Better Payment, a powerful payment solution, offers flexibility in setting dynamic price URLs for your website payment forms. By utilizing Price URL parameters, you can create unique payment links that automatically populate the payment amount and share it with your customers seamlessly.
Note: Before creating a payment link make sure that you have Elementor and Better Payment installed and activated on your site.
How to Create a Dynamic Price URL of Payment Forms Using Better Payment? #
Follow the step-by-step guide below to find out how to set up a Dynamic Price URL below:
Step 1: Add the Better Payment Form on Elementor #
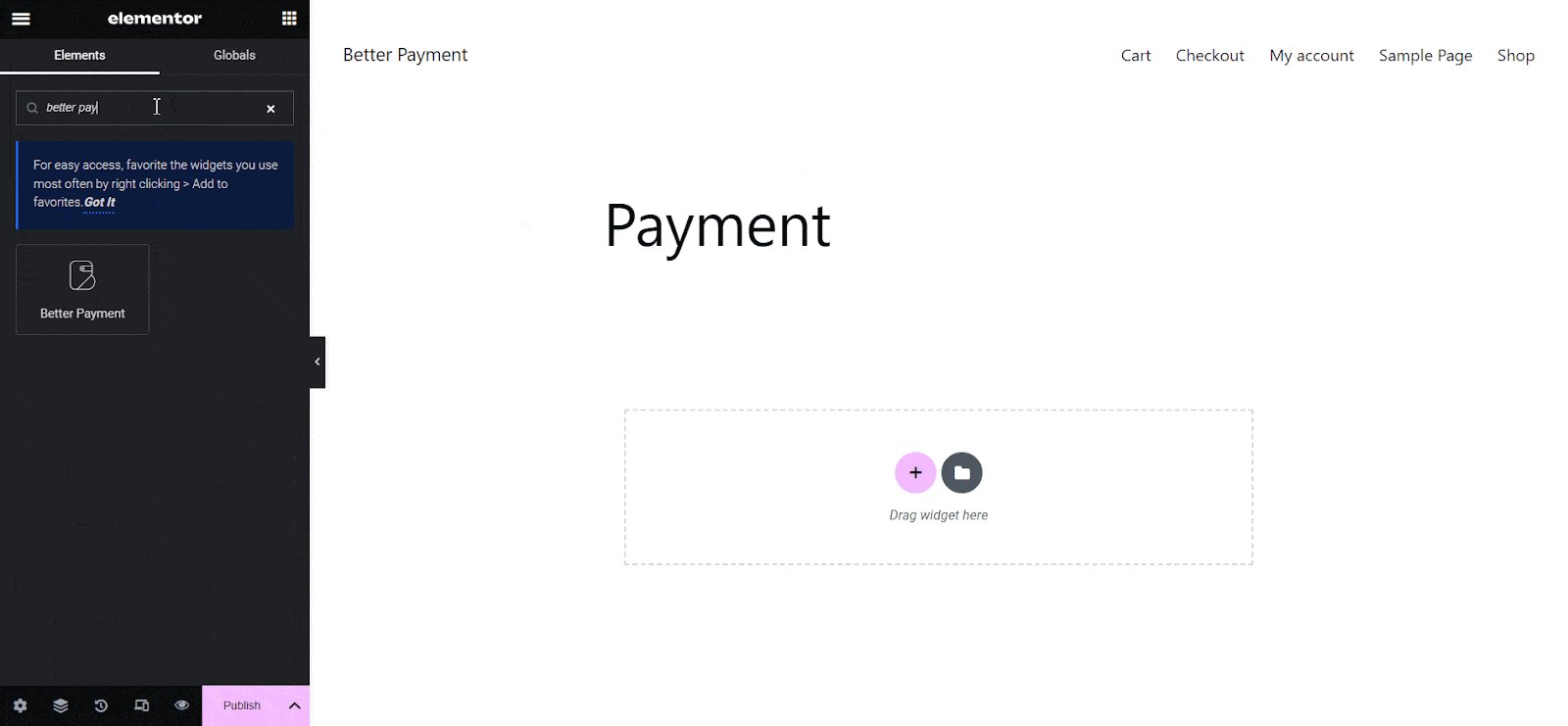
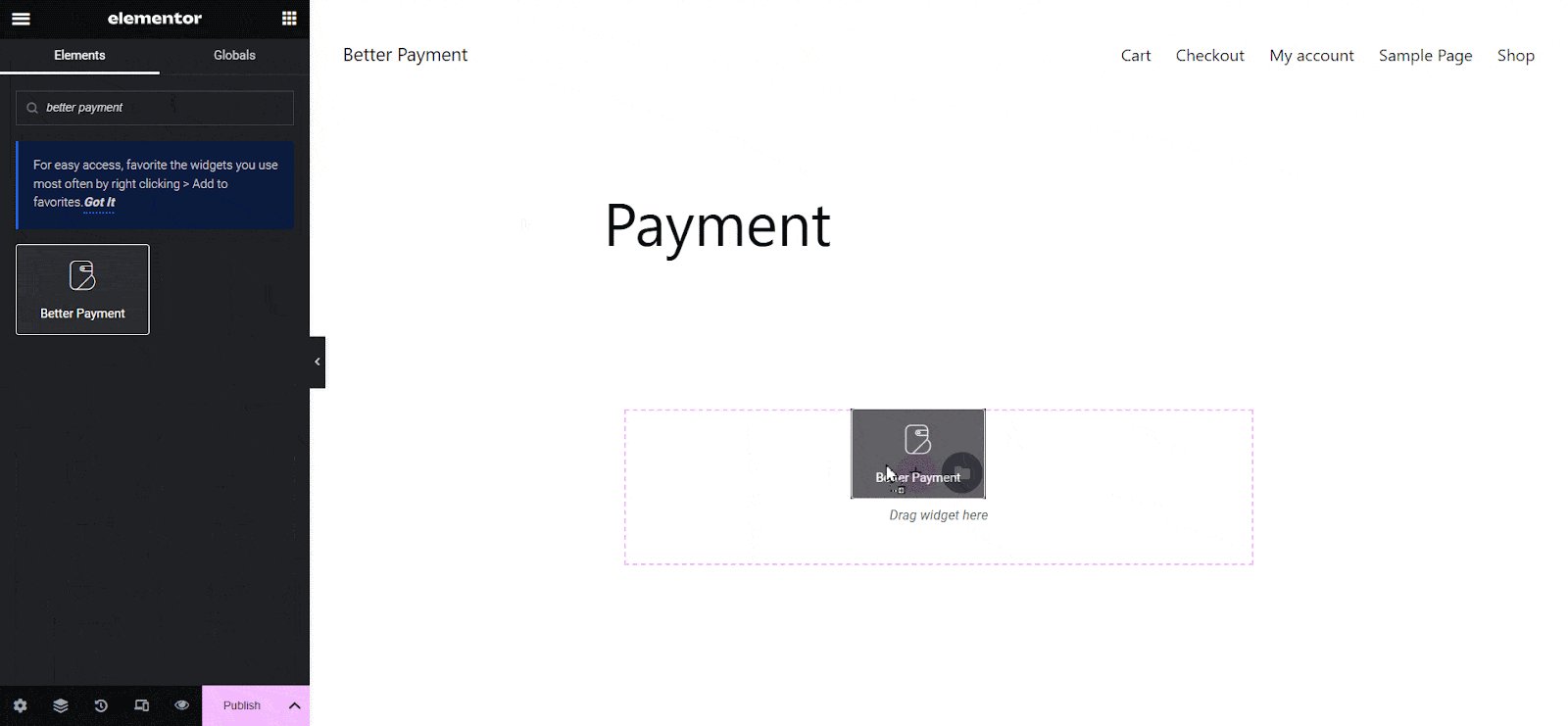
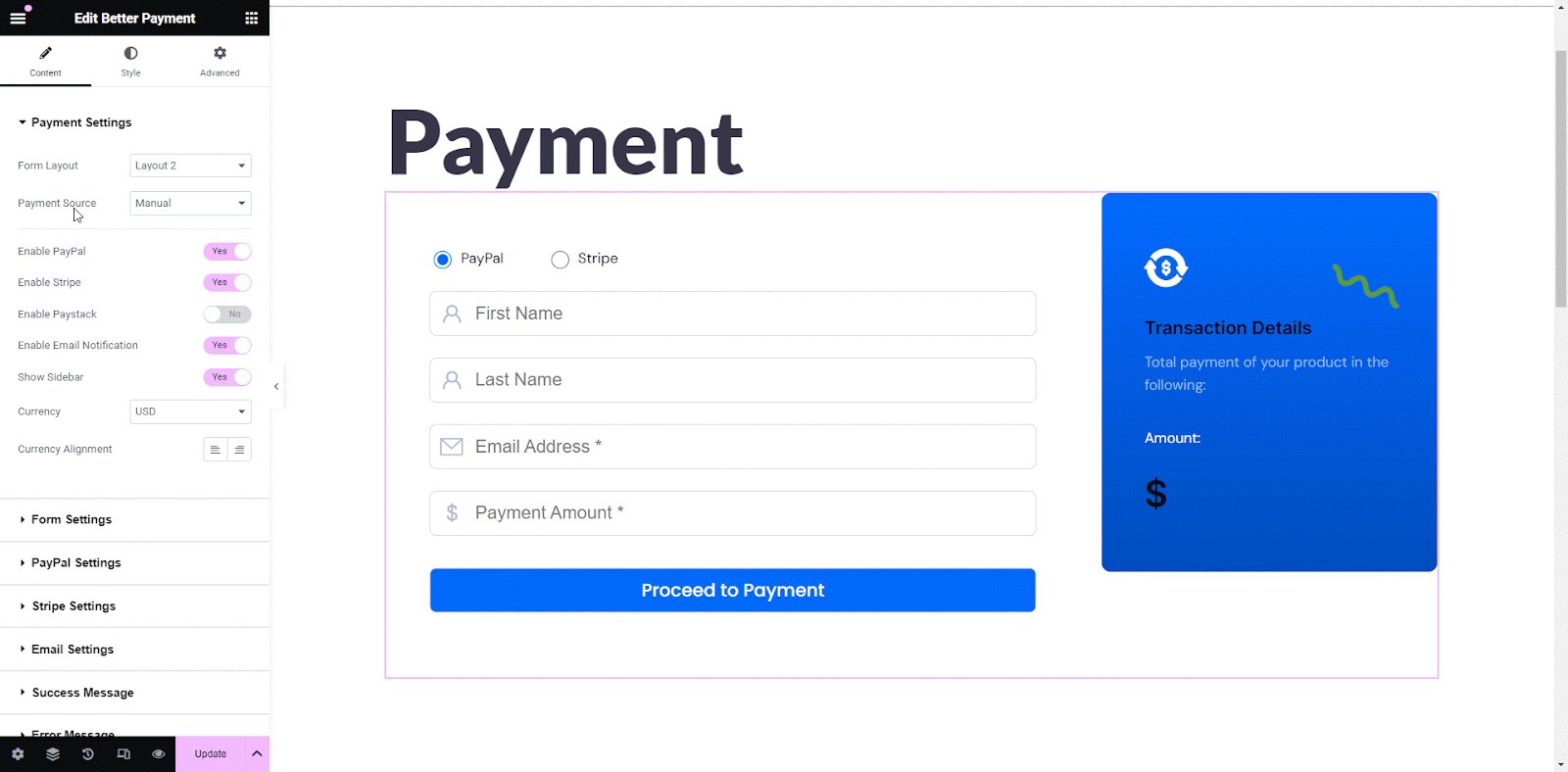
First, From the page where you want to add a Better Payment in Elementor. Search for the ‘Better Payment’ widget, then drag and drop it on your preferred page section.

