Better Payment, WordPress payment plugin comes with multiple predesigned layouts to help you design outstanding appearances for your eCommerce store, donations website, and any other website. With this plugin, you can easily choose and update form layouts in one click and offer an interactive payment process to your customers.
How To Update Form Layouts In Elementor Using Better Payment? #
Follow this step-by-step guide below to update form layouts in Elementor using Better Payment.
[Note: Better Payment is an Elementor based plugin. So, to update form layouts in Better Payment, make sure you have installed and activated Elementor on your website.]
Step 1: Add Better Payment Widget On Elementor #
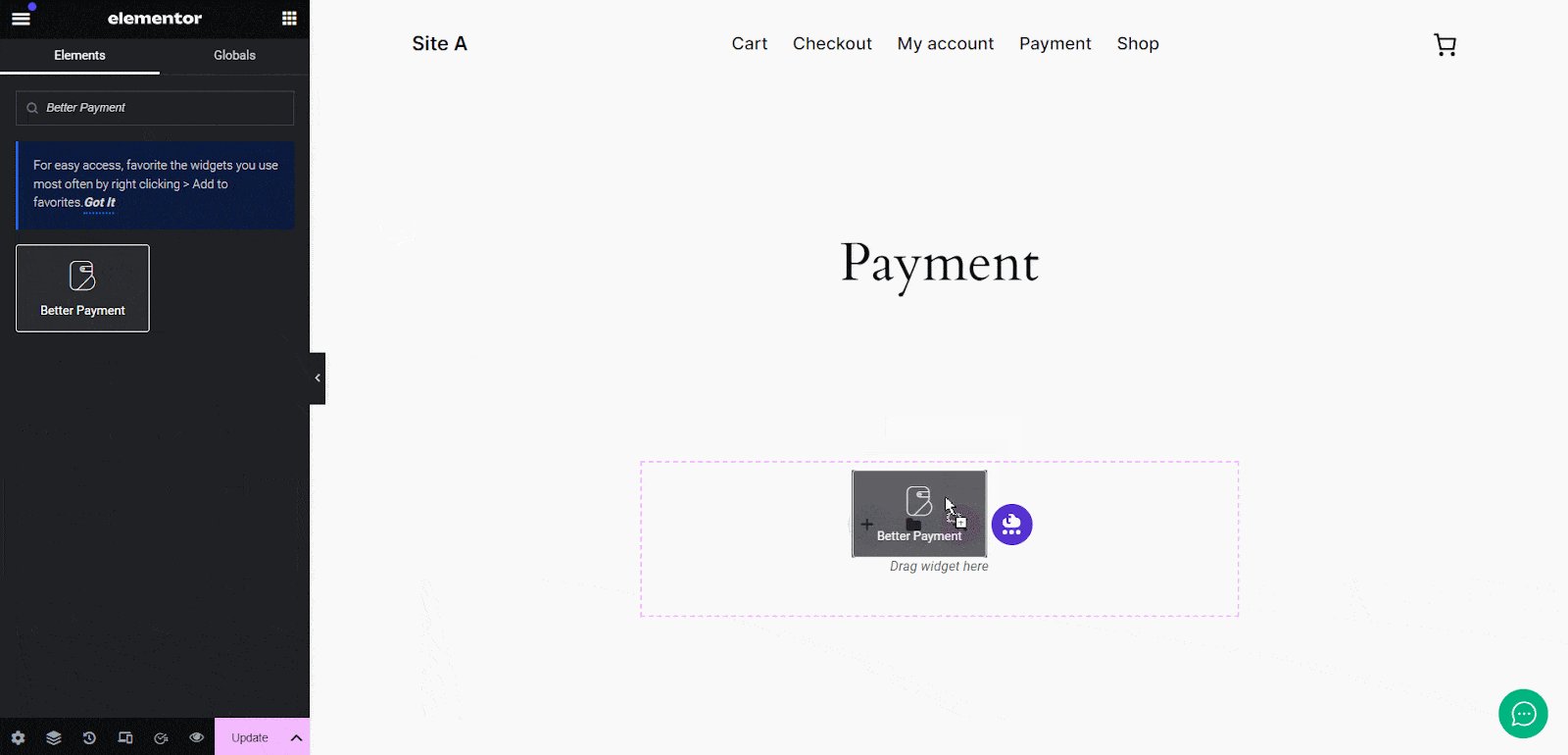
First, go to your WordPress dashboard and open the page in Elementor editor where you want to add a Better Payment button. Next, search for the ‘Better Payment’ widget, then drag and drop it into your preferred page section.

Step 2: Choose Payment Form Layout #
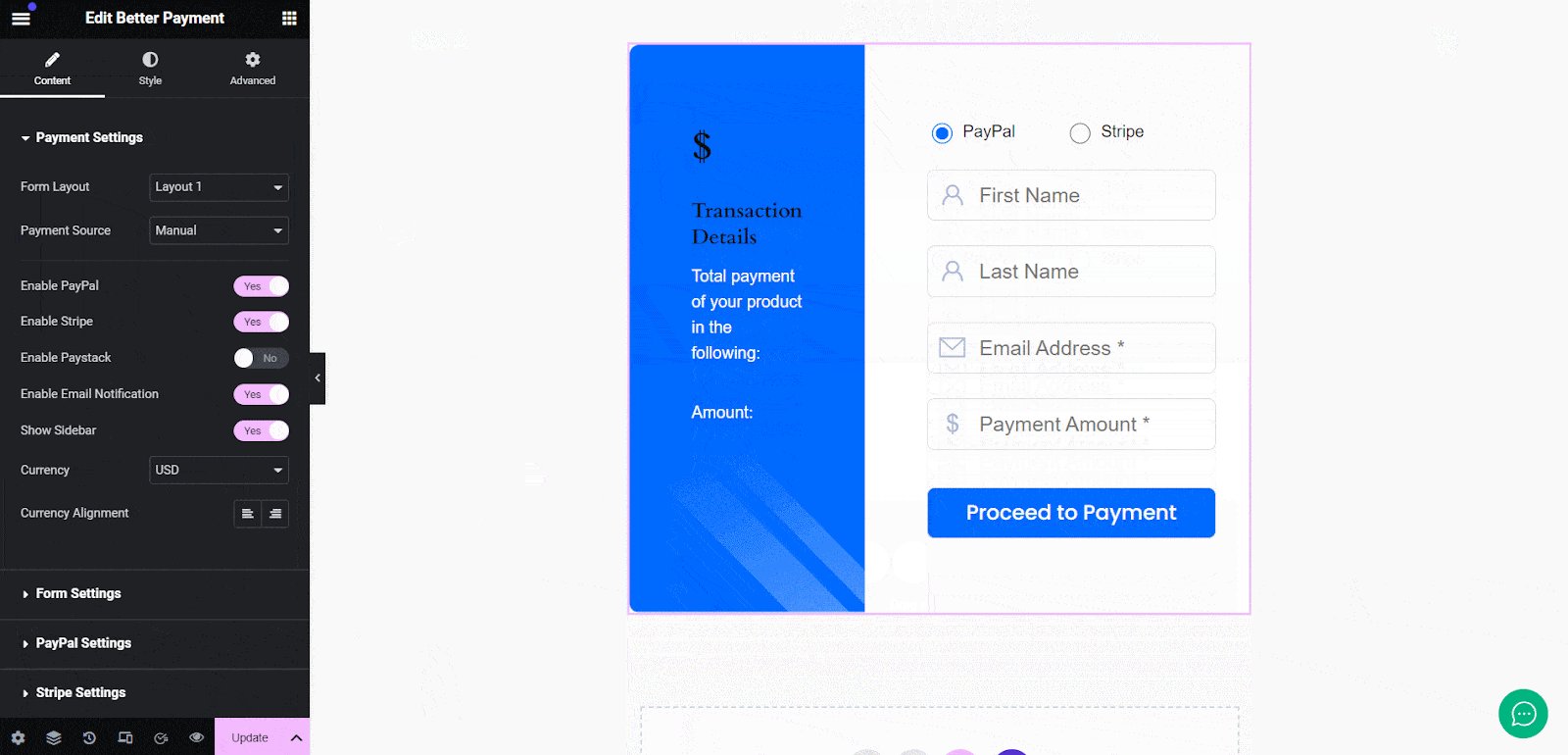
