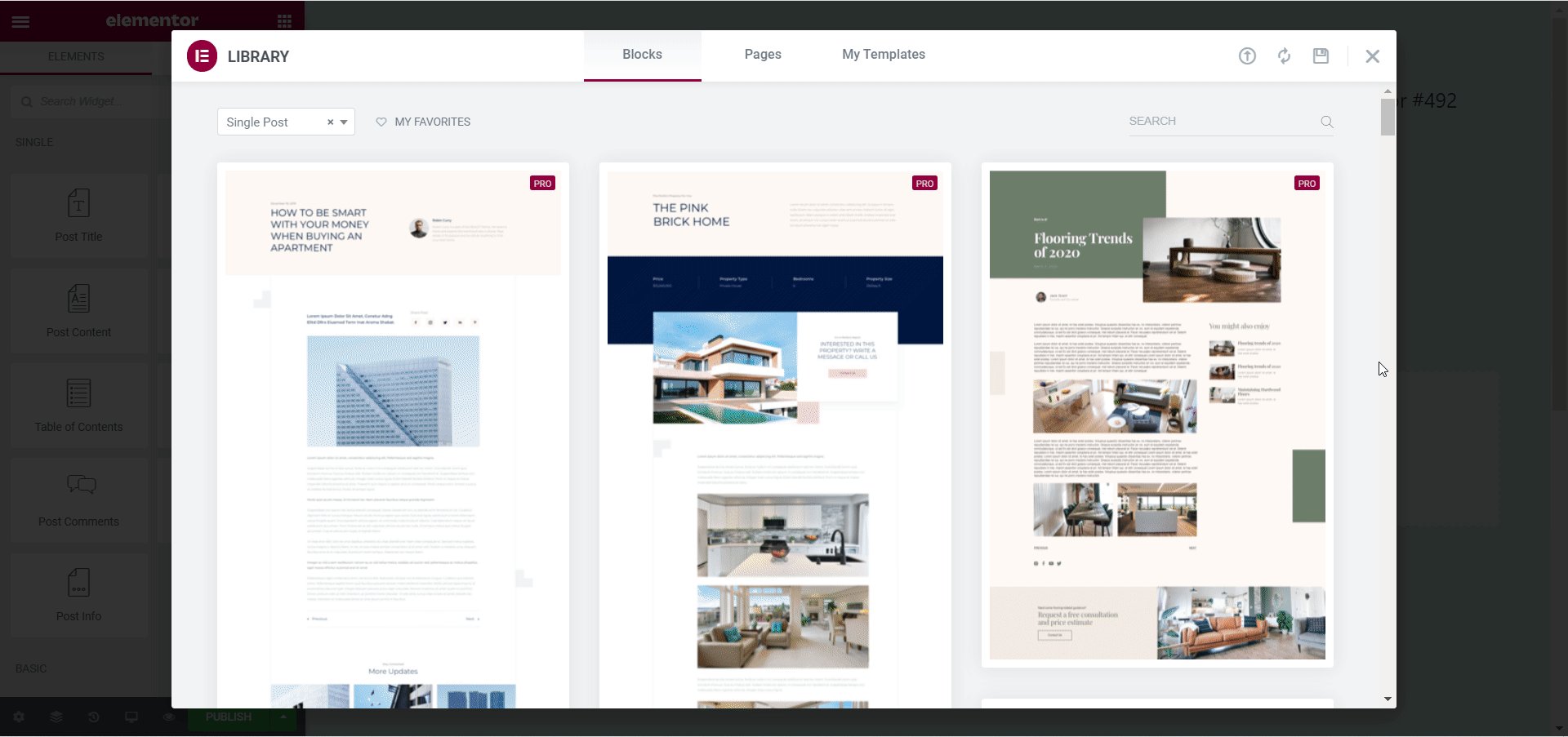
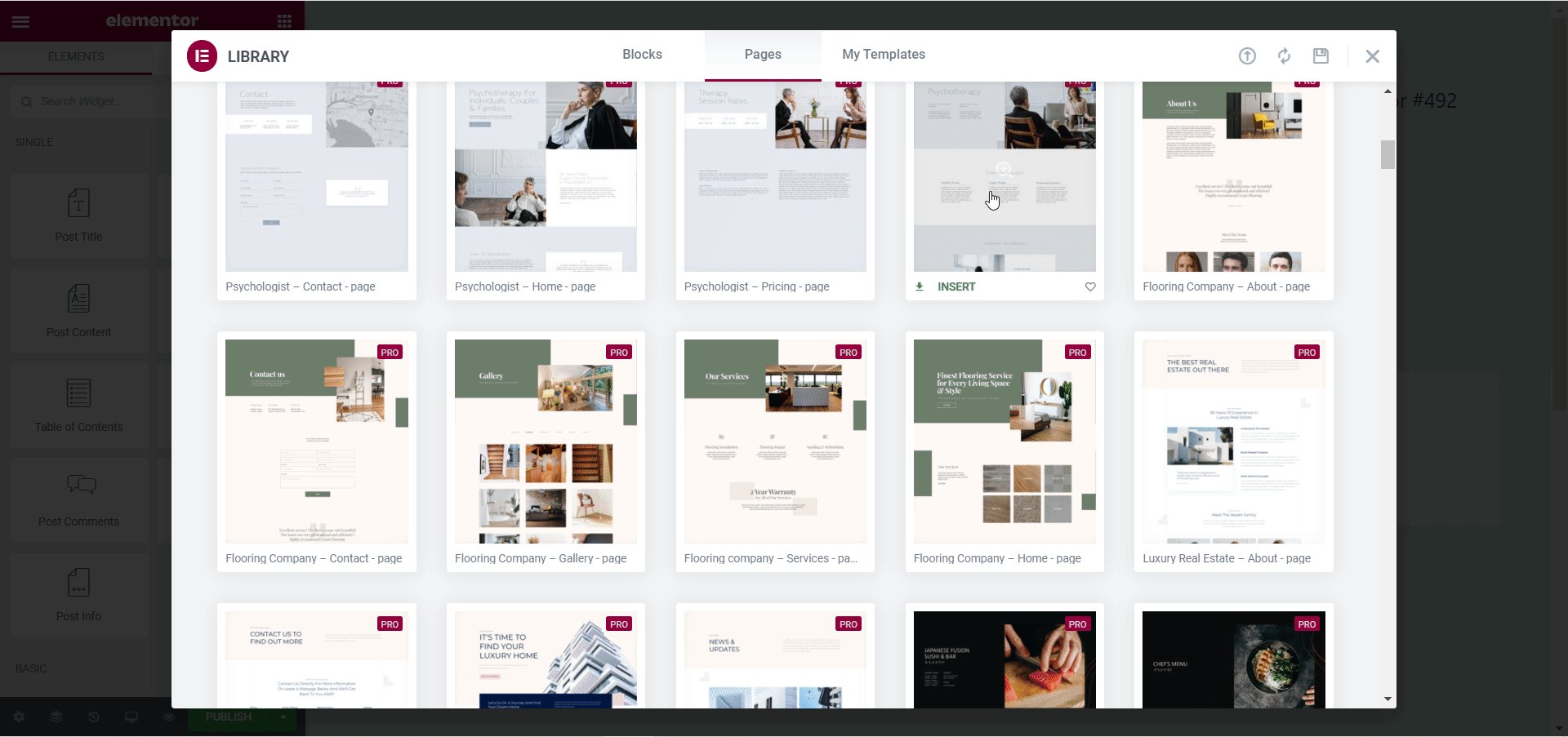
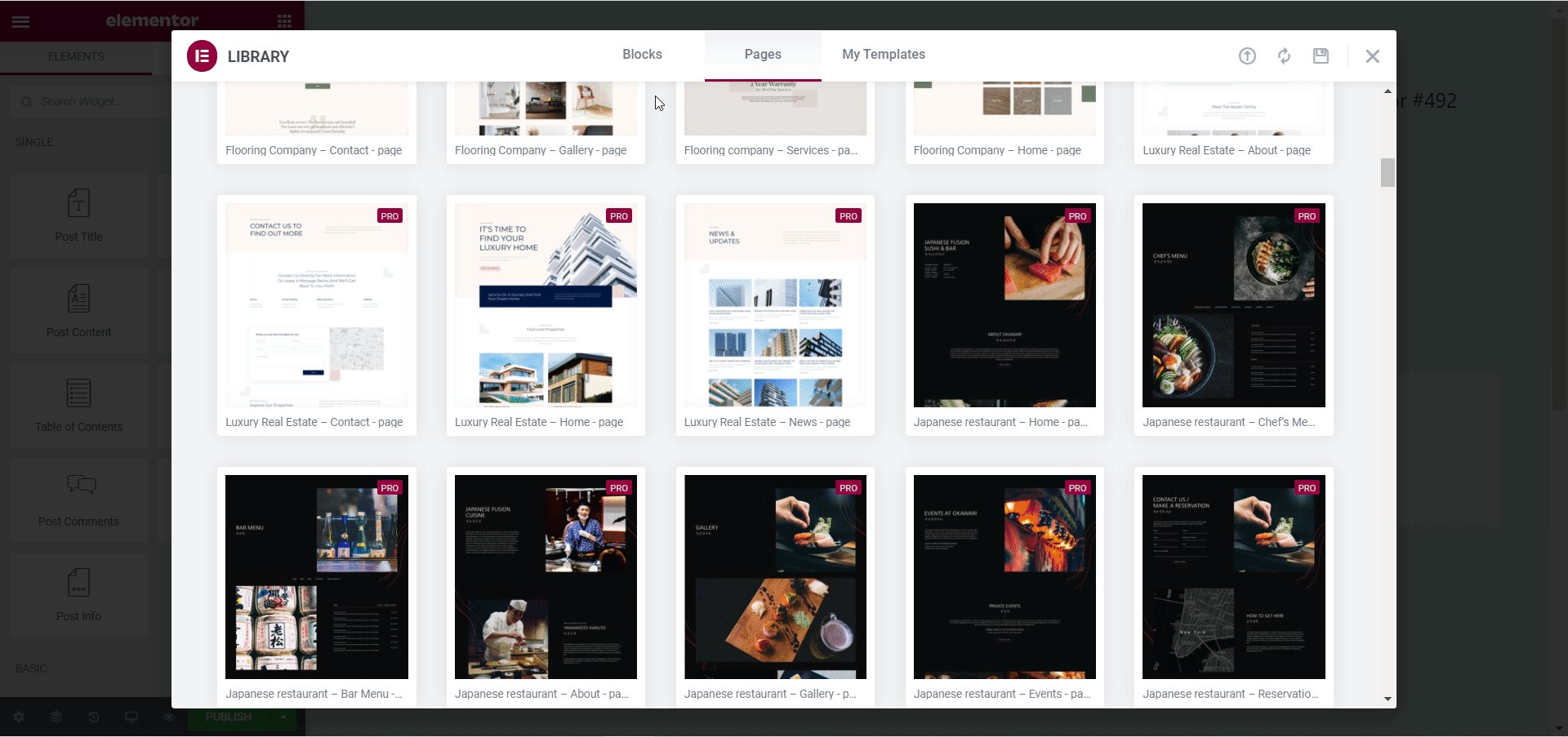
Elementor has its own amazing Elementor Templates Library with a good collection of free and premium ready templates. These include ready to use blocks and page templates which you can access by clicking on the grey folder icon in Elementor Editor. A popup will appear showcasing all the ready templates that you can get in the Elementor Templates Library.