Step 2: Select a Better Payment Form Layout #
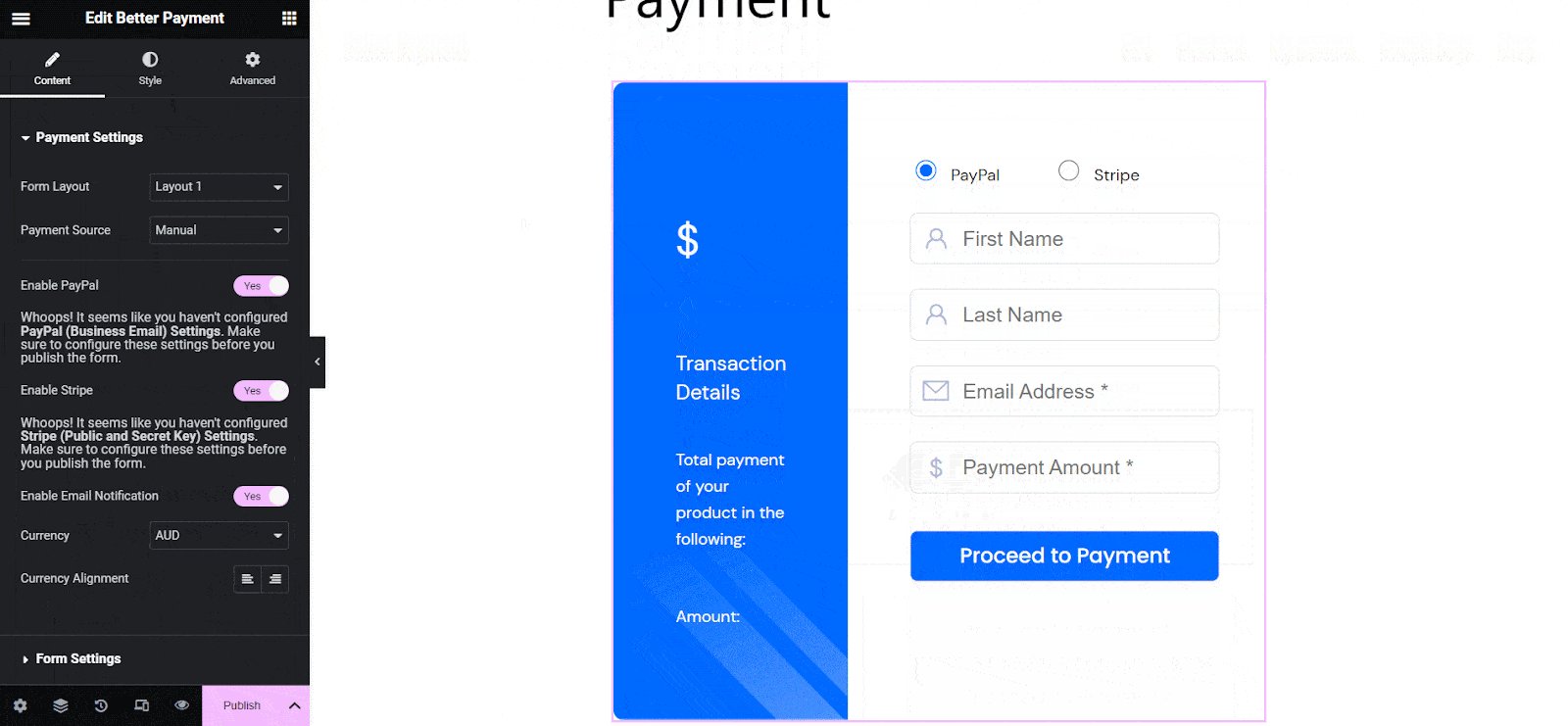
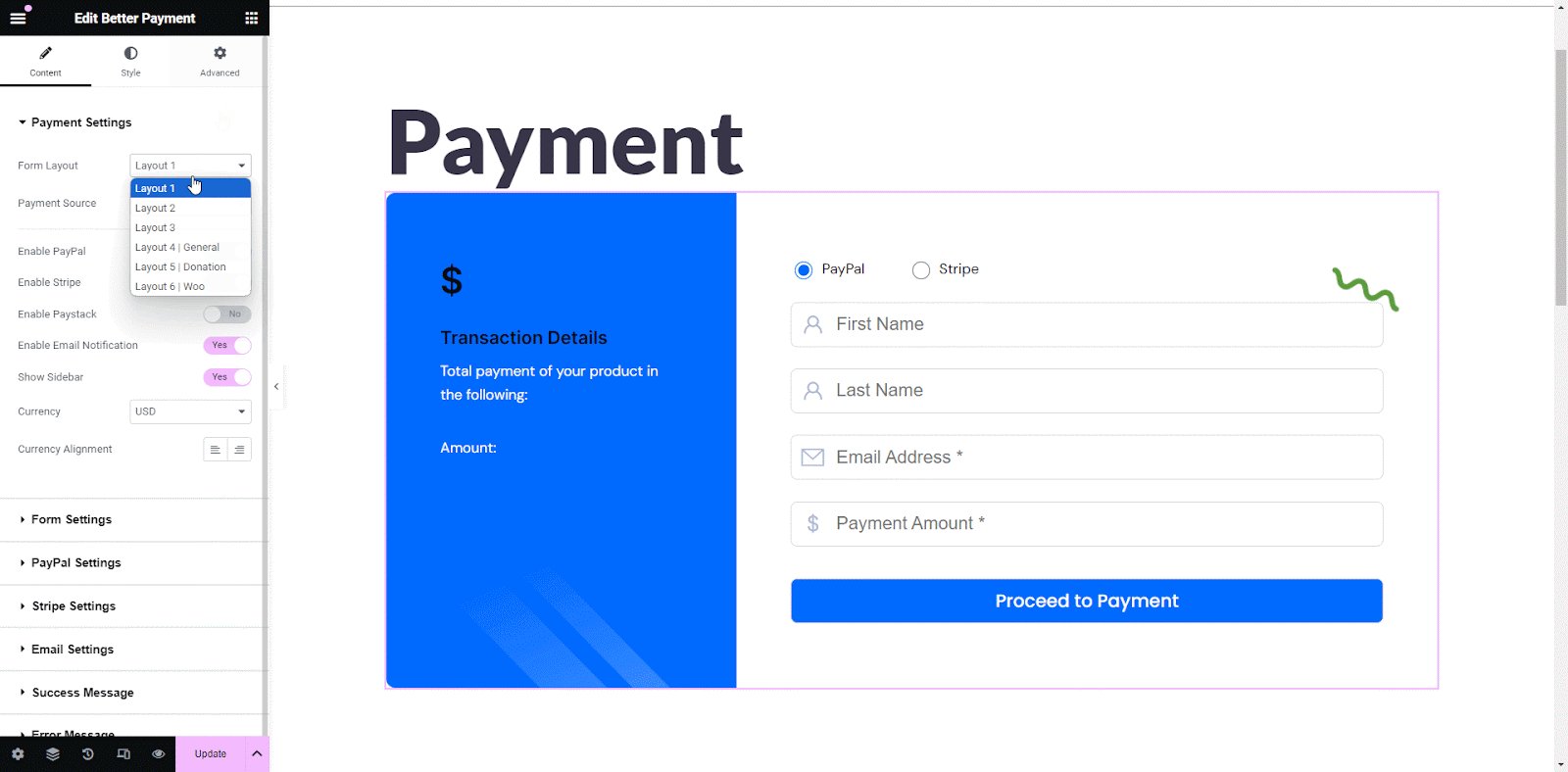
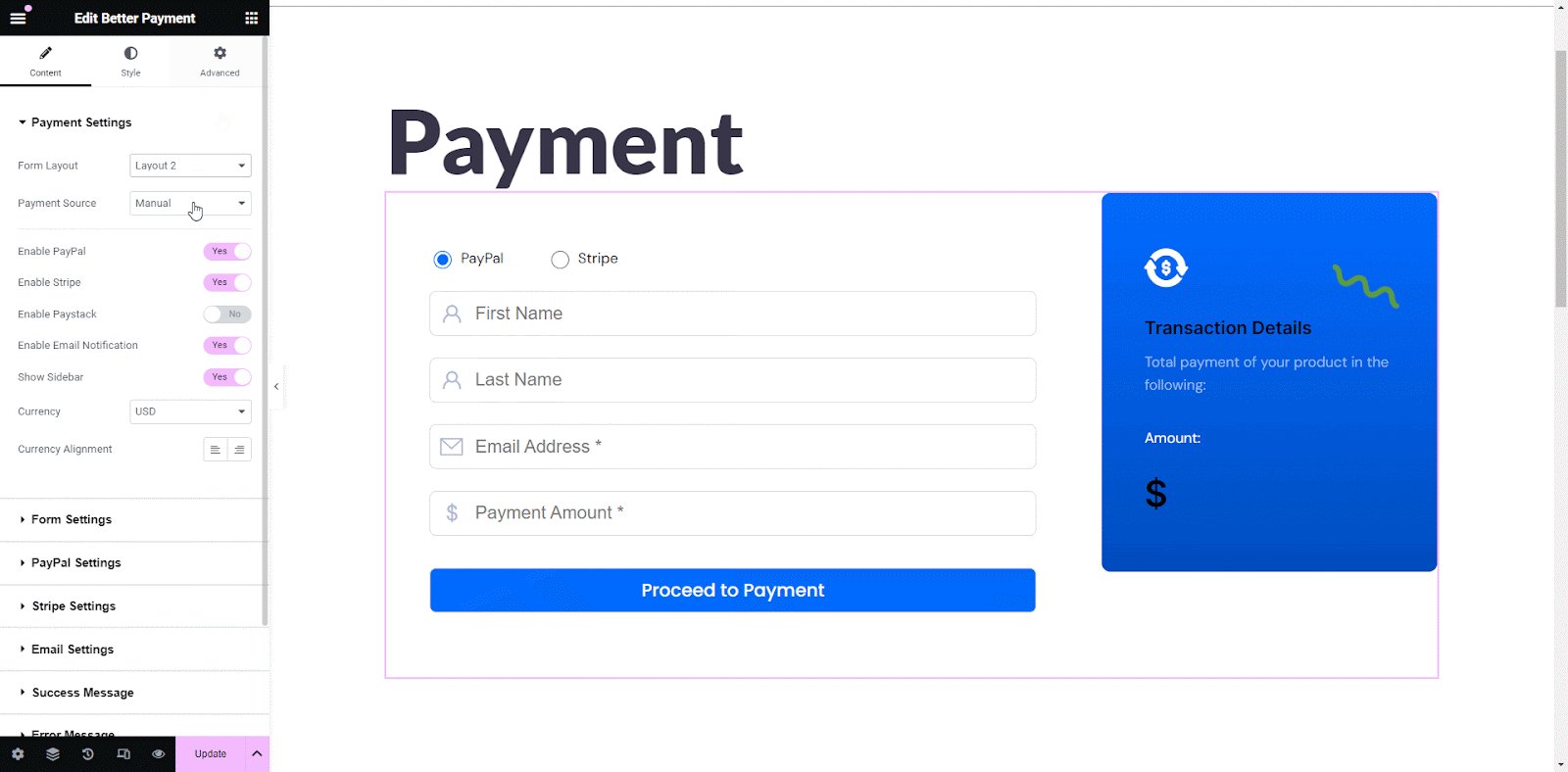
Select a ‘Layout’ to access the payment amount or you can add it manually in the form settings. After layout selection, a payment form will appear on your page editor. We are selecting Layout 2 for tutorial purpose.