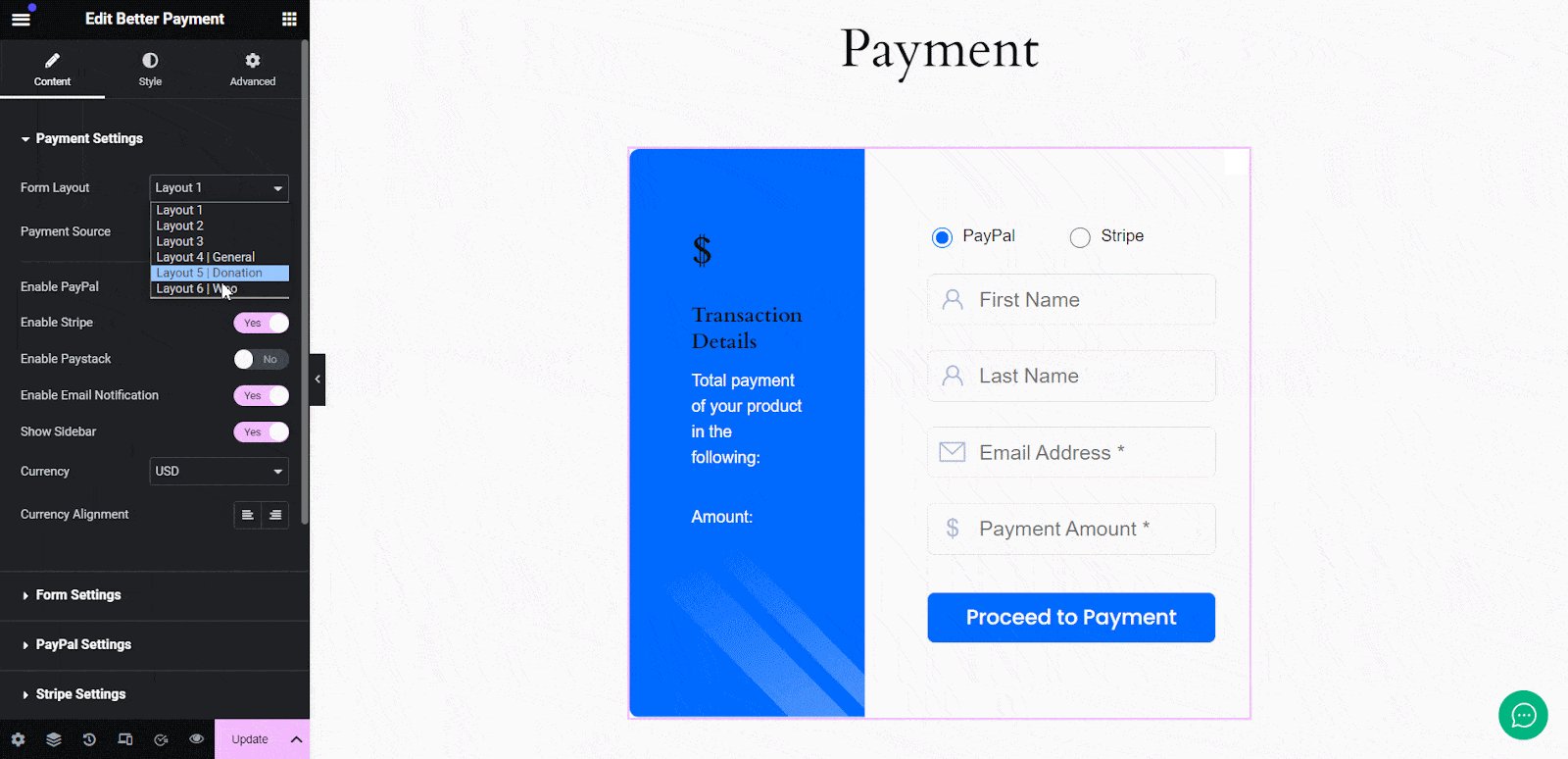
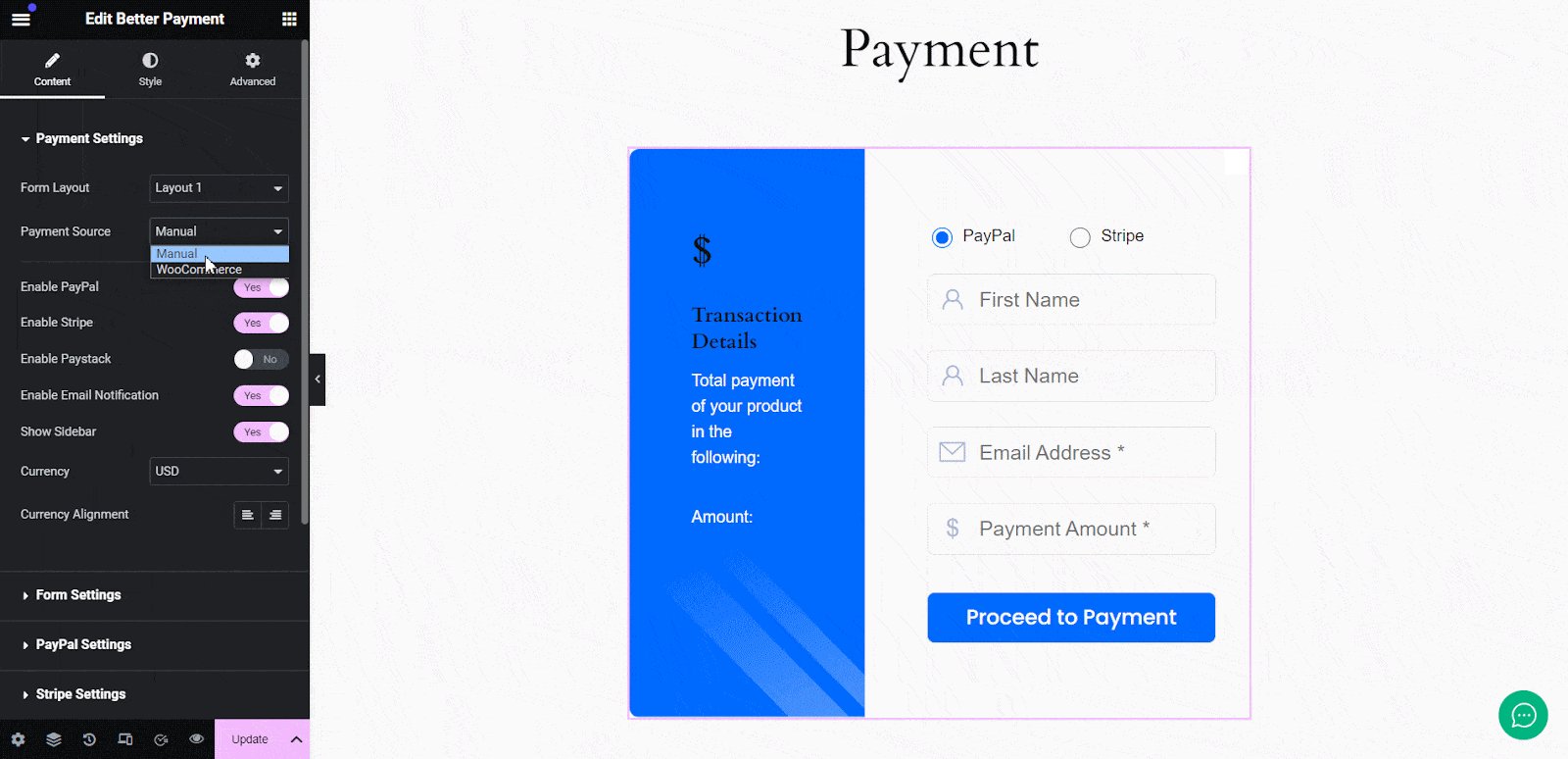
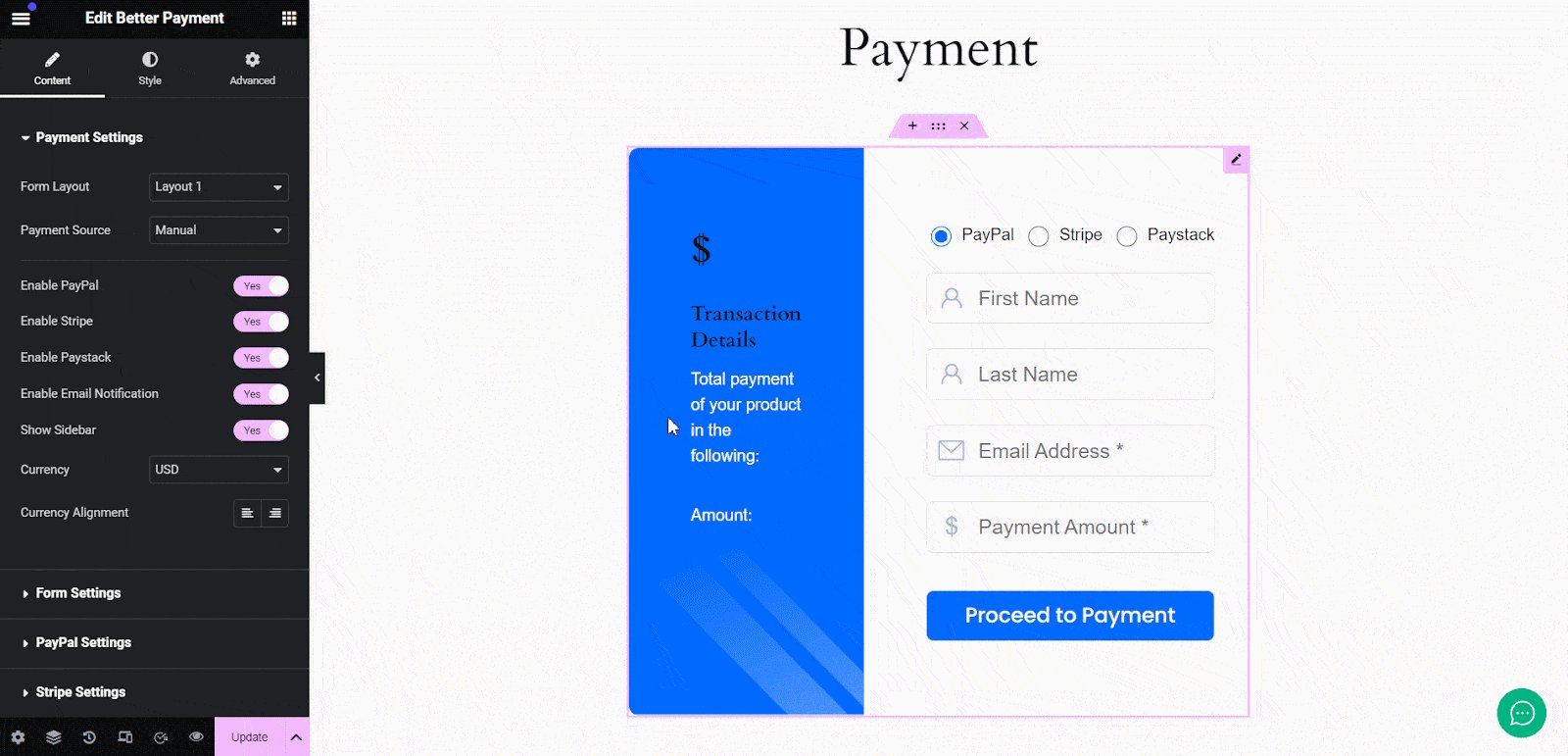
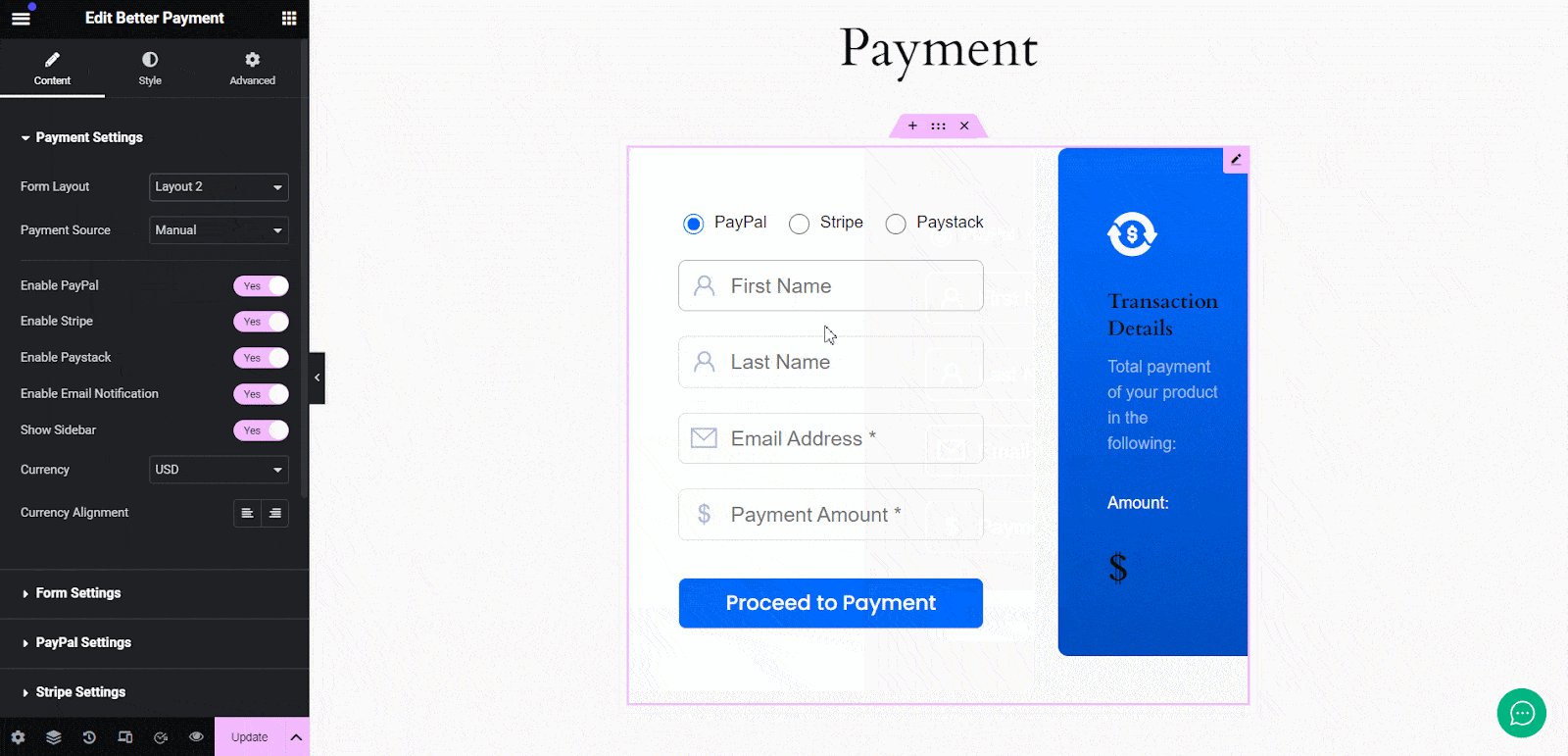
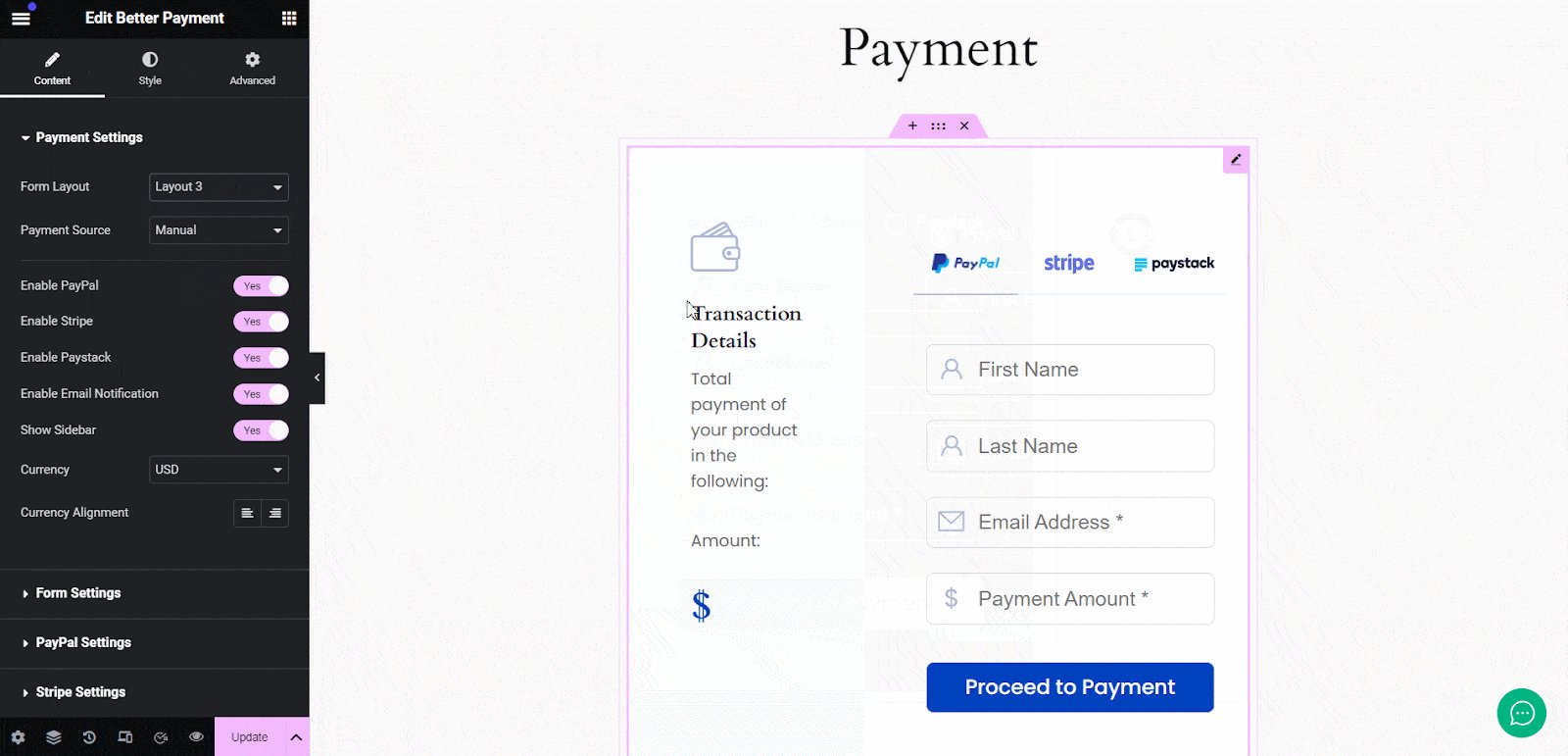
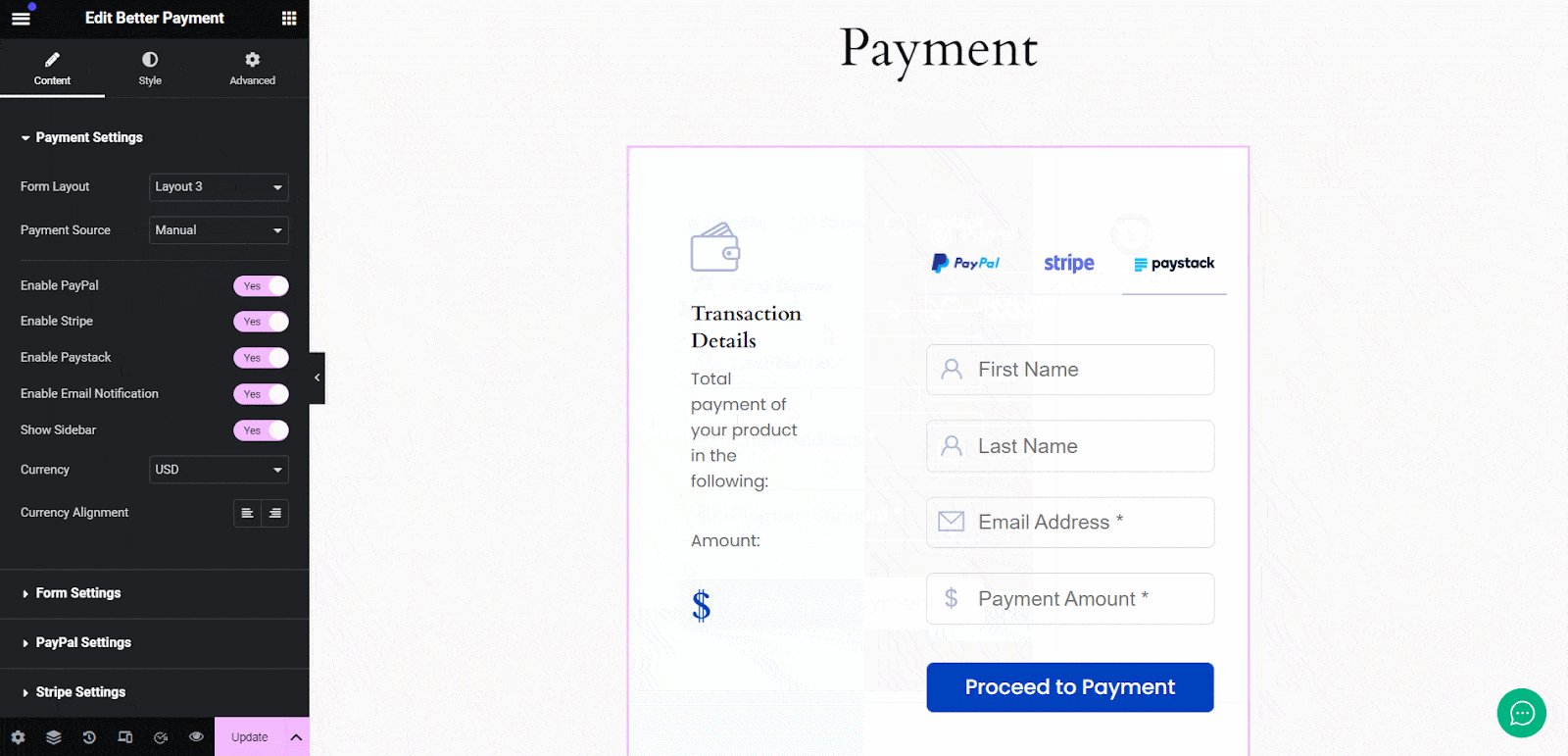
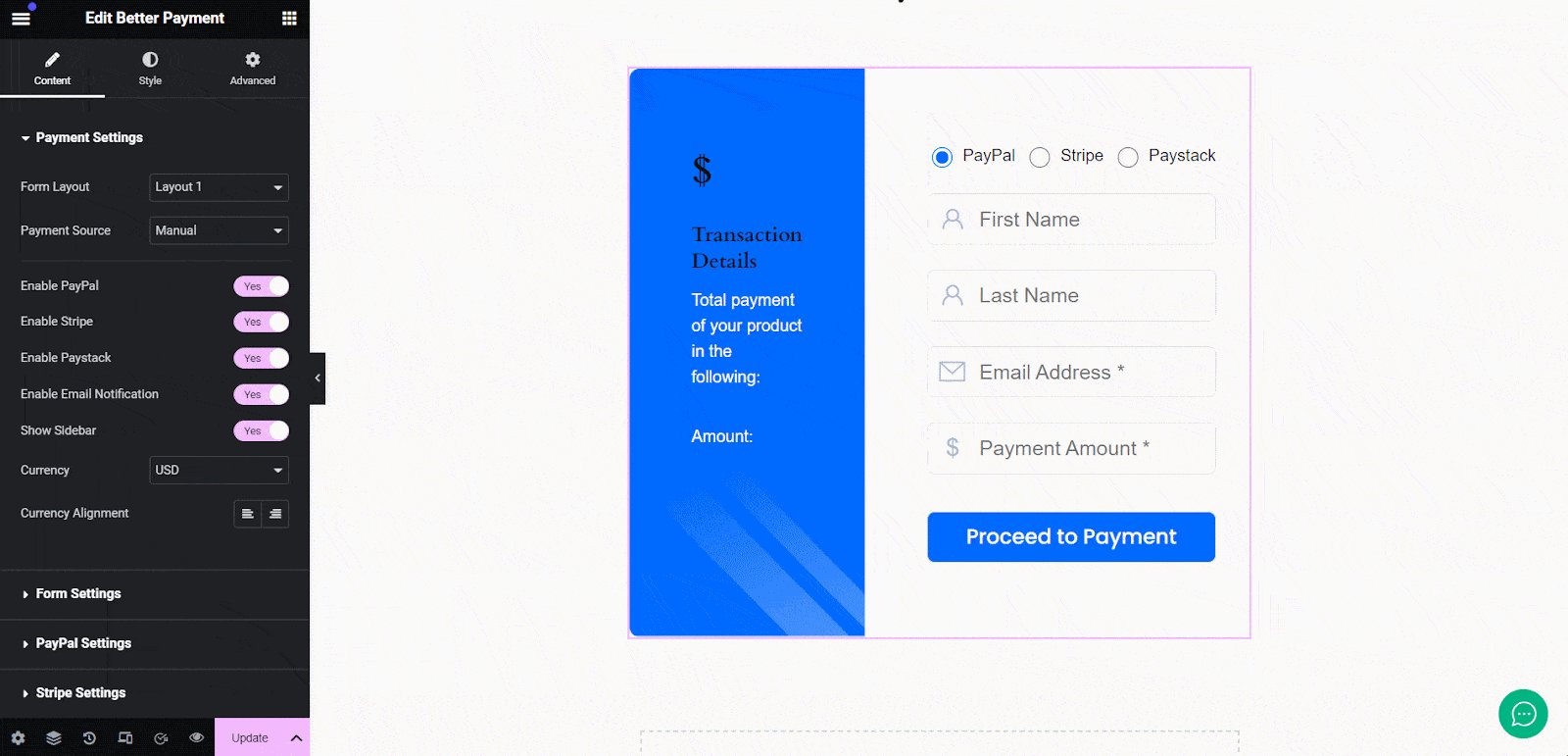
After dragging and dropping the Better Payment Widget, go to the ‘Content’ tab. In ‘Payment Settings’, you get 6 predesigned layouts and 2 sources (Manual & WooCommerce) from which you can pick one depending on your payment needs.
However, the layout 4, 5, and 6 (General, Donation, and Woo) are included as premium features. So, you need to install and activate Better Payment PRO to use those layouts.