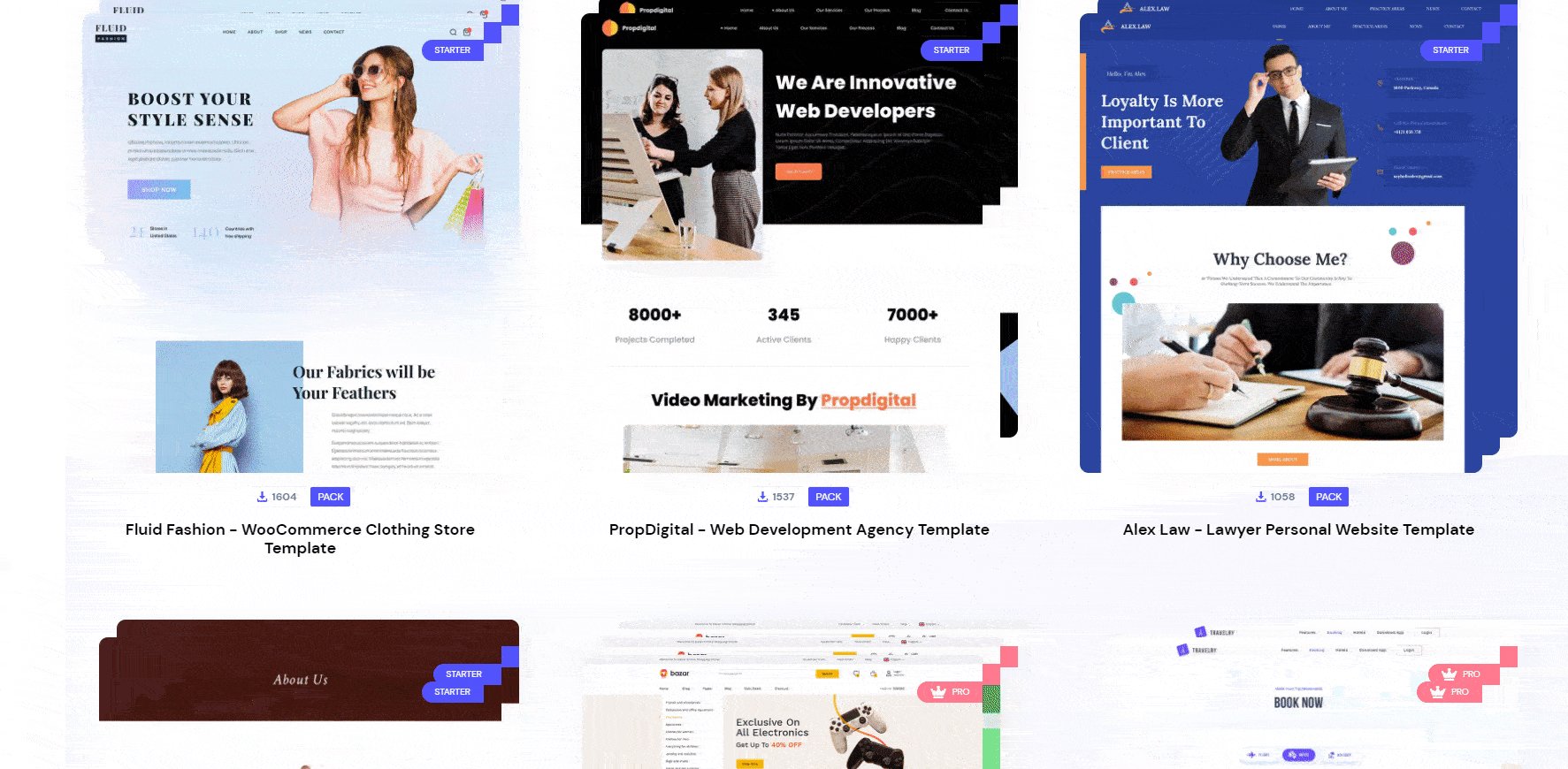
If you want access to even more ready templates to build your website, then you are in luck. There are tons of great resources online to find amazing, ready Elementor templates. And one of the best among them is Templately.