Step 3: Create & Customize Default Price URL #
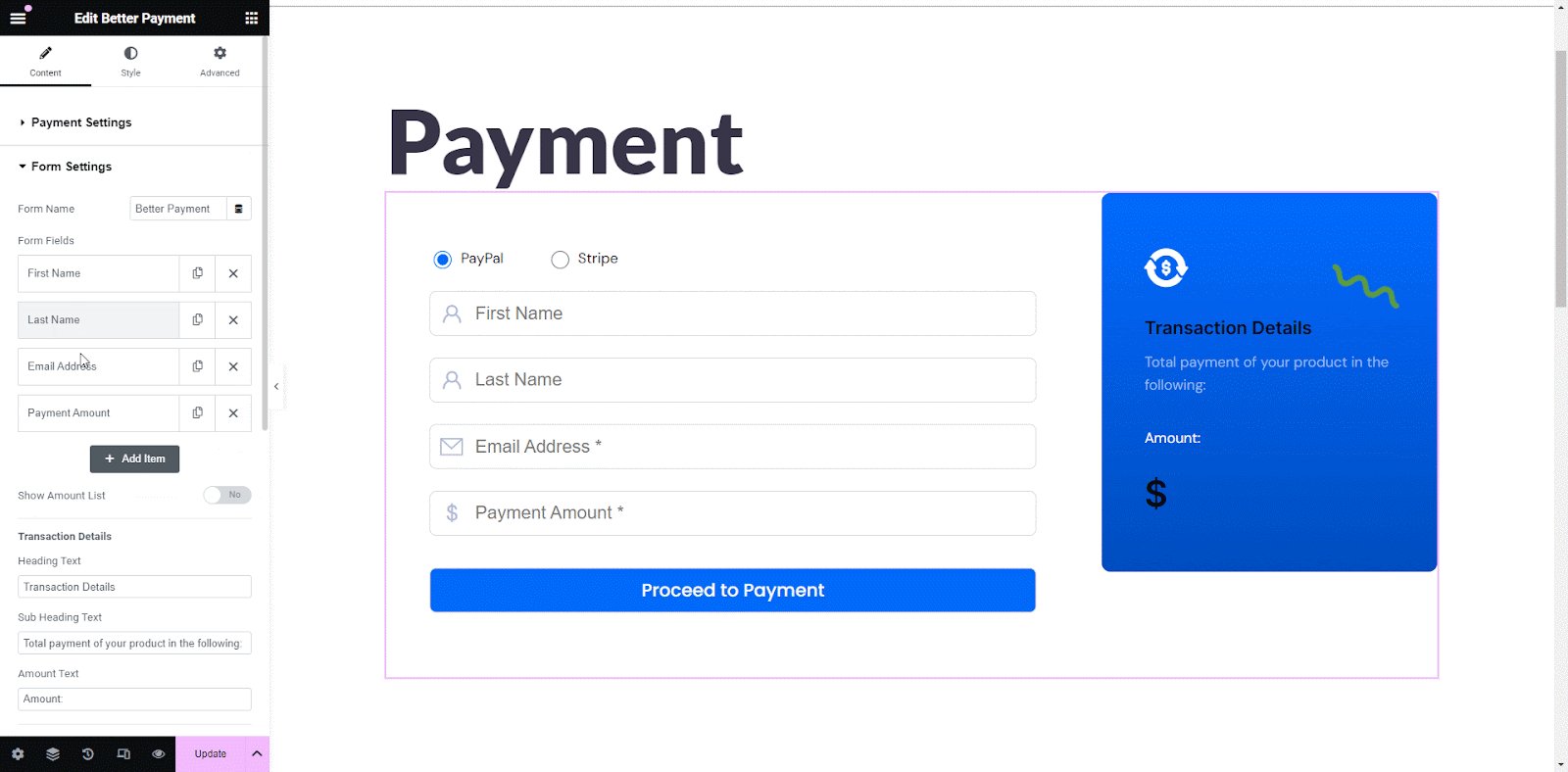
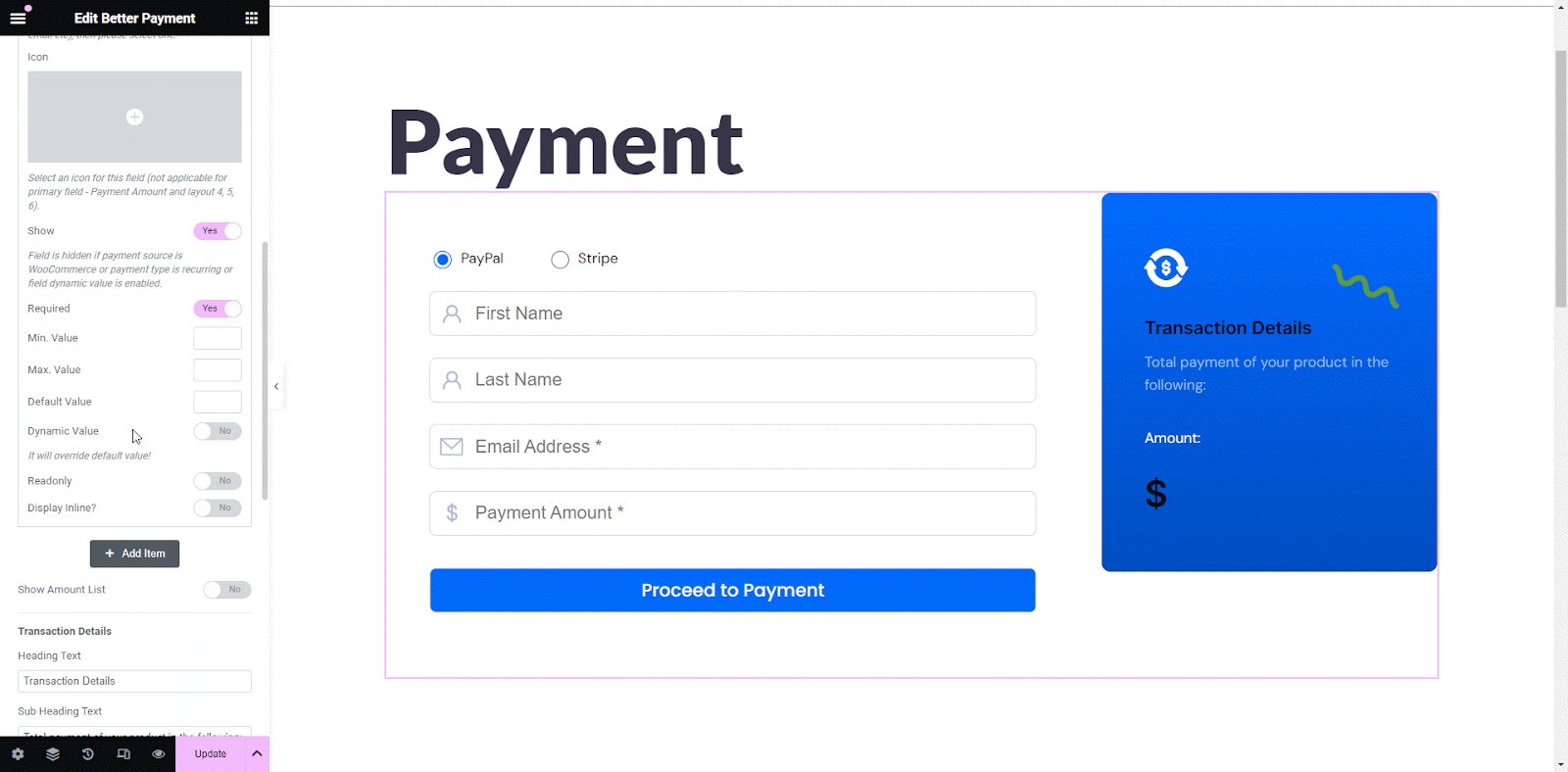
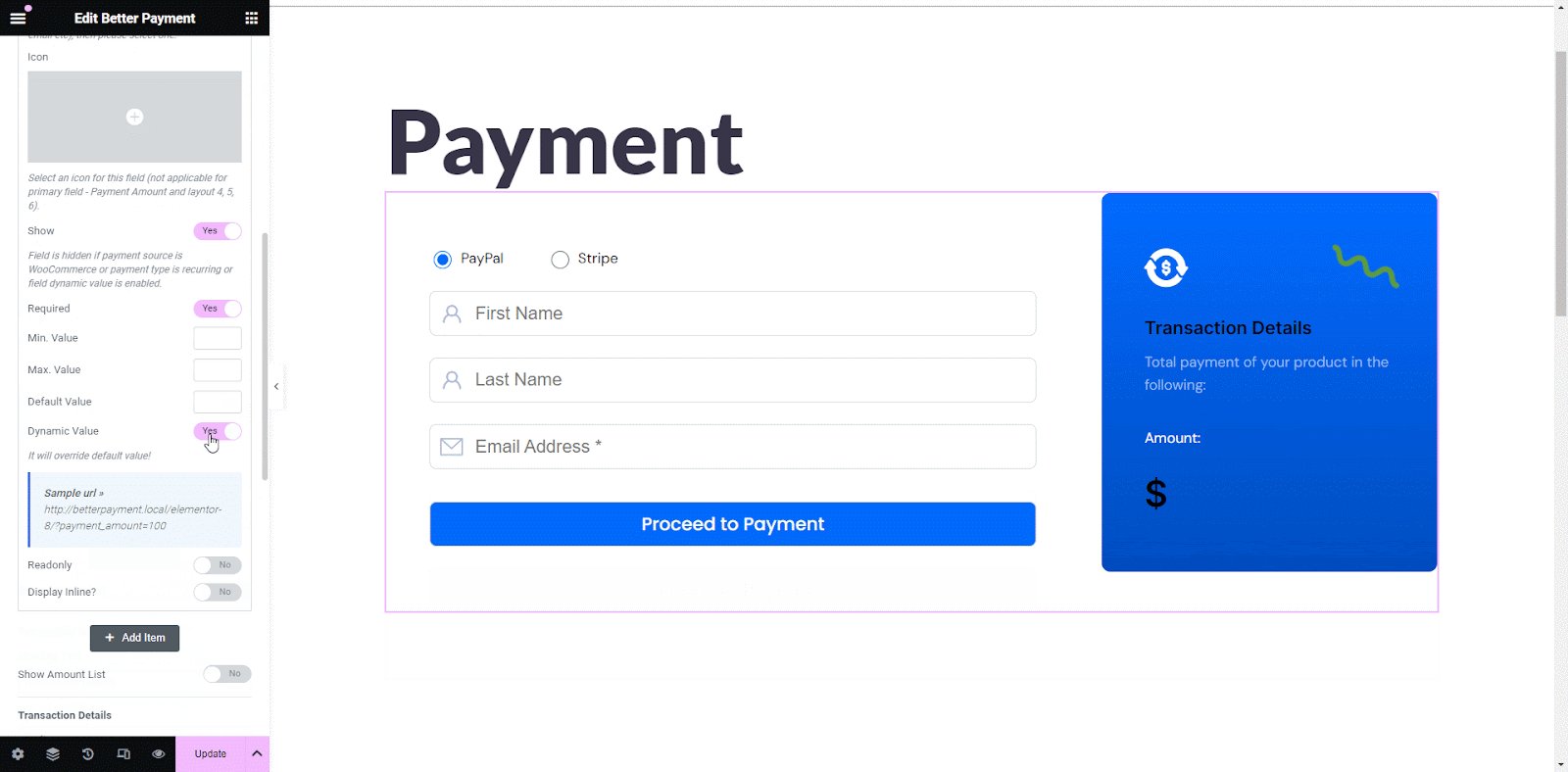
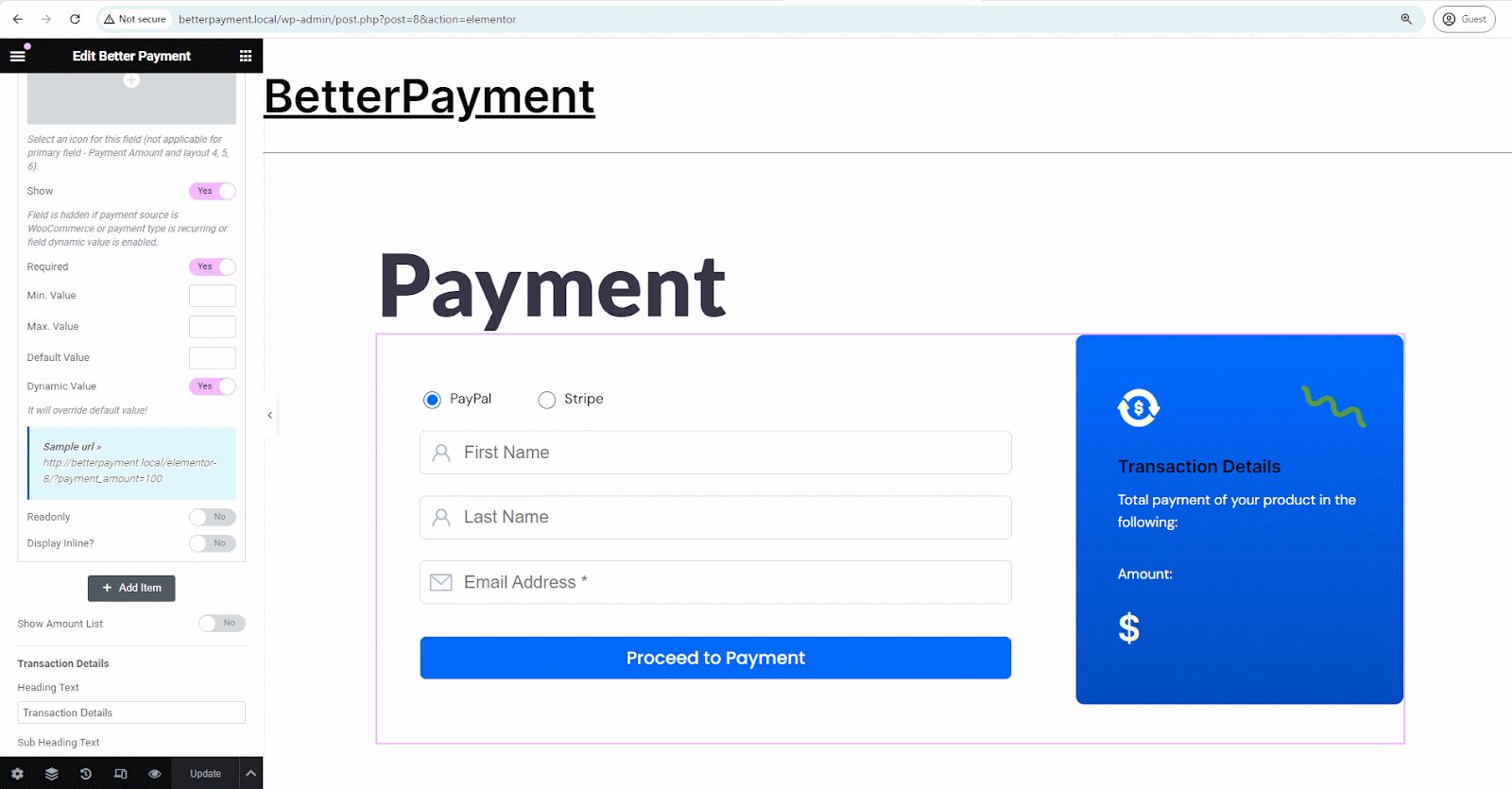