General Layouts #
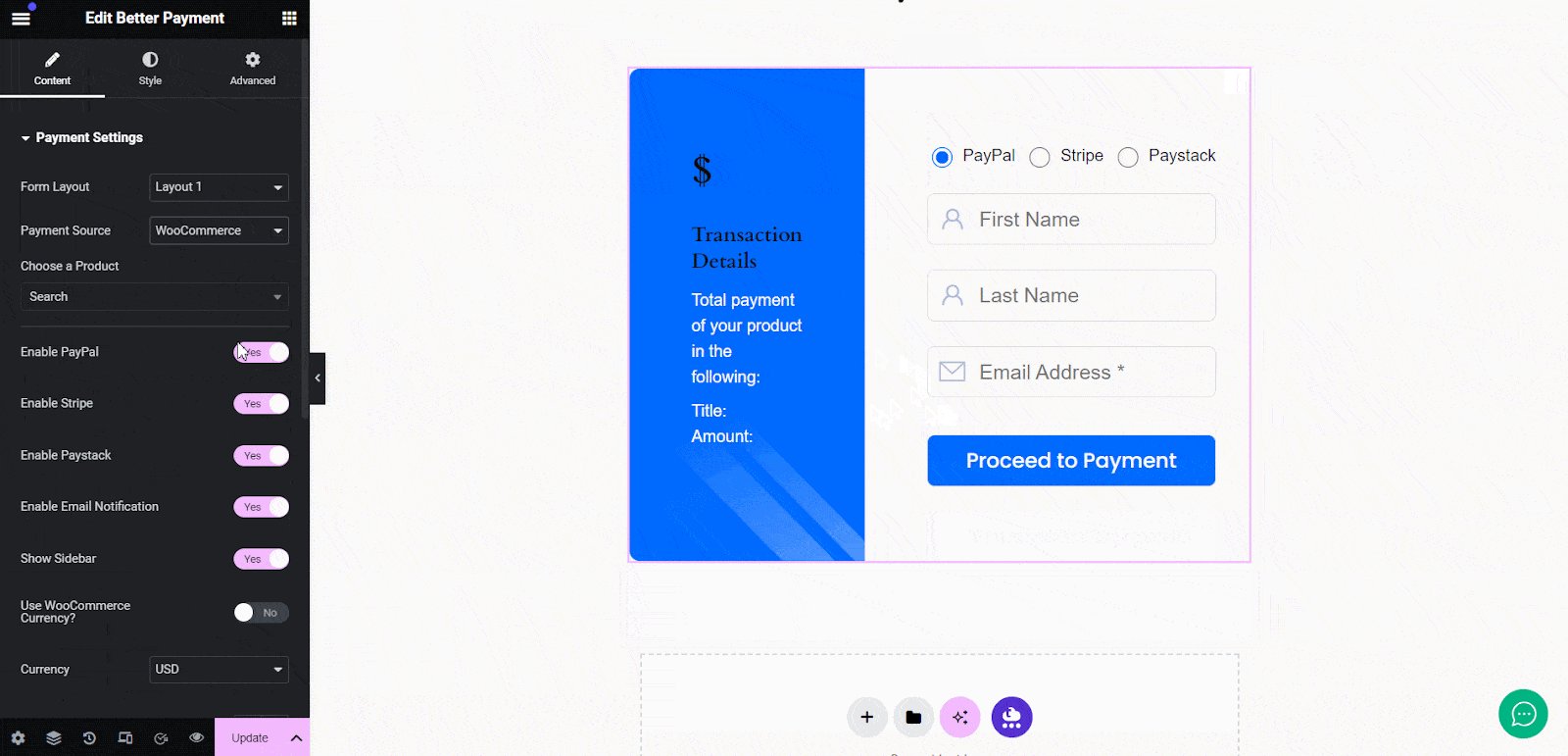
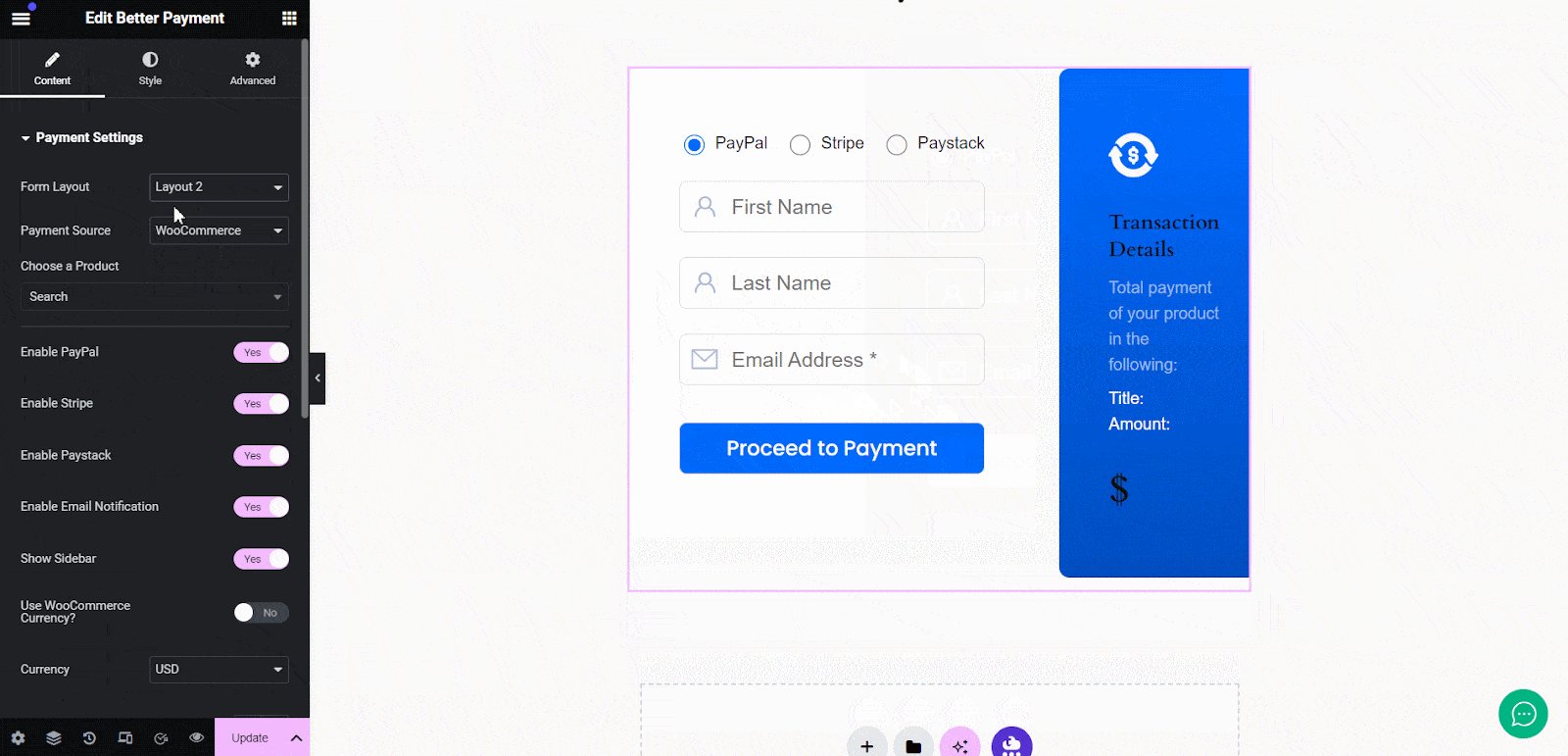
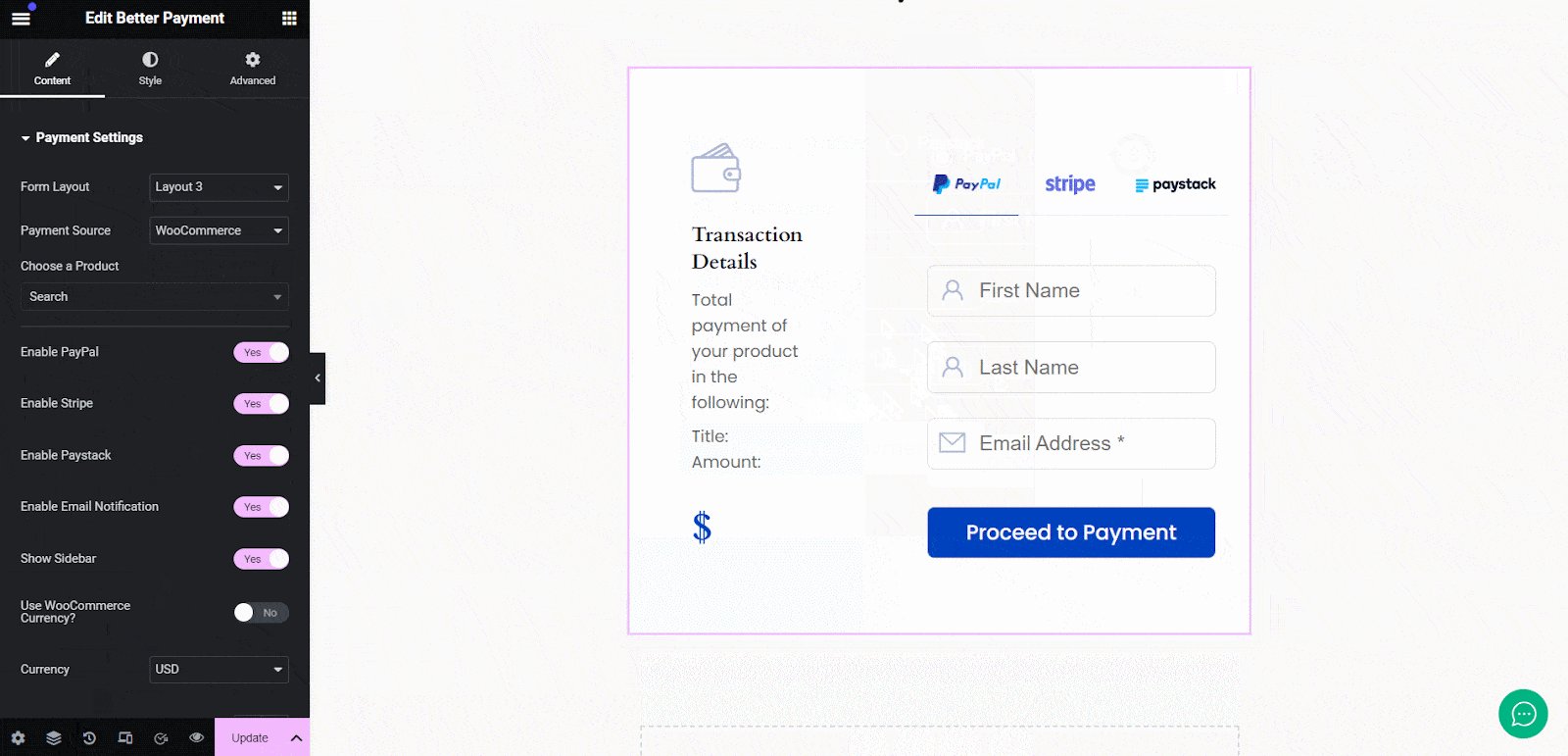
Layout 1, 2, and 3 comes as basic layouts, with each one some design changes. You can use any of these layouts for Manual or WooCommerce payment purposes.