With Templately, you get access to more than 3000 ready Elementor templates as well as support for cloud collaboration, which lets you save and share your designs with your team members to help you create websites faster than ever.

When it comes down to the collection of templates between Elementor vs Divi, Elementor Theme Library falls a little bit behind in terms of the number of ready templates available. But you can always discover hundreds of stunning ready Elementor templates from resources like Templately to make up for it.
Advanced Features: WooCommerce Builder & Addons
WordPress is not just for bloggers, content creators or website designers. It is also an amazing platform to start your eCommerce business, thanks to solutions like WooCommerce. If you want to quickly create a website for your online business, then you can do that easily with Elementor WooCommerce Builder.

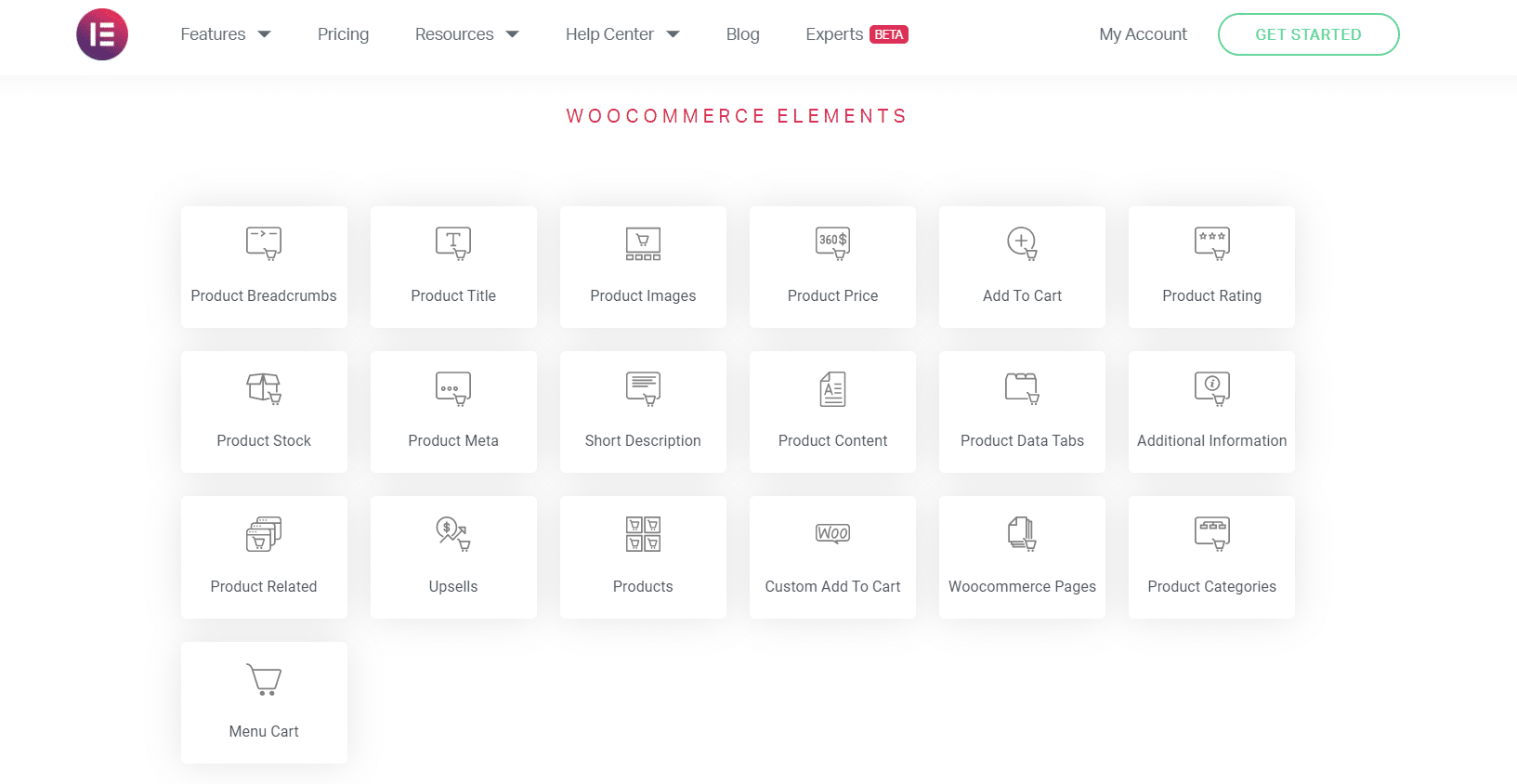
Elementor WooCommerce Builder is not a separate tool like the Elementor Theme Builder. Rather, it is a collection of elements that will help you build a stunning and fully functional WooCommerce website without having to bother with codes. Sounds amazing, right?