Click on the ‘Form Settings’ to expand in the widget section. Open the ‘Payment Amount’ option, and toggle to ‘Yes’ to enable ‘Dynamic Value’. Then the sample URL will appear as a notice.

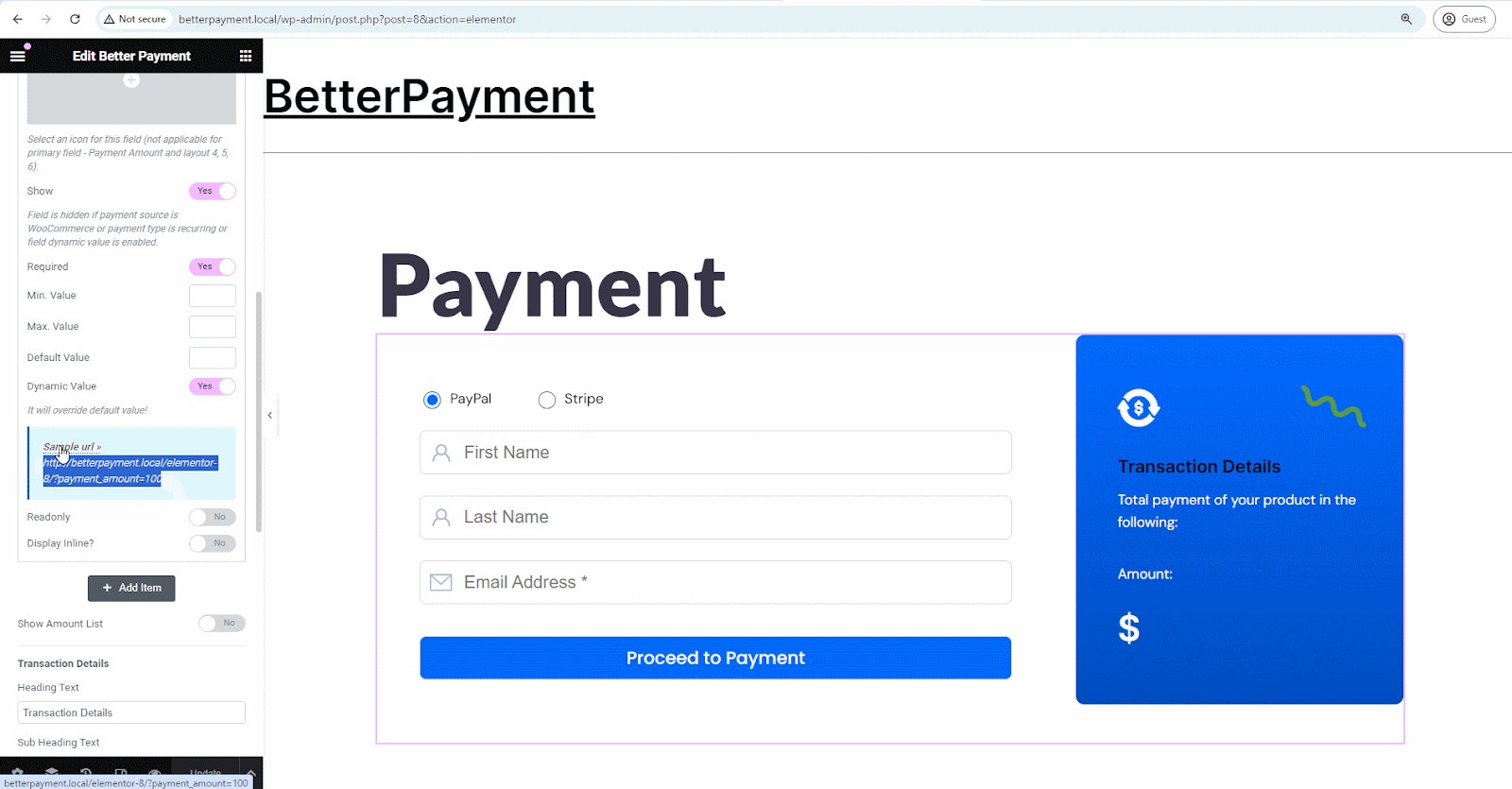
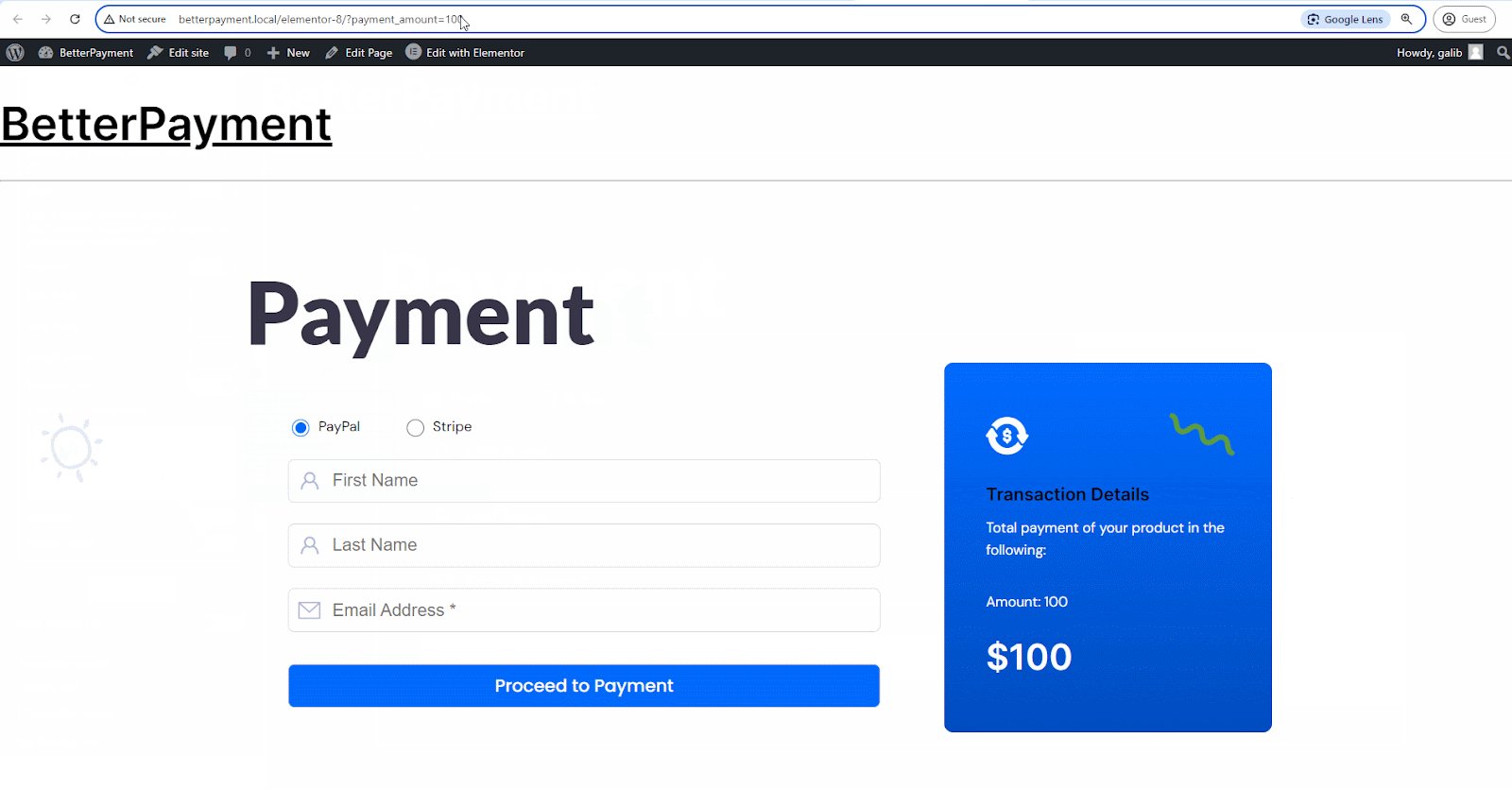
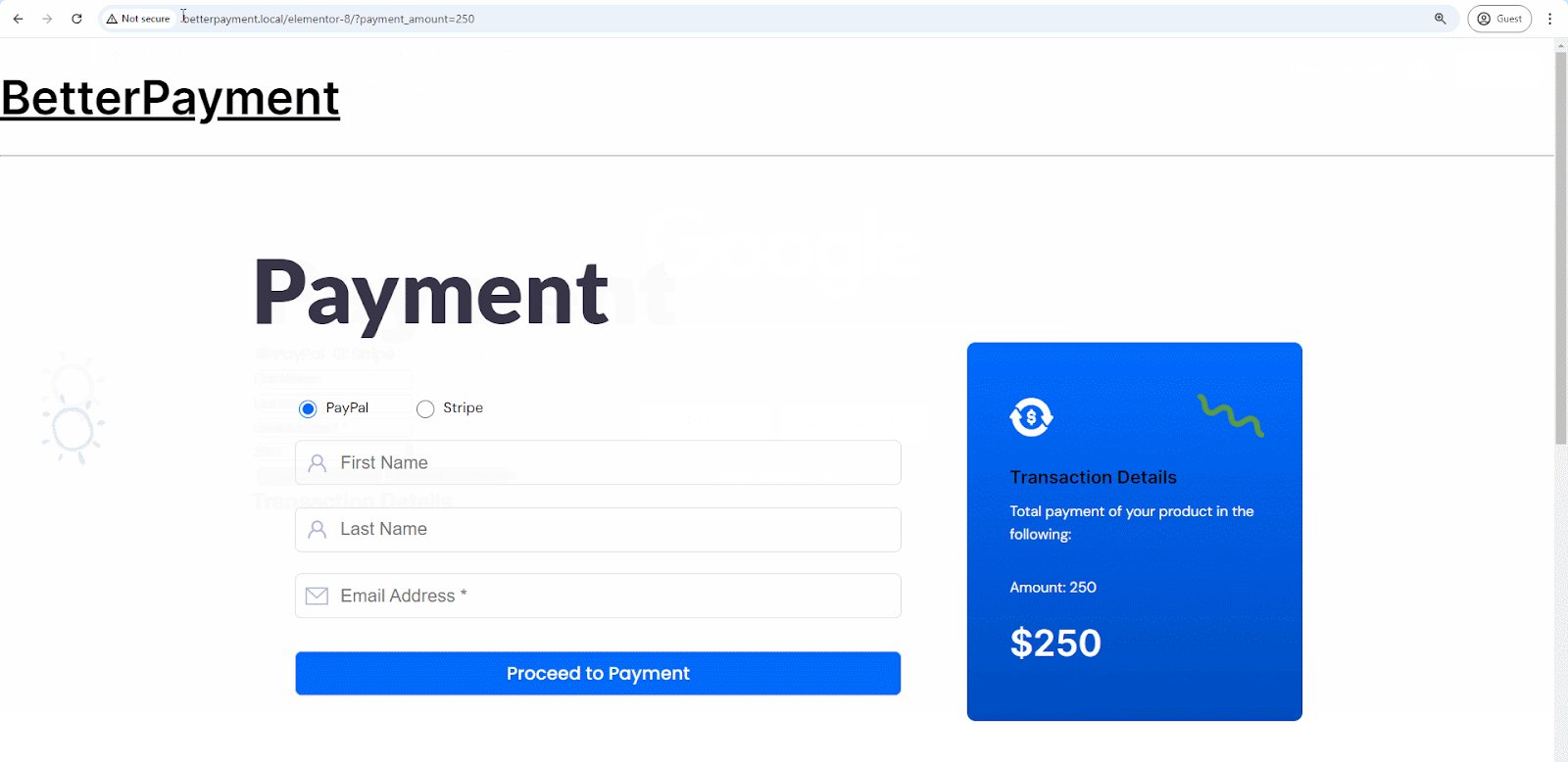
If you put Payment Amount, then you will see the value of the dynamic Price URL is changed. You can copy the dynamic Price URL and share with customers. Or click on the sample URL, open it in a browser, customize the amount and send it to collect payment.