However, you can also pick WooCommerce as ‘Payment Source’. In that case, the ‘Payment Amount’ field on the forms will no longer be required as the cart page is there to handle the amount. So, those layouts will exclude the field.

Advanced Layouts (PRO) #
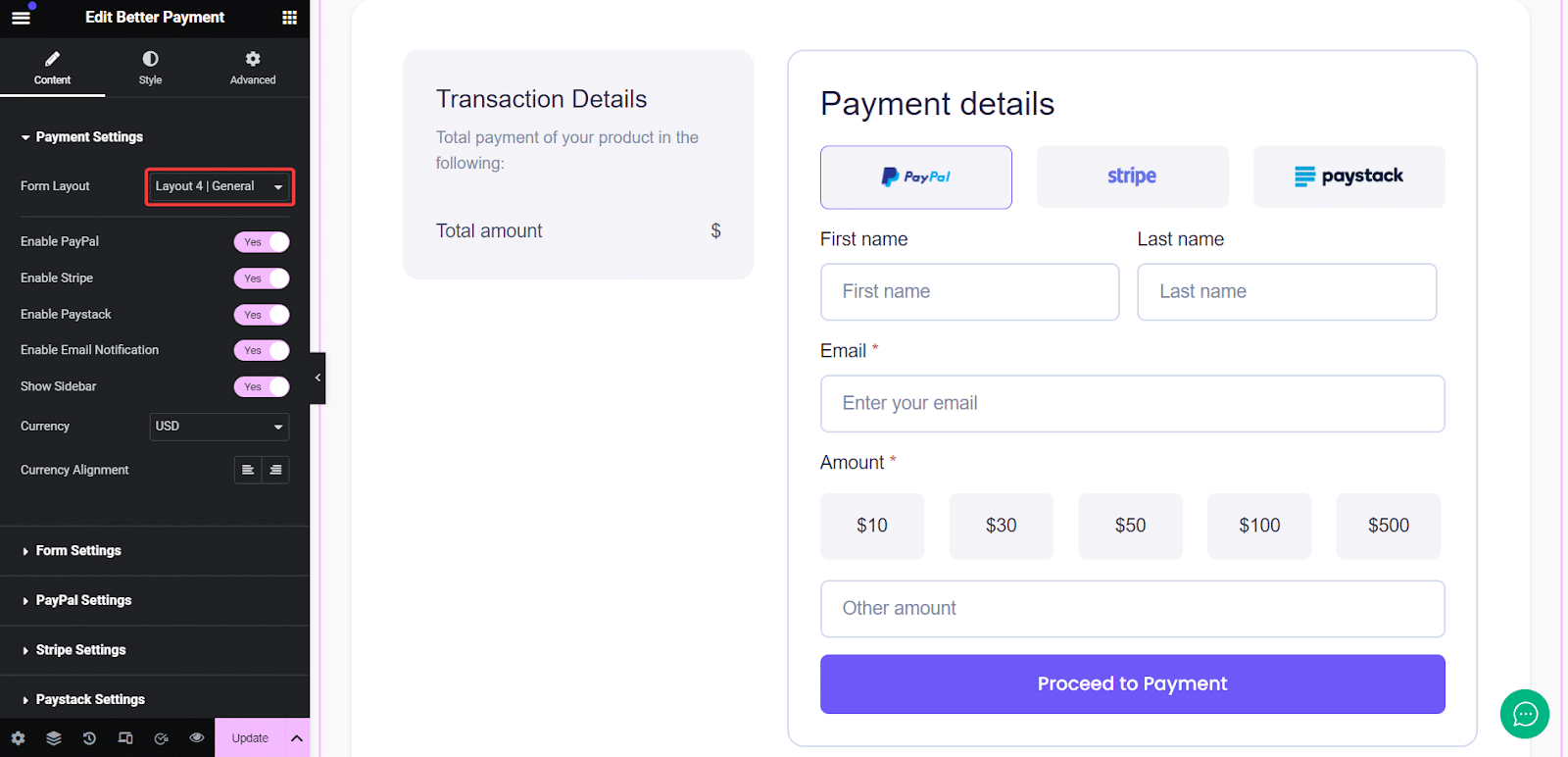
Better Payment PRO comes with premium layouts, predesigned for special purposes. With those, your users can make payments for donations, WooCommerce, etc. For example, the Layout 4 (General) has some preset amounts and lets you input any other amount.