With Elementor PRO, you get access to 20 powerful WooCommerce elements with which you can create an attractive, engaging eCommerce website and enhance the shopping experience for your website visitors. Check out our complete Elementor WooCommerce guide here to learn more.

If you want to go even further, then you can use Essential Addons for Elementor and get access to some more advanced elements like Woo Product Grid, Woo Product Collections and Woo Checkout. Check out this tutorial on how to create a WooCommerce Checkout page using Elementor to learn more.
Divi Builder also comes with an impressive collection of 16 WooCommerce modules with which you can build your eCommerce business website. You can customize these modules in any way you want to create your WooCommerce store.

However, since Elementor has a larger collection of WooCommerce elements, it is one step ahead of Divi when it comes to our comparison of Elementor vs Divi.
Seamless Integrations With Popular Solutions
Both Elementor And Divi page builders come with powerful seamless integrations with popular WordPress solutions like MailChimp, MailPoet, WPForms, HubSpot and much more. This gives you greater flexibility in creating and managing any kind of website you want with either of these WordPress page builders.
Pricing Plans: Elementor VS Divi
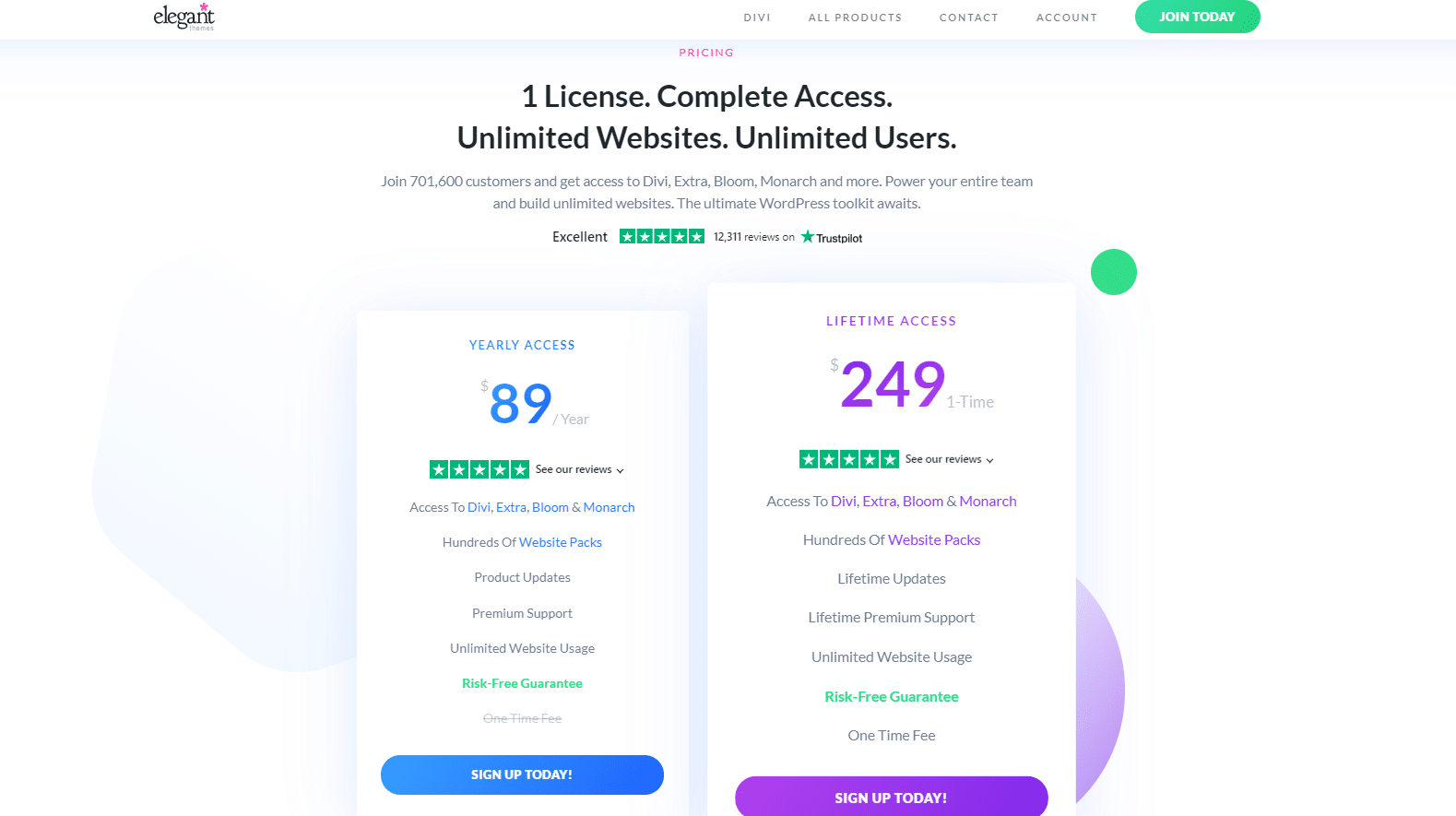
The difference in pricing plans between Elementor vs Divi can be a huge factor when you are choosing which page builder you want to use. Divi is a completely premium page builder, and it starts from $89.00 per year. While this may not be affordable for many users, it can be a good deal for agencies especially since they will have access to premium support.

In addition to this, purchasing Divi will also give you access to their other products like Extra, Bloom and Monarch. For those who only want the page builder and not the other products, this might feel a bit unnecessary.
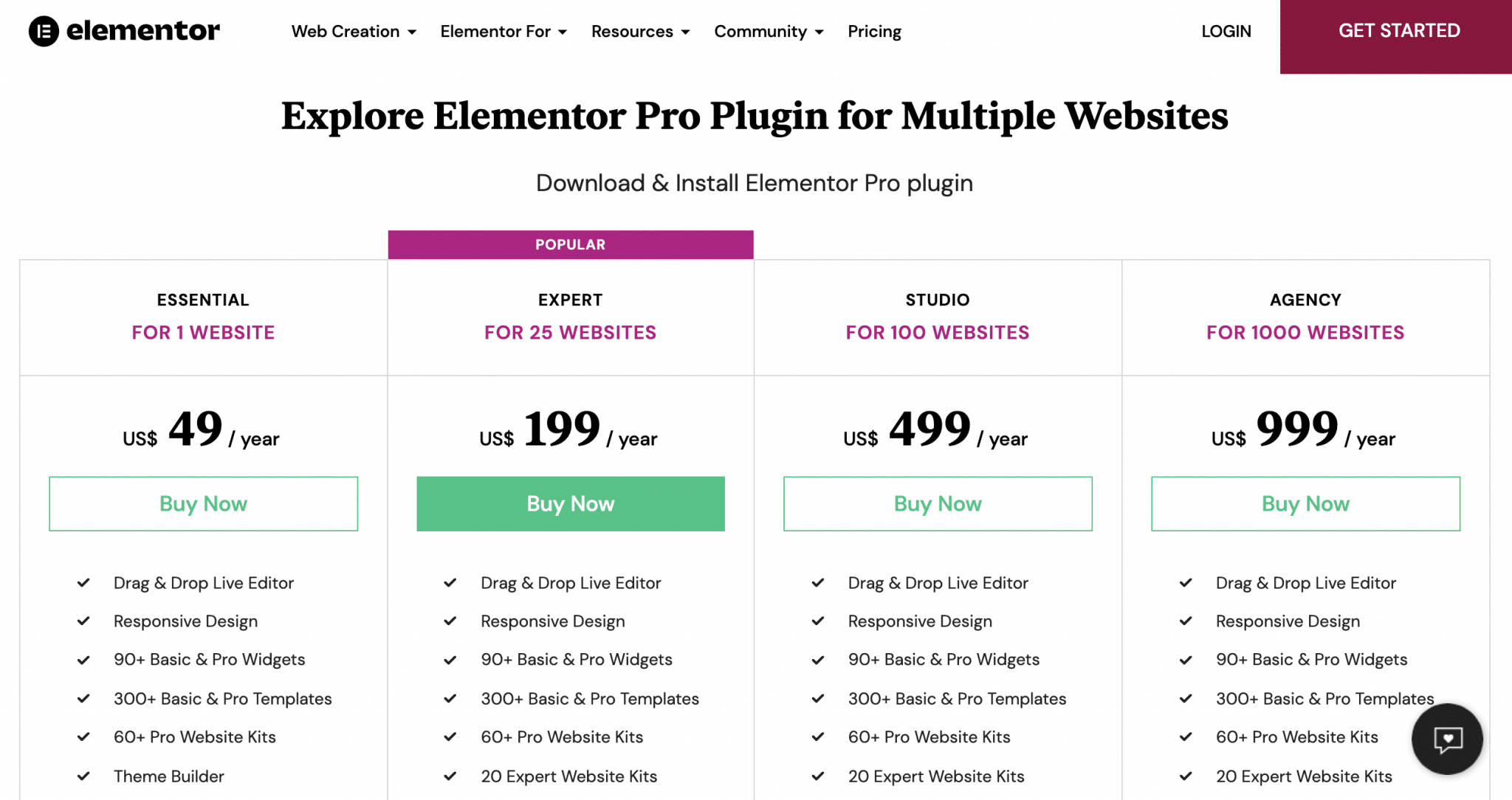
Elementor on the other hand is a freemium WordPress page builder. Although the free version has its limitations, you can still easily use it to create web pages without coding. What’s more, the premium version of Elementor starts at only $49.00 per year, making it a lot more affordable especially considering all the features you get with Elementor Pro.

So you can see that in terms of more affordable and flexible pricing plans, Elementor is a better choice for many when it comes to Elementor vs Divi.
Final Verdict: Should You Choose Elementor Or Divi?
So now that you know all the features that both of these powerful WordPress page builders have to offer, it is time for you to choose between Elementor vs Divi.
When it comes to customization options and ready templates collection, Divi is a step ahead of Elementor. However, Divi can also feel overwhelming to those who are just starting out, and their pricing package may not be affordable for every user.
Elementor on the other hand, is easier to use and learn, and the premium version comes with all the features of Divi at more flexible prices. It may not have a template collection as large as Divi, but there are tons of resources available online where you can access huge collections of ready Elementor templates.
All things considered, Elementor might be the better choice for individuals, beginners or small business owners. Ultimately, it depends on what you are looking for in a page builder.
Love using Elementor? Then subscribe to our blog for more fun tutorials, updates, tips and tricks or join our friendly Facebook Community.