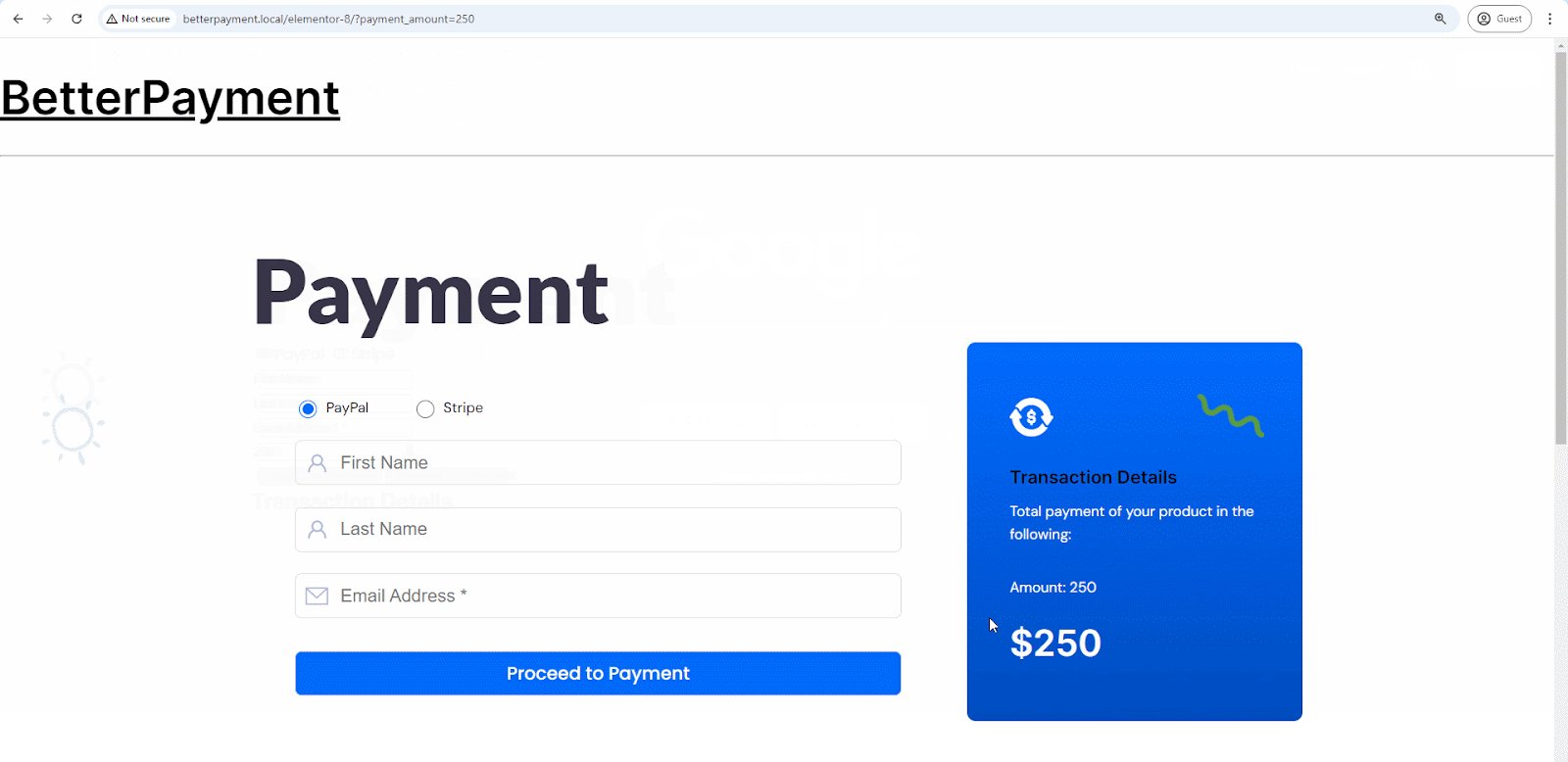
Final Outcome #
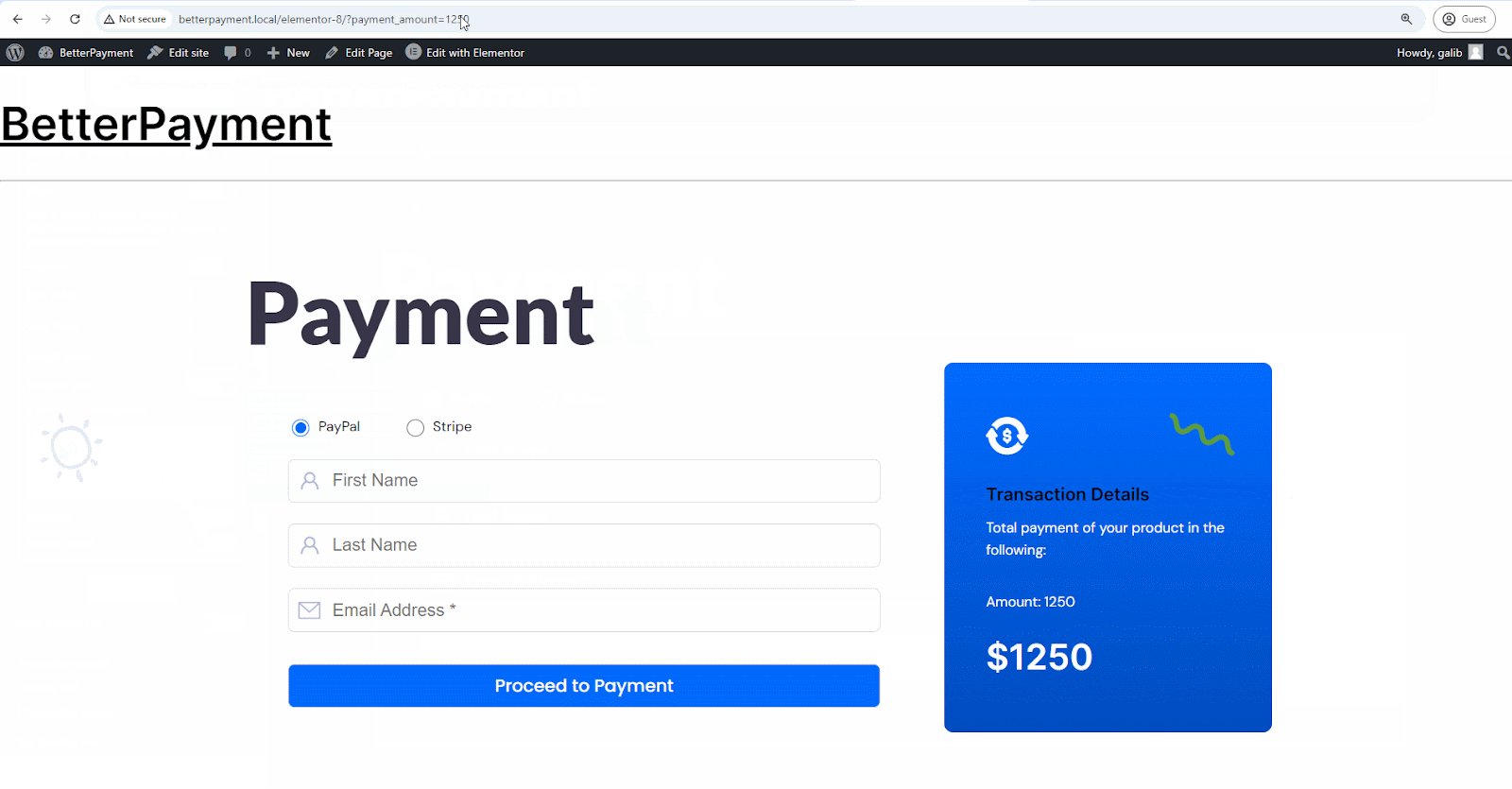
Following the steps you can create personalized payment links for each client, ensuring that the correct payment amount is automatically pre-filled in the form. This eliminates the need for manual adjustments and enhances the user experience as shown below.

If you encounter any difficulties or have further questions, please contact our support team for assistance.