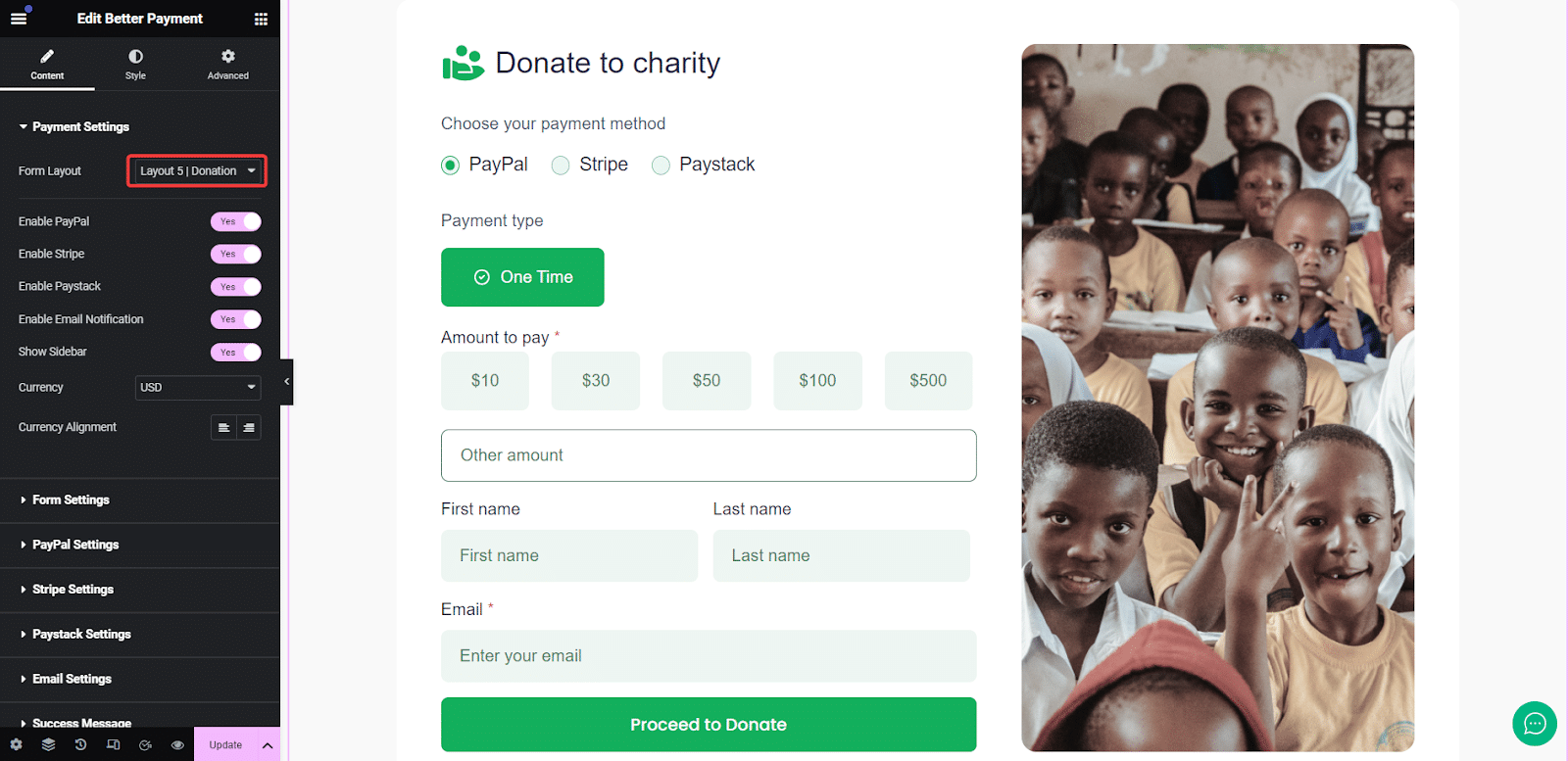
Additionally, Layout 5 (Donation) is designed specifically for donation purposes. You can choose a payment method, pick any preset amount or input other amounts, and proceed to donate.

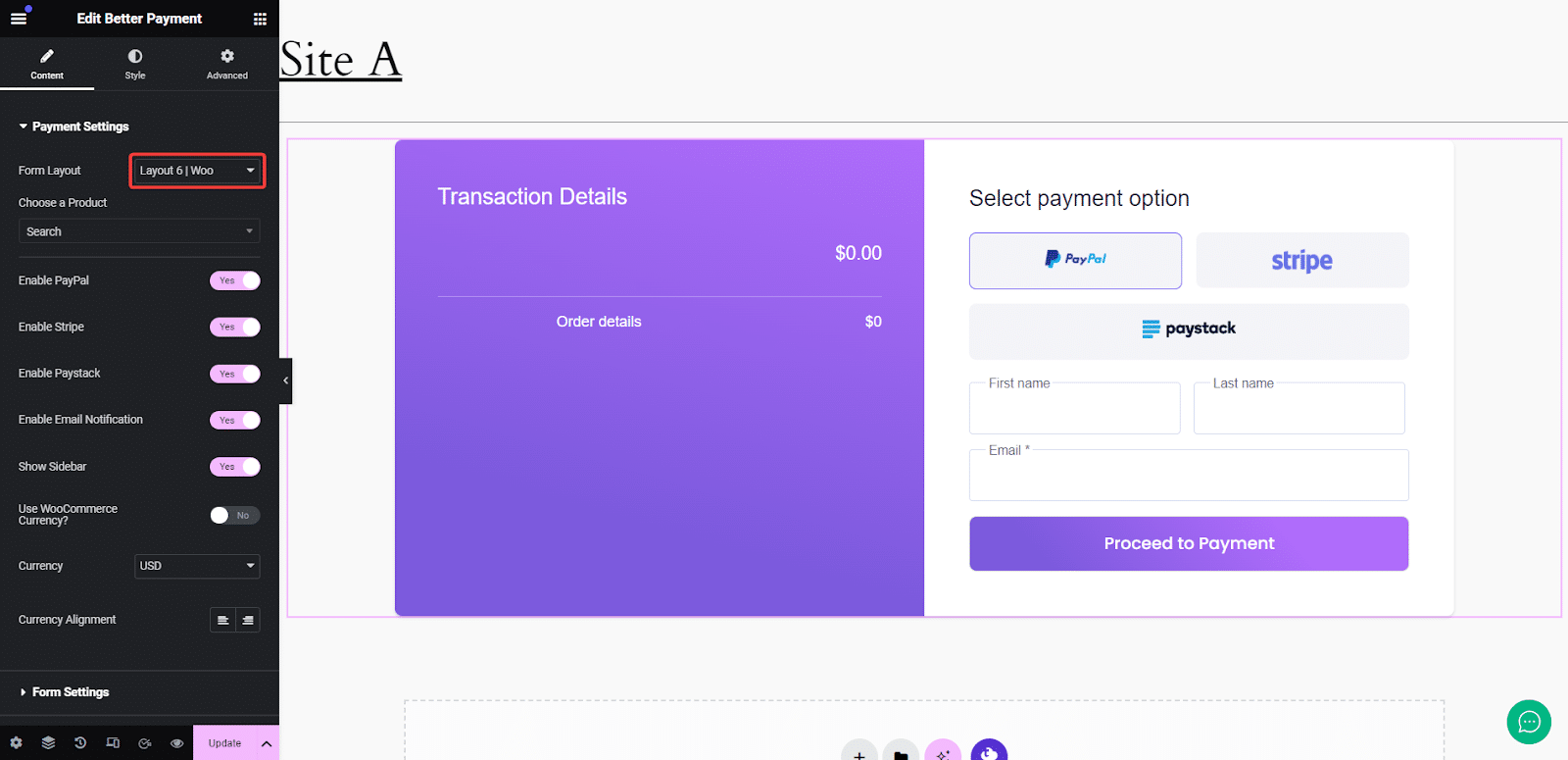
On the other hand, the Layout 6 (Woo) is designed for WooCommerce store payments. You can pick a payment method (Paypal, Stripe, or Paystack), provide your personal information, and proceed to pay with this one.

Pick your payment form according to your needs and payment purpose. Once you are done updating your form and customizing content, hit/update your payment page.
That is how easily you can update form layouts in Better Payment.
Getting stuck? Feel free to contact our support team for further assistance.




